针对web自动化测试(七)CSS定位方式和css实现定位这两个问题,本篇文章进行了详细的解答,同时本文还将给你拓展03-05APP自动化测试-常用定位方式、App自动化测试|dom结构和元素定位方式、
针对web自动化测试(七)CSS定位方式和css实现定位这两个问题,本篇文章进行了详细的解答,同时本文还将给你拓展03-05 APP自动化测试-常用定位方式、App自动化测试|dom结构和元素定位方式、python+selenium 自动化测试 - 定位方式、python之web自动化测试框架等相关知识,希望可以帮助到你。
本文目录一览:- web自动化测试(七)CSS定位方式(css实现定位)
- 03-05 APP自动化测试-常用定位方式
- App自动化测试|dom结构和元素定位方式
- python+selenium 自动化测试 - 定位方式
- python之web自动化测试框架

web自动化测试(七)CSS定位方式(css实现定位)
CSS选择器
要使用css对HTML页面中的元素进行定位或控制,这就需要用到CSS选择器,HTML页面中的元素就是通过CSS选择器进行控制的。css 选择器有自己的语法规则和表达式。
CSS支持场景
- 支持web产品
- 支持app端的webview
CSS相对定位
在使用过程中尽量避免直接copy selector绝对路径,使用相对定位更加容易维护,语法也相对更为简洁
CSS定位调试方法
- 进入浏览器的console
- 输入:
- $("css表达式")
- 或者$$("css表达式")
CSS基本语法
| 选择器 | 格式 | 示例 | 示例说明 |
|---|---|---|---|
| 选择全部 | * | * | 选择全部元素 |
| 标签选择器 | html标签 | p | 选择所有<p>元素 |
| ID选择器 | #id属性值 | #su | 选择所有id=''su''的元素 |
| 类选择器 | .class属性值 | .s_btn | 选择所有s_btn''的元素 |
| 属性选择器1 | [属性名] | [type] | 选择所有带type属性的元素 |
| 属性选择器2 | [属性名=''属性值''] | [type="submit"] | 选择所有type="submit"的元素 |
| 属性选择器3 | [属性名~=''属性值''] | [type~="submit"] | 选择所有type包含"submit"的元素 |
| 属性选择器4 | [属性名|=''属性值''] | [type|="submit"] | 选择所有type以"submit"开头的元素 |
CSS关系定位语法
| 选择器 | 格式 | 示例 | 示例说明 |
|---|---|---|---|
| 标签指定属性 | 标签加属性描述 | input#su | 选择所有id=''su''的<input>元素 |
| 并集 | 元素1,元素2 | div,p | 选择所有<div>和<p>元素 |
| 父子 | 元素1>元素2 | div>p | 选择所有父级是<div>的<p>元素 |
| 后代 | 元素1 元素2 | div p | 选择<div>中的所有<p>元素 |
| 相邻 | 元素1+元素2 | div+p | 选择<div>同级后的相邻<p>元素 |
| 同级 | 元素1~元素2 | div~p | 选择<div>同级后的所有<p>元素 |
CSS顺序定位语法
| 选择器 | 格式 | 示例 | 示例说明 |
|---|---|---|---|
| 唯一子元素 | :only-child | p:only-child | 选择所有<p>元素且该元素是其父级的唯一一个元素 |
| 第一子元素 | :first-child | p:first-child | 选择所有<p>元素且该元素是其父级的第一个元素 |
| 最后子元素 | :last-child | p:last-child | 选择所有<p>元素且该元素是其父级的最后一个子元素 |
| 顺序选择器 | :nth-child(n) | p:nth-child(2) | 选择所有<p>元素且该元素是其父级的第二个子元素 |
| 顺序类型选择器 | :nth-of-type(n) | p:nth-of-type(2) | 选择所有<p>元素且该元素是其父级的第二个<p>元素 |
| 倒序选择器 | :nth-last-child(n) | p:nth-last-child(2) | 选择所有<p>元素且该元素是其父级的倒数第二个子元素 |
| 倒序类型选择器 | :nth-last-of-type(n) | p:nth-last-of-type(2) | 选择所有<p>元素且该元素是其父级的倒数第二个<p>元素 |
总结
以上是小编为你收集整理的web自动化测试(七)CSS定位方式全部内容。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给好友。
原文地址:https://www.cnblogs.com/xxiaow/p/16307649.html

03-05 APP自动化测试-常用定位方式
id 定位
dirver.find_element_by_id(resource-id 属性值)
driver.find_element_by(MobileBy.ID, resource-id 属性值)accessibility_id 定位
driver.find_element_by_accessibility_id(content-desc 属性值)
driver.find_element_by(MobileBy.ACCESSIBILITY_ID, content-desc 属性值)xpath 定位
driver.find_element_by_xpath(xpath 属性值)当遇到无法唯一定位的情况,建议使用 xpath 的组合定位
uiautomator 定位
优点:
- uiautomator 是 Android 的工作引擎,比 xpath 定位速度快
缺点:
- 表达式书写复杂,容易写错,IDE 无提示
Uiautomator--Uiselector元素定位
滚动查找元素:
from appium.webdriver.common.mobileby import MobileBy
def find_by_scroll(self):
self.driver.find_element(
MobileBy.ANDROID_UIAUTOMATOR,
''new UiScrollable(new UiSelector().''
''scrollable(true).instance(0)).''
''scrollIntoView(new UiSelector().''
''text("想要查到的文本").'' # 修改想要查找的文本信息即可
''instance(0));'').click()
App自动化测试|dom结构和元素定位方式

先来看几个名词和解释:
- dom: Document Object Model 文档对象模型
- dom应用: 最早应用于html和js的交互。界面的结构化描述, 常见的格式为html、xml。核心元素为节点和属性
- xpath: xml路径语言,用于xml 中的节点定位,XPath 可在 xml 文档中对元素和属性进行遍历 如下我们再来看一个App的dom:
控件的基础知识和selenium一样,appium为移动端抽象出了一个控件模型,称为dom结构;会把所有的控件都理解为xml文件,在xml文件里,每个控件都有自己的类型和属性;
既然有了类型和属性,自然就可以根据这些来定位元素,又因为整个模型是xml,也就同样可以通过xpath的方法来定位各个控件的信息了,是不是似曾相识?在Web端自动化时候也介绍过相关元素定位方式,具体可在文章末尾往期回顾第一条点击查看。
- 定位
- 交互
- 断言
通过uiautomatorviewer对雪球App首页的解析得到如下图结果: 
通过解析结果我们可以看到元素的属性和类型有:
- node
- attribute
- clickable
- content-desc
- resource-id
- text
- bounds
IOS和Android在控件属性和上稍微有些不同(这里先说个概括,后续单独出IOS的文章加以说明,欢迎关注):
- dom属性和节点结构类似
- 名字和属性的命名不同
Appium 支持 WebDriver 定位策略的子集:
2.21 通过 “class” 查找 (例如, UI 组件的类型)-一般不推荐
这种就是通过判断控件类型来查找,例如TextView、ImageView等
 在实际工作中,这种定位方式几乎不用,因为一个页面中可能会有很多的TextView、ImageView等;
在实际工作中,这种定位方式几乎不用,因为一个页面中可能会有很多的TextView、ImageView等;
appiumdriver.findElementByClassName("android.widget.TextView");
如上所述,xpath是不仅可以在移动端进行元素定位,并且是我们最常用的定位方式之一,在web端自动化我们会首推CSS定位,而在移动端定位我们会首推xpath定位,良好的xpath定位语法会给我们定位带来准确度和便利度,对速度的影响也完全会在我们的接受范围以内
如下dom结构中,一个界面上有多同类型控件,这些控件有相同的id或属性,不具备唯一性,所以无法直接进行指定控件的定位操作,这个时候就该xpath大显身手了
如我们要定位"画好一个封闭的圆"后面跟着的第二个RelativeLayout,具体写法如下:
//下面两种写法均可实现
By.xpath("((//*[@text=''画好一个封闭的圆''])[2]/following-sibling::android.widget.RelativeLayout)[2]")
By.xpath("((//*[@text=''画好一个封闭的圆''])[2]/following-sibling::*[@android.widget.RelativeLayout''])[2]")
很多控件都是有text属性的,但是appium是不支持直接对text进行定位的,而在实际工作中,我们经常会拿text进行定位,这就要归功于xpath了,通过对xpath语法的封装,我们就可以自定义一个根据text定位元素的方法来:
public By ByText(String text){
return By.xpath("//*[@text=''"+ text + "'']");
}
appiumdriver.findElement(ByText("关注"));
另外,需要定位Toast弹框时,有且仅有通过xpath的方式来实现: 有时候我们进行某个操作后会弹出消息提示,例如点击某个按钮或下拉刷新后可能会出现类似"刷新成功"的提示语,然后几秒后消失; 
弹出的消息很可能是Android系统自带的Toast,Toast在弹出的时候会在当前界面出现节点android.widget.Toast,随着消息的消失而消失;这个时候我们如果需要定位这个弹出消息,对其进行测试的话,就可以使用定位xpath方式了。
System.out.println( appiumdriver.findElementByXPath("//*[@android.widget.Toast'']").getText());
结果:

更多xpath介绍可参考博客: 推开Web自动化的大门到达“犯罪现象”-侦破selenium架构、环境安装及常用元素定位方法 或W3C: https://www.w3school.com.cn/xpath/xpath_syntax.asp
学过web自动化的同学知道,在HTML中元素是有自己的id的,在移动端,元素依然有自己的id值,只不过名字叫做resource-id,如下:
注: 我们看到id的值很长,其实实际使用只需要取斜杠/后面的部分就可以了,如下:
By.id("statusTitle")
在移动端自动化中有个特殊的定位方式就是根据accessibilityId定位,在dom中表现就是属性content-desc的值,如果Android中的content-desc中写入了值,便可以通过其进行定位:  这里比较尴尬。。。由于研发经常偷懒不写,找了半天也没能找到例子,大家知道用法就好~ 另外要注意的是如果要写成"By.xxx"的形式,需要使用MobileBy
这里比较尴尬。。。由于研发经常偷懒不写,找了半天也没能找到例子,大家知道用法就好~ 另外要注意的是如果要写成"By.xxx"的形式,需要使用MobileBy
MobileBy.AccessibilityId("AccessibilityId");
appiumdriver.findElementByAccessibilityId("AccessibilityId");
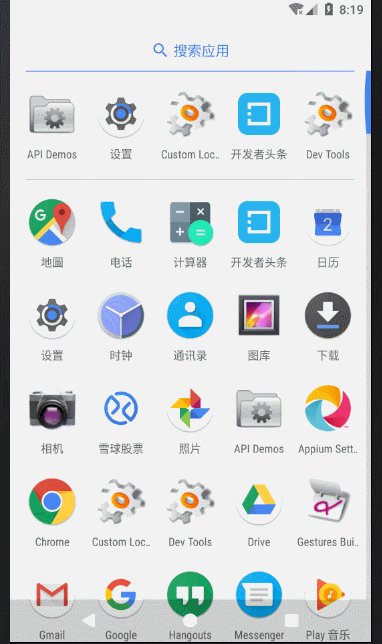
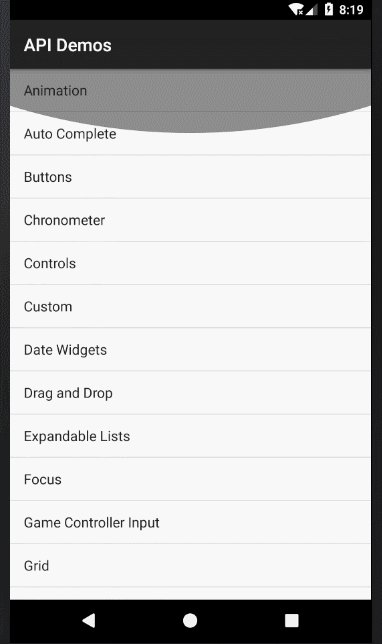
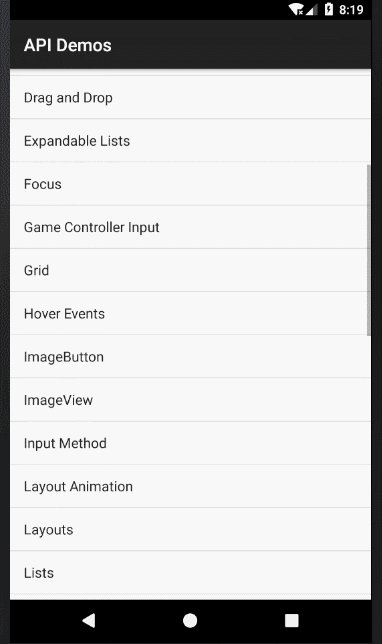
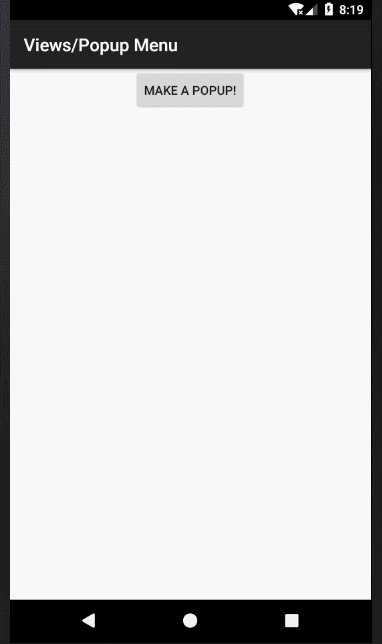
有时候我们需要对界面进行一定的操作方式后才能找到我们想要的元素,比如滑动列表进行查找等,这个时候就可以借助于android uiautomator了 这里利用模拟器中的API Demo做演示,进入APIDemo中Views,然后滑屏寻找“Popup Menu”进行点击操作

可以利用Android的UIAutomator进行滑屏操作,这时候需要使用AndroidDriver,另外定位元素可以使用UiScrollable:
 在官网的uiautomator UiSelector中有用ruby写的实例,不过定位方式是一致的,可以直接借鉴至java代码中
在官网的uiautomator UiSelector中有用ruby写的实例,不过定位方式是一致的,可以直接借鉴至java代码中
driver.findElementByXPath("//*[@text=''Views'']").click();
((AndroidDriver<MobileElement>)driver).
findElementByAndroidUIAutomator
("new UiScrollable(new UiSelector().scrollable(true).instance(0)).scrollIntoView(new UiSelector().text(\"Popup Menu\").instance(0))")
.click();
在实际运行中,AndroidUIAutomator偶尔有定位失败的情况,可能在定位元素是位置会产生一点偏差,这里稍加改造避免这种偶发性失败;
By departmentName = MobileBy.AndroidUIAutomator(
"new UiScrollable(new UiSelector().scrollable(true).instance(0))." +
"scrollIntoView(new UiSelector().text(\""+ departName +"\").instance(0))");
find(departmentName);
// click(departmentName); 原来直接操作滑动查找的元素结果
click(ByText(departName));//现在利用xpath重新定位确认后再操作,成功率大大提升
运行效果演示:

在之前的一篇文章中我们介绍过appium底层的使用了各种引擎,可在文章末尾往期回顾第一条点击查看。 先简单看如下图:  我们现在用的最新的版本优先支持的就是uiautomator2,如果你使用的是相对较前的版本,可能支持的是uiautomator,那么这两个引擎对于以上介绍的定位有什么影响呢?来看源码:
我们现在用的最新的版本优先支持的就是uiautomator2,如果你使用的是相对较前的版本,可能支持的是uiautomator,那么这两个引擎对于以上介绍的定位有什么影响呢?来看源码:
我们现在用的最新的版本优先支持的就是uiautomator2,如果你使用的是相对较前的版本,可能支持的是uiautomator,那么这两个引擎对于以上介绍的定位有什么影响呢?来看源码:
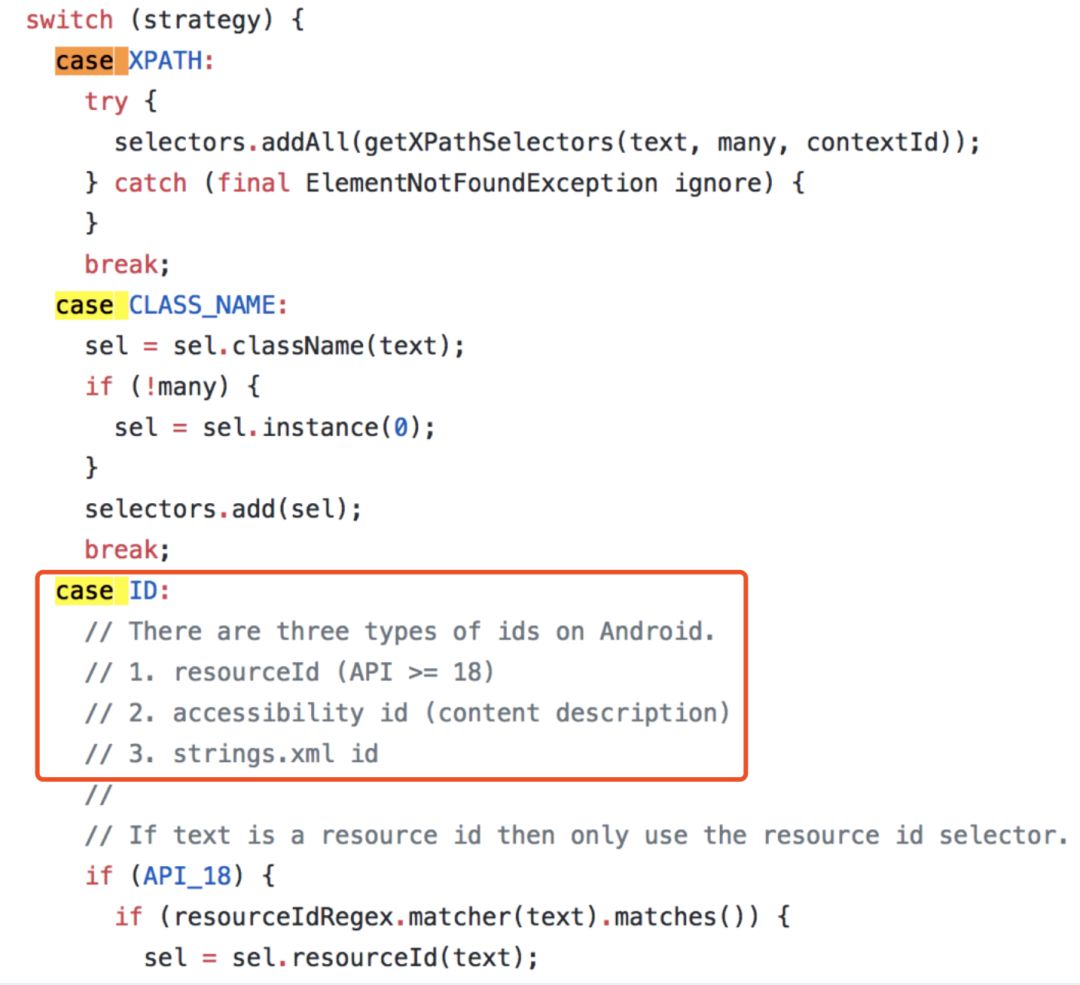
- Uiautomator源码

以id定位为例,在Uiautomator的源码可见其对id定位要更为宽泛,当我们使用By.id的时候,会同时去匹配resourceId、accessibility id、id
- Uiautomator2源码

在Uiautomator2中,将id的定位进行了细分,对应不同的id进行判断后再操作,因此在使用Uiautomator2的时候我们的写法要更为严谨
appium官方说明文档: http://appium.io/docs/en/writing-running-appium/finding-elements/ http://appium.io/docs/en/commands/element/find-elements/
Uiautomator2源码路径: https://github.com/appium/appium-uiautomator2-server/blob/master/app/src/main/java/io/appium/uiautomator2/handler/FindElement.java
更多技术文章

python+selenium 自动化测试 - 定位方式
可用 taskkill /im chromedriver /f 命令杀掉 chromedriver
import time
from selenium import webdriver
driver = webdriver.Chrome()
driver.get(''http://www.baidu.com'')
# driver.find_element_by_link_text("新闻").click()
driver.find_element_by_xpath("//*[@id=''u1'']/a[1]").click()
driver.find_element_by_id(''ww'').send_keys(''abcd'')
driver.find_element_by_id(''s_btn_wr'').click()
time.sleep(2)
# 获取当前窗口句柄
main_handle = driver.current_window_handle
# 定位到所有的‘abcd’搜索结果,10个
eles = driver.find_elements_by_xpath(''//div/h3/a'')
for ele in eles:
print(ele.text)
ele.click()
time.sleep(1)
# 获取所有窗口的句柄
handles = driver.window_handles
for handle in handles:
if handle != main_handle:
driver.switch_to_window(handle)
driver.close()
driver.switch_to_window(main_handle)
time.sleep(3)
driver.close()
driver.quit()

python之web自动化测试框架
梳理下搭建web自动化框架的流程:
创建目录:
cases:存放测试用例,unittest框架要求用例名必须以test开头,所以命名test_case.py
test_case.py代码如下:继承unittest.TestCase类下面的方法setupclass(),teardownclass()。然后把用例放进去。每个页面作为一个用例
''''''这里写业务的用例 用例要用到page unittest''''''
from page.basePage import Page
import unittest
class UiTester(unittest.TestCase):#继承unittest.TestCase类下面的方法setup(),teardown()
# def setUp(self):#每条测试用例执行之前,先执行它
# pass
# def tearDown(self):#每条测试用例执行之后,执行它
# pass
@classmethod
def setUpClass(cls):#类里面的函数执行之前,最先执行它(所有用例执行之前,执行一次)
cls.page=Page()#实例化,打开浏览器
cls.page.open()#打开url网页
def test_a_login(self):#这是case,每个页面里的功能点,用例与数据源分离,方便维护
self.page.send_username()
self.page.send_passwd()
self.page.login()
self.assertTrue(self.page.check_login())
def test_b_creatbug(self):
self.page.clickbug() # 进入到bug页面
self.page.mentionbug() # 点击提bug按钮,进入到提bug页面
self.page.selectmodule() # 选择所属模块
self.page.bugtype() # 选择bug类型
self.page.os() # 选择操作系统
self.page.browser() # 选择浏览器
self.page.version() # 选择影响版本
self.page.assignto() # 选择分配人
self.page.deadline() # 选择截止日期
self.page.bugtitle() # bug标题
self.page.context() # bug步骤
self.page.mailto() # 超送人
self.page.file()
self.page.save()
self.assertTrue(self.page.check_creatbug())
@classmethod
def tearDownClass(cls):#类里面的所有测试用例执行之后,最后执行它(所有用例执行之后,执行一次)
cls.page.quit()lib目录:
pyse.py文件主要存放操作元素的方法比如:click(),send_keys(),double_click(),drag_and_drop()等等
page目录:basepage.py,根据PO思想,将每个页面作为一个类,每个页面的功能点作为这个类的一个函数。将所有页面写出来
在用例文件test_case.py中调用上面的函数,每个页面作为一个用例,调用每个页面的函数
bin:start.py写运行用例的流程:
创建测试集合,找到测试用例,将每个测试用例加到测试集合中,运行用例,产生报告。
from lib.logger import logger
from lib.path import WEBCASEPATH,REPORTPATH
from lib.HTMLTestRunner import HTMLTestRunner
import unittest
from lib.tool import Tool
class Main(object):
def run(self):
Tool().clear_picture()
suite = unittest.TestSuite()
cases = unittest.defaultTestLoader.discover(WEBCASEPATH)
print(cases)
for case in cases:
print(case)
suite.addTest(case)
f = open(REPORTPATH,''wb'')#打开一个报告文件
runner = HTMLTestRunner(f,verbosity=1,title=u''测试报告'', description=u''用例执行情况:'')
runner.run(suite)
f.flush()
f.close()
我们今天的关于web自动化测试(七)CSS定位方式和css实现定位的分享已经告一段落,感谢您的关注,如果您想了解更多关于03-05 APP自动化测试-常用定位方式、App自动化测试|dom结构和元素定位方式、python+selenium 自动化测试 - 定位方式、python之web自动化测试框架的相关信息,请在本站查询。
本文标签:





