本文将为您提供关于在DjangoAdmin中将csv数据导入数据库的详细介绍,我们还将为您解释django上传csv文件到数据库的相关知识,同时,我们还将为您提供关于datax将csv数据导入mysq
本文将为您提供关于在Django Admin中将csv数据导入数据库的详细介绍,我们还将为您解释django上传csv文件到数据库的相关知识,同时,我们还将为您提供关于datax 将csv数据导入mysql、Django Admin Cookbook-16如何使用Django Admin管理后台导入CSV、Django Admin Cookbook-42如何在Django Admin后台控制台中设置应用程序和模型的顺序、Django Admin Cookbook-5如何在Django Admin后台中添加Logo的实用信息。
本文目录一览:- 在Django Admin中将csv数据导入数据库(django上传csv文件到数据库)
- datax 将csv数据导入mysql
- Django Admin Cookbook-16如何使用Django Admin管理后台导入CSV
- Django Admin Cookbook-42如何在Django Admin后台控制台中设置应用程序和模型的顺序
- Django Admin Cookbook-5如何在Django Admin后台中添加Logo

在Django Admin中将csv数据导入数据库(django上传csv文件到数据库)
我试图通过在管理员内部调整modelform来将csv文件导入数据库:
models.py:
class Data(models.Model): place = models.ForeignKey(Places) time = models.DateTimeField() data_1 = models.DecimalField(max_digits=3, decimal_places=1) data_2 = models.DecimalField(max_digits=3, decimal_places=1) data_3 = models.DecimalField(max_digits=4, decimal_places=1)Forms.py:
import csvclass DataImport(ModelForm): file_to_import = forms.FileField() class Meta: model = Data fields = ("file_to_import", "place") def save(self, commit=False, *args, **kwargs): form_input = DataImport() self.place = self.cleaned_data[''place''] file_csv = request.FILES[''file_to_import''] datafile = open(file_csv, ''rb'') records = csv.reader(datafile) for line in records: self.time = line[1] self.data_1 = line[2] self.data_2 = line[3] self.data_3 = line[4] form_input.save() datafile.close()Admin.py:
class DataAdmin(admin.ModelAdmin): list_display = ("place", "time") form = DataImportadmin.site.register(Data, DataAdmin)但是我一直试图导入我在“ file_to_import”字段中放入的文件。在Forms.py中获取AttributeError:’function’对象没有属性’FILES’。
答案1
小编典典经过长时间的搜索,我找到了答案:使用标准表单在管理员内部创建视图
形成:
class DataInput(forms.Form): file = forms.FileField() place = forms.ModelChoiceField(queryset=Place.objects.all()) def save(self): records = csv.reader(self.cleaned_data["file"]) for line in records: input_data = Data() input_data.place = self.cleaned_data["place"] input_data.time = datetime.strptime(line[1], "%m/%d/%y %H:%M:%S") input_data.data_1 = line[2] input_data.data_2 = line[3] input_data.data_3 = line[4] input_data.save()风景:
@staff_member_requireddef import(request): if request.method == "POST": form = DataInput(request.POST, request.FILES) if form.is_valid(): form.save() success = True context = {"form": form, "success": success} return render_to_response("imported.html", context, context_instance=RequestContext(request)) else: form = DataInput() context = {"form": form} return render_to_response("imported.html", context, context_instance=RequestContext(request)) 
datax 将csv数据导入mysql
这个过程需要用到python2.X ,因为之前已经下载了python3.6 ,所以需要在电脑上安装两个python版本
配置过程都一样
下载datax

在cmd中输入:python2 datax. py -r streamreader -w streamwriter
可以查看json得模板
在job.json里面配置

{
"job": {
"content": [
{
"reader": {
"name": "txtfilereader",
"parameter": {
"path": ["D:/yq.csv"],
"encoding":"gbk",
"column": [
{
"index": 0,
"type": "string"
},
{
"index": 1,
"type": "string"
},
{
"index": 2,
"type": "string"
},
{
"index": 3,
"type": "string"
}
],
"skipHeader": "true"
}
},
"writer": {
"name": "mysqlwriter",
"parameter": {
"column": [
"pro",
"yes",
"dead",
"ys"
],
"connection": [
{
"jdbcUrl": "jdbc:mysql://localhost:3306/yqq?useUnicode=true&characterEncoding=utf8",
"table": ["yq2"]
}
],
"password": "12345",
"username": "root",
"preSql":[""],
"session":["set session sql_mode=''ANSI''"],
"writeMode":"insert"
}
}
}
],
"setting": {
"speed": {
"channel": "2"
}
}
}
}按照数据库名字和表名建立数据库和表
在csv文件中,将属性改为和数据库一样
在cmd中输入:CHCP 65001,可以解决乱码
然后输入:python2 datax. py .. / job/ job. json


数据导入成功

Django Admin Cookbook-16如何使用Django Admin管理后台导入CSV
16.如何使用Django Admin管理后台导入CSV?
假设你需要允许在Hero管理页面上导入CSV数据。为此,您需要添加一个指向更改Hero列表页面的链接,点击这个链接会跳转到上传页面。你需要编写一个处理POST请求的方法,来从CSV文件中获取数据对象:
class CsvImportForm(forms.Form):
csv_file = forms.FileField()
@admin.register(Hero)
class HeroAdmin(admin.ModelAdmin, ExportCsvMixin):
...
change_list_template = "entities/heroes_changelist.html"
def get_urls(self):
urls = super().get_urls()
my_urls = [
...
path(''import-csv/'', self.import_csv),
]
return my_urls + urls
def import_csv(self, request):
if request.method == "POST":
csv_file = request.FILES["csv_file"]
reader = csv.reader(csv_file)
# Create Hero objects from passed in data
# ...
self.message_user(request, "Your csv file has been imported")
return redirect("..")
form = CsvImportForm()
payload = {"form": form}
return render(
request, "admin/csv_form.html", payload
)
然后创建模板文件entities/heroes_changelist.html,以覆盖原有的admin/change_list.html:
{% extends ''admin/change_list.html'' %}
{% block object-tools %}
<a href="import-csv/">Import CSV</a>
<br />
{{ block.super }}
{% endblock %}
最后,创建上传页面csv_form.html:
{% extends ''admin/base.html'' %}
{% block content %}
<div>
<form action="." method="POST" enctype="multipart/form-data">
{{ form.as_p }}
{% csrf_token %}
<button type="submit">Upload CSV</button>
</form>
</div>
<br />
{% endblock %}
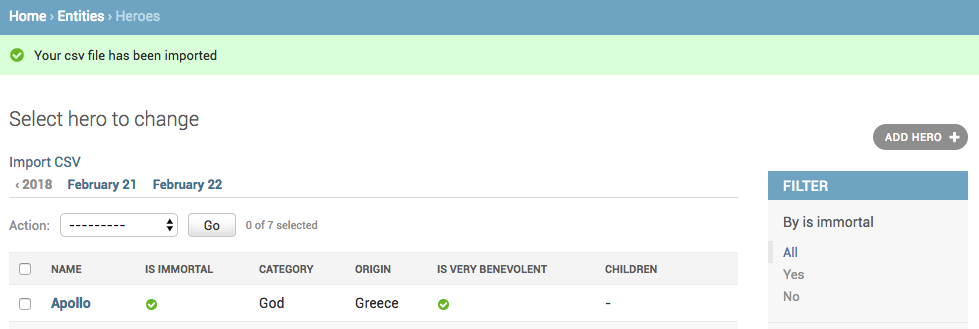
修改完后,会在更改Hero后台列表页面上会有一个Import CSV的链接.

点击后上传页面显示如下。

返回目录

Django Admin Cookbook-42如何在Django Admin后台控制台中设置应用程序和模型的顺序
42.如何在Django Admin后台控制台中设置应用程序和模型的顺序
Django默认情况下,按字母顺序对模型进行排序。因此,Event应用模型的顺序为Epic、EventHero、EventVillain、Event
假设你希望顺序是
- EventHero、EventVillain、Epic、Event。
用于呈现后台indxe页面的模板为admin/index.html,对应的视图函数为 ModelAdmin.index。
def index(self, request, extra_context=None):
"""
Display the main admin index page, which lists all of the installed
apps that have been registered in this site.
"""
app_list = self.get_app_list(request)
context = {
**self.each_context(request),
''title'': self.index_title,
''app_list'': app_list,
**(extra_context or {}),
}
request.current_app = self.name
return TemplateResponse(request, self.index_template or
''admin/index.html'', context)
默认的get_app_list方法用于设置模型的顺序。
def get_app_list(self, request):
"""
Return a sorted list of all the installed apps that have been
registered in this site.
"""
app_dict = self._build_app_dict(request)
# Sort the apps alphabetically.
app_list = sorted(app_dict.values(), key=lambda x: x[''name''].lower())
# Sort the models alphabetically within each app.
for app in app_list:
app[''models''].sort(key=lambda x: x[''name''])
return app_list
因此,可以通过覆盖get_app_list方法来修改显示顺序:
class EventAdminSite(AdminSite):
def get_app_list(self, request):
"""
Return a sorted list of all the installed apps that have been
registered in this site.
"""
ordering = {
"Event heros": 1,
"Event villains": 2,
"Epics": 3,
"Events": 4
}
app_dict = self._build_app_dict(request)
# a.sort(key=lambda x: b.index(x[0]))
# Sort the apps alphabetically.
app_list = sorted(app_dict.values(), key=lambda x: x[''name''].lower())
# Sort the models alphabetically within each app.
for app in app_list:
app[''models''].sort(key=lambda x: ordering[x[''name'']])
return app_list
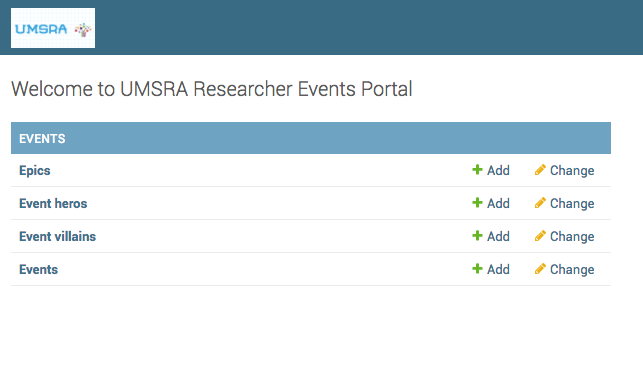
以上代码app[''models''].sort(key=lambda x: ordering[x[''name'']])用来设置默认顺序。修改后效果如下。

返回目录

Django Admin Cookbook-5如何在Django Admin后台中添加Logo
5.如何在Django Admin后台中添加Logo? 你的上司或许对你创建的UMSRA后台已经比较满意,但是市场人员希望将UMSRA的Logo放在所有后台管理页面上。
你需要覆盖Django提供的默认模板页面。在项目settings.py文件中,默认TEMPLATES的设置如下。
TEMPLATES = [
{
''BACKEND'': ''django.template.backends.django.DjangoTemplates'',
''DIRS'': [],
''APP_DIRS'': True,
''OPTIONS'': {
''context_processors'': [
''django.template.context_processors.debug'',
''django.template.context_processors.request'',
''django.contrib.auth.context_processors.auth'',
''django.contrib.messages.context_processors.messages'',
],
},
},
]
这意味着Django将在你项目的templates下,对应每个应用名称的目录中查找所需要的HTML模板文件。你也可以通过为设置值来覆盖模板的查找目录TEMPLATES.DIRS。
将''DIRS'': []修改为''DIRS'': [os.path.join(BASE_DIR, ''templates/'')],并在项目下创建templates目录。如果你的STATICFILES_DIRS设置为空,将其设置为:
STATICFILES_DIRS = [
os.path.join(BASE_DIR, "static"),
]
然后将admin应用(python/site-packages/django/contrib/admin/templates)中的base_site.html文件,复制到你项目的templates\admin目录。将branding块中的默认文本替换为Logo图片的链接:
<h1 id="site-name">
<a href="{% url ''admin:index'' %}">
<img src="{% static ''umsra_logo.png'' %}" height="40px" />
</a>
</h1>
修改改后,完整的base_site.html代码如下:
{% extends "admin/base.html" %}
{% load staticfiles %}
{% block title %}{{ title }} | {{ site_title|default:_(''Django site admin'') }}{% endblock %}
{% block branding %}
<h1 id="site-name">
<a href="{% url ''admin:index'' %}">
<img src="{% static ''umsra_logo.png'' %}" height="40px" />
</a>
</h1>
{% endblock %}
{% block nav-global %}{% endblock %}
保存并重启应用,你的Admin后台将显示如下:

返回目录
我们今天的关于在Django Admin中将csv数据导入数据库和django上传csv文件到数据库的分享已经告一段落,感谢您的关注,如果您想了解更多关于datax 将csv数据导入mysql、Django Admin Cookbook-16如何使用Django Admin管理后台导入CSV、Django Admin Cookbook-42如何在Django Admin后台控制台中设置应用程序和模型的顺序、Django Admin Cookbook-5如何在Django Admin后台中添加Logo的相关信息,请在本站查询。
本文标签:





