本文的目的是介绍如何从ASP.NetMVCmodelState获取所有错误?的详细情况,特别关注asp.netmvcfilter的相关信息。我们将通过专业的研究、有关数据的分析等多种方式,为您呈现一个
本文的目的是介绍如何从ASP.Net MVC modelState获取所有错误?的详细情况,特别关注asp.net mvc filter的相关信息。我们将通过专业的研究、有关数据的分析等多种方式,为您呈现一个全面的了解如何从ASP.Net MVC modelState获取所有错误?的机会,同时也不会遗漏关于ASP.NET MVC ModelState与数据验证【转】、ASP.NET MVC2 获取ModelState中的验证错误提示、ASP.NET MVC遍历验证ModelState的错误信息、asp.net-mvc – ASP.NET MVC ModelState始终对Fluent验证有效的知识。
本文目录一览:- 如何从ASP.Net MVC modelState获取所有错误?(asp.net mvc filter)
- ASP.NET MVC ModelState与数据验证【转】
- ASP.NET MVC2 获取ModelState中的验证错误提示
- ASP.NET MVC遍历验证ModelState的错误信息
- asp.net-mvc – ASP.NET MVC ModelState始终对Fluent验证有效

如何从ASP.Net MVC modelState获取所有错误?(asp.net mvc filter)
我想在不知道键值的情况下从modelState中获取所有错误消息。 循环以获取ModelState包含的所有错误消息。
我怎样才能做到这一点?
#1楼
这也有效:
var query = from state in ModelState.Values
from error in state.Errors
select error.ErrorMessage;
var errors = query.ToArray(); // ToList() and so on...
#2楼
此外, ModelState.Values.ErrorMessage可能为空,但ModelState.Values.Exception.Message可能指示错误。
#3楼
foreach (ModelState modelState in ViewData.ModelState.Values) {
foreach (ModelError error in modelState.Errors) {
DoSomethingWith(error);
}
}
另请参见如何在ASP.NET MVC中获取模型状态错误的集合? 。
#4楼
我能用一点LINQ做到这一点,
public static List<string> GetErrorListFromModelState
(ModelStateDictionary modelState)
{
var query = from state in modelState.Values
from error in state.Errors
select error.ErrorMessage;
var errorList = query.ToList();
return errorList;
}
上述方法返回验证错误列表。
进一步阅读:
如何从ASP.NET MVC中的ModelState读取所有错误
#5楼
在调试过程中,我发现在每个页面的底部放置一个表来显示所有ModelState错误很有用。
<table>
@foreach (var item in ViewContext.ViewData.ModelState)
{
if (item.Value.Errors.Any())
{
<tr>
<td><b>@item.Key</b></td>
<td>@((item.Value == null || item.Value.Value == null) ? "<null>" : item.Value.Value.RawValue)</td>
<td>@(string.Join("; ", item.Value.Errors.Select(x => x.ErrorMessage)))</td>
</tr>
}
}
</table>
<style>
table.model-state
{
border-color: #600;
border-width: 0 0 1px 1px;
border-style: solid;
border-collapse: collapse;
font-size: .8em;
font-family: arial;
}
table.model-state td
{
border-color: #600;
border-width: 1px 1px 0 0;
border-style: solid;
margin: 0;
padding: .25em .75em;
background-color: #FFC;
}
</style>

ASP.NET MVC ModelState与数据验证【转】
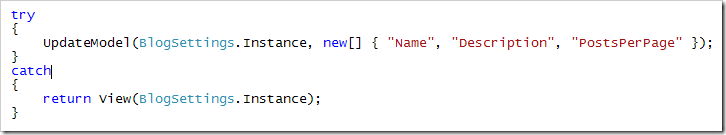
ViewData有一个ModelState的属性,这是一个类型为ModelStateDictionary的ModelState类型的字典集合。在进行数据验证的时候这个属性是比较有用的。在使用Html.ValidationMessage()的时候,就是从ViewData.ModelState中检测是否有指定的KEY,如果存在,就提示错误信息。例如在前一篇文章ASP.NET MVC 入门7、Hellper与数据的提交与绑定中使用到的UpdateModel方法:

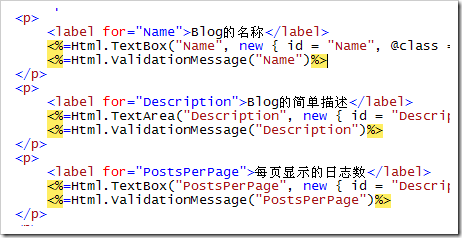
我们在View中使用Html.ValidationMessage(string modelName)来对指定的属性进行验证:

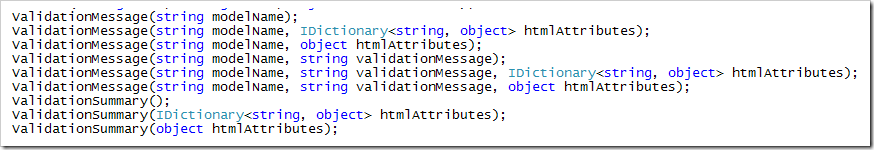
Html.ValidationMessage()有几个重载:

其中ValidationSummary()是用于显示全部的验证信息的。跟ASP.NET里面的ValidationSummary验证控件差不多。
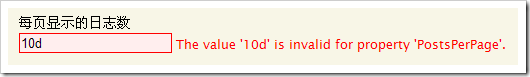
我们测试一下/Admin/Setting页面:

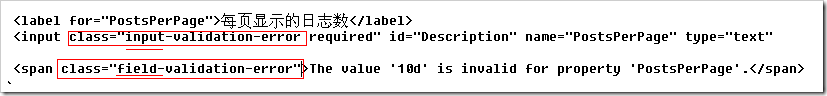
在用UpdateModel方法更新BlogSettings.Instance.PostsPerPage的时候,当我们如图所示填写"10d"的时候,由于PostsPerPage为整型的,所以UpdateModel方法就会出错,同时会往ViewData.ModelState添加相应的错误信息,从而Html.ValidationMessage()方法就可以从ViewData.ModelState中检测到错误并提示。同时Html.ValidationMessage()方法会为出错的属性的输入框添加一个名为"input-validation-error"的CSS类,同时后面的提示信息的CSS类名为"field-validation-error":

CSS类的样式是可以由我们自己自由定义的。如上图的红色高亮显示。
好,下面我们来实现发表新随笔的功能。我们先写一个提供用户输入随笔内容的表单页面:

<p>
<label for="Title">标题</label>
<%=Html.TextBox("Title", new { id = "Title", @})%>
<%=Html.ValidationMessage("Title")%>
</p>
<p>
<label for="Content">内容</label>
<%=Html.TextArea("Content")%>
<%=Html.ValidationMessage("Content")%>
</p>
<p>
<label for="Slug">URL地址别名(如果为空则和标题同名)</label>
<%=Html.TextBox("Slug", new { id = "Slug", @})%>
<%=Html.ValidationMessage("Slug")%>
</p>

然后我们对用户提交过来的数据进行保存:

[AcceptVerbs("POST"), ActionName("NewPost")]
public ActionResult SaveNewPost(FormCollection form)
{
Post post = new Post();
try
{
UpdateModel(post, new[] { "Title", "Content", "Slug" });
}
catch
{
return View(post);
}
post.Save();
return ShowMsg(new List<string>() { "发表新随笔成功" });
}

由于这三个值都是字符串类型,所以如果值为空的话,UpdateModel也是不会出错的,而我们的Title和Content是不允许为空的,或者我们想我们的Slug的长度不能超过100,也就是需要有我们自己的业务规则。这时候我们或许会这样写:

try
{
UpdateModel(post, new[] { "Title", "Content", "Slug" });
}
catch
{
return View(post);
}
if (string.IsNullOrEmpty(post.Title))
{
ViewData.ModelState.AddModelError("Title", post.Title, "标题不能为空");
}
if (string.IsNullOrEmpty(post.Content))
{
ViewData.ModelState.AddModelError("Content", post.Content, "内容不能为空");
}
if (!ViewData.ModelState.IsValid)
{
return View(post);
}

ViewData.ModelState提供了一个AddModelError的方法,方便我们添加验证失败的信息。我们可以如上代码这样进行对象的业务规则验证,但是一旦业务规则多了,这样的代码是非常壮观的,而且不好控制。那么我们该怎么更好的进行业务规则的验证呢?得意于BlogEngine.Net的良好架构,我们可以很轻松的完成这一点。
首先,让我们修改一下BlogEngine.Core里面BusinessBase的代码。我们前面说过,BusinessBase实现了IDataErrorInfo接口,该接口有个索引器,导致ViewData.Eval()方法调用时搜索索引器的值时返回String.Empty而使ViewData.Eval()认为是找到值了,从而失效。

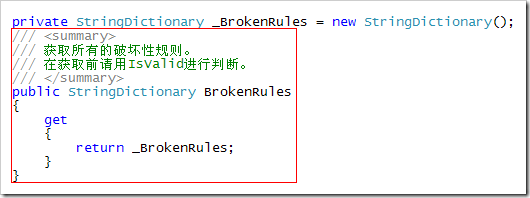
我们可以将return string.Empty修改为return null。但我们这里并不需要用到这个接口,所以我们把该接口去掉,并把相应的代码注释了。然后我们再暴露一个BrokenRules的属性,用于返回当前的所有破坏性业务规则(红框部分代码为我们添加的):

BusinessBase提供了一个抽象的ValidationRules方法,用于在业务类重写这个方法往里面添加验证规则(具体请看BusinessBase的Validation节)。

![]()
 #region Validation
#region Validation 
 private StringDictionary _BrokenRules = new StringDictionary();
private StringDictionary _BrokenRules = new StringDictionary();  /// <summary>
/// <summary>  /// 获取所有的破坏性规则。
/// 获取所有的破坏性规则。  /// 在获取前请用IsValid进行判断。
/// 在获取前请用IsValid进行判断。  /// </summary>
/// </summary>  public StringDictionary BrokenRules
public StringDictionary BrokenRules  {
{  get
get  {
{  return _BrokenRules;
return _BrokenRules;  }
}  }
} 
 /// <summary>
/// <summary>  /// Add or remove a broken rule.
/// Add or remove a broken rule.  /// </summary>
/// </summary>  /// <param name="propertyName">The name of the property.</param>
/// <param name="propertyName">The name of the property.</param>  /// <param name="errorMessage">The description of the error</param>
/// <param name="errorMessage">The description of the error</param>  /// <param name="isBroken">True if the validation rule is broken.</param>
/// <param name="isBroken">True if the validation rule is broken.</param>  protected virtual void AddRule(string propertyName, string errorMessage, bool isBroken)
protected virtual void AddRule(string propertyName, string errorMessage, bool isBroken)  {
{  if (isBroken)
if (isBroken)  {
{  _BrokenRules[propertyName] = errorMessage;
_BrokenRules[propertyName] = errorMessage;  }
}  else
else  {
{  if (_BrokenRules.ContainsKey(propertyName))
if (_BrokenRules.ContainsKey(propertyName))  {
{  _BrokenRules.Remove(propertyName);
_BrokenRules.Remove(propertyName);  }
}  }
}  }
} 
 /// <summary>
/// <summary>  /// Reinforces the business rules by adding additional rules to the
/// Reinforces the business rules by adding additional rules to the  /// broken rules collection.
/// broken rules collection.  /// </summary>
/// </summary>  protected abstract void ValidationRules();
protected abstract void ValidationRules(); 
 /// <summary>
/// <summary>  /// Gets whether the object is valid or not.
/// Gets whether the object is valid or not.  /// </summary>
/// </summary>  public bool IsValid
public bool IsValid  {
{  get
get  {
{  ValidationRules();
ValidationRules();  return this._BrokenRules.Count == 0;
return this._BrokenRules.Count == 0;  }
}  }
} 
 /// /// <summary>
/// /// <summary>  /// If the object has broken business rules, use this property to get access
/// If the object has broken business rules, use this property to get access  /// to the different validation messages.
/// to the different validation messages.  /// </summary>
/// </summary>  public virtual string ValidationMessage
public virtual string ValidationMessage  {
{  get
get  {
{  if (!IsValid)
if (!IsValid)  {
{  StringBuilder sb = new StringBuilder();
StringBuilder sb = new StringBuilder();  foreach (string messages in this._BrokenRules.Values)
foreach (string messages in this._BrokenRules.Values)  {
{  sb.AppendLine(messages);
sb.AppendLine(messages);  }
} 
 return sb.ToString();
return sb.ToString();  }
} 
 return string.Empty;
return string.Empty;  }
}  }
} 
 #endregion
#endregion

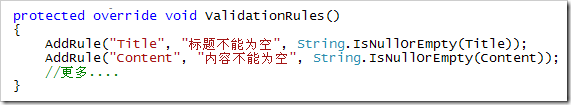
我们在Post类中重写这个方法来添加验证规则:

然后我们可以在Controller的Action中很优雅的书写我们的代码来进行业务规则的验证:

[AcceptVerbs("POST"), ActionName("NewPost")]
public ActionResult SaveNewPost(FormCollection form)
{
Post post = new Post();
try
{
UpdateModel(post, new[] { "Title", "Content", "Slug" });
}
catch
{
return View(post);
}
if (!post.IsValid)
{
foreach (string key in post.BrokenRules.Keys)
{
ViewData.ModelState.AddModelError(key, form[key], post.BrokenRules[key]);
}
return View(post);
}
post.Save();
return ShowMsg(new List<string>() { "发表新随笔成功" });
}

我们注意到上面的Action中用到了一个FormCollection 的参数,这个参数系统会自动将Form提交过来的全部表单值(Request.Form)赋给它的。客户端验证可以用jQuery的验证插件来,这里就不罗嗦了。
暂时就写这么多吧,想到什么再补充。Enjoy!Post by Q.Lee.lulu。
本文的Blog程序示例代码: 4mvcBlog_8.rar
物流,配货,货运,网站,论坛,交流,信息发布
网站建设QQ:471226865

ASP.NET MVC2 获取ModelState中的验证错误提示
ASP.NET MVC2 获取ModelState中的验证错误提示 asp.net mvc内置的数据验证功能为我们提供了一个非常方便的数据验证体验,但是如果我们通过Ajax方式访问我们的Action并且返回验证的错误提示就比较麻烦了,经过反复实验终于找了一个解决方法,特此记录下来以备忘。 Action代码 代码 [HttpPost] public ActionResult CreateComment(Comment comment) { if (!ModelState.IsValid) { List
ASP.NET MVC遍历验证ModelState的错误信息
在ASP.NET MVC中,ModelState中包含了验证失败的错误信息,具体被存储在ModelState.Values[i].Errors[j].ErrorMessage属性中。当然,通过打断点,单步调试可以查看具体的验证失败错误信息,但有时候希望把ModelState中的验证失败信息遍历显示出来。
ModelState类型是ModelStateDictionary,ModelStateDictionary是一个字典集合,键是模型的各个属性,值是模型各个属性对应的ModelState。
ModelState的Errors属性存储了所有验证失败信息,是一个ModelErrorCollection类型,ModelErrorCollection是一个ModelError的集合,而ModelError的ErrorMessage属性包含了验证失败错误信息。
大致是这样:
- ModelStateDictionary实际上是IDictionary<string, ModelState>类型
- ModelState.Errors属性实际上是ModelErrorCollection类型
- ModelErrorCollection实际上是ICollection<ModelError>类型
- ModelError.ErrorMessage属性存储着所有验证失败信息
如何把验证失败信息显示出来呢?
{"属性1","属性1验证失败错误信息1"},
{"属性1","属性1验证失败错误信息2"},
{"属性2","属性2验证失败错误信息1"}
......
想写成如上的样子,通过json读取出来,在后台遍历,都可以。
那就先抽象出一个显示错误信息的模型。
public class ShowError
{
public ShowError(string key, string message)
{
Key = key;
Message = message;
}
public string Key { get; set; }
public string Message { get; set; }
}由于ModelState是ModelStateDictionary类型,那就针对ModelStateDictionary类型写一个扩展方法。就是把ModelStateDictionary中的验证失败信息连同对应的属性读取出来,注入到ShowError这个模型中,并最终得到一个IEnumerable<ShowError>集合。
public static class ModelStateExtensions
{
public static IEnumerable<ShowError> AllModelStateErrors(this ModelStateDictionary modelState)
{
var result = new List<ShowError>();
//找到出错的字段以及出错信息
var errorFieldsAndMsgs = modelState.Where(m => m.Value.Errors.Any())
.Select(x => new {x.Key, x.Value.Errors});
foreach (var item in errorFieldsAndMsgs)
{
//获取键
var fieldKey = item.Key;
//获取键对应的错误信息
var fieldErrors = item.Errors
.Select(e => new ShowError(fieldKey, e.ErrorMessage));
result.AddRange(fieldErrors);
}
return result;
}
}再来一个最终用来测试验证失败错误信息的视图模型。
public class Student
{
public int Id { get; set; }
[Required(ErrorMessage = "必填")]
[StringLength(5, ErrorMessage = "长度1-5位")]
public string Name { get; set; }
[Required(ErrorMessage = "必填")]
public int Age { get; set; }
[Required(ErrorMessage = "必填")]
[Range(typeof(Decimal), "0", "100", ErrorMessage = "{0} 必须是数字介于 {1} 和 {2}之间.")]
public decimal Score { get; set; }
}在HomeController中,有一个Action用来呈现Student的强类型视图页,有一个Action用来把从ModelState中获取到的所有属性以及对应的验证失败信息以json格式返回给前台视图。
public class HomeController : Controller
{
public ActionResult Index()
{
return View(new Student());
}
[HttpPost]
public ActionResult GetErrors(Student student)
{
if (ModelState.IsValid)
{
return Content("没有错误信息~~");
}
Response.StatusCode = 400;
Response.TrySkipIisCustomErrors = true;
var modelErrors = ModelState.AllModelStateErrors();
return Json(modelErrors);
}
}在Home/Index.cshtml视图中,当点击"提交"按钮,在控制台显示验证失败信息。
@model MvcApplication1.Models.Student
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<h2>Index</h2>
@using (Html.BeginForm("GetErrors", "Home", FormMethod.Post, new {id = "addForm"}))
{
@Html.TextBoxFor(m => m.Name)
<br />
@Html.TextBoxFor(m => m.Age)
<br />
@Html.TextBoxFor(m => m.Score)
<br />
<input type="button" id="up" value="提交" />
}
@section scripts
{
<script type="text/javascript">
$(function () {
$(''#up'').on(''click'', function () {
$.post(''@Url.Action("GetErrors")'', $(''#addForm'').serialize()).fail(function(error) {
var response = JSON.parse(error.responseText);
for (var i = 0; i < response.length; i++) {
var e = response[i];
var fieldKey = e.Key;
var message = e.Message;
console.log(fieldKey + '': '' + message);
}
});
});
});
</script>
}最终,在控制台显示验证失败信息如下:

以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对的支持。如果你想了解更多相关内容请查看下面相关链接
- ASP.NET MVC使用Session会话保持表单状态
- ASP.NET MVC实现下拉框多选
- ASP.NET MVC使用Quartz.NET执行定时任务
- ASP.NET MVC视图页使用jQuery传递异步数据的几种方式详解
- ASP.NET MVC通过勾选checkbox更改select的内容
- ASP.NET MVC使用Log4Net记录异常日志并跳转到静态页
- ASP.NET MVC实现树形导航菜单
- ASP.NET MVC扩展带验证的单选按钮

asp.net-mvc – ASP.NET MVC ModelState始终对Fluent验证有效
这是我的viewmodel,
[Validator(typeof(ProductCreateValidator))]
public class ProductCreate
{
public string ProductCategory { get; set; }
public string ProductName { get; set; }
....
}
这是我的验证员班,
public class ProductCreateValidator : AbstractValidator<ProductCreate>
{
public ProductCreateValidator()
{
RuleFor(product => product.ProductCategory).NotNull();
RuleFor(product => product.ProductName).NotNull();
}
}
在我的控制器中,我正在检查我的ModelState是否有效,
[HttpPost]
public ActionResult Create(ProductCreate model)
{
/* This is a method in viewmodel that fills dropdownlists from db */
model.FillDropDownLists();
/* Here this is always valid */
if (ModelState.IsValid)
{
SaveProduct(model);
return RedirectToAction("Index");
}
// If we got this far,something Failed,redisplay form
return View(model);
}
这就是我所拥有的.我的问题是ModelState.IsValid在我的viewmodel完全为空时返回true.我是否需要手动配置Fluent验证,以便可以将模型错误添加到ModalState?
解决方法
FluentValidationModelValidatorProvider.Configure();
你的行动中的以下评论也让我害怕:
/* This is a method in viewmodel that fills dropdownlists from db */ model.FillDropDownLists();
View模型不应该知道数据库的含义.因此在视图模型中使用这样的方法是一种非常错误的方法.
关于如何从ASP.Net MVC modelState获取所有错误?和asp.net mvc filter的介绍已经告一段落,感谢您的耐心阅读,如果想了解更多关于ASP.NET MVC ModelState与数据验证【转】、ASP.NET MVC2 获取ModelState中的验证错误提示、ASP.NET MVC遍历验证ModelState的错误信息、asp.net-mvc – ASP.NET MVC ModelState始终对Fluent验证有效的相关信息,请在本站寻找。
本文标签:





