在本文中,我们将详细介绍13个有趣且实用的CSS框架/组件的各个方面,并为您提供关于好用的css框架的相关解答,同时,我们也将为您带来关于10个有趣的Javascript和CSS库、12个网页实用的C
在本文中,我们将详细介绍13 个有趣且实用的 CSS 框架 / 组件的各个方面,并为您提供关于好用的css框架的相关解答,同时,我们也将为您带来关于10个有趣的Javascript和CSS库、12个网页实用的CSS框架_html/css_WEB-ITnose、15 个有趣的 JavaScript 与 CSS 库、15 个有趣的 JavaScript 与 CSS 库 详情的有用知识。
本文目录一览:- 13 个有趣且实用的 CSS 框架 / 组件(好用的css框架)
- 10个有趣的Javascript和CSS库
- 12个网页实用的CSS框架_html/css_WEB-ITnose
- 15 个有趣的 JavaScript 与 CSS 库
- 15 个有趣的 JavaScript 与 CSS 库 详情

13 个有趣且实用的 CSS 框架 / 组件(好用的css框架)
13 个有趣且实用的 CSS 框架 / 组件
原创 罗奇奇
前端的同学们对 CSS 肯定不会陌生,这部分内容控制着网页的外观。今天我们给大家整理了一些有趣的 CSS 组件,这些组件能增强网页的排版、让网页实现多种风格,甚至可以检查页面的 Bug !
1、赫蹏
赫蹏(hètí)是专为中文内容展示设计的排版样式增强。它基于通行的中文排版规范而来,预置古文、诗词样式,提供移动端支持;可以为网站的读者带来更好的文章阅读体验。
项目地址:https://www.oschina.net/p/heti
2、Pixel Art to CSS
Pixel Art to CSS 是一个基于 React 的在线像素绘画编辑器,你可以用这个编辑器绘制像素版的图片或者 GIF 动图,绘制完毕后可以一键获取对应像素图的 CSS 代码。
项目地址:https://www.oschina.net/p/pixel-art-react
3、css-checker
css-checker 可用于检查 css 样式是否有重复,并在几秒钟内找到具有高度相似的 css classes 之间的差异,从而避免文件之间出现冗余或相似的 css 样式组件,同时适用于本地开发和 CI 等自动化流程。

项目地址:https://www.oschina.net/p/css-checker
4、bttn.css
bttn.css 是一个 CSS 按钮样式库,包含一系列精美的按钮样式。引入 bttn.css 文件后,在按钮元素中添加对应 css 类即可为按钮加入对应样式:
项目地址:https://www.oschina.net/p/bttn-css
5、Animate.css
Animate.css 是一个有趣的,跨浏览器的 css3 动画库,内置了很多典型的 css3 动画,让网页变得更加灵动。Animate.css 可以与 Javascript 结合使用,制作一些更有趣的循环动画效果。
项目地址:https://www.oschina.net/p/animate-css
6、nes.css
nes.css 是一款 nes 红白机风格的 CSS 框架,可以使用它实现红白机风格的按钮,字体,对话框。只含 CSS ,不依赖任何 JavaScript。
项目地址:https://www.oschina.net/p/nes-css
7、PSone.css
psone.css 是一个 PS1 游戏机风格的 CSS 框架,使用它可以实现复古 PS1 风格的网页元素。
项目地址:https://www.oschina.net/p/psone-css
8、98.css
98.css 是一个用于模仿 Windows 98 界面的 CSS 库,满满的怀旧风...
项目地址:https://www.oschina.net/p/98-css
9、MVP.css
MVP.css 包含 HTML 元素的开箱即用 CSS 样式,也就是说用户甚至可以不懂 CSS ,只需在 HTML 中引用该框架,即可为 HTML 元素附加如下的样式:
项目地址:https://www.oschina.net/p/mvp-css
10、Charts.css
Charts.css 是一个将 HTML 元素样式转化为可视化图表的开源 CSS 框架,用简单的 CSS 类即可将数据转换为漂亮的图表和图形。它支持使用媒体查询进行自适应缩放、支持多种图表类型、无 JS 代码带来的额外性能开销。
项目地址:https://www.oschina.net/p/charts-css
11、Pure.css
Pure 是一个小型响应式 CSS 框架,它包含一组响应式 CSS 模块,为原生 HTML 元素以及最常见的 UI 组件提供响应式布局和样式。通过 Pure 可以使用 Grids、Menus 等组件快速构建网页的基础布局 —— PC / 移动双端、所有屏幕大小都适配的自适应布局。如图:

项目地址:www.oschina.net/p/pure-css
12、Bulma.css
Bulma 是一个基于 FlexBox 的现代 CSS 框架,它提供了现成的响应式前端组件,使用组件可以轻松创建一个 100% 响应式的页面,对移动端极为友好。
项目地址:https://www.oschina.net/p/bulma
13、css.gg
css.gg 是一个开源的 CSS、SVG 和 figma UI 图标库,可用于 SVG Sprite、样式组件、NPM 和 API。
项目地址:https://www.oschina.net/p/css-gg
本文所介绍的软件均来自 Awesome 软件系列之《有趣且实用的 CSS 框架、组件》 :https://www.oschina.net/project/awesome?columnId=3 。
小编在此系列中摘录了部分开源 CSS 框架 / 组件作介绍,旨在抛砖引玉。如果你还了解其他有趣、实用的 CSS 组件,欢迎在评论区留言分享,我们将采纳大家的建议,持续更新 Awesome 系列的内容。
其他 Awesome 系列
- 工业软件 -- 嵌入式操作系统
- 面向程序员的精品开源字体
总结
以上是小编为你收集整理的13 个有趣且实用的 CSS 框架 / 组件全部内容。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给好友。
原文地址:https://www.cnblogs.com/sexintercourse/p/16307233.html

10个有趣的Javascript和CSS库
前面我们也分享过好用的javascript库,一个好的javascript库可以有效的帮助大家开发,本文我们将继续和大家介绍10个有趣的javascript和
Tailwind CSS
Tailwind是用于构建自定义用户界面的实用CSS框架。 每个Tailwind小应用都有多种尺寸,这使得创建响应式界面变得非常简单。 您可以自定义颜色,边框尺寸,字体,阴影等等,没有任何限制。

Pretty Checkbox
这是一个纯CSS库,用于创建漂亮的复选框和单选按钮。 它提供了不同的形状(正方形,曲线,圆形),选择方式(默认,填充,thick),颜色(主要,成功,信息),颜色类型(实心,轮廓)和动画。 它支持自定义字体图标,SVG图标和SCSS自定义。
立即学习“Java免费学习笔记(深入)”;

Bulma
这是一个基于Flexbox的免费开源CSS框架。 Bulma有39个.sass文件,可以单独导入。 您可以轻松地自定义它,并使用您喜欢的颜色和变量创建自己的主题。 Bulma中的每个元素都是移动端优先的,并针对小屏幕进行了优化。

React Static
由Nozzle.io创建的React静态网站框架。 它具有令人难以置信的快速运行时间和性能,并提供惊人的用户体验。 它完全使用React构建,支持所有React生态系统,包括CSS-in-JS库,GraphQl和Redux。

Bottender
Bottender是一个开发跨平台机器人的JavaScript框架。 它是用ES6 / ES7语法编写的,完全支持异步等待功能。 您可以使用会话存储,HTTP服务器框架或将其连接到任何平台。 您可以为Messenger,LINE,Slack等不同平台创建漫游器。

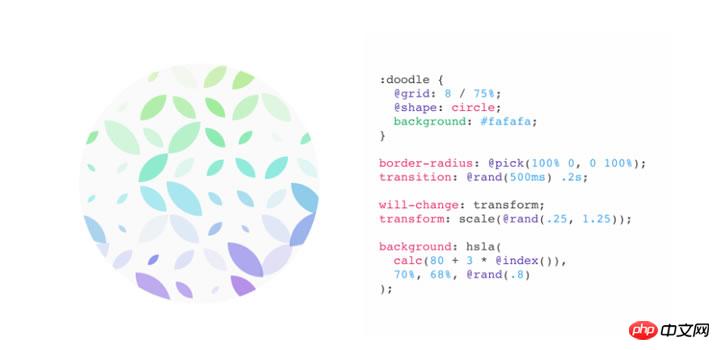
CSS doodle
这是一个使用CSS绘制图案的Web组件。 css-doodle的语法基于CSS,包含一些额外的功能和属性。 它生成一个p的网格,可以很容易地使用CSS来创建图形模式或动画图形。 它适用于最新版本的Chrome和Safary。

Spected
这是一个验证库,用于根据自定义规则验证对象。 它使您可以完全自由地使用验证规则,并且可以用于表单输入,深度嵌套的对象或客户端和服务器端的任何其他数据结构。

T-scroll
这是一个功能强大且易于使用的滚动库,提供有用的选项和动画。 它配备了Sass,并提供了大量的CSS3动画,如bounceIn,淡入,翻转,旋转,放大等等。 T-scroll与大多数现代浏览器兼容,包括IE 10+,Firefox,Chrome和Safari。

Strapi
先进的开源内容管理框架,用于构建强大的API应用系统。 它有一个易于使用和完全可定制的管理面板。 您可以安装可扩展的插件来添加新的功能和功能。 Strapi提供令人难以置信的快速性能,可以用于任何前端框架和第三方工具。

Maptalks
Maptalks是一个轻量级的JavaScript库,用于创建集成的2D / 3D地图。 它是开放源代码的,可以通过提供的插件轻松扩展新功能。 它非常高性能,能够平滑地渲染数以千计的几何形状。 支持所有主要的桌面和移动浏览器。

以上内容就是10个有趣的Javascript和CSS库,希望能帮助到大家。
相关推荐:
关于CSS库的文章推荐
45个好用的JavaScript库
19个很有用的 JavaScript库推荐_javascript技巧
以上就是10个有趣的Javascript和CSS库的详细内容,更多请关注php中文网其它相关文章!

12个网页实用的CSS框架_html/css_WEB-ITnose
一批简而精小的css框架,适用于平时网站使用。
min
min, the smallest CSS framework on this list, has a responsive 12-column grid system, button styles, table styles, Android-compatible icons, and more. min even supports ancient browsers like Internet Explorer 5.5.
Milligram
Milligram is for modern UIs — its grid system uses FlexBox, sizes and lengths use the rem unit, and it’s Mobile First. Being on the cutting edge comes at a cost: Milligram only officially supports the newest versions of Chrome, Firefox, IE, Safari, and Opera.
立即学习“前端免费学习笔记(深入)”;
Blaze CSS
Out of the box, Blaze CSS is already lightweight, but you can reduce its file size even more due to its modular architecture which allows you to include only the parts you intend to use in your project. (Read the instructions for creating a custom Blaze CSS build for more info.)
Kube
Kube packs a punch for a CSS framework that weighs less than 6 KB. It has a responsive grid system, a robust set of classes for styling your web forms, multiple table classes, notification classes for displaying important messages to your users, and more.
Pure
Pure, an open source project led by Yahoo! developers, is a suite of CSS modules that will help you quickly build responsive web designs. Pure has basic styles for all HTML elements (developed on top of Normalize.css), and modules for grid layouts, web forms, buttons, tables, and navigation menus .
Furtive
Calling itself a "CSS micro-framework", Furtive is geared towards modern web designs. Like Milligram, Furtive is Mobile First, has a responsive grid based on FlexBox, and uses the rem unit for lengths and sizes. It has the basics covered: buttons, forms, and even default color classes.
Skeleton
Though it hasn’t been updated in over a year , Skeleton is still a top-notch starting point/boilerplate for rapidly building modern, responsive web designs. It comes with an intuitive grid system and base styles for your HTML elements.
FOX CSS
FOX CSS is a lightweight, modular CSS framework. It uses the Mobile First design approach, supports browsers as old as IE 9, and has a non-aggressive CSS reset (inspired by KNACSS).
Basscss
Basscss is made up of 22 CSS modules consisting of a CSS reset, a grid system, color classes, utility classes to help you build your responsive designs, and mucch more. Basscss is surprisingly feature-rich for something that weighs less than 4 KB.
Siimple
Siimple is a minimalist CSS framework for building responsive, clean web designs. It’s similar to Skeleton: It has an intuitive 12-column grid system and base styles for typography, tables, buttons, forms, and more.
Lotus
Lotus is one of the smallest CSS frameworks out there. It’s got the essentials covered: a responsive grid system, typography, buttons, and web forms.
Picnic CSS
Picnic CSS is a lightweight UI framework written in Sass, making it easier for you to edit and customize variables such as colors and lengths. It also has some impressive, purely-CSS UI components such as a modal window and a content slider.

15 个有趣的 JavaScript 与 CSS 库
在十一月份的前端技术列表中,我们整合了一些令人感到惊叹的 GitHub 项目,其中包含了新的 CSS 框架、node.js包管理器,以及用于实现图标、加载效果、工具提示的纯 CSS 解决方案。
那么,让我们一起来看看吧。Have Fun !
1. Wing

Wing 是一个微型(压缩后仅有4KB)响应式的 CSS 框架,它提供了一个 12 列响应式网格以及基础的样式组件集,可为你的建站工作打下坚实的基础。当然,这个项目最酷的地方在于,它绝大多数的 HTML 元素都是自动样式化的,而不需要任何额外的类。希望你会喜欢!
HERE:Wing 项目地址
2. Shave

Shave 是一个零依赖、轻量级的 JavaScript 插件,它能截断多行文本,以适应基于 max-height 设定好的 html 元素,并将原始文本字符串存储在隐藏的<span>元素中,以便你的文本能够完整地保留在页面中。Shave 不依赖任何库,同时它在 jQuery 中提供了一个独立版本的插件。
HERE:Shave 项目地址
3. Cerebral

一个 JavaScript MVC 应用程序状态管理器,并且它有独立的调试器。在 Cerebral 中,应用程序的状态被存储在单个的树模型中,该模型管理着所有服务器端和客户端的状态。
而调试器具有对模型、控制器以及视图的实时管理权限。
HERE:Cerebral 项目地址
4. Wenk

Wenk 是一个轻量级纯 CSS 写的文本工具提示库。虽然它的压缩版仅有700字节,但它依然能够管理并提供一些定制选项。诸如不同提示工具的大小、位置和文本对齐。
HERE:Wenk 项目地址
5. CSS Loader

CSS Loader 是一个非常有用加载器。它允许开发人员利用纯 CSS 文件,以及一个空<div>元素便可以快速的创建加载指示器。
HERE:CSS Loader 项目地址
6. Yarn

相信近期 Facebook 推出的开源 Node.js 包管理器 Yarn,大家已经有所耳闻了。它具备强大的缓存系统,能够大大降低包的安装时间,并且能够为参与一个项目的所有用户维持相同的节点模块(node_modules)目录结构,有助于减少难以追踪的 bug 和在多台机器上复制。
虽然,它与 NPM 产生背景不同,但使用 Yarn 几乎可以等同于使用 NPM ,开发人员需要更快的了解它哦!
HERE:Yarn 项目地址
7. Canvas Gauges

Canvas Gauges 是一个利用纯 JavaScript 和 HTML5 Canvas(画布)打造的可完全自定义的仪表,你可以用它来创建诸如机动车速度表、温度计等类型的测量设备。
由于它的代码量很小,并且没有依赖,同时适用于物联网设备。你可以通过网站的示例来了解它。
HERE:Canvas Gauges 项目地址
8. CSS Icon

CSS Icon 是一个汇聚了500+ 纯 CSS 代码实现的图标集网站。使用起来也十分简单,当你点击了某一个图标,便会弹出图标对应的 HTML 与 CSS 代码,同时你可以直观的了解到 CSS 代码的什么部分,实现了图标的哪些元素。
如此棒的项目,是不是得给满分呢?快来 Enjoy吧!
HERE:CSS Icon 项目地址
9. CurrencyFormatter.js

CurrencyFormatter.js 是一款简单实用的纯 JS 格式化货币库。它支持 155 种不同国家的货币格式,以及超过 700 种不同语言的本地化设置。
此外,它还能处理某些不采用的货币格式,功能非常强大。
HERE:CurrencyFormatter.js 项目地址
10. KUTE.js

一款具有高性能的原生 JavaScript 动画引擎:KUTE.js. 它的核心库提供了所有基本的动画方法,你可以添加许多插件来丰富 KUTE 的功能。同时,它还具备单独的扩展,可以同时与jQuery、SVG、CSS属性等一起工作。
HERE:KUTE.js 项目地址
11. Vue Material

Vue Material 是一个根据 Material Design 规范构建的轻量级 Vue.js 框架。它旨在提供一组可重用的高品质组件和一系列 UI 元素,通过 Vue2.0 支持现代的 Web 浏览器来构建应用程序。
该库也很容易实现,除了 Vue.js 之外没有任何依赖。
HERE:Vue Material 项目地址
12. Test Cafe

Test Cafe 是一个纯 Node.js 编写的用于测试 Web 应用程序端到端的解决方案。它基于 Node.js,并且不需要安装 NPM 包之外的任何东西——不需要浏览器插件以及编译器。
一旦你编写了测试,运行 Test Cafe,它将为你进行浏览器测试、收集结果并创建报告。
HERE:Test Cafe 项目地址
13. Core.css

Core.css 是一个用于构建响应式网站的轻量级框架。它压缩后仅有 1.3kb,同时它没有预先设定的元素和内置动画。所以适用于搭建任何小型的 Web 项目。
HERE:Core.css 项目地址
14. Flv.js

B站相信大家都不会陌生,而 Flv.js 就是由 bilibili 网站开源的 HTML5 Flash 视频(FLV)播放器,纯原生 JavaScript 开发(ECMAScript 6 编写) ,没有用到 Flash。
它的工作原理是 Flv.js 在 JavaScript 中流式解析 flv 文件流,并实时转封装为 fmp4 ,通过 Media Source Extensions 喂给浏览器,实现了 FLV 格式视频的播放。
HERE:Flv.js 项目地址
15. Next.js

Next.js 是一个基于 React 的通用 JavaScript 框架。它提供了一种便利的方式来创建新的 JavaScript Web 应用程序。开发人员不必在搭建 Webpack 或 Babel 的配置上花费太多的时间了。
HERE:Next.js 项目地址
以上就本文所有的分享,希望你能找到适合你项目的前端库。
了解更多

15 个有趣的 JavaScript 与 CSS 库 详情
在十一月份的前端技术列表中,我们整合了一些令人感到惊叹的 GitHub 项目,其中包含了新的 CSS 框架、node.js包管理器,以及用于实现图标、加载效果、工具提示的纯 CSS 解决方案。
那么,让我们一起来看看吧。Have Fun !
1. Wing

Wing 是一个微型(压缩后仅有4KB)响应式的 CSS 框架,它提供了一个 12 列响应式网格以及基础的样式组件集,可为你的建站工作打下坚实的基础。当然,这个项目最酷的地方在于,它绝大多数的 HTML 元素都是自动样式化的,而不需要任何额外的类。希望你会喜欢!
立即学习“Java免费学习笔记(深入)”;
HERE:Wing 项目地址
2. Shave

Shave 是一个零依赖、轻量级的 JavaScript 插件,它能截断多行文本,以适应基于 max-height 设定好的 html 元素,并将原始文本字符串存储在隐藏的元素中,以便你的文本能够完整地保留在页面中。Shave 不依赖任何库,同时它在 jQuery 中提供了一个独立版本的插件。
HERE:Shave 项目地址
3. Cerebral

一个 JavaScript MVC 应用程序状态管理器,并且它有独立的调试器。在 Cerebral 中,应用程序的状态被存储在单个的树模型中,该模型管理着所有服务器端和客户端的状态。
而调试器具有对模型、控制器以及视图的实时管理权限。
HERE:Cerebral 项目地址
4. Wenk

Wenk 是一个轻量级纯 CSS 写的文本工具提示库。虽然它的压缩版仅有700字节,但它依然能够管理并提供一些定制选项。诸如不同提示工具的大小、位置和文本对齐。
HERE:Wenk 项目地址
5. CSS Loader

CSS Loader 是一个非常有用加载器。它允许开发人员利用纯 CSS 文件,以及一个空
元素便可以快速的创建加载指示器。
HERE:CSS Loader 项目地址
6. Yarn

相信近期 Facebook 推出的开源 Node.js 包管理器 Yarn,大家已经有所耳闻了。它具备强大的缓存系统,能够大大降低包的安装时间,并且能够为参与一个项目的所有用户维持相同的节点模块(node_modules)目录结构,有助于减少难以追踪的 bug 和在多台机器上复制。
虽然,它与 NPM 产生背景不同,但使用 Yarn 几乎可以等同于使用 NPM ,开发人员需要更快的了解它哦!
HERE:Yarn 项目地址
7. Canvas Gauges

Canvas Gauges 是一个利用纯 JavaScript 和 HTML5 Canvas(画布)打造的可完全自定义的仪表,你可以用它来创建诸如机动车速度表、温度计等类型的测量设备。
由于它的代码量很小,并且没有依赖,同时适用于物联网设备。你可以通过网站的示例来了解它。
HERE:Canvas Gauges 项目地址
8. CSS Icon

CSS Icon 是一个汇聚了500+ 纯 CSS 代码实现的图标集网站。使用起来也十分简单,当你点击了某一个图标,便会弹出图标对应的 HTML 与 CSS 代码,同时你可以直观的了解到 CSS 代码的什么部分,实现了图标的哪些元素。
如此棒的项目,是不是得给满分呢?快来 Enjoy吧!
HERE:CSS Icon 项目地址
9. CurrencyFormatter.jsCurrencyFormatter.js 是一款简单实用的纯 JS 格式化货币库。它支持 155 种不同国家的货币格式,以及超过 700 种不同语言的本地化设置。
此外,它还能处理某些不采用的货币格式,功能非常强大。
HERE:CurrencyFormatter.js 项目地址
10. KUTE.js

一款具有高性能的原生 JavaScript 动画引擎:KUTE.js. 它的核心库提供了所有基本的动画方法,你可以添加许多插件来丰富 KUTE 的功能。同时,它还具备单独的扩展,可以同时与jQuery、SVG、CSS属性等一起工作。
HERE:KUTE.js 项目地址
11. Vue Material

Vue Material 是一个根据 Material Design 规范构建的轻量级 Vue.js 框架。它旨在提供一组可重用的高品质组件和一系列 UI 元素,通过 Vue2.0 支持现代的 Web 浏览器来构建应用程序。
该库也很容易实现,除了 Vue.js 之外没有任何依赖。
HERE:Vue Material 项目地址
12. Test Cafe

Test Cafe 是一个纯 Node.js 编写的用于测试 Web 应用程序端到端的解决方案。它基于 Node.js,并且不需要安装 NPM 包之外的任何东西——不需要浏览器插件以及编译器。
一旦你编写了测试,运行 Test Cafe,它将为你进行浏览器测试、收集结果并创建报告。
HERE:Test Cafe 项目地址
13. Core.css

Core.css 是一个用于构建响应式网站的轻量级框架。它压缩后仅有 1.3kb,同时它没有预先设定的元素和内置动画。所以适用于搭建任何小型的 Web 项目。
HERE:Core.css 项目地址
14. Flv.js

B站相信大家都不会陌生,而 Flv.js 就是由 bilibili 网站开源的 HTML5 Flash 视频(FLV)播放器,纯原生 JavaScript 开发(ECMAScript 6 编写) ,没有用到 Flash。
它的工作原理是 Flv.js 在 JavaScript 中流式解析 flv 文件流,并实时转封装为 fmp4 ,通过 Media Source Extensions 喂给浏览器,实现了 FLV 格式视频的播放。
HERE:Flv.js 项目地址
15. Next.js

Next.js 是一个基于 React 的通用 JavaScript 框架。它提供了一种便利的方式来创建新的 JavaScript Web 应用程序。开发人员不必在搭建 Webpack 或 Babel 的配置上花费太多的时间了。
HERE:Next.js 项目地址
译者注:关于 Next.js 的详细介绍可以看这里。
以上就本文所有的分享,希望你能找到适合你项目的前端库。
以上就是15 个有趣的 JavaScript 与 CSS 库 详情的内容。
今天的关于13 个有趣且实用的 CSS 框架 / 组件和好用的css框架的分享已经结束,谢谢您的关注,如果想了解更多关于10个有趣的Javascript和CSS库、12个网页实用的CSS框架_html/css_WEB-ITnose、15 个有趣的 JavaScript 与 CSS 库、15 个有趣的 JavaScript 与 CSS 库 详情的相关知识,请在本站进行查询。
本文标签:





