此处将为大家介绍关于vuex存取token,http简单封装、模拟登入权限校验操作、路由懒加载的几种方式、vue单页设置title的详细内容,此外,我们还将为您介绍关于React-----路由懒加载的
此处将为大家介绍关于vuex 存取 token,http 简单封装、模拟登入权限校验操作、路由懒加载的几种方式、vue 单页设置 title的详细内容,此外,我们还将为您介绍关于React ----- 路由懒加载的几种实现方案、React 路由懒加载的几种实现方案、react路由懒加载和vue路由懒加载、vue 的路由懒加载的有用信息。
本文目录一览:- vuex 存取 token,http 简单封装、模拟登入权限校验操作、路由懒加载的几种方式、vue 单页设置 title
- React ----- 路由懒加载的几种实现方案
- React 路由懒加载的几种实现方案
- react路由懒加载和vue路由懒加载
- vue 的路由懒加载

vuex 存取 token,http 简单封装、模拟登入权限校验操作、路由懒加载的几种方式、vue 单页设置 title
1.config index.js 下面的跨域代理设置:
proxyTable: {
''/api'': {
target: ''http://xxxx'', //要访问的后端接口
changeOrigin: true,
pathRewrite: {
''^/api'': ''http://xxx''
}
},
},2.http.js(封装 axios)
import Vue from ''vue''
import axios from ''axios''
import QS from ''qs'' //视情况用于不用;
import { Loading, Message } from ''element-ui'';
import store from ''../store/index''
let loading //定义loading变量
function startLoading() { //使用Element loading-start 方法
loading = Loading.service({
lock: true,
text: ''努力加载中……'',
background: ''rgba(0, 0, 0, 0.5)''
})
}
function endLoading() { //使用Element loading-close 方法
loading.close()
}
//那么 showFullScreenLoading() tryHideFullScreenLoading() 要干的事儿就是将同一时刻的请求合并。
//声明一个变量 needLoadingRequestCount,每次调用showFullScreenLoading方法 needLoadingRequestCount + 1。
//调用tryHideFullScreenLoading()方法,needLoadingRequestCount - 1。needLoadingRequestCount为 0 时,结束 loading。
let needLoadingRequestCount = 0
export function showFullScreenLoading() {
if (needLoadingRequestCount === 0) {
startLoading()
}
needLoadingRequestCount++
}
export function tryHideFullScreenLoading() {
if (needLoadingRequestCount <= 0) return
needLoadingRequestCount--
if (needLoadingRequestCount === 0) {
endLoading()
}
}
let baseWebURL = '''';
// 环境的切换
if (process.env.NODE_ENV == ''development'') { //开发环境
baseWebURL = ''/api'' + ''/api'';(多加一个api是后台那边统一拦截处理视项目情况而定加不加)
} else if (process.env.NODE_ENV == ''test'') { //测试环境
baseWebURL = ''https://www.test.com'';
} else if (process.env.NODE_ENV == ''production'') { //生产环境
baseWebURL = ''http://www.producetion.com'';
}
//生成一个axios实例
var instance = axios.create({
baseURL: baseWebURL,
});
console.log(instance, ''instance'')
//1.请求超时时间
instance.defaults.timeout = 10000;
//2.post请求头
instance.defaults.headers.post[''Content-Type''] = ''application/x-www-form-urlencoded;charset=UTF-8'';
//3.公共部分(请求带token设置)
//instance.defaults.headers.common[''Authorization''] = store.state.token;
//4.返回数据类型的定义
//instance.defaults.responseType = ''json'';
//5.带cookie请求
instance.defaults.withCredentials = true
// 请求拦截器
instance.interceptors.request.use(
config => {
console.log(config, ''config请求拦截器'')
//1.全局loadin配置
/*2.token校验:一般是在登录完成之后,将用户的token通过localStorage或者cookie存在本地;
然后用户每次在进入页面的时候(即在main.js中),会首先从本地存储中读取token;
如果token存在说明用户已经登陆过则更新vuex中的token状态;
然后,在每次请求接口的时候,都会在请求的header中携带token;
后台人员就可以根据你携带的token来判断你的登录是否过期,如果没有携带,则说明没有登录过。
v1.每次发送请求之前判断vuex中是否存在token
v2.如果存在,则统一在http请求的header都加上token,这样后台根据token判断你的登录情况
v3.即使本地存在token,也有可能token是过期的,所以在响应拦截器中要对返回状态进行判断*/
const token = store.state.token;
alert(token,''token'')
token && (config.headers.Authorization = token);
if (config.method == ''post'') {
console.log(''post请求统一需要做什么判断'')
}
//config.headers.Accept = ''application/json''; //规定接受形式json格式
showFullScreenLoading() //开启loading
return config;
}, error => {
return Promise.reject(error);
});
// 响应拦截器
instance.interceptors.response.use(
response => {
console.log(response, ''response响应拦截器'')
// 如果返回的状态码为200,说明接口请求成功,可以正常拿到数据
//否则的话抛出错误
if (response.status === 200) {
tryHideFullScreenLoading() //关闭loading
Message({
showClose: true,
message: ''响应成功'',
type: ''success''
})
return Promise.resolve(response);
} else {
return Promise.reject(response);
}
}, error => {
console.log(error, ''error'')
if (error.response.data.status) {
console.log(''后台错误码统一处理'')
switch (error.response.data.status) {
// 401:未登录;未登录则跳转登录页面,并携带当前页面的路径;在登录成功后返回当前页面,这一步需要在登录页操作。
case 401:
router.replace({
path: ''/login'',
query: {
redirect: router.currentRoute.fullPath
}
});
break;
// 403:token过期;登录过期对用户进行提示;清除本地token和清空vuex中token对象;跳转登录页面
case 403:
Message({
showClose: true,
message: ''登录过期,请重新登录'',
duration: 1000,
type: ''warning''
})
//清除token
localStorage.removeItem(''userToken'');
store.commit(''LOGIN_OUT'', null);
//跳转登录页面,并将要浏览的页面fullPath传过去,登录成功后跳转需要访问的页面
setTimeout(() => {
router.replace({
path: ''/login'',
query: {
redirect: router.currentRoute.fullPath
}
});
}, 1000);
break;
//404请求不存在
case 404:
Message({
showClose: true,
message: ''网络请求不存在'',
duration: 1000,
type: ''error''
})
break;
//其他错误,直接抛出错误提示
default:
Message({
showClose: true,
message: error.response.data.message,
duration: 1000,
type: ''error''
})
}
}
return Promise.reject(error);
});
// 封装axios的get请求
export function getData(url, params) {
return new Promise((resolve, reject) => {
instance.get(url, params).then(response => {
resolve(response.data);
})
.catch(error => {
reject(error);
});
});
}
// 封装axios的post请求
export function postData(url, params) {
return new Promise((resolve, reject) => {
instance.post(url, QS.stringify(params)).then(response => {
resolve(response.data);
})
.catch(error => {
reject(error);
});
});
}3.api.js(封装接口)
import { postData, getData } from ''./http.js''
export function cityList(data = {}) {
return postData(''/xxxx/xx'', data);
}4.vuex 构成
(1)index.js
import Vue from ''vue'';
import Vuex from ''vuex'';
import state from ''./state''
import mutations from ''./mutations''
import getters from ''./getters''
import actions from ''./actions''
Vue.use(Vuex);
const store = new Vuex.Store({
state,
mutations,
getters,
actions
});
export default store;(2)state.js
export default {
state: {
// 存储token
token: localStorage.getItem(''userToken'') ? localStorage.getItem(''userToken'') : ''''
}
}(3)mutation-types.js (常量)
export const LOGIN_IN = ''LOGIN_IN'';//登入
export const LOGIN_OUT = ''LOGIN_OUT'';//登出(4)mutation.js
import * as type from ''./mutation-types''
export default {
//登入
[type.LOGIN_IN](state, token) {
state.token = token;
localStorage.setItem(''userToken'', token);
},
//登出 or 退出登入
[type.LOGIN_OUT](state, token) {
localStorage.removeItem("userToken", token);
state.token = token;
},
}(5)actions (这里是异步操作)
export default{
//actions这里提交的是mutation
getLoginInInfo({commit},token){
commit(''LOGIN_IN'',token)
},
getLoginOutInfo({commit},token){
commit(''LOGIN_OUT'',token)
}
}(6)getters.js 视情况放什么获取 state 更改后的值
(7)路由 router 下面的 index.js
import Vue from ''vue''
import Router from ''vue-router''
import store from ''../store/index''
//方式一:最简单直接的使用组件
//import HelloWorld from ''@/components/HelloWorld''
//import Test from ''@/components/test''
//方式二:webpack自带的模块按需加载 r就是resolve
//const HelloWorld = r => require.ensure([], () => r(require(''@/components/HelloWorld'')), ''HelloWorld'');
Vue.use(Router)
const router = new Router({
mode: ''history'', //去掉地址栏#号
routes: [{
path: ''/'',
name: ''testMain'',
meta: {
title: ''系统首页'',
requireAuth: true, // 添加该字段,表示进入这个路由是需要登录的
},
component: resolve => require([''@/components/testMain''], resolve) //测试首页
}, {
path: ''/login'',
name: ''login'',
meta: {
title: ''登入'',
},
component: resolve => require([''@/components/login''], resolve) //模拟登入------(方式三:懒加载方式)
}, {
path: ''/HelloWorld'',
name: ''HelloWorld'',
meta: {
requireAuth: true,
title: ''测试二级联动路由传参'',
},
component: resolve => require([''@/components/HelloWorld''], resolve) //测试二级联动路由传参
}, {
path: ''/test'',
name: ''test'',
meta: {
requireAuth: true,
title: ''测试参数解码'',
},
component: resolve => require([''@/components/test''], resolve) //测试参数解码
}, {
path: ''/testEgdit'',
name: ''testEgdit'',
meta: {
requireAuth: true,
title: ''富文本编辑器试用'',
},
component: resolve => require([''@/components/testEgdit''], resolve) //富文本编辑器试用
}, {
path: ''/testElementComponent'',
name: ''testElementComponent'',
meta: {
requireAuth: true,
title: ''element ui组件测试'',
},
component: resolve => require([''@/components/testElementComponent''], resolve) //element ui 组件测试
}, {
path: ''/tableTest'',
name: ''tableTest'',
meta: {
requireAuth: true,
title: ''element ui表格组件测试'',
},
component: resolve => require([''@/components/tableTest''], resolve) //element ui table组件测试
}, {
path: ''/echartTest'',
name: ''echartTest'',
meta: {
requireAuth: true,
title: ''echart插件测试'',
},
component: resolve => require([''@/components/echartTest''], resolve) //echart插件测试
}, {
path: ''*'',
name: ''notFound'',
meta: {
title: ''404页面'',
},
component: resolve => require([''@/components/notFound''], resolve) //全不匹配的情况下,返回404,路由按顺序从上到下,依次匹配。最后一个*能匹配全部
}]
})
router.beforeEach((to, from, next) => {
//可以做 loadong 开始加载 效果
store.state.token = localStorage.getItem(''userToken''); //获取本地存储的token
if (to.meta.title) { //判断是否有标题 该操作可以再监听路由时候处理 watch:{''$route''(to,from){xxx操作}}
document.title = to.meta.title
}
if (to.meta.requireAuth) { // 判断该路由是否需要登录权限
if (store.state.token) { // 通过vuex state获取当前的token是否存
console.log(''有token时候'', to, from, next)
next();
} else {
console.log(''没有token时候'', to)
next({
path: ''/login'',
query: { redirect: to.fullPath } // 将跳转的路由path作为参数,登录成功后跳转到该路由
})
}
} else {
next();
}
})
router.afterEach(route => {
//loading加载完成
});
export default router;

React ----- 路由懒加载的几种实现方案
传统的两种方式
1.import()
符合ECMAScript提议的import()语法,该提案与普通 import 语句或 require 函数的类似,但返回一个 Promise 对象。这意味着模块时异步加载的
function component() {
return import( /* webpackChunkName: "lodash" */ ''lodash'').then(_ => {
var element = document.createElement(''div'');
element.innerHTML = _.join([''Hello'', ''webpack''], '' '');
return element;
}).catch(error => ''An error occurred while loading the component'');
}
// 或者使用async
async function getComponent() {
var element = document.createElement(''div'');
const _ = await import(/* webpackChunkName: "lodash" */ ''lodash'');
element.innerHTML = _.join([''Hello'', ''webpack''], '' '');
return element;
}
2.require.ensure
webpack指定的使用方式
webpack v1 v2 指定使用方式
使用方式
require.ensure([], function(require){
var list = require(''./list'');
list.show();
,''list'');
<!-- Router -->
const Foo = require.ensure([], () => {
require("Foo");
}, err => {
console.error("We failed to load chunk: " + err);
}, "chunk-name");
//react-router2 or 3
<Route path="/foo" getComponent={Foo} />3.lazyload-loader
相对于前两种,此种方式写法更为简洁。
使用方式
// webpack 配置文件中 使用lazyload-loader(必须将lazuyload-loader 放置在use的最右侧)
module: {
rules: [
{
test: /\.(js|jsx)$/,,
use: [
''babel-loader'',
''lazyload-loader''
]
},业务代码中
// 使用lazy! 前缀 代表需要懒加载的Router
import Shop from ''lazy!./src/view/Shop'';
// Router 正常使用
<Route path="/shop" component={Shop} />

React 路由懒加载的几种实现方案
这篇文字简单的介绍了React在路由懒加载方面的几种实现方案。
传统的两种方式
import()
符合ECMAScript提议的import()语法,该提案与普通 import 语句或 require 函数的类似,但返回一个 Promise 对象。这意味着模块时异步加载的
webpack v2+ 使用
使用方式
function component() {
return import( /* webpackChunkName: "lodash" */ ''lodash'').then(_ => {
var element = document.createElement(''div'');
element.innerHTML = _.join([''Hello'', ''webpack''], '' '');
return element;
}).catch(error => ''An error occurred while loading the component'');
}
// 或者使用async
async function getComponent() {
var element = document.createElement(''div'');
const _ = await import(/* webpackChunkName: "lodash" */ ''lodash'');
element.innerHTML = _.join([''Hello'', ''webpack''], '' '');
return element;
}
require.ensure
webpack指定的使用方式
webpack v1 v2 指定使用方式
使用方式
require.ensure([], function(require){
var list = require(''./list'');
list.show();
,''list'');
<!-- Router -->
const Foo = require.ensure([], () => {
require("Foo");
}, err => {
console.error("We failed to load chunk: " + err);
}, "chunk-name");
//react-router2 or 3
<Route path="/foo" getComponent={Foo} />
lazyload-loader
相对于前两种,此种方式写法更为简洁。
使用方式
// webpack 配置文件中 使用lazyload-loader(必须将lazuyload-loader 放置在use的最右侧)
module: {
rules: [
{
test: /\.(js|jsx)$/,,
use: [
''babel-loader'',
''lazyload-loader''
]
},
业务代码中
// 使用lazy! 前缀 代表需要懒加载的Router
import Shop from ''lazy!./src/view/Shop'';
// Router 正常使用
<Route path="/shop" component={Shop} />
原理 : https://github.com/rongchanghai/lazyload-loader
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
- React 悬浮框内容懒加载实例详解
- React中Suspense及lazy()懒加载及代码分割原理和使用方式
- react如何用懒加载减少首屏加载时间
- React懒加载实现原理深入分析

react路由懒加载和vue路由懒加载
懒加载也就是延迟加载或者按需加载,即在需要的时候进行加载。
像vue这种单页面应用以及react项目组件渲染,如果没有应用懒加载,运用webpack打包后的文件将会异常的大,造成进入首页时,需要加载的内容过多,时间过长,会出啊先长时间的白屏,即使做了loading也是不利于用户体验,而运用懒加载则可以将页面进行划分,需要的时候加载页面,可以有效的分担首页所承担的加载压力,减少首页加载用时;
vue懒加载(router.js):
//vue里面的vue-router生态里面,实现路由的懒加载的时候,通过设置实例化VueRouter来定义路由对象
import Vue from ''vue'';
import VueRouter from ''vue-router'';
Vue.use(VueRouter);
通过设置路由集合,将组件和路由一一映射~~~~const routes = [
根路径
{
path: ''/'',
redirect: {
name: ''guide''
},
},
//配置引导页
{
path: ''/guide'',
name: ''guide'',
component: Guide,
},
//配置主页的路径
{
path: "/main",
name: "main",
component: () => import("@/views/Main.vue"),
//二级子路由
children: [
//找不到的情况下进电影页面
{
path: "",
redirect: {
name: "movie"
}
},
//电影二级路由
{
path: "movie",
name: "movie",
component: () => import("@/views/Movie.vue")
},
//电影院页面路由
{
path: "cinema",
name: "cinema",
component: () => import("@/views/Cinema.vue")
},
//商品页面路由
{
path: "good",
name: "good",
component: () => import("@/views/Good.vue")
},
//我的个人中心路由
{
path: "mine",
name: "mine",
component: () => import("@/views/Mine.vue")
},
//电影详情页路由
{
path: "detail",
name: "detail",
component: () => import("@/views/Detail.vue")
},
//电影选座
{
path: "choose",
name: "choose",
component: () => import("@/views/Choose.vue")
},
//订单选择 Orderform.vue
{
path: "orderform",
name: "orderform",
component: () => import("@/views/Orderform.vue")
},
//商品详情页
{
path: "goodsdetail",
name: "goodsdetail",
component: () => import("@/views/GoodsDetail.vue")
},
//购物车路由
{
path: "shopcar",
name: "shopcar",
component: () => import("@/views/Shopcar.vue")
},
//重定向到电影页面
{
path: "*",
redirect: { name: "movie" }
}
]
},
//登录页面路由
{
path: "/login",
name: "login",
component: () => import("@/views/Login.vue"),
},
//城市页面路由
{
path: "/city",
name: "city",
component: () => import("@/views/City.vue"),
},
//搜索页路由
{
path: "/search",
name: "search",
component: () => import("@/views/Search.vue")
},
//重定向
{
path: ''*'',
redirect: {
name: ''guide''
}
}
]
//定义路由对象
const router = new VueRouter({
// mode: ''history'',
// base: process.env.BASE_URL,
routes
})
//暴露 接口
export default routerreact懒加载:
通过使用react-loadable的第三方模块,实现懒加载;
指向路由懒加载 需要下插件cnpm i react-loadable -S
lazyLoad.js
封装一个lazyLoad.js文件;
import React from "react";
import Loadable from "react-loadable";~~~~
// import {Toast} from "antd-mobile";
//通用的懒加载
const loadingComponent = () => {
return (
<div>
loading.....~~~~
</div>
)
}
//loading 组件通用,
export default (loader, loading = loadingComponent) => {
return Loadable({
loader, //需要懒加载的组件
loading
})
}视图层主文件mian.js
import LazyLoad from "./lazyload";
export default class MainLayout extends Component {
render() {
return (
<div className="main">
<Switch>
<Route path="/" exact render={() => (<Redirect to="/guide" />)} />
<Route path="/guide" component={LazyLoad(()=>import("./guide"))}></Route>
<Route path="/login" component={LazyLoad(()=>import("./login"))}></Route>
<Route path="/search" component={LazyLoad(()=>import("./search"))} />
<Route path="/main" component={LazyLoad(()=>import("./main"))} />
<Route path="/scan" component={LazyLoad(()=>import("./scan"))} />
{/* 不存在 */}
<Route render={() => (<Redirect to="/guide" />)}></Route>
</Switch>
</div>
)
}
}ok了

vue 的路由懒加载
路由懒加载官方介绍
非懒加载写法:
import Login from ''@/components/Login''
所有路由涉及到的文件会被打包到 app.xxx.js 中
懒加载写法:
const Login = () => import(''@/components/Login'')
这里要扩展说明的是 把组件按组分块:
const Login = () => import(/* webpackChunkName: "group-index" */ ''@/components/Login'')
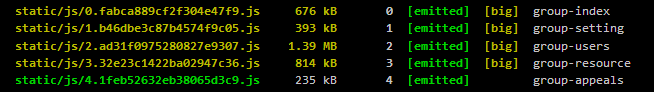
这样去写的话,那么 webpackChunkName: "group-index" 的所有路由组件就会被打包到一起,如 0.faxxx.js,如果有多个组,那么就是依次 1.xxx.js,2.xxx.js。 比方说 用户相关的路由为一组,设置相关的路由为一组等,打包完成后的打印日志能看到每个组对应的 js 文件: 
这样的话,首屏加载的时候就不会一次性下载所有路由文件,而是根据当前页面下载对应的文件,等到用户首次跳转到另一个路由组的时候再进行下载。
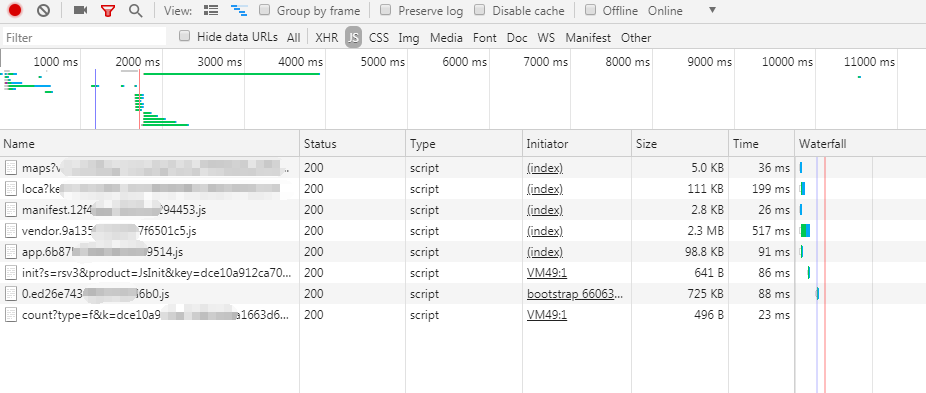
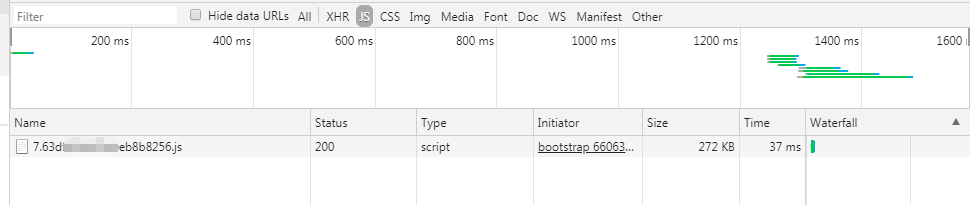
比如 编译后,我首次加载主页,那么会下载 group-index 对应的路由文件资源,之后跳转用户列表页,再下载 group-user 路由文件资源。 

这样的话初始化的时候会比之前稍微快些,因为首次加载少下载了一些资源。
但副作用就是,当你跳转到新的分组页面的时候,会卡那么一下,因为需要等待下载路由文件资源,等待时间根据用户网路和当前路由文件资源大小决定,所以路由文件组的分割需要开发者自己进行判断。
个人建议打包后如果超过 1M 了可以考虑拆分一下,网速慢的话可能下载需要 1~2s 时间。
原文出处:https://www.cnblogs.com/cielsys/p/10457945.html
我们今天的关于vuex 存取 token,http 简单封装、模拟登入权限校验操作、路由懒加载的几种方式、vue 单页设置 title的分享已经告一段落,感谢您的关注,如果您想了解更多关于React ----- 路由懒加载的几种实现方案、React 路由懒加载的几种实现方案、react路由懒加载和vue路由懒加载、vue 的路由懒加载的相关信息,请在本站查询。
本文标签:





