在本文中,我们将带你了解CSS3动画的实现在这篇文章中,我们将为您详细介绍CSS3动画的实现的方方面面,并解答css3实现动画的方法常见的疑惑,同时我们还将给您一些技巧,以帮助您实现更有效的css3–
在本文中,我们将带你了解CSS3 动画的实现在这篇文章中,我们将为您详细介绍CSS3 动画的实现的方方面面,并解答css3实现动画的方法常见的疑惑,同时我们还将给您一些技巧,以帮助您实现更有效的css3 – 如何监听引导动画的结束、CSS3 之高级动画(6)CSS3 clip-path属性实现的几何图形变形动画、CSS3 动画的使用、css3 动画贝塞尔曲线 cubic-bezier,css3 动画的五种情况。
本文目录一览:- CSS3 动画的实现(css3实现动画的方法)
- css3 – 如何监听引导动画的结束
- CSS3 之高级动画(6)CSS3 clip-path属性实现的几何图形变形动画
- CSS3 动画的使用
- css3 动画贝塞尔曲线 cubic-bezier,css3 动画的五种情况

CSS3 动画的实现(css3实现动画的方法)
任务
我们最近在SeatGeek更新了我们的“跟踪"图标,以匹配我们的新iPhone应用程序。 首席设计师在PSD中创建了具有不同状态的心脏图标,并在下面创建了动画:

什么是css3动画?
在css中,动画是一种让元素逐渐改变样式的效果。 您可以使用@keyframes关键字创建动画,后跟动画的名称。
@keyframes heartAnimation {
/* Animation code goes here */
}
要使动画跨浏览器兼容,您需要使用供应商前缀:
@keyframes heartAnimation {
/* IE 10+ */
}
@-webkit-keyframes heartAnimation {
/* Safari 4+ */
}
@-moz-keyframes heartAnimation {
/* Fx 5+ */
}
@-o-keyframes heartAnimation {
/* Opera 12+ */
}
但是,对于本文的其余部分,我将为了空间而排除供应商前缀。
下一步是添加动画效果并确定它们何时发生。 您可以使用0%到100%的百分比或使用“from"和“to"关键字来执行此操作,只需使用起始和结束状态的简单动画。 下面是将背景颜色从黄色变为蓝色,然后从黄色变为绿色变为蓝色的示例。
@keyframes colorChange {
from {background: yellow;}
to {background: blue;}
}
@keyframes colorChange {
0% {background: yellow;}
50% {background: green;}
100% {background: blue;}
}
创建关键帧后,您可以将动画称为CSS属性。 例如,下面的代码将运行colorChange动画2次以上,持续时间为2秒:
.color-animation {
animation-name: changeColor;
animation-iteration-count: 2;
animation-duration: 2s;
}
/* Shorthand */
.color-animation {
animation: changeColor 2 2s;
}
您可以查看所有CSS3动画属性here
计划动画
在看了几次gif之后,我意识到它是一个轻微的收缩,然后扩展到比原始尺寸略大的尺寸,然后回到原来的尺寸。
Heart点击动画
使用上面的CSS3关键帧和动画语法,这里是我用来在本页顶部的gif中制作动画的代码。 它使用css变换和属性来缩放图像。
@keyframes heartAnimation {
0% {transform: scale(1,1)}
20% {transform: scale(0.9,0.9)}
50% {transform: scale(1.15,1.15)}
80% {transform: scale(1,1)}
}
.toggle-animation {
animation: heartAnimation 0.7s; // no iteration count is needed as the default is 1 time
}
对于图像,我使用的是精灵,所以我还需要更改图像的位置以获得红色背景:
.toggle-animation {
background: url(''../images/animation-example-sprite.png'') no-repeat -320px 0;
animation: heartAnimation 0.7s; // no iteration count is needed as the default is 1 times
}
Loading动画
对于一个加载状态,我让心脏发白并且无限地脉动in-and-out。 它还缩小并缩小到原始大小,而不是像上面的heartAnimation代码那样在进入原始状态之前略大于原始大小。 以下是加载状态的代码:
@keyframes loading {
0% {transform: scale(1,1) }
50% {transform: scale(0.8,0.8) }
100% {transform: scale(1,1) }
}
/* Notice the added ''infinite'' to is used to make the animation-iteration-count */
.toggle-loading {
background: url(''../images/animation-example-sprite.png'') no-repeat -160px 0; // make background white
animation: loading 1s infinite;
-webkit-animation: loading 1s infinite;
-moz-animation: loading 1s infinite;
-o-animation: loading 1s infinite;
}东莞vi设计https://www.houdianzi.com/dgvi/ 豌豆资源网站大全https://55wd.com
查看动画的演示
这是我为演示动画而构建的网站:http://heart-animation.herokuapp.com/
下面是我用来点击每个图标时动画的js。 js添加并删除了我添加动画属性的类。
$(document).ready(function(){
$(''.animation-1 .image'').on(''click'',function(){
$(this).toggleClass(''toggle-animation'');
});
$(''.animation-2 .image'').on(''click'',function(){
$(this).toggleClass(''toggle-animation-slow'');
});
$(''.animation-3 .image'').on(''click'',function(){
$(this).toggleClass(''toggle-loading'');
});
});总结
以上是小编为你收集整理的CSS3 动画的实现全部内容。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给好友。

css3 – 如何监听引导动画的结束
在页面的顶部,我有一个固定的导航栏,其中显示“展开菜单”按钮,以防视口太紧.这个按钮通过动画(我认为是一个CSS3)实现了它的魔力,我对它很满意,但每次动画结束时我都想做更多的事情(用jquery切换类)(开放动画和关闭)一).
我正在考虑一个javascript监听器(通过jquery .on函数定义它更好),但我真的不知道应该听哪个事件!
有任何想法吗?
UPDATE
我很喜欢通过在对象上听这个事件我想控制几乎完成这项工作:
$("#main-navbar .nav-collapse").on("transitionend",function(event){
console.log("end of the animation");
}
唯一的问题是它在该对象上混淆了引导动画:它第一次工作,但是我想关闭扩展的导航栏,没有任何反应(似乎我的监听器覆盖了引导程序.非常奇怪,是吧?)
解决方法
$("body").on($.support.transition.end,'#main-navbar .nav-collapse',function(event){
console.log("end of the animation");
});
$.support.transition.end包含以下事件之一:webkittransitionend,transitionend,otransitionend otransitionend,transitionend.
但是如果你使用css3动画(css3动画名称和关键帧),你可以试试这个:
$("body").on('webkitAnimationEnd oanimationend msAnimationEnd animationend',function(event){
console.log("end of the animation");
});

CSS3 之高级动画(6)CSS3 clip-path属性实现的几何图形变形动画
clip-path
属性介绍:
clip-path属性可以创建一个只有元素的部分区域可以显示的剪切区域。
区域内的部分显示,区域外的隐藏。
剪切区域是被引用内嵌的URL定义的路径或者外部svg的路径。
使用:
不可思议的CSS之clip-path
css中clip-path属性的运用
具体还支持SVG路径
maker工具,你画好图形,代码就在下面: http://bennettfeely.com/clippy/
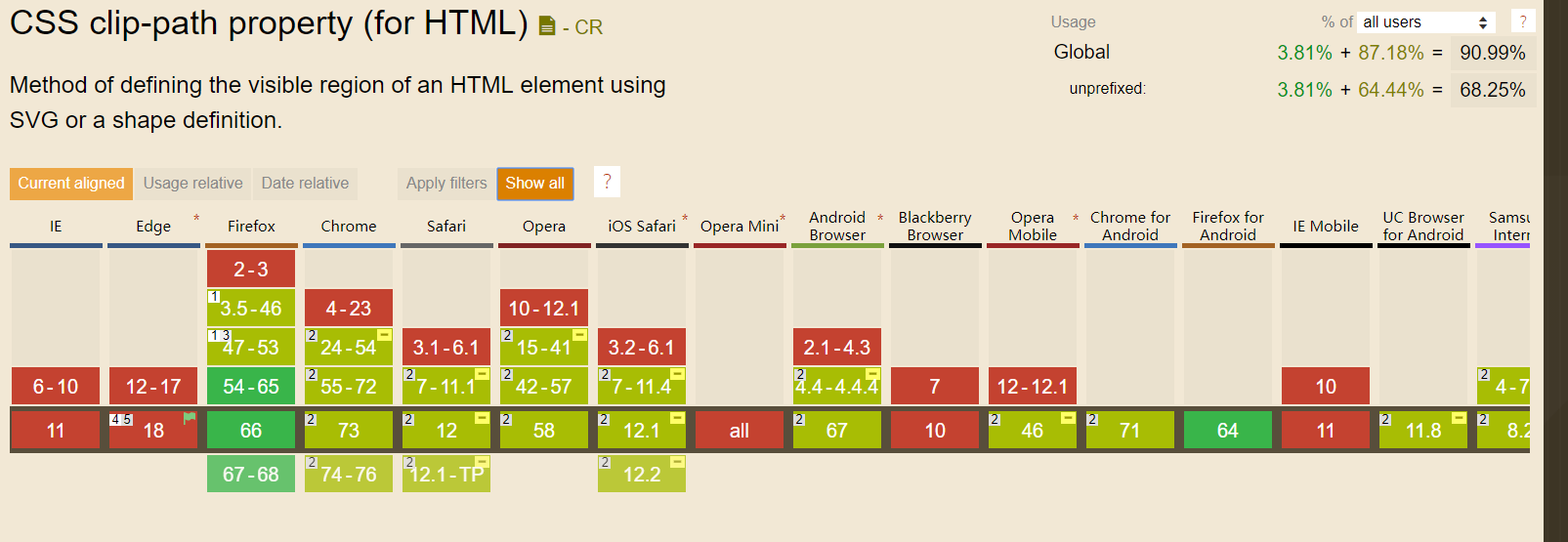
主流浏览器支持情况:

效果实现:

html:
<div></div>css:
html,
body {
height: 100%;
}
body {
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-justify-content: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
background: #999999;
}
div {
width: 75vmin;
height: 75vmin;
-webkit-animation: shape 10s ease-in-out infinite both;
animation: shape 10s ease-in-out infinite both;
}
@-webkit-keyframes shape {
from,
to {
-webkit-clip-path: polygon(30% 0%, 70% 0%, 100% 30%, 100% 70%, 70% 100%, 30% 100%, 0% 70%, 0% 30%);
clip-path: polygon(30% 0%, 70% 0%, 100% 30%, 100% 70%, 70% 100%, 30% 100%, 0% 70%, 0% 30%);
background: url(''./267323.jpg'') center;
}
14.28571% {
-webkit-clip-path: polygon(30% 0%, 70% 0%, 100% 30%, 100% 70%, 70% 100%, 30% 100%, 0% 70%, 0% 30%);
clip-path: polygon(30% 0%, 70% 0%, 100% 30%, 100% 70%, 70% 100%, 30% 100%, 0% 70%, 0% 30%);
background: url(''./267323.jpg'') left top;
}
28.57143% {
-webkit-clip-path: polygon(50% 0, 50% 0, 90% 20%, 100% 60%, 75% 100%, 25% 100%, 0 60%, 10% 20%);
clip-path: polygon(50% 0, 50% 0, 90% 20%, 100% 60%, 75% 100%, 25% 100%, 0 60%, 10% 20%);
background: url(''./267323.jpg'') right bottom;
}
42.85714% {
-webkit-clip-path: polygon(50% 0, 50% 0, 100% 25%, 100% 75%, 50% 100%, 50% 100%, 0 75%, 0 25%);
clip-path: polygon(50% 0, 50% 0, 100% 25%, 100% 75%, 50% 100%, 50% 100%, 0 75%, 0 25%);
background: url(''./267323.jpg'') left bottom;
}
57.14286% {
-webkit-clip-path: polygon(50% 0, 50% 0, 100% 38%, 100% 38%, 82% 100%, 18% 100%, 0 38%, 0 38%);
clip-path: polygon(50% 0, 50% 0, 100% 38%, 100% 38%, 82% 100%, 18% 100%, 0 38%, 0 38%);
background: url(''./267323.jpg'') right top;
}
71.42857% {
-webkit-clip-path: polygon(50% 0, 50% 0, 100% 0, 100% 100%, 100% 100%, 0 100%, 0 100%, 0 0);
clip-path: polygon(50% 0, 50% 0, 100% 0, 100% 100%, 100% 100%, 0 100%, 0 100%, 0 0);
background: url(''./267323.jpg'') right right;
}
85.71429% {
-webkit-clip-path: polygon(50% 0, 50% 0, 50% 0, 100% 100%, 100% 100%, 0 100%, 0 100%, 50% 0);
clip-path: polygon(50% 0, 50% 0, 50% 0, 100% 100%, 100% 100%, 0 100%, 0 100%, 50% 0);
background: url(''./267323.jpg'') left center;
}
}
@keyframes shape {
from,
to {
-webkit-clip-path: polygon(30% 0%, 70% 0%, 100% 30%, 100% 70%, 70% 100%, 30% 100%, 0% 70%, 0% 30%);
clip-path: polygon(30% 0%, 70% 0%, 100% 30%, 100% 70%, 70% 100%, 30% 100%, 0% 70%, 0% 30%);
background: url(''./267323.jpg'') center;
}
14.28571% {
-webkit-clip-path: polygon(30% 0%, 70% 0%, 100% 30%, 100% 70%, 70% 100%, 30% 100%, 0% 70%, 0% 30%);
clip-path: polygon(30% 0%, 70% 0%, 100% 30%, 100% 70%, 70% 100%, 30% 100%, 0% 70%, 0% 30%);
background: url(''./267323.jpg'') left top;
}
28.57143% {
-webkit-clip-path: polygon(50% 0, 50% 0, 90% 20%, 100% 60%, 75% 100%, 25% 100%, 0 60%, 10% 20%);
clip-path: polygon(50% 0, 50% 0, 90% 20%, 100% 60%, 75% 100%, 25% 100%, 0 60%, 10% 20%);
background: url(''./267323.jpg'') right bottom;
}
42.85714% {
-webkit-clip-path: polygon(50% 0, 50% 0, 100% 25%, 100% 75%, 50% 100%, 50% 100%, 0 75%, 0 25%);
clip-path: polygon(50% 0, 50% 0, 100% 25%, 100% 75%, 50% 100%, 50% 100%, 0 75%, 0 25%);
background: url(''./267323.jpg'') left bottom;
}
57.14286% {
-webkit-clip-path: polygon(50% 0, 50% 0, 100% 38%, 100% 38%, 82% 100%, 18% 100%, 0 38%, 0 38%);
clip-path: polygon(50% 0, 50% 0, 100% 38%, 100% 38%, 82% 100%, 18% 100%, 0 38%, 0 38%);
background: url(''./267323.jpg'') right top;
}
71.42857% {
-webkit-clip-path: polygon(50% 0, 50% 0, 100% 0, 100% 100%, 100% 100%, 0 100%, 0 100%, 0 0);
clip-path: polygon(50% 0, 50% 0, 100% 0, 100% 100%, 100% 100%, 0 100%, 0 100%, 0 0);
background: url(''./267323.jpg'') right right;
}
85.71429% {
-webkit-clip-path: polygon(50% 0, 50% 0, 50% 0, 100% 100%, 100% 100%, 0 100%, 0 100%, 50% 0);
clip-path: polygon(50% 0, 50% 0, 50% 0, 100% 100%, 100% 100%, 0 100%, 0 100%, 50% 0);
background: url(''./267323.jpg'') left center;
}
}

CSS3 动画的使用
0921 自我总结
CSS3 动画的使用
一。动画的创建
@keyframes 规则是创建动画
浏览器兼容
1、@keyframes myfirst
2、@-webkit-keyframes myfirst /* Safari and Chrome */
3、@-moz-keyframes myfirst /* Firefox */
4、@-o-keyframes myfirst /* Opera */
根据状态的百分比来设置
@-webkit-keyframes fadeIn {
0% {
opacity: 0; /*初始状态 透明度为0*/
}
50% {
opacity: 0; /*中间状态 透明度为0*/
}
100% {
opacity: 1; /*结尾状态 透明度为1*/
}
}
上面如果有前缀下面使用的时候必须加上前缀
二.css3 动画的属性
animation 设置动画
`` 语法:animation: name duration timing-function delay iteration-count direction fill-mode play-state;`
animation-name 指定的动画, 从而执行动画
语法:animation-name: none | 动画名称
none: 为默认值,当值为 none 时,将没有任何动画效果,其可以用于覆盖任何动画。
animation-duration 主要用来设置动画播放所需时间,一般以秒为单位
语法:animation-duration:time
和 transition-duration 使用方法类似
默认单位为:''s''
0 表示没有动画效果
animaton-timing- function 主要用来设置动画的播放方式
语法: animation- timing- function: ease | linear | ease- in | ease- out | ease- in- out
元素根据时间的推进来改变属性值的变换速率,说得简单点就是动画的播放方式
他和 transition 中的 transition-timing-function 一样, 具有以下几种变换方式: ease、ease- in、ease-in-out、 ease-out、 linear 和 cubic-bezier。
animation-delay 主要用来指定动画的延迟时间
语法:animation-delay:time
animation-iteration- count 主要用来指定动画播放的循环次数
animation-iteration-count: infinite|time
infinite: 为循环播放
time: 为指定时间默认单位为 S
animation-direction 主要用来指定动画的播放方向
参数
| 值 | 描述 |
|---|---|
| normal | 默认值。动画按正常播放。 |
| reverse | 动画反向播放。 |
| alternate | 动画在奇数次(1、3、5...)正向播放,在偶数次(2、4、6...)反向播放。 |
| alternate-reverse | 动画在奇数次(1、3、5...)反向播放,在偶数次(2、4、6...)正向播放。 |
| initial | 设置该属性为它的默认值。请参阅 initial。 |
| inherit | 从父元素继承该属性。请参阅 inherit。 |
animation-play- state 主要用来控制动画的播放状态
语法:animation-play-state: paused|running;
| 值 | 描述 |
|---|---|
| paused | 指定暂停动画 |
| running | 指定正在运行的动画 |
animation-fill- mode 主要用来设置动画的时间外属性
语法:animation-fill-mode: none|forwards|backwards|both|initial|inherit;
| 值 | 描述 |
|---|---|
| none | 默认值。动画在动画执行之前和之后不会应用任何样式到目标元素。 |
| forwards | 在动画结束后(由 animation-iteration-count 决定),动画将应用该属性值。 |
| backwards | 动画将应用在 animation-delay 定义期间启动动画的第一次迭代的关键帧中定义的属性值。这些都是 from 关键帧中的值(当 animation-direction 为 "normal" 或 "alternate" 时)或 to 关键帧中的值(当 animation-direction 为 "reverse" 或 "alternate-reverse" 时)。 |
| both | 动画遵循 forwards 和 backwards 的规则。也就是说,动画会在两个方向上扩展动画属性。 |
| initial | 设置该属性为它的默认值。请参阅 initial。 |
| inherit | 从父元素继承该属性。请参阅 inherit。 |

css3 动画贝塞尔曲线 cubic-bezier,css3 动画的五种情况

当大家开始做 css3 动画的时候,了解贝塞尔曲线就成了不可或缺的。“贝赛尔曲线” 是由法国数学家 Pierre Bézier 所发明,由此为计算机矢量图形学奠定了基础。它的主要意义在于无论是直线或曲线都能在数学上予以描述。这里主要说贝塞尔曲线在 css3 中的运用,三次方公式,四个点确定
三阶贝塞尔曲线由四个点确定,那么 css3 的贝塞尔函数 cubic-bezier (x1,y1,x2,y2) 只有两个坐标点是怎么回事?
实际是 css3 的贝塞尔函数应该是这样的:cubic-bezier (0,0,x1,y1,x2,y2,1,1) 4 个点
其中 0,0 和 1,1 是固定的起始和结束位置,不能被更改,所以被简写省略掉了。我们只需要设置 x1,y1,x2,y2 就行了,取值范围是 [0,1] 之间任意的值。就变成了 cubic-bezier (x1,y1,x2,y2) 这个样子

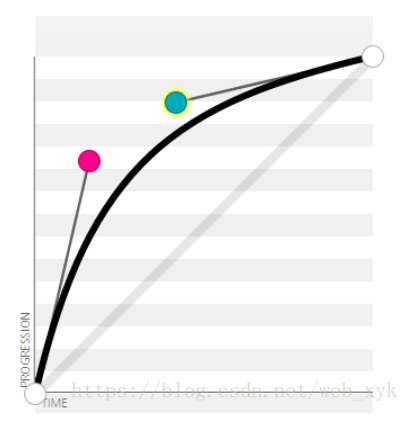
(0,0)、(x1,y1)、(x2,y2)、(1,1) 四个点形成了运动速度曲线图即贝塞尔曲线:可以分为以下这个五种情况
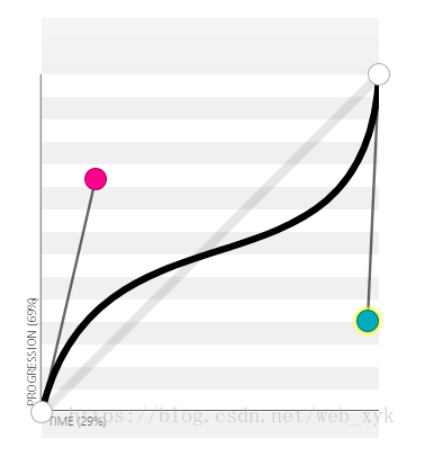
情况 1:x∈[0,0.5] 时 y<x; x∈[0.5,1] 时 y>x。那么大致的曲线是这个样子的

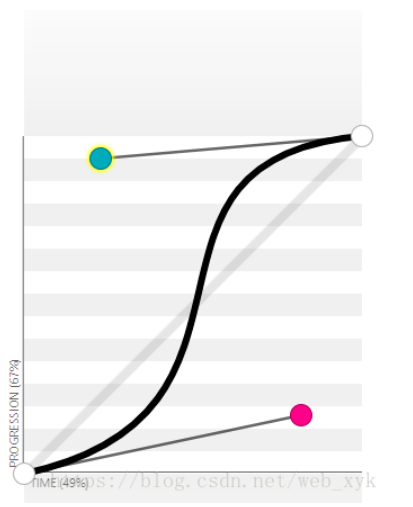
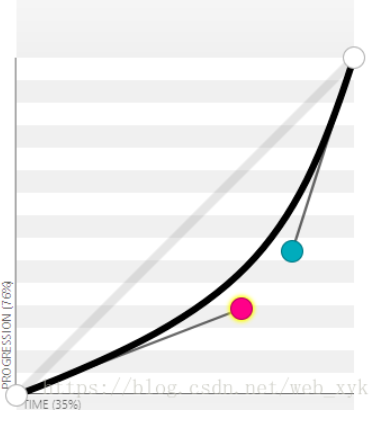
情况 2:x∈[0,0.5] 时 y>x; x∈[0.5,1] 时 y<x。那么大致的曲线是这个样子的

情况 3:x∈[0,1] 时 y>x; 那么大致的曲线是这个样子的

情况 4:x∈[0,1] 时 y<x; 那么大致的曲线是这个样子的

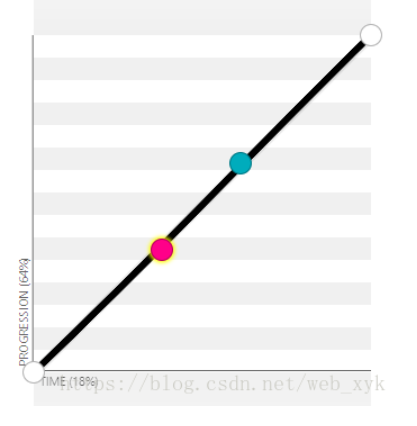
情况 5:x1 = y1,x2=y2;那么曲线一定是这个样子的

此时再来说下 animation-timing-function 和 transition-timing-function 中预定义的五个贝塞尔曲线 cubic-bezier () 对应的值
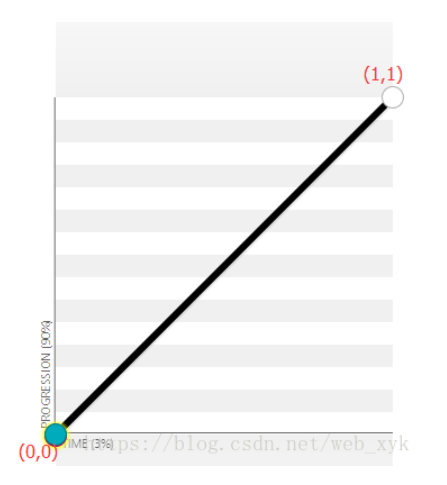
1.linear :cubic-bezier (0,0,1,1), 动画匀速运动如图 (情况 5 的一种):
实际上只要 x1=y1,x2=y2 都可以是匀速的效果 例如:cubic-bezier (0.25.0.25,0.75,0.75)、cubic-bezier (0.1.0.1,0.7,0.7) 等
看的是纵坐标和横坐标的比值,所以 linear 属于:y1/x1=1 y2/x2=1 的其中一个;
2.ease :cubic-bezier (0.25,0.1,0.25,1), 动画 先慢后快再慢 如图 (情况 1 的一种):
3.ease-in :cubic-bezier (0.42,0,1,1), 动画先慢后快如图 (情况 3 的一种):
4.ease-out :cubic-bezier (0,0,0.58,1), 动画先快后慢如图 (情况 4 的一种):
5.ease-in-out :cubic-bezier (0.42,0,0.58,1), 动画先慢后快再慢如图 (情况 1 的一种):
和 ease 的区别就是开始更慢一些,结束更慢一些。所以 ease,ease-in-out 属于情况 1 的一种
附:制图工具 http://cubic-bezier.com/
————————————————
版权声明:本文为 CSDN 博主「web_xyk」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/web_xyk/article/details/80027701
今天关于CSS3 动画的实现和css3实现动画的方法的介绍到此结束,谢谢您的阅读,有关css3 – 如何监听引导动画的结束、CSS3 之高级动画(6)CSS3 clip-path属性实现的几何图形变形动画、CSS3 动画的使用、css3 动画贝塞尔曲线 cubic-bezier,css3 动画的五种情况等更多相关知识的信息可以在本站进行查询。
本文标签:





