本文将带您了解关于FPDF仅在Mac上导出.html而不是.pdf的新内容,同时我们还将为您解释macpdf工具的相关知识,另外,我们还将为您提供关于com.itextpdf.html2pdf-2.1
本文将带您了解关于FPDF 仅在 Mac 上导出 .html 而不是 .pdf的新内容,同时我们还将为您解释macpdf工具的相关知识,另外,我们还将为您提供关于com.itextpdf.html2pdf -2.1.5 html转换pdf、Docker 部署 Laravel 应用 - 使用 wkhtmltopdf 导出 PDF、html 转 pdf 工具:使用 Java 调用 wkhtmltopdf 将 html 转为 pdf、html/jsp导出pdf格式的几种方法(jsPDF,iText,wkhtmltopdf)的实用信息。
本文目录一览:- FPDF 仅在 Mac 上导出 .html 而不是 .pdf(macpdf工具)
- com.itextpdf.html2pdf -2.1.5 html转换pdf
- Docker 部署 Laravel 应用 - 使用 wkhtmltopdf 导出 PDF
- html 转 pdf 工具:使用 Java 调用 wkhtmltopdf 将 html 转为 pdf
- html/jsp导出pdf格式的几种方法(jsPDF,iText,wkhtmltopdf)

FPDF 仅在 Mac 上导出 .html 而不是 .pdf(macpdf工具)
实现它的唯一方法是存储 PDF 并向用户显示下载链接。很好的解决方法

com.itextpdf.html2pdf -2.1.5 html转换pdf
html2pdf 是itext提供的网页转PDF包
老版本的
itextpdf 对html标签转换支持太差,现在升级到最新版本1,使用版本maven
<dependency>
<groupId>com.itextpdf</groupId>
<artifactId>html2pdf</artifactId>
<version>2.1.5</version>
</dependency>2, 示例
String html="<html><head><meta http-equiv=\"Content-Type\" content=\"text/html; charset=utf-8\"/><title>First parse</title></head>" +
"<body style=\"font-family: SimSun\"><div class=\"t1 pl2\" style=\" margin: 0; display: flex;flex-wrap: wrap;align-items: center;\">\n" +
" <div class=\"ml15\" style=\"display: inline-block;\"><input id=\"ck1\" checked=\"checked\" type=\"checkbox\"><label for=\"ck1\">嘟嘟嘟</label></div>\n" +
" <div class=\"ml15\" style=\"display: inline-block;\"><input id=\"ck2\" type=\"checkbox\"><label for=\"ck2\">嘿嘿嘿</label></div>\n" +
" <div class=\"ml15\" style=\"display: inline-block;\"><input id=\"ck3\" type=\"checkbox\"><label for=\"ck3\">哈哈哈</label></div>\n" +
" <div class=\"ml15\" style=\"display: inline-block;\"><input id=\"ck4\" type=\"checkbox\"><label for=\"ck4\">啦啦啦</label></div>\n" +
" </div><div><ul>\n" +
"<li>Coffee</li>\n" +
"<li>Milk</li>\n" +
"<li>可以选择</li>\n" +
"</ul></div></body></html>";
//pdf转换配置类
ConverterProperties converterProperties=new ConverterProperties();
//中文字体
String a= "D:\\work\\test\\src\\main\\webapp\\static\\dsPdf\\SONGTI.TTF";
FontProvider fontProvider=new FontProvider();
fontProvider.addStandardPdfFonts();
fontProvider.addFont(a);
converterProperties.setFontProvider(fontProvider);
converterProperties.setCharset("UTF-8");
//输出地址
PdfWriter pdfWriter =new PdfWriter(new FileOutputStream("D:\\work\\test\\src\\main\\webapp\\upload\\2019-10-28"+"/a.pdf"));
//开始转换
HtmlConverter.convertToPdf(html,pdfWriter,converterProperties);

Docker 部署 Laravel 应用 - 使用 wkhtmltopdf 导出 PDF
这边篇我们写一下如何用 wkhtmltopdf 导出 HTML 为 PDF。
一、安装字体
WORKDIR /tmp
# 安装软件
RUN set -eux \
&& apt-get update \
&& apt-get install -y --no-install-recommends wget unzip fontconfig
# 安装 Noto Sans SC 字体
RUN wget https://fonts.google.com/download?family=Noto%20Sans%20SC -O Noto_Sans_SC.zip \
&& unzip Noto_Sans_SC.zip -d /usr/share/fonts \
&& fc-cache
# 清理无用的依赖包
RUN set -eux \
&& apt-get autoremove \
&& apt-get autoclean \
&& apt-get clean \
&& rm -rf /var/lib/apt/lists/* /tmp/* /var/tmp/*二、安装 wkhtmltopdf
WORKDIR /tmp
# 安装软件
RUN set -eux \
&& apt-get update \
&& apt-get install -y --no-install-recommends wget unzip \
libfontenc1 libjpeg62-turbo libx11-6 libx11-data libxau6 libxcb1 \
libxdmcp6 libxext6 libxfont1 libxrender1 x11-common xfonts-75dpi \
xfonts-base xfonts-encodings xfonts-utils
# 安装 wkhtmltopdf
RUN wget https://downloads.wkhtmltopdf.org/0.12/0.12.5/wkhtmltox_0.12.5-1.stretch_amd64.deb -O wkhtmltox_0.12.5-1.stretch_amd64.deb \
&& dpkg -i wkhtmltox_0.12.5-1.stretch_amd64.deb
# 清理无用的依赖包
RUN set -eux \
&& apt-get autoremove \
&& apt-get autoclean \
&& apt-get clean \
&& rm -rf /var/lib/apt/lists/* /tmp/* /var/tmp/*三、安装 barryvdh/laravel-snappy 拓展
# https://packagist.org/packages/barryvdh/laravel-snappy
composer require barryvdh/laravel-snappy然后根据 laravel-snappy 文档配置,下边是我们安装好的 wkhtmltopdf 位置:
SNAPPY_PDF_BINARY=/usr/local/bin/wkhtmltopdf
SNAPPY_IMAGE_BINARY=/usr/local/bin/wkhtmltoimage如此就安装完成了,具体配置及使用方法参考 laravel-snappy 文档。
相关资源
-
Google Fonts
- https://fonts.google.com/
-
wkhtmltopdf
- https://wkhtmltopdf.org/
-
laravel-snappy
- https://packagist.org/package...
- https://github.com/barryvdh/l...
-
示例代码
- https://github.com/moorper/ex...
相关阅读
- Docker 部署 Laravel 应用 - 基础应用
- Docker 部署 Laravel 应用 - 队列&任务调度
- Docker 部署 Laravel 应用 - 使用
wkhtmltopdf导出 PDF

html 转 pdf 工具:使用 Java 调用 wkhtmltopdf 将 html 转为 pdf
一、wkhtmltopdf 安装
linux 环境下安装(centos6.5)
1. 安装依赖
$ yum install -y xorg-x11-fonts-75dpi
$ yum install -y xorg-x11-fonts-Type1
$ yum install xz
2. 获取安装包(可根据需要获取不同版本)
$ wget https://github.com/wkhtmltopdf/wkhtmltopdf/releases/download/0.12.4/wkhtmltox-0.12.4_linux-generic-amd64.tar.xz
或者直接到 github 获取下载安装包上传
3. 解压
$ unxz wkhtmltox-0.12.4_linux-generic-amd64.tar.xz
$ tar -xvf wkhtmltox-0.12.4_linux-generic-amd64.tar
$ mv wkhtmltox /usr/local/wkhtmltox
添加执行命令到系统路径
export PATH=/usr/bin/wkhtmltox/bin:$PATH
移除安装包
$ rm wkhtmltox-0.12.4_linux-generic-amd64.tar
测试生成 pdf
$wkhtmltopdf www.baidu.com baidu.pdf
二、Java 调用 wkhtmltopdf 将 html 生成 pdf
public class HtmlToPdfUtils {
//windows
private static String toolWinPath = "D:\\\\software\\\\wkhtmltox-0.12.5-1.mxe-cross-win64\\\\bin\\\\wkhtmltopdf.exe";
//Linux
private static String toolLinuxPath = "/usr/bin/wkhtmltox/bin/wkhtmltopdf";
public static boolean convert(String srcPath, String destPath){
File file = new File(destPath);
File parent = file.getParentFile();
if(!parent.exists()){
parent.mkdirs();
}
StringBuilder cmd = new StringBuilder();
if(System.getProperty("os.name").indexOf("Windows") == -1){
//linux系统下wkhtmltopdf安装路径
cmd.append(toolLinuxPath);
} else
cmd.append(toolWinPath);
cmd.append(" \"").append(srcPath).append("\"").append(" ").append(destPath);
boolean result = true;
try {
Process proc = Runtime.getRuntime().exec(cmd.toString());
proc.waitFor();
} catch (IOException | InterruptedException e) {
result = false;
e.printStackTrace();
}
return result;
}
public static void main(String[] args) {
HtmlToPdfUtils.convert("http://www.baidu.com", "C:\\baidu.pdf");
}
}
三、使用过程中可能会遇到的问题
1.pdf 生成后中文不显示
解决方法:可能是系统缺少字体文件,wkhtmltopdf 要求生成 pdf 中如果包含中文,那么系统中至少要包含宋体,可以下载字体文件 (simsun.ttc) 上传到 /usr/share/fonts 目录下
2. 生成 pdf 中如果超链包含中文,在 linux 环境中生成之后可能会乱码
解决方法:使用 URLEncoder 将超链编码后再生成

html/jsp导出pdf格式的几种方法(jsPDF,iText,wkhtmltopdf)
在许多生成报表的时候需要我们后台作出动态的数据,并渲染到前端生成pdf格式,Excel格式的各种报表,但是浏览器自带的生成pdf功能,windows系统的ctrl+p键就能完全搞定这一需求,但对客户来说,这种体验极差,肯定是不行的,有好几种方法将html生成pdf格式,每一种方法都有自己的优缺点,

先简单谈一谈第一种比较简单的jsPDF,代码完全有javascript就够了,不需要后台,但是不管哪一种都需要页面前端代码写的表准规范,不那么乱套就行,
jsPDF:直接上代码:
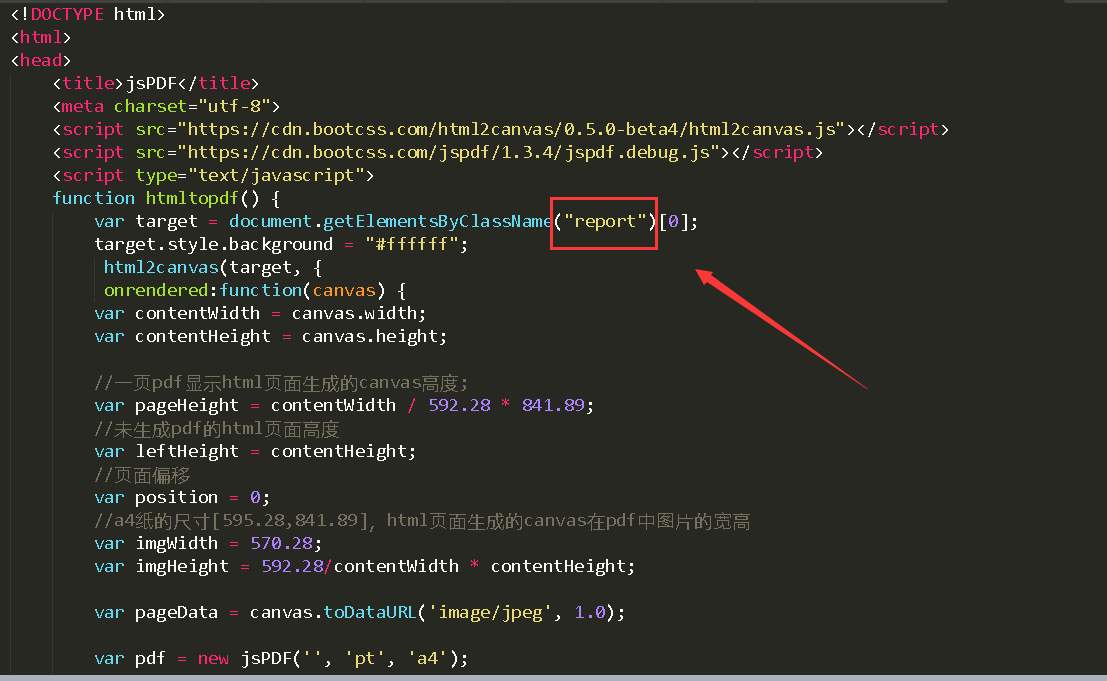
<!DOCTYPE html>
<html>
<head>
<title>jsPDF</title>
<meta charset="utf-8">
<script src="https://cdn.bootcss.com/html2canvas/0.5.0-beta4/html2canvas.js"></script>
<script src="https://cdn.bootcss.com/jspdf/1.3.4/jspdf.debug.js"></script>
<script type="text/javascript">
function htmltopdf() {
var target = document.getElementsByClassName("report")[0];
target.style.background = "#ffffff";
html2canvas(target, {
onrendered:function(canvas) {
var contentWidth = canvas.width;
var contentHeight = canvas.height;
//一页pdf显示html页面生成的canvas高度;
var pageHeight = contentWidth / 592.28 * 841.89;
//未生成pdf的html页面高度
var leftHeight = contentHeight;
//页面偏移
var position = 0;
//a4纸的尺寸[595.28,841.89],html页面生成的canvas在pdf中图片的宽高
var imgWidth = 570.28;
var imgHeight = 592.28/contentWidth * contentHeight;
var pageData = canvas.toDataURL(''image/jpeg'', 1.0);
var pdf = new jsPDF('''', ''pt'', ''a4'');
//有两个高度需要区分,一个是html页面的实际高度,和生成pdf的页面高度(841.89)
//当内容未超过pdf一页显示的范围,无需分页
if (leftHeight < pageHeight) {
pdf.addImage(pageData, ''JPEG'', 0, 0, imgWidth, imgHeight );
} else {
while(leftHeight > 0) {
pdf.addImage(pageData, ''JPEG'', 0, position, imgWidth, imgHeight)
leftHeight -= pageHeight;
position -= 841.89;
//避免添加空白页
if(leftHeight > 0) {
pdf.addPage();
}
}
}
pdf.save("test.pdf");
}
})
}
</script>
<style type="text/css">
.report{width: 80%;height: 500px;margin: auto;}
</style>
</head>
<body>
<div>
<h2>jspdf生成PDF</h2>
<button onclick="htmltopdf()">点击生成pdf</button>
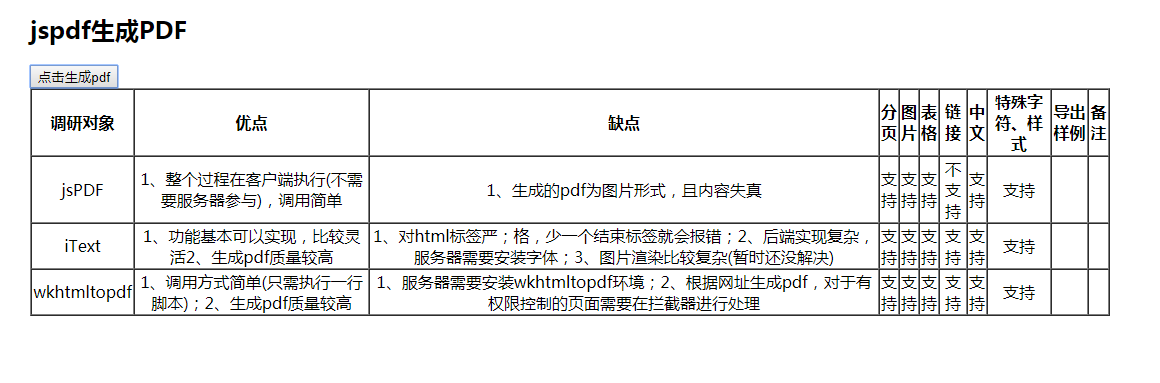
<table border="1" cellspacing="0">
<thead>
<tr>
<th align="center">调研对象</th>
<th align="center">优点</th>
<th align="center">缺点</th>
<th align="center">分页</th>
<th align="center">图片</th>
<th align="center">表格</th>
<th align="center">链接</th>
<th align="center">中文</th>
<th align="center">特殊字符、样式</th>
<th align="center">导出样例</th>
<th align="center">备注</th>
</tr>
</thead>
<tbody><tr>
<td align="center">jsPDF</td>
<td align="center">1、整个过程在客户端执行(不需要服务器参与),调用简单</td>
<td align="center">1、生成的pdf为图片形式,且内容失真</td>
<td align="center">支持</td>
<td align="center">支持</td>
<td align="center">支持</td>
<td align="center">不支持</td>
<td align="center">支持</td>
<td align="center">支持</td>
<td align="center"></td>
<td align="center"></td>
</tr>
<tr>
<td align="center">iText</td>
<td align="center">1、功能基本可以实现,比较灵活2、生成pdf质量较高</td>
<td align="center">1、对html标签严;格,少一个结束标签就会报错;2、后端实现复杂,服务器需要安装字体;3、图片渲染比较复杂(暂时还没解决)</td>
<td align="center">支持</td>
<td align="center">支持</td>
<td align="center">支持</td>
<td align="center">支持</td>
<td align="center">支持</td>
<td align="center">支持</td>
<td align="center"></td>
<td align="center"></td>
</tr>
<tr>
<td align="center">wkhtmltopdf</td>
<td align="center">1、调用方式简单(只需执行一行脚本);2、生成pdf质量较高</td>
<td align="center">1、服务器需要安装wkhtmltopdf环境;2、根据网址生成pdf,对于有权限控制的页面需要在拦截器进行处理</td>
<td align="center">支持</td>
<td align="center">支持</td>
<td align="center">支持</td>
<td align="center">支持</td>
<td align="center">支持</td>
<td align="center">支持</td>
<td align="center"></td>
<td align="center"></td>
</tr>
</tbody></table>
</div>
</body>
</html>网页呈现下面样式:

点击按钮执行js生成:

但这种方式有很大的缺点,分页时会出现比较大的瑕疵,整体像素低,看起来不是特别的清晰
整体来说是截取的部分html代码,下图获取元素为要截取的div,必须与后边保持一致,此外还需外部导入js,这种方式使用canvas相当于将html页面截屏保存成图片放入pdf当中,谨慎使用。

下篇继续写wkhtmltopdf吧
今天关于FPDF 仅在 Mac 上导出 .html 而不是 .pdf和macpdf工具的介绍到此结束,谢谢您的阅读,有关com.itextpdf.html2pdf -2.1.5 html转换pdf、Docker 部署 Laravel 应用 - 使用 wkhtmltopdf 导出 PDF、html 转 pdf 工具:使用 Java 调用 wkhtmltopdf 将 html 转为 pdf、html/jsp导出pdf格式的几种方法(jsPDF,iText,wkhtmltopdf)等更多相关知识的信息可以在本站进行查询。
本文标签:





