想了解使用CSS属性选择器设置表单样式的新动态吗?本文将为您提供详细的信息,我们还将为您解答关于css选择器怎么写的相关问题,此外,我们还将为您介绍关于)预期css(css-rparentexpect
想了解使用 CSS 属性选择器设置表单样式的新动态吗?本文将为您提供详细的信息,我们还将为您解答关于css选择器怎么写的相关问题,此外,我们还将为您介绍关于) 预期 css(css-rparentexpected)" 用于@media 查询中的第 4 级 css 语法、、 不起作用、Angular:
- 添加的 document.execCommand 只看到 style.css 中的 css 规则而不是组件的 css的新知识。本文目录一览:
- 使用 CSS 属性选择器设置表单样式(css选择器怎么写)
- ) 预期 css(css-rparentexpected)" 用于@media 查询中的第 4 级 css 语法
- ">
- 不起作用"> 不起作用
- Angular:
p[lang] - 选择具有lang属性的所有段落元素。
p[lang="fr"] - 选择lang属性值完全为"fr"的所有段落元素。
p[lang~="fr"] - 选择lang属性值包含单词"fr"的所有段落元素。
-
p[lang|="en"] - 选择lang属性值完全为"en"或以"en-"开头的所有段落元素。
立即学习“前端免费学习笔记(深入)”;
{% load static %}<!DOCTYPE html><html lang="en"><head><Meta charset="UTF-8"><Meta name="viewport" content="width=device-width,initial-scale=1.0"><link rel="stylesheet" type="text/css" href="{% static ''css/style.css'' %}"><title>Static Practice</title></head><body><div>Hello Static!!</div></body></html>body {text-align: center;}# Static files (CSS,JavaScript,Images)# https://docs.djangoproject.com/en/3.1/howto/static-files/STATIC_URL = ''/static/''STATICFILES_Dirs = [BASE_DIR / ''static'']@Component({...encapsulation: ViewEncapsulation.none})

使用 CSS 属性选择器设置表单样式(css选择器怎么写)
使用css中的属性选择器为具有特定属性的html元素应用样式。有以下规则适用于属性选择器。
以下是使用CSS属性选择器为表单添加样式的代码:
示例
演示
<!DOCTYPE html>
<html>
<head>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
input[type="text"] {
width: 300px;
display: block;
margin-bottom: 10px;
background-color: rgb(195, 250, 247);
font-size: 18px;
padding: 15px;
border: none;
}
input[type="submit"] {
padding: 10px;
font-size: 18px;
border: none;
outline: none;
background-color: rgb(75, 163, 16);
color: white;
}
input[type="password"] {
width: 300px;
padding: 10px;
background-color: red;
color: white;
border: none;
}
</style>
</head>
<body>
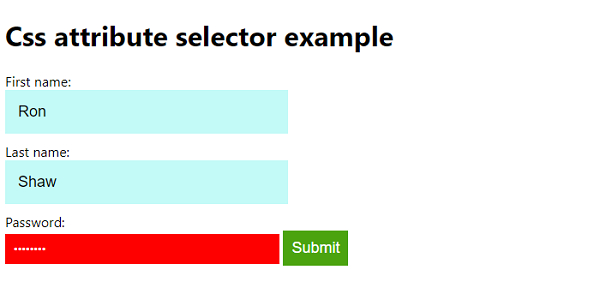
<h1>Css attribute selector example</h1>
<form>
<label for="fname">First name:</label><br />
<input type="text" id="fname" name="fname" value="Ron" />
<label for="lname">Last name:</label><br />
<input type="text" id="lname" name="lname" value="Shaw" />
<label for="pass">Password:</label><br />
<input type="password" id="pass" name="pass" value="password" />
<input type="submit" value="Submit" />
</form>
</body>
</html>输出
上述代码将产生以下输出 −

以上就是使用 CSS 属性选择器设置表单样式的详细内容,更多请关注php中文网其它相关文章!

) 预期 css(css-rparentexpected)" 用于@media 查询中的第 4 级 css 语法
Visual Studio Code does not support 4 级范围语法呢。此外,MDN 表示目前只有 Firefox 支持该语法。如果您需要跨浏览器支持,您现在需要坚持使用原始的 max-width 语法:
@media (max-width: 768px) {
h1 {
font-size: 3em;
color: mediumvioletred;
}
nav a {
display: flex;
flex-direction: column;
align-items: center;
color: mediumaquamarine;
}
}
否则,你所拥有的是正确的。
 " alt="">
" alt="">
">
OSC 请你来轰趴啦!1028 苏州源创会,一起寻宝 AI 时代 
css 样式 引入 href="css/layout.css?id=7" 是什么意思?
 不起作用" alt=" 不起作用">
不起作用" alt=" 不起作用">
不起作用"> 不起作用
如何解决<link rel="stylesheet" type="text/css" href="{% static ''css/style.css'' %}"> 不起作用
我在 vs-code 上将 css 链接到 html。 center-aliend 在这里不起作用。有没有人知道哪个部分有问题? 我想设置文本“Hello Static!!”到浏览器的中心。


Angular: 添加的 document.execCommand 只看到 style.css 中的 css 规则而不是组件的 css
如何解决Angular: <ol> 添加的 document.execCommand 只看到 style.css 中的 css 规则而不是组件的 css
我正在 angular 中创建富文本编辑器,当我执行 document.execCommand(''insertOrderedList'') 时,我得到 <ol> 项,它不受我组件的 css 的影响,只有 styles.css 中的 css(主 css 文件在项目的根目录)影响我使用 document.execCommand 添加的项目。
是否有可能改变这种行为?
解决方法
当然。它的名字是view encapsulation。将其更改为 ViewEncapsulation.none 会产生所需的行为。
今天关于使用 CSS 属性选择器设置表单样式和css选择器怎么写的介绍到此结束,谢谢您的阅读,有关) 预期 css(css-rparentexpected)" 用于@media 查询中的第 4 级 css 语法、、 不起作用、Angular:
- 添加的 document.execCommand 只看到 style.css 中的 css 规则而不是组件的 css等更多相关知识的信息可以在本站进行查询。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

