在这里,我们将给大家分享关于dedecmsajax下载统计代码的知识,让您更了解http下载代码的本质,同时也会涉及到如何更有效地$(ajax)jquery+ajax交互、$.ajax()方法详解aj
在这里,我们将给大家分享关于dedecms ajax 下载统计代码的知识,让您更了解http下载代码的本质,同时也会涉及到如何更有效地$(ajax) jquery+ajax 交互、$.ajax () 方法详解 ajax 之 async 属性 【原创】详细案例解剖 —— 浅谈 Redis 缓存的常用 5 种方式(String,Hash,List,set,SetSorted )、$.ajax,axios,fetch 三种 ajax 请求的区别、ajax - 如何发送 ajax 请求的内容。
本文目录一览:- dedecms ajax 下载统计代码(http下载代码)
- $(ajax) jquery+ajax 交互
- $.ajax () 方法详解 ajax 之 async 属性 【原创】详细案例解剖 —— 浅谈 Redis 缓存的常用 5 种方式(String,Hash,List,set,SetSorted )
- $.ajax,axios,fetch 三种 ajax 请求的区别
- ajax - 如何发送 ajax 请求

dedecms ajax 下载统计代码(http下载代码)
dedecms ajax 下载统计代码
require_once (dirname(__FILE__) . "/include/common.inc.php");
require_once(DEDEINC."/channelunit.class.php");
$aid = (isset($aid) && is_numeric($aid)) ? $aid : 0;
$rand =mt_rand(10,80);
$query = "select count(*) as dd from #@__downloads where id=''$aid''";
$row = $dsql->GetOne($query);
if($row[''dd''] > 0)
{
$query = "update #@__downloads set downloads=downloads+$rand where id=''$aid''";
$dsql->ExecNoneQuery($query);
}else {
$query = "insert into #@__downloads(hash,id,downloads) values(''null$aid'',''$aid'',1)";
$dsql->ExecNoneQuery($query);
}
下面是实例方法。

$(ajax) jquery+ajax 交互
$(":radio[name=''time'']").click(function(){
$("#show_teacher_freetime").html("");
var flag = $(this).attr("value");
var courseid = $("#courseid").attr("value");
$.ajax({
url:"record_students_month.php?act=getteacher",
type:"POST",
dataType:"json",
data:{"flag":flag,"courseid":courseid},
error:function(data1,data2){alert(''error'');},
beforeSend:function(){},
success:function(data){
for(var i=0;i<data.length;i++){
var _html = "<tr><td></td>";
_html+= "<td>"+data[i].userid+"<br/>";
_html+= "<a href=''/member.php?mid="+data[i].mid+"'' target=''_blank''>了解老师</a></td>";
$("#show_teacher_freetime").append(_html);
}
}
});
});后台代码
case ''getteacher'':
$day=$_POST["flag"];
$courseid=$_POST[''courseid''];
$tomorrow=date(''Ymd'',strtotime(date(''Ymd''))+86400);
$starttime = strtotime(date("Ymd"))+86400+$day*60*60;
$sql="SELECT * from `dede_member_calendar` where ymddate=$tomorrow "; //$tomorrow
$row=$db->Execute(''Knight'',$sql);
$edgarDatas = array();
$tearry = array();
while(($data = $dsql->GetArray("Knight")) != false) {
$edgarDatas[] = $data;
}
foreach($edgarDatas as $v){
$status = is_teacher_yuyue($starttime,$mid,$courseid);
if(!$status){
ShowMsg1(''您申请的上课时间已有其它学员预约,请重新提交'',$referurl,''jg.png'');
exit();
}
}
exit(json_encode($tearry));
break;
function checkSubmit(){
if(!$(":radio[name=''time'']").is(":checked") || !$(":radio[name=''tmid'']").is(":checked"){
alert(''请填写正确预约信息后再提交!'');
return false;
}
return true;
}
$.ajax () 方法详解 ajax 之 async 属性 【原创】详细案例解剖 —— 浅谈 Redis 缓存的常用 5 种方式(String,Hash,List,set,SetSorted )
$.ajax () 方法详解
jquery 中的 ajax 方法参数总是记不住,这里记录一下。
1.url:
要求为 String 类型的参数,(默认为当前页地址)发送请求的地址。
2.type:
要求为 String 类型的参数,请求方式(post 或 get)默认为 get。注意其他 http 请求方法,例如 put 和 delete 也可以使用,但仅部分浏览器支持。
3.timeout:
要求为 Number 类型的参数,设置请求超时时间(毫秒)。此设置将覆盖 $.ajaxSetup () 方法的全局设置。
4.async:
要求为 Boolean 类型的参数,默认设置为 true,所有请求均为异步请求。如果需要发送同步请求,请将此选项设置为 false。注意,同步请求将锁住浏览器,用户其他操作必须等待请求完成才可以执行。
5.cache:
要求为 Boolean 类型的参数,默认为 true(当 dataType 为 script 时,默认为 false),设置为 false 将不会从浏览器缓存中加载请求信息。
6.data:
要求为 Object 或 String 类型的参数,发送到服务器的数据。如果已经不是字符串,将自动转换为字符串格式。get 请求中将附加在 url 后。防止这种自动转换,可以查看 processData 选项。对象必须为 key/value 格式,例如 {foo1:"bar1",foo2:"bar2"} 转换为 & foo1=bar1&foo2=bar2。如果是数组,JQuery 将自动为不同值对应同一个名称。例如 {foo:["bar1","bar2"]} 转换为 & foo=bar1&foo=bar2。
7.dataType:
要求为 String 类型的参数,预期服务器返回的数据类型。如果不指定,JQuery 将自动根据 http 包 mime 信息返回 responseXML 或 responseText,并作为回调函数参数传递。可用的类型如下:
xml:返回 XML 文档,可用 JQuery 处理。
html:返回纯文本 HTML 信息;包含的 script 标签会在插入 DOM 时执行。
script:返回纯文本 JavaScript 代码。不会自动缓存结果。除非设置了 cache 参数。注意在远程请求时(不在同一个域下),所有 post 请求都将转为 get 请求。
json:返回 JSON 数据。
jsonp:JSONP 格式。使用 SONP 形式调用函数时,例如 myurl?callback=?,JQuery 将自动替换后一个 “?” 为正确的函数名,以执行回调函数。
text:返回纯文本字符串。
8.beforeSend:
要求为 Function 类型的参数,发送请求前可以修改 XMLHttpRequest 对象的函数,例如添加自定义 HTTP 头。在 beforeSend 中如果返回 false 可以取消本次 ajax 请求。XMLHttpRequest 对象是惟一的参数。
function(XMLHttpRequest){
this; // 调用本次 ajax 请求时传递的 options 参数
}
9.complete:
要求为 Function 类型的参数,请求完成后调用的回调函数(请求成功或失败时均调用)。参数:XMLHttpRequest 对象和一个描述成功请求类型的字符串。
function(XMLHttpRequest, textStatus){
this; // 调用本次 ajax 请求时传递的 options 参数
}
10.success:要求为 Function 类型的参数,请求成功后调用的回调函数,有两个参数。
(1) 由服务器返回,并根据 dataType 参数进行处理后的数据。
(2) 描述状态的字符串。
function(data, textStatus){
//data 可能是 xmlDoc、jsonObj、html、text 等等
this; // 调用本次 ajax 请求时传递的 options 参数
}
11.error:
要求为 Function 类型的参数,请求失败时被调用的函数。该函数有 3 个参数,即 XMLHttpRequest 对象、错误信息、捕获的错误对象 (可选)。ajax 事件函数如下:
function(XMLHttpRequest, textStatus, errorThrown){
// 通常情况下 textStatus 和 errorThrown 只有其中一个包含信息
this; // 调用本次 ajax 请求时传递的 options 参数
}
12.contentType:
要求为 String 类型的参数,当发送信息至服务器时,内容编码类型默认为 "application/x-www-form-urlencoded"。该默认值适合大多数应用场合。
13.dataFilter:
要求为 Function 类型的参数,给 Ajax 返回的原始数据进行预处理的函数。提供 data 和 type 两个参数。data 是 Ajax 返回的原始数据,type 是调用 jQuery.ajax 时提供的 dataType 参数。函数返回的值将由 jQuery 进一步处理。
function(data, type){
// 返回处理后的数据
return data;
}
14.dataFilter:
要求为 Function 类型的参数,给 Ajax 返回的原始数据进行预处理的函数。提供 data 和 type 两个参数。data 是 Ajax 返回的原始数据,type 是调用 jQuery.ajax 时提供的 dataType 参数。函数返回的值将由 jQuery 进一步处理。
function(data, type){
// 返回处理后的数据
return data;
}
15.global:
要求为 Boolean 类型的参数,默认为 true。表示是否触发全局 ajax 事件。设置为 false 将不会触发全局 ajax 事件,ajaxStart 或 ajaxStop 可用于控制各种 ajax 事件。
16.ifModified:
要求为 Boolean 类型的参数,默认为 false。仅在服务器数据改变时获取新数据。服务器数据改变判断的依据是 Last-Modified 头信息。默认值是 false,即忽略头信息。
17.jsonp:
要求为 String 类型的参数,在一个 jsonp 请求中重写回调函数的名字。该值用来替代在 "callback=?" 这种 GET 或 POST 请求中 URL 参数里的 "callback" 部分,例如 {jsonp:''onJsonPLoad''} 会导致将 "onJsonPLoad=?" 传给服务器。
18.username:
要求为 String 类型的参数,用于响应 HTTP 访问认证请求的用户名。
19.password:
要求为 String 类型的参数,用于响应 HTTP 访问认证请求的密码。
20.processData:
要求为 Boolean 类型的参数,默认为 true。默认情况下,发送的数据将被转换为对象(从技术角度来讲并非字符串)以配合默认内容类型 "application/x-www-form-urlencoded"。如果要发送 DOM 树信息或者其他不希望转换的信息,请设置为 false。
21.scriptCharset:
要求为 String 类型的参数,只有当请求时 dataType 为 "jsonp" 或者 "script",并且 type 是 GET 时才会用于强制修改字符集 (charset)。通常在本地和远程的内容编码不同时使用。
案例代码:

$(function(){
$(''#send'').click(function(){
$.ajax({
type: "GET",
url: "test.json",
data: {username:$("#username").val(), content:$("#content").val()},
dataType: "json",
success: function(data){
$(''#resText'').empty(); //清空resText里面的所有内容
var html = '''';
$.each(data, function(commentIndex, comment){
html += ''<div><h6>'' + comment[''username'']
+ '':</h6><p'' + comment[''content'']
+ ''</p></div>'';
});
$(''#resText'').html(html);
}
});
});
});
22. 顺便说一下 $.each () 函数:
$.each () 函数不同于 JQuery 对象的 each () 方法,它是一个全局函数,不操作 JQuery 对象,而是以一个数组或者对象作为第 1 个参数,以一个回调函数作为第 2 个参数。回调函数拥有两个参数:第 1 个为对象的成员或数组的索引,第 2 个为对应变量或内容。
ajax 之 async 属性
Ajax 请求中的 async:false/true 的作用
官方的解释是:http://api.jquery.com/jQuery.ajax/
async Boolean Default: true
By default, all requests are sent asynchronous (e.g. this is set to true by default). If you need synchronous requests, set this option to false. Note that synchronous requests may temporarily lock the browser, disabling any actions while the request is active.
async. 默认是 true,即为异步方式,$.Ajax 执行后,会继续执行 ajax 后面的脚本,直到服务器端返回数据后,触发 $.Ajax 里的 success 方法,这时候执行的是两个线程。若要将其设置为 false,则所有的请求均为同步请求,在没有返回值之前,同步请求将锁住浏览器,用户其它操作必须等待请求完成才可以执行。
下面查看一个示例:

1 var temp;
2 $.ajax({
3
4 async: false,
5 type : "POST",
6 url : defaultPostData.url,
7 dataType : ''json'',
8 success : function(data)
9 {
10
11 temp=data;
12 }
13
14 });
15
16 alert(temp);
这个 ajax 请求为同步请求,在没有返回值之前,alert (temp) 是不会执行的。
如果 async 设置为:true,则不会等待 ajax 请求返回的结果,会直接执行 ajax 后面的语句。
不过上面设置同步请求的方法,有网友曾经反馈将 async 设成 false 后,原意是想返回数据了再执行 $.Ajax 后面的脚本,没想到这个地方却导致了在火狐浏览器下出现闪屏 (Firefox 11.0),滚动条下拉到底部触发 ajax 的情况。最后只能将 async:false 注释掉, 也就是 async 为 ture 的情况下,成功解决了火狐浏览器滚动条下拉到底部触发 ajax 出现闪屏的问题。
【原创】详细案例解剖 —— 浅谈 Redis 缓存的常用 5 种方式(String,Hash,List,set,SetSorted )
很多小伙伴没接触过 Redis,以至于去学习的时候感觉云里雾里的,就有一种:教程随你出,懂了算我输的感觉。
每次听圈内人在谈论的时候总是插不上话,小编就偷偷去了解了一下,也算是初入门径。
然后就整理了一下,很简单的一个 demo(小编用的是 C# 语法进行 demo 编写),我们一起来解剖一下。
总共分为两步:
1、安装 Redis 服务器(其实就是一个 CMD 黑窗窗)。
2、编写代码(引入动态链接库、编写 5 种常用存储数据类型)
1、安装 Redis 服务器(Windows 系统)
1)、我们先去微软官网下载一个 Redis GitHub:https://github.com/MSOpenTech/redis/releases,然后选择你喜欢的版本 zip 或 msi 下载。
小编下载了一个放在百度云:https://pan.baidu.com/s/1M7ztZvOmR0YPehbRujkM6Q,提取码:uqmw
下载好了后在 C 盘建立一个 redis 文件夹,解压到 redis。
相关程序说明:
redis.windows.conf 是 redis 的配置文件。
redis-server.exe 服务器端。
redis-cli 命令行客户端。
redis-benchmark:Redis 性能测试工具,测试 Redis 在你的系统及你的配置下的读写性能。
2)、启动服务
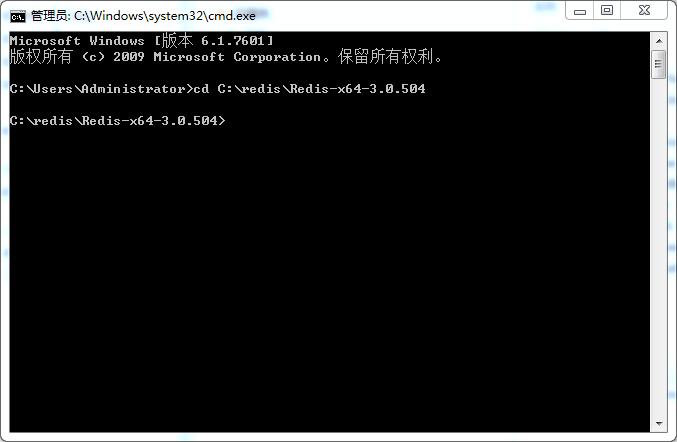
Windows+R 输入 cmd 运行,进入我们解压文件的目录(按回车):
cd C:\redis\Redis-x64-3.0.504
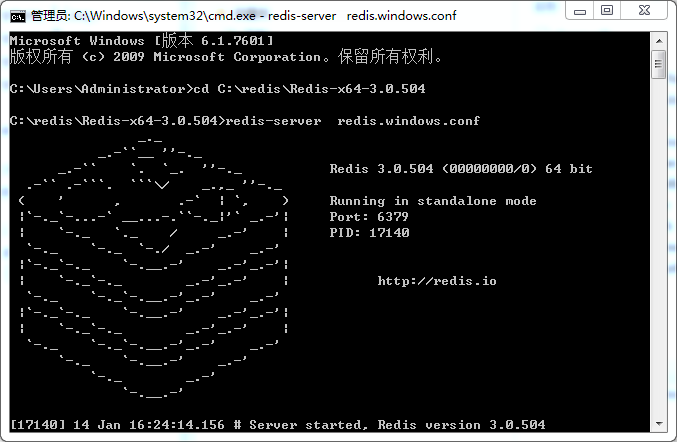
进入 redis 目录后,在命令行输入如下命令后回车:
redis-server redis.windows.conf也可以该命令保存为文件 startup.bat,保存在根目录下,下次就可以直接运行 startup.bat 启动,

到这里我们服务器就安装完成了,接下来我们进行测试,看是否能用(是否安装成功)
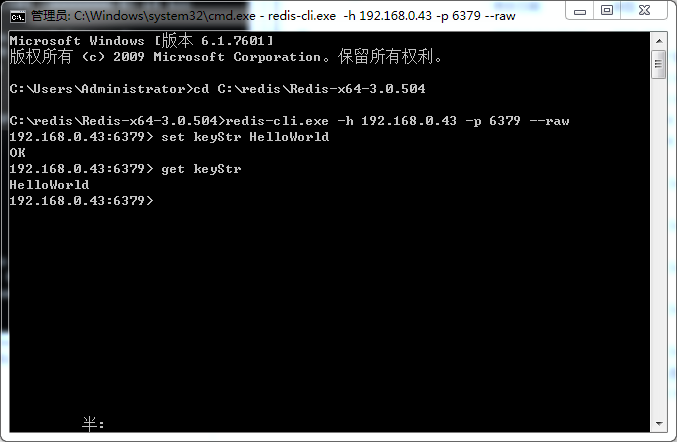
3)、测试
另外开启一个命令行窗口 进入 redis 目录下 (注意修改自己的 ip(通过 ipconfig 来查看自己本地的 ip 地址)),第一个命令窗口不要关。
cd C:\redis\Redis-x64-3.0.504运行如下命令:后面添加 --raw,在输出中文时可避免出现乱码,Ip 是你自己本地的 ip
redis-cli.exe -h 192.168.0.43 -p 6379 --raw写入 redis 缓存,输入如下代码回车,注意写入的值这里不能有空格,也就是或 HelloWorld 是一个字符串。
set keyStr HelloWorld读入 redis 缓存,输入如下代码回车
get keyStr
到这里我们 redis 服务器就安装好了,接下来我们写代码测试(记住,命令窗口(黑窗窗)不能关闭,一旦关闭 redis 就关闭了)
2、编写代码(我们使用 C# 语法进行编写)
我先新建一个控制台应用程序:RedisApplication
然后引入三个动态链接库到项目里面,百度网盘下载链接如下:https://pan.baidu.com/s/1xySWqoootlF9la0NJQSVYg,提取码:qlyx
新建一个学生类:Student

using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace RedisApplication
{
public class Student
{
public string id { get; set; }
public string name { get; set; }
}
}
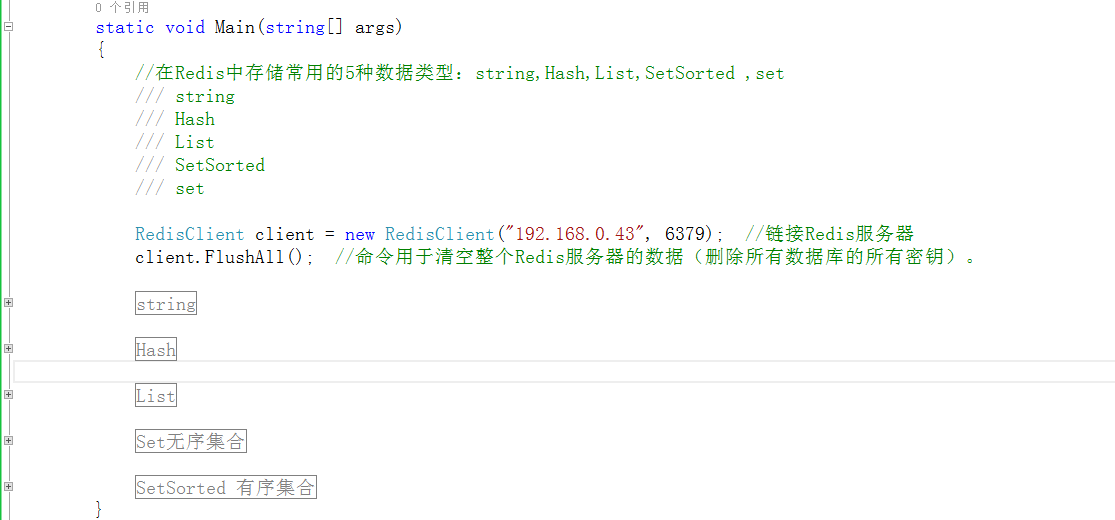
在 Program.cs 编写 redis 缓存与读取,五种方法均在里面,运行时注意吧不测试的注释掉

using ServiceStack.Redis;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading;
using System.Threading.Tasks;
namespace RedisApplication
{
class Program
{
static void Main(string[] args)
{
//在Redis中存储常用的5种数据类型:string,Hash,List,SetSorted ,set
/// string
/// Hash
/// List
/// SetSorted
/// set
RedisClient client = new RedisClient("192.168.0.43", 6379); //链接Redis服务器
client.FlushAll(); //命令用于清空整个Redis服务器的数据(删除所有数据库的所有密钥)。
#region string
client.Add<string>("StringValueTime", "我已设置过期时间噢30秒后会消失", DateTime.Now.AddMilliseconds(30000));
while (true)
{
if (client.ContainsKey("StringValueTime"))
{
Console.WriteLine("String.键:StringValue,值:{0} {1}", client.Get<string>("StringValueTime"), DateTime.Now);
Thread.Sleep(10000);
}
else
{
Console.WriteLine("键:StringValue,值:我已过期 {0}", DateTime.Now);
break;
}
}
client.Add<string>("StringValue", " String和Memcached操作方法差不多");
Console.WriteLine("数据类型为:String.键:StringValue,值:{0}", client.Get<string>("StringValue"));
Student stud = new Student() { id = "1001", name = "李四" };
client.Add<Student>("StringEntity", stud);
Student Get_stud = client.Get<Student>("StringEntity");
Console.WriteLine("数据类型为:String.键:StringEntity,值:{0} {1}", Get_stud.id, Get_stud.name);
#endregion
#region Hash
client.SetEntryInHash("HashID", "Name", "张三");
client.SetEntryInHash("HashID", "Age", "24");
client.SetEntryInHash("HashID", "Sex", "男");
client.SetEntryInHash("HashID", "Address", "上海市XX号XX室");
List<string> HaskKey = client.GetHashKeys("HashID");
foreach (string key in HaskKey)
{
Console.WriteLine("HashID--Key:{0}", key);
}
List<string> HaskValue = client.GetHashValues("HashID");
foreach (string value in HaskValue)
{
Console.WriteLine("HashID--Value:{0}", value);
}
List<string> AllKey = client.GetAllKeys(); //获取所有的key。
foreach (string Key in AllKey)
{
Console.WriteLine("AllKey--Key:{0}", Key);
}
#endregion
#region List
/*
* list是一个链表结构,主要功能是push,pop,获取一个范围的所有的值等,操作中key理解为链表名字。
* Redis的list类型其实就是一个每个子元素都是string类型的双向链表。我们可以通过push,pop操作从链表的头部或者尾部添加删除元素,
* 这样list既可以作为栈,又可以作为队列。Redis list的实现为一个双向链表,即可以支持反向查找和遍历,更方便操作,不过带来了部分额外的内存开销,
* Redis内部的很多实现,包括发送缓冲队列等也都是用的这个数据结构
*/
client.EnqueueItemOnList("QueueListId", "1.张三"); //入队
client.EnqueueItemOnList("QueueListId", "2.张四");
client.EnqueueItemOnList("QueueListId", "3.王五");
client.EnqueueItemOnList("QueueListId", "4.王麻子");
int q = client.GetListCount("QueueListId");
for (int i = 0; i < q; i++)
{
Console.WriteLine("QueueListId出队值:{0}", client.DequeueItemFromList("QueueListId")); //出队(队列先进先出)
}
client.PushItemToList("StackListId", "1.张三"); //入栈
client.PushItemToList("StackListId", "2.张四");
client.PushItemToList("StackListId", "3.王五");
client.PushItemToList("StackListId", "4.王麻子");
int p = client.GetListCount("StackListId");
for (int i = 0; i < p; i++)
{
Console.WriteLine("StackListId出栈值:{0}", client.PopItemFromList("StackListId")); //出栈(栈先进后出)
}
#endregion
#region Set无序集合
/*
它是string类型的无序集合。set是通过hash table实现的,添加,删除和查找,对集合我们可以取并集,交集,差集
*/
client.AddItemToSet("Set1001", "小A");
client.AddItemToSet("Set1001", "小B");
client.AddItemToSet("Set1001", "小C");
client.AddItemToSet("Set1001", "小D");
HashSet<string> hastsetA = client.GetAllItemsFromSet("Set1001");
foreach (string item in hastsetA)
{
Console.WriteLine("Set无序集合ValueA:{0}", item); //出来的结果是无须的
}
client.AddItemToSet("Set1002", "小K");
client.AddItemToSet("Set1002", "小C");
client.AddItemToSet("Set1002", "小A");
client.AddItemToSet("Set1002", "小J");
HashSet<string> hastsetB = client.GetAllItemsFromSet("Set1002");
foreach (string item in hastsetB)
{
Console.WriteLine("Set无序集合ValueB:{0}", item); //出来的结果是无须的
}
HashSet<string> hashUnion = client.GetUnionFromSets(new string[] { "Set1001", "Set1002" });
foreach (string item in hashUnion)
{
Console.WriteLine("求Set1001和Set1002的并集:{0}", item); //并集
}
HashSet<string> hashG = client.GetIntersectFromSets(new string[] { "Set1001", "Set1002" });
foreach (string item in hashG)
{
Console.WriteLine("求Set1001和Set1002的交集:{0}", item); //交集
}
HashSet<string> hashD = client.GetDifferencesFromSet("Set1001", new string[] { "Set1002" }); //[返回存在于第一个集合,但是不存在于其他集合的数据。差集]
foreach (string item in hashD)
{
Console.WriteLine("求Set1001和Set1002的差集:{0}", item); //差集
}
#endregion
#region SetSorted 有序集合
/*
sorted set 是set的一个升级版本,它在set的基础上增加了一个顺序的属性,这一属性在添加修改.元素的时候可以指定,
* 每次指定后,zset(表示有序集合)会自动重新按新的值调整顺序。可以理解为有列的表,一列存 value,一列存顺序。操作中key理解为zset的名字.
*/
client.AddItemToSortedSet("SetSorted1001", "1.刘仔");
client.AddItemToSortedSet("SetSorted1001", "2.星仔");
client.AddItemToSortedSet("SetSorted1001", "3.猪仔");
List<string> listSetSorted = client.GetAllItemsFromSortedSet("SetSorted1001");
foreach (string item in listSetSorted)
{
Console.WriteLine("SetSorted有序集合{0}", item);
}
#endregion
}
}
}
如下五种方法:

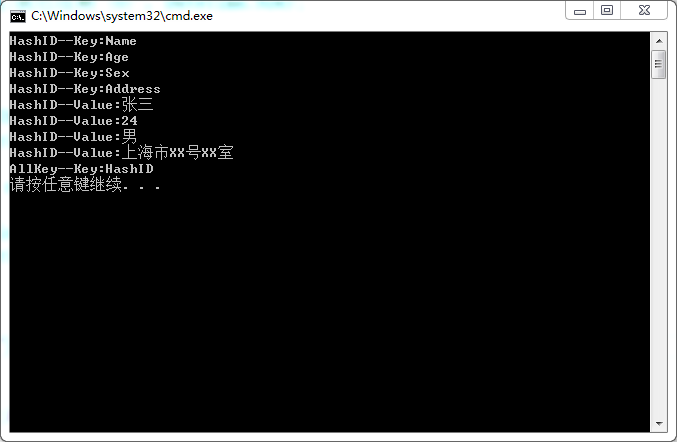
我们运行 Hash 这个方法读取缓存的数据:

很显然,读取成功。
到这里我们的简单 redis 缓存就完成了,是不是很简单,只有理清楚逻辑,一切都好办。
然后小编设想一下,如果我们需要缓存文件,如视频、图片,我们是不是可以先转换为二进制流就行存储读取呢。
这个问题就交给你辣,加油,你可以的。

$.ajax,axios,fetch 三种 ajax 请求的区别
Ajax 是常用的一门与 Web 服务器通信的技术,目前发送 Ajax 请求的主要有 4 种方式:
- 原生 XHR
- jquery 中的 $.ajax ()
- axios
- fetch
至于原生的 XHR 目前工作中已经很少去手写它了,前些年我们比较常用的是 jquery 的 ajax 请求,但是近些年前端发展很快,jquery 包装的 ajax 已经失去了往日的光辉,取而代之的是新出现的 axios 和 fetch,两者都开始抢占 “请求” 这个前端重要领域。本文结合自己的使用经历总结一下它们之间的一些区别,并给出一些自己的理解。
1.Jquery ajax
代码示例:
$.ajax({
type:"GET",
url:url,
data:data,
dataType:dataType
success:function(){},
error:function(){}
})以上代码很简单,我就不多解释了,这就是 jquery 对原生 XHR 的封装,另外还增加了 jsonp 的支持,让 ajax 请求可以支持跨域请求,但是要注意的是:jsonp 请求本质不是 XHR 异步请求,就是请求了一个 js 文件,因此在浏览器的 network 面板中的 xhr 标签下看不到 jsonp 的跨域请求,但是在 js 标签下能看见。
jsonp 请求示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用jQuery-AJAX--读取获得跨域JSONP数据</title>
<script src="./jquery-1.7.2.js" type="text/javascript"></script>
<style type="text/css">
body,html{font-family: "Microsoft Yahei";}
a{text-decoration: none;}
</style>
</head>
<body>
<h2><a href="javascript:void(0)" class="btnAJAX">点击AJAX获取数据JSONP跨域....</a></h2>
<script src="jquery.min.js"></script>
<script type="text/javascript">
$(function() {
$(".btnAJAX").click(function(){
$.ajax({
type : "get",
async:false,
url : "http://weather.123.duba.net/static/weather_info/101121301.html",
dataType : "jsonp",
jsonp: "", //服务端用于接收callback调用的function名的参数
jsonpCallback:"weather_callback", //callback的function名称
success : function(json){
console.log(json); //浏览器调试的时候用
},
error:function(){
alert(''fail'');
}
});
});
});
</script>
</body>
</html>效果如下:

当点击以上文字时,查看 xhr 请求,发现并没有发出 xhr 请求

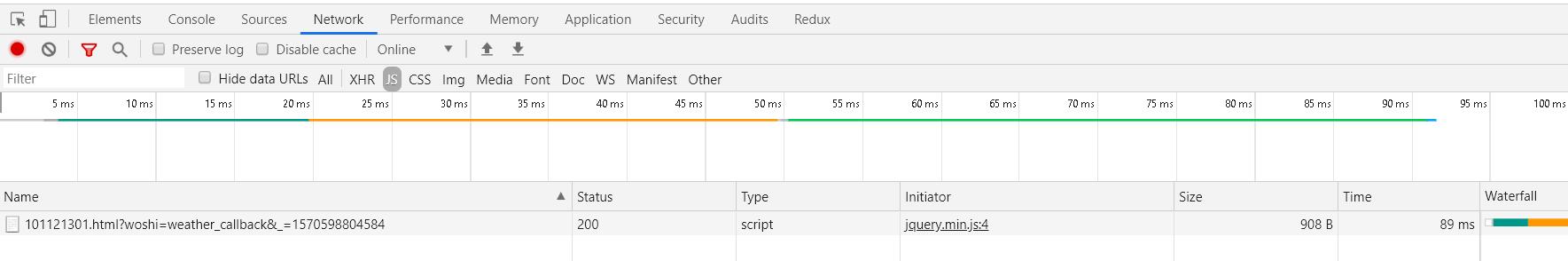
再查看 js 请求,发现 js 发出了一个请求,因此 jsonp 本质是 js 请求而并非 xhr 请求,只是 $.ajax 把 jsonp 请求封装到了 ajax 里面而已。

其实 jquery ajax 使用起来已经是很方便了,那为什么现在还会被慢慢抛弃呢?个人认为主要原因有以下几点:
- 要使用 jquery ajax 必须引入 jquery 整个大文件,不是很划算
- jquery ajax 本身是针对 MVC 设计模式的编程,与当前流行的基于 MVVM 模式的 vue、react 等框架不符合
- jquery ajax 本质是基于 XHR 的封装,而 XHR 本身架构不是很清晰,目前已采用 fetch 代替方案
总结
随着前端基于 MVVM 模式的 Vue 和 React 新一代框架的兴起,以及 ES6 等新规范的制定,像 Jquery 这种大而全的 JS 库注定是要走向低潮的。
2.Axios
代码示例:
axios({
method: ''post'',
url: ''/login'',
data: {
username:''martin'',
password:''a1234567''
}
})
.then(function (res) {
console.log(res);
})
.catch(function (err) {
console.log(err);
});这种 ajax 请求方式是 Vue 框架的作者尤雨溪开始推荐使用的。其实 Axios 的本质也是基于原生 XHR 的封装,只不过它是基于 ES6 的新语法 Promise 的实现版本。并且具有以下几条特性:
- 从浏览器中创建 XHR
- 从 node.js 中创建 http 请求
- 支持 promise API
- 提供了并发请求的接口(重要,方便操作)
- 支持拦截请求和响应
- 支持取消请求
- 客户端支持防御 CSRF 攻击
总结
Axios 除了和 jquery ajax 一样封装了原生的 XHR,还提供了很多比如:并发请求、拦截等多种接口,同时它的体积还比较小,也没有下文 fetch 的各种问题,可以说是目前最佳的 ajax 请求方式了。
3.Fetch
代码示例:
try{
var response=await fetch(url);
var data=response.json();
console.log(data);
}catch(e){
console.log(''error is''+e);
}上面说的 $.ajax 和 Axios 说到底本质都是对原生 XHR 的封装,但是 Fetch 可以说是新时代 XHR 的替代品。它的特性如下:
- 更加底层,提供更丰富的 API
- 不基于 XHR,是 ES 新规范的实现方式
但是目前 Fetch 还存在很多问题
1)fetch 只对网络请求报错,对 400,500 都当做成功的请求
2)fetch 默认不会带 cookie,需要添加配置项
3)fetch 没有办法原生监测请求的进度,而 XHR 可以
Fetch 在使用上说实话目前还没有 axios 和 jquery ajax 方便,因此我个人在工作中也是使用 axios 的比较多。说到这里,你可能觉得 Fetch 就是强行用 ES 新规范做出来的代替 XHR 的半成品,事实上我就是这么认为的。但是有一点 Fetch 做的性能要远比 XHR 要好,那就是 “跨域的处理”。
因为同源策略的约束,浏览器发送的请求是不能随便跨域的,一定要借助 JSONP 或者跨域头来协助跨域,而 Fetch 可以直接设置 mode 为 “no-cors” 来实现跨域访问,如下所示
fetch(''/login.json'', {
method: ''post'',
mode: ''cors'',
data: {name:martin''''}
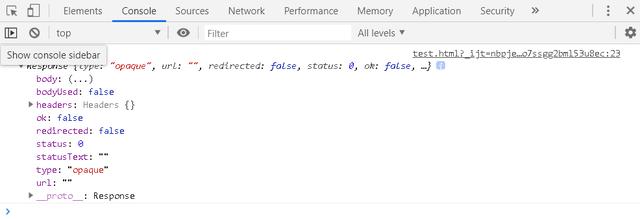
}).then(function() { /* handle response */ });我们会得到一个 type 为 “opaque”(透明)的 response。这个请求是真正抵达过后台的,但是浏览器不可以访问返回的内容,这也就是为什么 response 中的 type 为 “opaque”(透明)的原因。

总结
Fetch 还是一个新时代的半成品,很多地方并不完善,但是也有它的优势所在,总的来说,就是 Fetch 技术还需要时间的沉淀,目前还没有达到 axios 的性能。
4. 大总结
如果你是直接拉到底部的,就只要记住这个结论就可以啦,目前只需要熟练使用 Axios 就可以啦,Jquery 的 ajax 会逐渐被时代淘汰,Fetch 虽然符合前端潮流,但是目前还尚不成熟,没有 Axios 使用起来便利。
原文出处:https://www.cnblogs.com/dqq313/p/11654271.html

ajax - 如何发送 ajax 请求
什么是 ajax?
Asynchronous JavaScript and XML
也就是异步的 JavaScript 和 XML
ajax 的使用场景
前台获取数据
表单失焦验证
我们需要了解 post 和 get 区别
get 参数是在地址栏中,大小 2000 个字符左右
post 参数是在请求体中,网速良好,理论上是无限大的
如何构建一个完整的 ajax 请求
注意:一般情况下只能在有服务的环境下发送请求
ajax 是局部刷新
1. 创建 ajax 对象
var xhr = new XMLHttpRequest (); 新版本的浏览器
var xhr = new ActiveXObject ("Microsoft.XMLHTTP"); 老版本的 IE
兼容写法:
var xhr;
if(window.XMLHttpRequest){ //常规,如果有,直接使用
xhr = new XMLHttpRequest();
}else{ //如果没有,老版本IE
xhr = new ActiveXObject("Microsoft.XMLHTTP");
} 这里我们需要先了解状态码和回应码
xhr.status 可获取响应码
xhr.readyState 可获取状态码
xhr.responseText 可以获取响应文本
状态码:
・0: 请求未初始化
・1: 服务器连接已建立
・2: 请求已接收
・3: 请求处理中
・4: 请求已完成,且响应已就绪
响应码:
1xx 信息类
2xx 成功 200
3xx 重定向 304
4xx 客户端错误 404
5xx 服务端错误
2. 绑定监听函数
xhr.onreadystatechange = function(){
当 xhr.readyState == 4 || xhr.status == 200 时
可以获取 xhr.responseText 响应文本
然后通过响应文本来执行要求
}
3. 创建请求的消息,连接服务器 此时状态码由 0 变成了 1
xhr.open ('' 提交方式:get 或 post'','' 链接地址 '',bool 值);
boll 为 true 异步;false 同步
4. 发送请求
xhr.send(null);
如果是 post 请求,就放 post 参数,如果是 get 请求,发送 null 就行了
这样就是一个完整的 ajax 请求了
实例:
使用 ajax 发送 get 请求
html 结构如下
用户名:<input type="text" id="username">
<span id="ts"></span>
<br>
密码:<input type="text">
<button id="btn">验证用户名</button>
<script>
var username = document.getElementById("username");
var btn = document.getElementById("btn");
var ts= document.getElementById("ts");
// 点击btn发送ajax请求
btn.onclick = function(){
// 1.创建xhr
var xhr;
if(window.XMLHttpRequest){ //常规,如果有,直接使用
xhr = new XMLHttpRequest();
}else{ //如果没有,老版本IE
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
// 2.绑定监听函数
xhr.onreadystatechange = function(){
if(xhr.readyState == 4){
if(xhr.status == 200){
console.log(xhr.responseText)
if(xhr.responseText == 1){
ts.innerHTML = "该用户名已经被注册"
}else if(xhr.responseText == 0){
ts.innerHTML = "该用户名可以使用"
}
}
}
}
// 3.建立连接
xhr.open("GET","08.php?uname=" + username.value,true);
// 正则验证
// 4.发送请求
xhr.send(null)
}
</script>然后用 PHP 模拟一个数据库
<?php
$db = [''jack'',''mack'',''mary'']; //模拟数据库
$username = $_GET[''uname'']; //表示从前台传递过来的参数
$flag = false;
foreach($db as $n){
if($n === $username){
$flag = true;
break;
}
}
if($flag){
echo "1";
}else{
echo "0";
}
?>使用 ajax 发送 post 请求
html 代码:
学生姓名:<input type="text" id="uname"><br>
学生成绩:<input type="text" id="score"><br>
<button id="btn">注册</button>
<p id="p01"></p>
<script>
function get_id(id){
return document.getElementById(id);
}
var uname = get_id("uname");
var score = get_id("score");
var btn = get_id("btn");
var p01 = get_id("p01");
btn.onclick = function(){// 1.
var xhr;
if(window.XMLHttpRequest){ //常规,如果有,直接使用
xhr = new XMLHttpRequest();
}else{ //如果没有,老版本IE
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
// 2.
xhr.onreadystatechange = function(){
if(xhr.readyState == 4){
if (xhr.status == 200) {
p01.innerHTML = xhr.responseText;
}
}
// 3.
xhr.open(''POST'',''http://localhost:8888/0220ajax/09.php'',true);
// 3.5 在发送post请求的时候,你得告诉服务器你发送的是一个什么
xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded");
// 4.发送
xhr.send(''strName='' + uname.value + ''&strScore='' + score.value);
}
}
</script>php 代码:
<?php
$uName = $_POST[''strName''];
$uScore = $_POST[''strScore''];
//此时,php已经拿到了学生的名字和分数
// 存到数据库
$output = $uName.''-''.$uScore.''-''.uniqid();
echo $output;
?>
今天关于dedecms ajax 下载统计代码和http下载代码的分享就到这里,希望大家有所收获,若想了解更多关于$(ajax) jquery+ajax 交互、$.ajax () 方法详解 ajax 之 async 属性 【原创】详细案例解剖 —— 浅谈 Redis 缓存的常用 5 种方式(String,Hash,List,set,SetSorted )、$.ajax,axios,fetch 三种 ajax 请求的区别、ajax - 如何发送 ajax 请求等相关知识,可以在本站进行查询。
本文标签:





