关于css–什么是解析错误以及如何解决它和css解析器的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于13个常见的WordPress块编辑器问题以及如何解决它们、c–什么是glibcfre
关于css – 什么是解析错误以及如何解决它和css解析器的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于13 个常见的 WordPress 块编辑器问题以及如何解决它们、c – 什么是glibc free / malloc / realloc无效下一个大小/无效的指针错误以及如何解决?、C++ 智能指针的局限性是什么以及如何解决它们?、CSS盒模型以及如何解决边距重叠问题等相关知识的信息别忘了在本站进行查找喔。
本文目录一览:- css – 什么是解析错误以及如何解决它(css解析器)
- 13 个常见的 WordPress 块编辑器问题以及如何解决它们
- c – 什么是glibc free / malloc / realloc无效下一个大小/无效的指针错误以及如何解决?
- C++ 智能指针的局限性是什么以及如何解决它们?
- CSS盒模型以及如何解决边距重叠问题

css – 什么是解析错误以及如何解决它(css解析器)
我的网站有问题,www.jeremyspence.net78.net应该有五个不同的颜色空间,而且只有三个,所以我尝试使用css验证器,它说有一个解析错误的部分css我遇到了麻烦,但我不明白它有什么问题,为什么它不起作用的是验证器http://jigsaw.w3.org/css-validator/validator?uri=www.jeremyspence.net78.net&profile=css3&usermedium=all&warning=1&vextwarning=&lang=en,这里是css
#mecontainer {
width: 100%;
height: 1080px;
padding-top:50px;
background: #cecefe;
}
#supportcontainer {
width: 100%;
height: 1080px;
padding-top:50px;
background: #fecefe;
}

13 个常见的 WordPress 块编辑器问题以及如何解决它们
您在使用 WordPress 块编辑器时遇到错误吗?WordPress 在 2019 年用一个名为 Gutenberg 的全新内容编辑器取代了旧的经典编辑器。该编辑器使用块在 WordPress 中创建内容。但是,有时,您在使用它时可能会遇到烦人的问题。在本文中,我们将分享如何解决最常见的 WordPress 块编辑器问题,以便您可以改进工作流程。

什么是 WordPress 块编辑器?
WordPress 块编辑器或 Gutenberg 是 WordPress 5.0 版本中引入的内容编辑器。从那时起,WordPress 改进了编辑器并添加了新的特性和功能。
与经典编辑器相比,它提供了更多的自定义功能。您可以获得不同的块来向内容添加不同的元素,而不必编辑代码来更改外观和样式。
它试图通过模仿 WordPress 主题的相同字体和颜色来实时显示您的博客和页面的外观。
例如,您可以使用图像块将图片添加到博客文章中。此外,您还可以使用该块获得图像样式、大小、对齐方式等选项。

除此之外,许多 WordPress 插件将其块添加到内容编辑器中。这使得只需单击几下即可轻松嵌入表单、社交媒体源和目录等内容。
也就是说,块编辑器并不完美。像任何其他 WordPress 插件一样,您可能会遇到不同的错误或错误。
1. 修复 WordPress 块编辑器不起作用错误
用户面临的最常见问题之一是 “WordPress 块编辑器无法正常工作”。
发生此错误的原因有多种。例如,这可能是因为旧的、过时的主题、错误的插件或其他技术错误。
如果您的网站上设置错误,WordPress 块编辑器也可能不起作用,例如在创建用户配置文件时禁用可视化编辑器。
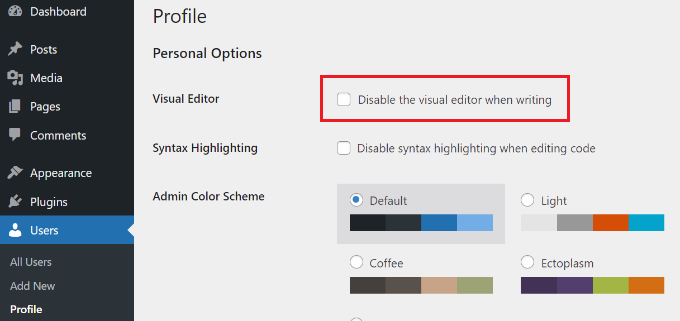
您可以通过从 WordPress 仪表板转到用户 » 个人资料来检查这一点。从这里开始,只需确保未选择 “编写时禁用可视化编辑器” 选项。

如果问题仍然存在,那么您可以尝试停用您网站上的所有插件。这应该有助于排除插件可能导致的任何冲突,并阻止块编辑器工作。
解决此问题的另一种方法是更新您的 WordPress 主题。过时的主题可能会导致块编辑器无法正常工作错误。
2. WordPress 块编辑器不断崩溃
一些用户面临的另一个常见问题是 WordPress 块编辑器意外崩溃。
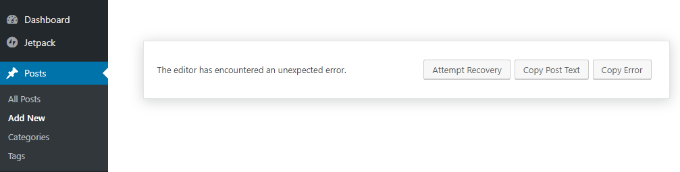
当它崩溃时,您将看到 “编辑器遇到意外错误” 错误消息。然后 WordPress 将显示 3 个选项,包括尝试恢复,复制帖子文本和复制错误。

此问题可能有多种原因。例如,插件可能会破坏块编辑器并显示此错误,或者您的 WordPress 版本不是最新的。
您可以通过停用所有插件并逐个重新激活它们来解决此问题。另一个解决方法是将您的 WordPress 更改为默认主题,例如 Twenty Twenty-Two,然后查看问题是否仍然存在。
如果您在检查 WordPress 插件和主题后仍然遇到此问题,请尝试更新 WordPress 版本并清除 WordPress 缓存。
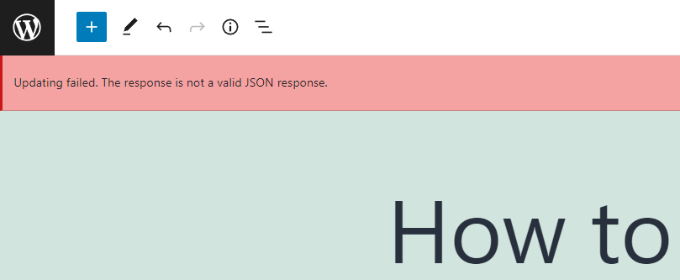
3. 删除内容编辑器中的无效 JSON 错误
当您编辑博客文章或页面时,当您单击块编辑器中的 “更新” 按钮时,可能会出现 “响应不是有效的 JSON 响应” 错误。

当您在 WordPress 博客上编辑帖子时,WordPress 在后台与网站服务器进行持续通信。当 WordPress 无法从服务器接收响应或响应不是 JSON 格式时,会导致此错误。
以下是您可能收到无效 JSON 错误的几个原因以及如何修复它们:
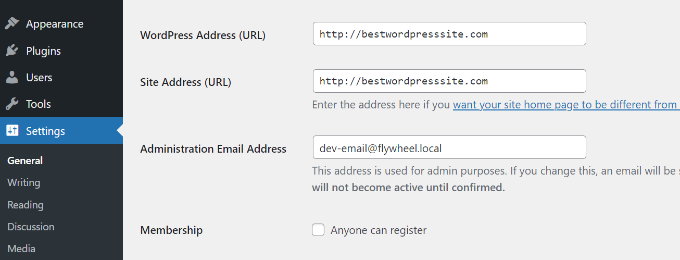
- 在设置中检查 WordPress URL - 您需要确保网站设置中的 WordPress 地址和站点地址正确。只需转到 “设置”»“常规” 页面,然后检查 URL 是否相同。如果站点地址不同,则可能会触发 JSON 错误。

- 修复 WordPress 中的永久链接设置 - 在 WordPress 中,您可以为页面和帖子设置 SEO 友好的 URL。但是,不正确的设置会使块编辑器难以获得有效的 JSON 响应。只需确保选择正确的永久链接格式即可。
- 检查 WordPress.htaccess 文件设置 - .htaccess 文件用作 WordPress 中的配置文件来管理 SEO 友好的 URL(永久链接)。通常,WordPress 会自动重新生成和更新它。但是,不正确的设置或过时的 .htaccess 文件可能会导致 JSON 错误。
- 请参阅 REST API 调试日志 – REST API 是 WordPress 用来与站点服务器通信的一组技术。JSON 错误也可能意味着 REST API 遇到错误。您可以通过查看 WordPress 中站点运行状况页面上的 REST API 日志来检查这一点。
- 尝试停用所有插件 – 不同 WordPress 插件之间的冲突也可能导致无效的 JSON 错误。尝试停用您网站上的所有插件,看看错误是否再次出现。
- 切换到经典编辑器 – 如果您仍然无法解决 JSON 错误,则可以切换回 WordPress 中的经典编辑器。旧的内容编辑器不依赖于 REST API 从网站服务器获取 JSON 响应。
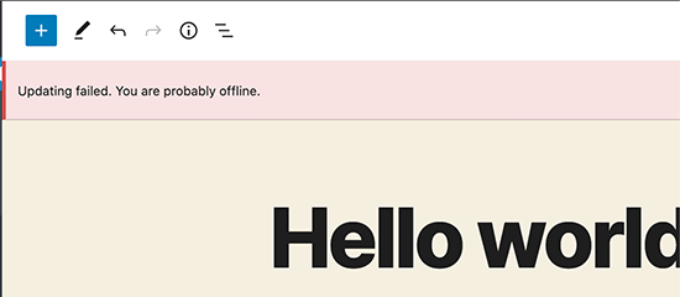
4. 解决更新失败 / 发布失败错误
在 WordPress 块编辑器中更新或发布博客文章或页面时,您可能会看到的另一个错误是:更新失败。你可能处于离线状态。
当 WordPress REST API 无法与 WordPress 数据库通信时,会出现此问题。

如果块编辑器无法从 WordPress 托管数据库发送和接收请求,则您网站的不同部分将无法运行。这包括块编辑器。
如果您未连接到互联网或失去连接,REST API 可能会停止工作。要解决此问题,请确保您的互联网连接正常工作,然后尝试更新或发布您的页面。
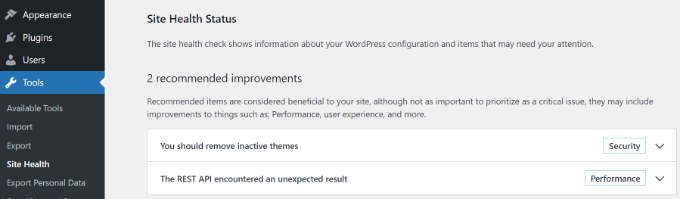
除此之外,您还可以从 WordPress 仪表板转到工具 » 站点运行状况并查看 REST API 日志。如果 REST API 存在问题,那么您将在 “建议的改进” 部分下看到它。

错误日志将显示 REST API 发生的情况,并可能提供有关可能导致问题的原因的线索。
5. 在 WordPress 块之间添加或删除空格
使用 WordPress 块编辑器创建自定义页面和帖子时,您可能会注意到块之间的空间过多或过少。
通常,间距由您的 WordPress 主题控制。但是,块编辑器中的一些选项还允许您控制页面的布局并提供更好的用户体验。
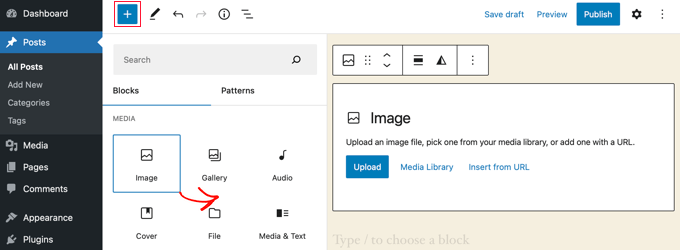
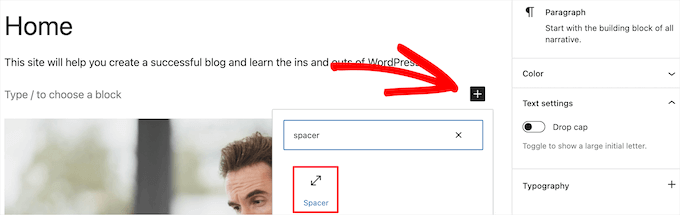
例如,您可以添加一个间隔块来添加空格。只需单击 “+” 按钮,然后在内容中的任何位置添加间隔块。

这样,您可以在块之间添加额外的空间。
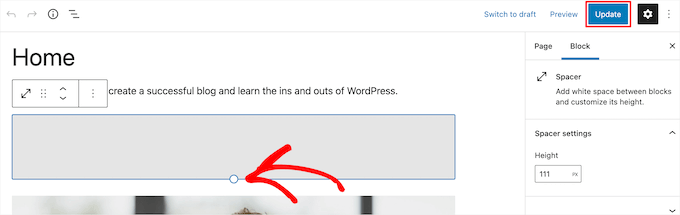
WordPress 还允许您调整间隔块的大小。您可以通过向上或向下拖动块来使其变大或变小。

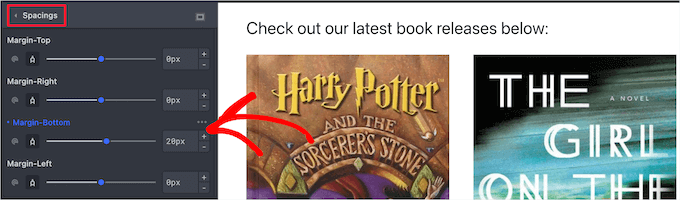
如果要删除块之间的额外空格,则需要在 WordPress 主题中输入自定义 CSS 或使用 CSS 插件,例如 CSS Hero。
该插件允许您在不编辑代码的情况下编辑网站的 CSS。它提供了不同的间距选项,可用于调整块之间的空白区域。

您还可以使用 SeedProd 在 WordPress 中创建自定义页面,并完全控制设计。
6. 复制和粘贴内容而不会出现格式问题
您是否曾经注意到,当您将内容从桌面应用程序或网页复制并粘贴到块编辑器中时,您最终也会粘贴不需要的格式?
您会看到粘贴内容的字体和颜色与您的 WordPress 主题不匹配。如果您使用 Microsoft Word 或 Google 文档编写内容,然后在块编辑器中输入内容,则这很常见。
保留原始格式的一些简单提示包括使用 Word 和 Google 文档标题样式。这样,当您将内容粘贴到块编辑器中时,WordPress 会自动选择标题级别。
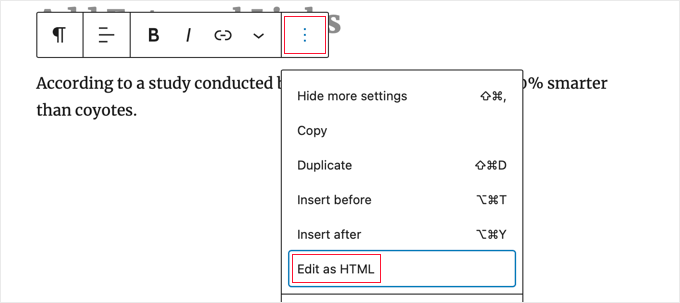
除此之外,您应该在粘贴内容后检查页面或帖子的 HTML 代码。在 WordPress 内容编辑器中,您可以选择一个块,然后单击 3 个垂直点选项。
从下拉菜单中,只需选择 “编辑为 HTML” 选项。

这样,您应该能够找到任何格式错误,例如不正确的粗体和斜体、不需要的文本等。
7. 修复 WordPress 中的图片上传问题
接下来,在 WordPress 块编辑器中上传图像时,您可能会看到错误。这是 WordPress 中最常见的图像问题之一。
此错误的主要原因是由于文件权限不正确。您的所有网站文件都存储在您的网络托管服务中,需要特定的文件和目录权限才能工作。
如果这些权限不正确,则可以阻止 WordPress 读取文件并将其上传到托管服务器。因此,您会注意到上传时图像将从媒体库中消失,或者您可能会看到一条错误消息:
‘Unable to create directory wp-content/uploads/2019/04. Is its parent directory writable by the server?’
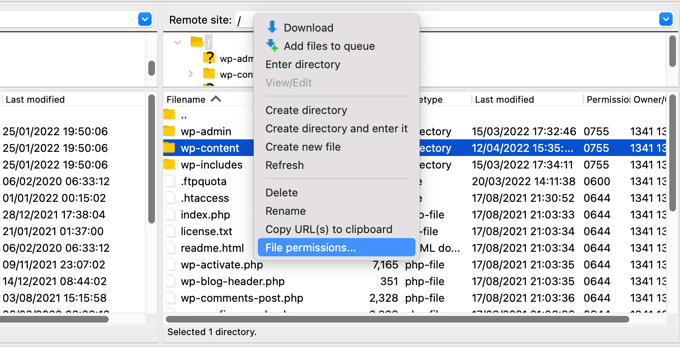
要解决此问题,您需要编辑文件权限。您可以使用 FTP 客户端并访问 /wp-content/ 文件夹。从这里,您可以右键单击该文件夹并更改文件权限。

8. 修复 HTTP 图片上传错误
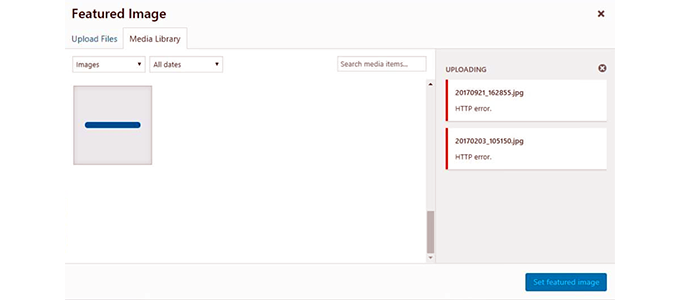
在 WordPress 块编辑器中上传图像时可能遇到的另一个问题是 HTTP 错误。
当您在媒体库中上传图像时,WordPress 将显示通用的 “HTTP” 错误,并且您将无法看到图片的预览。

有几种原因可能导致此问题。令人沮丧的是,错误消息没有为实际原因提供很多线索。
要解决此问题,您可以尝试很多方法。首先,您只需等待几分钟,然后尝试重新上传图像。有时,您的网站服务器可能会遇到异常流量和服务器资源不足等问题。
除此之外,您还可以增加 WordPress 内存限制并防止内存不足导致 HTTP 错误。您可以尝试的其他事情包括更改 WordPress 使用的图像编辑器库和编辑.htaccess 文件。
此外,您的登录可能已过期,并且此错误有时会通过转到登录屏幕并再次输入用户名和密码而消失。
9. 删除 WordPress 中错过的时间表帖子错误
你知道 WordPress 提供了一个内置的选项来安排博客文章吗?
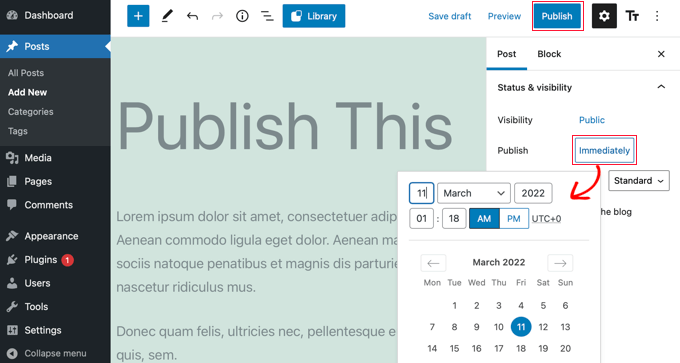
在 WordPress 内容编辑器中,您可以更改发布博客文章的日期和时间。但是,有时,您的计划内容可能无法在设定的时间发布。

此错误的主要原因是由于 WordPress 托管环境或插件冲突。WordPress 使用一种称为 “cron” 的技术在以后自动发布您的帖子。
如果插件或网站托管服务器正在影响 cron 作业,则会导致 WordPress 中错过计划发布错误。
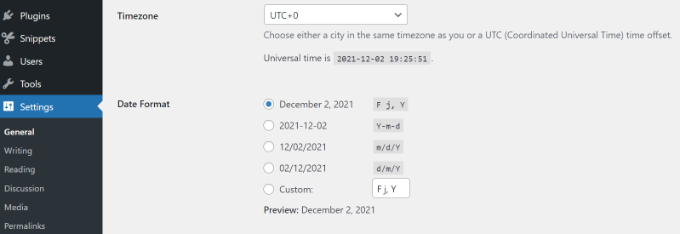
您可以通过检查 WordPress 网站的时区来解决此问题。您网站的时区可能与您用于安排博客的时区不匹配。
只需前往 设置 » 常规 从 WordPress 管理面板向下滚动到时区部分。

您也可以尝试通过清除 WordPress 缓存并增加 WordPress 内存限制来解决此问题。
10. 修复 WordPress 块编辑器中的对齐问题
您可能面临的另一个常见的 WordPress 块编辑器是您的内容和图像可能未正确对齐。
例如,假设您在博客文章中添加了项目符号列表并将其居中对齐。但是,在编辑帖子时,列表在块编辑器中显示为左对齐。同样,居中对齐的图像块可能显示为左对齐或右对齐。
如果您在 WordPress 网站上安装并激活了古腾堡插件,那么它可能会导致块对齐问题。我们建议您停用古腾堡插件,看看它是否能解决问题。
另一种解决方案是为要居中对齐的文本添加以下自定义 CSS 代码:
.has-text-align-center` `{text-align: center;}
11. 解决 Facebook 缩略图不正确的问题
你有没有注意到,当你在 Facebook 上分享一篇文章时,帖子缩略图不正确?
该问题可能是由冲突的插件、内容分发网络 (CDN) 问题或缺少 Facebook 的 Open Graph 元标记引起的。
现在,这不是您将在 WordPress 块编辑器中看到的问题。但是,您可以使用内容编辑器为 Facebook 指定 “打开图” 图像。
您可以使用多合一 SEO(AIOSEO)插件来快速解决问题。它是 WordPress 的最佳 SEO 插件,可帮助您针对搜索引擎和社交媒体优化您的网站。
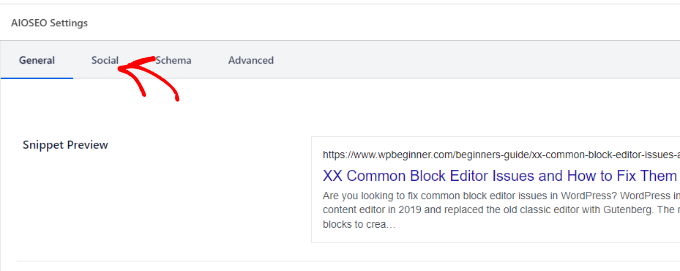
激活后,您将在 WordPress 内容编辑器中看到 AIOSEO 设置元框。只需前往 “社交” 标签。

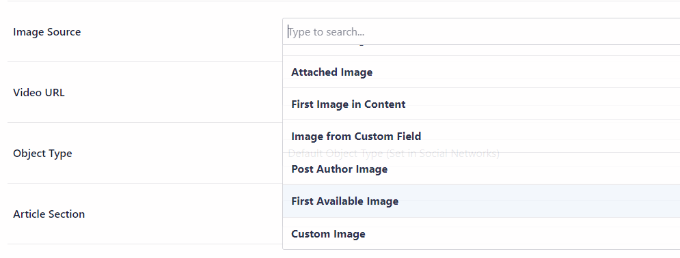
接下来,您可以向下滚动到 “图像源” 部分。
从下拉列表中,您可以选择分享文章时要在 Facebook 和其他社交媒体网站上显示的图像。

12. 修复 Facebook 和 Instagram o 嵌入问题
您将面临的另一个与社交媒体相关的块编辑器问题是将 Facebook 和 Instagram 内容添加到 WordPress。
过去,您可以轻松地在 WordPress 中嵌入来自 Instagram 或 Facebook 的帖子。然而,Facebook 已经改变了 oEmbedd 现在的工作方式。
您不能再在 WordPress 中嵌入视频,图像,更新和其他内容。相反,它将显示内容的纯 URL。

您可以使用社交媒体 WordPress 插件(如 Smash Balloon)轻松解决此问题。它可以帮助您使用 oEmbed 轻松嵌入来自 Facebook 和 Instagram 的内容,您还可以在您的网站上显示社交媒体提要。
13. 无法在块编辑器中看到嵌入式内容预览
这是 WordPress 5.7 版本中提出的问题。每当您嵌入来自 YouTube 和 Vimeo 的视频或从 Spotify 和 SoundCloud 添加音频时,预览都不会出现在块编辑器中。
相反,您只会在块中看到 “预览不可用” 或 “此块遇到错误,无法预览”。此问题的主要原因是默认的延迟加载功能。
在 WordPress 5.5 中,iFrames 默认是延迟加载的,这意味着在访问者向下滚动到内容位置之前,不会加载图片等嵌入式内容。
解决此问题的简单方法是更新 WordPress 版本。此后,此错误已得到解决。如果您使用的是 5.7 或更低版本,那么我们强烈建议您将 WordPress 更新到最新版本。


c – 什么是glibc free / malloc / realloc无效下一个大小/无效的指针错误以及如何解决?
示例问题
从free char*: invalid next size (fast)年07月2日发布,2014-04-11.
我在连接过程后释放一个char *,但是我收到这个错误:
free(): invalid next size (fast): 0x0000000001b86170
这是我的代码:
void concat(stringList *list) {
char *res = (char*)malloc(sizeof(char*));
strcpy(res,list->head->string);
list->tmp = list->head->next;
while (list->tmp != NULL) {
strcat(res,",");
strcat(res,list->tmp->string);
list->tmp = list->tmp->next;
}
printf("%s\n",res);
free(res);
}
一般问题
当我的程序运行时,我看到如下错误消息:
*** glibc detected *** ./a.out: free(): corrupted unsorted chunks: 0x12345678 ***
*** glibc检测到***和程序名后,详细信息可以包含以下任何内容,并且该消息后跟十六进制地址(如0x12345678),另一个***:
> free():损坏的未排序的块:0x12345678
> free():next next(fast):0x12345678
> free():下一个大小(正常)无效:0x12345678
> free():invalid pointer:0x12345678
> free():invalid size:0x12345678
> malloc():损坏的未排序的块:0x12345678
> malloc():损坏的未排序的块2:0x12345678
> malloc():内存损坏:0x12345678
> malloc():内存损坏(快速):0x12345678
> malloc():smallbin double linked list corrupted:0x12345678
> munmap_chunk():无效指针:0x12345678
> realloc():无效下一个大小(快):0x12345678
> realloc():invalid old size(fast):0x12345678
> realloc():无效指针:0x12345678
>损坏的双链表:0x12345678
调用frobnicate()函数时会发生这种情况;那个功能有什么问题?
解决方法
unwind给了接受的answer的例子问题:
Your code is wrong.
You are allocating space for a single pointer (
malloc(sizeof(char*))),but no characters. You are overwriting your allocated space with all the strings,causing undefined behavior (in this particular case,corruptingmalloc()‘s book-keeping data).You don’t need to allocate space for the pointer (
res); it’s a local variable. You must allocate space for all the characters you wish to store at the address held by the pointer.Since you’re going to be traversing a list to find strings to concatenate,you can’t kNow the total size upfront. You’re going to have to do two passes over the list: one to sum the
strlen()of each string,then allocate that plus space for the separator and terminator,then another pass when you actually do the concatenation.
通用答案
你看到的是glibc分配器的内部结构的损坏的结果.当您分配或释放动态内存时,分配器必须管理其从操作系统保留的内存,并且根据您所请求的操作,找到一个新的块来发出,将释放的块排序到它的列表中可以再次发出,或将内存给操作系统.这些错误消息显示用于管理此功能的数据结构已损坏.
这些错误都意味着您的一些代码已经修改了未被使用的内存,调用未定义的行为.这很可能是在程序中稍稍重写一些内存的结果,并且完全可能的错误不在于frobnicate()函数.
是的,这意味着错误可以在程序或第三方库中的任何地方使用.
这对Stack Overflow来说可能不是一个好问题.除非你对你的问题有很好的简单再现,否则这个社区可能无法帮助你.错误的原因可能在您的代码中的任何位置(并且通常不在发生错误的函数中),并且它可能在我们看不到的代码中.堆栈溢出不是协作调试站点.即使有人可以在您的代码中找到缺陷,您的具体问题也不太可能帮助任何未来的访问者.
常见原因
>免费使用.您已经释放/删除了一些内存,然后写入它,覆盖了glibc需要进行记帐的结构.
> off-by-N错误您在分配的块之后写入N个字节到glibc内部用于其簿记的未分配内存中.
>未初始化的指针.你不是初始化一个指针.巧合它指向由glibc保留的一些内存,但不由您的程序分配,并写入它.
>分配错误的空间.这可能是因为你写了long * data = malloc(number * 4)而不是long * data = malloc(number * sizeof(long));或(更好)long * data = malloc(number * sizeof(* data));.有很多其他方法可以使尺寸计算错误.另一个常见的一个是忘记在字符串末尾的空终止符字符:char * copy = malloc(strlen(str));而不是char * copy = malloc(strlen(str)1);.
你现在需要做的是卷起袖子并调试这个问题
没有简单的答案要找什么,或什么要解决.没有单一的语法结构,你使用错误.这个bug的原因可以来自数千种品种.
工具
> valgrind主要是为了找到这种错误的目的而创建的工具.如果找不到任何东西,请确保您使用的是最新版本,并且您也尝试了附带的exp-sgcheck工具.如果您运行多线程代码,原因可能与竞争条件有关,因此您可能希望尝试包含的竞争条件检查器drd和helgrind以获得更多的洞察.在撰写本文时,valgrind支持以下平台:
> X86 / Linux,
> AMD64 / Linux,
> ARM / Linux,
> PPC32 / Linux,
> PPC64 / Linux,
> S390X / Linux,
> MIps32 / Linux,
> MIPS64 / Linux,
> ARM / Android(2.3.x及更高版本),
> X86 / Android(4.0及更高版本),
> X86 /达尔文和
AMD64 /达尔文(Mac OS X 10.7,有限支持10.8).
> purify类似于valgrind的工具,但商业化并针对不同的平台.
> AddressSanitizer一个类似的工具,但是集成到编译器工具链(gcc和clang)中.
> efence分配器替换的一个下降将尝试更早的崩溃你的程序,这样你可以找到一个正常的调试器,写入无效内存发生.
> dmalloc与efence类似目的的图书馆.
需要更多的帮助
如果您无法使用这些工具解决问题,您应该尝试创建一个MCVE(How to create a Minimal,Complete,and Verifiable Example?),或者等同地创建一个SSCCE(Short,Self Contained,Correct (Compilable),Example).
记住要编写代码的副本,因为创建一个MCVE需要你无情地删除不能帮助重现问题的代码.使用VCS(版本控制系统)来协助是一个好主意;您可以将中间阶段记录到最低限度.它可能是一个新的丢弃存储库,只是为了将您的问题减少到可管理的大小.
通过对代码的良好的模块化设计,创建MCVE应该比较容易.也许你也已经有一个更适合进入上述工具之一的单元测试.您也可能只想创建一个以后可以作为此错误的回归测试的功能.

C++ 智能指针的局限性是什么以及如何解决它们?
智能指针的局限性及其解决方案:循环引用导致内存泄漏:使用弱智能指针(weak_ptr)打破循环引用。无法释放特定资源:使用自定义删除器来管理这些资源。移动语义受限:使用 std::make_unique 创建智能指针,接受移动构造函数或移动赋值运算符的参数。

C++ 智能指针的局限性及其解决方案
智能指针是一种管理动态分配内存的高效且安全的现代 C++ 技术。它们提供了自动内存管理和防止内存泄漏的便利。然而,智能指针也存在一些局限性,需要解决以充分发挥它们的优势。
局限性 1:循环引用导致内存泄漏
立即学习“C++免费学习笔记(深入)”;
说明:
循环引用是两个或多个对象相互持有指针,导致一个虚假引用计数无法正确删除对象。
解决方案:
- 使用弱智能指针(weak_ptr)打破循环引用。weak_ptr指向持有的对象,但不增加其引用计数。当持有的对象被销毁时,weak_ptr被自动重置为 nullptr。
- 代码示例:
class A {
public:
std::weak_ptr<B> b;
};
class B {
public:
std::weak_ptr<A> a;
};局限性 2:特定资源无法释放
说明:
智能指针无法释放由第三方库或原始 API 分配的特定资源,如文件句柄或网络连接。
解决方案:
- 使用自定义删除器来管理这些资源。自定义删除器是一个 std::function,它在对象析构时被调用,负责释放关联的资源。
- 代码示例:
class FileResource {
public:
FILE* fp;
FileResource(const char* filename) { fp = fopen(filename, "w"); }
~FileResource() { fclose(fp); }
};
int main() {
std::unique_ptr<FileResource, decltype(&fclose)> file(new FileResource("file.txt"), fclose);
}局限性 3:移动语义受限
说明:
智能指针不支持移动语义,这意味着它们不能直接从 rvalue(右值引用)获取对象。
解决方案:
- 使用 std::make_unique 创建智能指针,该函数接受移动构造函数或移动赋值运算符的参数。
- 代码示例:
int main() {
auto up = std::make_unique<int>(5);
}以上就是C++ 智能指针的局限性是什么以及如何解决它们?的详细内容,更多请关注php中文网其它相关文章!

CSS盒模型以及如何解决边距重叠问题
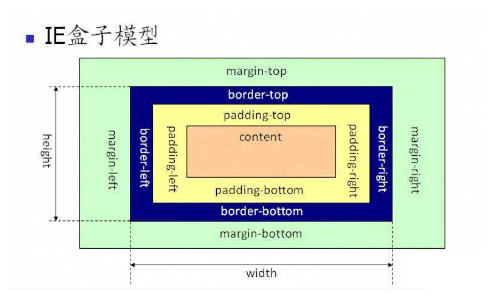
盒模型有两种,W3C 和IE 盒子模型
-
W3C定义的盒模型包括margin、border、padding、content,元素的宽度width=content的宽度
-
IE盒模型与W3C盒模型的唯一区别就是元素的宽度,元素的width=border + padding + content
-
IE定义的盒模型较为合理,所以在css3中新增了box-sizing,包含两个属性content-box和border-box。
-
content-box 元素的width = content
-
border-box 元素的width = border + padding + content
1. 对于行内元素 margin-top/margin-bottom对于上下元素无效,margin-left/margin-right有效! 对于相邻的块级元素margin-top和margin-bottom两者叠加按照一定的规则
(1) 都是整数 margin值取两者的最大值
(2) 都是负数 margin值取最小值
(3)两者正负相反,margin值取两者之和
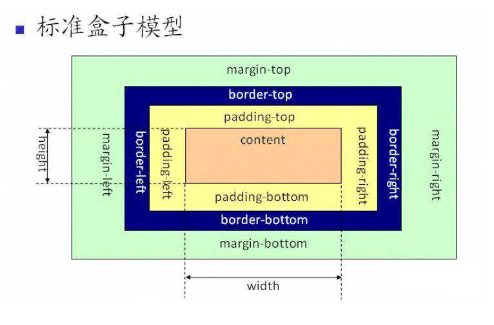
标准盒模型和IE模型的区别
标准盒模型中width指的是内容区域content的宽度;height指的是内容区域content的高度。
标准盒模型下盒子的大小 = content + border + padding + margin

怪异盒模型中的width指的是内容、边框、内边距总的宽度(content + border + padding);height指的是内容、边框、内边距总的高度
怪异盒模型下盒子的大小=width(content + border + padding) + margin

2. 根据盒模型解释边距重叠:
BFC(边距重叠解决方案):
-
bfc的基本概念:
BFC 全称为 块格式化上下文 (Block Formatting Context) 。
-
bfc的原理:
1.BFC,这个元素的垂直方向的边距会发生重叠。
2.bfc的区域不会与浮动元素的box重叠
3.计算bfc高度的时候浮动元素也会参与计算
4.bfc在页面上是一个独立的容器,外面的元素不会影响里面的元素
-
怎么创建bfc:
根元素
1.float属性不为none
2.position为absolute或fixed
3.display为inline-block, table-cell, table-caption, flex, inline-flex
4.overflow不为visible
-
bfc的使用场景有哪些?
BFC解决兄弟元素垂直方向边距重叠 (给子元素增加了父元素div)外边距将不会重叠:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>获取盒子宽高</title>
<style>
#box1{
color: white;
font-size:50px;
text-align: center;
line-height:185px;
width:300px;height:185px;
background: plum;
margin:99px;
}
#box2{width:300px;
height:185px;
background:pink;
color: white;
font-size:50px;
text-align: center;
line-height:185px;
margin:99px;
}
</style>
</head>
<body>
<div id="box1">盒子一</div>
<div><div id="box2">盒子二</div><div>
</body>
</html>
效果图:

BFC如何解决父元素和子元素的边距重叠 !
可以在父元素中开启BFC,尽量使用overflow:hidden;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
#a{
width:100px;
height: 100px;
overflow: hidden;
background-color: yellowgreen;
/*display:inline-block;*/
margin:auto;
}
#b{ width:50px;
height: 50px;
margin:25px;
background: pink;}
</style>
</head>
<body>
<div id="a"><div id="b"></div></div>
</body>
</html>用BFC解决之前:
父元素的margin和子元素的margin相互重叠

解决之后:
父元素的margin和子元素的margin将不再相互重叠

BFC不与float重叠(给没有浮动的盒子创建BFC设置 overflow: hidden;)进行页面布局!
<style type="text/css">
#a{
width: 100px;
height: 100px;
float:left;
background: red;
}
#b{
background-color: blue;
height: 200px;
overflow:hidden;
}
</style>
<body>
<div id="a"></div>
<div id="b"></div>
</body>没用创建BFC之前会出现元素重叠问题:
这种方式也可以用来去做文字环绕图片效果!

开启了BFC之后元素不再重叠就可以悠闲去进行网页排版了:

这些方法都可以创建 bfc
1.float属性不为none
float属性模式是display:inline-block;模式类型为行内块元素!
2.position为absolute或fixed
3.display为inline-block, table-cell, table-caption, flex, inline-flex
4.overflow不为visible
我们今天的关于css – 什么是解析错误以及如何解决它和css解析器的分享已经告一段落,感谢您的关注,如果您想了解更多关于13 个常见的 WordPress 块编辑器问题以及如何解决它们、c – 什么是glibc free / malloc / realloc无效下一个大小/无效的指针错误以及如何解决?、C++ 智能指针的局限性是什么以及如何解决它们?、CSS盒模型以及如何解决边距重叠问题的相关信息,请在本站查询。
本文标签:






