在这里,我们将给大家分享关于css–MinHeight和ScrollingDivs的知识,让您更了解cssmin-height的本质,同时也会涉及到如何更有效地(document).height()和
在这里,我们将给大家分享关于css – Min Height和Scrolling Divs的知识,让您更了解css min-height的本质,同时也会涉及到如何更有效地(document).height()和$(window).height()、scrollTop、clientHeight scrollHeight offsetHeight、clientHeight,offsetHeight,scrollHeight迷一样的三个值、clientHeight—scrollHeight—offsetHeight 三者的区别的内容。
本文目录一览:- css – Min Height和Scrolling Divs(css min-height)
- (document).height()和$(window).height()、scrollTop
- clientHeight scrollHeight offsetHeight
- clientHeight,offsetHeight,scrollHeight迷一样的三个值
- clientHeight—scrollHeight—offsetHeight 三者的区别

css – Min Height和Scrolling Divs(css min-height)
我有一个div布局,它是div容器内的两列.它们使用内联块和百分比宽度排列.
基本布局如此
<div id="containter">
<div id="leftDiv"https://www.jb51.cc/tag/dis/" target="_blank">display:inline-block; overflow-y:scroll">
List of Content
</div>
<div id="rightDiv"https://www.jb51.cc/tag/dis/" target="_blank">display:inline-block; min-height:500px; vertical-align:top">
Some expanding information
</div>
</div>
好的,所以这个基本布局效果很好.我遇到的问题是,你可能已经注意到我在左栏上有一个溢出,在右栏上有一个最小高度.这个想法是左列将显示一个项目列表,但我不希望该列表拉伸包含div的高度,我希望它适合100%的包含div和滚动.
然而,我希望右手div中的内容能够在容器div增长时拉伸容器div的高度,但总是具有500px的最小高度并且左手div随之生长.
目前我将编写一个javascript修复程序,但是我想知道是否可以在纯css中执行此操作.也许CSS3 / HTML5中有新功能会有所帮助吗?
谢谢你的帮助.
解决方法
我知道强制溢出的唯一方法:滚动工作是定义高度;最大高度:500像素;工作like so,但你不能设置100%没有得到垃圾结果.
它看起来像是获得布局和滚动你的js解决方案是必要的.

(document).height()和$(window).height()、scrollTop
jQuery(window).height()代表了当前可见区域的大小
jQuery(document).height()则代表了整个文档的高度,可视具体情况使用
注意当浏览器窗口大小改变时(如最大化或拉大窗口后) jQuery(window).height() 随之改变,但是jQuery(document).height()是不变的。
$(document).scrollTop() 获取垂直滚动的距离 即当前滚动的地方的窗口顶端到整个页面顶端的距离 ,在chrome里面试了下,与$(window).scrollTop()得到的值相同
$(document).scrollLeft() 这是获取水平滚动条的距离
要获取顶端 只需要获取到scrollTop()==0的时候 就是顶端了
要获取底端 只要获取scrollTop()>=$(document).height()-$(window).height() 就可以知道已经滚动到底端了
$(document).height() //是获取整个页面的高度
$(window).height() //是获取当前 也就是你浏览器所能看到的页面的那部分的高度 这个大小在你缩放浏览器窗口大小时 会改变 与document是不一样的

clientHeight scrollHeight offsetHeight
<div ></div>
对于上面的div,它的border的height有多高?答案是200+10*2+1*2=222。
直接上结论:
在style或css样式中的 height:200px 指的是内容可视区的高度,不含内边距,不含border,不含外边距,而不是div的高度。
以下结论在 firefox、chrome、IE10+、QQ浏览器中都测试过,都是一致的:
clientHeight: 可理解为内部可视区高度,样式的height+上下padding(本例即220)。
scrollHeight: 内容的实际高度+上下padding(如果没有限制div的height,即height是自适应的,一般是scrollHeight==clientHeight)
offsetHeight:可理解为div的可视高度,样式的height+上下padding+上下border-width。(本例是222)
height 这个变量在几个浏览器中都是undefined
style.height这个变量在本例中是''200px'',不过遗憾的是只有将高度定义在元素的style属性中这个变量才有效,如果是抽取到了样式表中是无法取到的。
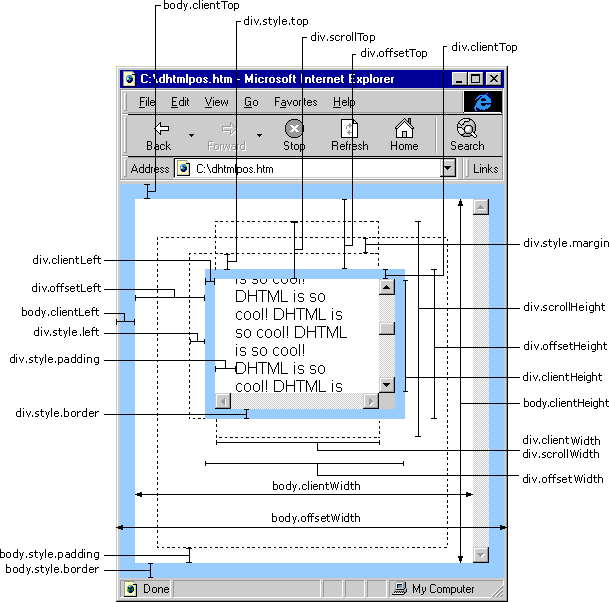
clientTop: 容器内部相对于容器本身的top偏移,实际就是 上border-width (本例是1)
scrollTop: Y轴的滚动条没有,或滚到最上时,是0;y轴的滚动条滚到最下时是 scrollHeight-clientHeight(很好理解)
offsetTop: 可以理解为容器相对于document的top的绝对偏移。等于top+margin-top
滚动时通常我们只能scrollTop,当scrollTop为 0 到 scrollHeight-clientHeight 是正常的滚动距离,否则就是滚动过头了(手机上的上下拉取)!

clientHeight,offsetHeight,scrollHeight迷一样的三个值
https://blog.csdn.net/qq_39083004/article/details/78498178
https://www.imooc.com/article/17571 推荐

offsetLeft
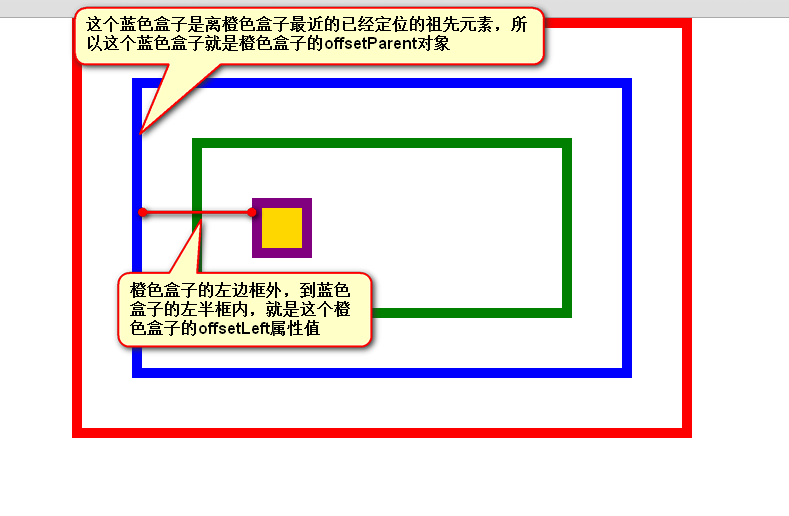
一个元素的offsetLeft值,就是这个元素左边框外,到自己的offsetParent对象的左边框内的距离

什么是offsetParent对象?
每一个元素,天生都有一个属性,叫做offsetParent,表示自己的“偏移参考盒子”,我们不称呼中文,就叫offsetParent。这个offsetParent是谁呢?
就是自己祖先元素中,离自己最近的已经定位的元素,如果自己的祖先元素中,没有任何盒子进行了定位,那么offsetParent对象就是body。
op.offsetParent
无论这个盒子自己是否定位,自己的offsetParent就是按照上述方法寻找。
总结:
如果自己没有定位,那么就是自己父亲中有width或者有height或者有定位的元素。
如果自己有定位,那么就是和高级浏览器一致。
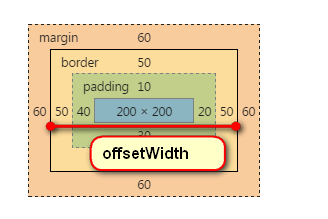
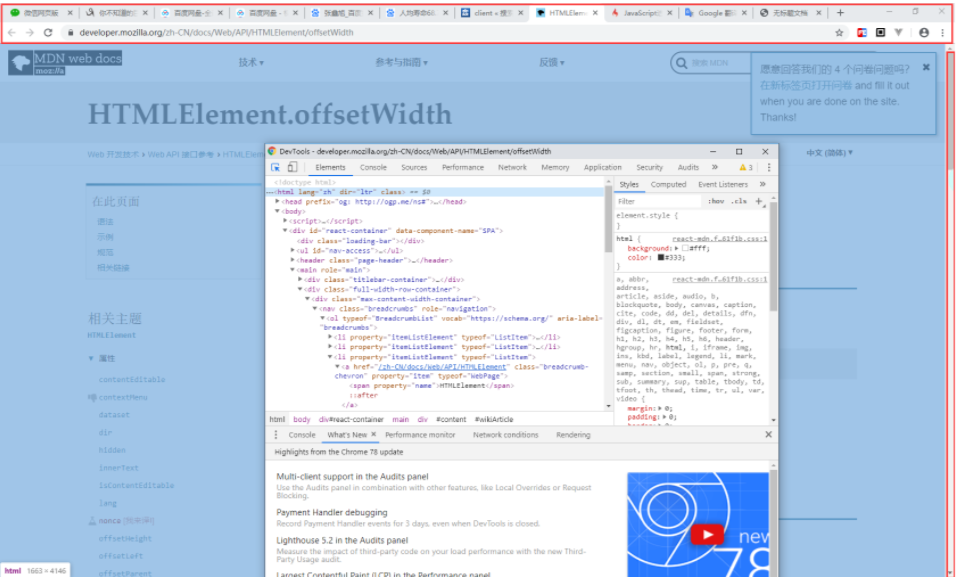
offsetWidth和offsetHeight
全线兼容,是自己的属性,和别的盒子无关。
一个盒子的offsetWidth值就是自己的 width+左右padding+左右border的宽度

如果盒子没有宽度,那么所有浏览器都将把px值当做offsetWidth,而不是100%;
如果盒子没有高度,用文字撑的,所有浏览器都将把px值当做offsetHeight
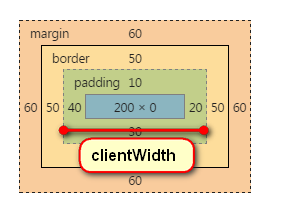
clientWidth和clientHeight
全线兼容,就一丢丢IE6的问题

client表示“客户端”这里就是一个名字而已,不用在意这个名字。
clientWidth就是自己的width+padding的值。 也就是说,比offsetWidth少了border。
如果盒子没有宽度,那么那么所有浏览器都将把px值当做clientWidth,而不是100%
如果盒子没有高度,用文字撑的,IE6 clientHeight是0,其他浏览器都是数值。
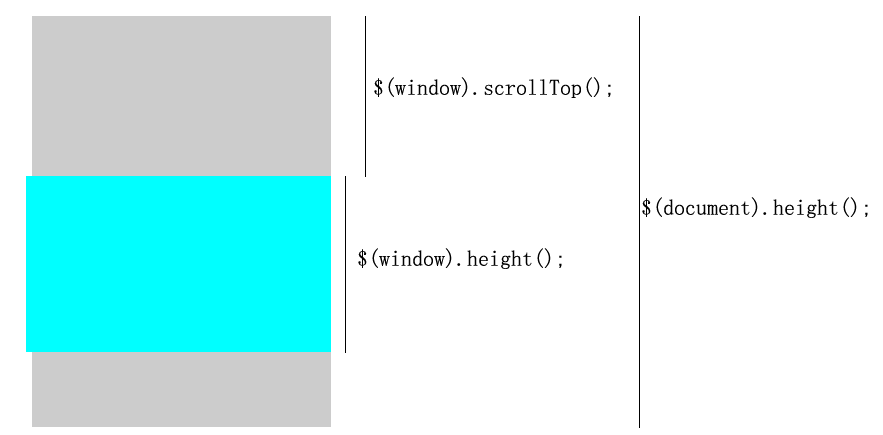
卷动值scrollTop
页面的卷动值$(window).scrollTop();
窗口的高度$(window).height();
页面的总高度$(document).height();
页面的卷动值有一个范围:[0 , $(document).height() - $(window).height()];
也就是说,$(window).scrollTop() / ($(document).height() - $(window).height())一定是[0,1]。


clientHeight—scrollHeight—offsetHeight 三者的区别
clientHeight,scrollHeight,offsetHeight 这三个 dom 属性有时让人觉得相似但又不相似
以前对它们的理解也有一些模糊,现在总结一下,方便以后复习
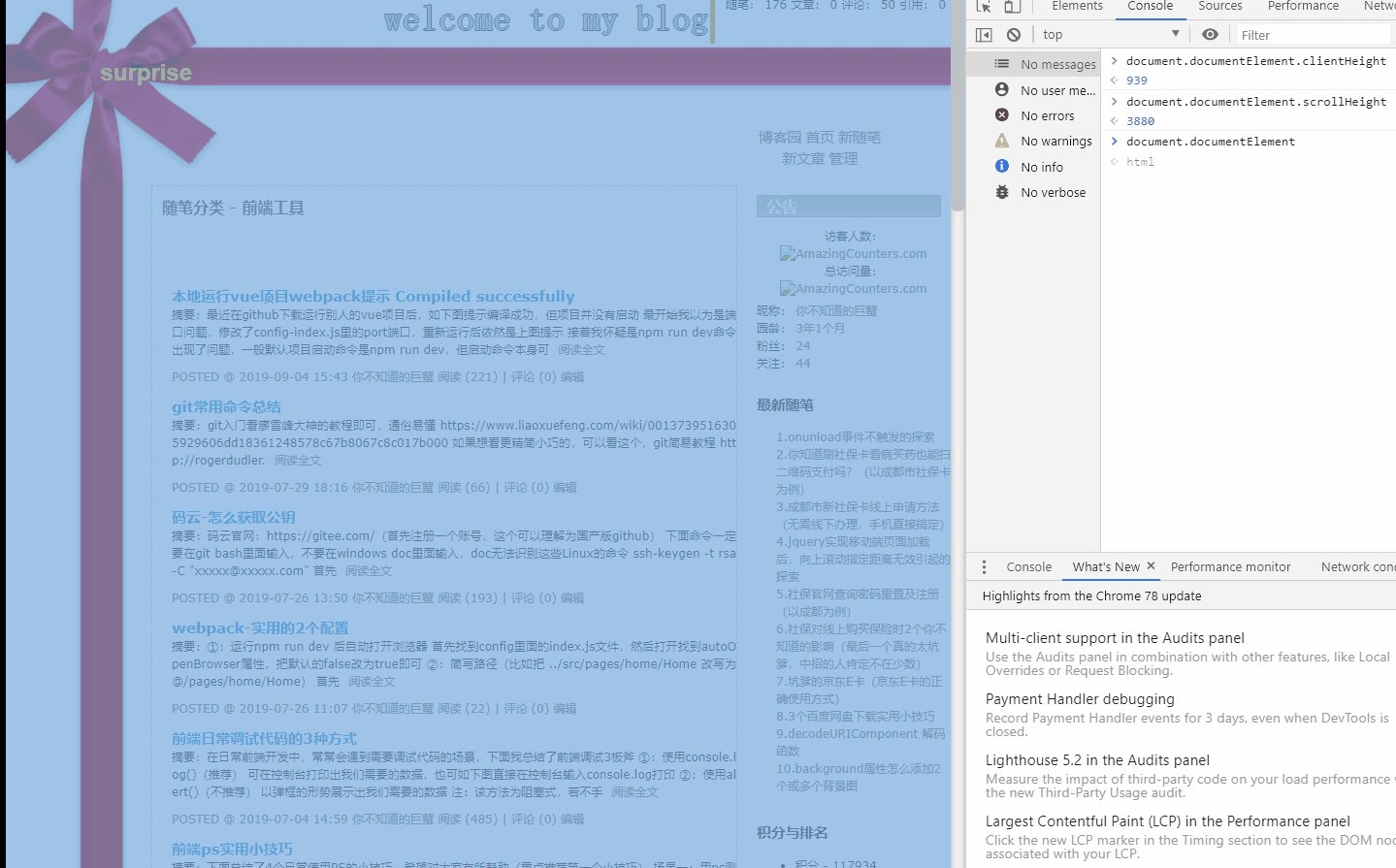
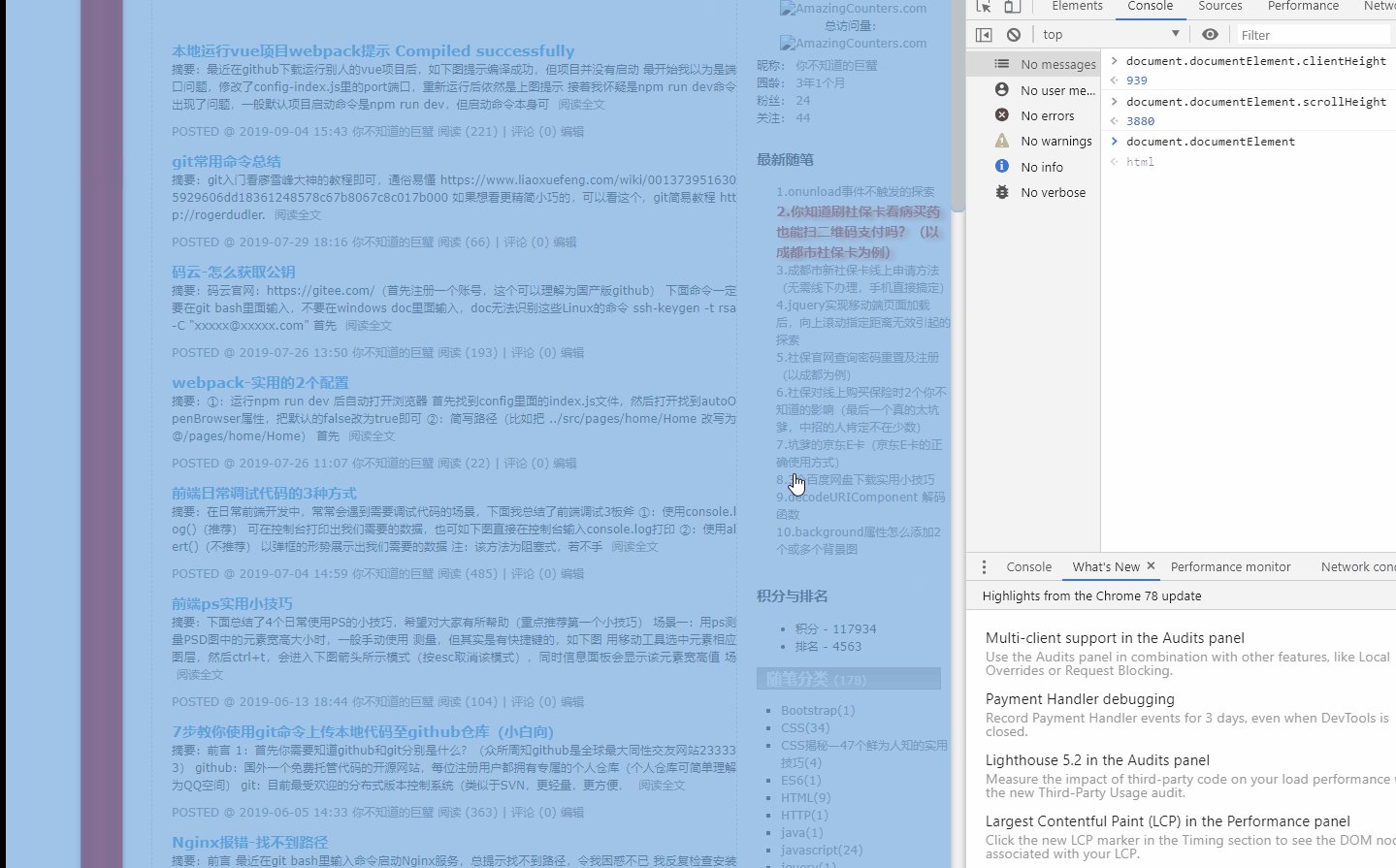
clientHeight:可视区域高度,也可理解为设备屏幕一屏的高度(不包括滚动条和工具栏)

scrollHeight:实际内容高度(不包括滚动条和工具栏)
若内容超出后出现滚动条,拉到底部,底部到顶部的高度就是 scrollHeight,若内容没有超出,则 scrollHeight=clientHeight
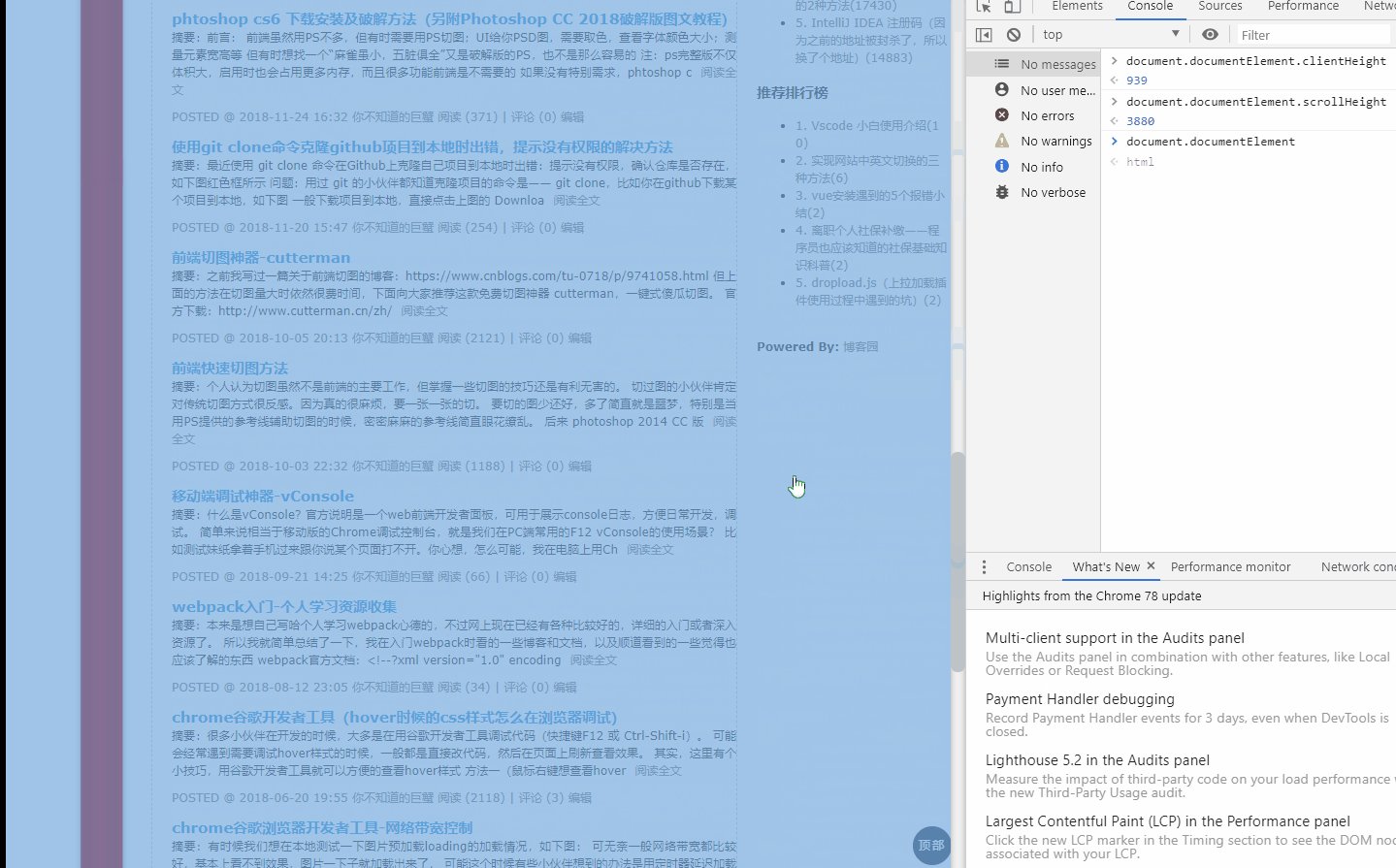
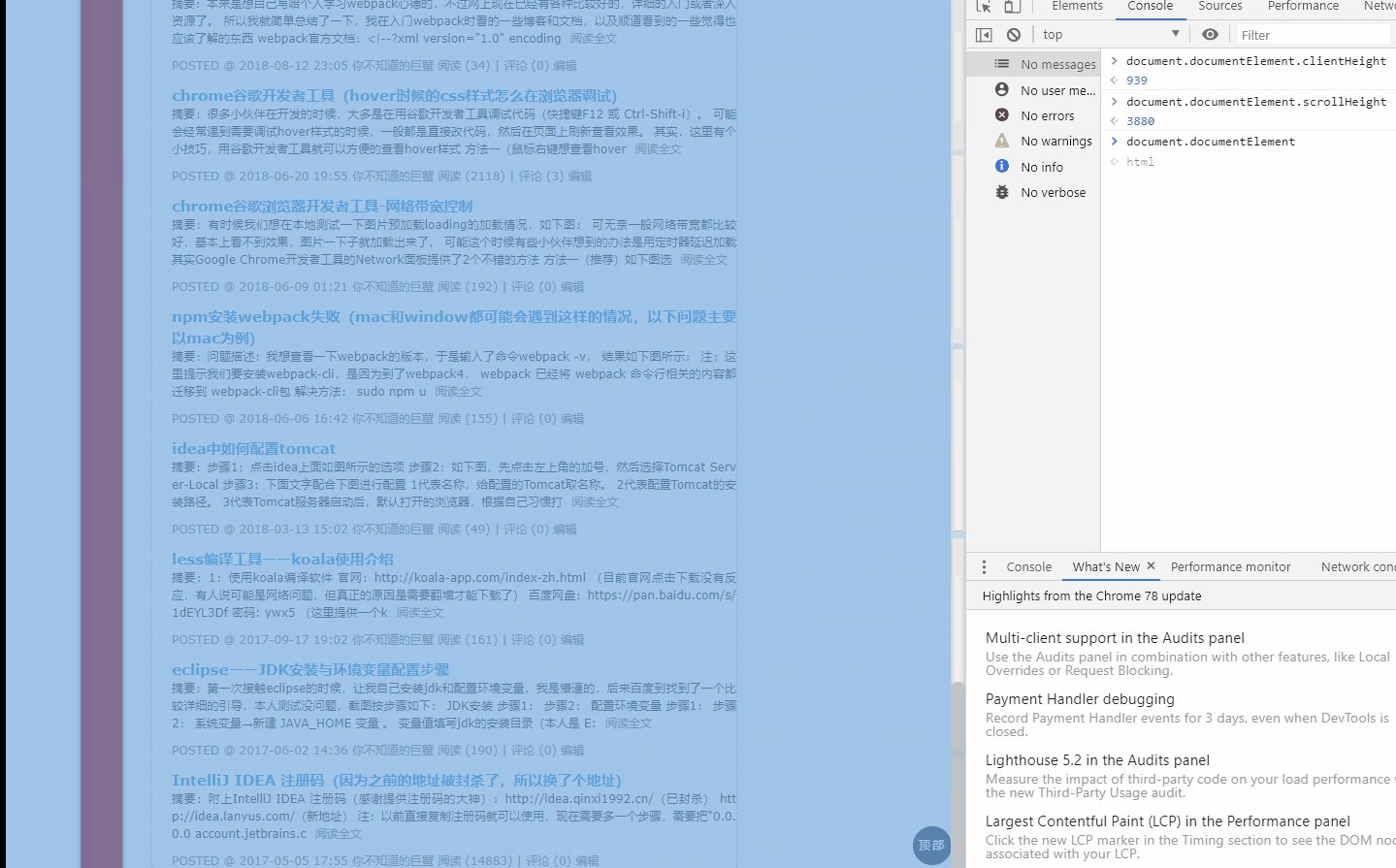
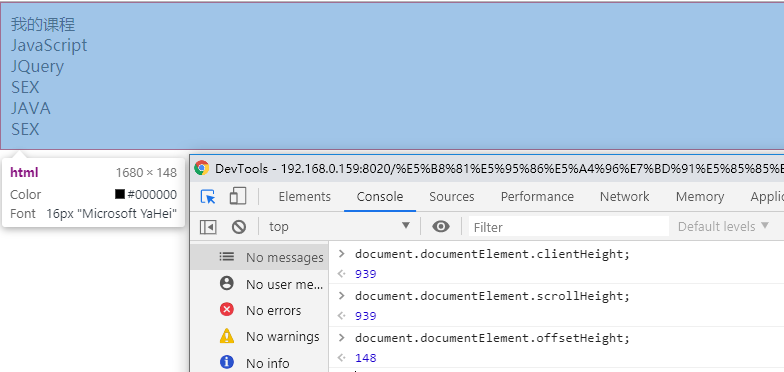
如下动图控制台所示,clientHeight = 939,而 scrollHeight = 3880,即蓝色区域所有内容的高度

offsetHeight: 元素的实际高度(实际高度 = border+padding+height)
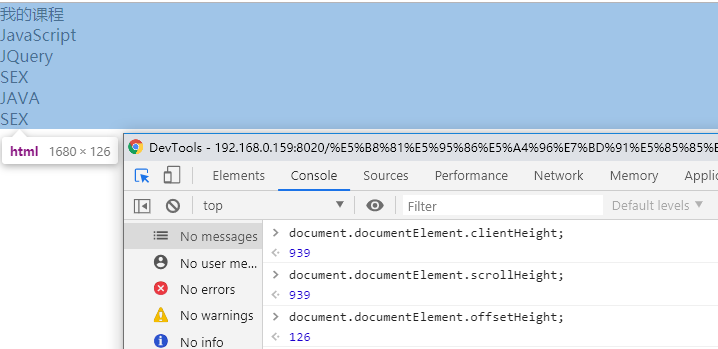
比如下图 body 的 clientHeight 和 scrollHeight 都为 939,而 offsetHeight 为 126

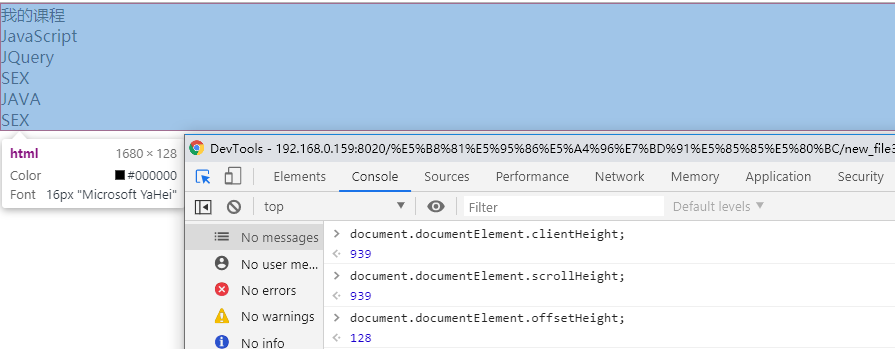
加上 1 像素 border 后,高度变为 128

加上 10 像素的 padding 后,高度变为 148

补充:
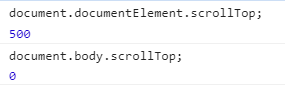
①:下面 2 种方式都可获得元素垂直滚动的距离,但不同浏览器中不是 2 种方法都支持,
比如谷歌支持第 1 种(document.documentElement.scrollTop),所以第 2 种(document.body.scrollTop)获取滚动距离为 0

②:一般获取浏览器 clientHeight,scrollHeight,offsetHeight,scrollTop 等属性会有一个兼容性写法,
浏览器会自动匹配下面任意一种方式,若只写其中一种,则可能报错。固一般推荐下面写法
var w = document.documentElement.offsetWidth || document.body.offsetWidth;
var h = document.documentElement.offsetHeight || document.body.offsetHeight;
关于css – Min Height和Scrolling Divs和css min-height的介绍现已完结,谢谢您的耐心阅读,如果想了解更多关于(document).height()和$(window).height()、scrollTop、clientHeight scrollHeight offsetHeight、clientHeight,offsetHeight,scrollHeight迷一样的三个值、clientHeight—scrollHeight—offsetHeight 三者的区别的相关知识,请在本站寻找。
本文标签:





