本文将带您了解关于02.CSS语法的新内容,同时我们还将为您解释css语法的相关知识,另外,我们还将为您提供关于02【Sass语法介绍-变量】、3.CSS语法与选择器、ASP.NETCSSCSS语法问
本文将带您了解关于02.CSS语法的新内容,同时我们还将为您解释css 语法的相关知识,另外,我们还将为您提供关于02 【Sass语法介绍-变量】、3.CSS语法与选择器、ASP.NET CSS CSS语法问题中的类与CSSClass的区别、css入门:css语法规则由什么组成?的实用信息。
本文目录一览:
02.CSS语法(css 语法)
<!DOCTYPE html>
<html lang="en">
<head>
<Meta charset="UTF-8">
<Meta http-equiv="X-UA-Compatible" content="IE=edge">
<Meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/*
CSS中的注释,注释中的内容会自动被浏览器所忽略
快捷键同样是ctrl+/
CSS的基本语法:
选择器 声明块
选择器(selectors),通过选择器可以选中页面中的指定元素
比如 p 的作用就是选中页面中所有的p元素
声明块,通过声明块来指定要为元素设置的样式
声明块由一个一个的声明组成
声明是一个名值对结构
一个样式名对应一个样式值,名和值之间以:连接,以;结尾
*/
p{
color:red;
font-size:40px;
}
</style>
</head>
<body>
<p>今天天气真不错!</p>
</body>
</html>
总结
以上是小编为你收集整理的02.CSS语法全部内容。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给好友。
原文地址:https://www.cnblogs.com/sherryyuan/p/16339663.html

02 【Sass语法介绍-变量】
Sass语法介绍
sass有两种语法格式Sass(早期的缩进格式:Indented Sass)和SCSS(Sassy CSS)
目前最常用的是SCSS,任何css文件将后缀改为scss,都可以直接使用Sassy CSS语法编写。
所有有效的 CSS 也同样都是有效的 SCSS。
Sass语法介绍-变量
1.前言
Sass 为 CSS 引入了变量这一功能,在实际项目中使用最普遍的除了 Sass 嵌套 就是 Sass 变量了,你可以把 CSS 的某个属性值定义为变量,然后在项目中任何需要它的地方来使用它。本节主要讲解 Sass 变量的主要语法:变量的声明、引用、作用域等,同时还会讲解在实际项目中一般是如何来维护 Sass 变量的。
2.什么是 Sass 变量 ?
Sass 简介中提到 Sass是 CSS的扩展语言,变量是 CSS的扩展功能。
举个例子,假如我们项目中很多地方要设置一个字体颜色为红色,那么我们完全可以把这个颜色抽出来作为一个变量,然后在需要设置字体颜色的地方引用这个变量。这样有一个好处就是,假如产品大大说要修改所有字体颜色的时候,我们就不需要每处都去修改了,直接更改变量的值就 OK 了,我们用 Sass 代码来直观的感受下:
$variable: red;
.title {
color: $variable;
}
h1 {
color: $variable;
}
可以看到上面的代码,我们定义了 $variable 这个变量,然后在多个元素的样式中使用它,那么变量的值都可以是什么呢?这个一定要记住,变量的值可以是:
- 字符串
- 数字
- 颜色值
- 布尔值
- 列表
- Null 值
下面我们将详细的讲解 Sass 变量的语法。
3.使用变量
sass使用$符号来标识变量。
变量的作用就是,让你在整个样式表中保存并重用一些信息或数据。
比如存储颜色(color)、字体集,或任何你想重用的CSS值。
3.1 变量声明
和css属性的声明(property declaration)很像!
如,声明值为 #F90 的变量 $highlight-color,字体集变量:
$highlight-color: #F90;
$font-stack: Helvetica, sans-serif;
body {
font: 100% $font-stack;
color: $highlight-color;
}
输出结果为:
body {
font: 100% Helvetica, sans-serif;
color: #F90;
}
变量有作用域,当变量定义在css规则块内,则该变量只能在此规则块内使用。
3.2 变量引用
凡是css属性的标准值(比如说1px或者bold)可存在的地方,就可以使用变量。
css生成时,变量会被它们的值所替代。
$color:#A34554;
.Box {
width: 300px;
height: 400px;
&-left{
width: 30%;
color: $color;
}
}
生成css为:
.Box {
width: 300px;
height: 400px;
}
.Box-left{
width: 30%;
color: #A34554;
}
声明变量时,变量的值也可以引用其他变量,如下 $highlight-border 变量中使用了 $highlight-color 变量:
$highlight-color: #F90;
$highlight-border: 1px solid $highlight-color;
.selected {
border: $highlight-border;
}
//编译后
.selected {
border: 1px solid #F90;
}
3.3 变量名中的中横线(hyphen)和下划线(underscore)
sass的变量名可以使用中划线和下划线,用中划线声明的变量可以使用下划线的方式引用,反之亦然。
也就是,变量名中的中横线和下划线没有区别,两者互通。
比如下面的示例,中横线的$link-color,可以通过下划线的$link_color引用。
$link-color: blue;
a {
color: $link_color;
}
//编译后
a {
color: blue;
}
相对,使用中横线更普遍些!
4.变量的作用域
从 Sass 3.4.x 版本开始,Sass 中开始有作用域的概念。和 javascript 中的变量类似,Sass 的变量也是有作用域这个概念的,也有全局作用域和局部作用域之分,我们举个例子来看下:
$main-color: red;
h1 {
$main-color: green; // 局部变量
color:$main-color;
}
h2 {
color:$main-color;
}
我们看到在第一行代码我们声明了一个全局变量 $main-color ,在 h1 的样式中我们又声明了一个和全局变量同名的 $main-color ,在 h1 样式中声明的这个 $main-color 就是局部变量,在 h1 的样式中会引用局部变量而不是全局变量,最终转换为 CSS 的代码如下:
h1 {
color: green;
}
h2 {
color: red;
}
4.1 !global 标识符
上面我们讲解了局部变量和全局变量,那么如果我想用局部变量去改变全局变量呢? Sass 允许使用 !global 标识符来设置局部变量为全局,以此来改变局部变量的作用范围,我们还是用上面的代码,来改变局部变量的作用域为全局:
$main-color: red;
h1 {
$main-color: green!global;
color:$main-color;
}
h2 {
color:$main-color;
}
我们来看下,上面这段转换为 CSS 是这样的:
h1 {
color: green;
}
h2 {
color: green;
}
可以看到我们覆盖掉了全局变量 $main-color 的值 red ,不过请你记住,在大型项目中尽量不要使用这种方式去改变全局变量,这可能会影响到其他页面的样式改变!
4.2 !default标识符
一般来说我们反复的声明一个重名变量,那么最后一个声明的变量值会覆盖上面所有的,比如像下面这样:
$main-color: red;
$main-color: green;
h1 {
color:$main-color;
}
那么最后编译的时候会使用最后一次声明的变量值,也就是 green ,我们看下编译后的代码:
h1 {
color: green;
}
这样就有一个问题,在实际的项目开发中,假如需要你来写一段公共的 Sass 代码给其他开发者使用,那么如果你的代码中声明了 $main-color 这个变量,那么其他开发者在自己页面也声明了 $main-color 这个变量,并且他是在导入你的这段代码之前声明的,那么他的就会被覆盖掉,这是不行的!
所以这里你需要使用 !default 标识符,顾名思义,就是默认值,如果这个变量被声明并赋值了,那么就使用声明的值,否则就使用默认值。我们还是用上面的例子来看下:
$main-color: red; // 假如这个是其他开发者自己声明的
$main-color: green!default; // 假如这个是你的代码片段声明的
h1 {
color:$main-color;
}
那么在最后编译的时候会使用 red 这个变量值,如果其他开发者没有声明这个变量,就会使用 green 这个变量值,我们来看下编译后的效果:
h1 {
color: red;
}
上面我们演示了 !default 标识符的作用,这个在你使用 Sass 开发一个独立的模块的时候,或者使用 Sass 开发一个库来供他人使用的时候,!default 标识符石非常有用的!
5.实战经验
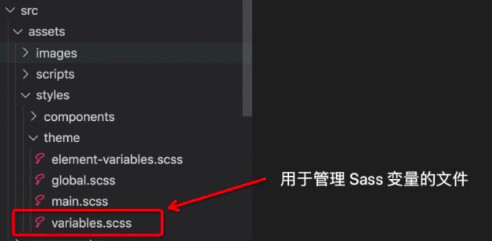
上面我们已经讲解了 Sass 变量的语法和使用,那在企业的实际项目中是怎么应用 Sass 变量的呢?这里以一个使用 webpack 搭建的前端项目为例,一般我们都会抽离出 1~n 个文件来专门声明 Sass 变量(抽离出几个文件视项目大小而定),如下图所示:

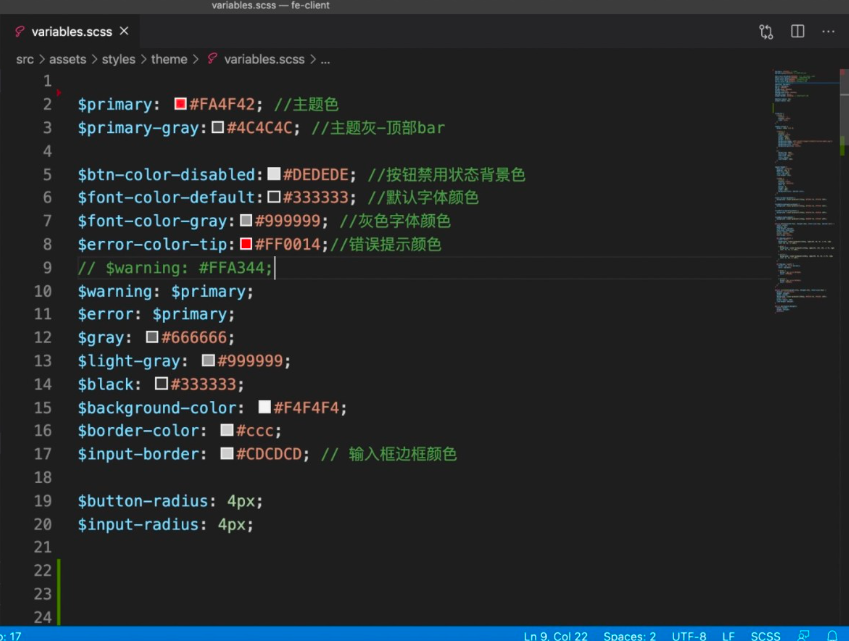
如上图所示,我们一般会在 styles 目录下新建一个 variables.scss 文件来管理声明的全局变量,我们接着来看下在这个文件中是怎么写的:

我们可以看到,在这个文件中不但声明了很多变量,还对其做了注释,这样就很易于后期的管理,尤其是在多人开发的大型项目中,对整个项目的样式提取出一些全局变量是很有必要的!
6.小结
Sass 变量的使用及语法,主要包括:
- 变量的声明
- 变量的引用
- 变量的作用域
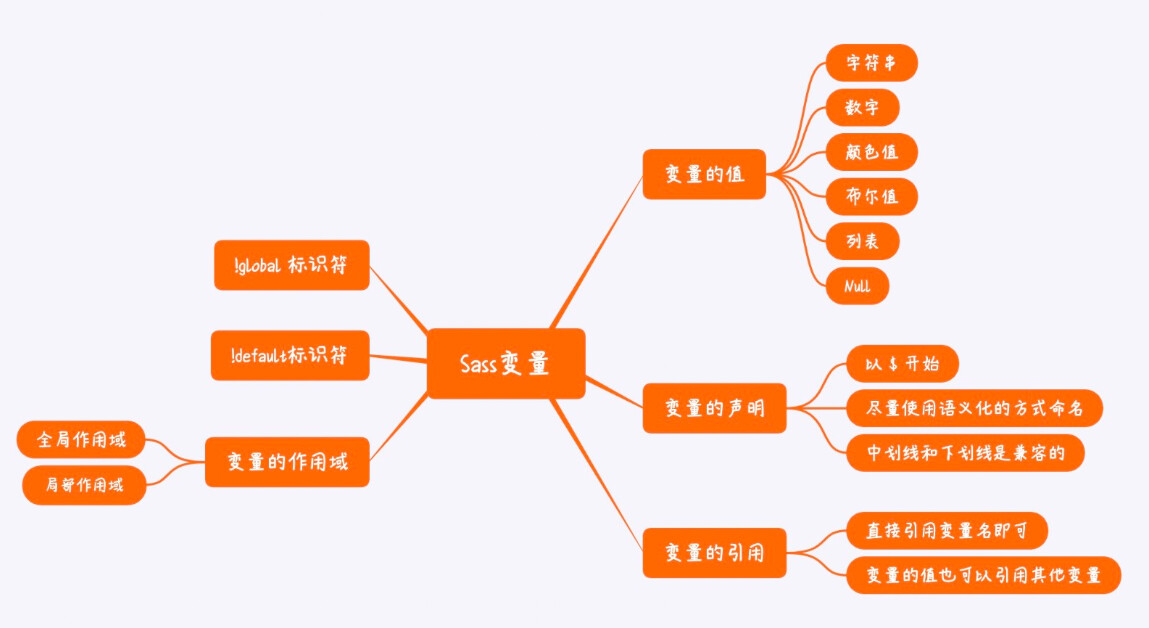
我们还是通过下图来回忆一下本节的内容:

在实际的项目中,Sass 变量的使用频率也是非常高的,不亚于 Sass 嵌套,所以一定要好好掌握这一节的内容,变量的应用会让你更加顺手的去管理项目中的样式!

3.CSS语法与选择器
1. CSS 简介
层叠样式表
网页实际上是一个多层的结构,通过 CSS 可以分别为网页的每一个层来设置样式,而最终我们能看到只是网页的最上边一层
总之一句话,CSS 用来设置网页中元素的样式
使用 CSS 来修改元素样式的方式大致可以分为 3 种
内联样式(行内样式)
在标签内部通过style属性来设置元素的样式
<p>内联样式(行内样式)</p>
问题:使用内联样式,样式只能对一个标签生效。如果希望影响到多个元素,必须在每一个元素中都复制一遍;并且当样式发生变化时,我们必须要一个一个的修改,非常的不方便。(注意:开发时绝对不要使用内联样式)
内部样式表
将样式编写到head中的style标签里然后通过 css 的选择器来选中元素并为其设置各种样式可以同时为多个标签设置样式,并且修改时只需要修改一处即可。内部样式表更加方便对样式进行复用
<style>
p{
color:green;
font-size:50px;
}
</style>
问题:我们的内部样式表只能对一个网页起作用,它里边的样式不能跨页面进行复用
外部样式表
可以将 css 样式编写到一个外部的 CSS 文件中,然后通过link标签来引入外部的 CSS 文件
<link rel="stylesheet" href="./style.css" />
外部样式表需要通过link标签进行引入,意味着只要想使用这些样式的网页都可以对其进行引用使样式,可以在不同页面之间进行复用
将样式编写到外部的 CSS 文件中,可以使用到浏览器的缓存机制,从而加快网页的加载速度,提高用户的体验。
2. CSS 基本语法
注释
css 中的注释
只能使用/*和*/包裹。即不管是单行注释,还是多行注释,都是以/*开头,以*/结尾
/* css中的单行注释 */
/*
css中的多行注释
css中的多行注释
css中的多行注释
*/
我们对比下其他几种前端语言的注释
html 中的注释
只能使用<!--和-->包裹。即不管是单行注释,还是多行注释,都是以<!--开头,以-->结尾
<!-- html中的单行注释 -->
<!--
html中的多行注释
html中的多行注释
html中的多行注释
-->
JS(JavaScript)和 JQuery 中的注释
单行注释使用//。多行注释使用/*和*/包裹,以<!--开头,以-->结尾
/* JS(JavaScript)和JQuery中的单行注释*/
/*
JS(JavaScript)和JQuery中的多行注释
JS(JavaScript)和JQuery中的多行注释
JS(JavaScript)和JQuery中的多行注释
*/
基本语法
选择器 声明块
选择器
通过选择器可以选中页面中的指定元素
- 比如
p的作用就是选中页面中所有的p元素声明块
声明块
通过声明块来指定要为元素设置的样式
-
声明块由一个一个的声明组成,声明是一个名值对结构
-
一个样式名对应一个样式值,名和值之间以
:连接,以;结尾
h1 {
color: green;
}
3. CSS 选择器
通配选择器(Universal selector)
- 作用:选中页面中的所有元素
- 语法:
* - 例子:
*{}
* {
color: red;
}
元素选择器(Type selector)
也叫类型选择器、标签选择器
- 作用:根据标签名来选中指定的元素
- 语法:
elementname{} - 例子:
p{}h1{}div{}
p {
color: red;
}
h1 {
color: green;
}
类选择器(Class selector)
- 作用:根据元素的 class 属性值选中一组元素
- 语法:
.classname - 例子:
.blue{}
.blue {
color: blue;
}
.size {
font-size: 20px;
}
class是一个标签的属性,它和id类似,不同的是class
- 可以重复使用,
- 可以通过
class属性来为元素分组, - 可以同时为一个元素指定多个
class属性
<p>类选择器(Class selector)</p>
ID 选择器(ID selector)
- 作用:根据元素的
id属性值选中一个元素 - 语法:
#idname{} - 例子:
#Box{}#red{}
#red {
color: red;
}
属性选择器(Attribute selector)
- 作用:根据元素的属性值选中一组元素
- 语法 1:
[属性名]选择含有指定属性的元素 - 语法 2:
[属性名=属性值]选择含有指定属性和属性值的元素 - 语法 3:
[属性名^=属性值]选择属性值以指定值开头的元素 - 语法 4:
[属性名$=属性值]选择属性值以指定值结尾的元素 - 语法 5:
[属性名*=属性值]选择属性值中含有某值的元素 - 例子:
p[title]{}p[title=e]{}p[title^=e]{}p[title$=e]{}p[title*=e]{}
p[title] {
color: orange;
}
p[title="e"] {
color: orange;
}
p[title^="e"] {
color: orange;
}
p[title$="e"] {
color: orange;
}
p[title*="e"] {
color: orange;
}
4. 复合选择器
交集选择器
- 作用:选中同时复合多个条件的元素
- 语法:
选择器1选择器2选择器3选择器n{} - 注意点:交集选择器中如果有元素选择器,必须使用元素选择器开头
div.red {
font-size: 30px;
}
.a.b.c {
color: blue;
}
并集选择器(选择器分组)
- 作用:同时选择多个选择器对应的元素
- 语法:
选择器1,选择器2,选择器3,选择器n{} - 例子:
#b1,.p1,h1,span,div.red{}
h1,
span {
color: green;
}
5. 关系选择器
- 父元素:直接包含子元素的元素叫做父元素
- 子元素:直接被父元素包含的元素是子元素
- 祖先元素:直接或间接包含后代元素的元素叫做祖先元素;一个元素的父元素也是它的祖先元素
- 后代元素:直接或间接被祖先元素包含的元素叫做后代元素;子元素也是后代元素
- 兄弟元素:拥有相同父元素的元素是兄弟元素
子元素选择器(Child combinator)
- 作用:选中指定父元素的指定子元素
- 语法:
父元素 > 子元素 - 例子:
A > B
div.Box > p > span {
color: orange;
}
后代元素选择器(Descendant combinator)
- 作用:选中指定元素内的指定后代元素
- 语法:
祖先 后代 - 例子:
A B
div span {
color: skyblue;
}
兄弟元素选择器(Sibling combinator)
- 作用:选择下一个兄弟
- 语法:
前一个 + 下一个前一个 + 下一组 - 例子 1:
A1 + A2(Adjacent sibling combinator) - 例子 2:
A1 ~ An(General sibling combinator)
p + span {
color: red;
}
p ~ span {
color: red;
}
6. 伪类选择器
伪类(不存在的类,特殊的类)
伪类用来描述一个元素的特殊状态,比如:第一个子元素、被点击的元素、鼠标移入的元素.…
伪类一般情况下都是使用:开头
:first-child第一个子元素:last-child最后一个子元素:nth-child()选中第 n 个子元素- n:第 n 个,n 的范围 0 到正无穷
- 2n 或 even:选中偶数位的元素
- 2n+1 或 odd:选中奇数位的元素
以上这些伪类都是根据所有的子元素进行排序的
:first-of-type同类型中的第一个子元素:last-of-type同类型中的最后一个子元素:nth-of-type()选中同类型中的第 n 个子元素
这几个伪类的功能和上述的类似,不同点是他们是在同类型元素中进行排序的
:not()否定伪类,将符合条件的元素从选择器中去除
/* ul下所有li,黑色 */
ul > li {
color: black;
}
/* ul下第偶数个li,黄色 */
ul > li:nth-child(2n) {
color: yellow;
}
/* ul下第奇数个li,绿色 */
ul > li:nth-child(odd) {
color: green;
}
/* ul下第一个li,红色 */
ul > li:first-child {
color: red;
}
/* ul下最后一个li,黄色 */
ul > li:last-child {
color: orange;
}

:link未访问的链接:visited已访问的链接- 由于隐私的原因,所以
visited这个伪类只能修改链接的颜色
- 由于隐私的原因,所以
:hover鼠标悬停的链接:active鼠标点击的链接
/* unvisited link */
a:link {
color: red;
}
/* visited link */
a:visited {
color: yellow;
}
/* mouse over link */
a:hover {
color: green;
}
/* selected link */
a:active {
color: blue;
}

7. 伪元素选择器
伪元素,表示页面中一些特殊的并不真实的存在的元素(特殊的位置)
伪元素使用::开头
::first-letter表示第一个字母::first-line表示第一行::selection表示选中的内容::before元素的开始::after元素的最后::before和::after必须结合content属性来使用
/* 段落首字母设置大小为30px */
p::first-letter {
font-size: 30px;
}
/* 段落第一行设置为黄色背景 */
p::first-line {
background-color: yellow;
}
/* 段落选中的部分变绿色 */
p::selection {
background-color: green;;
}
/* div前加上内容 */
div::before {
content: "BEFORE";
color: red;
}
/* div后加上内容 */
div::after {
content: "AFTER";
color: blue;
}

8. CSS Dinner 游戏
官方地址:CSS Diner - Where we feast on CSS Selectors!
CSS Dinner 是一个帮助初学者快速熟悉 css 各种选择器的网页游戏


ASP.NET CSS CSS语法问题中的类与CSSClass的区别
<asp:GridView Css
和
<table>
它与CSS如何定义相关?
例如,使用CssClass,我可以(我想)编写CSS如下:
.someclass {font-family:"arial";
background-color:#FFFFFF;
width: 100%;
font-size: small;}
.someclass th {background: #7AC142;
padding: 5px;
font-size:small;}
但是使用类,似乎这种语法不起作用,从http://www.w3.org/TR/css3-selectors/#class-html开始,我将不得不像下面这样写:
.someclass {font-family:"arial";
background-color:#FFFFFF;
width: 100%;
font-size: small;}
th.someclass {background: #7AC142;
padding: 5px;
font-size:small;}
有人可以看出这是正确的方法,或者如果它们都是正确的,但ASP.Net中的类和CssClass之间有区别吗?
UPDATE
好的,看起来像他们是一样的东西….所以,上面的语法都正确使用类或cssclass,因为它们似乎不是。
解决方法
基本上,对于大多数意图和目的,它们是一样的。当您将CssClass属性设置为某些字符串(如“someclass”)时,WebControl将呈现的html将为class =“someclass”。
编辑:您编写的CSS选择器都是“正确的”,但它们做了两件事情。 “.someclass th”匹配具有“someclass”类的元素的任何后代th元素。第二个匹配具有“someclass”类的第th个元素本身。
希望很清楚无论您为元素指定类的方式(使用ASP.Net的CSSClass或仅设置类),您的CSS选择器都将执行相同的操作。他们与ASP.Net没有任何关系。

css入门:css语法规则由什么组成?
很多刚刚css入门的时候,不是很明白css语法规则,也不知道css语法规则由什么组成,下面我们就来讲解一下css语法规则由什么组成?

css主要还是由两个部分组成,第一是选择器,第二就是声明,声明可能是一条也可能是很多条,css选择器也就是我们改变样式的html,每条声明都是由一个属性和一个值组成。css主要的语法为:
selector {declaration1; declaration2; ... declarationN }下面我们可以通过一个案例来说明css的规则:
h1 {color:red; font-size:16px;}以上代码中,其中h1就是表示选择器,花括号里面的声明就是属性和值,其中color就是css的属性,red是表示值,其中值的的写法有几种,我们知道红色的写法有几种,也可以利用十六进制#ff0000去表示,当然我们想要使用更少的字节,也可以使用css缩写表示,有的时候我们也可以使用rgb百分比,使用百分比的时候,我们要写百分比符号。
立即学习“前端免费学习笔记(深入)”;
css最重要的一点就是多重声明,如果想要定义几种声明的话,我们可以使用声明的符号去分开,最后一个属性是不需要添加分号的,分号在英语中是一个分隔符号,并不是一种结束符号,但是很多有经验的人都喜欢加上分割符号,这样的做可能会减少我们出错的几率。例如:
p {
text-align: center;
color: black;
font-family: arial;
}最后我们一定要注意,空格和大小写,很多样式都是不止一条声明,所以千万不要出现空格,如果css涉及和html一起工作的话,css的中的class是很敏感。
以上就是对css入门:css语法规则由什么组成的全部介绍,如果你想了解更多有关CSS教程和CSS3教程,请关注php中文网。
以上就是css入门:css语法规则由什么组成?的详细内容,更多请关注php中文网其它相关文章!
我们今天的关于02.CSS语法和css 语法的分享已经告一段落,感谢您的关注,如果您想了解更多关于02 【Sass语法介绍-变量】、3.CSS语法与选择器、ASP.NET CSS CSS语法问题中的类与CSSClass的区别、css入门:css语法规则由什么组成?的相关信息,请在本站查询。
本文标签:





