关于有CSS父选择器吗?和css选择器父元素的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于css–Sass使用嵌套选择器中的&符号引用父选择器、css–Sass扩展和父选择器、css–如
关于有 CSS 父选择器吗?和css选择器父元素的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于css – Sass使用嵌套选择器中的&符号引用父选择器、css – Sass扩展和父选择器、css – 如何使用LESS动态生成整个类并将其连接到其父选择器、CSS3 新增选择器:伪类选择器和属性选择器等相关知识的信息别忘了在本站进行查找喔。
本文目录一览:- 有 CSS 父选择器吗?(css选择器父元素)
- css – Sass使用嵌套选择器中的&符号引用父选择器
- css – Sass扩展和父选择器
- css – 如何使用LESS动态生成整个类并将其连接到其父选择器
- CSS3 新增选择器:伪类选择器和属性选择器

有 CSS 父选择器吗?(css选择器父元素)
如何选择<li>作为锚元素的直接父元素的元素?
例如,我的 CSS 是这样的:
li < a.active {
property: value;
}
显然有一些使用 JavaScript 的方法,但我希望有某种解决方法存在于 CSS Level 2 中。
我试图设置样式的菜单被 CMS 吐出,所以我无法将活动元素移动到<li>元素…(除非我为菜单创建模块设置主题,我不想这样做)。
有任何想法吗?

css – Sass使用嵌套选择器中的&符号引用父选择器
就在我认为Sass是切片面包以来最酷的东西时,它必须让我失望.我正在尝试使用&符来选择嵌套项的父级.这是一个复杂的选择,它返回了一些意想不到的结果……
我的sass:
.page--about-us {
a {
text-decoration:none;
}
.fa-stack {
.fa {
color:pink;
}
a & {
&:hover {
.fa-circle-thin {
color:red;
}
.fa-twitter {
color:blue;
}
}
}
}
}
输出的CSS:
.page--about-us a {
text-decoration: none;
}
.page--about-us .fa-stack .fa {
color: pink;
}
a .page--about-us .fa-stack:hover .fa-circle-thin {
color: red;
}
a .page--about-us .fa-stack:hover .fa-twitter {
color: blue;
}
预期输出(注意a标签的位置):
.page--about-us a {
text-decoration: none;
}
.page--about-us .fa-stack .fa {
color: pink;
}
.page--about-us a .fa-stack:hover .fa-circle-thin {
color: red;
}
.page--about-us a .fa-stack:hover .fa-twitter {
color: blue;
}
演示:
http://sassmeister.com/gist/8ed68bbe811bc9526f15
采取以下类似BEM的SASS:
.content-block {
&__heading {
font-size: 2em;
}
&__body {
font-size: 1em;
}
&--featured {
&__heading {
font-size: 4em;
font-weight: bold;
}
}
}
.content-block中的选择器 – features将是.content-block – featured .content-block – featured__heading,这可能不是你想要的.
它不像单个&符号那么优雅,但你可以将父选择器存储到变量中!因此,在不对父选择器进行硬编码的情况下,从上面的示例中得到您可能想要的内容:
.content-block {
$p: &; // store parent selector for nested use
&__heading {
font-size: 2em;
}
&__body {
font-size: 1em;
}
&--featured {
#{$p}__heading {
font-size: 4em;
font-weight: bold;
}
}
}
所以,OP,在你的情况下,你可能会尝试这样的事情:
.page--about-us {
$about: &; // store about us selector
a {
text-decoration:none;
}
.fa-stack {
.fa {
color:pink;
}
#{$about} a & {
&:hover {
.fa-circle-thin {
color:red;
}
.fa-twitter {
color:blue;
}
}
}
}
}

css – Sass扩展和父选择器
%btn
// ...button styling...
&[disabled],&.btn--disabled
color: red
.btn-primary
@extend %btn
CSS输出如下:
[disabled].btn-primary,.btn--disabled.btn-primary{ color: red; }
当我想得到以下内容时:
.btn-primary[disabled],.btn-primary.btn--disabled { color: red; }
我不明白为什么输出顺序与指定的顺序不一样.我怎么能改变呢?
解决方法
%btn[disabled],%btn.btn--disabled
color: red
.btn-primary
@extend %btn
为了帮助概念化生成的CSS的结构,只需记住%占位符是一个将被@extending选择器替换的标记.
编辑
实际上,这仍然是输出
[disabled].btn-primary,.btn--disabled.btn-primary {
color: red; }
我不希望…从语法上讲,[禁用] .btn-primary与.btn-primary [禁用]相同,但令人讨厌的是源序列没有被尊重.
这是我发现的一个错误报告,描述了这种行为(显然,这只是@extend的工作方式):
> placeholder-selectors decide on the actual selector’s order,not the actual selectors

css – 如何使用LESS动态生成整个类并将其连接到其父选择器
减:
.test(@name) {
(~".sm-@{name}") {
background: ~"url(../images/icons/sm/@{name}-16x16.png)";
}
}
我可以调用它(.test(“facebook”))来生成这样的东西:
CSS:
.sm-facebook {
background: url(../images/icons/sm/facebook-16x16.png);
}
但是,我无法使用通常的& amp;将这个生成的类定义连接到父选择器.操作符.我期待
减:
ul {
li {
&.test("facebook");
}
}
生成
CSS:
ul li.sm-facebook {
background: url(../images/icons/sm/facebook-16x16.png);
}
但我得到一个解析错误.
我怎样才能做到这一点?
解决方法
在初次回答的时候,我还没有解决是否有办法在LESS 1.3.3中做到这一点(但后来做了,见下面的更新).我发现当前的LESS 1.4(beta)可以通过这种方式将连接放在mixin中来实现它(请注意参数缺少引号):
减
.test(@name) {
&.sm-@{name} {
background: ~"url(../images/icons/sm/@{name}-16x16.png)";
}
}
ul{
li {
.test(facebook);
}
}
CSS输出
ul li.sm-facebook {
background: url(../images/icons/sm/facebook-16x16.png);
}
如果你需要灵活性来连接或不连接,你可以像这样嵌套mixin(这个默认为attach):
.test(@name,@attach: 1) {
.attach(1) {
&.sm-@{name} {
background: ~"url(../images/icons/sm/@{name}-16x16.png)";
}
}
.attach(0) {
.sm-@{name} {
background: ~"url(../images/icons/sm/@{name}-16x16.png)";
}
}
.attach(@attach);
}
然后像这样使用它.test(facebook);连接,这个.test(facebook,0);将其分隔为子(或独立)类.
更新:无需1.3.1至1.3.3答案
首先更改名称,以便字符串评估与类名称分配分开.关于灵活性的上述其他观点也可用于此答案.
.test(@name) {
@addName: ~"sm-@{name}";
&.@{addName} {
background: ~"url(../images/icons/sm/@{name}-16x16.png)";
}
}

CSS3 新增选择器:伪类选择器和属性选择器
一、结构(位置)伪类选择器( : )
1、:first-child
2、:last-child
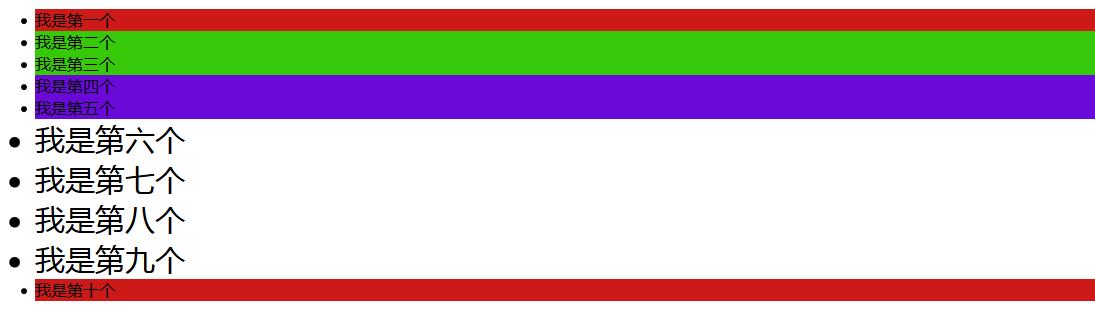
3、:nth-child(n)或者:nth-child(2n)或者:nth-child(2n+1)
<body>
<ul>
<li>我是第一个</li>
<li>我是第二个</li>
<li>我是第三个</li>
<li>我是第四个</li>
<li>我是第五个</li>
<li>我是第六个</li>
<li>我是第七个</li>
<li>我是第八个</li>
<li>我是第九个</li>
<li>我是第十个</li>
</ul>
</body><style>
ul li:first-child{
/* 选择第一个li */
background: rgb(228, 22, 22);
}
ul li:last-child {
/* 选择最后一个li */
background: rgb(109, 18, 212);
}
ul li:nth-child(6){
/* 选择第n个li */
background: rgba(140, 214, 19);
}
ul li:nth-child(2n){
/* 选择偶数li(注:n=0,1,2,3,4……) */
font-size: 20px;
}
ul li:nth-child(2n+1){
/* 选择奇数li(注:n=0,1,2,3,4……) */
font-size: 12px;
}
</style>
二、属性选择器([ ])
1、[ 属性 ]
2、可以和正则表达式混用,如 $ 和 ^ 和 *
<body>
<ul>
<li class="test">我是第一个</li>
<li class="two123">我是第二个</li>
<li class="twotabc">我是第三个</li>
<li class="abcfour">我是第四个</li>
<li class="ggg-four">我是第五个</li>
<li class="bug">我是第六个</li>
<li class="bug_ee">我是第七个</li>
<li class="hhbug">我是第八个</li>
<li class="bug345">我是第九个</li>
<li class="test">我是第十个</li>
</ul>
</body><style>
ul li[class=test] {
/* 选择有属性为class=test的li(第一个和第十个) */
background: rgb(206, 25, 25);
}
ul li[class$=four]{
/* 选择属性里结尾有four的类名的li(第四个和第五个)*/
background: rgb(106, 9, 216);
}
ul li[class^=two]{
/* 选择属性里开头有two的类名的li(第二个和第三个) */
background: rgb(54, 201, 10);
}
ul li[class*=bug]{
/* 选择属性里所有带有bug的类名的li(第六、七、八、九个) */
font-size: 30px;
}
</style>
今天的关于有 CSS 父选择器吗?和css选择器父元素的分享已经结束,谢谢您的关注,如果想了解更多关于css – Sass使用嵌套选择器中的&符号引用父选择器、css – Sass扩展和父选择器、css – 如何使用LESS动态生成整个类并将其连接到其父选择器、CSS3 新增选择器:伪类选择器和属性选择器的相关知识,请在本站进行查询。
本文标签:





