本文的目的是介绍css–在html选择标记上缩进文本的详细情况,特别关注html文字缩进的标签的相关信息。我们将通过专业的研究、有关数据的分析等多种方式,为您呈现一个全面的了解css–在html选择标
本文的目的是介绍css – 在html选择标记上缩进文本的详细情况,特别关注html文字缩进的标签的相关信息。我们将通过专业的研究、有关数据的分析等多种方式,为您呈现一个全面的了解css – 在html选择标记上缩进文本的机会,同时也不会遗漏关于(前端)html与css,css 7、文本对齐、缩进、修饰、Android – 在textview上缩进文本、css – 在HTML中选择输入和文本输入 – 最佳方式使等宽度?、css – 当DIV缩进时缩进文本的最佳方法是什么?的知识。
本文目录一览:- css – 在html选择标记上缩进文本(html文字缩进的标签)
- (前端)html与css,css 7、文本对齐、缩进、修饰
- Android – 在textview上缩进文本
- css – 在HTML中选择输入和文本输入 – 最佳方式使等宽度?
- css – 当DIV缩进时缩进文本的最佳方法是什么?

css – 在html选择标记上缩进文本(html文字缩进的标签)
<selectng-options="line as line.pick for line in slip.lines"> </select>
那我有这个
.points-selection {
background-color: get-color(nieve);
border: 0;
border-radius: get-space(xxx-small);
color: get-color(night);
cursor: pointer;
margin-top: get-space(xxx-small) + 1.5;
padding: get-space(xxx-small);
text-indent: 32.5%;
width: 100%;
}
我将文本缩进支柱设置为32.5%.
在Chrome中这样做
这正是我需要的.
但我在Firefox上有这个
显然文本不是以Firefox为中心,这是我目前的问题.
那我该怎么做才能修好呢?
解决方法
*{
margin:0px;
padding:0px;
}
或者转到此链接Normalize.css in GitHub

(前端)html与css,css 7、文本对齐、缩进、修饰
1、font-style:字体样式
设置字体倾斜样式或者正常样式。
取值:normal(正常)、italic(斜体)、oblique(斜体)
代码↓


<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
p{
font-size: 20px;
line-height: 48px;
color: red;
font-family: "Consolas","Arial","微软雅黑";
}
.one{
font-style: normal;
}
.tow{
font-style: italic;
}
.three{
font-style: oblique;
}
</style>
</head>
<body>
<p class="one">这是一个段落this is a paragraph,normal</p>
<p class="tow">这是一个段落this is a paragraph,italic</p>
<p class="three">这是一个段落this is a paragraph,oblique</p>
</body>
</html>效果图↓

italic属性值会找一个有斜体的字体进行替换。
oblique0正常的文字斜体
复合属性书写↓
/*复合属性书写*/
.one{
font: italic bold 40px/200% "微软雅黑";
}2、文本
text-align:对齐
对齐方式:水平左对齐,水平右对齐,水平居中。
对应的属性:left、right、center
与行数没关系,默认左对齐
修改成局中,直接写就可以。
代码↓


<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
p{
border: 1px solid red;
height: 400px;
width: 400px;
font-size: 16px;
line-height: 28px;
font-family:"Arial","微软雅黑";
text-align: center;
}
</style>
</head>
<body>
<p>这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字</p>
</body>
</html>效果图↓

因为前面文字把格都占满了所以只最后一行局中显示。
3、text-indent:文本缩进
设置的是文本的首行缩进。
单位:em,px,百分比
em:
代码↓


<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.box{
width: 400px;
height: 400px;
border: 1px solid red
}
p{
width: 300px;
font-size: 16px;
line-height: 28px;
font-family:"Arial","微软雅黑";
text-indent: 2em;
}
</style>
</head>
<body>
<div class="box">
<p>这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字</p>
</div>
</body>
</html>效果图↓

2em缩进2个字符
px:
代码↓


<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.box{
width: 400px;
height: 400px;
border: 1px solid red
}
p{
width: 300px;
font-size: 16px;
line-height: 28px;
font-family:"Arial","微软雅黑";
text-indent: 80px;
}
</style>
</head>
<body>
<div class="box">
<p>这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字</p>
</div>
</body>
</html>效果图↓

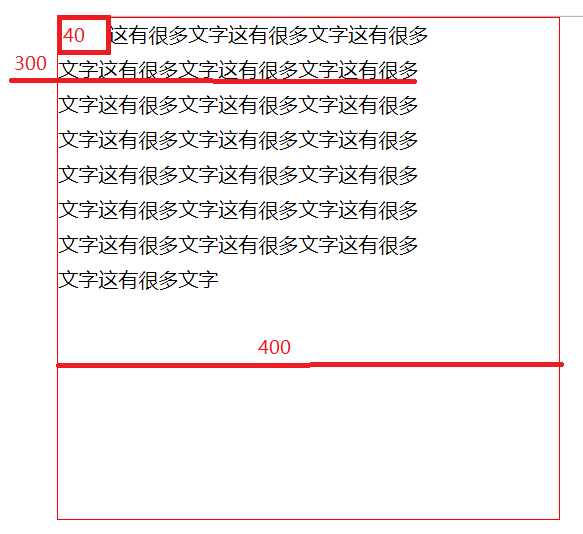
百分比:
代码↓


<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.box{
width: 400px;
height: 400px;
border: 1px solid red
}
p{
width: 300px;
font-size: 16px;
line-height: 28px;
font-family:"Arial","微软雅黑";
text-indent: 10%
}
</style>
</head>
<body>
<div class="box">
<p>这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字</p>
</div>
</body>
</html>效果图↓

10%:参考父级宽度的10
图解↓

p的宽度300px,夫盒子400px,所以40是依据父盒子宽度的百分比。
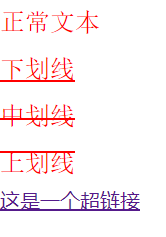
4、text-decoration:文本修饰
对于文本整体样式的一个修饰效果。
常见的四种样式:
正常,没有修饰:none;
下划线:underline;
中划线,删除线:line-through;
上划线:overline
a标签不同,a标签默认的属性是下划线,其他文本默认的属性是none
代码↓


<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
p{
color: red;
font: 20px/38px "宋体";
}
.p1{
text-decoration: none;
}
.p2{
text-decoration: underline;
}
.p3{
text-decoration: line-through;
}
.p4{
text-decoration: overline;
}
</style>
</head>
<body>
<p class="p1">正常文本</p>
<p class="p2">下划线</p>
<p class="p3">中划线</p>
<p class="p4">上划线</p>
<a href="#">这是一个超链接</a>
</body>
</html>效果图↓


Android – 在textview上缩进文本
我知道这可能很简单,但我似乎无法找到如何在文本视图中缩进一些文本.我已经尝试使用谷歌,但显示的结果似乎没有多大帮助.
这里有没有人有任何想法?
解决方法:
你对Indent的理解是什么意思
你可以通过两种方式实现它
>设置填充
>设置保证金
对于Padding&保证金看起来像这样
第一个是由于Padding
第二个是由于保证金
我想现在你将深刻理解保证金和填充的概念
代码示例
<TextView
android:id="@+id/textViewYouTube"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:paddingLeft="20dp"
android:text="Not LoggedIn"
android:textAppearance="?android:attr/textAppearanceLarge" />

css – 在HTML中选择输入和文本输入 – 最佳方式使等宽度?
<form>
<div>
<label>Name</label>
<input type="text" name="name" />
</div>
<div>
<label>Country</label>
<select name="country">
<option>Australia</option>
<option>USA</option>
</select>
</div>
</form>
我的布局方法使用CSS如下…
form {
width: 500px;
}
form .input-row {
display: block;
width: 100%;
height: auto;
clear: both;
overflow: hidden; /* stretch to contain floated children */
margin-bottom: 10px;
}
form .input-row label {
display: block;
float: left;
}
form .input-row input,form .input-row select {
display: block;
width: 50%;
float: right;
padding: 2px;
}
这一切都很好对齐,除了我的选择元素(在Firefox中)不总是与我的其他输入元素相同的宽度。它通常窄几个像素。
我试着将宽度改为像素大小(例如200像素),但它没有起到什么作用。
什么是最好的方法来获得这些都具有相同的宽度?我希望它不诉诸于我单独设置选择的宽度,或将它们放入表…
解决方法
input,select,textarea {
-webkit-Box-sizing: border-Box;
-moz-Box-sizing: border-Box;
Box-sizing: border-Box;
}
有normalize.css个项目聚集了这样的技巧。

css – 当DIV缩进时缩进文本的最佳方法是什么?
说我的原文看起来像这样:
Lorem ipsum dolor sit amet,consectetur adipisicing elit,sed do eiusmod tempor incididunt
相反,我希望它看起来像这样:
Lorem ipsum dolor sit amet,consectetur adipisicing elit,sed do eiusmod tempor incididunt
如果先天不知道DIV的大小,那么最好的方法是什么?如果我知道大小,那么最好的方法是什么?
谢谢!
解决方法
div {
padding-left: 2em;
text-indent: -2em;
}
关于css – 在html选择标记上缩进文本和html文字缩进的标签的介绍已经告一段落,感谢您的耐心阅读,如果想了解更多关于(前端)html与css,css 7、文本对齐、缩进、修饰、Android – 在textview上缩进文本、css – 在HTML中选择输入和文本输入 – 最佳方式使等宽度?、css – 当DIV缩进时缩进文本的最佳方法是什么?的相关信息,请在本站寻找。
本文标签:





