对于关于在React项目中使用TailwindCSS的简单记录感兴趣的读者,本文将会是一篇不错的选择,我们将详细介绍reacttag,并为您提供关于div+css之CSS文本设置CSS字体设置CSS列
对于关于在 React 项目中使用 Tailwind CSS 的简单记录感兴趣的读者,本文将会是一篇不错的选择,我们将详细介绍react tag,并为您提供关于div+css 之 CSS 文本设置 CSS 字体设置 CSS 列表设置 CSS 表格设置 css outline 轮廓、HTML 上的 Tailwind 类不起作用,而 CSS 文件中的 Tailwind 类不起作用、React 和 Tailwind CSS 中的 SVG — 填充:“currentColor”不起作用、TailGrids React:+ Tailwind CSS React UI 组件的有用信息。
本文目录一览:- 关于在 React 项目中使用 Tailwind CSS 的简单记录(react tag)
- div+css 之 CSS 文本设置 CSS 字体设置 CSS 列表设置 CSS 表格设置 css outline 轮廓
- HTML 上的 Tailwind 类不起作用,而 CSS 文件中的 Tailwind 类不起作用
- React 和 Tailwind CSS 中的 SVG — 填充:“currentColor”不起作用
- TailGrids React:+ Tailwind CSS React UI 组件

关于在 React 项目中使用 Tailwind CSS 的简单记录(react tag)
关于 Tailwind CSS
Tailwind CSS 就是一个 CSS 框架,正如你所知道的 bootstrap,element ui,Antd,bulma。一样。将一些 css 样式封装好,用来加速我们开发的一个工具 。
但是它有与上述的框架有所不同,上述的框架更多的是一种可复用性的组件,例如一个按钮、一个表单、或者一个表格等等,他们封装了大量的常用 UI 组件。但是 Tailwind CSS 与他们有本质的不同,它并没有封装某个具体的组件,而是封装了大量可复用的 css 样式。antd 等框架的优势是在你需要某种实现某一个 UI 组件的时候,可以拿来即用,可以快速高效的交付一个项目,但是也有其缺点,他们都封装都带的样式,而当你想要自定义一些个性化的样式的时候,就会发现这种操作比较困难,自由度很低,强行去修改它的样式会很难看,而且这些操作也会不优雅。
而 Tailwind CSS 则解决了这样的弊端,他自由度极高,可以随心所欲的实现我们想要的效果。我们仅需将按我们的需求去引入一个个基本的样式,也可以加入一些自己的样式。更值得一提的是,虽然他的自由度极高,但是他的设计却可以保证下项目的中组件的风格一致性,并且其自带的一些专业的颜色体系,也是非常值得学习和使用的。同样的也有自己的缺点,首先是他的引入方式,是通过 class 去进行引入,这将导致某些组件或者元素的 class 非常的长,html 文件里就显得很杂乱;另外还有他的学习成本也比较高(当然这是每一种框架一定会出现的),初学者使用的时候,需要不断的去查看文档(当然也可以使用 vscode 插件,学会其语义化规则还是挺方便的);最后,因为他是一些纯 CSS,缺少与 JavaScript 的结合,所以很多需要配合 JavaScript 实现的组件,如下菜单等等,均没有办法通过纯粹的 Tailwind CSS 去实现这样的效果。
安装和配置
- 创建 react 项目
npx create-react-app tailwindcss_demo --template typyscript- 初始化 tailwind CSS
- 安装 Tailwind 以及其它依赖项:
npm install -D tailwindcss@npm:@tailwindcss/postcss7-compat postcss@^7 autoprefixer@^9据说 Create React App 尚未支持 PostCSS 8,所以需要安装 Tailwind CSS v2.0 PostCSS 7 兼容性版本。
- 安装和配置 CRACO
npm install @craco/craco安装完毕后,更新 package.json 文件中的 scripts,将 eject 以外的所有脚本都用 craco 代替 react-scripts。
{
// ...
"scripts": {
"start": "craco start",
"build": "craco build",
"test": "craco test",
"eject": "react-scripts eject"
}
}接下来,在项目根部创建一个 craco.config.js,并添加 tailwindcss 和 autoprefixer 作为 PostCSS 插件。
// craco.config.js
module.exports = {
style: {
postcss: {
plugins: [require(''tailwindcss''), require(''autoprefixer'')],
},
},
}- 创建配置文件
npx tailwindcss-cli@latest init这将会在您的项目根目录创建一个最小化的 tailwind.config.js 文件:
// tailwind.config.js
module.exports = {
purge: [],
darkMode: false, // or ''media'' or ''class''
theme: {
extend: {},
},
variants: {
extend: {},
},
plugins: [],
}配置 Tailwind 来移除生产环境下没有使用到的样式声明
在您的 tailwind.config.js 文件中,配置 purge 选项指定所有的 components 文件,使得 Tailwind 可以在生产构建中对未使用的样式进行摇树优化。
// tailwind.config.js
module.exports = {
purge: [''./src/**/*.{js,jsx,ts,tsx}'', ''./public/index.html''],
darkMode: false, // or ''media'' or ''class''
theme: {
extend: {},
},
variants: {
extend: {},
},
plugins: [],
}在 CSS 中引入 Tailwind
打开 Create React App 默认为您生成的 ./src/index.css 文件 并使用 @tailwind 指令来包含 Tailwind 的 base、 components 和 utilities 样式,来替换掉原来的文件内容。
/* ./src/index.css */
@tailwind base;
@tailwind components;
@tailwind utilities;Tailwind 会在构建时将这些指令转换成所有基于您配置的设计系统生成的样式文件。
最后,确保您的 CSS 文件被导入到您的 ./src/index.js 文件中。
// src/index.js
import React from ''react''
import ReactDOM from ''react-dom''
import ''./index.css''
import App from ''./App''
import reportWebVitals from ''./reportWebVitals''
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById(''root'')
)
// ...启动项目
使用
yarn start不太行,识别不到 craco 指令,必须使用npm run start
npm run start相关资料
- tailwind css 中文文档(据说并非官方在维护此文档)
- tailwind css 官方文档
- 项目 demo 可前往 github
- react 中使用 tailwind css

div+css 之 CSS 文本设置 CSS 字体设置 CSS 列表设置 CSS 表格设置 css outline 轮廓
1、CSS 文本设置:
CSS 文本属性
属性 描述
color 设置文本颜色
direction 设置文本方向。
line-height 设置行高。
letter-spacing 设置字符间距。
text-align 对齐元素中的文本。
text-decoration 向文本添加修饰。
text-indent 缩进元素中文本的首行。
text-shadow 设置文本阴影。CSS2 包含该属性,但是 CSS2.1 没有保留该属性。
text-transform 控制元素中的字母。
unicode-bidi 设置文本方向。
white-space 设置元素中空白的处理方式。
word-spacing 设置字间距。
2、CSS 字体设置:
CSS 字体属性
属性 描述
font 简写属性。作用是把所有针对字体的属性设置在一个声明中。
font-family 设置字体系列。
font-size 设置字体的尺寸。
font-size-adjust 当首选字体不可用时,对替换字体进行智能缩放。(CSS2.1 已删除该属性。)
font-stretch 对字体进行水平拉伸。(CSS2.1 已删除该属性。)
font-style 设置字体风格。
font-variant 以小型大写字体或者正常字体显示文本。
font-weight 设置字体的粗细。
3、CSS 列表设置:
CSS 列表属性 (list)
属性 描述
list-style 简写属性。用于把所有用于列表的属性设置于一个声明中。
list-style-image 将图象设置为列表项标志。
list-style-position 设置列表中列表项标志的位置。
list-style-type 设置列表项标志的类型。
marker-offset
列表项图像
有时,常规的标志是不够的。你可能想对各标志使用一个图像,这可以利用 list-style-image 属性做到:
ul li {list-style-image : url(xxx.gif)}
只需要简单地使用一个 url () 值,就可以使用图像作为标志。
4、CSS 表格设置:
表格边框: border 属性。
下面的例子为 table、th 以及 td 设置了蓝色边框:
table, th, td{border: 1px solid blue;}
折叠边框:border-collapse 属性设置将表格边框折叠为单一边框:
table{border-collapse:collapse;}
表格宽度和高度:通过 width 和 height 属性定义表格的宽度和高度。
table{width:100%;}
th{height:50px;}
表格文本对齐:text-align 属性设置水平对齐方式,比如左对齐、右对齐或者居中:
td{text-align:right;}
vertical-align 属性设置垂直对齐方式,比如顶部对齐、底部对齐或居中对齐:
td{height:50px;vertical-align:bottom;}
表格内边距:控制表格中内容与边框的距离,请为 td 和 th 元素设置 padding 属性:
td{padding:15px;}
表格颜色:
下面的例子设置边框的颜色,以及 th 元素的文本和背景颜色:
table, td, th{border:1px solid green;}
th{background-color:green;color:white;}
5、css outline 轮廓线设置:
ooutline:在一个声明中设置所有的轮廓的属性。
outline-color:设置轮廓的颜色。
outline-style:设置轮廓的样式。包括以下选项:
none:默认。定义无轮廓。
dotted:定义点状的轮廓。
dashed:定义虚线轮廓。
solid:定义实线轮廓。
double:定义双线轮廓。双线的宽度等于 outline-width 的值。
groove:定义 3D 凹槽轮廓。此效果取决于 outline-color 的值。
ridge:定义 3D 凹槽轮廓。此效果取决于 outline-color 的值。
inset:定义 3D 凹槽轮廓。此效果取决于 outline-color 的值。
outset:定义 3D 凹槽轮廓。此效果取决于 outline-color 的值。
inherit:规定应该从父元素继承轮廓样式的设置。
outline-width:设置轮廓的宽度。
thin:规定细轮廓。
medium:默认。规定中等的轮廓。
thick:规定粗轮廓。
length:数值。规定轮廓粗细的值。
inherit:规定应该从父元素继承轮廓样式的设置。

HTML 上的 Tailwind 类不起作用,而 CSS 文件中的 Tailwind 类不起作用
尝试将 .cms-content 类移至 @tailwind 实用程序导入上方。这些导入按顺序进行,您可能会覆盖您的实用程序。请参阅有关创建自己的类的顺风教程:https://youtu.be/TrftauE2Vyk?t=127
,添加您的文件夹:
module.exports = {
purge: [
'./pages/**/*.{js,ts,jsx,tsx}','./your_folder/**/*.{js,'./components/**/*.{js,tsx}'
],darkMode: false,// or 'media' or 'class'
theme: {
extend: {},},variants: {
extend: {},plugins: [],}

React 和 Tailwind CSS 中的 SVG — 填充:“currentColor”不起作用
如何解决React 和 Tailwind CSS 中的 SVG — 填充:“currentColor”不起作用
我正在尝试使用 Tailwind CSS 使 SVG 在暗模式下更改颜色。这意味着我必须使用像 text-white 这样的类(在纯 CSS 中转换为 --tw-text-opacity: 1; color: rgba(255,255,var(--tw-text-opacity));)来设置 SVG 的填充颜色。然后我可以添加另一个像 dark:text-black 这样的 Tailwind 类,当用户启用暗模式时,它应该使 SVG 变黑。
然而,即使将 SVG 正确格式化为使用 fill: currentColor,填充也不匹配父元素(img 标记)的 currentColor(文本颜色)。
我做错了什么?
HTML
<imgclassName="w-auto h-12 mx-auto mt-12 text-black rounded-full p-x4 dark:text-white"src="/brand/cerebrum-full.svg"/>
SVG
<style type="text/css">.currentColorFill{fill:currentColor !important;}</style><g><pathclassName="currentColorFill"d="M284.6,124.1v-0.2c0-23.8,17.9-43.3,43.6-43.3c15.8,25.2,5.3,33,12.9l-11.7,13.5c-6.5-5.9-13-9.4-21.4-9.4c-14.1,0-24.3,11.7-24.3,26v0.2c0,14.3,9.9,26.3,24.3,26.3c9.6,15.4-3.8,22-9.8l11.7,11.8c-8.6,9.2-18.2,14.9-34.3,14.9C302.9,167.2,284.6,148.2,124.1z"/><path class="currentColorFill" d="M412.3,25.5h3.4v6c1.7-3.8,5-6.6,9.3-6.4v3.7h-0.3c-5,0-9.1,3.6-9.1,10.5v9.1h-3.4V25.5z"/></g>
解决方法
(自己想出来的答案...)
发生这种情况是因为您使用图像标签嵌入了 SVG。我建议使用类似 svg-to-react-cli NPM package 的内容从组件导入 SVG。
假设您的 SVG 名为“AcmeLogo”,并且您将其另存为 AcmeLogo.svg。以下是将您的 AcmeLogo.svg 文件转换为 React 组件的步骤:
- 在终端中运行
npm install -g svg-to-react-cli - 像这样运行
svgtoreact <PATH_TO_SVG> <PATH_TO_EXPORT_REACT COMPONENT>:svgtoreact /path/to/AcmeLogo.svg /path/to/AcmeLogo.js
现在,将 AcmeLogo.js 导入您的 React 页面并将您的类添加到组件中,如下所示:
import AcmeLogo from "components/AcmeLogo.js";<AcmeLogo className="w-auto h-12 mx-auto mt-12 text-black p-x4 dark:text-white" />
这应该有效!现在您可以尝试从亮模式更改为暗模式,您应该会看到基于文本颜色的 SVG 填充颜色发生变化。

TailGrids React:+ Tailwind CSS React UI 组件
我们很高兴推出 tailgrids react,这是您的新首选工具包,可用于轻松构建令人惊叹的响应式 web 界面。 tailgrids react 提供了大量超过 600 免费和高级 react ui 组件、块、部分和模板 - 所有这些都是用 tailwind
无论您是开发营销网站、数据丰富的仪表板、电子商务平台还是现代应用程序,TailGrids React 都能满足您加速工作流程和提升设计所需的一切。
为什么选择 TailGrids React?

TailGrids React 不仅仅是组件的集合,它旨在加快您的开发过程并增强您的设计能力。无论您是在开发营销网站、仪表板、电子商务平台还是应用程序,TailGrids React 组件都经过精心设计,可以解决您的设计和编码挑战。这就是为什么 TailGrids React 应该出现在你的工具包中:
? 有什么新消息?
在此版本中,我们为您带来了一个广泛的组件库,旨在加速您的开发过程并提高您的设计能力。这就是 TailGrids React 脱颖而出的原因:
立即学习“前端免费学习笔记(深入)”;

- 丰富的 React 组件库:TailGrids React 拥有超过 600 个组件,提供了一个全面的库,可以满足您的所有 UI 需求。从按钮和表单到定价表和仪表板等复杂部分,您所需的一切都触手可及。
- 无缝 Tailwind CSS 集成:每个组件均使用 Tailwind CSS 构建,确保高度可定制性并轻松集成到您的项目中。 Tailwind CSS 实用至上的方法使您能够进行快速且响应灵敏的设计调整。
- 免费和高级选项:TailGrids React 迎合所有开发人员的需求,提供免费的核心组件以及高级模板和块,确保您找到所需的内容,无论您的预算如何。
- 易于使用:TailGrids React 组件旨在在您的 React 应用程序中无缝工作。它们具有预构建的功能和可自定义的样式,让您可以专注于构建应用程序的独特功能。
组件类别
TailGrids React 组件经过精心组织成不同的类别,以帮助您准确找到所需的内容:
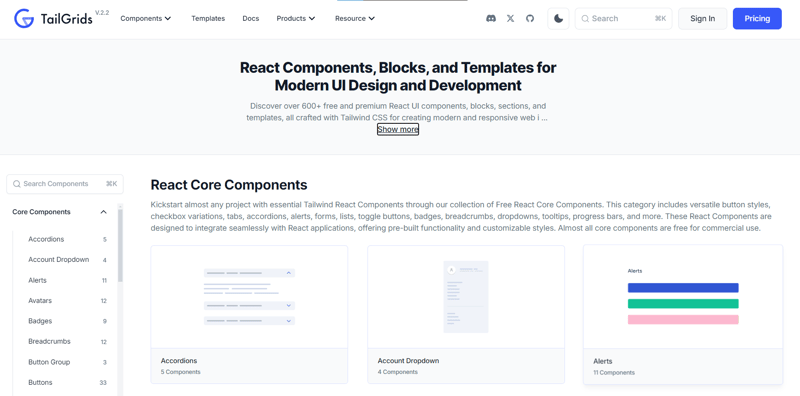
反应核心组件
使用必要的 Tailwind React 组件启动您的项目。此类别包括多功能按钮样式、复选框变体、选项卡、手风琴、警报、表单、列表、切换按钮、徽章、面包屑、下拉菜单、工具提示、进度栏等。这些核心组件可免费用于商业用途,旨在与 React 应用程序无缝集成。
React 应用程序 UI 组件
使用令人惊叹的 Tailwind UI 组件构建完整的 Web 应用程序。 TailGrids 应用程序 UI 包含博客、卡片、联系人部分、特殊页面、页脚部分、模式、导航栏和菜单、分页、身份验证页面、数据表等。
React 营销 UI 组件
使用有关部分、品牌展示、号召性用语、功能和服务、标题和英雄区域、时事通讯表格、产品组合、定价表、统计数据、团队、推荐和视频等组件创建引人注目的营销界面。
React 电子商务 UI 组件
使用 100 多个 Tailwind CSS 电子商务 UI 套件组件、元素和页面简化您的电子商务网站开发。 TailGrids 提供即用型电子商务模板,您可以通过全访问计划解锁这些模板,包括结帐组件、产品网格、购物车等。
React 仪表板 UI 组件
使用 Tailwind CSS 仪表板 UI 组件构建强大且数据丰富的后端解决方案。该集合包括图形、图表、统计数据、地图、抽屉、管理菜单和即用型管理/仪表板模板。
反应人工智能组件
利用旨在吸引访问者并推动转化的 AI 组件来提升网站的吸引力。其中包括 AI 英雄部分、导航栏、代码生成器、图像生成器、提示文本生成器和视频生成器。
专用子页面

为了让您的体验更顺畅,我们为网站上的所有 React 组件创建了专用子页面。现在,您可以通过访问 TailGrids React 和 TailGrids React Components 轻松浏览、探索和集成组件。这些子页面旨在帮助您准确找到所需的内容,并提供详细的预览和轻松的导航。
TailGrids React 是为每个人构建的——无论您是经验丰富的开发人员还是设计优先的思考者。我们的组件具有预构建的功能和可定制的样式,使它们可以轻松集成到您的 React 项目中。
立即开始使用 TailGrids React!
TailGrids React 是您使用 React 和 Tailwind CSS 构建现代、响应式、高质量 Web 界面的一站式解决方案。凭借广泛的组件库并注重易于集成和定制,TailGrids React 使开发人员能够快速高效地创建令人惊叹的 Web 应用程序。
准备好释放 TailGrids React 的全部潜力了吗?探索组件并将您的项目提升到一个新的水平。
在这里查看:TailGrids React。
不要忘记在下面的评论中分享您对 TailGrids React 的想法和经验。
让我们一起创造一些令人惊奇的东西! #React #TailwindCSS #WebDevelopment #JavaScript #Frontend #UIDesign #TailGrids #DevTools #WebDesign #OpenSource #JavaScriptLibrary #ReactComponents
以上就是TailGrids React:+ Tailwind CSS React UI 组件的详细内容,更多请关注php中文网其它相关文章!
我们今天的关于关于在 React 项目中使用 Tailwind CSS 的简单记录和react tag的分享就到这里,谢谢您的阅读,如果想了解更多关于div+css 之 CSS 文本设置 CSS 字体设置 CSS 列表设置 CSS 表格设置 css outline 轮廓、HTML 上的 Tailwind 类不起作用,而 CSS 文件中的 Tailwind 类不起作用、React 和 Tailwind CSS 中的 SVG — 填充:“currentColor”不起作用、TailGrids React:+ Tailwind CSS React UI 组件的相关信息,可以在本站进行搜索。
本文标签:





