本篇文章给大家谈谈xmlhttprequest并将内容放入iframe,以及xmlhttp用法的知识点,同时本文还将给你拓展AccesstoXMLHttpRequestat''http://127.0
本篇文章给大家谈谈xmlhttprequest 并将内容放入 iframe,以及xmlhttp用法的知识点,同时本文还将给你拓展Access to XMLHttpRequest at ''http://127.0.0.1:8000/XXXXX'' from origin ''http://localhost、Ajax中XMLHttpRequest是什么?XMLHttpRequest的简单介绍、Delphi中使用XmlHttp / XmlHttpRequest 避免缓存、DOM和XMLHttpRequest对象的属性和方法,domxmlhttprequest等相关知识,希望对各位有所帮助,不要忘了收藏本站喔。
本文目录一览:- xmlhttprequest 并将内容放入 iframe(xmlhttp用法)
- Access to XMLHttpRequest at ''http://127.0.0.1:8000/XXXXX'' from origin ''http://localhost
- Ajax中XMLHttpRequest是什么?XMLHttpRequest的简单介绍
- Delphi中使用XmlHttp / XmlHttpRequest 避免缓存
- DOM和XMLHttpRequest对象的属性和方法,domxmlhttprequest

xmlhttprequest 并将内容放入 iframe(xmlhttp用法)
如何解决xmlhttprequest 并将内容放入 iframe?
我在同一台服务器上控制了 2 个网站。 a.com 在 iframe 中显示 b.com,我正在尝试实现 http 标头身份验证。现在我正在做的是从 a.com 到 b.com 制作一个带有所需标头的 xmlhttprequest 并将响应放入这样的 iframe
document.getElementById("frame").contentDocument.write(h.responseText);
当我这样做时,响应中的 window.location.href 值显示 a.com 而不是 b.com,我猜这是因为当 contentDocument.write 写入响应时,它被写入 a.com 而不是在适当的 iframe 容器中...谁能告诉我我做错了什么以及如何修复它...
编辑:这里是完整的代码,以防有人需要它
var h=new XMLHttpRequest();
h.onreadystatechange=function(){
if(h.readyState==4&&h.status==200){
var e=document.createElement(''iframe'');
e.id="frame";
e.src="about:blank";
document.body.appendChild(e);
var doc=document.getElementById("frame").contentDocument || document.getElementById("frame").contentwindow.document;
doc.write(h.responseText);
}
}
h.open(''POST'',"request_url_here",true);h.setRequestHeader(''custom_header'',''custom_data'');h.send();
解决方法
暂无找到可以解决该程序问题的有效方法,小编努力寻找整理中!
如果你已经找到好的解决方法,欢迎将解决方案带上本链接一起发送给小编。
小编邮箱:dio#foxmail.com (将#修改为@)

Access to XMLHttpRequest at ''http://127.0.0.1:8000/XXXXX'' from origin ''http://localhost
Django 报错,跨域请求出现问题。
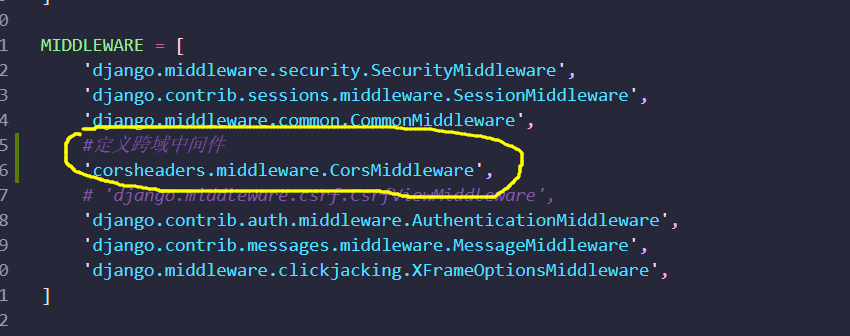
在settings.py中添加



Ajax中XMLHttpRequest是什么?XMLHttpRequest的简单介绍
本篇文章给大家带来的内容是ajax中xmlhttprequest是什么?xmlhttprequest的简单介绍,让大家了解一些必须熟悉掌握的xmlhttprequest方法和属性。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
XMLHttpRequest 对象可以用于在后台与服务器交换数据,Ajax就是通过于在浏览器中使用XMLHttpRequest对象来获取后台数据的,因此XMLHttpRequest对于Ajax是很重要的,可以说XMLHttpRequest对象是AJAX技术的关键。【相关视频推荐:Ajax视频教程】
下面我们就来了解一下XMLHttpRequest的相关知识吧!
一、XMLHttpRequest是什么?
XMLHttpRequest(XHR)是一种API,可以被JavaScript,JScript,VBScript和其他Web浏览器脚本语言用于使用HTTP将XML数据传送到Web服务器里和从Web服务器操作XML数据,从而在网页的客户端和服务器端之间建立独立的连接通道。
从XMLHttpRequest调用返回的数据通常由后端数据库提供。除了XML之外,XMLHttpRequest还可用于获取其他格式的数据,例如JSON甚至纯文本。
接下来我们来看看一些必须熟悉掌握的XMLHttpRequest方法和属性。
二、XMLHttpRequest方法
1、abort():取消当前请求。
2、getAllResponseHeaders():以字符串形式返回完整的HTTP标头集。
3、getResponseHeader( headerName ): 返回指定HTTP标头的值。
4、open( method, URL )
open( method, URL, async )
open( method, URL, async, userName )
open( method, URL, async, userName, password )
指定请求的方法,URL和其他可选属性。
方法参数可以具有值“GET”,“POST”或“HEAD”。其他HTTP方法(如“PUT”和“DELETE”(主要用于REST应用程序))也是可能的。
“async”参数指定是否应异步处理请求。“true”表示脚本处理在send()方法之后继续而不等待响应,“false”表示脚本在继续脚本处理之前等待响应。
5、send( content ): 发送请求。
6、setRequestHeader( label, value ): 将标签/值对添加到要发送的HTTP标头。
三、XMLHttpRequest属性
1、onreadystatechange:
一个事件处理程序,用于触发每个状态更改的事件。
2、readyState:
readyState属性定义XMLHttpRequest对象的当前状态。
下表提供了readyState属性的可能值列表

readyState = 0:表示在创建XMLHttpRequest对象之后,但在调用open()方法之前。
readyState = 1:表示在调用open()方法之后,但在调用send()之前。
readyState = 2:表示在调用send()之后。
readyState = 3:表示在浏览器与服务器建立通信后,但在服务器完成响应之前。
readyState = 4:表示在请求完成后,响应数据已完全从服务器接收。
3、responseText
以字符串形式返回响应。
4、responseXML
以XML格式返回响应;此属性返回XML文档对象,可以使用W3C DOM节点树方法和属性检查和解析该对象。
5、status
将状态返回为数字(例如,404表示“没有找到”,200表示“OK”)。
6、statusText
以字符串形式返回状态(例如,“没有找到”或“OK”)。
总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。
以上就是Ajax中XMLHttpRequest是什么?XMLHttpRequest的简单介绍的详细内容,更多请关注php中文网其它相关文章!

Delphi中使用XmlHttp / XmlHttpRequest 避免缓存
总结
以上是小编为你收集整理的Delphi中使用XmlHttp / XmlHttpRequest 避免缓存全部内容。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给好友。

DOM和XMLHttpRequest对象的属性和方法,domxmlhttprequest
DOM和XMLHttpRequest对象的属性和方法,domxmlhttprequest
标准XMLHttpRequest操作
|
方法 |
描述 |
|
abort() |
停止当前请求 |
|
getAllResponseHeaders() |
把HTTP请求的所有响应的首部作为建/值返回 |
|
getResponseHeader(“header”) |
返回指定首部的串值 |
|
open(String “method”, String ”url, bollean [asynch], String [username], String [password]) |
建立的服务器的调用,method参数可以是post、get或put。url参数可以是相对url或绝对url。这个方法还包括3个可选参数。 |
|
send(content) |
像服务器发送请求 |
|
setRequestHeader(“header”,”value”) |
把指定首部设置为所提供的值。在设置任何首部之前必须现调用open(). |
标准XMLHttpRequest属性
|
方法 |
描述 |
|
onreadystatechange |
每个状态改变时都会出发这个事件处理器,一般为调用一个javascript函数。 |
|
readystate |
请求的状态。有5个可取值: 1=未初始化, 2=正在加载, 3=已加载, 4=交互中, 5=完成。 |
|
responseText |
服务器的响应,表示为一个串。 |
|
responseXML |
服务器的响应,表示为XML,这个对象一般解析为DOM. |
|
status |
服务器HTTP状态码(200对应OK,404对应not found(未找到),等等) |
|
statusText |
HTTP状态码的相应文本(OK或not found(未找到) 等等) |
用于处理XML的DOM元素属性
|
属性名 |
描述 |
|
childNodes |
返回当前元素的所有子元素的数组 |
|
firstChild |
返回当前元素的第一个下级子元素 |
|
lastChild |
返回当前元素的最后一个子元素 |
|
nextSibling |
返回紧跟在当前元素后面的元素 |
|
Nodevalue |
指示表示元素值的读/写属性 |
|
parentNode |
返回元素的父节点 |
|
previousSibling |
返回紧邻当前元素之前的元素 |
用于遍历XML的DOM元素方法
|
方法名 |
描述 |
|
GetElementById(id) (document) |
获取有指定唯一ID属性值文档中的元素 |
|
getElementsByTagName(name) |
返回当前元素中有指定标记名的子元素的数组 |
|
hasChildNodes() |
返回一个布尔值,指示元素是否有子元素 |
|
getAttribute(name) |
返回元素的属性,属性由name指定 |
动态创建内容时所用的W3C DOM属性和方法
|
属性/方法 |
描述 |
|
Docment.createElement(tagName) |
文档对象上的createElement方法可以创建有tagname指定的元素。如果以串DIV为参数,就会生成一个DIV元素。 |
|
Docment.createTextNode (text) |
文档对象上的createTextNode方法会创建一个包含静态文本的节点。 |
|
|
appendChild将指定的节点增加到当前节点的子节点列表(作为一个新的子节点)。例如:可以增加一个option元素,做为select元素的子节点。 |
|
|
这些方法分别设置元素中name属性的值 |
|
|
|
|
|
这个方法将节点newNode作为当前元素的子节点插入到targetNode元素的前面 |
|
|
这个方法从元素中删除属性name |
|
|
这个方法从元素中删除子元素childNode |
|
|
这个方法将节点newNode替换为oldNode |
|
|
这个方法返回一个布尔值,指示元素是否有子元素 |
今天关于xmlhttprequest 并将内容放入 iframe和xmlhttp用法的讲解已经结束,谢谢您的阅读,如果想了解更多关于Access to XMLHttpRequest at ''http://127.0.0.1:8000/XXXXX'' from origin ''http://localhost、Ajax中XMLHttpRequest是什么?XMLHttpRequest的简单介绍、Delphi中使用XmlHttp / XmlHttpRequest 避免缓存、DOM和XMLHttpRequest对象的属性和方法,domxmlhttprequest的相关知识,请在本站搜索。
本文标签:





