在本文中,我们将详细介绍所有CSSfont-weight属性的值都有用吗?的各个方面,并为您提供关于css的font属性有哪些的相关解答,同时,我们也将为您带来关于(前端)html与css,css6、
在本文中,我们将详细介绍所有CSS font-weight属性的值都有用吗?的各个方面,并为您提供关于css的font属性有哪些的相关解答,同时,我们也将为您带来关于(前端) html 与 css,css 6、font-weight、android-weight属性的理解、css font-weight原理_html/css_WEB-ITnose、css font-weight属性介绍的有用知识。
本文目录一览:- 所有CSS font-weight属性的值都有用吗?(css的font属性有哪些)
- (前端) html 与 css,css 6、font-weight
- android-weight属性的理解
- css font-weight原理_html/css_WEB-ITnose
- css font-weight属性介绍

所有CSS font-weight属性的值都有用吗?(css的font属性有哪些)
font-weight:normal
font-weight:bold
font-weight:bolder
font-weight:lighter
font-weight:100
font-weight:200
font-weight:300
font-weight:400
font-weight:500
font-weight:600
font-weight:700
font-weight:800
font-weight:900
到目前为止,我只使用过font-weight:bold,有时甚至font-weight:normal覆盖过粗体。其他的用途是什么?
我创建了该示例页面,其中包含该属性的所有值,但其中许多并没有太大区别。
答案1
小编典典如果所显示的字体具有更多的粗体(如半粗体,浅色等),则在使用数字值之一的情况下,浏览器可能会呈现这些粗体。不过,大多数最终用户字体仅带有两种或三种样式,因此我认为这不适用于现实世界。我将仅依靠普通(我认为=
400)和粗体(= 700)。

(前端) html 与 css,css 6、font-weight
font-weight: 字体加粗
属性值:数字、单词
数字:100,200……700。
数字 400 正常属性,代码↓


<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
#one{
font-weight: 700;
}
#tow{
font-weight: 400;
}
</style>
</head>
<body>
<p id="one">文字加粗</p>
<p id="tow">文字正常属性</p>
</body>
</html> 两个单词:bold (加粗),normal (正常)
bold=700/normal=400
代码↓


<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
#one{
font-weight: bold;
}
#tow{
font-weight: normal;
}
</style>
</head>
<body>
<p id="one">文字加粗</p>
<p id="tow">文字正常属性</p>
</body>
</html>效果图↓


android-weight属性的理解
当属性为match_parent时:weight属性可以理解为优先级;
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="按钮一"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="按钮二"/>
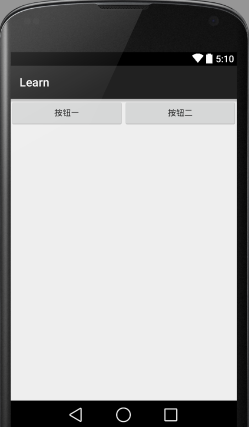
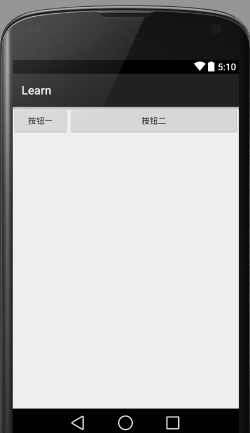
</LinearLayout>其效果图为:左图,如果将第一个button改为3,将变为右图所示


由上面的代码分析,可以得出,如果属性定为mathch_parent时,它的weight越小,所占的空间也就越大,而且是成比例的增大。
2.当属性为warp_content时:
我们首先写出代码,看一下它的结果,我们再做分析:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="3000"
android:text="按钮一"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="按钮二"/>
</LinearLayout>
而且你会发现,一旦达到第二个按钮可以包括里面的text的时候,再增加button1的weight也无济于事,所以,对于这种情况,我们可以理解为,前提是最起码满足warp_content的条件,也就是要包含这个组件,然后才是按照比例分配空间。
3.看了上面两种情况,是不是感觉很麻烦,感觉都傻傻分不清楚,官方已经给了weight的正确使用方式:
In order to improve the layout efficiency when you specify the weight, you should change the width of theEditText to be zero (0dp). Setting the width to zero improves layout performance because using "wrap_content"as the width requires the system to calculate a width that is ultimately irrelevant because the weight value requires another width calculation to fill the remaining space.
也就是说,在使用时,要把对应的方向上的layout_width或者layout_height设置为0dp,这样的话呢,weight就成为了权重的意思,就可以完全根据比例来调整你的布局了。是不是瞬间就变的很简单而且使用了一个布局工具了。
下面我们简单的展示一下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="4"
android:text="按钮一"/>
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="按钮二"/>
</LinearLayout>效果为:


css font-weight原理_html/css_WEB-ITnose
为什么要记录一下?因为今天我要设置一个字符加粗,然后就用font-weight:200,没有任何效果。现在看来很可笑,400才相当于normal,200怎么加粗,奇怪的是也没有变细。所以得研究一下font-weight的工作原理,以下正文。
一、使用介绍font-weight设置文本的粗细,文本粗细设置属于一种比较复杂的字体样式定义,之所以说它复杂,是因为字体本身粗细变化千变万化,没有统一标准,对于字体粗细的具体定义也各不相同。
属性值:normal | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 | 继承值
默认值:normal。
font-weight属性值设置有3种方法:
立即学习“前端免费学习笔记(深入)”;
第一种:关键字法:
关键字有2个,normal【默认值,定义标准的字符】和bold【定义粗体字符】。
第二种:相对粗细值法:
相对粗细也是由关键字定义,有2个,bolder【定义更粗的字符】和lighter【定义更细的字符】,但是它的粗细是相对于上级parent元素的继承值而言的。bolder就是匹配字体集中可用的下一级较粗字体,反之"lighter"也一样,匹配下一级较细字体。它们的参照系都是继承值,因此粗细程度都是相对于继承值而言的。
具体情况参考下图:
第三种:从"100"到"900"的9个数字序列。
这些数字代表从最细(100)到最粗(900)的字体粗细程度。
数值400相当于normal,
数值700相当于bold。
二、举例代码:Times New Roman效果
<html><head><meta charset="utf-8"/><title>CSS Demo</title><style>body,table,tr,td { font-family: "Times New Roman", Times;font-size: 18pt; }table { border-collapse: collapse; }</style></head><body><table border="1px" cellpadding="5px"><tr><th>关键字</th><th>效果</th></tr><tr><td>normal</td><td>The quick brown fox jumps over a lazy dog.</td></tr><tr><td>bold</td><td>The quick brown fox jumps over a lazy dog.</td></tr><tr><td>bolder</td><td>The quick brown fox jumps over a lazy dog.</td></tr><tr><td>lighter</td><td>The quick brown fox jumps over a lazy dog.</td></tr><tr><td>100</td><td>The quick brown fox jumps over a lazy dog.</td></tr><tr><td>200</td><td>The quick brown fox jumps over a lazy dog.</td></tr><tr><td>300</td><td>The quick brown fox jumps over a lazy dog.</td></tr><tr><td>400</td><td>The quick brown fox jumps over a lazy dog.</td></tr><tr><td>500</td><td>The quick brown fox jumps over a lazy dog.</td></tr><tr><td>600</td><td>The quick brown fox jumps over a lazy dog.</td></tr><tr><td>700</td><td>The quick brown fox jumps over a lazy dog.</td></tr><tr><td>800</td><td>The quick brown fox jumps over a lazy dog.</td></tr><tr><td>900</td><td>The quick brown fox jumps over a lazy dog.</td></tr></table></body></html>三、原理
1、相关名称解释
OpenType: 是一种可缩放字体(scalable font)电脑字体类型,采用PostScript格式,是美国微软和Adobe公司联合开发,用来替代TrueType字体的新字体。这类字体的文件扩 展名由.otf,.ttf,.ttc,类型代码是OTTO,现行标准为OpenType1.6。
2、工作原理:用户代理怎样决定字体变形的粗细?
字体的粗细被分为9个级别,从100到900,这些数字关键字用于定义与字体的相关特征的映射关系,即字体的粗细被分为九个等级。例如,OpenType就使用了九个值的数字级别。数字直接映射到各个级别,100映射到最轻的字体变形,900映射最重的字体变形。事实上,在这些数字中并不存在本质的字体粗细的约定。css只是强调一点:每个数字对应的字体粗细不得小于它前面的数字所对应的字体粗细。也就是说每个数字值对应的字体加粗必须至少与下一个最小数字一样细,而且至少与上一个最大数字一样粗。
这样就出现了上面的问题:100,200,300和400或许都对应同样粗细的字体变形,而500和600可能对应到一个更粗的字体变形,700,800和900则对应另一种更粗的字体变形。
3、关键词和数值对应关系
400和normal等价,700和bold等价,其他数字不对应任何font-weight属性的关键字,但可对应普通的字体变形名。
如果某种字体变形标记为"Normal","Regular","Roman"或"Book",那么它被分配给400,而且任何被标记为"Medium"的字体变形就对应于500,然而,如果标记为“Medium”的字体变形是唯一可用的字体,那么它就不能同500相对应。
MDN和W3C上给出的对应关系如下:
100Thin (Hairline),200Extra Light (Ultra Light),300Light,400Normal,500Medium,600Semi Bold (Demi Bold),700Bold,800Extra Bold (Ultra Bold),900Black (Heavy)
4、字体系列少于9时填补缺失的方法
如果某个给定的字体系列少于九个字体粗细基本,则用户代理需要做更多工作。这种情况,使用一种预先定义的方式来填充缺失的空隙。
填补缺失的方法:
可参考font-weight。
500缺失:和400相同。
600|700|800|900任一值缺失:和下一级较粗的值相同。如果没有,则和下一级较细的值相同。
例如:如果一个字体中缺失“500”和“900”,那么该字体的9级粗细值就应该相当于“100、200、300、400、400、600、700、800、800”。
300|200|100中任一值缺失:和下一级较细的值相同。如果没有,则和下一级较粗的值相同。
一张图片,灰色代表没有该值所以用相邻的值。
字体的weight值为400,700和900
字体的weight值为300和600
一般设计者不会在一篇文章中定义超过3级的粗细程度,且设计的时候粗细程度应该有所跳跃,否则反而不能突出加粗的内容。
四、资源链接百度百科font-weight
http://baike.baidu.com/item/font-weight
w3c font-weight
http://dev.w3.org/csswg/css-fonts-3/#font-weight-prop

css font-weight属性介绍
css font-weight 属性用于控制文本字体的粗细,范围从极细 (100) 到黑体 (900),默认值为 normal (400)。该属性支持值包括 normal、bold、100-900 和 inherit,并可与 font-style 属性结合使用,创造丰富的文本效果。

CSS font-weight 属性介绍
font-weight 属性控制文本字体的粗细,范围从轻薄到超粗。
语法
font-weight: weight | inherit;
值
| 值 | 描述 |
|---|---|
| normal | 默认值,正常字重 |
| bold | 粗体字 |
| 100 | 极细 |
| 200 | 细 |
| 300 | 正常 |
| 400 | 中等 |
| 500 | 中粗 |
| 600 | 半粗 |
| 700 | 粗 |
| 800 | 特粗 |
| 900 | 黑体 |
| inherit | 继承父元素的字重 |
示例
/* 设置字体为粗体 */
h1 {
font-weight: bold;
}
/* 设置字体为轻薄 */
p {
font-weight: 100;
}浏览器支持
所有现代浏览器都支持 font-weight 属性。
注意事项
- font-weight 值 100-900 之外的值无效。
- font-weight 属性会影响文本的清晰度。对于印刷类型,建议使用较粗的字体,而对于屏幕显示,建议使用较轻的字体。
- font-weight 属性与 font-style 属性(控制斜体和斜体)结合使用,可以创建各种文本效果。
以上就是
关于所有CSS font-weight属性的值都有用吗?和css的font属性有哪些的问题我们已经讲解完毕,感谢您的阅读,如果还想了解更多关于(前端) html 与 css,css 6、font-weight、android-weight属性的理解、css font-weight原理_html/css_WEB-ITnose、css font-weight属性介绍等相关内容,可以在本站寻找。
本文标签:





