在本文中,我们将给您介绍关于css如何实现按钮透明的详细内容,并且为您解答css如何实现按钮透明效果的相关问题,此外,我们还将为您提供关于c#实现label和按钮透明、CSS实现按钮YES-NO按钮+
在本文中,我们将给您介绍关于css如何实现按钮透明的详细内容,并且为您解答css如何实现按钮透明效果的相关问题,此外,我们还将为您提供关于c# 实现 label 和按钮透明、CSS 实现按钮 YES-NO 按钮 + Jquery 获取按钮状态。、CSS中如何实现图片透明/不透明效果、CSS如何实现div的透明效果_html/css_WEB-ITnose的知识。
本文目录一览:- css如何实现按钮透明(css如何实现按钮透明效果)
- c# 实现 label 和按钮透明
- CSS 实现按钮 YES-NO 按钮 + Jquery 获取按钮状态。
- CSS中如何实现图片透明/不透明效果
- CSS如何实现div的透明效果_html/css_WEB-ITnose

css如何实现按钮透明(css如何实现按钮透明效果)
在css中,可以使用opacity属性设置按钮透明,语法“opacity:数值”,其中数值范围在“0.0-1.0”之间;当数值为1时表示完全不透明,当数值为0.5时表示半透明,当数值为0时表示完全透明。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css可以使用opacity属性设置按钮透明效果,css中opacity属性设置元素的不透明级别。IE8以及更早的版本支持替代的filter属性。例如:
filter:Alpha(opacity=50)。
css使用opacity属性设置元素的不透明级别。
语法:
opacity: value|inherit;
属性值:
value 规定不透明度。从 0.0 (完全透明)到 1.0(完全不透明)。
inherit 应该从父元素继承 opacity 属性的值。
示例:
使用opacity属性设置按钮透明效果
HTML代码
<span id=testbtntext>查看</span> <input type=button class=btn_blue id=testbtn value=查看 />
css代码:
#testbtn{
filter:Alpha(opacity=0.3);
-moz-opacity:0.3;
opacity:0.3;
}
#testbtntext{
color:#000;
position:relative;
right:-px;top:0px;
}效果图:

推荐学习:css视频教程

c# 实现 label 和按钮透明

在此介绍的 label 和按钮透明是借助第三方控件的方式,假设现有项目是 TestDurban,需要引用的第三方控件项目的名称是 AlphaMobileControls。
首先,需要引入第三方控件,步骤如下,文件 —— 添加 —— 现有项目,找到对应的文件(本例为 AlphaMobileControls.csproj),这时解决方案资源管理器会显示有两个项目。
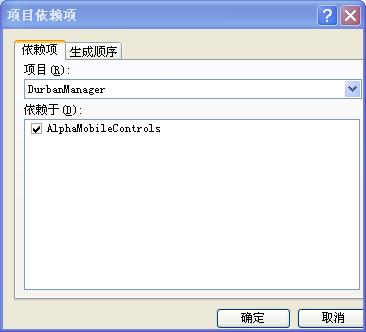
其次,设置项目依赖性。在解决方案资源管理器中右击任一项目,选择项目依赖性,如下图所示进行设置,设置完毕之后选择项目 —— 添加引用中的项目选项卡即可以看到刚才添加的项目。

第三,右击 AlphaMobileControls,选择重新生成,此步骤的作用类似于编译,将引入的项目重新生成一下。
第四,添加对相应 dll 文件的引用,项目 —— 添加引用,选择浏览选项卡,在此项目中是选择 AlphaMobileControls.dll 文件。
第五,添加对项目类包的引用,在需要对 label 和按钮进行透明化处理的页面加入 using AlphaMobileControls 和 using System.Reflection; 并且所有的 form 需要继承 AlphaMobileControls.AlphaForm(替代原来的 Form)。
第六,根据我们项目需要,最底层加入一个 TabControl,之后依次是 AlphaPanel,AlphaPictureBox,然后即是 AlphaLabel 或者 AlphaImageButton,
alphaLabel1.Text = "Alpha Mobile Controls";
bgPixBox.Image = AlphaImage.CreateFromResource("TestDurban.Resources.Wallpaper.jpg");
btn1.BackgroundImage = AlphaImage.CreateFromResource("TestDurban.Resources.Btn1.png");
btn1.ActiveBackgroundImage = AlphaImage.CreateFromResource("TestDurban.Resources.Btn1_Pushed.png");
btn1.DisabledBackgroundImage = AlphaImage.CreateFromResource("TestDurban.Resources.Btn1_Disabled.png");
在这一步中,很关键的一个步骤是需要将所有图片设为嵌入的资源,否则会出现空指针错误。设为嵌入的资源的方法选中图片,将其属性中的生成操作改为嵌入的资源。至此基本就可以完成了,可能稍有疏漏,不过基本就如此。
Ps:出现错误提示:无法直接启动带有 “类库输出类型” 的项目,若要调试此项目,请在此解决方案中添加一个引用库项目的可执行项目。将这个可执行项目设置为启动项 "// 错误信息
出错原因:在同一个解决方案里面有多个项目,被设置成启动项目的是类库项目,类库项目是被编译成 dll 文件给别的项目使用的,是不可执行的项目
解决办法:在解决方案资源管理器里,右击你要启动的项目,选择 “设为启动项目”

CSS 实现按钮 YES-NO 按钮 + Jquery 获取按钮状态。
前几天我经理突然跟我说,能不能做一个开关按钮,需要过滤的一个标识。说实话,一个做后端我是懵逼状态的。
不过网上资料很多,查了一遭,发现一个不错的哥们给出的案例,模仿一下成功实现,下面就自己总结一下:


实现的效果如上,个人觉得丑爆了。
下面是实现过程:
HTML 部分代码:
<div class="testswitch">
<input class="testswitch-checkbox" id="onoffswitch" type="checkbox">
<label for="onoffswitch" class="testswitch-label">
<span class="testswitch-inner" data-on="YES" data-off="NO"></span>
<span class="testswitch-switch"></span>
</label>
</div>
CSS 部分代码:
.testswitch {
position: relative;
float: left;
width: 45px;
margin: 0;
font-size: 0.6em;
}
.testswitch-checkbox {
display: none;
}
.testswitch-label {
display: block;
overflow: hidden;
cursor: pointer;
border-radius: 20px;
}
.testswitch-inner {
display: block;
width: 200%;
margin-left: -100%;
transition: margin 0.3s ease-in 0s;
text-align: left;
}
.testswitch-inner::before,
.testswitch-inner::after {
display: block;
float: right;
width: 50%;
height: 20px;
padding: 0;
line-height: 1.8em;
font-size: 8px;
color: white;
font-family: Trebuchet, Arial, sans-serif;
font-weight: bold;
box-sizing: border-box;
}
.testswitch-inner::after {
content: attr(data-on);
padding-left: 10px;
background-color: #FFAB47;
color: #FFFFFF;
}
.testswitch-inner::before {
content: attr(data-off);
padding-right: 10px;
background-color: #3F9FE8;
color: white;
text-align: right;
}
.testswitch-switch {
position: absolute;
display: block;
width: 12px;
height: 12px;
margin: 4px;
background: #FFFFFF;
bottom: 5px;
border-radius: 20px;
transition: all 0.3s ease-in 0s;
text-align: right;
}
.testswitch-checkbox:checked+.testswitch-label .testswitch-inner {
margin-left: 0;
}
.testswitch-checkbox:checked+.testswitch-label .testswitch-switch {
right: 0px;
}Jquery 部分代码:
referrer="NO";
$(document).ready(function () {
$("#onoffswitch").on("click",function () {
clickSwitch();
});
var clickSwitch=function () {
if($("#onoffswitch").is(":checked")){
console.log("YES");
referrer="YES";
$(''.sp-start'').css(''display'',''none'');
$(''.sp-close'').css(''display'',''block'');
}else {
console.log("NO");
referrer="NO";
$(''.sp-close'').css(''display'',''none'');
$(''.sp-start'').css(''display'',''block'');
}
}
});

CSS中如何实现图片透明/不透明效果
css图片透明不透明是web开发中常用的技巧之一。通过对图片进行透明度处理,可以使网站更加美观、专业,并且能够增强网站的视觉效果和用户体验。在本文中,我们将详细介绍css中如何实现图片透明不透明效果。
一、CSS图片透明度介绍
透明度是CSS3中的一个属性,可以设置元素及其背景的透明度,从而达到显示或隐藏元素或者背景的效果。可以通过opacity属性设置元素透明度,值得注意的是,这可以应用于所有元素,而不仅仅是图片。
透明度属性的值为一个介于0(完全透明)和1(完全不透明)之间的数字。例如,如果将图片的透明度设置为0.5,则图片将具有50%透明度。
二、CSS实现图片透明度效果
立即学习“前端免费学习笔记(深入)”;
1.透明度
最常见的方法是使用透明度属性。我们可以在CSS中使用opacity属性,如下所示:
img{
opacity:0.5;
}其中0表示完全透明,1表示完全不透明。我们也可以使用百分比表示透明度。例如0.5表示50%的透明度。
此方法对所有的背景和内容都有效,并且可以通过增加background-color的透明度来影响背景的不透明度。
2.应用伪元素
在下面的例子中,我们使用伪元素来实现图片的透明度。首先我们使用position:relative属性将父元素相对定位,然后使用position:absolute将伪元素绝对定位到父元素的顶部。我们给伪元素添加background-color和opacity属性,从而使图片显示为半透明的状态。
<style>
.parent {
position: relative;
display: inline-block;
}
.parent::before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: #000;
opacity: 0.5;
z-index: 1;
}
.parent img {
position: relative;
z-index: 2;
}
</style><div>
<img alt="CSS中如何实现图片透明/不透明效果" >
</div>3.混合模式
混合模式是一种在两个或多个层之间创建视觉效果的CSS属性。使用mix-blend-mode属性可以将两个或多个层的颜色混合在一起,从而创建视觉效果。混合模式有多种类型,例如“multiply”、“screen”、“overlay”、“hard-light”等。
例如,将foreground图片混合到background图片中:
<style>
.parent {
position: relative;
display: inline-block;
}
.parent img {
mix-blend-mode: multiply;
}
</style><div>
<img alt="CSS中如何实现图片透明/不透明效果" >
<img alt="CSS中如何实现图片透明/不透明效果" >
</div>4.透明度和伪类
最后,我们可以通过伪类和透明度属性实现出一些很漂亮的效果。在下面的例子中,我们将透明度设置为0.8,然后添加hover伪类来改变透明度值。这会使图片在鼠标移动到上面时变得更加清晰,而离开时则变得半透明。
<style>
.parent {
position: relative;
display: inline-block;
}
.parent img {
opacity: 0.8;
transition: opacity 0.3s ease-in-out;
}
.parent:hover img {
opacity: 1;
}
</style><div>
<img alt="CSS中如何实现图片透明/不透明效果" >
</div>三、总结
以上就是CSS图片透明不透明效果的几种实现方法。这些技巧可以用于美化网站视觉效果、增强用户体验以及为Web页面提供更加专业的外观和感觉。如果您熟练掌握它们,就能够为自己的Web开发工作提供更加灵活和高效的解决方案。
以上就是CSS中如何实现图片透明/不透明效果的详细内容,更多请关注php中文网其它相关文章!

CSS如何实现div的透明效果_html/css_WEB-ITnose
css如何实现div的透明效果:
在通常情况下设置div的透明度可以使用以下代码:
filter:alpha(opacity=50); -moz-opacity:0.5; opacity:0.5;
以上代码可以将div设置为半透明,但是遗憾的是,IE6浏览器并不支持opacity属性。
原文地址是:http://www.softwhy.com/forum.php?mod=viewthread&tid=12681
立即学习“前端免费学习笔记(深入)”;
更多内容可以参阅:http://www.softwhy.com/divcss/
我们今天的关于css如何实现按钮透明和css如何实现按钮透明效果的分享已经告一段落,感谢您的关注,如果您想了解更多关于c# 实现 label 和按钮透明、CSS 实现按钮 YES-NO 按钮 + Jquery 获取按钮状态。、CSS中如何实现图片透明/不透明效果、CSS如何实现div的透明效果_html/css_WEB-ITnose的相关信息,请在本站查询。
本文标签:





