在这篇文章中,我们将为您详细介绍如何在Jest测试中使用我的webpack的html-loader导入?的内容,并且讨论关于jestimport的相关问题。此外,我们还会涉及一些关于HTML–如何使用
在这篇文章中,我们将为您详细介绍如何在Jest测试中使用我的webpack的html-loader导入?的内容,并且讨论关于jest import的相关问题。此外,我们还会涉及一些关于HTML – 如何使用自己的jade文件的webpack?、towebp-loader诞生记~ 一个webpack 图片loader、Vue系列之 => webpack的url loader、webpack 3 零基础入门教程 #5 - 使用第一个 webpack 插件 html-webpack-plugin的知识,以帮助您更全面地了解这个主题。
本文目录一览:- 如何在Jest测试中使用我的webpack的html-loader导入?(jest import)
- HTML – 如何使用自己的jade文件的webpack?
- towebp-loader诞生记~ 一个webpack 图片loader
- Vue系列之 => webpack的url loader
- webpack 3 零基础入门教程 #5 - 使用第一个 webpack 插件 html-webpack-plugin

如何在Jest测试中使用我的webpack的html-loader导入?(jest import)
这是一个例子:
import './errorHandler.scss';
import template from './errorHandler.tmpl';
class ErrorHandler {
...
我正在加载我在Jest的package.json配置中设置的组件特定的SCSS文件,以返回一个空对象,但是当Jest尝试从’./errorHandler.tmpl’运行导入模板时;它突破说:
/Users/jannis/Sites/my-app/src/scripts/errorHandler/errorHandler.tmpl.html:1
({"Object.<anonymous>":function(module,exports,require,__dirname,__filename,global,jest){<div>
^
SyntaxError: Unexpected token <
at transformAndBuildScript (node_modules/jest-runtime/build/transform.js:284:10)
来自package.json的我的Jest配置如下:
"jest": {
"setupTestFrameworkScriptFile": "<rootDir>/test/setupFile.js","moduleDirectories": ["node_modules"],"modulefileExtensions": ["js","json","html","scss"],"moduleNameMapper": {
"^.+\\.scss$": "<rootDir>/test/styleMock.js"
}
}
似乎webpack html-loader与Jest无法正常工作,但我找不到任何解决方法来解决这个问题.
有谁知道如何让我的测试中的这些html-loader导入工作?他们加载我的lodash模板标记,我宁愿在我的.js文件中没有这些大量的HTML块,所以我可以省略x部分的导入模板.
PS:这不是一个反应项目,只是简单的webpack,babel,es6.
解决方法
的package.json
"jest": {
"modulefileExtensions": [
"js","html"
],"transform": {
"^.+\\.js$": "babel-jest","^.+\\.html$": "<rootDir>/test/utils/htmlLoader.js"
}
}
注意:默认情况下通常包含babel-jest,但如果指定自定义转换预处理器,则似乎必须手动包含它.
测试/ utils的/ htmlLoader.js:
const htmlLoader = require('html-loader');
module.exports = {
process(src,filename,config,options) {
return htmlLoader(src);
}
}

HTML – 如何使用自己的jade文件的webpack?
在我的app.js我有:
需要( ‘!玉!index.jade’)
但这并没有像我期望的那样成为index.html.相反,似乎充其量我可以获得我的html的字符串输出,这不是我想要的:
var jade = require('!jade!index.jade')
jade() //outputs my html
如何让它输出index.html文件?如何让webpack-dev-server使用该html文件?
我还应该提一下我的玉文件可能会引用手写笔文件
解决方法
entry: ['./src/app.js','file?name=index.html!jade-html!./src/index.jade']
你会需要
npm install --save-dev file-loader jade-html-loader jade

towebp-loader诞生记~ 一个webpack 图片loader
在上篇Vuejs webp图片支持,插件开发过程~ 中我做了一个图片转换成webp的组件,并且使用了相关的loader,但是我们在使用过程中发现webp和原图的hash是不一样的,这样我们就没有办法保留版本的概念了,临时我使用时间戳来作为替代,但是这样每次上传都会重新上传所有文件,有点浪费硬盘,于是我今天做了这个towebp-loader。
功能
towebp-loader 可以在webpack中根据图片类型转换成一份webp和原图两份图片,并且集成了url-loader的功能 支持url的limit功能和file-loader文件名的功能。
使用方法
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: ''towebp?'' + JSON.stringify({
limit: 10000,
name: utils.assetsPath(''fonts/[name].[hash:7].[ext]'')
})
},配合vue-webp指令使用效果更佳哦
vue-webp
使用方法
关键源码讲解
……
// 获取loader中的查询字符串 使用webpack loader api
var query = loaderUtils.parseQuery(this.query);
// 保存源文件的路径如果穿 name就使用不然使用默认hash.ext模式
var url = loaderUtils.interpolateName(this, query.name || "[hash].[ext]", {
content: content,
regExp: query.regExp
});
// webp 文件的保存路径
var webpUrl = url.substring(0, url.lastIndexOf(''.'')) + ''.webp'';
// limit参数来自url-loader 如果小于这个值使用base64字符串替换图片
if (query.limit) {
limit = parseInt(query.limit, 10);
}
var mimetype = query.mimetype || query.minetype || mime.lookup(this.resourcePath);
if (limit <= 0 || content.length < limit) {
return "module.exports = " + JSON.stringify("data:" + (mimetype ? mimetype + ";" : "") + "base64," + content.toString("base64"));
}
……
// 转换原图成webp
imagemin.buffer(content, { plugins: [imageminWebp(options)] }).then(file => {
// 保存原图
this.emitFile(url, content);
// 保存压缩后的webp图片
this.emitFile(webpUrl, file);
callback(null, "module.exports = __webpack_public_path__ + " + JSON.stringify(url) + ";");
}).catch(err => {
callback(err);
});
……主要代码都在这里了。还有一些webpack loader的API 大家仔细去读相关文档
参考
webp-loader
url-loader
file-loader

Vue系列之 => webpack的url loader
安装:
npm i url-loader file-loader -D //url-loader内部依赖file-loader
webpack.config.js
const path = require(''path'');
const htmlWebpackPlugin = require(''html-webpack-plugin'');
module.exports = {
entry : path.join(__dirname,''./src/main.js''),
output : {
path : path.join(__dirname,''./dist''),
filename : ''bundle.js''
},
plugins : [
new htmlWebpackPlugin({
template : path.join(__dirname,''./src/index.html''),
filename : ''index.html''
})
],
module : {
rules : [
{test:/\.css$/,use:[''style-loader'',''css-loader'']},
{test:/\.scss$/,use:[''style-loader'',''css-loader'',''sass-loader'']},
// 处理图片路径的loader. loader可以传参跟url传参一样
// limit给定的值是图片的大小,单位是byte,如果引用的图片大于或等于给定的limit值,则不会
// 被转为base64格式的字符串,如果图片小于给定的limit值,则会被转为base64格式的字符串。
// [hash:8]-在每个图片前加8位的哈希值.从32位哈希值取前8位。配置最大32
{test:/\.(jpg|png|gif|bmp|jpeg)$/,use:''url-loader?limit=1000&name=[hash:8]-[name].[ext]''}
]
}
}引用字体图标
安装bootstrap npm i bootstrap@3.3.7 -S
main.js 引入bootstrap的css文件
import $ from ''jquery''
import ''./css/index.css''
import ''./css/index.scss''
// 如果要通过路径的形式,去引入node_modules中相关的文件,可以直接省略路径前面的node_modules这一层目录
//直接写包的名称,然后后面跟上具体的文件路径。
import ''bootstrap/dist/css/bootstrap.css''
$(function(){
$(''li:odd'').css(''backgroundColor'',''green'');
$(''li:even'').css(''backgroundColor'',function(){
return ''blue'';
});
});webpack.config.js 配置
const path = require(''path'');
const htmlWebpackPlugin = require(''html-webpack-plugin'');
module.exports = {
entry : path.join(__dirname,''./src/main.js''),
output : {
path : path.join(__dirname,''./dist''),
filename : ''bundle.js''
},
plugins : [
new htmlWebpackPlugin({
template : path.join(__dirname,''./src/index.html''),
filename : ''index.html''
})
],
module : {
rules : [
{test:/\.css$/,use:[''style-loader'',''css-loader'']},
{test:/\.scss$/,use:[''style-loader'',''css-loader'',''sass-loader'']},
// 处理图片路径的loader. loader可以传参跟url传参一样
// limit给定的值是图片的大小,单位是byte,如果引用的图片大于或等于给定的limit值,则不会
// 被转为base64格式的字符串,如果图片小于给定的limit值,则会被转为base64格式的字符串。
// [hash:8]-在每个图片前加8位的哈希值.从32位哈希值取前8位。配置最大32
{test:/\.(jpg|png|gif|bmp|jpeg)$/,use:''url-loader?limit=1000&name=[hash:8]-[name].[ext]''},
{test:/\.(ttf|eot|svg|woff|woff2)$/,use:''url-loader''}//这是处理字体文件的配置
]
}
}

webpack 3 零基础入门教程 #5 - 使用第一个 webpack 插件 html-webpack-plugin
之前我们已经可以转化 js 文件了,但是一般来说,我们放在网页上的是 html 页面。
现在我们就把 html 和 js 还有 webpack 结合来玩玩。
很简单,只要把 js 文件引入到 html 中就好。
1. 创建 index.html
首先在 dist 目录下创建 index.html 文件,其内容如下:
<!DOCTYPE html>
<html lang="en"> <head> <meta charset="UTF-8"> <title>Project</title> </head> <body> <script src="app.bundle.js"></script> </body> </html> 这样,你在服务器上把这个 index.html 和 app.bundle.js 放到网站根目录中,用 nginx 托管起来,就可以用了。
前端的项目不就是这样处理的吗?
但是,我一般不会这么做,我会用更好的方式来处理这个问题。
为什么呢?
因为 index.html 文件太死了,连 js 文件都写死了,有时候引用的 js 文件是动态变化的呢?
打个比方,类似下面这种例子:
<script src="app.bundle1.js"></script>
<script src="app.bundle2.js"></script> <script src="app.bundle3.js"></script> 而且还不确定有多少个。
还有一种情况,有时候为了更好的 cache 处理,文件名还带着 hash,例如下面这样:
main.9046fe2bf8166cbe16d7.js
这个 hash 是文件的 md5 值,随着文件的内容而变化,你总不能每变化一次,就改一下 index.html 文件吧?
效率太低!
下面我们要使用一个 webpack 的插件 html-webpack-plugin 来更好的处理这个问题。
2. html-webpack-plugin
webpack 吸引人的地方就是因为它有太多的插件,有时候一些需求,一个插件就搞定。
这么多插件,我们不可能全都学,全都用,要用也是找最好的,最常用的来玩,而且学了一个,其他的也差不多,掌握方法就好。
学习插件的第一步,是进入其主页,先把它的 readme 文档看看,至少知道它是干什么的,能解决什么问题,最后知道如何用就行了。
2.1 安装
先来安装,一条命令就好。
$ npm install html-webpack-plugin --save-dev
安装成功后,package.json 这个文件会多出一行 "html-webpack-plugin": "^2.30.1",,如下所示:
{
"name": "hello-wepback", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "dev": "webpack -d --watch", "prod": "webpack -p" }, "author": "", "license": "ISC", "devDependencies": { "html-webpack-plugin": "^2.30.1", "webpack": "^3.8.1" } }2.2 使用
现在我们把之前的 dist/index.html 先删除掉,我们要用 html-webpack-plugin 这个插件来自动生成它。
把 webpack.config.js 文件改一下,如下所示:
var HtmlWebpackPlugin = require(''html-webpack-plugin''); module.exports = { entry: ''./src/app.js'', output: { path: __dirname + ''/dist'', filename: ''app.bundle.js'' }, plugins: [new HtmlWebpackPlugin()] }; 最后,运行一下上文所说的 npm run dev 命令,你会发现在 dist 目录生成了 index.html文件,打开来看下。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"> <title>Webpack App</title> </head> <body> <script type="text/javascript" src="app.bundle.js"></script></body> </html> 连标题 <title>Webpack App</title> 都自动生成了,如果这是固定的话,就不太灵活,但是 html-webpack-plugin 有选项来处理这个问题。
3. 更好的使用 html-webpack-plugin
要改变 title 很简单,上文提到 HtmlWebpackPlugin 这个方法可以传入很多参数的,下面这样就可以解决这个问题。
var HtmlWebpackPlugin = require(''html-webpack-plugin''); module.exports = { entry: ''./src/app.js'', output: { path: __dirname + ''/dist'', filename: ''app.bundle.js'' }, plugins: [new HtmlWebpackPlugin({ title: "hello world" })] }; 再去看看新生成的 index.html 文件,是不是变化了。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"> <title>hello world</title> </head> <body> <script type="text/javascript" src="app.bundle.js"></script></body> </html> 只是改变了一点点东西,其实也没多大用处,有时候我们要让 index.html 根据我们的意愿来生成。就是说它的内容是我们自己定的。
这个就不得不提到 html-webpack-plugin 的 template 功能。
把 webpack.config.js 更改如下:
var HtmlWebpackPlugin = require(''html-webpack-plugin''); module.exports = { entry: ''./src/app.js'', output: { path: __dirname + ''/dist'', filename: ''app.bundle.js'' }, plugins: [new HtmlWebpackPlugin({ template: ''./src/index.html'', })] }; 接着新建 src/index.html 文件,内容如下:
<!DOCTYPE html>
<html lang="en"> <head> <meta charset="UTF-8"> <title>Hello World</title> </head> <body> </body> </html> 我们再来看看新生成的 dist/index.html 文件,内容如下:
<!DOCTYPE html>
<html lang="en"> <head> <meta charset="UTF-8"> <title>Hello World</title> </head> <body> <script type="text/javascript" src="app.bundle.js"></script></body> </html> 下面我再来介绍几个参数,以及它的结果。
filename: ''index.html'' 默认情况下生成的 html 文件叫 index.html,但有时候你不想叫这个名字,可以改。
minify: {
collapseWhitespace: true,
},
这个可以把生成的 index.html 文件的内容的没用空格去掉,减少空间。
效果如下:

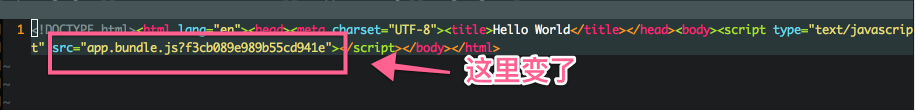
hash: true 为了更好的 cache,可以在文件名后加个 hash。(这点不明白的先跳过)
效果如下:

最后的 webpack.config.js 内容大约是下面这样的:
var HtmlWebpackPlugin = require(''html-webpack-plugin''); module.exports = { entry: ''./src/app.js'', output: { path: __dirname + ''/dist'', filename: ''app.bundle.js'' }, plugins: [new HtmlWebpackPlugin({ template: ''./src/index.html'', filename: ''index.html'', minify: { collapseWhitespace: true, }, hash: true, })] }; html-webpack-plugin 肯定还有更多的用法和选项,这个只能根据需要慢慢探究了。
今天关于如何在Jest测试中使用我的webpack的html-loader导入?和jest import的讲解已经结束,谢谢您的阅读,如果想了解更多关于HTML – 如何使用自己的jade文件的webpack?、towebp-loader诞生记~ 一个webpack 图片loader、Vue系列之 => webpack的url loader、webpack 3 零基础入门教程 #5 - 使用第一个 webpack 插件 html-webpack-plugin的相关知识,请在本站搜索。
本文标签:





