在本文中,我们将为您详细介绍HTML–CSS100%宽度超过100%的相关知识,并且为您解答关于css100%-宽度的疑问,此外,我们还会提供一些关于100*100Canvas占用内存多大、100个n
在本文中,我们将为您详细介绍HTML – CSS 100%宽度超过100%的相关知识,并且为您解答关于css 100%-宽度的疑问,此外,我们还会提供一些关于100 * 100 Canvas 占用内存多大、100 个 numpy 问题 43-100、100 个 numpy 问题 8-100、2022-08-16:绳子总长度为 M, 100 -> M, (6, 100) (7,23) (10,34) -> arr, 每一个长度的绳子对应一个价格,比如 (6, 10) 表示剪成长度为 6 的绳子,对应的有用信息。
本文目录一览:- HTML – CSS 100%宽度超过100%(css 100%-宽度)
- 100 * 100 Canvas 占用内存多大
- 100 个 numpy 问题 43-100
- 100 个 numpy 问题 8-100
- 2022-08-16:绳子总长度为 M, 100 -> M, (6, 100) (7,23) (10,34) -> arr, 每一个长度的绳子对应一个价格,比如 (6, 10) 表示剪成长度为 6 的绳子,对应

HTML – CSS 100%宽度超过100%(css 100%-宽度)
我将“标题”设置为宽度为100%,将“左侧”设置为宽度为20%,将“右侧”设置为80%.但是标题的宽度大于左侧和右侧的总宽度.为什么这样以及如何解决?
div {
border-radius: 10px;
}
#header {
z-index: 1;
background-color: #80B7ED;
height: 50px;
width: 100%;
position: fixed;
}
.left {
background-color: #5A9DE0;
height: 400px;
width: 20%;
float: left;
position: relative;
}
.right {
background-color: #BFD9F2;
height: 400px;
width: 80%;
float: right;
position: relative;
}
#footer {
background-color: #80B7ED;
clear: both;
height:70px;
}
<!DOCTYPE html>
<html>
<head>
<link type="text/css" rel="stylesheet" href="stylesheet.css"/>
<title></title>
</head>
<body>
<div id="header">
</div>
<div>
</div>
<div>
</div>
<div id="footer">
</div>
</body>
</html>
编辑
感谢您的回答和一些阅读,我现在得到的问题是身体部分的边缘.当我使用body {margin:0;}时,“left”加上“right”在页面中占据更大的位置,而“header”占用的位置更小,因此它们的宽度相等.
另一个具有相同结果的解决方案是在“left:0; right:0; position:absolute;”周围添加一个“容器”div.
我理解为什么这些解决方案使“左”加“右”更大(因此它们占据了整个页面),我不知道的是为什么“标题”突然变小了.如果固定的“标题”不在常规流程中,为什么改变身体的边缘会对其产生影响呢?
body {
margin: 0;
}
div {
border-radius: 10px;
}
#header {
z-index: 1;
background-color: #80B7ED;
border-top-left-radius: 0;
border-top-right-radius: 0;
top: 0;
height: 50px;
width: 100%;
position: fixed;
}
.left {
background-color: #5A9DE0;
height: 400px;
width: 20%;
float: left;
position: relative;
}
.right {
background-color: #BFD9F2;
height: 400px;
width: 80%;
float: right;
position: relative;
}
#footer {
background-color: #80B7ED;
clear: both;
height:70px;
}
<!DOCTYPE html>
<html>
<head>
<link type="text/css" rel="stylesheet" href="stylesheet.css"/>
<title></title>
</head>
<body>
<div id="header">
</div>
<div>
</div>
<div>
</div>
<div id="footer">
</div>
</body>
</html>
谢谢
解决方法
body{
margin:0px;
}
div {
border-radius: 10px;
}
#wrapper {
padding: 0%;
}
#wrap {
float: left;
position: relative;
width: 100%;
}
#header {
position:fixed;
width:inherit;
z-index:1;
padding:0px;
height:50px;
border-radius:10px;
background-color: #80B7ED;
}
.left {
background-color: #5A9DE0;
height: 400px;
width: 20%;
float: left;
position: relative;
}
.right {
background-color: #BFD9F2;
height: 400px;
width: 80%;
float: right;
position: relative;
}
#footer {
background-color: #80B7ED;
clear: both;
height:70px;
}
<html>
<body>
<div id="wrapper">
<div id="wrap">
<div id="header"></div>
</div>
</div>
<div></div>
<div></div>
<div id="footer"></div>
</body>
</html>
见这里jsfiddle
编辑:
如果您希望添加保证金,我建议您添加可变保证金,例如2%或3%,然后从左列,右列或两者中减去该数量.然后将#wrapp的宽度设置为100-2 * x%,其中x是您添加的边距量.

100 * 100 Canvas 占用内存多大
题目描述
一个 100 * 100 Canvas 占用内存多大,它的大小的决定因素是什么?这里我们只考虑存储这么多像素的内存,不考虑运算过程中使用的内存。
感性认识
我们知道 Canvas 给了我们前端像素级别控制的能力,我们可以精确到像素,因此多了 更多的灵活性和复杂度。可以说 Canvas 的模型和传统的 DOM 模型有很大的不同。
那么要回答这个问题,我们其实只要知道 1 * 1 像素占用多大内存就好了。
那么 1 * 1 像素的 Canvas 占用多大像素呢?我们来感性思考一下,我们现在前端在写颜色的时候, 很多都是用RGBA或者#(六位十六进制)的形式, 对于 RGBA 我们可以怎么存储?A 的话,我们平时的取值范围 0 - 1 的小数,步长为 0.01,因此 100 个数字就够了,7Bit 就可以搞定。
那么 RGB 呢?如果你用过 RGB 或者 RGBA 的话,应该知道我们通常使用的范围是 0-255 的范围, 因此 RGB 的存储空间应该是 8*3 = 24 Bit,也就是 3Byte。
如果使用十六进制表示呢?一个十六进制需要 4 个 bit,那么 6 个十六进制就是 24 个 bit,也就是 3Byte,和 RGBA 是一样的。
因此一个像素的 Canvas 占据空间理论上是 31Bit。那么事实上是这样么?
什么是 ImageData
回答这个问题之前,我先来介绍一个 Canvas 的 API getImageData, 这个 方法会返回一个 ImageData,它用来描述"canvas"元素的一个隐含像素数据的区域。使用 ImageData() 构造函数创建或者使用和 canvas 在一起的 CanvasRenderingContext2D 对象的创建方法:createImageData() 和 getImageData()。我们这次就使用getImageData().
我们来实际测试一下
先说结果,结果是一个像素的 Canvas 占内存是4Byte。
我做了一个实验,具体是怎么做的呢?我们一起来看一下。
下面是我写的一个HTML结构,里面放了一个Canvas和一个button,点击button会打印出来一个像素的信息。
这里是代码:
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="300" height="150">
Your browser does not support the HTML5 canvas tag.
</canvas>
<script>
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.fillStyle = "rgba(200,2,2,0.8)";
ctx.fillRect(10, 10, 50, 50);
function getImageData() {
var imgData = ctx.getImageData(10, 10, 1, 1);
console.log(imgData);
return imgData;
}
</script>
<button onclick="getImageData()">获取1像素信息</button>
</body>
</html>
这里是渲染结果:
点击之后,控制台的显示结果:
204 就是 255 * 0.8 算出来的
可以看出其实像素信息使用 Uint8 来存储的,数组长度为 4, Uint8 占用内存为 1 个字节, 因此一共是 4 个字节,所以答案就是一个像素的 Canvas 占内存是4Byte。这个和我们的猜测31Bit相差了1Bit,其实多这1bit也是为了方便操作。
这道题还没有完~
RGB,RGBA 等等表示法有什么本质区别
我们刚才的推测以及实验都是基于特定的颜色表示方法,比如 RGBA 或者#(六位十六进制)的形式, 如果我们采用别的方式呢?比如之前的 24 位,即 RGB 表示法。那结果就是100 * 100 *3, 如果一个颜色不用一个字节,而是更多或者更少的字节呢?这些都会影响到结果。
因此上面我们的猜测以及“结论”都不确切,更确切地说占用多少内存完全取决于你如何对像素进行编码和解码,只有掌握这个根本点,才能无往而不利。
总结
我们先从感性认识来“猜测”了一下问题的答案,然后通过 Canvas 的内置 API 实际地检测了一下我们的猜想, 但是这个猜想似乎并不是很严谨,换句话说我们的猜想以及验证结果是有一定的前提条件的。
其实答案不重要,重要的是你看到这种问题的思维过程,这种题目很容易看出一个人的知识广度和深度, 甚至思维能力。本文完~
关注我
最近我重新整理了下自己的公众号,并且我还给他换了一个名字《脑洞前端》,它是一个帮助你打开大前端新世界大门的钥匙,在这里你可以听到新奇的观点,看到一些技术尝新,还会收到系统性总结和思考。
我会尽量通过图的形式来阐述一些概念和逻辑,帮助大家快速理解,图解前端是我的目标。
之后我的文章同步到微信公众号 脑洞前端 ,您可以关注获取最新的文章,或者和我进行交流。
本文分享自微信公众号 - 脑洞前端(fe_lucifer)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。

100 个 numpy 问题 43-100
- 如何从 numpy 数组的现有列创建新列,比如:
方法一:使用 np.c_() 函数
# -*- coding: utf-8 -*-
"""
Created on Sat Oct 31 15:23:24 2020
@author: 15025
"""
import numpy as np
class NumpyStudy:
def findNanNumber(self):
iris = np.genfromtxt("C:/Users/15025/Desktop/Iris.
100 个 numpy 问题 8-100
- 如何将两个数组垂直堆叠,比如:
# 第一个数组
array([[0, 1, 2, 3, 4],
[5, 6, 7, 8
2022-08-16:绳子总长度为 M, 100 -> M, (6, 100) (7,23) (10,34) -> arr, 每一个长度的绳子对应一个价格,比如 (6, 10) 表示剪成长度为 6 的绳子,对应
2022-08-16:绳子总长度为 M, 100 -> M, (6, 100) (7,23) (10,34) -> arr, 每一个长度的绳子对应一个价格,比如 (6, 10) 表示剪成长度为 6 的绳子,对应价格 10, 可以重复切出某个长度的绳子。 定义递归如下: 所有可以切出来的长度 对应 价值都在数组 ropes 里, ropes [i] = {6, 10} 代表 i 方案为:切出长度为 6 的绳子,可以卖 10 元, index.... 所有的方案,随便选择。index 之前的方案,不能选择, 返回最大的价值。 自己去改动态规划, arr [i][0] -> i 号方案能切多少长度, arr [i][1] -> 切出来这个长度,就能获得的价值, arr [index....] 自由选择,绳子还剩 restLen 长度。 返回,最大价值。
答案 2022-08-16:
递归。
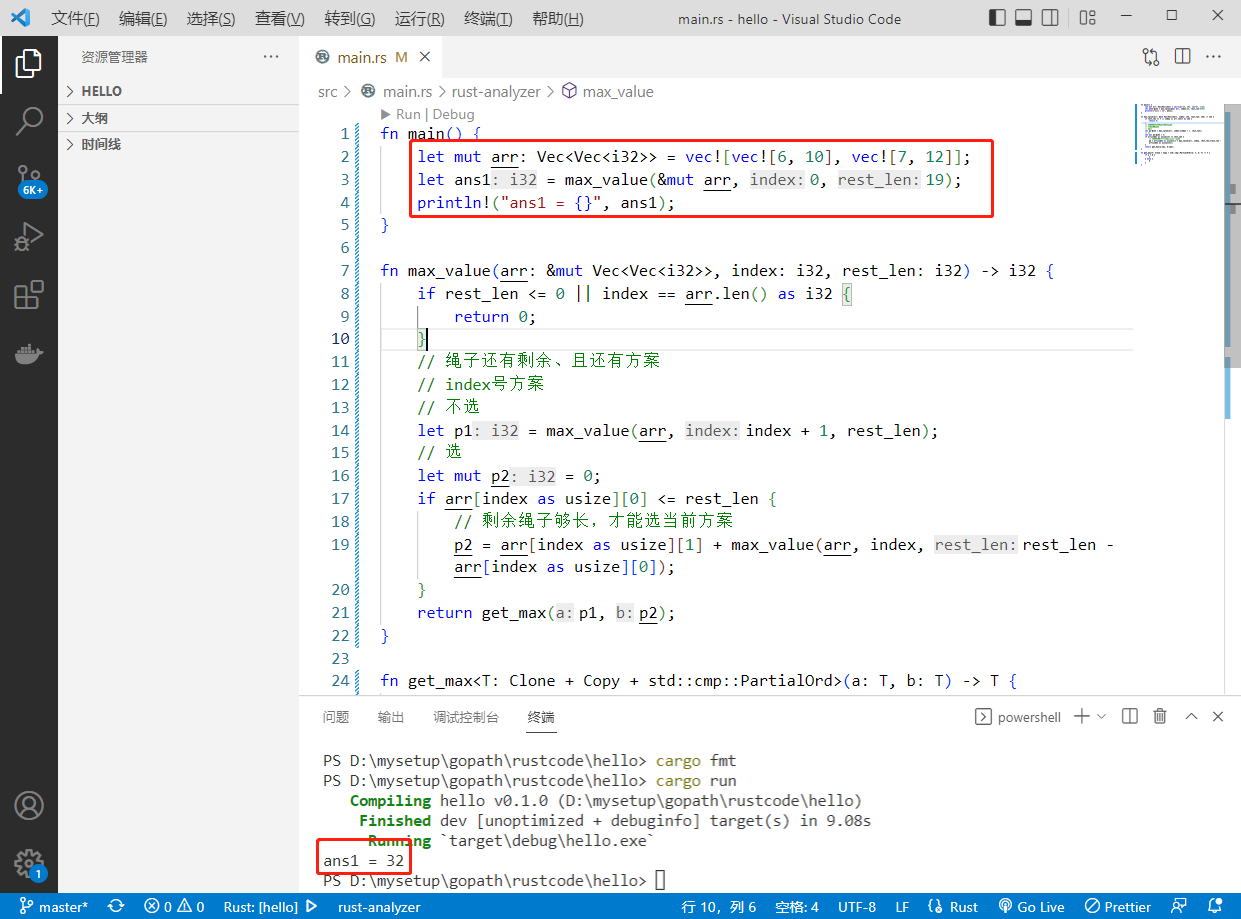
代码用 rust 编写。代码如下:
fn main() {
let mut arr: Vec<Vec<i32>> = vec![vec![6, 10], vec![7, 12]];
let ans1 = max_value(&mut arr, 0, 19);
println!("ans1 = {}", ans1);
}
fn max_value(arr: &mut Vec<Vec<i32>>, index: i32, rest_len: i32) -> i32 {
if rest_len <= 0 || index == arr.len() as i32 {
return 0;
}
// 绳子还有剩余、且还有方案
// index号方案
// 不选
let p1 = max_value(arr, index + 1, rest_len);
// 选
let mut p2 = 0;
if arr[index as usize][0] <= rest_len {
// 剩余绳子够长,才能选当前方案
p2 = arr[index as usize][1] + max_value(arr, index, rest_len - arr[index as usize][0]);
}
return get_max(p1, p2);
}
fn get_max<T: Clone + Copy + std::cmp::PartialOrd>(a: T, b: T) -> T {
if a > b {
a
} else {
b
}
}
执行结果如下:

左神 java 代码
关于HTML – CSS 100%宽度超过100%和css 100%-宽度的介绍现已完结,谢谢您的耐心阅读,如果想了解更多关于100 * 100 Canvas 占用内存多大、100 个 numpy 问题 43-100、100 个 numpy 问题 8-100、2022-08-16:绳子总长度为 M, 100 -> M, (6, 100) (7,23) (10,34) -> arr, 每一个长度的绳子对应一个价格,比如 (6, 10) 表示剪成长度为 6 的绳子,对应的相关知识,请在本站寻找。
本文标签:





