本文将介绍HTTPPOST请求中如何发送参数?的详细情况,特别是关于httpclient发送post请求的相关信息。我们将通过案例分析、数据研究等多种方式,帮助您更全面地了解这个主题,同时也将涉及一些
本文将介绍HTTP POST 请求中如何发送参数?的详细情况,特别是关于httpclient发送post请求的相关信息。我们将通过案例分析、数据研究等多种方式,帮助您更全面地了解这个主题,同时也将涉及一些关于ajax 参数传递之 [HttpGet]/[HttpPost]/[HttpPut]/[HttpDelete] 请求、ajax参数传递之[HttpGet]/[HttpPost]/[HttpPut]/[HttpDelete]请求、android – 如何向服务器发送HTTP POST请求请求、android – 如何在httppost / httpget请求中设置标头的知识。
本文目录一览:- HTTP POST 请求中如何发送参数?(httpclient发送post请求)
- ajax 参数传递之 [HttpGet]/[HttpPost]/[HttpPut]/[HttpDelete] 请求
- ajax参数传递之[HttpGet]/[HttpPost]/[HttpPut]/[HttpDelete]请求
- android – 如何向服务器发送HTTP POST请求请求
- android – 如何在httppost / httpget请求中设置标头

HTTP POST 请求中如何发送参数?(httpclient发送post请求)
在 HTTP GET*请求中,参数作为查询字符串***发送:
http://example.com/page ?parameter=value&also=another
在 HTTP POST请求中,参数不与 URI 一起发送。
*价值观在哪里?*在请求标头中?在请求正文中?它是什么样子的?
![ajax 参数传递之 [HttpGet]/[HttpPost]/[HttpPut]/[HttpDelete] 请求 ajax 参数传递之 [HttpGet]/[HttpPost]/[HttpPut]/[HttpDelete] 请求](http://www.gvkun.com/zb_users/upload/2025/01/c3255277-ec33-4392-b966-4c672c95ce5a1737808242614.jpg)
ajax 参数传递之 [HttpGet]/[HttpPost]/[HttpPut]/[HttpDelete] 请求

$.ajax({
type: "get",
url: "http://localhost:27221/api/Charging/GetByModel",
contentType: "application/json",
data: { ID: "1", NAME: "Jim", CREATETIME: "1988-09-11" },
success: function (data, status) {
if (status == "success") {
$("#div_test").html(data);
}
}
});
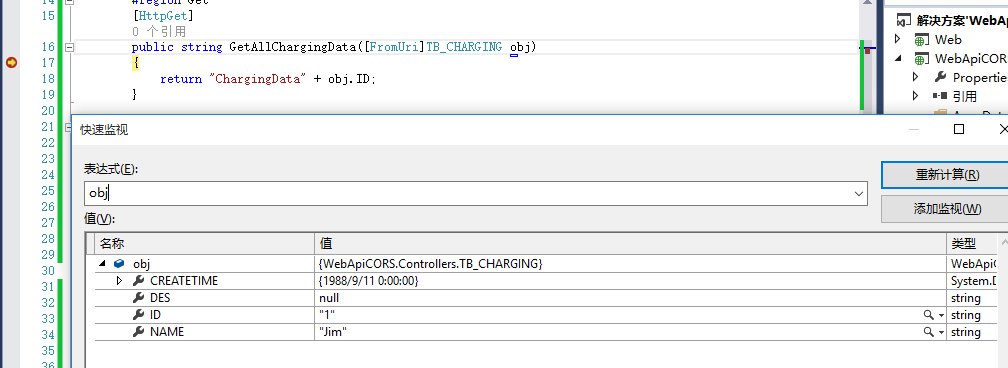
[HttpGet]
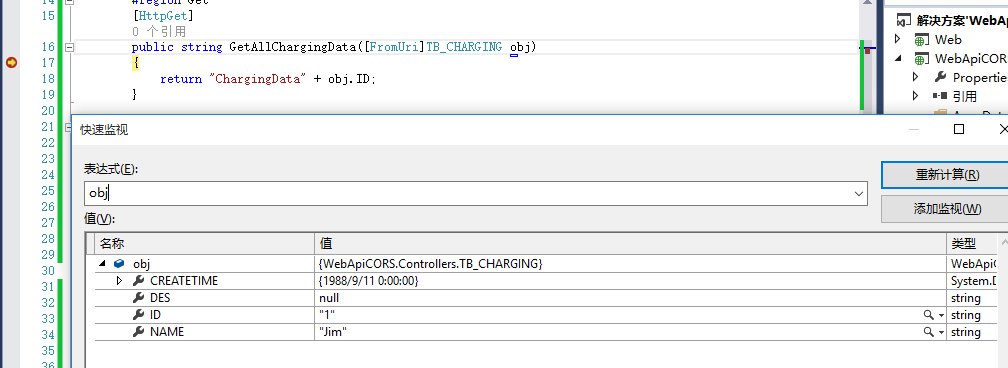
public string GetAllChargingData([FromUri]TB_CHARGING obj)
{
return "ChargingData" + obj.ID;
}得到结果:

如果你不想使用 [FromUri] 这些在参数里面加特性的这种 “怪异” 写法,也可以采用先序列化,再在后台反序列的方式。

$.ajax({
type: "get",
url: "http://localhost:27221/api/Charging/GetByModel",
contentType: "application/json",
data: { strQuery: JSON.stringify({ ID: "1", NAME: "Jim", CREATETIME: "1988-09-11" }) },
success: function (data, status) {
if (status == "success") {
$("#div_test").html(data);
}
}
});
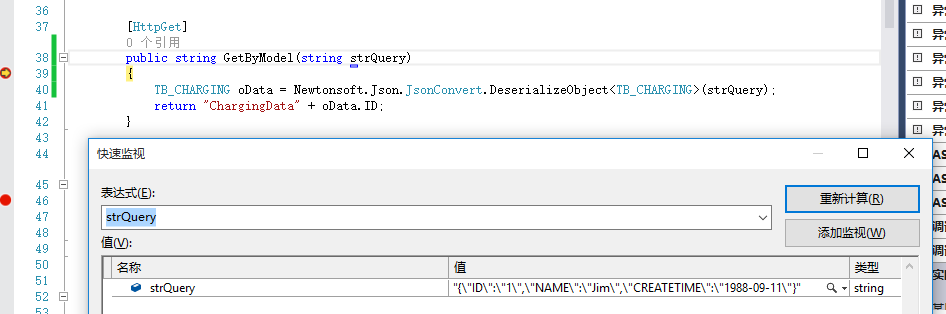
[HttpGet]
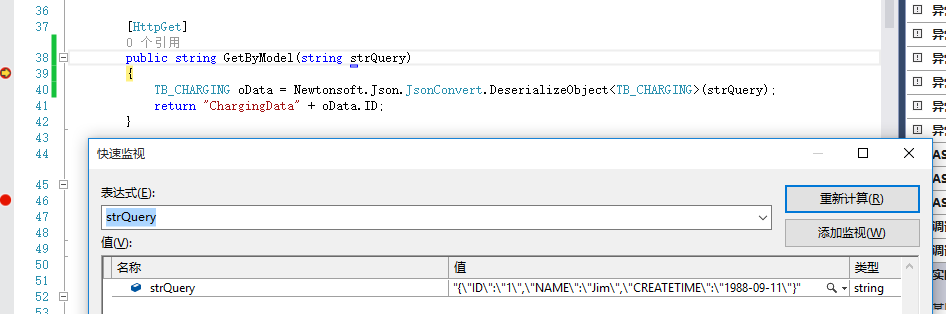
public string GetByModel(string strQuery)
{
TB_CHARGING oData = Newtonsoft.Json.JsonConvert.DeserializeObject<TB_CHARGING>(strQuery);
return "ChargingData" + oData.ID;
}
这样在后台得到我们序列化过的对象,再通过反序列化就能得到对象。
数组作为参数
一般 get 请求不建议将数组作为参数,因为我们知道 get 请求传递参数的大小是有限制的,最大 1024 字节,数组里面内容较多时,将其作为参数传递可能会发生参数超限丢失的情况。

$.ajax({
type: "get",
url: "http://localhost:27221/api/Charging/FindByModel",
contentType: "application/json",
data: { strQuery: JSON.stringify({ ID: "1", NAME: "Jim", CREATETIME: "1988-09-11" }) },
success: function (data, status) {
if (status == "success") {
$("#div_test").html(data);
}
}
});
[HttpGet]
public string FindByModel(string strQuery)
{
TB_CHARGING oData = Newtonsoft.Json.JsonConvert.DeserializeObject<TB_CHARGING>(strQuery);
return "ChargingData" + oData.ID;
}方法名以 Get 开头,WebApi 会自动默认这个请求就是 get 请求,而如果你以其他名称开头而又不标注方法的请求方式,那么这个时候服务器虽然找到了这个方法,但是由于请求方式不确定,所以直接返回给你 405—— 方法不被允许的错误。
最后结论:所有的 WebApi 方法最好是加上请求的方式([HttpGet]/[HttpPost]/[HttpPut]/[HttpDelete]),不要偷懒,这样既能防止类似的错误,也有利于方法的维护,别人一看就知道这个方法是什么请求。
二、post 请求
在 WebApi 的 RESETful 风格里面,API 服务的增删改查,分别对应着 http 的 post/delete/put/get 请求。我们下面就来说说 post 请求参数的传递方式。
1、基础类型参数
post 请求的基础类型的参数和 get 请求有点不一样,我们知道 get 请求的参数是通过 url 来传递的,而 post 请求则是通过 http 的请求体中传过来的,WebApi 的 post 请求也需要从 http 的请求体里面去取参数。
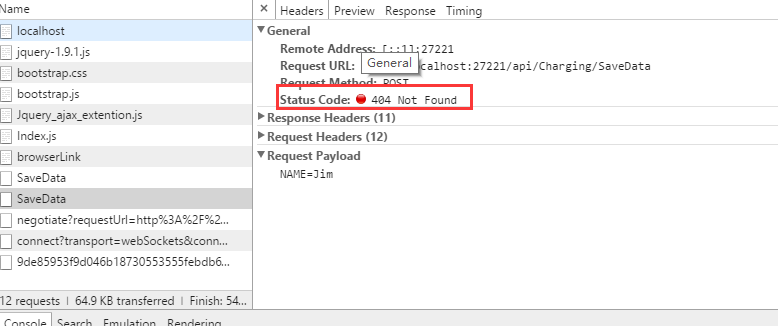
(1)错误的写法

$.ajax({
type: "post",
url: "http://localhost:27221/api/Charging/SaveData",
data: { NAME: "Jim" },
success: function (data, status) {
if (status == "success") {
$("#div_test").html(data);
}
}
});
[HttpPost]
public bool SaveData(string NAME)
{
return true;
}
这是一种看上去非常正确的写法,可是实际情况是:

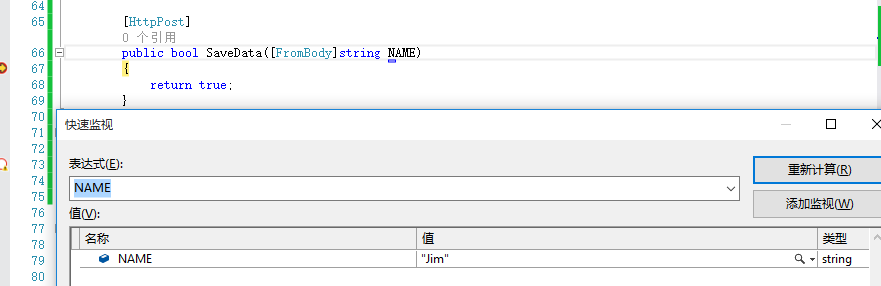
(2)正确的用法

$.ajax({
type: "post",
url: "http://localhost:27221/api/Charging/SaveData",
data: { "": "Jim" },
success: function (data, status) {}
});
[HttpPost]
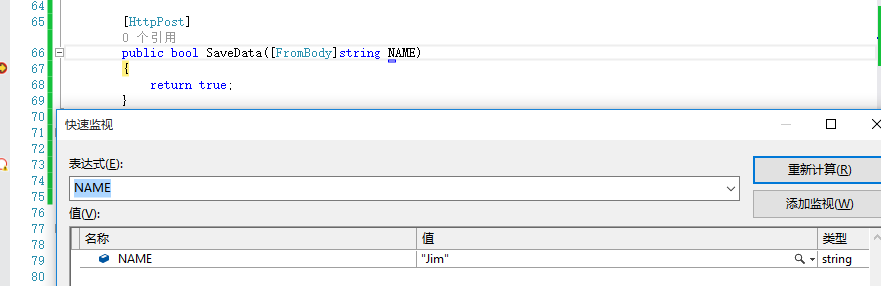
public bool SaveData([FromBody]string NAME)
{
return true;
}
这是一种另许多人头痛的写法,但是没办法,这样确实能得到我们的结果:

我们一般的通过 url 取参数的机制是键值对,即某一个 key 等于某一个 value,而这里的 FromBody 和我们一般通过 url 取参数的机制则不同,它的机制是 = value,没有 key 的概念,并且如果你写了 key (比如你的 ajax 参数写的 {NAME:"Jim"}),后台反而得到的 NAME 等于 null。不信你可以试试。
上面讲的都是传递一个基础类型参数的情况,那么如果我们需要传递多个基础类型呢?按照上面的推论,是否可以 ([FromBody] string NAME, [FromBody] string DES) 这样写呢。试试便知。
(1)错误写法

$.ajax({
type: "post",
url: "http://localhost:27221/api/Charging/SaveData",
data: { "": "Jim","":"备注" },
success: function (data, status) {}
});
[HttpPost]
public bool SaveData([FromBody]string NAME, [FromBody] string DES)
{
return true;
}
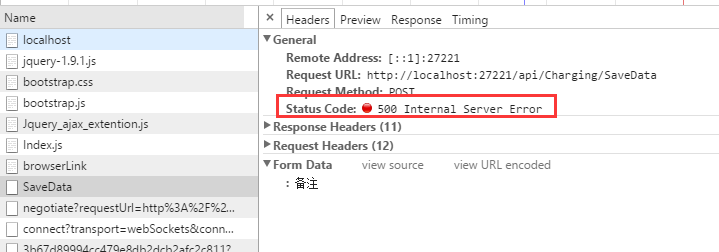
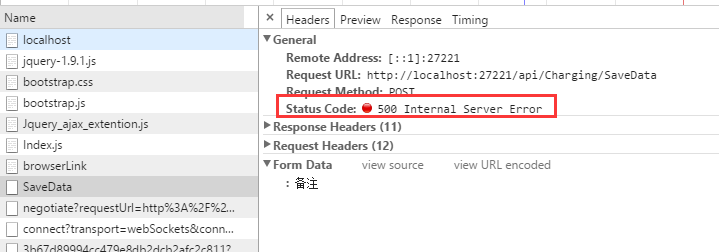
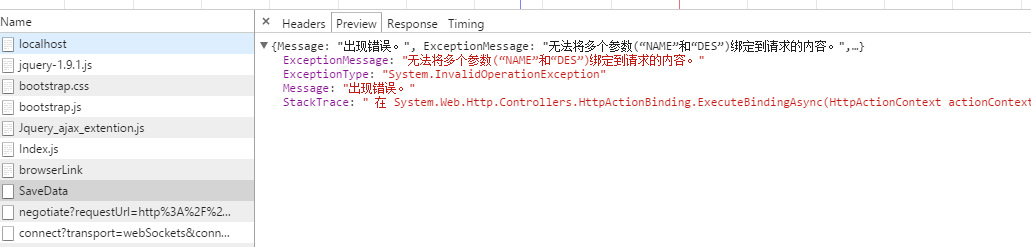
得到结果


这说明我们没办法通过多个 [FromBody] 里面取值,此法失败。
(2)正确用法
既然上面的办法行不通,那我们如何传递多个基础类型的数据呢?很多的解决办法是新建一个类去包含传递的参数,博主觉得这样不够灵活,因为如果我们前后台每次传递多个参数的 post 请求都去新建一个类的话,我们系统到时候会有多少个这种参数类?维护起来那是相当的麻烦的一件事!所以博主觉得使用 dynamic 是一个很不错的选择。我们来试试。

$.ajax({
type: "post",
url: "http://localhost:27221/api/Charging/SaveData",
contentType: ''application/json'',
data: JSON.stringify({ NAME: "Jim",DES:"备注" }),
success: function (data, status) {}
});
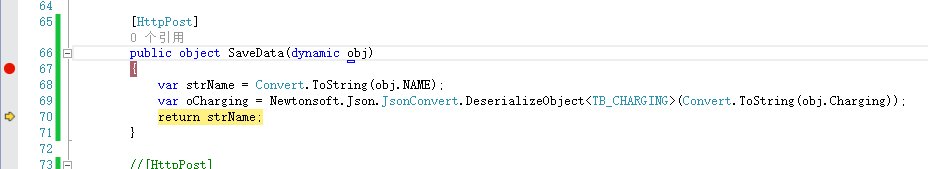
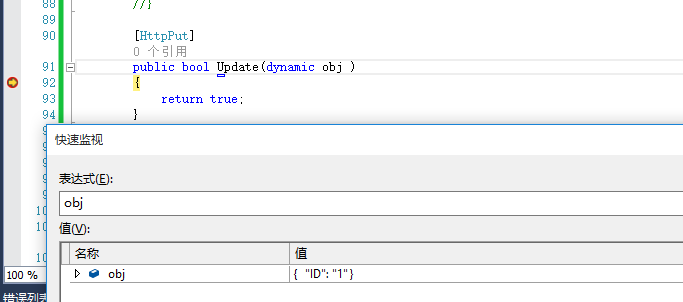
[HttpPost]
public object SaveData(dynamic obj)
{
var strName = Convert.ToString(obj.NAME);
return strName;
}

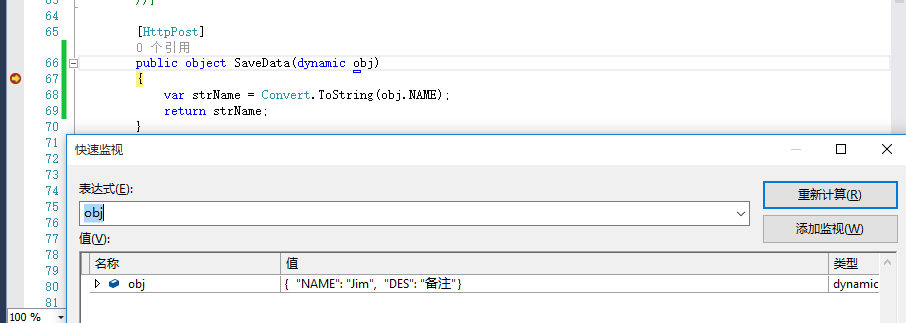
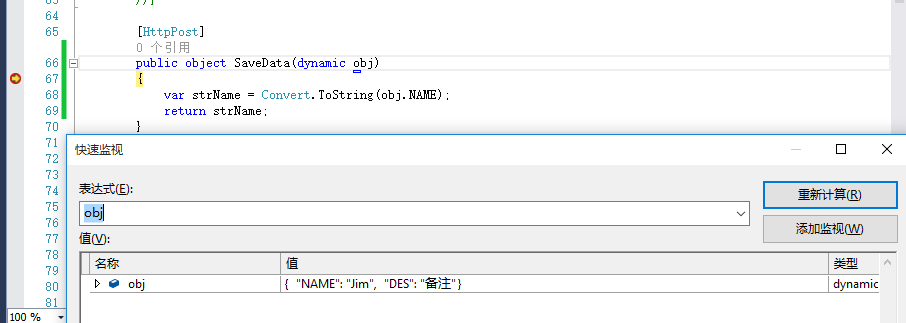
通过 dynamic 动态类型能顺利得到多个参数,省掉了 [FromBody] 这个累赘,并且 ajax 参数的传递不用使用 "无厘头" 的 {"":"value"} 这种写法,有没有一种小清新的感觉~~有一点需要注意的是这里在 ajax 的请求里面需要加上参数类型为 Json,即 contentType: ''application/json'', 这个属性。
通过上文 post 请求基础类型参数的传递,我们了解到了 dynamic 的方便之处,为了避免 [FromBody] 这个累赘和 {"":"value"} 这种" 无厘头 " 的写法。博主推荐所有基础类型使用 dynamic 来传递,方便解决了基础类型一个或多个参数的传递,示例如上文
2、实体作为参数
(1)单个实体作为参数
上面我们通过 dynamic 类型解决了 post 请求基础类型数据的传递问题,那么当我们需要传递一个实体作为参数该怎么解决呢?我们来看下面的代码便知:

$.ajax({
type: "post",
url: "http://localhost:27221/api/Charging/SaveData",
data: { ID: "1", NAME: "Jim", CREATETIME: "1988-09-11" },
success: function (data, status) {}
});
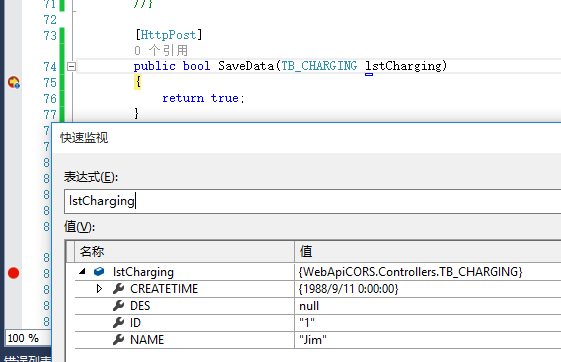
[HttpPost]
public bool SaveData(TB_CHARGING oData)
{
return true;
}
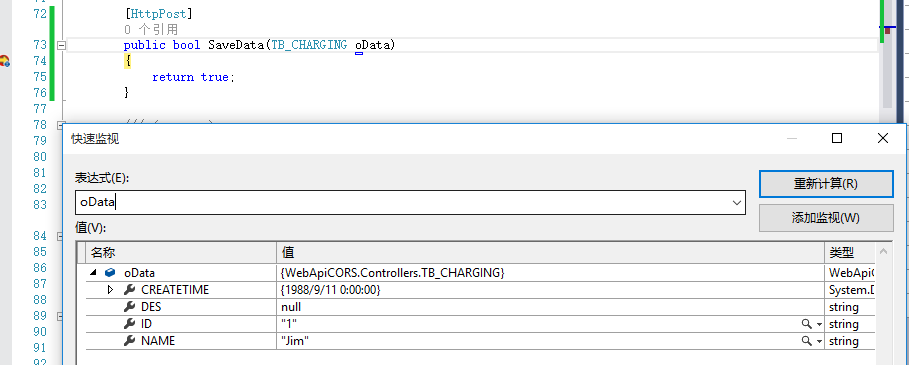
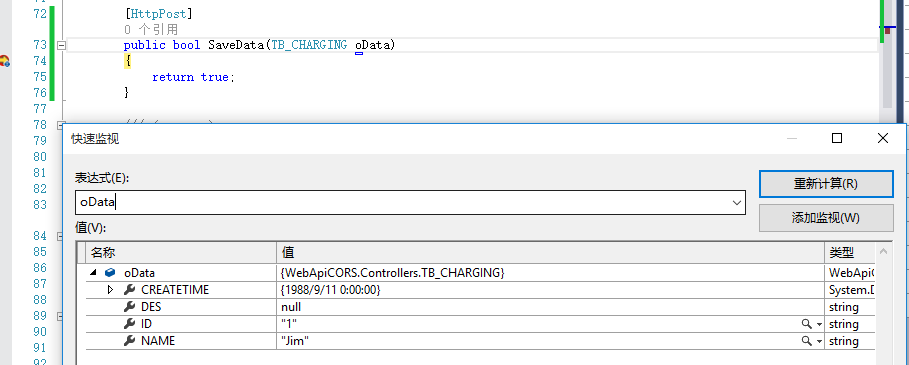
得到结果

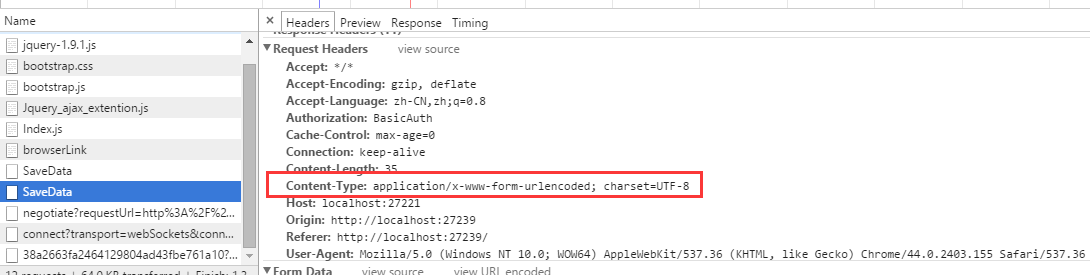
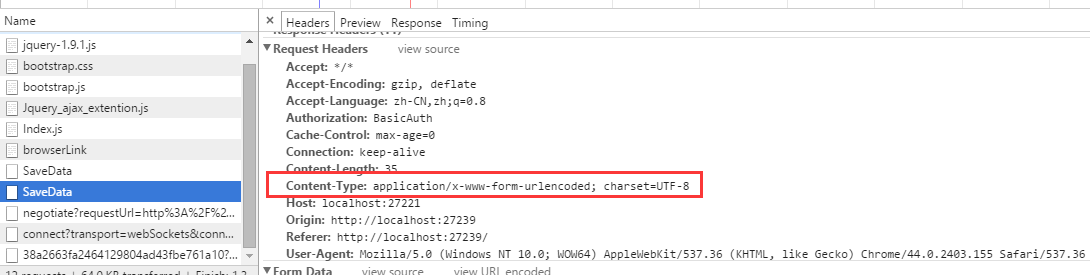
原理解释:使用实体作为参数的时候,前端直接传递普通 json,后台直接使用对应的类型去接收即可,不用 FromBody。但是这里需要注意的一点就是,这里不能指定 contentType 为 appplication/json,否则,参数无法传递到后台。我们来看看它默认的 contentType 是什么:

为了弄清楚原因,博主查了下 http 的 Content-Type 的类型。看到如下说明:
- application/x-www-form-urlencoded : <form encType=””> 中默认的 encType,form 表单数据被编码为 key/value 格式发送到服务器(表单默认的提交数据的格式);
- application/json : JSON 数据格式
也就是说 post 请求默认是将表单里面的数据的 key/value 形式发送到服务,而我们的服务器只需要有对应的 key/value 属性值的对象就可以接收到。而如果使用 application/json,则表示将前端的数据以序列化过的 json 传递到后端,后端要把它变成实体对象,还需要一个反序列化的过程。按照这个逻辑,那我们如果指定 contentType 为 application/json,然后传递序列化过的对象应该也是可以的啊。博主好奇心重,还是打算一试到底,于是就有了下面的代码:

var postdata = { ID: "1", NAME: "Jim", CREATETIME: "1988-09-11" };
$.ajax({
type: "post",
url: "http://localhost:27221/api/Charging/SaveData",
contentType: ''application/json'',
data: JSON.stringify(postdata),
success: function (data, status) {}
});
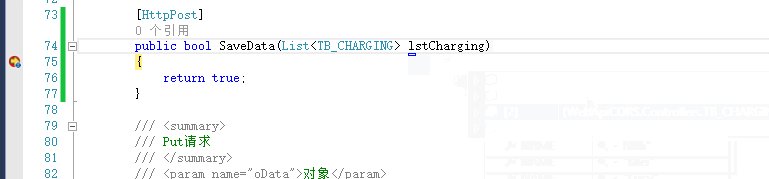
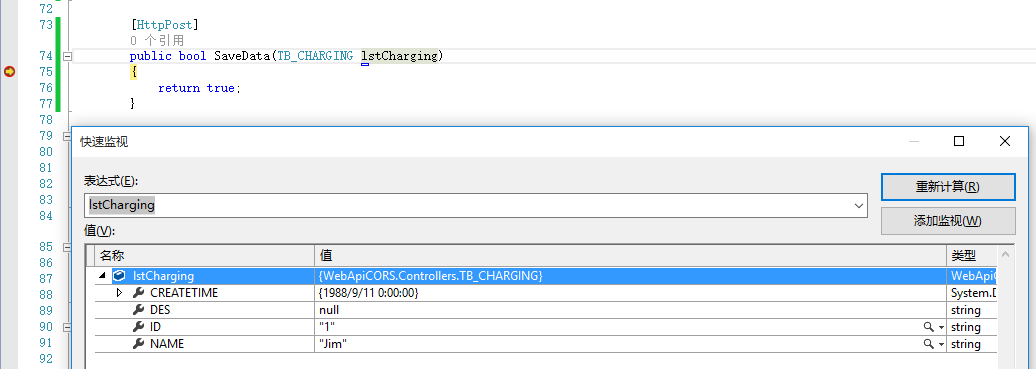
[HttpPost]
public bool SaveData(TB_CHARGING lstCharging)
{
return true;
}
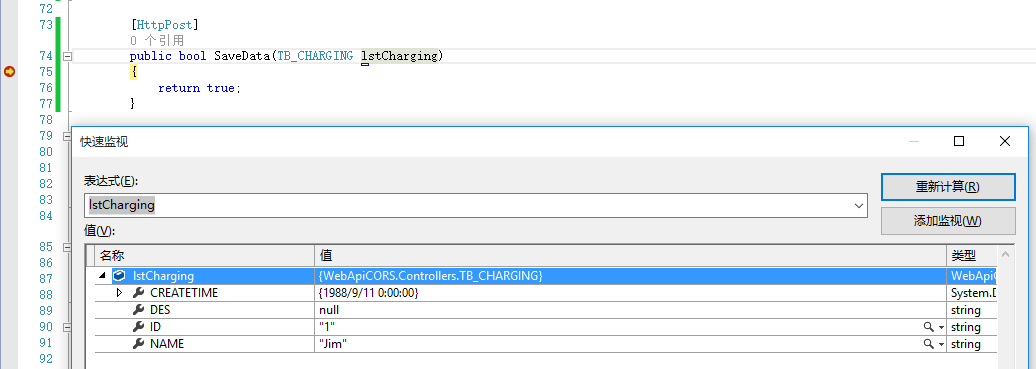
得到结果:

尝试成功,也就是说,两种写法都是可行的。如果你指定了 contentType 为 application/json,则必须要传递序列化过的对象;如果使用 post 请求的默认参数类型,则前端直接传递 json 类型的对象即可。
(2)实体和基础类型一起作为参数传递
有些时候,我们需要将基础类型和实体一起传递到后台,这个时候,我们神奇的 dynamic 又派上用场了。

var postdata = { ID: "1", NAME: "Jim", CREATETIME: "1988-09-11" };
$.ajax({
type: "post",
url: "http://localhost:27221/api/Charging/SaveData",
contentType: ''application/json'',
data: JSON.stringify({ NAME:"Lilei", Charging:postdata }),
success: function (data, status) {}
});
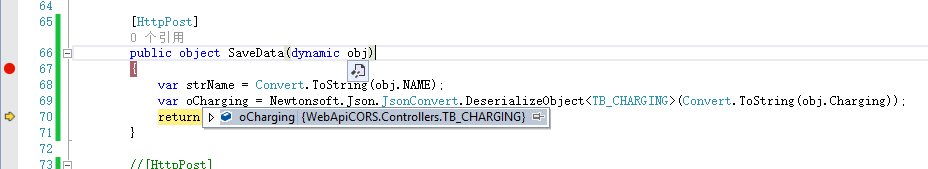
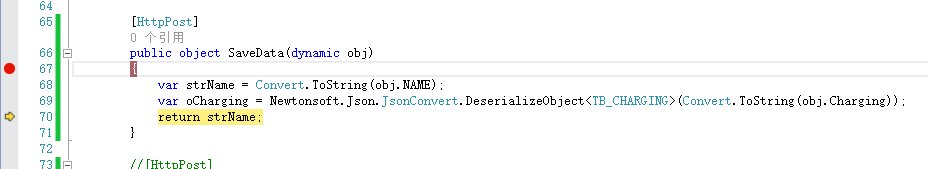
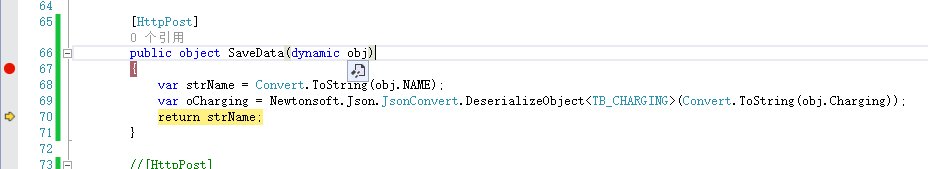
[HttpPost]
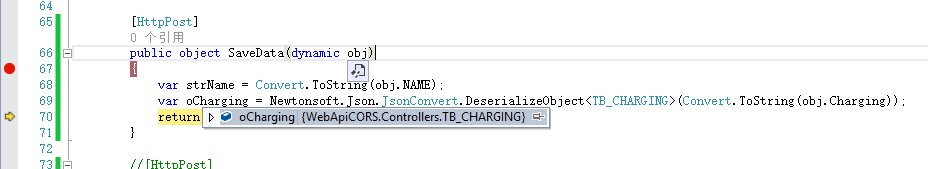
public object SaveData(dynamic obj)
{
var strName = Convert.ToString(obj.NAME);
var oCharging = Newtonsoft.Json.JsonConvert.DeserializeObject<TB_CHARGING>(Convert.ToString(obj.Charging));
return strName;
}
得到结果:

3、数组作为参数
(1)基础类型数组

var arr = ["1", "2", "3", "4"];
$.ajax({
type: "post",
url: "http://localhost:27221/api/Charging/SaveData",
contentType: ''application/json'',
data: JSON.stringify(arr),
success: function (data, status) { }
});
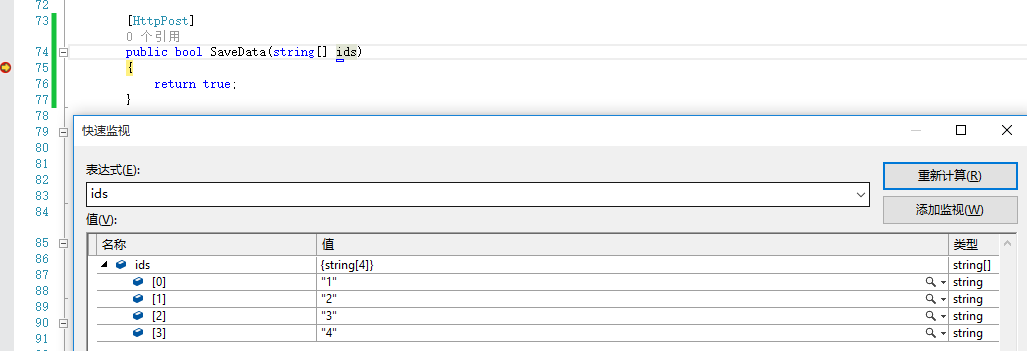
[HttpPost]
public bool SaveData(string[] ids)
{
return true;
}
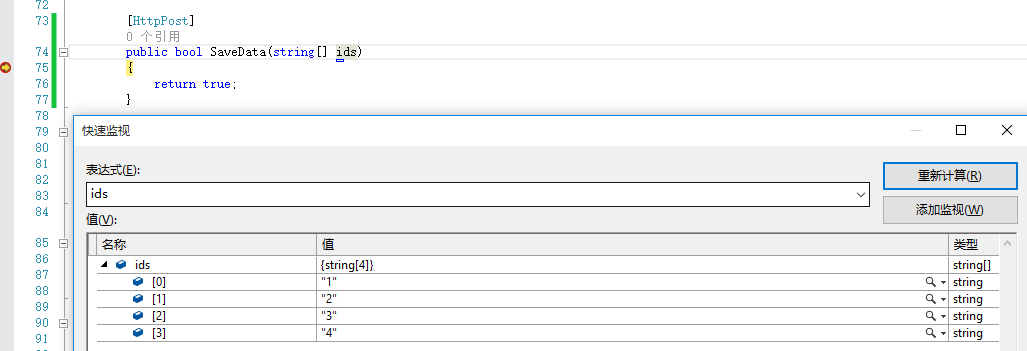
得到结果:

(2)实体集合

var arr = [
{ ID: "1", NAME: "Jim", CREATETIME: "1988-09-11" },
{ ID: "2", NAME: "Lilei", CREATETIME: "1990-12-11" },
{ ID: "3", NAME: "Lucy", CREATETIME: "1986-01-10" }
];
$.ajax({
type: "post",
url: "http://localhost:27221/api/Charging/SaveData",
contentType: ''application/json'',
data: JSON.stringify(arr),
success: function (data, status) {}
});
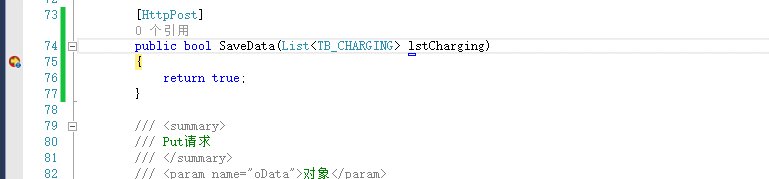
[HttpPost]
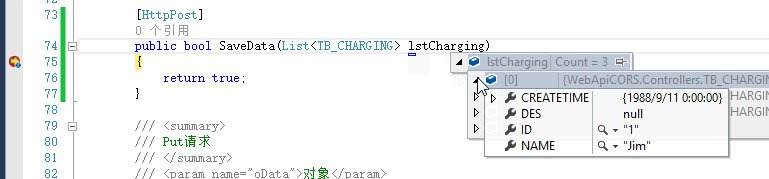
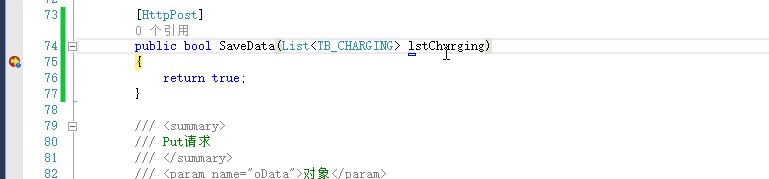
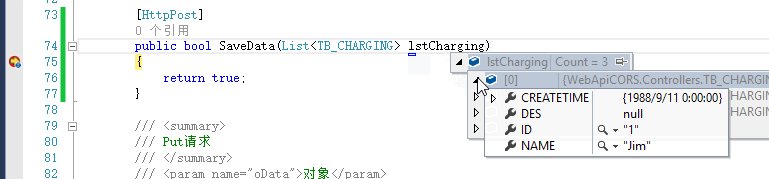
public bool SaveData(List<TB_CHARGING> lstCharging)
{
return true;
}
得到结果:

4、后台发送请求参数的传递
上面写了那么多,都是通过前端的 ajax 请求去做的,我们知道,如果调用方不是 web 项目,比如 Android 客户端,可能需要从后台发送 http 请求来调用我们的接口方法,如果我们通过后台去发送请求是否也是可行的呢?我们以实体对象作为参数来传递写写代码试一把。

public void TestReques()
{
//请求路径
string url = "http://localhost:27221/api/Charging/SaveData";
//定义request并设置request的路径
WebRequest request = WebRequest.Create(url);
request.Method = "post";
//初始化request参数
string postData = "{ ID: \"1\", NAME: \"Jim\", CREATETIME: \"1988-09-11\" }";
//设置参数的编码格式,解决中文乱码
byte[] byteArray = Encoding.UTF8.GetBytes(postData);
//设置request的MIME类型及内容长度
request.ContentType = "application/json";
request.ContentLength = byteArray.Length;
//打开request字符流
Stream dataStream = request.GetRequestStream();
dataStream.Write(byteArray, 0, byteArray.Length);
dataStream.Close();
//定义response为前面的request响应
WebResponse response = request.GetResponse();
//获取相应的状态代码
Console.WriteLine(((HttpWebResponse)response).StatusDescription);
//定义response字符流
dataStream = response.GetResponseStream();
StreamReader reader = new StreamReader(dataStream);
string responseFromServer = reader.ReadToEnd();//读取所有
Console.WriteLine(responseFromServer);
}
当代码运行到 request.GetResponse () 这一句的时候,API 里面进入断点

尝试成功。
三、put 请求
WebApi 里面 put 请求一般用于对象的更新。它和用法和 post 请求基本相同。同样支持 [FromBody],同样可以使用 dynamic。
1、基础类型参数

$.ajax({
type: "put",
url: "http://localhost:27221/api/Charging/Update",
contentType: ''application/json'',
data: JSON.stringify({ ID: "1" }),
success: function (data, status) {}
});
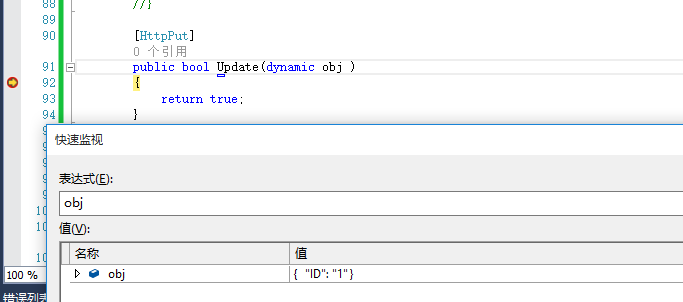
[HttpPut]
public bool Update(dynamic obj )
{
return true;
}

2、实体作为参数
和 post 请求相同。
3、数组作为参数
和 post 请求相同。
四、delete 请求
顾名思义,delete 请求肯定是用于删除操作的。参数传递机制和 post 也是基本相同。下面简单给出一个例子,其他情况参考 post 请求。

var arr = [
{ ID: "1", NAME: "Jim", CREATETIME: "1988-09-11" },
{ ID: "2", NAME: "Lilei", CREATETIME: "1990-12-11" },
{ ID: "3", NAME: "Lucy", CREATETIME: "1986-01-10" }
];
$.ajax({
type: "delete",
url: "http://localhost:27221/api/Charging/OptDelete",
contentType: ''application/json'',
data: JSON.stringify(arr),
success: function (data, status) {}
});
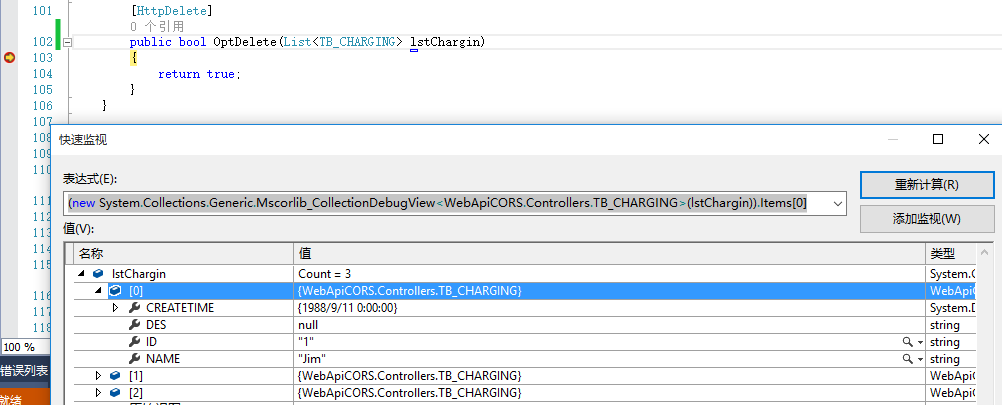
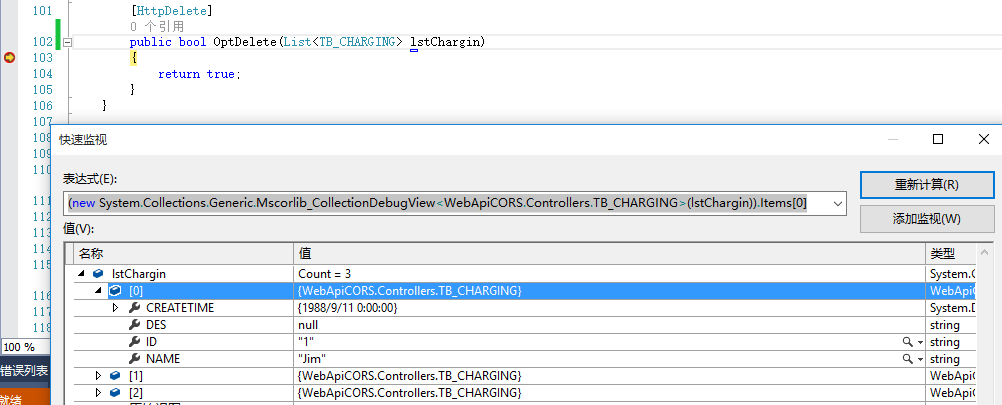
[HttpDelete]
public bool OptDelete(List<TB_CHARGING> lstChargin)
{
return true;
}

博文的一点评论:
dynamic 虽然很巧妙地解决了从请求 body 中获取参数。但是这样不利于生成 api 文档。
ps:一般都是用 pagehelp 等工具,自动读取元数据,生成 api 文档的。
如果用 dynamic 的话,生成的文档就只有一个 dynamic 类型的参数,这样 api 调用者就无法明确 api 的参数了。
还有接收参数定义为 dynamic 类型的话,后续维护或升级太麻烦。
如果是 post 操作。文中介绍了两种传递实体参数的方法
第一种:
|
1
|
data: { ID:
"1"
, NAME:
"Jim"
, CREATETIME:
"1988-09-11"
}
|
不需要指定 contentType。
第二种:
|
1
|
data:
"{\"SoldToParty\":\"fdsfds\",\"SaleOrg\":\"fdsfds\",\"Channel\":\"ffffff\",\"Division\":\"dfdfsdsfd\"}"
|
需要指定 contentType:"application/json"。两种方式后台都可以得到实体。不知道你的 Json 字符串是怎么得到的,是拼的字符串?建议使用 JSON.stringify ({ ID: "1", NAME: "Jim", CREATETIME: "1988-09-11"}) 这种方式得到 json 字符串。
HttpPost 传单个变量
[HttpPost]
public JsonResult DeleteFrequencyInfo(List<string> ids)
$.ajax(
{
url: "/Frequency/DeleteFrequencyInfo",
type: "post",
data: { "ids": deleted },
dataType: "json",
HttpPost 传实体
[HttpPost]
public JsonResult GetFrequencyPrint(FrequencyPrintQO request)
public class FrequencyPrintQO
{
public string FrequencyId { get; set; }
public List<string> Freedombarcodes { get; set; }
}
$.ajax({
type: "POST",
url: ''/Print/GetFrequencyPrint'',
dataType: "Json",
async: false, // 此处必须定义为同步
data: {Freedombarcodes: freedombarcodes},
![ajax参数传递之[HttpGet]/[HttpPost]/[HttpPut]/[HttpDelete]请求 ajax参数传递之[HttpGet]/[HttpPost]/[HttpPut]/[HttpDelete]请求](http://www.gvkun.com/zb_users/upload/2025/01/d1eab441-38f9-46c0-ab4d-253bee6496f61737808243004.jpg)
ajax参数传递之[HttpGet]/[HttpPost]/[HttpPut]/[HttpDelete]请求
$.ajax({ type: "get", url: "http://localhost:27221/api/Charging/GetByModel", contentType: "application/json", data: { ID: "1", NAME: "Jim", CREATETIME: "1988-09-11" }, success: function (data, status) { if (status == "success") { $("#div_test").html(data); } } });

[HttpGet] public string GetAllChargingData([FromUri]TB_CHARGING obj) { return "ChargingData" + obj.ID; }
得到结果:

如果你不想使用[FromUri]这些在参数里面加特性的这种“怪异”写法,也可以采用先序列化,再在后台反序列的方式。

$.ajax({ type: "get", url: "http://localhost:27221/api/Charging/GetByModel", contentType: "application/json", data: { strQuery: JSON.stringify({ ID: "1", NAME: "Jim", CREATETIME: "1988-09-11" }) }, success: function (data, status) { if (status == "success") { $("#div_test").html(data); } } });


[HttpGet] public string GetByModel(string strQuery) { TB_CHARGING oData = Newtonsoft.Json.JsonConvert.DeserializeObject<TB_CHARGING>(strQuery); return "ChargingData" + oData.ID; }


这样在后台得到我们序列化过的对象,再通过反序列化就能得到对象。
数组作为参数
一般get请求不建议将数组作为参数,因为我们知道get请求传递参数的大小是有限制的,最大1024字节,数组里面内容较多时,将其作为参数传递可能会发生参数超限丢失的情况。

$.ajax({ type: "get", url: "http://localhost:27221/api/Charging/FindByModel", contentType: "application/json", data: { strQuery: JSON.stringify({ ID: "1", NAME: "Jim", CREATETIME: "1988-09-11" }) }, success: function (data, status) { if (status == "success") { $("#div_test").html(data); } } });


[HttpGet] public string FindByModel(string strQuery) { TB_CHARGING oData = Newtonsoft.Json.JsonConvert.DeserializeObject<TB_CHARGING>(strQuery); return "ChargingData" + oData.ID; }

方法名以Get开头,WebApi会自动默认这个请求就是get请求,而如果你以其他名称开头而又不标注方法的请求方式,那么这个时候服务器虽然找到了这个方法,但是由于请求方式不确定,所以直接返回给你405——方法不被允许的错误。
最后结论:所有的WebApi方法最好是加上请求的方式([HttpGet]/[HttpPost]/[HttpPut]/[HttpDelete]),不要偷懒,这样既能防止类似的错误,也有利于方法的维护,别人一看就知道这个方法是什么请求。
二、post请求
在WebApi的RESETful风格里面,API服务的增删改查,分别对应着http的post/delete/put/get请求。我们下面就来说说post请求参数的传递方式。
1、基础类型参数
post请求的基础类型的参数和get请求有点不一样,我们知道get请求的参数是通过url来传递的,而post请求则是通过http的请求体中传过来的,WebApi的post请求也需要从http的请求体里面去取参数。
(1)错误的写法

$.ajax({ type: "post", url: "http://localhost:27221/api/Charging/SaveData", data: { NAME: "Jim" }, success: function (data, status) { if (status == "success") { $("#div_test").html(data); } } }); [HttpPost] public bool SaveData(string NAME) { return true; }

这是一种看上去非常正确的写法,可是实际情况是:

(2)正确的用法

$.ajax({ type: "post", url: "http://localhost:27221/api/Charging/SaveData", data: { "": "Jim" }, success: function (data, status) {} }); [HttpPost] public bool SaveData([FromBody]string NAME) { return true; }

这是一种另许多人头痛的写法,但是没办法,这样确实能得到我们的结果:

我们一般的通过url取参数的机制是键值对,即某一个key等于某一个value,而这里的FromBody和我们一般通过url取参数的机制则不同,它的机制是=value,没有key的概念,并且如果你写了key(比如你的ajax参数写的{NAME:"Jim"}),后台反而得到的NAME等于null。不信你可以试试。
上面讲的都是传递一个基础类型参数的情况,那么如果我们需要传递多个基础类型呢?按照上面的推论,是否可以([FromBody]string NAME, [FromBody]string DES)这样写呢。试试便知。
(1)错误写法

$.ajax({ type: "post", url: "http://localhost:27221/api/Charging/SaveData", data: { "": "Jim","":"备注" }, success: function (data, status) {} }); [HttpPost] public bool SaveData([FromBody]string NAME, [FromBody] string DES) { return true; }

得到结果


这说明我们没办法通过多个[FromBody]里面取值,此法失败。
(2)正确用法
既然上面的办法行不通,那我们如何传递多个基础类型的数据呢?很多的解决办法是新建一个类去包含传递的参数,博主觉得这样不够灵活,因为如果我们前后台每次传递多个参数的post请求都去新建一个类的话,我们系统到时候会有多少个这种参数类?维护起来那是相当的麻烦的一件事!所以博主觉得使用dynamic是一个很不错的选择。我们来试试。

$.ajax({ type: "post", url: "http://localhost:27221/api/Charging/SaveData", contentType: ''application/json'', data: JSON.stringify({ NAME: "Jim",DES:"备注" }), success: function (data, status) {} }); [HttpPost] public object SaveData(dynamic obj) { var strName = Convert.ToString(obj.NAME); return strName; }


通过dynamic动态类型能顺利得到多个参数,省掉了[FromBody]这个累赘,并且ajax参数的传递不用使用"无厘头"的{"":"value"}这种写法,有没有一种小清新的感觉~~有一点需要注意的是这里在ajax的请求里面需要加上参数类型为Json,即 contentType: ''application/json'', 这个属性。
通过上文post请求基础类型参数的传递,我们了解到了dynamic的方便之处,为了避免[FromBody]这个累赘和{"":"value"}这种"无厘头"的写法。博主推荐所有基础类型使用dynamic来传递,方便解决了基础类型一个或多个参数的传递,示例如上文
2、实体作为参数
(1)单个实体作为参数
上面我们通过dynamic类型解决了post请求基础类型数据的传递问题,那么当我们需要传递一个实体作为参数该怎么解决呢?我们来看下面的代码便知:

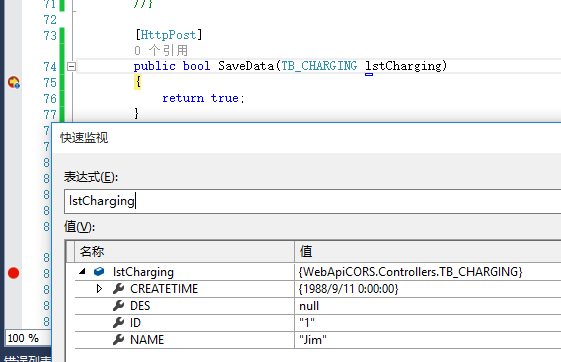
$.ajax({ type: "post", url: "http://localhost:27221/api/Charging/SaveData", data: { ID: "1", NAME: "Jim", CREATETIME: "1988-09-11" }, success: function (data, status) {} }); [HttpPost] public bool SaveData(TB_CHARGING oData) { return true; }

得到结果

原理解释:使用实体作为参数的时候,前端直接传递普通json,后台直接使用对应的类型去接收即可,不用FromBody。但是这里需要注意的一点就是,这里不能指定contentType为appplication/json,否则,参数无法传递到后台。我们来看看它默认的contentType是什么:

为了弄清楚原因,博主查了下http的Content-Type的类型。看到如下说明:
- application/x-www-form-urlencoded : <form encType=””>中默认的encType,form表单数据被编码为key/value格式发送到服务器(表单默认的提交数据的格式);
- application/json : JSON数据格式
也就是说post请求默认是将表单里面的数据的key/value形式发送到服务,而我们的服务器只需要有对应的key/value属性值的对象就可以接收到。而如果使用application/json,则表示将前端的数据以序列化过的json传递到后端,后端要把它变成实体对象,还需要一个反序列化的过程。按照这个逻辑,那我们如果指定contentType为application/json,然后传递序列化过的对象应该也是可以的啊。博主好奇心重,还是打算一试到底,于是就有了下面的代码:

var postdata = { ID: "1", NAME: "Jim", CREATETIME: "1988-09-11" }; $.ajax({ type: "post", url: "http://localhost:27221/api/Charging/SaveData", contentType: ''application/json'', data: JSON.stringify(postdata), success: function (data, status) {} }); [HttpPost] public bool SaveData(TB_CHARGING lstCharging) { return true; }

得到结果:

尝试成功,也就是说,两种写法都是可行的。如果你指定了contentType为application/json,则必须要传递序列化过的对象;如果使用post请求的默认参数类型,则前端直接传递json类型的对象即可。
(2)实体和基础类型一起作为参数传递
有些时候,我们需要将基础类型和实体一起传递到后台,这个时候,我们神奇的dynamic又派上用场了。

var postdata = { ID: "1", NAME: "Jim", CREATETIME: "1988-09-11" }; $.ajax({ type: "post", url: "http://localhost:27221/api/Charging/SaveData", contentType: ''application/json'', data: JSON.stringify({ NAME:"Lilei", Charging:postdata }), success: function (data, status) {} }); [HttpPost] public object SaveData(dynamic obj) { var strName = Convert.ToString(obj.NAME); var oCharging = Newtonsoft.Json.JsonConvert.DeserializeObject<TB_CHARGING>(Convert.ToString(obj.Charging)); return strName; }

得到结果:

3、数组作为参数
(1)基础类型数组

var arr = ["1", "2", "3", "4"]; $.ajax({ type: "post", url: "http://localhost:27221/api/Charging/SaveData", contentType: ''application/json'', data: JSON.stringify(arr), success: function (data, status) { } }); [HttpPost] public bool SaveData(string[] ids) { return true; }

得到结果:

(2)实体集合

var arr = [ { ID: "1", NAME: "Jim", CREATETIME: "1988-09-11" }, { ID: "2", NAME: "Lilei", CREATETIME: "1990-12-11" }, { ID: "3", NAME: "Lucy", CREATETIME: "1986-01-10" } ]; $.ajax({ type: "post", url: "http://localhost:27221/api/Charging/SaveData", contentType: ''application/json'', data: JSON.stringify(arr), success: function (data, status) {} }); [HttpPost] public bool SaveData(List<TB_CHARGING> lstCharging) { return true; }

得到结果:

4、后台发送请求参数的传递
上面写了那么多,都是通过前端的ajax请求去做的,我们知道,如果调用方不是web项目,比如Android客户端,可能需要从后台发送http请求来调用我们的接口方法,如果我们通过后台去发送请求是否也是可行的呢?我们以实体对象作为参数来传递写写代码试一把。

public void TestReques() { //请求路径 string url = "http://localhost:27221/api/Charging/SaveData"; //定义request并设置request的路径 WebRequest request = WebRequest.Create(url); request.Method = "post"; //初始化request参数 string postData = "{ ID: \"1\", NAME: \"Jim\", CREATETIME: \"1988-09-11\" }"; //设置参数的编码格式,解决中文乱码 byte[] byteArray = Encoding.UTF8.GetBytes(postData); //设置request的MIME类型及内容长度 request.ContentType = "application/json"; request.ContentLength = byteArray.Length; //打开request字符流 Stream dataStream = request.GetRequestStream(); dataStream.Write(byteArray, 0, byteArray.Length); dataStream.Close(); //定义response为前面的request响应 WebResponse response = request.GetResponse(); //获取相应的状态代码 Console.WriteLine(((HttpWebResponse)response).StatusDescription); //定义response字符流 dataStream = response.GetResponseStream(); StreamReader reader = new StreamReader(dataStream); string responseFromServer = reader.ReadToEnd();//读取所有 Console.WriteLine(responseFromServer); }

当代码运行到request.GetResponse()这一句的时候,API里面进入断点

尝试成功。
三、put请求
WebApi里面put请求一般用于对象的更新。它和用法和post请求基本相同。同样支持[FromBody],同样可以使用dynamic。
1、基础类型参数

$.ajax({ type: "put", url: "http://localhost:27221/api/Charging/Update", contentType: ''application/json'', data: JSON.stringify({ ID: "1" }), success: function (data, status) {} }); [HttpPut] public bool Update(dynamic obj ) { return true; }


2、实体作为参数
和post请求相同。
3、数组作为参数
和post请求相同。
四、delete请求
顾名思义,delete请求肯定是用于删除操作的。参数传递机制和post也是基本相同。下面简单给出一个例子,其他情况参考post请求。

var arr = [ { ID: "1", NAME: "Jim", CREATETIME: "1988-09-11" }, { ID: "2", NAME: "Lilei", CREATETIME: "1990-12-11" }, { ID: "3", NAME: "Lucy", CREATETIME: "1986-01-10" } ]; $.ajax({ type: "delete", url: "http://localhost:27221/api/Charging/OptDelete", contentType: ''application/json'', data: JSON.stringify(arr), success: function (data, status) {} }); [HttpDelete] public bool OptDelete(List<TB_CHARGING> lstChargin) { return true; }


博文的一点评论:
dynamic虽然很巧妙地解决了从请求body中获取参数。但是这样不利于生成api文档。
ps:一般都是用pagehelp等工具,自动读取元数据,生成api文档的。
如果用dynamic的话,生成的文档就只有一个dynamic类型的参数,这样api调用者就无法明确api的参数了。
还有接收参数定义为dynamic类型的话,后续维护或升级太麻烦。
如果是post操作。文中介绍了两种传递实体参数的方法
第一种:
| 1 |
|
不需要指定contentType。
第二种:
| 1 |
|
需要指定contentType:"application/json"。两种方式后台都可以得到实体。不知道你的Json字符串是怎么得到的,是拼的字符串?建议使用JSON.stringify( { ID: "1", NAME: "Jim", CREATETIME: "1988-09-11" })这种方式得到json字符串。

android – 如何向服务器发送HTTP POST请求请求
我有一个旋转器.
我想将用户输入值发送到PHP服务器.
我该怎么做客户端代码?
这是我的代码:
public class DineOutActivity extends Activity {
private TextView mDatedisplay;
private Button mPickDate;
private int mYear;
private int mMonth;
private int mDay;
/******************time picker**************/
private TextView mTimedisplay;
private Button mPickTime;
private int mHour;
private int mMinute;
private int mAmPm;
static final int TIME_DIALOG_ID=1;
static final int DATE_DIALOG_ID = 0;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
/********************spinner***********/
Spinner food = (Spinner) findViewById(R.id.spinner1);
ArrayAdapter<CharSequence> foodadapter = ArrayAdapter.createFromresource(
this,R.array.item_array,android.R.layout.simple_spinner_item);
foodadapter.setDropDownViewResource(R.layout.spinner_layout);
food.setAdapter(foodadapter);
/**pick date*/
mDatedisplay = (TextView) findViewById(R.id.textView2);
mTimedisplay = (TextView) findViewById(R.id.textView4);
mPickDate = (Button) findViewById(R.id.button2);
/**pick time**/
mPickTime=(Button)findViewById(R.id.button3);
// add a click listener to the button
mPickTime.setonClickListener(new View.OnClickListener() {
public void onClick(View v) {
showDialog(TIME_DIALOG_ID);
}
});
// get the current time
final Calendar c=Calendar.getInstance();
mHour=c.get(Calendar.HOUR_OF_DAY);
mMinute=c.get(Calendar.MINUTE);
mAmPm = c.get(Calendar.AM_PM);
// display the current date
upTimedisplay();
/*****************************pick date***********************************/
// add a click listener to the button
mPickDate.setonClickListener(new View.OnClickListener() {
public void onClick(View v1) {
showDialog(DATE_DIALOG_ID);
}
});
// get the current date
final Calendar date = Calendar.getInstance();
mYear = date.get(Calendar.YEAR);
mMonth = date.get(Calendar.MONTH);
mDay = date.get(Calendar.DAY_OF_MONTH);
int mdst = date.get(Calendar.AM_PM);
int mAmPm = date.get(Calendar.DST_OFFSET);
// display the current date (this method is below)
updatedisplay();
}
// updates the date in the TextView
private void upTimedisplay()
{
// mTimedisplay.setText(new
// StringBuilder().append(pad(mHour)).append(":").append(pad(mMinute)).append(pad(mAmPm)));
mTimedisplay.setText(new
StringBuilder().append(mHour).append(":").append(mMinute));
mTimedisplay.setTextColor(R.color.green);
}
/** private Object pad(int mMinute2) {
if(mMinute2>=10)
return String.valueOf(mMinute2);
else
return "0"+String.valueOf(mMinute2);
}**/
private TimePickerDialog.OnTimeSetListener mtimeSetListener=new
TimePickerDialog.OnTimeSetListener() {
public void onTimeSet(TimePicker view,int hourOfDay,int minute) {
mHour=hourOfDay;
mMinute=minute;
int ampm;
upTimedisplay();
}
};
private void updatedisplay() {
mDatedisplay.setText(new StringBuilder()
// Month is 0 based so add 1
.append(mMonth + 1).append("-")
.append(mDay).append("-")
.append(mYear).append(" "));
mDatedisplay.setTextColor(R.color.green);
// .append(mHour).append("_")
// .append(mMinute).append("_")));
}
// the callback received when the user "sets" the date in the dialog
private DatePickerDialog.OnDateSetListener mDateSetListener =
new DatePickerDialog.OnDateSetListener() {
public void onDateSet(DatePicker view,int year,int monthOfYear,int dayOfMonth) {
mYear = year;
mMonth = monthOfYear;
mDay = dayOfMonth;
updatedisplay();
}
};
@Override
protected Dialog onCreateDialog(int id) {
switch (id) {
case DATE_DIALOG_ID:
return new DatePickerDialog(this,mDateSetListener,mYear,mMonth,mDay);
case TIME_DIALOG_ID:
return new TimePickerDialog(this,mtimeSetListener,mHour,mMinute,false);
}
return null;
}
我使用mPickDate作为打开DatePickerDialog的按钮
mPickTime作为单击打开TimePicker对话框的按钮
一个Spinner(spinner1)获取项目列表.
mDatedisplay显示用户在单击DatePickerDialog后编辑的日期.
mTimedisplay显示用户在单击TimePickerDialog后编辑的时间.
我希望DatePickerDialog,TimePickerDialog和spinner的用户输入的字符串值作为HTTP post发送到服务器.请告诉我怎么做?我想要详细的代码.
解决方法

android – 如何在httppost / httpget请求中设置标头
我有一个像“post -H”授权的Web服务:令牌令牌=“2hwhdh443hdhfh43j3jdej3j3”’.如何在httpPost / get请求中设置此头.
我的代码在这里 –
HttpClient client = new DefaultHttpClient();
HttpPost request = new HttpPost(MainActivity.baseUrl
+ "messages");
request.setHeader(new BasicHeader("Content-Type","application/json"));
request.setHeader(new BasicHeader("Authorization: Token","token= 2hwhdh443hdhfh43j3jdej3j3"));
response = client.execute(request);
但这会给出HTML响应.请任何人都可以指导我.
解决方法:
尝试删除“Content-Type”标题并将“Authorization”修改为 –
request.addHeader("Authorization","Token token=2hwhdh443hdhfh43j3jdej3j3");
为我工作
关于HTTP POST 请求中如何发送参数?和httpclient发送post请求的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于ajax 参数传递之 [HttpGet]/[HttpPost]/[HttpPut]/[HttpDelete] 请求、ajax参数传递之[HttpGet]/[HttpPost]/[HttpPut]/[HttpDelete]请求、android – 如何向服务器发送HTTP POST请求请求、android – 如何在httppost / httpget请求中设置标头等相关知识的信息别忘了在本站进行查找喔。
本文标签:





