如果您对css权重如何计算的?和css权重的计算方式感兴趣,那么这篇文章一定是您不可错过的。我们将详细讲解css权重如何计算的?的各种细节,并对css权重的计算方式进行深入的分析,此外还有关于0.1+
如果您对css权重如何计算的?和css权重的计算方式感兴趣,那么这篇文章一定是您不可错过的。我们将详细讲解css权重如何计算的?的各种细节,并对css权重的计算方式进行深入的分析,此外还有关于0.1 + 0.2 !== 0.3是如何计算的、Base58编码的长度是如何计算的?、c- 当一个表达式有逗号运算符时,它是如何计算的?、css中优先级的衡量标准是什么?css权重的用法介绍的实用技巧。
本文目录一览:- css权重如何计算的?(css权重的计算方式)
- 0.1 + 0.2 !== 0.3是如何计算的
- Base58编码的长度是如何计算的?
- c- 当一个表达式有逗号运算符时,它是如何计算的?
- css中优先级的衡量标准是什么?css权重的用法介绍

css权重如何计算的?(css权重的计算方式)
css权重是由四个数值决定,看一张图比较好解释:

图里是英文的,我翻译过来分别说一下,4个等级的定义如下:
-
第一等:内联样式,如:,权值为1000.(该方法会造成css难以管理,所以不推荐使用)
-
第二等:ID选择器,如:#header,权值为0100.
-
第三等:类、伪类、属性选择器如:.bar, 权值为0010.
-
第四等:标签、伪元素选择器,如:div ::first-line 权值为0001.
最后把这些值加起来,再就是当前元素的权重了。
其他:
-
无条件优先的属性只需要在属性后面使用!important。它会覆盖页面内任何位置定义的元素样式。(ie6支持上有些bug)。
-
通配符,子选择器,相邻选择器等。如*,>,+,权值为0000.
-
继承的样式没有权值。
豌豆资源搜索网站https://55wd.com 电脑刺绣绣花厂 ttp://www.szhdn.com
CSS权重计算方式
-
计算选择符中的ID选择器的数量(=a)
-
计算选择符中类、属性和伪类选择器的数量(=b)
-
计算选择符中标签和伪元素选择器的数量(=c)
-
忽略全局选择器
在分别计算a、b、c的值后,按顺序连接abc三个数字组成一个新的数字,改值即为所计算的选择符的权重。如果两个选择符的计算权重值相同,则采取“就近原则”。
示例:
div#app.child[name="appName"] /a=1,b=2,c=1 —>权重 = 1 + 100 + 10 +10 = 121/总结
以上是小编为你收集整理的css权重如何计算的?全部内容。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给好友。

0.1 + 0.2 !== 0.3是如何计算的
相关概念:
(1)64位双精度存储,计算机存储数据的类型之一,该存储类型的一个存储单元包括符号位,指数域,尾数域。
(2)符号位,对双精度来说位于第64位,占1个比特,代表数据是的正负,位于存储单元的最高为。
(3)指数位,对双精度来说位于第63位到第53位,占11个比特,代表尾数的指数部分的二进制。另外为了便于比较,该区域存储的均为非负值,将指数的实际值(-1023~1024)加上1023,所以得出存储值的范围是0~2047。
(4)尾数位,对双精度来说位于第52位到第1位,将小数转化为二进制后,通过添加指数位使小数位转化位1.****,其中正数1不占据尾数位,作为一个默认值,所以实际尾数位只是*******...*****(共52位)
0.1转化为二进制:
0.1 * 2 = 0.2
0.2 * 2 = 0.4
0.4 * 2 = 0.8
0.8 * 2 = 1.6
0.6 * 2 = 1.2
0.2 * 2 = 0.4
...
所以0.1的二进制小数位 0.00011001100...(1100循环),就是1.10011001100...(1100循环) * 2^-4,所以得出此时的存储单元为0(符号位)01111111011(指数位)1001100110011001100110011001100110011001100110011010(小数位最后一位是0舍1入得来的)。
0.2转化位二进制:
0.2 * 2 = 0.4
0.4 * 2 = 0.8
0.8 * 2 = 1.6
0.6 * 2 = 1.2
0.2 * 2 = 0.4
....
所以0.2的二进制小数位0.00110011...(1100循环),就是1.10011001100...(1100循环) * 2^-3,所以得出此时的存储单元为0(符号位)01111111100(指数位)1001100110011001100110011001100110011001100110011010(小数位最后一位是0舍1入得来的)。
此时两个数的存储已经可视化了,接下来是运算+,首先需要将指数位转化位一样,规则是小转大,所以小数位也会跟着变化。
0.1 -> 0.11001100...(1100循环) * 2^-3(第一个1是之前隐藏的整数位),开始运算。
0.1 + 0.2 =
0.11001100110011001100110011001100110011001100110011010(最后一位0超出舍弃)
+
1.1001100110011001100110011001100110011001100110011010
= 10.0110011001100110011001100110011001100110011001100111
将整数位10格式化位尾数位。
小数点左移一位:1.00110011001100110011001100110011001100110011001100111
去掉溢出的最后一位:1.0011001100110011001100110011001100110011001100110100(最后一位1,0舍1入得到此值)
左移后指数域+1:01111111101
最终结果:0(符号位)01110010111(指数位)0011001100110011001100110011001100110011001100110100(尾数位) = 0.30000000000000004
另一种方法,把小数换成二进制直接运算
0.1 -> 0.000110011001100110011001100110011001100110011001100110011
第一个1后只能有52位所以0舍1入后
0.1 -> 0.00011001100110011001100110011001100110011001100110011010
+
0.2 -> 0.0011001100110011001100110011001100110011001100110011001
= 0.010011001100110011001100110011001100110011001100110100(0舍1入)
注:0舍1入都是为了使数据在小数位上只有52位。

Base58编码的长度是如何计算的?
base58 是由中本聪为bitcoin设计的。
相比与base64的字符,他将一些直观看来模糊的字符去除了。
字符共58个
- 1-9 共9个
- 大写字母A-Z(不包括O、I),共24个
- 小写字母a-z (不包括l),共25个
在一些base58的实现代码中,我们往往需要为生成的编码后的字符串预留空间,这是如何计算的呢?
例如一段源码及注释:
std::vector<unsigned char> b58((pend - pbegin) * 138 / 100 + 1);
// log(256) / log(58), rounded up
这个公式看起来有点让人摸不着头脑,但经过一些思考,我想明白了。
在编码后的字符串中,每一个字符都是从58个字符中当中选择出来的。那么这58种不同的信息可以用多少bit来代替呢?显然答案是log(2)58。换句话说,每一个字母代表的信息量是log(2)58 bit。
我们输入的字节流信息量是固定的:(byte_length * 8)bit
那么,需要预留的字符数量就是(byte_length * 8)/ log258
经过换算,
(byte_length * 8)/ log258 =
(byte_length * log2256) / log258 =
byte_length * 1.38
最后,还需要加向上取整
最终结果就是 byte_length * 1.37 + 1

c- 当一个表达式有逗号运算符时,它是如何计算的?
逗号运算符从左到右求值,表达式的值是最后一个值,在本例中为 (8+1+1)*4 = 40。

css中优先级的衡量标准是什么?css权重的用法介绍
本篇文章给大家带来的内容是关于css中优先级的衡量标准是什么?css权重的用法介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
一、背景
CSS有三大特性:层叠性、继承性、优先级。
而我们在给CSS定义样式的时候,经常出现两个及以上的规则应用在同一元素上,单该元素最终在浏览器呈现的效果是应用的哪个规则呢?这就要考虑优先级的问题了。
CSS优先级是由CSS权重来作为衡量标准的,权重的计算有一套计算公式,有如下规范:
立即学习“前端免费学习笔记(深入)”;
使用一个4位数的字串来表示级别,从左到右,左边的做大,往右依次递减,且数位之间没有进制,级别之间不可逾越。没有进制的意思是:即使是10个标签的权重相加也不会大于类选择器的权重,类推,十个类选择器的权重也小于id选择器的。
| 继承 或者 * 的贡献值 | 0,0,0,0 |
|---|---|
| 每个元素(标签)的贡献值 | 0,0,0,1 |
| 每个类、伪类贡献值 | 0,0,1,0 |
| 每个ID贡献值 | 0,1,0,0, |
| 每个行内式贡献值 | 1,0,0,0 |
| 每个!important | 无穷大 |
二、权重的计算实例
以一下代码为例:
<div>
<ul>
<li>1</li>
<li>2</li>
<liid="blue">3</li>
<liid="blue">4</li>
<li>5</li>
<li>6</li>
</ul>
</div>首先给li以下样式:
div ul li{ /*该选择器的权重是0,0,0,3*/
width: 200px;
height: 30px;
border:1px solid #000;
background-color: pink;
}标签选择器的权重
选择器p ul li是后代选择器,三个标签的权重都是(0,0,0,1 ),因为是同一级选择器,权重可以相加,最后得到p ul li的权重就是(0,0,0,3)。


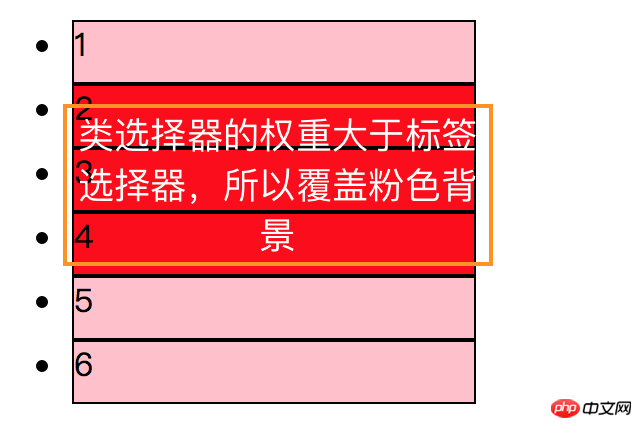
类选择器的权重
在以上样式的基础上给.red添加样式.red{background-color:red;}效果如下:


权重:类、伪类选择器>标签选择器
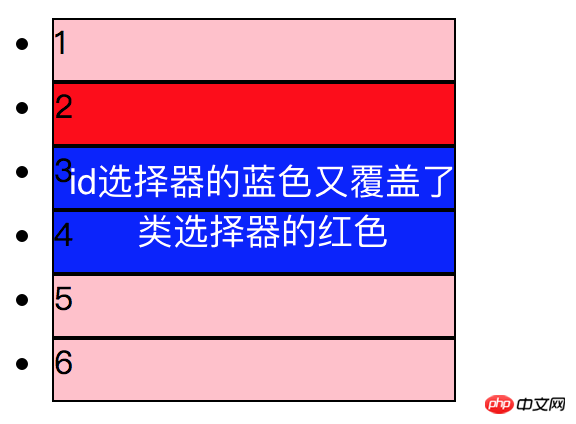
id选择器的权重
在以上样式的基础上给id名为blue的li添加样式#blue{background-color:blue;}效果如下:


id选择器>类、伪类选择器>标签选择器
行内样式
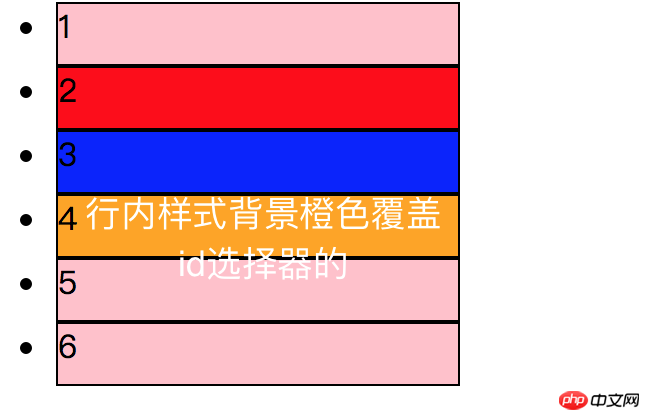
在以上样式的基础上给第4个li添加行内样式
<liid="blue" >4</li>
效果如下:第4个li的背景色只呈现了行内样式的设置,其他的都被覆盖了。


行内样式>id选择器>类、伪类选择器>标签选择器
复合选择器权重计算例如:
div ul li ------> 0,0,0,3 .nav ul li ------> 0,0,1,2 (2个标签,1个类) a:hover -----—> 0,0,1,1 (1个标签,一个伪类) .nav a ------> 0,0,1,1 (1个标签,一个类) #nav p -----> 0,1,0,1 (1个id,一个标签)
三、总结优先级
总结排序:!important > 行内样式>ID选择器 > 类选择器 > 标签 > 通配符 > 继承 > 浏览器默认属性
需要注意的特殊情况:
继承样式的权重为0。即在嵌套结构中,不管父元素样式的权重多大,被子元素继承时,他的权重都为0,也就是说子元素定义的样式会覆盖继承来的样式。
行内样式优先。应用style属性的元素,其行内样式的权重非常高,可以理解为远大于100。总之,他拥有比上面提高的选择器都大的优先级。
权重相同时,CSS遵循就近原则。也就是说靠近元素的样式具有最大的优先级,或者说排在最后的样式优先级最大。
CSS定义了一个!important命令,该命令被赋予最大的优先级。也就是说不管权重如何以及样式位置的远近,!important都具有最大优先级。
相关推荐:
css样式权重优先级_html/css_WEB-ITnose
CSS样式之优先级 - 猴子猿
以上就是css中优先级的衡量标准是什么?css权重的用法介绍的详细内容,更多请关注php中文网其它相关文章!
我们今天的关于css权重如何计算的?和css权重的计算方式的分享就到这里,谢谢您的阅读,如果想了解更多关于0.1 + 0.2 !== 0.3是如何计算的、Base58编码的长度是如何计算的?、c- 当一个表达式有逗号运算符时,它是如何计算的?、css中优先级的衡量标准是什么?css权重的用法介绍的相关信息,可以在本站进行搜索。
本文标签:





