对于想了解Canvas中设置width与height的问题浅析的读者,本文将提供新的信息,我们将详细介绍canvaswidthheight,并且为您提供关于.tool{width:228px;heig
对于想了解Canvas中设置width与height的问题浅析的读者,本文将提供新的信息,我们将详细介绍canvas width height,并且为您提供关于.tool{ width:228px; height:auto; margin-left:5px;float:right;background:#f1e1ca}的问题、05 - outerHeight、outerWidth 和 innerWidth、innerHeight 和 width() height()、android – 创建不需要在XML中设置layout_width / height的自定义视图、android 中的 width,height的有价值信息。
本文目录一览:- Canvas中设置width与height的问题浅析(canvas width height)
- .tool{ width:228px; height:auto; margin-left:5px;float:right;background:#f1e1ca}的问题
- 05 - outerHeight、outerWidth 和 innerWidth、innerHeight 和 width() height()
- android – 创建不需要在XML中设置layout_width / height的自定义视图
- android 中的 width,height

Canvas中设置width与height的问题浅析(canvas width height)
最近因为工作需要,所以就学了一下Html中的Canvas标签。 Canvas是HTML5新增的组件,它就像一块幕布,可以用JavaScript在上面绘制各种图表、动画等。 没有Canvas的年代,绘图只能借助Flash插件实现,页面不得不用JavaScript和Flash进行交互。有了Canvas,我们就再也不需要Flash了,直接使用JavaScript完成绘制。 当我看了一下教程后,自己写了一个hello world的时候,麻烦事就出现了。看下面代码:
.tool{ width:228px; height:auto; margin-left:5px;float:right;background:#f1e1ca}的问题
.tool{ width:228px; height:auto; margin-left:5px;float:right;background:#f1e1ca}我把background:#f1e1ca去掉后。下面的内容就往右面移了。怎么弄不让它动啊。谢谢。我是小白!!
05 - outerHeight、outerWidth 和 innerWidth、innerHeight 和 width() height()
一、jQuery方法 outerWidth() 和 outerHeight()
1.outerWidth()
- 方法返回第一个匹配元素的外部宽度。
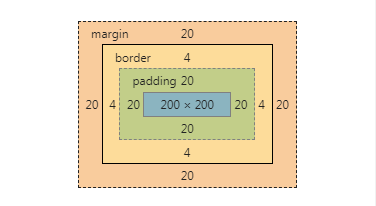
- 返回第一个匹配元素的外部宽度。该宽度= content + padding + border
- 如需包含 margin,使用 outerWidth(true)。该宽度= content + padding + border + margin
<style>
.box {
width: 200px;
height: 200px;
padding: 20px;
border: 4px solid red;
margin: 20px;
}
</style>
<div>
<div>boxbox</div>
</div>
<script>
console.log($(''.box'').outerWidth()); // 248
console.log($(''.box'').outerWidth(true)); // 288
</script>2.outHeight()
- 方法返回第一个匹配元素的外部高度。
- 返回第一个匹配元素的外部宽度。该宽度= content + padding + border
- 如需包含 margin,使用 outerWidth(true)。该宽度= content + padding + border + margin
console.log($(''.box'').outerHeight()); // 288
console.log($(''.box'').outerWidth(true)); // 288
参考:https://www.w3cschool.cn/jquery/html-outerwidth.html
二、jQuery方法:innerWidth() 和 innerHeight()
1. innerWidth()
- 返回第一个匹配元素的内部宽度。该方法包含 padding,但不包含 border 和 margin。
2. innerHeight()
- 返回第一个匹配元素的内部高度。该方法包含 padding,但不包含 border 和 margin。
console.log($(''.box'').innerWidth()); // 240
console.log($(''.box'').innerHeight()); // 240
三、jQuery:width() 和 height()
1.width()
- 方法设置或返回被选元素的宽度。
- 当该方法用于返回宽度时, 则返回第一个匹配元素的宽度。
- 当该方法用于设置宽度时,则设置所有匹配元素的宽度。
- 该方法不包含 padding、border 或 margin。
// 使用方式一
$(selector).width()
// 使用方式二
$(selector).width(length)
// 使用方式三(注意)
$(selector).width(function(index,oldwidth))
eg:
<p>这是一个段落。</p>
<button>以 50 像素的幅度减少 p 元素的宽度</button>
$("p").width(function(n,c){
return c-50;
});w3c参考示例:https://www.w3school.com.cn/tiy/t.asp?f=jquery_css_width_set_function
:https://www.w3school.com.cn/jquery/css_width.asp
2.height()
和width()类似
- 方法设置或返回被选元素的高度。
- 当该方法用于返回高度时, 则返回第一个匹配元素的高度。
- 当该方法用于设置高度时,则设置所有匹配元素的高度。
- 该方法不包含 padding、border 或 margin。
w3c文档:https://www.w3school.com.cn/jquery/css_height.asp
四、window属性:outerWidth 和 outerHeight
1.Window.outerHeight
- 获取整个浏览器窗口的高度(以像素为单位)。它表示整个浏览器窗口的高度,包括边栏(如果展开),窗口chrome和窗口大小边框/手柄。
- 此属性是只读的;它没有默认值。
- 整个浏览器的高度
参考链接:https://www.w3cschool.cn/fetch_api/fetch_api-4yvg2rsk.html
2.Window.outerWidth
- 获取浏览器窗口外部的宽度。它表示整个浏览器窗口的宽度,包括边栏(如果展开),窗口chrome和窗口大小边框/手柄。
- 此属性是只读的;它没有默认值。
- 整个浏览器的宽度
参考链接:https://www.w3cschool.cn/fetch_api/fetch_api-yu1w2rub.html
五、window属性:innerWidth 和 innerHeight
1. Window.innerHeight
- 浏览器窗口 viewport 的高度。
- 表示浏览器窗口 viewport 的高度(以像素为单位),如果呈现的话,包括水平滚动条。
参考链接:https://www.w3cschool.cn/fetch_api/fetch_api-rf2u2nv2.html
2. Window.innerWidth
- 浏览器窗口 viewport 的宽度(以像素为单位),包括(如果呈现的话)垂直滚动条。
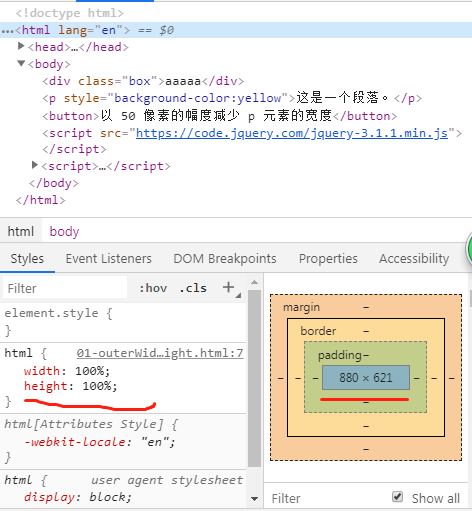
console.log(window.innerWidth); // 880
console.log(window.innerHeight); // 621注:此时html 和窗口一样大小

参考链接:https://www.w3cschool.cn/fetch_api/fetch_api-wq672nxl.html

android – 创建不需要在XML中设置layout_width / height的自定义视图
<components.layouts.CustomView
android:text="@string/sign_in_options" />
没有在xml中明确声明layout_width和layout_height,因为这已经在CustomView类中定义
public class CustomView extends TextView {
public CustomView(Context context) {
super(context);
setup();
}
public CustomView(Context context,@Nullable AttributeSet attrs) {
super(context,attrs);
setup();
}
public CustomView(Context context,@Nullable AttributeSet attrs,int defStyleAttr) {
super(context,attrs,defStyleAttr);
setup();
}
public CustomView(Context context,int defStyleAttr,int defStyleRes) {
super(context,defStyleAttr,defStyleRes);
setup();
}
private void setup() {
setLayoutParams(new ConstraintLayout.LayoutParams(
ConstraintLayout.LayoutParams.MATCH_PARENT,ConstraintLayout.LayoutParams.WRAP_CONTENT));
setBackgroundColor(getResources().getColor(R.color.background));
setTextAlignment(TextView.TEXT_ALIGNMENT_CENTER);
setAllCaps(true);
int i = (int)getResources().getDimension(R.dimen.inner_space);
setPadding(i,i,i);
}
@Override
protected void onLayout(boolean changed,int left,int top,int right,int bottom) {
super.onLayout(changed,left,top,right,bottom);
ViewGroup.MarginLayoutParams margins = ViewGroup.MarginLayoutParams.class.cast(getLayoutParams());
int h = (int)getResources().getDimension(R.dimen.horizontal_space);
margins.setMargins(0,h,h);
setLayoutParams(margins);
}
}
有谁知道有没有办法做到这一点?
解决方法
@Override protected void onMeasure(int widthMeasureSpec,int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec,heightMeasureSpec);
measureChild(yourChild,parentWidthMeasureSpec,parentHeightMeasureSpec);
}

android 中的 width,height
WindowManager wm = (WindowManager) c.getSystemService(Context.WINDOW_SERVICE);
sScreenSize[0]= wm.getDefaultDisplay().getWidth();
sScreenSize[1] = wm.getDefaultDisplay().getHeight();
我想问下,这里的 getWidth (),getHeight () 到底是指什么的宽和高呀?
关于Canvas中设置width与height的问题浅析和canvas width height的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于.tool{ width:228px; height:auto; margin-left:5px;float:right;background:#f1e1ca}的问题、05 - outerHeight、outerWidth 和 innerWidth、innerHeight 和 width() height()、android – 创建不需要在XML中设置layout_width / height的自定义视图、android 中的 width,height等相关知识的信息别忘了在本站进行查找喔。
本文标签:





