想了解Django修改了css文件不生效怎么办的新动态吗?本文将为您提供详细的信息,我们还将为您解答关于django新写的css样式不显示的相关问题,此外,我们还将为您介绍关于css3sticky不生
想了解Django修改了css文件不生效怎么办的新动态吗?本文将为您提供详细的信息,我们还将为您解答关于django新写的css样式不显示的相关问题,此外,我们还将为您介绍关于css3 sticky不生效怎么办、css两端对齐不生效怎么办、css数字换行不生效怎么办、css文件更改之后不生效怎么办的新知识。
本文目录一览:
Django修改了css文件不生效怎么办(django新写的css样式不显示)
解决方法:1、正确配置“settings.py”文件里的“STATIC_URL”和“STATIC_ROOT”;2、执行“python manage.py collectstatic”命令;3、重启gunicorn和Nginx即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
将Django部署到服务器之后,每一次在本地端对网站的修改都需要在服务端进行同步,在写本文之前,我还以为只是把源码保持同步就可以了,没想到却遇到了今天的问题。
修改了main.css文件之后,然后我通过git对网站进行了同步,代码已经成功同步到了服务器上。但就是无法正常显示,经一番查找探究之后,我发现了修改css等静态文件的正确姿势…
1.配置文件
首先应该改确保你项目下的settings.py文件已经正确配置了STATIC_URL和STATIC_ROOT:
STATIC_URL = '/static/' STATIC_ROOT = os.path.join(BASE_DIR,'static/')
请注意引号里面的/,多一个或者少一个/,都会使你的修改无法生效,我就是因为这里多了一个/,翻了车。那这两个参数具体是什么意思呢?
STATIC_ROOT是一个绝对地址,它是在Django部署的时候才会用到,它所对应的文件夹是存放被从项目各个地方收集来的静态文件,因为一个Django可能有多个APP,相应的,每个APP可能都会有自己的static文件,将各个APP中的静态文件收集到一起是为了Nginx统一使用。那这些文件是由谁来收集的呢?这个问题会在第二步的时候说到。
STATIC_URL的作用就是为了能够浏览器访问到你的静态文件,起到了一个映射的作用。一般默认设置为/static/
2.收集文件
本地css文件同步到服务器之后,只是同步到了对应APP下面的static文件夹里面,但是Nginx等调用的是你设置的STATIC_ROOT文件夹下的文件,所以代码同步之后我们要进行这个非常重要的操作:
python manage.py collectstatic
运行完这条代码之后,刚刚修改的main.css文件将会被收集到网站根目录下的static文件中,等待Nginx的调用。
3.重启服务
前两步做完之后,你还需要重启一下gunicorn和Nginx,不过我没有重启也生效了,如果没有生效的话建议执行此步骤。
# 查看gunicorn进程ID pstree -ap | grep gunicorn # 重启进程 kill -HUP ID
推荐学习:css视频教程

css3 sticky不生效怎么办
css3 sticky不生效的解决办法:1、父元素不能overflow:hidden或者overflow:auto属性;2、必须指定top、bottom、left、right4个值之一;3、父元素的高度不能低于sticky元素的高度。

本教程操作环境:windows7系统、css3版、thinkpad t480电脑。
推荐:《css视频教程》
sticky不生效原因有:
-
父元素设置了overflow:hidden或者overflow:auto
立即学习“前端免费学习笔记(深入)”;
未指定top、right、bottom、left4个值中的任意一个
父元素高度小于sticky定位的元素高度
sticky属性依赖于用户的滚动,在 position:relative 与 position:fixed 定位之间切换。
元素定位表现为在跨越特定阈值前为相对定位,之后为固定定位。
sticky属性仅在以下几个条件都满足时有效:
父元素不能overflow:hidden或者overflow:auto属性
必须指定top、bottom、left、right4个值之一,否则只会处于相对定位
父元素的高度不能低于sticky元素的高度
以上就是css3 sticky不生效怎么办的详细内容,更多请关注php中文网其它相关文章!

css两端对齐不生效怎么办
css 两端对齐属性失效的原因和解决方法:确保元素宽度明确设置。检查子元素的样式是否影响对齐。使用 white-space: nowrap 禁止换行。确保文本方向与两端对齐属性意图一致。移 除负边距。清除浮动或使用 flexbox/grid 布局。检查 css 规则的优先级和特异性。考虑浏览器兼容性并使用适当的降级技术。

CSS 两端对齐不生效的解决方法
CSS 中的两端对齐属性(如 justify-content 和 text-align) 有时可能无法生效,造成这种情况的原因有多种,以下是常见的解决方法:
1. 检查元素宽度
确保元素的宽度已明确设置,如果元素宽度未定义,两端对齐属性将不起作用。使用 width 属性或 CSS Flexbox 或 Grid 布局来设置元素宽度。
立即学习“前端免费学习笔记(深入)”;
2. 检查子元素
如果元素包含子元素,这些子元素可能会影响对齐方式。子元素的 margin、padding 或 border 属性可能会导致偏移对齐。尝试清除子元素的样式,或使用 flex-shrink: 0 禁用其收缩行为。
3. 检查换行
如果元素的内容过多,可能会导致换行,从而破坏两端对齐。使用 white-space: nowrap 属性禁止换行。
4. 检查文本方向
在某些情况下,文本方向(text-direction)可能会影响对齐方式。确保文本方向已正确设置,与两端对齐属性的意图一致。
5. 检查负边距
负边距(margin-negative)可能会抵消两端对齐的效果。确保元素或其子元素没有负边距。
6. 检查浮动
浮动元素可能会导致对齐问题。如果元素被浮动,请尝试
7. 检查其他 CSS 规则
确保没有其他 CSS 规则覆盖或干扰了两端对齐属性。检查样式表中其他选择器的优先级和特异性。
8. 检查浏览器兼容性
某些两端对齐属性可能在较旧的浏览器中不完全兼容。检查您要支持的浏览器并使用适当的降级技术。
以上就是

css数字换行不生效怎么办
css数字换行不生效的解决办法:1、打开相应的html文件;2、找到数字内容的标签;3、给数字部分的标签添加css属性为“word-break: break-all;”即可实现数字不换行的问题。

本教程操作环境:Windows10系统、CSS3版、DELL G3电脑
css解决纯数字或字母不自动换行
1.css
立即学习“前端免费学习笔记(深入)”;
word-break: break-all;
效果:


推荐学习:《css视频教程》
以上就是

css文件更改之后不生效怎么办
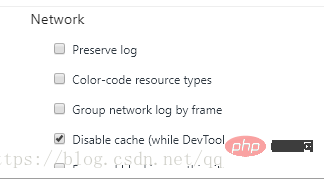
css文件更改之后不生效的解决方法:1、检查css代码是否书写正确;3、在代码无误的情况下,按f12进入开发者模式,在network选项卡下勾选“disable cache”项即可。

本教程操作环境:windows7系统、CSS3版、Dell G3电脑。
1、确认自己css代码是否有误
2、代码无误的情况下,进入开发者模式(F12进入),打开设置页面(F1),找到Network项下面的Disable cache (while DevTools is open),勾选即可。
立即学习“前端免费学习笔记(深入)”;

相关推荐:《css视频教程》
以上就是
今天关于Django修改了css文件不生效怎么办和django新写的css样式不显示的讲解已经结束,谢谢您的阅读,如果想了解更多关于css3 sticky不生效怎么办、css两端对齐不生效怎么办、css数字换行不生效怎么办、css文件更改之后不生效怎么办的相关知识,请在本站搜索。
本文标签:





