针对css–Textmate语法高亮显示,扩展另一种语言的突出显示和html语法高亮这两个问题,本篇文章进行了详细的解答,同时本文还将给你拓展c–UITextVieww/语法突出显示[已关闭]、cof
针对css – Textmate语法高亮显示,扩展另一种语言的突出显示和html语法高亮这两个问题,本篇文章进行了详细的解答,同时本文还将给你拓展c – UITextView w /语法突出显示[已关闭]、coffeescript – 用于.hamlc模板的Sublime Text 2中的Haml语法高亮显示、colors – CSS3 TextArea突出显示颜色、editplus 支持 lua 语言语法高亮显示等相关知识,希望可以帮助到你。
本文目录一览:- css – Textmate语法高亮显示,扩展另一种语言的突出显示(html语法高亮)
- c – UITextView w /语法突出显示[已关闭]
- coffeescript – 用于.hamlc模板的Sublime Text 2中的Haml语法高亮显示
- colors – CSS3 TextArea突出显示颜色
- editplus 支持 lua 语言语法高亮显示

css – Textmate语法高亮显示,扩展另一种语言的突出显示(html语法高亮)
我正在尝试在Textmate中扩展一些CSS突出显示.我的方法是这样的……
{
....
patterns = (
{ include = 'source.css'; },{
name = 'support.function';
match = '\..*\);';
},);
}
问题是“include =’source.css’;”.如果我删除该行.我的自定义匹配器命中并应用预期的突出显示.但后来我失去了我想要的所有预定义的CSS突出显示.
我很困惑如何覆盖我所包含的现有css突出显示.想法?
我的模式部分现在看起来像
patterns = (
{ include = 'source.ruby'; },{ include = '$self'; },);
为了向这个例子添加更多信息,这里是我正在创建的包的语言语法(在我感兴趣的文件部分,一切都在范围Meta.rails.model.也许你没有你的CSS包.
patterns = (
{ name = 'Meta.rails.model';
comment = "Uses lookahead to match classes that (may) inherit from ActiveRecord::Base; includes 'source.ruby' to avoid infinite recursion";
begin = '(^\s*)(?=class\s+.+ActiveRecord::Base)';
end = '^\1(?=end)\b';
patterns = (
{ include = 'source.ruby'; },);
},{ name = 'source.ruby.rails.aasm.event';
match = '(aasm_event\W*:\w+)';
captures = { 1 = { name = 'keyword.other.context.ruby.rails.aasm.event'; }; };
},{ include = 'source.ruby.rails'; },);
}
但是你看到$self声明将其他模式引入了Meta.rails.model模式(我认为,为什么这很重要).
![c – UITextView w /语法突出显示[已关闭] c – UITextView w /语法突出显示[已关闭]](http://www.gvkun.com/zb_users/upload/2025/04/17ffbff3-0003-45da-a699-f523871d73941743986239400.jpg)
c – UITextView w /语法突出显示[已关闭]
解决方法
http://github.com/amcgregor/syntax-alpha
不幸的是,我的目标是一个可编辑的语法高亮编辑器,但是禁用了contentEditable(我已经向苹果提交了一个错误报告,这是一个功能回归).
更新:Apple提交的样本应用程序被Apple拒绝;他们声称“功能有限”.我回答说,“这是一个使用Safari和应用程序文件共享集成的源代码查看器的语法,商店里还有十几个”屁“应用程序.没有进去

coffeescript – 用于.hamlc模板的Sublime Text 2中的Haml语法高亮显示
layout.jst.hamlc
我想添加语法高亮.
Ruby Haml语法足够好,所以我通常只是将语言改为Ruby Haml,
但是当我关闭并再次打开文件时,Sublime Text 2会忘记它,我必须一次又一次地分配它.
有没有办法自动为.hamlc文件分配ruby Haml语法高亮?
解决方法

colors – CSS3 TextArea突出显示颜色
::selection { background:#B9B9B9; color:#000000; }
我做错了吗?是否可以更改textarea的高亮颜色?或者我只是在浪费时间?
解决方法
-moz-selection and -webkit-selection:
::selection { background:#B9B9B9; color:#000000; }
::-moz-selection { background:#B9B9B9; color:#000000; }
::-webkit-selection { background:#B9B9B9; color:#000000; }
注意,selection伪已经是removed from the current draft.

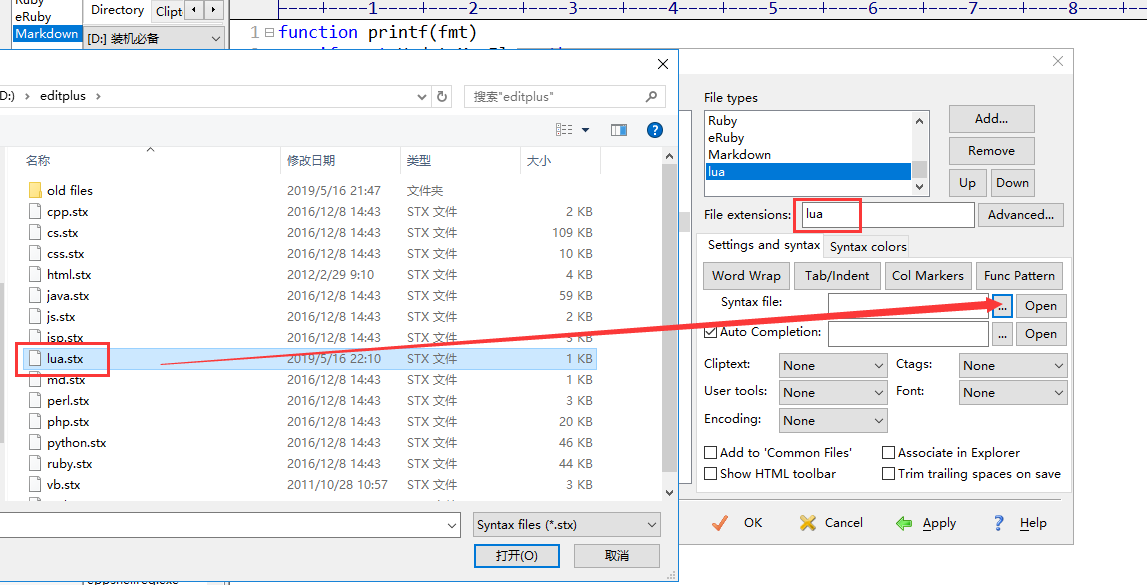
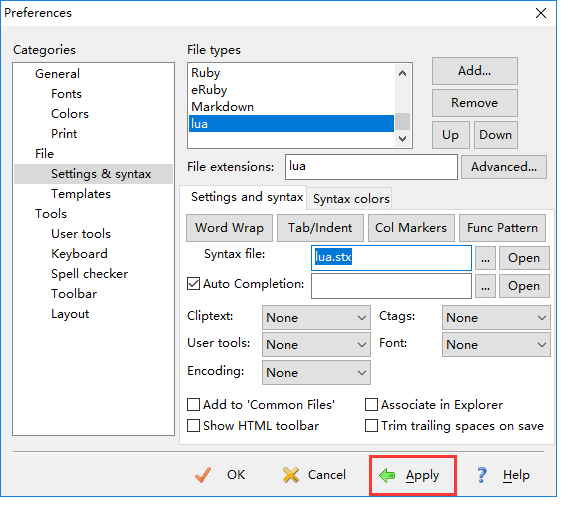
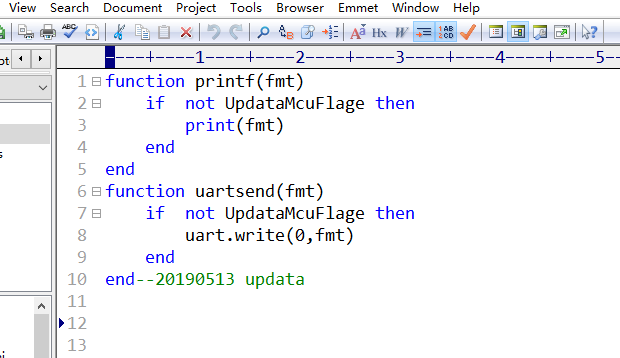
editplus 支持 lua 语言语法高亮显示
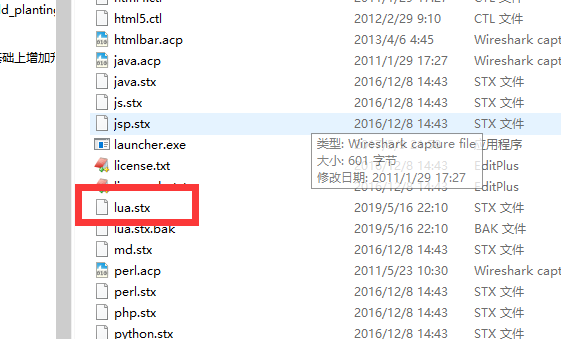
找到自己的安装目录
建一个这个名字的文件

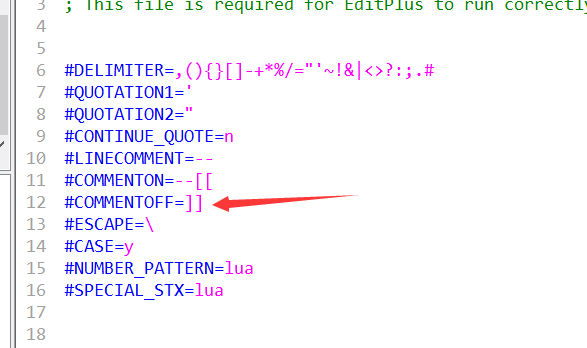
里面写上
#TITLE=LUA
; LUA syntax file written by ES-Computing.
; This file is required for EditPlus to run correctly.
#DELIMITER=,(){}[]-+*%/="''~!&|<>?:;.#
#QUOTATION1=''
#QUOTATION2="
#CONTINUE_QUOTE=n
#LINECOMMENT=--
#COMMENTON=--[[
#COMMENTOFF=]]--
#ESCAPE=\
#CASE=y
#NUMBER_PATTERN=lua
#SPECIAL_STX=lua
#KEYWORD=Reserved words
function
then
end
nil
local
break
do
else
elseif
for
if
return
while
true
false
string
time
print
repeat
until
in
assert
not
or
and
sprint
pairs
ipairs
#KEYWORD=Compiler directives
define
error
include
#更改一个地方






我们今天的关于css – Textmate语法高亮显示,扩展另一种语言的突出显示和html语法高亮的分享就到这里,谢谢您的阅读,如果想了解更多关于c – UITextView w /语法突出显示[已关闭]、coffeescript – 用于.hamlc模板的Sublime Text 2中的Haml语法高亮显示、colors – CSS3 TextArea突出显示颜色、editplus 支持 lua 语言语法高亮显示的相关信息,可以在本站进行搜索。
本文标签:





