本文将介绍头条搜索Bytespider基本流程的详细情况,特别是关于头条搜索的相关信息。我们将通过案例分析、数据研究等多种方式,帮助您更全面地了解这个主题,同时也将涉及一些关于0103-springm
本文将介绍头条搜索Bytespider基本流程的详细情况,特别是关于头条 搜索的相关信息。我们将通过案例分析、数据研究等多种方式,帮助您更全面地了解这个主题,同时也将涉及一些关于0103-springmvc 的基本流程、ajax的基本流程有哪些?ajax的基本流程的详细解析(附实例)、android--------自定义控件 之 基本流程篇、CodeIgniter基本接口api的知识。
本文目录一览:- 头条搜索Bytespider基本流程(头条 搜索)
- 0103-springmvc 的基本流程
- ajax的基本流程有哪些?ajax的基本流程的详细解析(附实例)
- android--------自定义控件 之 基本流程篇
- CodeIgniter基本接口api

头条搜索Bytespider基本流程(头条 搜索)
1. 抓取网页
每个独立的搜索引擎都有自己的网页抓取程序爬虫(Spider)。爬虫顺着网页中的超链接,从这个网站爬到另一个网站,通过超链接分析连续访问抓取更多网页。被抓取的网页被称之为网页快照。由于互联网中超链接的应用很普遍,理论上,从一定范围的网页出发,就能搜集到绝大多数的网页。
2. 处理网页
搜索引擎抓到网页后,还要做大量的预处理工作,才能提供检索服务。其中,最重要的就是提取关键词,建立索引库和索引。其他还包括去除重复网页、分词(中文)、判断网页类型、分析超链接、计算网页的重要度/丰富度等。
3. 提供检索服务
用户输入关键词进行检索,搜索引擎从索引数据库中找到匹配该关键词的网页;为了用户便于判断,除了网页标题和URL外,还会提供一段来自网页的摘要以及其他信息。

0103-springmvc 的基本流程

背景
现在的 it 研发,已经从管理系统时代迈入了互联网系统时代。 页面开发已经从基于 JSP+struts 转变为为前后端分离的方式(springMVC + JS);
思想
MVC
mvc 框架不仅适用于 java 的开发,也适用于其他系统的开发,也包括前端,它的巨大成功在于它的理念。 核心流程和组件如下:
springMVC 基本流程
springMVC 的核心是 DispatherServlet, 在它的基础上还有一些基础的组件。
流程图如下:
DispatcherServlet.properties 的默认配置
HandlerExecutioonChain 源码: 里面包含了一个控制器和多个拦截器列表;
定制 springMVC 的初始化
核心配置类:WebMvcConfigurer
springBoot 通过属性文件进行配置,具体见:配置类
springMVC 例子:
thymeleaf 是一个面向 java 的 html5 优秀的页面模板,有丰富的标签语言和函数,使用 springboot, 基本都会选用 Thymeleaf 模板; 默认配置中 resources 中的 templates 目录就是用来放置 html 文件的;
https://github.com/carterbrother/springbootpractice/tree/master/demo-thymeleaf
小结
绘制了 MVC 的流程,springMVC 的流程图。简单的使用了一下 springMVC, 使用的 thymeleaf 模板; 原创不易,转载请注明出处。

ajax的基本流程有哪些?ajax的基本流程的详细解析(附实例)
本篇文章主要的讲述了关于ajax的使用流程情况,还有关于ajax的记忆方法,现在我们一起来阅读本篇文章吧
AJAX使用流程及记忆方法
此记忆方法可能不算好,如果觉得不适合你,可以另外重新想一个。
new XMLHttpRequest(); --- 收到一个新的快递
open(''Methor'',url,true); --- 你迫不及待地打开
send(); --- 发现你的东西有问题,就给送回去了
function onload(){} --- 卖家处理你的快递
responseText --- 处理后,再把快递给你返回来
要完整实现一个AJAX异步调用和局部刷新,通常需要以下几个步骤:
(1)创建XMLHttpRequest对象,也就是创建一个异步调用对象.
(2)创建一个新的HTTP请求,并指定该HTTP请求的方法、URL及验证信息
(3)设置响应HTTP请求状态变化的函数.
(4)发送HTTP请求.
(5)获取异步调用返回的数据.
(6)使用JavaScript和DOM实现局部刷新.
1、创建XMLHttpRequest对象
不同的浏览器使用的异步调用对象也有所不同,在IE浏览器中异步调用使用的是XMLHTTP组件中的XMLHttpRequest对象,而在Netscape、Firefox浏览器中则直接使用XMLHttpRequest组件。因此,在不同浏览器中创建XMLHttpRequest对象的方式都有所不同.
在IE浏览器中创建XMLHttpRequest对象的方式如下所示:
var xmlHttpRequest = new ActiveXObject("Microsoft.XMLHTTP");
在Netscape浏览器中创建XMLHttpRequest对象的方式如下所示:
var xmlHttpRequest = new XMLHttpRequest();
由于无法确定用户使用的是什么浏览器,所以在创建XMLHttpRequest对象时,最好将以上两种方法都加上.如以下代码所示:
<title>创建XMLHttpRequest对象</title>
<script>
<!--
var xmlHttpRequest; //定义一个变量,用于存放XMLHttpRequest对象
function createXMLHttpRequest() //创建XMLHttpRequest对象的方法
{
if(window.ActiveXObject) //判断是否是IE浏览器
{
xmlHttpRequest = new ActiveXObject("Microsoft.XMLHTTP"); //创建IE浏览器中的XMLHttpRequest对象
}
else if(window.XMLHttpRequest) //判断是否是Netscape等其他支持XMLHttpRequest组件的浏览器
{
xmlHttpRequest = new XMLHttpRequest(); //创建其他浏览器上的XMLHttpRequest对象
}
}
-->
</script>
createXMLHttpRequst(); //调用创建对象的方法
"if(window.ActiveXObject)"用来判断是否使用IE浏览器.其中ActiveXOject并不是Windows对象的标准属性,而是IE浏览器中专有的属性,可以用于判断浏览器是否支持ActiveX控件.通常只有IE浏览器或以IE浏览器为核心的浏览器才能支持Active控件.
"else if(window.XMLHttpRequest)"是为了防止一些浏览器既不支持ActiveX控件,也不支持XMLHttpRequest组件而进行的判断.其中XMLHttpRequest也不是window对象的标准属性,但可以用来判断浏览器是否支持XMLHttpRequest组件.
如果浏览器既不支持ActiveX控件,也不支持XMLHttpRequest组件,那么就不会对xmlHttpRequest变量赋值.
2、创建HTTP请求
创建了XMLHttpRequest对象之后,必须为XMLHttpRequest对象创建HTTP请求,用于说明XMLHttpRequest对象要从哪里获取数据.通常可以是网站中的数据,也可以是本地中其他文件中的数据.
创建HTTP请求可以使用XMLHttpRequest对象的open()方法,其语法代码如下所示:
XMLHttpRequest.open(method,URL,flag,name,password)
代码中的参数解释如下所示:
method:该参数用于指定HTTP的请求方法,一共有get、post、head、put、delete五种方法,常用的方法为get和post。
URL:该参数用于指定HTTP请求的URL地址,可以是绝对URL,也可以是相对URL。
flag:该参数为可选参数,参数值为布尔型。该参数用于指定是否使用异步方式。true表示异步方式、false表示同步方式,默认为true。
name:该参数为可选参数,用于输入用户名。如果服务器需要验证,则必须使用该参数。
password:该参数为可选参数,用于输入密码。如果服务器需要验证,则必须使用该参数。通常可以使用以下代码来访问一个网站文件的内容。
xmlHttpRequest.open("get","http://www.aspxfans.com/BookSupport/JavaScript/ajax.htm",true);
或者使用以下代码来访问一个本地文件内容:
xmlHttpRequest.open("get","ajax.htm",true);
注意:如果HTML文件放在Web服务器上,在Netscape浏览器中的JavaScript安全机制不允许与本机之外的主机进行通信。也就是说,使用open()方法只能打开与HTML文件在同一个服务器上的文件。而在IE浏览器中则无此限制(虽然可以打开其他服务器上的文件,但也会有警告提示)。
3、设置响应HTTP请求状态变化的函数
创建完HTTP请求之后,应该就可以将HTTP请求发送给Web服务器了。然而,发送HTTP请求的目的是为了接收从服务器中返回的数据。从创建XMLHttpRequest对象开始,到发送数据、接收数据、XMLHttpRequest对象一共会经历以下5中状态。
⑴未初始化状态。在创建完XMLHttpRequest对象时,该对象处于未初始化状态,此时XMLHttpRequest对象的readyState属性值为0。(想看更多就到PHP中文网AJAX开发手册栏目中学习)
⑵初始化状态。在创建完XMLHttpRequest对象后使用open()方法创建了HTTP请求时,该对象处于初始化状态。此时XMLHttpRequest对象的readyState属性值为1。
⑶发送数据状态。在初始化XMLHttpRequest对象后,使用send()方法发送数据时,该对象处于发送数据状态,此时XMLHttpRequest对象的readyState属性值为2。
⑷接收数据状态。Web服务器接收完数据并进行处理完毕之后,向客户端传送返回的结果。此时,XMLHttpRequest对象处于接收数据状态,XMLHttpRequest对象的readyState属性值为3。
⑸完成状态。XMLHttpRequest对象接收数据完毕后,进入完成状态,此时XMLHttpRequest对象的readyState属性值为4。此时接收完毕后的数据存入在客户端计算机的内存中,可以使用responseText属性或responseXml属性来获取数据。
只有在XMLHttpRequest对象完成了以上5个步骤之后,才可以获取从服务器端返回的数据。因此,如果要获得从服务器端返回的数据,就必须要先判断XMLHttpRequest对象的状态。
XMLHttpRequest对象可以响应readystatechange事件,该事件在XMLHttpRequest对象状态改变时(也就是readyState属性值改变时)激发。因此,可以通过该事件调用一个函数,并在该函数中判断XMLHttpRequest对象的readyState属性值。如果readyState属性值为4则使用responseText属性或responseXml属性来获取数据。具体代码如下所示:
//设置当XMLHttpRequest对象状态改变时调用的函数,注意函数名后面不要添加小括号
xmlHttpRequest.onreadystatechange = getData;
//定义函数
function getData(){
//判断XMLHttpRequest对象的readyState属性值是否为4,如果为4表示异步调用完成
if(xmlHttpRequest.readyState == 4) {
//设置获取数据的语句
}
}4、设置获取服务器返回数据的语句
如果XMLHttpRequest对象的readyState属性值等于4,表示异步调用过程完毕,就可以通过XMLHttpRequest对象的responseText属性或responseXml属性来获取数据。
但是,异步调用过程完毕,并不代表异步调用成功了,如果要判断异步调用是否成功,还要判断XMLHttpRequest对象的status属性值,只有该属性值为200,才表示异步调用成功,因此,要获取服务器返回数据的语句,还必须要先判断XMLHttpRequest对象的status属性值是否等于200,如以下代码所示:
if(xmlHttpRequst.status == 200){
//使用以下语句将返回结果以字符串形式输出
document.write(xmlHttpRequest.responseText);
//或者使用以下语句将返回结果以XML形式输出
//document.write(xmlHttpRequest.responseXML);
}注意:如果HTML文件不是在Web服务器上运行,而是在本地运行,则xmlHttpRequest.status的返回值为0。因此,如果该文件在本地运行,则应该加上xmlHttpRequest.status == 0的判断。
通常将以上代码放在响应HTTP请求状态变化的函数体内,如以下代码所示:
//设置当XMLHttpRequest对象状态改变时调用的函数,注意函数名后面不要添加小括号
xmlHttpRequest.onreadystatechange = getData;
//定义函数
function getData()
{
//判断XMLHttpRequest对象的readyState属性值是否为4,如果为4表示异步调用完成
if(xmlHttpRequest.readyState==4)
{
//设置获取数据的语句
if(xmlHttpRequest.status == 200 || xmlHttpRequest.status == 0)
{
//使用以下语句将返回结果以字符串形式输出
document.write(xmlHttpRequest.responseText);
//或者使用以下语句将返回结果以XML形式输出
//docunment.write(xmlHttpRequest.responseXML);
}
}
}5、发送HTTP请求
在经过以上几个步骤的设置之后,就可以将HTTP请求发送到Web服务器上去了。发送HTTP请求可以使用XMLHttpRequest对象的send()方法,其语法代码如下所示:
XMLHttpRequest.send(data)
其中data是个可选参数,如果请求的数据不需要参数,即可以使用null来替代。data参数的格式与在URL中传递参数的格式类似,以下代码为一个send()方法中的data参数的示例:
name=myName&value=myValue
只有在使用send()方法之后,XMLHttpRequest对象的readyState属性值才会开始改变,也才会激发readystatechange事件,并调用函数。
6、局部更新
在通过Ajax的异步调用获得服务器端数据之后,可以使用JavaScript或DOM来将网页中的数据进行局部更新。常用的局部更新的方式有以下3种:
⑴表单对象的数据更新
表单对象的数据更新,通常只要更改表单对象的value属性值,其语法代码如下所示:
FormObject.value = "新数值"
有关表单对象的数据更新的示例如以下代码所示:
//设置当XMLHttpRequest对象状态改变时调用的函数,注意函数名后面不要添加小括号
xmlHttpRequest.onreadystatechange = getData;
//定义函数
function getData()
{
//判断XMLHttpRequest对象的readyState属性值是否为4,如果为4表示异步调用完成
if(xmlHttpRequest.readyState==4)
{
//设置获取数据的语句
if(xmlHttpRequest.status == 200 || xmlHttpRequest.status == 0)
{
//使用以下语句将返回结果以字符串形式输出
document.write(xmlHttpRequest.responseText);
//或者使用以下语句将返回结果以XML形式输出
//docunment.write(xmlHttpRequest.responseXML);
}
}
} ⑵IE浏览器中标签间文本的更新
在HTML代码中,除了表单元素之外,还有很多其他的元素,这些元素的开始标签与结束标签之间往往也会有一点文字(如以下代码所示),对这些文字的更新,也是局部更新的一部分。
<p>文字</p> <span>文字</span> <p>文字</p> <label>文字</label> <b>文字</b> <i>文字</i>
在IE浏览器中,innerText或innerHTML属性可以用来更改标签间文本的内容。其中innerText属性用于更改开始标签与结束标签之间的纯文本内容,而innerHTML属性用于更改HTML内容。如以下代码所示:
<title>局部更新</title><script> function changeData(){ myp.innerText = "更新后的数据"; }
</script><p>原数据</p> <input> ⑶DOM技术的局部刷新
innerText和innerHTML两个属性都是IE浏览器中的属性,在Netscape浏览器中并不支持该属性。但无论是IE浏览器还是Netscape浏览器,都支持DOM。在DOM中,可以修改标签间的文本内容。
在DOM中,将HTML文档中的每一对开始标签和结束标签都看成是一个节点。例如HTML文档中有一个标签如下所示,那么该标签在DOM中称之为一个“节点”。
原数据
在DOM中使用getElementById()方法可以通过id属性值来查找该标签(或者说是节点),如以下语句所示:
var node = document.getElementById("myp");
注意:在一个HTML文档中,每个标签中的id属性值是不能重复的。因此,使用getElementById()方法获得的节点是唯一的。
在DOM中,认为开始标签与结束标签之间的文本是该节点的子节点,而firstChild属性可以获得一个节点下的第1个子节点。如以下代码可以获得
节点下的第1个子节点,也就是
标签与
标签之间的文字节点。node.firstChild
注意,以上代码获得的是文字节点,而不是文字内容。如果要获得节点的文字内容,则要使用节点的nodeValue属性。通过设置nodeValue属性值,可以改变文字节点的文本内容。完整的代码如下所示。
<title>局部更新</title><script>
<!--
function changeData()
{
//查找标签(节点)
var node = document.getElementById("myp");
//在DOM中标签中的文字被认为是标签中的子节点
//节点的firstChild属性为该节点下的第1个子节点
//nodeValue属性为节点的值,也就是标签中的文本值
node.firstChild.nodeValue = "更新后的数据";
}
-->
</script>注意:目前主流的浏览器都支持DOM技术的局部刷新。
7、完整的AJAX实例
<title>AJAX实例</title>
<script>
<!--
var xmlHttpRequest; //定义一个变量用于存放XMLHttpRequest对象
//定义一个用于创建XMLHttpRequest对象的函数
function createXMLHttpRequest()
{
if(window.ActiveXObject)
{
//IE浏览器的创建方式
xmlHttpRequest = new ActiveXObject("Microsoft.XMLHTTP");
}else if(windew.XMLHttpRequest)
{
//Netscape浏览器中的创建方式
xmlHttpRequest = new XMLHttpRequest();
}
}
//响应HTTP请求状态变化的函数
function httpStateChange()
{
//判断异步调用是否完成
if(xmlHttpRequest.readyState == 4)
{
//判断异步调用是否成功,如果成功开始局部更新数据
if(xmlHttpRequest.status == 200||xmlHttpRequest.status == 0)
{
//查找节点
var node = document.getElementById("myp");
//更新数据
node.firstChild.nodeValue = xmlHttpRequest .responseText;
}
else
{
//如果异步调用未成功,弹出警告框,并显示出错信息
alert("异步调用出错/n返回的HTTP状态码为:"+xmlHttpRequest.status + "/n返回的HTTP状态信息为:" + xmlHttpRequest.statusText);
}
}
}
//异步调用服务器段数据
function getData(name,value)
{
//创建XMLHttpRequest对象
createXMLHttpRequest();
if(xmlHttpRequest!=null)
{
//创建HTTP请求
xmlHttpRequest.open("get","ajax.text",true)
//设置HTTP请求状态变化的函数
xmlHttpRequest.onreadystatechange = httpStateChange;
//发送请求
xmlHttpRequest.send(null);
}
}
-->
</script>
<p>原数据</p>
<input>
本篇文章到这就结束了(想看更多就到PHP中文网AJAX使用手册栏目中学习),有问题的可以在下方留言提问。
以上就是ajax的基本流程有哪些?ajax的基本流程的详细解析(附实例)的详细内容,更多请关注php中文网其它相关文章!

android--------自定义控件 之 基本流程篇
在我们平常的Android开发中经常和控件打交道,有时Android提供的控件未必能满足业务的需求,这个时候就需要我们实现自定义一些控件
自定义控件可以设计出很多你想要的功能和模块,在开发中是很重要的一部分。
自定义View的价值
-
能够做到基础控件无法做到的效果,为应用的表现增色;
-
在多个应用并行开发的团队,将公用的交互效果提取成自定义控件,方便复用,减少不必要的重复劳动;
-
将控件的内部逻辑封装在自定义View中,便于应用内解耦;
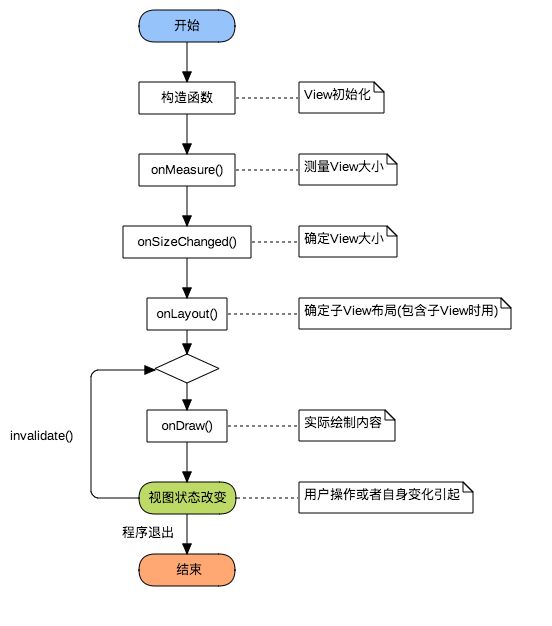
流程图:

自定义控件两种方式:
1. 继承ViewGroup
自定义ViewGroup一般是利用现有的组件根据特定的布局方式来组成新的组件,大多继承自ViewGroup或各种Layout,包含有子View。
例如:ViewGroup、LinearLayout、FrameLayout、RelativeLayout等。
2. 继承View
在没有现成的View,需要自己实现的时候,就使用自定义View,一般继承自View,SurfaceView或其他的View,不包含子View。
例如:View、TextView、ImageView、Button等。
View的三大核心方法onMeasure、onLayout、onDraw
-
onMeasure:用于测量视图的大小;
-
onLayout:用于给视图进行布局;
-
onDraw:用于对视图进行绘制;
这三个方法很重要,下一篇博客在详细讲解

CodeIgniter基本接口api
1.全表查询
public function query()
{
$sql = "查询语句";
$query = $this->db->query($sql);
$this->output->set_output(json_encode($query->result()));
}
2.带参数查询(get请求)
public function queryByParam($param)
{
$sql = "查询语句 where 字段={$param}";
$query = $this->db->query($sql);
$this->output->set_output(json_encode($query->result()));
}
3.带参数查询(post请求)
public function detail()
{
$jsonStr = $this->input->raw_input_stream;
$jsonObj = json_decode($jsonStr);
$param = $jsonObj->id;
$sql = "查询语句 from 表名 where 字段 = ''{$param}'' ";
$query = $this->db->query($sql);
$resData = $query->result();
$this->output->set_output(json_encode($resData));
}
4.分页查询
public function paginate()
{
$jsonStr = $this->input->raw_input_stream;
$jsonObj = json_decode($jsonStr);
$page = $jsonObj->page; //$page=1
$limit = $jsonObj->limit; //$limit=2
if($page < 1 )
{
$page = 1;
}
$tmp = ($page-1)*$limit;
$sql = "查询语句 from 表名 limit {$tmp},{$limit}";
$query = $this->db->query($sql);
$this->output->set_output(json_encode($query->result()));
}
5.保存
public function save()
{
$jsonStr = $this->input->raw_input_stream;
$jsonObj = json_decode($jsonStr);
$params = array(
''id'' => $jsonObj->id,
''name'' => $jsonObj->title,
''content'' => $jsonObj->content
);
$this->db->insert(''表名'',$params);
$this->output->set_output($this->db->affected_rows());
}
关于头条搜索Bytespider基本流程和头条 搜索的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于0103-springmvc 的基本流程、ajax的基本流程有哪些?ajax的基本流程的详细解析(附实例)、android--------自定义控件 之 基本流程篇、CodeIgniter基本接口api等相关知识的信息别忘了在本站进行查找喔。
本文标签:





