这篇文章主要围绕css中padding是什么意思和css中的padding是什么意思展开,旨在为您提供一份详细的参考资料。我们将全面介绍css中padding是什么意思的优缺点,解答css中的padd
这篇文章主要围绕css中padding是什么意思和css中的padding是什么意思展开,旨在为您提供一份详细的参考资料。我们将全面介绍css中padding是什么意思的优缺点,解答css中的padding是什么意思的相关问题,同时也会为您带来Angular JS中的Bootstrapping是什么意思?、Bootstrap heading是什么意思、cellpadding是什么意思、css padding什么意思的实用方法。
本文目录一览:- css中padding是什么意思(css中的padding是什么意思)
- Angular JS中的Bootstrapping是什么意思?
- Bootstrap heading是什么意思
- cellpadding是什么意思
- css padding什么意思

css中padding是什么意思(css中的padding是什么意思)
在css中,padding的意思为“填充”或“内边距”,用于定义元素边框与元素内容之间的空间,即元素的内边距。padding是一个简写属性,它可以设置元素所有内边距的宽度,或者设置各边上内边距的宽度。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。

CSS padding(填充)
CSS padding(填充)是一个简写属性,定义元素边框与元素内容之间的空间,即元素的内边距。

当元素的 padding(填充)内边距被清除时,所释放的区域将会受到元素背景颜色的填充。
单独使用 padding 属性可以改变上下左右的填充。
说明:
这个简写属性设置元素所有内边距的宽度,或者设置各边上内边距的宽度。行内非替换元素上设置的内边距不会影响行高计算;因此,如果一个元素既有内边距又有背景,从视觉上看可能会延伸到其他行,有可能还会与其他内容重叠。元素的背景会延伸穿过内边距。不允许指定负边距值。
Padding属性,可以有一到四个值。
padding:25px 50px 75px 100px;
上填充为25px
右填充为50px
下填充为75px
左填充为100px
padding:25px 50px 75px;
上填充为25px
左右填充为50px
下填充为75px
padding:25px 50px;
上下填充为25px
左右填充为50px
padding:25px;
所有的填充都是25px
示例:
<html>
<head>
<style type=text/css>
td.test1 {padding: 1.5cm}
td.test2 {padding: 0.5cm 2.5cm}
</style>
</head>
<body>
<table border=1>
<tr>
<td class=test1>
这个表格单元的每个边拥有相等的内边距。
</td>
</tr>
</table>
<br />
<table border=1>
<tr>
<td class=test2>
这个表格单元的上和下内边距是 0.5cm,左和右内边距是 2.5cm。
</td>
</tr>
</table>
</body>
</html>
学习视频分享:css视频教程

Angular JS中的Bootstrapping是什么意思?
我是Angular JS的初学者。我正在通过下面的链接。
http://docs.angularjs.org/tutorial/step_00
引导文件是什么? 他们在哪里?
什么是自动引导和引导的手动初始化?我从链接http://docs.angularjs.org/guide/bootstrap中阅读了如下所示的手动初始化的缺点。
谁能解释一下这里的缺点是什么?
答案1
小编典典尽管上面的每个人都回答得很完美,我发现了我要找的东西,但是仍然缺少一个可行的例子。
在理解以下AngularJS中的自动/手动引导时,以下示例将有很大帮助:
AngularJS:自动引导:
当DOMContentLoaded事件或将angular.js脚本下载到浏览器并将document.readyState设置为完成时,Angular会自动初始化/引导。在这一点上,AngularJS寻找ng-
app指令。找到ng-app指令后,Angular将:
加载与指令关联的模块。
创建应用程序注入器。
从ng-app根元素开始编译DOM。
此过程称为自动引导。
<html> <body ng-app="myApp"> <div ng-controller="Ctrl">Hello {{msg}}!</div> <script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.5/angular.min.js"></script> <script> var app = angular.module(''myApp'', []); app.controller(''Ctrl'', function($scope) { $scope.msg = ''Nik''; }); </script> </body></html>JSFiddle:http :
//jsfiddle.net/nikdtu/ohrjjqws/
AngularJS-手动引导:
您可以使用angular.bootstrap()函数手动初始化angular应用。此函数将模块作为参数,应在angular.element(document).ready()函数中调用。当DOM准备好进行操作时,会触发angular.element(document).ready()函数。
<html> <body> <div ng-controller="Ctrl">Hello {{msg}}!</div> <script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.5/angular.min.js"></script> <script> var app = angular.module(''myApp'', []); app.controller(''Ctrl'', function($scope) { $scope.msg = ''Nik''; }); //manual bootstrap process angular.element(document).ready(function () { angular.bootstrap(document, [''myApp'']); }); </script> </body></html>JSFiddle:http :
//jsfiddle.net/nikdtu/umcq4wq7/
注意 :
手动引导应用程序时,不应使用ng-app指令。
您不应该混淆自动和手动引导应用程序的方式。
如上述示例中所述,在手动引导应用程序之前,请定义模块,控制器,服务等。
参考: http :
//www.dotnettricks.com/books/angularjs/interview

Bootstrap heading是什么意思

Bootstrap heading就是Bootstrap 页面标题(Page Header)的意思。
页面标题(Page Header)是个不错的功能,它会在网页标题四周添加适当的间距。当一个网页中有多个标题且每个标题之间需要添加一定的间距时,页面标题这个功能就显得特别有用。
如需使用页面标题(Page Header),请把您的标题放置在带有 class .page-header 的
实例
<div>
<h1>页面标题实例
<small>子标题</small>
</h1>
</div>这是一个示例文本。这是一个示例文本。这是一个示例文本。这是一个示例文本。这是一个示例文本。
结果如下所示:

相关推荐:《bootstrap教程》
以上就是Bootstrap heading是什么意思的详细内容,更多请关注php中文网其它相关文章!

cellpadding是什么意思
cellpadding 是表单元格内边距属性,它指定单元格内容与边框之间的距离,通过 css 中的 padding 属性设置。它有助于创建边距效果,提高表格的可读性和美观度。

Cellpadding 是什么?
Cellpadding 是表单元格内边距的属性,指定单元格内容与单元格边框之间的距离。它将内容与边框隔开,创建边距效果。
如何使用 Cellpadding
Cellpadding 属性使用 CSS 的 padding 属性设置,单位通常是像素 (px)。
td {
padding: 10px;
}上面的代码将为表格中的所有单元格设置 10px 的边距。
Cellpadding 的效果
Cellpadding 的值越大,单元格内容与边框之间的距离就越大。这可以用来创建视觉上的间距,提高表格的可读性和美观度。
示例
下表展示了不同 Cellpadding 值的效果:
| Cellpadding | 效果 |
|---|---|
| 0px | 单元格内容紧贴边框 |
| 5px | 单元格内容稍微远离边框 |
| 10px | 单元格内容与边框之间有明显的间距 |
需要注意的事项
- Cellpadding 仅影响单元格内容,而不影响边框本身。
- Cellpadding 可以应用于单个单元格、单元格组或整个表格。
- 过大的 Cellpadding 会使表格显得杂乱或过于空旷。
以上就是cellpadding是什么意思的详细内容,更多请关注php中文网其它相关文章!

css padding什么意思
css padding是一个简写属性,定义元素边框与元素内容之间的空间,即上下左右的内边距;当元素的 padding内边距被清除时,所释放的区域将会受到元素背景颜色的填充;单独使用padding属性可以改变上下左右的填充。

本文操作环境:Windows7系统,Dell G3电脑,
推荐:《css视频教程》
padding属性是一个简写属性,在一个声明中设置所有内边距属性,也可以设置各边内边距的宽度。不允许使用负值。
说明:
立即学习“前端免费学习笔记(深入)”;
这个简写属性设置元素所有内边距的宽度,或者设置各边上内边距的宽度。行内非替换元素上设置的内边距不会影响行高计算;
因此,如果一个元素既有内边距又有背景,从视觉上看可能会延伸到其他行,有可能还会与其他内容重叠。元素的背景会延伸穿过内边距。不允许指定负边距值。
属性值:
auto 浏览器计算内边距。
length 规定以具体单位计的内边距值,比如像素、厘米等。默认值是 0px。
% 规定基于父元素的宽度的百分比的内边距。
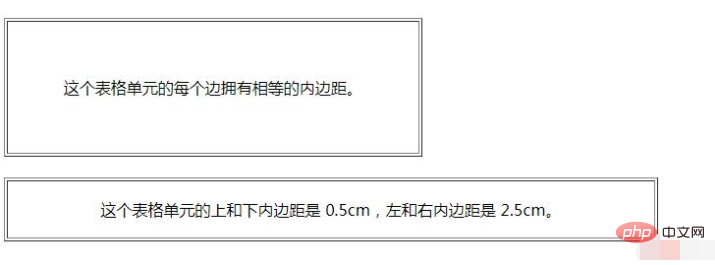
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
td.test1 {
padding: 1.5cm
}
td.test2 {
padding: 0.5cm 2.5cm
}
</style>
</head>
<body>
<table border="1">
<tr>
<td>
这个表格单元的每个边拥有相等的内边距。
</td>
</tr>
</table>
<br />
<table border="1">
<tr>
<td>
这个表格单元的上和下内边距是 0.5cm,左和右内边距是 2.5cm。
</td></tr></table></body></html>效果图:

以上就是
今天关于css中padding是什么意思和css中的padding是什么意思的讲解已经结束,谢谢您的阅读,如果想了解更多关于Angular JS中的Bootstrapping是什么意思?、Bootstrap heading是什么意思、cellpadding是什么意思、css padding什么意思的相关知识,请在本站搜索。
本文标签:





