在本文中,我们将详细介绍使用带有Scrapy的CSS选择器获取href的各个方面,并为您提供关于scrapycss选择器的相关解答,同时,我们也将为您带来关于19、Python快速开发分布式搜索引擎S
在本文中,我们将详细介绍使用带有Scrapy的CSS选择器获取href的各个方面,并为您提供关于scrapy css选择器的相关解答,同时,我们也将为您带来关于19、 Python快速开发分布式搜索引擎Scrapy精讲—css选择器、css选择器 – 换行符的CSS选择器、CSS选择器,用于获取HTML树中特定类的最深层元素、css选择器是什么?css选择器有哪些类型?的有用知识。
本文目录一览:- 使用带有Scrapy的CSS选择器获取href(scrapy css选择器)
- 19、 Python快速开发分布式搜索引擎Scrapy精讲—css选择器
- css选择器 – 换行符的CSS选择器
- CSS选择器,用于获取HTML树中特定类的最深层元素
- css选择器是什么?css选择器有哪些类型?

使用带有Scrapy的CSS选择器获取href(scrapy css选择器)
我想获得href价值:
<span>
<a href="https://www.example.com"></a>
</span>
我尝试了这个:
Link = Link1.css('span[class=title] a::text').extract()[0]
但是我只是把文本放在<a>。我怎样才能获得链接href?

19、 Python快速开发分布式搜索引擎Scrapy精讲—css选择器
【百度云搜索,搜各种资料:http://www.lqkweb.com】
【搜网盘,搜各种资料:http://www.swpan.cn】
css选择器
1、
2、
3、
::attr()获取元素属性,css选择器
::text获取标签文本
举例:
extract_first('''')获取过滤后的数据,返回字符串,有一个默认参数,也就是如果没有数据默认是什么,一般我们设置为空字符串
extract()获取过滤后的数据,返回字符串列表
# -*- coding: utf-8 -*-
import scrapy
class PachSpider(scrapy.Spider):
name = ''pach''
allowed_domains = [''blog.jobbole.com'']
start_urls = [''http://blog.jobbole.com/all-posts/'']
def parse(self, response):
asd = response.css(''.archive-title::text'').extract() #这里也可以用extract_first('''')获取返回字符串
# print(asd)
for i in asd:
print(i)
【转载自:http://www.lqkweb.com】

css选择器 – 换行符的CSS选择器
<div> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> </div>
款式如下:
.container > div {
display:inline-block;
white-space:Nowrap;
}
由于我们使用display:inline-block,div将作为内联元素流动.我想做的是能够指定一个CSS规则,应该在同一行上布置兄弟div时(即插入中没有换行符).
举个例子,我们假设上面的div是如下图所示:
[ 1 ][ 2 ][ 3 ][ 4 ] [ 5 ][ 6 ]
我想编写一个CSS规则,它匹配元素2,3,4和6(即在同一行上排列的兄弟节点的div)或反向集(元素1和5,即没有先前的兄弟姐妹的div)布置在同一行).
这对于造型而言非常有用,例如(假设是我正在寻找的选择器)
.container > div ++ .container > div {
/* separator between elements on the same line */
border-right:1px solid #000;
}
解决方法
var topOffset;
$(document).ready(function(){
$('.container div').each(function(index){
if (index === 0) {
// first item,set offset
topOffset = $(this).offset().top;
$(this).addClass('new-row');
} else if (topOffset < $(this).offset().top){
// new item,new row
$(this).addClass('new-row');
topOffset = $(this).offset().top;
}
});
});
这应该导致:
<div> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> </div>
这可以适当地使用类选择器.
编辑
Working example on jsFiddle
注意:在调整大小时不起作用,但是当将其移动到调用窗口大小调用的函数时,可以修复它们.

CSS选择器,用于获取HTML树中特定类的最深层元素
<div id="a">
<div id="b"/>
<div id="c">
<div id="d"/>
</div>
</div>
<div id="e"/>
有了这个结构,我想要一个将b,d和e作为目标的选择器.
可以这样做吗?
解决方法
但是,出于性能原因,this is not possible in CSS.
您的选择器取决于您定位的元素的子(或缺少).设计CSS是为了在元素的子元素存在之前始终可以解析元素的选择器.这允许CSS作为文档加载应用.

css选择器是什么?css选择器有哪些类型?

我们话不多说,直接进入正题~~
css选择器是什么?
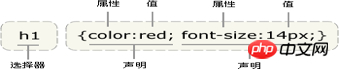
在百度百科中,我们可以看到css选择器的基本定义是:每一条css样式定义由两部分组成,形式如下: [code] 选择器{样式} [/code] 在{}之前的部分就是“选择器”。说了这么一大段话,其实简而言之,就是要使用css对html页面中的元素实现一对一,一对多或者多对一的控制,这就需要用到CSS选择器,html页面中的元素就是通过CSS选择器进行控制的。(推荐视频教程:CSS教程)
接下来我们就来看一个图,是对上述定义具体的分析。
立即学习“前端免费学习笔记(深入)”;

如图,我们可以知道:
在{}之前的部分就是“选择器”,“选择器”指明了{}中的“样式”的作用对象,也就是“样式”作用于网页中的哪些元素
选择器通常是您需要改变样式的 HTML 元素,如:
,
,等等
每一条格式声明语句由“属性名:属性值”对组成,属性名和属性值间以冒号隔开,每条声明语句以英文状态下的分号“;”结束。
介绍完css选择器是什么后,我们下面就来看看css选择器有哪些类型?
css选择器有哪些类型?
css选择器的种类是有很多的,下面我们就来看一看css选择器的类型
1、标签选择器(如:body,div,p,ul,li)。
2、.类选择器(如:,) 。
3、ID选择器(如:id="name",id="name_txt")。
4、全局选择器(如:*号)。
5、.组合选择器(如:.head .head_logo,注意两选择器用空格键分开)。
6、.继承选择器(如:div p,注意两选择器用空格键分开)。
7、伪类选择器(如:就是链接样式,a元素的伪类,4种不同的状态:link、visited、active、hover。)。
8、字符串匹配的属性选择符(^ $ *三种,分别对应开始、结尾、包含) 。
上述八种css选择器中最常用的css选择器是标签选择器、.类选择器、ID选择器、属性选择器、伪类选择器。
下面我们就分别对这五个css选择器来举一个例子:(其他选择器例子可以参考css手册)
(1)标签选择器:
<html>
<head>
<meta charset="UTF-8">
<title>标签选择器</title>
<style type="text/css">
span{color: green;font-size: 20px}
</style>
</head>
<body>
<span>hello</span><br/>
<span>world</span>
</body>
</html>效果如下:

(2).类选择器:
<html>
<head>
<meta charset="UTF-8">
<title>class选择器</title>
<style type="text/css">
.style1{background-color: green}
.style2{background-color: yellow}
</style>
</head>
<body>
<div>div1</div>
<div>div2</div>
<div>div3</div>
</body>
</html>效果如下:

(3)ID选择器:
<html>
<head>
<meta charset="UTF-8">
<title>ID选择器</title>
<style type="text/css">
#div1{background-color: yellow}
#div2{background-color: green
}
</style>
</head>
<body>
<div id = "div1">div1</div>
<div id = "div1">div1</div>
<div id = "div2">div2</div>
</body>
</html>效果如下:

(4)属性选择器:
<html>
<head>
<meta charset="UTF-8">
<title>属性选择器</title>
<style type="text/css">
input[type = 'text'] {background-color: gray}
input[type = 'password'] {background-color: pink}
</style>
</head>
<body>
<form>
name:<input type = "text"><br/>
pass:<input type = "password">
</form>
</body>
</html>效果如下:

(5)伪类选择器:
<html>
<head>
<meta charset="UTF-8">
<title>伪类选择器</title>
<style type="text/css">
a:link{color:yellow ;font-size: 50px}
a:hover{color:green;font-size: 50px}
a:active{color:blue;font-size: 50px}
a:visited{color:red;font-size: 50px}
</style>
</head>
<body>
<a href = "http://www.php.cn">点击</a>
</body>
</html>效果描述:
打开网页时标签为黄色
将鼠标放在标签上时标签为绿色
点击标签时标签为蓝色
点击后标签为红色
相关推荐:
css 类选择器和id选择器
CSS选择器整理
以上就是
今天的关于使用带有Scrapy的CSS选择器获取href和scrapy css选择器的分享已经结束,谢谢您的关注,如果想了解更多关于19、 Python快速开发分布式搜索引擎Scrapy精讲—css选择器、css选择器 – 换行符的CSS选择器、CSS选择器,用于获取HTML树中特定类的最深层元素、css选择器是什么?css选择器有哪些类型?的相关知识,请在本站进行查询。
本文标签:









