在本文中,我们将给您介绍关于批量删除checkbox前台后台的详细内容,并且为您解答checkbox怎么删除的相关问题,此外,我们还将为您提供关于AndroidCheckBox修改大小、边框颜色,以及
在本文中,我们将给您介绍关于批量删除checkbox前台后台的详细内容,并且为您解答checkbox怎么删除的相关问题,此外,我们还将为您提供关于Android CheckBox 修改大小、边框颜色,以及自定义 CheckBox;、checkbox php 用checkbox一次性删除多条记录的方法、checkbox 删除,checkbox、checkbox 删除,checkbox_PHP教程的知识。
本文目录一览:- 批量删除checkbox前台后台(checkbox怎么删除)
- Android CheckBox 修改大小、边框颜色,以及自定义 CheckBox;
- checkbox php 用checkbox一次性删除多条记录的方法
- checkbox 删除,checkbox
- checkbox 删除,checkbox_PHP教程

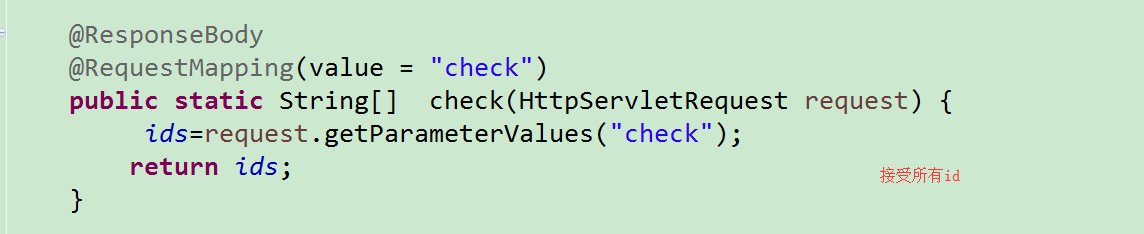
批量删除checkbox前台后台(checkbox怎么删除)






<%@ page contentType="text/html;charset=UTF-8" %>
<%@ include file="/WEB-INF/views/include/taglib.jsp"%>
<html>
<head>
<title>探测器管理</title>
<meta name="decorator" content="default"/>
<script type="text/javascript">
$(document).ready(function() {
$("#inputForm").validate({
rules: {
ampDevice:{ required:true}
}});
$("#btnExport").click(function(){
top.$.jBox.confirm("确认要导出探测器数据吗?","系统提示",function(v,h,f){
if(v=="ok"){
$("#searchForm").attr("action","${ctx}/cx/ampDevice/export");
$("#searchForm").submit();
}
},{buttonsFocus:1});
top.$(''.jbox-body .jbox-icon'').css(''top'',''55px'');
});
$("#btnImport").click(function(){
$.jBox($("#importBox").html(), {title:"导入数据", buttons:{"关闭":true},
bottomText:"导入文件不能超过5M,仅允许导入“xls”或“xlsx”格式文件!"});
});
});
function allcheck() {
var nn = $("#allboxs").is(":checked"); //判断th中的checkbox是否被选中,如果被选中则nn为true,反之为false
if(nn == true) {
var namebox = $("input[name^=''boxs'']"); //获取name值为boxs的所有input
for(i = 0; i < namebox.length; i++) {
namebox[i].checked=true; //js操作选中checkbox
}
}
if(nn == false) {
var namebox = $("input[name^=''boxs'']");
for(i = 0; i < namebox.length; i++) {
namebox[i].checked=false;
}
}
};
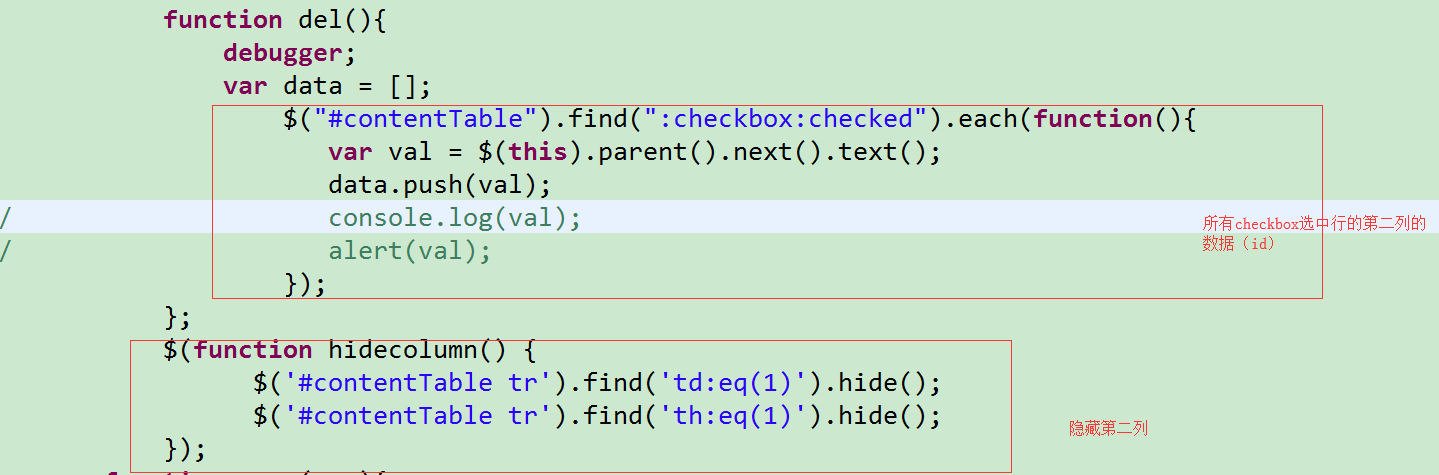
function del(){
debugger;
var check = [];//定义一个空数组
$("#contentTable").find(":checkbox:checked").each(function(){
var val = $(this).parent().next().text();
check.push(val);
});
var msg = "确认要删除这些探测器吗?\n\n请确认!";
if (confirm(msg)==true){
$.ajax({
type : "post",
url : "/cxfvp/a/cx/ampDevice/check",
data : {"check":check},
traditional:true,
datatype:"json",
success:function(dates){
// alert(dates);
location.reload();
},
error: function() {
alert("失败,请稍后再试!");
}
});
}else{
return false;
}
};
$(function hidecolumn() {
$(''#contentTable tr'').find(''td:eq(1)'').hide();
$(''#contentTable tr'').find(''th:eq(1)'').hide();
});
function page(n,s){
$("#pageNo").val(n);
$("#pageSize").val(s);
$("#searchForm").submit();
return false;
}
</script>
</head>
<body>
<div id="importBox">
<form id="importForm" action="${ctx}/cx/ampDevice/import" method="post" enctype="multipart/form-data"
onsubmit="loading(''正在导入,请稍等...'');"><br/>
<input id="uploadFile" name="file" type="file"/><br/><br/>
<input id="btnImportSubmit"type="submit" value=" 导 入 "/>
<a href="${ctx}/cx/ampDevice/import/template">下载模板</a>
</form>
</div>
<ul>
<li><a href="${ctx}/cx/ampDevice/">探测器列表</a></li>
<shiro:hasPermission name="cx:ampDevice:edit"><li><a href="${ctx}/cx/ampDevice/form">探测器添加</a></li></shiro:hasPermission>
</ul>
<form:form id="searchForm" modelAttribute="ampDevice" action="${ctx}/cx/ampDevice/" method="post">
<input id="pageNo" name="pageNo" type="hidden" value="${page.pageNo}"/>
<input id="pageSize" name="pageSize" type="hidden" value="${page.pageSize}"/>
<ul>
<li><label>探测器名称:</label>
<form:input path="name" htmlEscape="false" maxlength="255"labelName="name" labelValue="${name}" />
</li>
<li><label>企业名称:</label>
<form:input path="entName" htmlEscape="false" maxlength="255"labelName="name" labelValue="${entName}" />
</li>
<li><label>产品类型:</label>
<form:select path="search">
<form:option value="" label=""/>
<form:options items="${fns:getDictList(''act_search'')}" itemLabel="label" itemValue="value" htmlEscape="false"/>
</form:select>
</li>
<li><label>类型:</label>
<form:select path="monitorType">
<form:option value="" label=""/>
<form:options items="${fns:getDictList(''amp_monitor_type'')}" itemLabel="label" itemValue="value" htmlEscape="false"/>
</form:select>
</li>
<li>
<input id="btnSubmit"type="submit" value="查询"/>
<input id="btnExport"type="button" value="导出"/>
<input id="btnImport"type="button" value="导入"/>
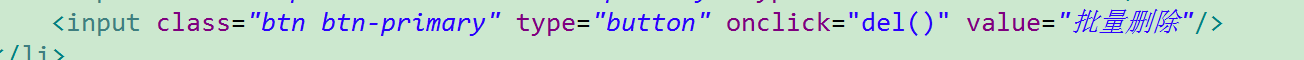
<inputtype="button" onclick="del()" value="批量删除"/>
</li>
<li></li>
</ul>
</form:form>
<sys:message content="${message}"/>
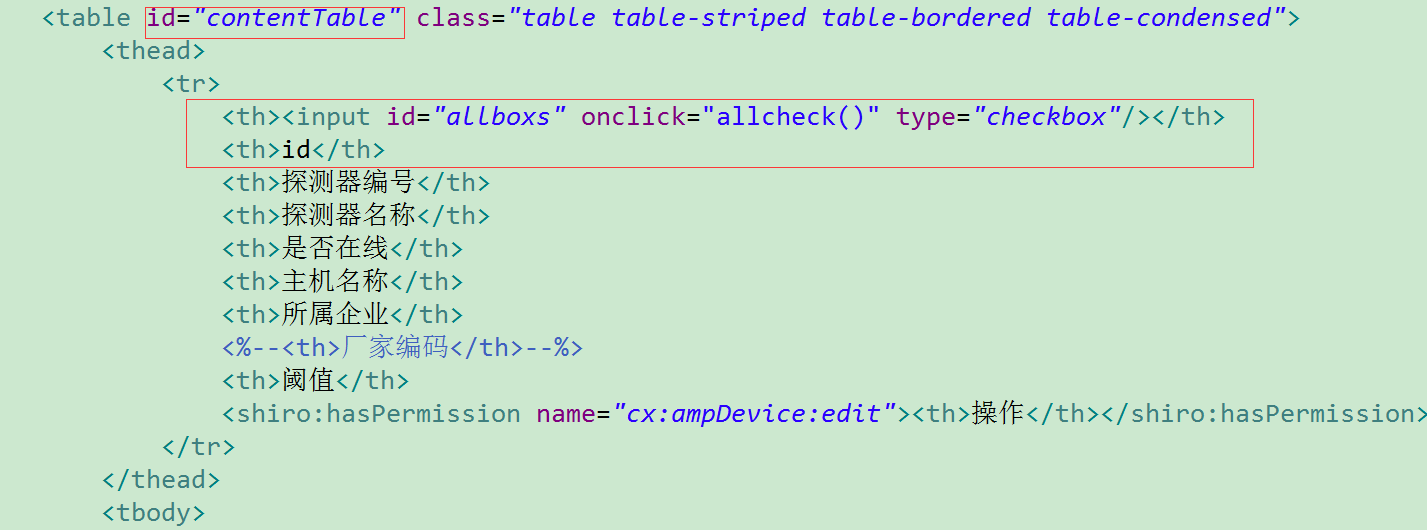
<table id="contentTable">
<thead>
<tr>
<th><input id="allboxs" onclick="allcheck()" type="checkbox"/></th>
<th>id</th>
<th>探测器编号</th>
<th>探测器名称</th>
<th>是否在线</th>
<th>主机名称</th>
<th>所属企业</th>
<%--<th>厂家编码</th>--%>
<th>阈值</th>
<shiro:hasPermission name="cx:ampDevice:edit"><th>操作</th></shiro:hasPermission>
</tr>
</thead>
<tbody>
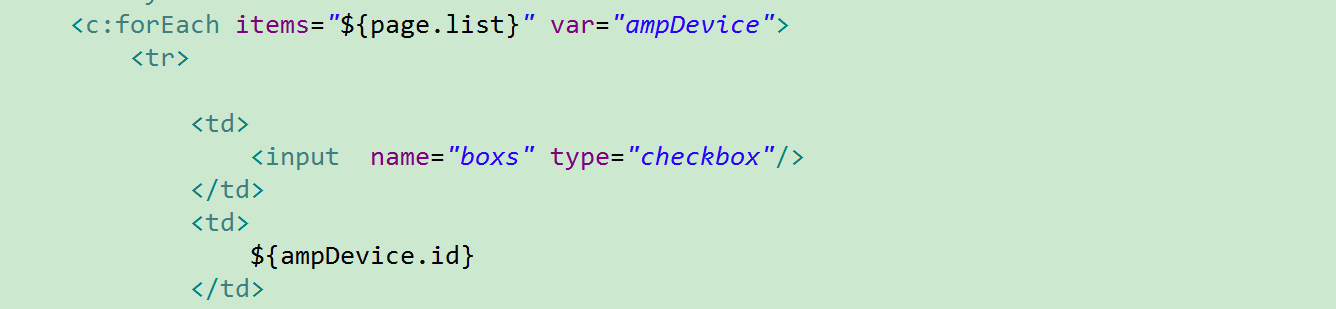
<c:forEach items="${page.list}" var="ampDevice">
<tr>
<td>
<input name="boxs" type="checkbox"/>
</td>
<td>
${ampDevice.id}
</td>
<td>
${ampDevice.deviceId}
</td>
<td>
<a href="${ctx}/cx/ampDevice/form?id=${ampDevice.id}">${ampDevice.name}</a>
</td>
<td>
${fns:getDictLabel(ampDevice.isOnline, ''amp_isonline'', '''')}
</td>
<td>
${ampDevice.machineName}
</td>
<td>
${ampDevice.entName}
</td>
<%--<td>--%>
<%--${fns:getDictLabel(ampDevice.venderCode, ''amp_dvender_code'', '''')}--%>
<%--</td>--%>
<td>
${ampDevice.monitorMaxValue}
</td>
<shiro:hasPermission name="cx:ampDevice:edit"><td>
<a href="${ctx}/cx/ampDevice/form?id=${ampDevice.id}">修改</a>
<a href="${ctx}/cx/ampDevice/delete?id=${ampDevice.id}" onclick="return confirmx(''确认要删除该探测器吗?'', this.href)">删除</a>
<%--<a href="${ctx}/cx/ampChannel/form?deviceId=${ampDevice.id}">添加传感器</a>--%>
</td></shiro:hasPermission>
</tr>
</c:forEach>
</tbody>
</table>
<div>${page}</div>
</body>
</html>

Android CheckBox 修改大小、边框颜色,以及自定义 CheckBox;
CheckBox 修改大小:
android:scaleX="0.8"
android:scaleY="0.8"CheckBox 修改边框颜色,注意不是背景色:
android:buttonTint="@color/colorAccent"修改大小和边框颜色:
<CheckBox
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:scaleX="0.8"
android:scaleY="0.8"
android:buttonTint="@color/colorAccent"
/>自定义 CheckBox:
<CheckBox
android:id="@+id/spc_cb_shops"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:paddingLeft="@dimen/side_distance"
android:paddingRight="@dimen/side_distance"
style="@style/spc_checkbox_style"
/> <!--购物车checkbox-->
<style name="spc_checkbox_style" parent="@android:style/Widget.CompoundButton.CheckBox">
<item name="android:drawableLeft">@drawable/spc_cb</item>
<item name="android:button">@null</item>
</style><?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true" android:drawable="@mipmap/select_button" />
<item android:state_checked="false" android:drawable="@mipmap/select_button_gray" />
<item android:drawable="@mipmap/select_button_gray" />
</selector>@mipmap/select_button是已选中样式,;@mipmap/select_button_gray是未选中样式;
checkbox php 用checkbox一次性删除多条记录的方法
一个简单示例
现有一个学生信息数据库,需要一次性删除多条记录
创建一个名为del.php的文件
代码如下:
复制代码 代码如下:
这个文件主要用来陈列数据库中的数据,并显示出来。
再建立一个名为sc.php的文件,其中代码如下:
复制代码 代码如下:
$link=mysql_connect("localhost","root","");
mysql_select_db("zs");
$id=$_POST[''de''];
foreach($id as $ide){
$exec="delete from student where sID=$ide";
$result=mysql_query($exec);
if((mysql_affected_rows()==0) or (mysql_affected_rows==-1))
{
echo "没有找到记录,或者删除时出错";
exit;
}
else{
echo "学生信息已经删除";
}
}
mysql_close();
?>
用foreach的方式,分别将记录删除。
以上就介绍了checkbox php 用checkbox一次性删除多条记录的方法,包括了checkbox方面的内容,希望对PHP教程有兴趣的朋友有所帮助。

checkbox 删除,checkbox
checkbox 删除,checkbox
先创建del.php文件:

checkbox 删除,checkbox_PHP教程
checkbox 删除,checkbox
先创建del.php文件:
关于批量删除checkbox前台后台和checkbox怎么删除的问题我们已经讲解完毕,感谢您的阅读,如果还想了解更多关于Android CheckBox 修改大小、边框颜色,以及自定义 CheckBox;、checkbox php 用checkbox一次性删除多条记录的方法、checkbox 删除,checkbox、checkbox 删除,checkbox_PHP教程等相关内容,可以在本站寻找。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

