在本文中,我们将为您详细介绍html–可以使用CSS设置动态类的样式吗?的相关知识,并且为您解答关于css能做动态网页吗的疑问,此外,我们还会提供一些关于css–我们可以从子样式设置父元素样式吗?、C
在本文中,我们将为您详细介绍html – 可以使用CSS设置动态类的样式吗?的相关知识,并且为您解答关于css能做动态网页吗的疑问,此外,我们还会提供一些关于css – 我们可以从子样式设置父元素样式吗?、CSS设置主动控件的样式(焦点伪类的实现)、css设置具有指定type属性值的input文本框的样式_html/css_WEB-ITnose、html – 使Div可以使用CSS的有用信息。
本文目录一览:- html – 可以使用CSS设置动态类的样式吗?(css能做动态网页吗)
- css – 我们可以从子样式设置父元素样式吗?
- CSS设置主动控件的样式(焦点伪类的实现)
- css设置具有指定type属性值的input文本框的样式_html/css_WEB-ITnose
- html – 使Div可以使用CSS

html – 可以使用CSS设置动态类的样式吗?(css能做动态网页吗)
我有一个名为.Box-159的类,每次刷新屏幕时,数字都会改变.有没有办法在CSS中定义这个字段(比如背景颜色)?
解决方法
选项#1 – 按前缀值匹配
>使用CSS Class selector ^ =“class”选择其类以“Box-”为前缀的所有元素
[class^="Box-"] {
background: red;
height: 100px;
width: 100px;
margin: 10px 0;
display:block
}
<divhttps://www.jb51.cc/tag/Box/" target="_blank">Box-159"></div> <spanhttps://www.jb51.cc/tag/Box/" target="_blank">Box-147"></span> <articlehttps://www.jb51.cc/tag/Box/" target="_blank">Box-76878"></article>
选项#2 – 匹配至少包含一个值
>使用另一个CSS类选择器* =“class”(相当于CSS attribute selector),它选择其类包含至少一个子字符串“Box-”的所有元素.
[class*="Box-"] {
background: red;
height: 100px;
width: 100px;
margin: 10px 0;
display:block
}
<divhttps://www.jb51.cc/tag/Box/" target="_blank">Box-159"></div> <spanhttps://www.jb51.cc/tag/Box/" target="_blank">Box-147"></span> <articlehttps://www.jb51.cc/tag/Box/" target="_blank">Box-76878"></article>

css – 我们可以从子样式设置父元素样式吗?
<div id="main">
<div id="sub">
</div>
</div>
我可以从sub的样式设置main的样式吗?
解决方法
您需要JavaScript,内联样式或不同的布局才能获得您所追求的目标……但遗憾的是,影响父级的纯CSS不是一个选项.

CSS设置主动控件的样式(焦点伪类的实现)
本篇文章介绍的内容是关于
我们先来看一下语法格式:
:focus{
(样式描述)
}通过指定元素,类和ID来描述它,如下所示:
设置特定标签时
(标签名):focus{
(样式描述)
}设置特定类时
立即学习“前端免费学习笔记(深入)”;
.(class名):focus{
(样式描述)
}设置特定ID时
#(id名):focus{
(样式描述)
}代码示例:
编写以下代码。
FocusSelector.css
input {
background-color:#D0D0D0;
}
input:focus {
background-color:#FFD0D0;
}说明:
由于描述了“input”,所以对INPUT标签的样式定义,并将背景颜色指定为灰色(#D0D0D0)。正常INPUT的定义是
input { background-color:#D0D0D0;}接收并激活焦点的样式定义,并且背景颜色指定为粉红色(#FFD0D0)。
input:focus { background-color:#FFD0D0;}FocusSelector.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="ForcusSelector.css" />
</head>
<body>
输入1 : <input type="text" /><br />
输入2 : <input type="text" /><br />
输入3 : <input type="text" /><br />
输入4 : <input type="text" /><br />
输入5 : <input type="text" /><br />
</body>
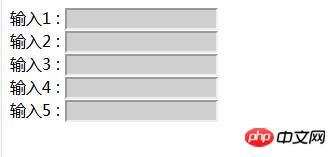
</html>执行结果:
使用Web浏览器显示上述HTML。将显示如下所示的效果。

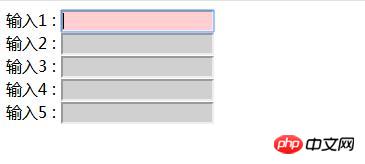
单击文本框并输入输入状态,文本框的背景颜色变为粉红色。

以上就是CSS设置主动控件的样式(焦点伪类的实现)的详细内容,更多请关注php中文网其它相关文章!

css设置具有指定type属性值的input文本框的样式_html/css_WEB-ITnose
css设置具有指定type属性值的input文本框的样式:
如果想设置一个的样式,我们不能够擦用如下方式:
input{}上面的方式可以设置所有的input元素的样式,不单单是文本框,当然我们可以找到其他的解决方案,在文本框上使用class属性或者style属性进行设置,但是这种方式还是比较麻烦,下面就通过css的属性选择器来实现此功能。
代码如下:
<!DOCTYPE html><html><head><meta charset=" utf-8"><meta name="author" content="http://www.softwhy.com/" /><title>蚂蚁部落</title><style type="text/css">input[type=text]{ width:200px; height:30px;}</style></head> <body> <input type="text"/><input type="password"/></body> </html>上面的代码利用属性选择器可以设置文本框的长度和高度。
属性选择器可以参阅CSS的属性选择符E[att="val"]一章节。
原文地址是:http://www.softwhy.com/forum.php?mod=viewthread&tid=15073
更多内容可以参阅:http://www.softwhy.com/divcss/
立即学习“前端免费学习笔记(深入)”;

html – 使Div可以使用CSS
我也想让它变大。与上述相同的条件,即没有Javascript或jquery。
任何人都可以为此提出解决方案
先谢谢所有
解决方法
http://www.w3schools.com/html/html5_draganddrop.asp
如果你不介意使用一些好的图书馆,我会鼓励你尝试Dragula。
今天关于html – 可以使用CSS设置动态类的样式吗?和css能做动态网页吗的讲解已经结束,谢谢您的阅读,如果想了解更多关于css – 我们可以从子样式设置父元素样式吗?、CSS设置主动控件的样式(焦点伪类的实现)、css设置具有指定type属性值的input文本框的样式_html/css_WEB-ITnose、html – 使Div可以使用CSS的相关知识,请在本站搜索。
本文标签:





