在这篇文章中,我们将带领您了解链接css文件会破坏html表格式的全貌,包括链接css文件代码的相关情况。同时,我们还将为您介绍有关8.html表格相关的标记9.html表格实战《简单的网页布局》、c
在这篇文章中,我们将带领您了解链接css文件会破坏html表格式的全貌,包括链接css文件代码的相关情况。同时,我们还将为您介绍有关8.html表格相关的标记9.html表格实战《简单的网页布局》、css文件如何和html文件链接、dw怎么在html链接css文件、html – CSS文件名区分大小写和Css文件缓存的知识,以帮助您更好地理解这个主题。
本文目录一览:- 链接css文件会破坏html表格式(链接css文件代码)
- 8.html表格相关的标记9.html表格实战《简单的网页布局》
- css文件如何和html文件链接
- dw怎么在html链接css文件
- html – CSS文件名区分大小写和Css文件缓存

链接css文件会破坏html表格式(链接css文件代码)
每当我链接样式表(即使是空白样式表,或者与表中的html标记具有相同属性的样式表)时,它只会破坏表中的任何格式,并将结果作为一个连续列表输出.
任何建议都将是一个很大的帮助.
这是我的servlet代码:
protected void doGet(HttpServletRequest request,HttpServletResponse response) throws servletexception,IOException {
String category = request.getParameter("categoryname");
AlbumDAO albumData = new AlbumDAO();
ArrayList<AlbumBean> albums = albumData.findFromCategory(category);
PrintWriter out = response.getWriter();
response.setContentType("text/html");
String title = category + " albums";
String stylesheet = "<link rel=\"stylesheet\" type=\"text/css\" href=\"/CSS/stylesheet.css>";
out.println("<!DOCTYPE html><html>");
out.println("<head>");
out.println("<title>" + title + "</title>");
out.println(stylesheet);
out.println("</head>");
out.println("<body>");
out.println("<Center><H1>" + category + " albums</Center>");
out.println("<table border=\"1\" cellspacing=\"5\" cellpadding=\"5\">"
+ "<tr><th>ID</th><th>Artist</th><th>Title</th><th>Image Name</th><th>Tracks</th><th>Price</th><th>In Stock</th></tr>");
for (AlbumBean a : albums){
out.println("<tr><td> "+ a.getRecording_id() + "</td>");
out.println("<td>" + a.getArtist_name() + "</td>");
out.println("<td> " + a.getTitle() + "</td>");
out.println("<td> " + a.getCategory() + "</td>");
out.println("<td> " + a.getimage_name() + "</td>");
out.println("<td> " + a.getPrice() + "</td>");
out.println("<td> " + a.getStock_count() + "</td>");
out.println("</tr>");
}
out.println("</table>");
out.println("</body>");
out.println("<footer><a href = \"index.html\"> let's go home</a></footer>");
out.println("</html>");
}
解决方法
String stylesheet = "<link rel=\"stylesheet\" type=\"text/css\" href=\"/CSS/stylesheet.css\">";

8.html表格相关的标记9.html表格实战《简单的网页布局》
本文转载于:猿2048网站8.html表格相关的标记9.html表格实战《简单的网页布局》
<html> <head> <title>第八课标题表格</title> <meta charset="utf-8"> </head> <body> <table width="960" height="250" border="1" align="center" cellpadding="10" rules="all"> <caption align="top"> 表格的标题</caption> <tr bgcolor="#ccc" align="center" valign="center"> <th bgcolor="red" >班级</th> <th>姓名</th> <th>年龄</th> <th>成绩</th> </tr> <tr align="center" valign="center"> <td>四年级一班</td> <td>张三</td> <td>16</td> <td>80</td> </tr> <tr align="center" valign="center"> <td>四年级一班</td> <td>李四</td> <td>14</td> <td bgcolor="#ccc"></td> </tr> <tr align="center" valign="center"> <td>四年级一班</td> <td>王五</td> <td>18</td> <td>50</td> </tr> </table> <br/> <table width="960" height="250" border="1" align="center" cellpadding="10" rules="all"> <tr bgcolor="#ccc" align="center" valign="center"> <th bgcolor="red" >班级</th> <th>姓名</th> <th>年龄</th> <th>成绩</th> </tr> <tr align="center" valign="center"> <td>四年级一班</td> <td>张三</td> <td>16</td> <td>80</td> </tr> <tr align="center" valign="center"> <td>四年级一班</td> <td>李四</td> <td>14</td> <td bgcolor="green">90</td> </tr> <tr align="center" valign="center"> <td>四年级一班</td> <td>王五</td> <td>18</td> <td>50</td> </tr> </table> </body> </html>
<html> <head> <title>第八课标题网页之战布局</title> <meta charset="utf-8"> </head> <body leftmargin="0" topmargin="0"> <table border="0" width="960" align="center" cellspacing="0" cellpadding="0"> <tr height="90" bgcolor="red" align="center"><td><font size="6"><b>网页的头部</b></font></td></tr> <tr> <td> <table bgcolor="yellow" width="30%" height="500" align="left"> <tr align="center"><td><font size="6"><b>网页的左部分</b></td></tr> </table> <table bgcolor="green" width="70%" height="500" align="left"> <tr align="center"><td><font size="6"><b>网页的右部分</b></td></tr> </table> </td> </tr> <tr height="90" bgcolor="red" align="center"><td><font size="6"><b>网页的底部</b></font></td></tr> </table> </body> </html> 涉及的知识: 1、topmargin="0" 你设计的框架里网页上方的距离是多少0就是没有(英文翻译上边距) 2、leftmargin="0" 你设计的框架里网页左边的距离是多少0就是没有,如果居中显示就不需要左边了。(英文翻译左边距) 3、border="0"网页的边距 4、width="960"网页的宽度,也可以用百分比来计算 5、align="center"剧中显示 6、cellspacing="0" 单元格的间距 7、cellpadding="0" 单元格的边距 8、height="500"网页的高度,也可以用百分比来计算 9、<font size="6"> 可以设置字体的格式以及字体的大小 10、<b></b>字体加粗 11、<table><tr><td></td></tr></table> 表格,td是行,th是列。

css文件如何和html文件链接
将 css 文件链接至 html 文件需要以下步骤:创建并保存 css 文件到适当位置。在 html 文件 部分添加 标记。

如何将 CSS 文件链接至 HTML 文件
在网页开发中,使用外部 CSS 文件可以将样式与 HTML 内容分离,从而提高可维护性和重用性。以下是将 CSS 文件链接至 HTML 文件的步骤:
1. 创建 CSS 文件
创建一个新的文本文件,并将其扩展名为 ".
立即学习“前端免费学习笔记(深入)”;
2. 将 CSS 文件保存到适当位置
将 CSS 文件保存到网站目录的适当位置。通常,CSS 文件与 HTML 文件放在同一个目录中,但也可以将它们放置在不同的目录中。
3. 在 HTML 文件中添加 标记
在 HTML 文件的
部分,添加以下代码:<link rel="stylesheet" href="mystyle.css">
其中:
- rel="stylesheet" 指定这是一个 CSS 样式表。
- href="mystyle.css" 指示浏览器加载名为 mystyle.css 的 CSS 文件。
示例
<link rel="stylesheet" href="style.css"><h1>标题</h1> <p>段落</p>
保存 HTML 文件并将其加载到浏览器中。浏览器将解析 HTML 文件并加载 style.css 文件,应用其中定义的样式。
提示:
- 确保 CSS 文件的路径正确。
- 可以链接多个 CSS 文件,只需在 部分中添加额外的 标记即可。
- 使用外部 CSS 文件可以提高性能,因为浏览器不必每次加载 HTML 文件时都解析样式规则。
以上就是

dw怎么在html链接css文件
dw在html链接css文件的方法:首先在dw软件中建立一个站点并在站点中新建一个css文件夹和一个html文件;然后在右上角点击【css设计器】,并选择好css文件夹;最后把添加为设置成【链接】,把点击【确定】按钮即可。

本教程操作环境:Windows7系统、dreamweaverCC 2020&&html5&&
推荐:《dreamweaver教程》、《css视频教程》
dw怎么在html链接css文件?
1、在软件中先建立一个站点并在站点中新建一个CSS文件夹和一个html文件。(可以点击下方引用经验查看如何创建一个站点)
立即学习“前端免费学习笔记(深入)”;

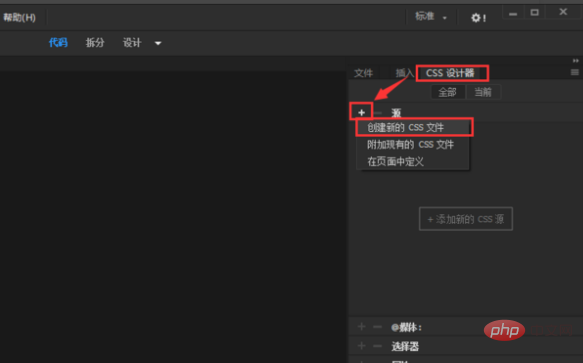
2、在右上角点击【CSS设计器】,并在下方点击【+号】,然后选择【创建新的CSS文件】。

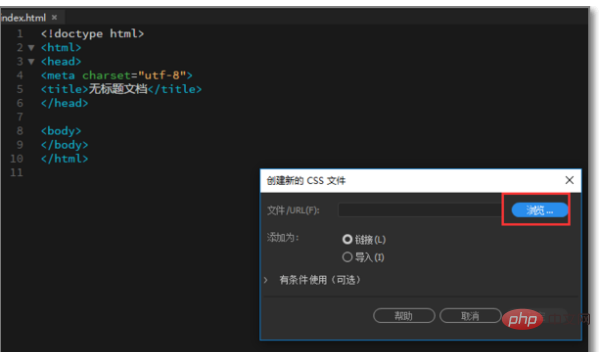
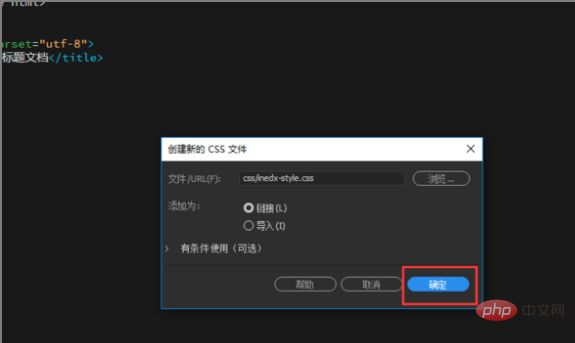
3、在创建窗口中,点击【浏览】按钮。

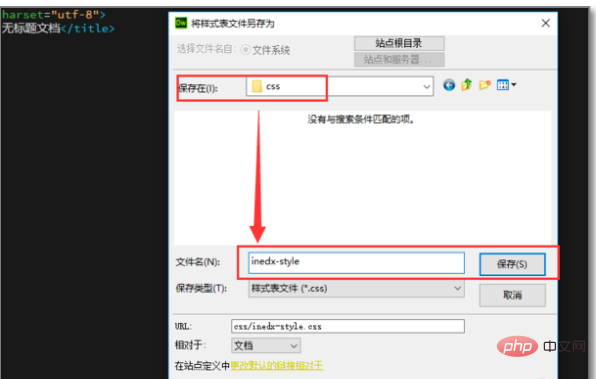
4、然后选择站点中已经创建好的名字是CSS的文件夹,然后输入想创建的CSS的名字(要用英文哦),点击【保存】。

5、然后把添加为设置成【链接】,点击【确定】按钮。

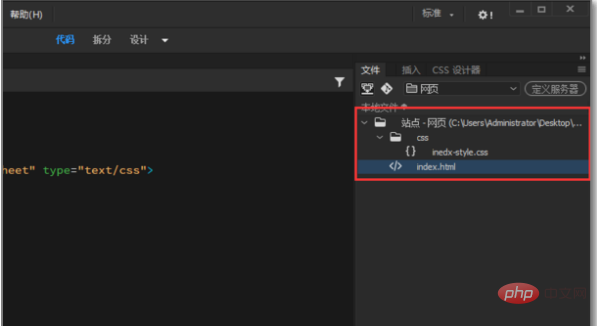
6、添加完成后就可以在右侧的站点中的CSS文件夹下看到刚创建好的CSS样式表文件了。

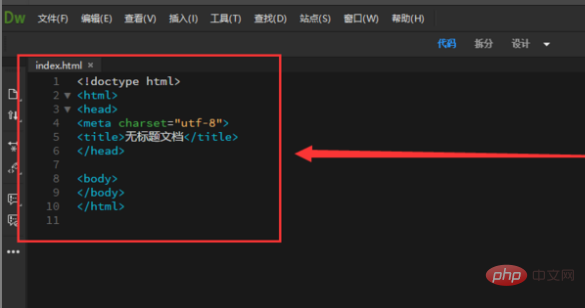
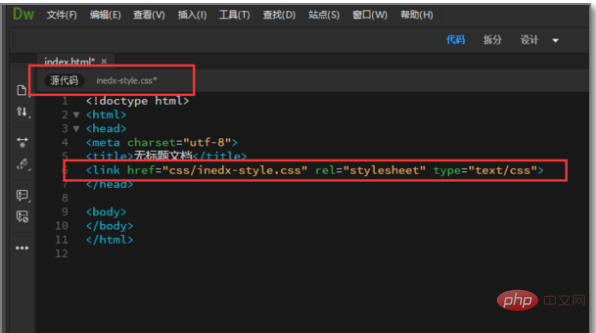
7、在左侧的【head】标签中,就多了一行链接到CSS文件的代码。在顶部tab标签中也可以看到链 接的样式表。

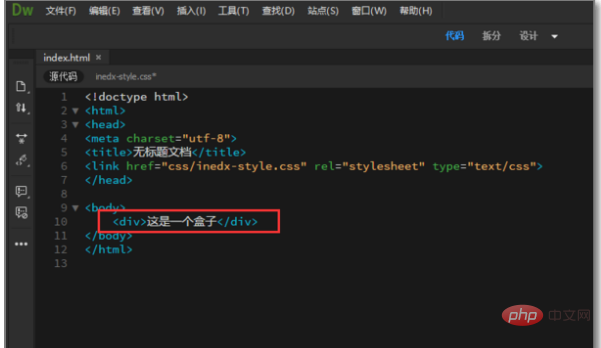
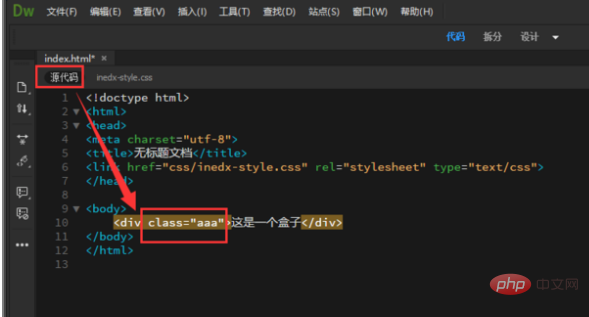
8、接下来写一个简单的网页来看下CSS样式表是否链 接成功。打开html网页编辑页面,在【body】标签中输入一个div。如下图:

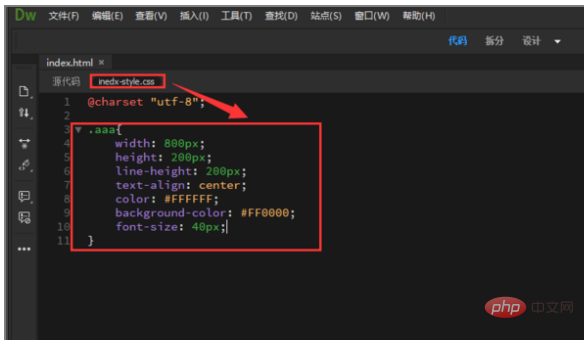
9、然后在顶部tab标签中选择刚才创建的CSS样式表,并在样式表中写一个样式,命名为【aaa】,并保存样式表【快捷键Ctrl+S】。

10、然后回到html编辑页面,在div标签中引入class,输入刚才写的样式的名称【aaa】并保存网页【快捷键Ctrl+S】。

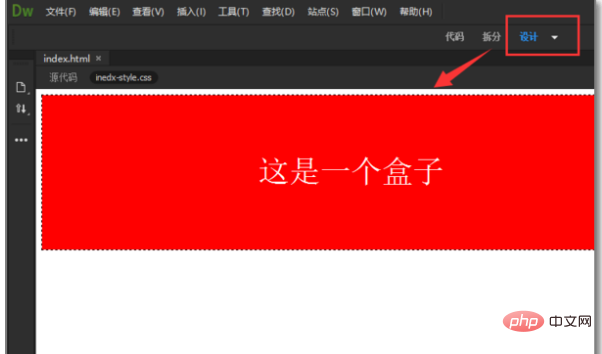
11、点击顶部的设计按钮,就可以看到实时效果。

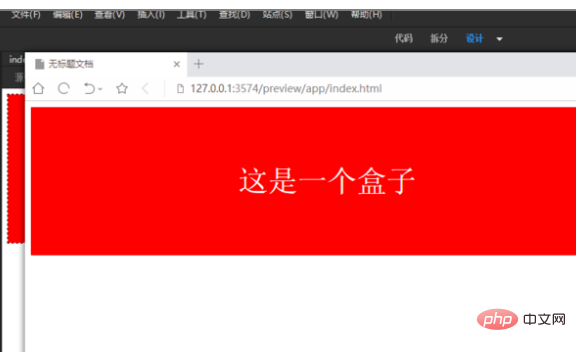
12、也可以按快捷键F12,直接用浏览器打开,可以看到真实的效果。证明我们的CSS链接到html中是没有问题。

更多编程相关知识,请访问:编程入门!!
以上就是dw怎么在html链接

html – CSS文件名区分大小写和Css文件缓存
原因是,我们知道浏览器会将CSS文件缓存一段确定的时间.如果我在不同的网站中使用不同的外壳指定相同的文件名,它会缓存文件的两个版本(即使它们是相同的内容),也会识别出它是同一个文件,从而忽略了文件名的大小写
<link href="http://branding.corporateentity.com/style/screen.css" type="text/css" /> <link href="http://branding.corporateentity.com/style/print.css" type="text/css" />
VS:
<link href="http://branding.corporateentity.com/Style/Screen.css" type="text/css" /> <link href="http://branding.corporateentity.com/Style/Print.css" type="text/css" />
解决方法
浏览器会将不同的大小写视为不同的文件,因为他们不知道服务器是否正在执行相同的操作.因此,如果浏览器看到Style / Screen.css的链接,则不会使用它的style / screen.css缓存.
今天关于链接css文件会破坏html表格式和链接css文件代码的介绍到此结束,谢谢您的阅读,有关8.html表格相关的标记9.html表格实战《简单的网页布局》、css文件如何和html文件链接、dw怎么在html链接css文件、html – CSS文件名区分大小写和Css文件缓存等更多相关知识的信息可以在本站进行查询。
本文标签:





