本文将分享css阴影四周但顶部的详细内容,并且还将对css阴影四周阴影进行详尽解释,此外,我们还将为大家带来关于(box-shadow)阴影-CSS内阴影、css–从div顶部删除框阴影?、css–如
本文将分享css阴影四周但顶部的详细内容,并且还将对css 阴影 四周阴影进行详尽解释,此外,我们还将为大家带来关于(box-shadow)阴影-CSS内阴影、css – 从div顶部删除框阴影?、css – 如何仅删除盒子阴影的顶部?、css – 将阴影应用于边框顶部?的相关知识,希望对你有所帮助。
本文目录一览:
css阴影四周但顶部(css 阴影 四周阴影)
在这个网站上发现了这个代码,它的所有方面都有阴影但不是底部
body {
width: 300px;
height: 200px;
margin: 20px auto;
-webkit-Box-shadow: 0 -3px 3px -3px #999,3px 0px 3px -3px #999,-3px 0px 3px -3px #999;
-moz-Box-shadow: 0 -3px 3px -3px #999,-3px 0px 3px -3px #999;
Box-shadow: 0 -3px 3px -3px #999,-3px 0px 3px -3px #999
}
我如何改变成为各方面的阴影但顶部?
一直试图小提琴,但为了我的生活不能理解上面的代码从顶部到底部的阴影改变它
http://jsfiddle.net/PuKDb/
需要它像这样
http://jsfiddle.net/leaverou/8tgAp/
而不是红线从上面的阴影……
我是一个剪切和粘贴编码器,所以任何帮助将被贬低!
解决方法
body {
width: 300px;
height: 200px;
margin: 20px auto;
-webkit-Box-shadow: 3px 3px 3px -3px #999,3px 3px 3px -3px #999,-3px 3px 3px -3px #999;
-moz-Box-shadow: 3px 3px 3px -3px #999,-3px 3px 3px -3px #999;
Box-shadow: 3px 3px 3px -3px #999,-3px 3px 3px -3px #999
}
没有解释,因为你显然没有兴趣为什么它的工作,只是它确实;)

(box-shadow)阴影-CSS内阴影
注意:ie6~ie8都不支持边框阴影(box-shadow),ie9+,Firefox,Chrome,Opera支持边框阴影属性(box-shadow)
内阴影 (inset)
外阴影:【默认为外阴影】
在边框阴影(box-shadow)的基本语法中,参数inset是可选可不选的,选参数inset,将外部阴影改为内部阴影;而不选参数inset,即默认情况下是外部阴影的。
HTML:
<div>box</div>
CSS:
一、(外阴影) div{
width:200px;
height:200px;
margin:50px auto;
line-height: 200px;
text-align: center;
background: skyblue;
border:2px solid cadetblue;
box-shadow: black 0px 0px 30px 5px;
}
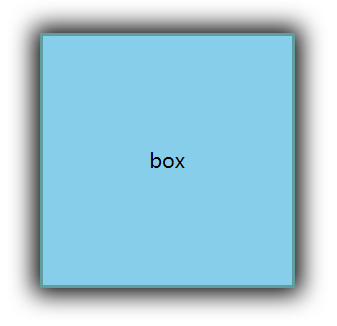
(阴影)最终效果:

二、(内阴影) div{
width:200px;
height:200px;
margin:50px auto;
line-height: 200px;
text-align: center;
background: skyblue;
border:2px solid cadetblue;
box-shadow: black 0px 0px 30px 5px inset;(加inset)
}
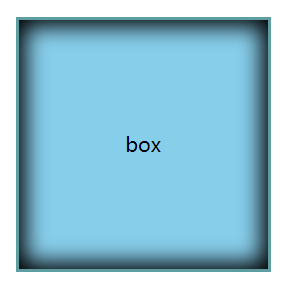
(内阴影)最终效果:

(box-shadow: black 0px 0px 30px 5px inset;)为阴影属性以及属性值
仅需在属性值最后加上inset单词,其阴影就会变成内阴影
外阴影详见12.4 外阴影篇。

css – 从div顶部删除框阴影?
-webkit-Box-shadow: 0px 0px 8px rgba(0,0.3);
-khtml-Box-shadow: 0px 0px 8px rgba(0,0.3);
-moz-Box-shadow: 0px 0px 8px rgba(0,0.3);
Box-shadow: 0px 0px 8px rgba(0,0.3);
解决方法
Box-shadow: [horizontal-offset] [vertical-offset] [blur](optional) [spread](optional) [color]
例如:
Box-shadow: 0px 0px 8px rgba(0,0.3);
只是一个没有偏移的阴影
Box-shadow: 0px 5px 8px rgba(0,0.3);
将是一个5px垂直偏移的阴影,有效地将阴影向下推,如下所示:
http://jsfiddle.net/TLQs9/

css – 如何仅删除盒子阴影的顶部?
我可以仅删除盒子阴影的顶部吗?
Live example
div {
margin-top: 25px;
color: #fff;
height: 45px;
margin-top: -5px;
z-index: -10;
padding: 26px 24px 46px;
font-weight: normal;
background: #000; /*#fff;*/
border-top: 0px solid #e5e5e5;
border-left: 1px solid #e5e5e5;
border-right: 1px solid #e5e5e5;
border-bottom: 1px solid #e5e5e5;
-webkit-border-radius: 3px;
-khtml-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
-webkit-Box-shadow: rgba(200,200,0.7) 0px 0px 10px 0px;
-khtml-Box-shadow: rgba(200,0.7) 0px 0px 10px 0px;
-moz-Box-shadow: rgba(200,0.7) 0px 0px 10px 0px;
Box-shadow: rgba(200,0.7) 0px 0px 10px 0px;
}
编辑:这个小东西是问题!
解决方法
见:http://jsfiddle.net/thirtydot/8qEUc/3/
HTML:
<div id="bla">
<div> something </div>
</div>
CSS:
#bla {
overflow-y: hidden;
padding: 0 10px 10px 10px;
margin: 0 -10px
}
#bla > div {
/* the CSS from your question here */
}

css – 将阴影应用于边框顶部?
例如,我有以下代码:
header nav {
border-top: 1px solid #202020;
margin-top: 25px;
width: 158px;
padding-top:25px;
}
我想要一个阴影(1px 1px 1px #cdcdcd)仅应用于边框顶部。
实现这一目标的最佳方式是什么?
编辑
这本质上是我正在寻找的
div {
border-top: 1px solid #202020;
margin-top: 25px;
margin-left:25px;
width: 158px;
padding-top:25px;
-webkit-Box-shadow: 0px 1px 1px rgba(50,50,0.75);
-moz-Box-shadow: 0px 1px 1px rgba(50,0.75);
Box-shadow: 0px 1px 1px rgba(50,0.75);
}
然而,阴影似乎受到填充的影响。有没有把阴影贴在边框上,而不是调整填充物?
解决方法
div {
border: 1px solid #202020;
margin-top: 25px;
margin-left:25px;
width: 158px;
height: 158px;
padding-top:25px;
-webkit-Box-shadow: 0px -4px 3px rgba(50,0.75);
-moz-Box-shadow: 0px -4px 3px rgba(50,0.75);
Box-shadow: 0px -4px 3px rgba(50,0.75);
}
http://jsfiddle.net/FrEnY/
今天关于css阴影四周但顶部和css 阴影 四周阴影的介绍到此结束,谢谢您的阅读,有关(box-shadow)阴影-CSS内阴影、css – 从div顶部删除框阴影?、css – 如何仅删除盒子阴影的顶部?、css – 将阴影应用于边框顶部?等更多相关知识的信息可以在本站进行查询。
本文标签:





