如果您对vue3状态驱动动态css感兴趣,那么本文将是一篇不错的选择,我们将为您详在本文中,您将会了解到关于vue3状态驱动动态css的详细内容,我们还将为您解答vue动态设置css的相关问题,并且为
如果您对vue3状态驱动动态css感兴趣,那么本文将是一篇不错的选择,我们将为您详在本文中,您将会了解到关于vue3状态驱动动态css的详细内容,我们还将为您解答vue动态设置css的相关问题,并且为您提供关于ASP.NET MVC的动态CSS?、css3状态伪类选择器:checked修改按钮默认样式、GWT中的动态CSS类名、jq如何动态添加动态css样式的有价值信息。
本文目录一览:
vue3状态驱动动态css(vue动态设置css)
-
vue3单文件组件的 <style> 标签可以通过 v-bind 这一 CSS 函数将 CSS 的值关联到动态的组件状态上:
template
<divhttps://www.jb51.cc/tag/ccl/" target="_blank">cclass"></div>
script
const theme = reactive({
border: ''1px solid red'',
background: ''pink''
});
setInterval(() => {
if (theme.background === ''pink'') {
theme.border = ''1px solid green'';
theme.background = ''black'';
} else {
theme.border = ''1px solid red'';
theme.background = ''pink'';
}
}, 500)
style
.dynamicclass{
width: 300px;
height: 300px;
border: v-bind(''theme.border'');
background: v-bind(''theme.background'');
}
-
总结
以上是小编为你收集整理的vue3状态驱动动态css全部内容。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给好友。
原文地址:https://www.cnblogs.com/fqh123/p/16339908.html

ASP.NET MVC的动态CSS?
看起来.NET社区总体上还没有接受CSS编译器。在搜索Google时,我什至没有发现任何与远程相关的东西。
使用ASP.NET
MVC的人有没有想出一种方案来更智能地生成CSS?例如,我很希望能够通过Razor运行我的CSS,或者希望SASS能够移植过来,或者您拥有什么。也许我手上有一个新的副项目:)
答案1
小编典典我希望能够通过Razor运行CSS
什么阻止了你?
public class CssViewResult : PartialViewResult{ public override void ExecuteResult(ControllerContext context) { context.HttpContext.Response.ContentType = "text/css"; base.ExecuteResult(context); }}public class HomeController : Controller{ public ActionResult Index() { return new CssViewResult(); }}并在~/Views/Home/Index.cshtml:
@{ var color = "White"; if (DateTime.Now.Hour > 18 || DateTime.Now.Hour < 8) { color = "Black"; }}.foo { color: @color;}现在剩下的就是包括它了:
<link href="@Url.Action("index")" rel="stylesheet" type="text/css" />您还可以将模板强类型化为视图模型,编写循环,if,包含,…

css3状态伪类选择器:checked修改按钮默认样式
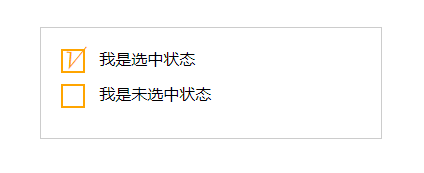
在表单元素中,单选框和复选框都有选中和未选中状态,css3中可以通过状态伪类选择器:checked去修改按钮的默认样式
html代码
<form action="#">
<div class="wrapper">
<div class="box">
<input type="checkbox" checked="checked" id="usename" /><span>√</span>
</div>
<lable for="usename">我是选中状态</lable>
</div>
<div class="wrapper">
<div class="box">
<input type="checkbox" id="usepwd" /><span>√</span>
</div>
<label for="usepwd">我是未选中状态</label>
</div>
</form>
css代码
form{
border:1px solid #ccc;
padding:20px;
width:300px;
margin:30px auto;
}
.wrapper{
margin-bottom:10px;
}
.box{
display: inline-block;
width:20px;
height: 20px;
margin-right: 10px;
position: relative;
border:2px solid orange;
vertical-align: middle;
}
.box input{
opacity: 0;
}
.box span{
position: absolute;
top:-10px;
right: 3px;
font-size:30px;
font-weight:30px;
font-family: Arial;
transform:rotate(30deg);
color:orange;
}
input[type=''checkbox'']+span{
opacity: 0;
}
input[type=''checkbox'']:checked + span {
opacity: 1;
}最终效果:

GWT中的动态CSS类名
interface MyResource extends CSSResource {
@ClassName("size1")
String size1();
@ClassName("size2")
String size2();
// And so on
}
然而,我真正想要的是拥有如下的单一功能 –
String size(int size);
当在运行时将大小作为整数传递时,它将生成适当的类.这是需要的,因为我执行一些计算来确定javascript中窗口小部件可用/需要的实际空间,然后附加相应的类名.
这是GWT甚至可能实现的吗?
编辑:为了澄清,我可以像这样轻松地编写这样的方法 –
String size(int size) {
switch(size) {
case 1: return size1();
case 2: return size2();
... and so on
}
}
但是,MyResource是一个接口,它的实现由GWT在运行时生成.这意味着我无法将我的size方法添加到MyResource类型.所以我想我想要一种方法来为MyResource类添加自定义方法.
解决方法

jq如何动态添加动态css样式
jq动态添加动态css样式的方法:首先准备jquery库文件,并声明一个class样式;然后准备一个事件加载初始化的方法,并直接用匿名函数;接着addclass方法给div元素添加class;最后通过css方法进行级联的更改。

本教程操作环境:windows7系统、css3&&jquery3.2.1版本,DELL G3电脑。
jq动态添加动态css样式的方法:
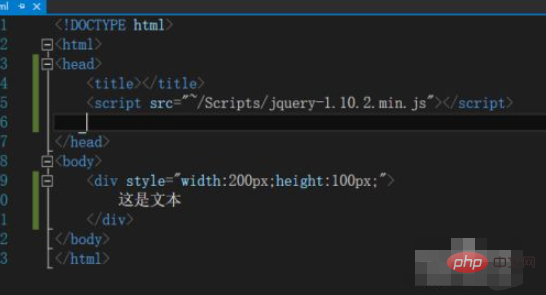
1、首先在html中准备jquery库文件,并且准备一个div元素,如下图所示

立即学习“前端免费学习笔记(深入)”;
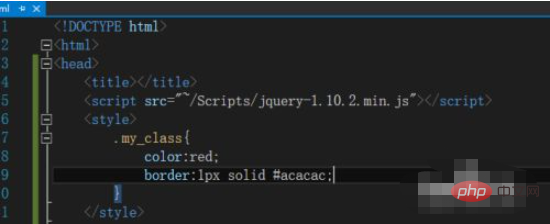
2、然后我们在style标签里声明一个class样式,如下图所示

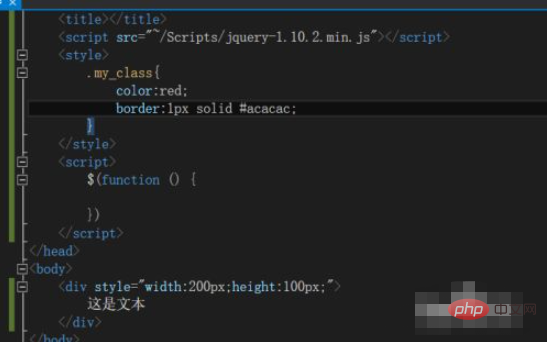
3、接下来准备一个事件加载初始化的方法,在jquery中直接用匿名函数即可,如下图所示

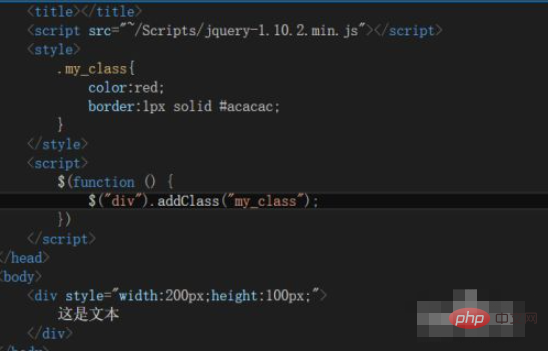
4、然后我们通过jquery的addClass方法给div元素添加一个class,如下图所示

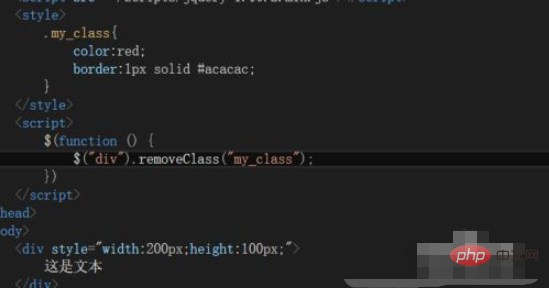
5、移除一个class的样式也很简单,如下图所示,通过removeClass即可

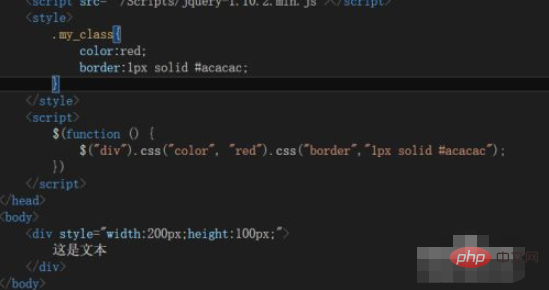
6、当然,你也可以通过css方法进行级联的更改,如下图所示

相关教程推荐:CSS视频教程
以上就是jq如何动态添加动态css样式的详细内容,更多请关注php中文网其它相关文章!
今天关于vue3状态驱动动态css和vue动态设置css的讲解已经结束,谢谢您的阅读,如果想了解更多关于ASP.NET MVC的动态CSS?、css3状态伪类选择器:checked修改按钮默认样式、GWT中的动态CSS类名、jq如何动态添加动态css样式的相关知识,请在本站搜索。
本文标签:





