这篇文章主要围绕我可以获取Angular元素的已编译html吗?和angular获取dom元素展开,旨在为您提供一份详细的参考资料。我们将全面介绍我可以获取Angular元素的已编译html吗?的优缺
这篇文章主要围绕我可以获取Angular元素的已编译html吗?和angular获取dom元素展开,旨在为您提供一份详细的参考资料。我们将全面介绍我可以获取Angular元素的已编译html吗?的优缺点,解答angular获取dom元素的相关问题,同时也会为您带来angular 2获取Angular 2中的元素以用于Material design lite、Angular ng-container元素的学习笔记、angularjs - php如何获取angular中用$http提交的post请求的内容、AngularJS HTML编译器介绍_AngularJS的实用方法。
本文目录一览:- 我可以获取Angular元素的已编译html吗?(angular获取dom元素)
- angular 2获取Angular 2中的元素以用于Material design lite
- Angular ng-container元素的学习笔记
- angularjs - php如何获取angular中用$http提交的post请求的内容
- AngularJS HTML编译器介绍_AngularJS

我可以获取Angular元素的已编译html吗?(angular获取dom元素)
我已经使用$
compile服务编译了一个元素。如果我直接将其添加到DOM,它看起来很棒,并且所有绑定都是正确的。如果我希望该元素为字符串,则显示{{stuffHere}}而不是绑定。有没有一种方法可以在元素编译后获取其html?
$templateCache.put(''template'', ''<div><div><div><span>content is {{content}}</span></div></div> </div>'');$scope.content = ''Hello, World!'';var el = $compile($templateCache.get(''template''))($scope);$(''body'').append(el);alert(el.html());http://plnkr.co/edit/1sxvuyUZKbse862PieBa?p=preview
附加到主体的元素显示 content is Hello, World!
警报显示 <div><div><span ng-binding>{{content}}</span></div></div>
我想从警报中看到的是 <div><div><span ng-binding>Hello World</span></div></div>
答案1
小编典典问题是您太早阅读了元素的内容。如果将a添加$timeout到您的阅读中,它将是正确的:
angular.module(''demo'', []);angular.module(''demo'').controller(''PopoverDemoCtrl'', function($scope, $timeout, $compile, $templateCache) { $templateCache.put(''template'', ''<div><div><div><span>content is {{content}}</span></div></div></div>''); $scope.content = ''Hello, World!''; var el = $compile($templateCache.get(''template''))($scope); $(''body'').append(el); $timeout(function() { console.log(el.html()); }, 300); // wait for a short while});更新的柱塞
为什么$timeout需要?
$compile调用该方法后,它不会立即生效。这是由于$digest循环造成的,因为它使用循环,$scope因此需要运行$digest循环以查看是否有任何影响$scope.content。这就是为什么必须设置a的原因$timeout,需要等到$digest循环完成后才能真正更改元素的内容。您可以在这里阅读更多有关这一切如何联系的信息。

angular 2获取Angular 2中的元素以用于Material design lite
我试图在我的模板中抓住Element,如下所示:
我的模板
<test>
<div id="child1"> child1 <div id="child2">
<div id="child2"> child2 <div id="child2">
<div id="toast_error"> Error message </div>
</div>
</div>
</div>
</test>
在我的组件文件中
constructor(private el:ElementRef){}
ngOnInit(){
this.show_error("something");
}
show_error(err){
var snackbarContainer = this.el.nativeElement.querySelector("#toast_error")
var data = {
message: 'Button color changed.',timeout: 2000,actionText: 'Undo'
};
snackbarContainer.MaterialSnackbar.showSnackbar(data);
}
我收到了以下错误消息.如何获取id为toast_error的元素
EXCEPTION: TypeError: Cannot read property 'MaterialSnackbar' of null in [null]
PS:我已经检查过this.el.nativeElement确实给了我正确的参考
编辑
根据答案和评论,我现在可以通过在ngAfterViewInit中使用相同的代码来获取元素.但是,我无法让小吃店工作.以下是更新的代码.
在我的组件文件中
constructor(private el:ElementRef){}
ngAfterViewInit(){
var snackbarContainer = this.el.nativeElement.querySelector("#toast_error")
var data = {
message: 'Button color changed.',actionText: 'Undo'
};
console.log(snackbarContainer.MaterialSnackbar); //prints undefined
//snackbarContainer.MaterialSnackbar.showSnackbar(data);
}
console.log()命令打印undefined.我确保加载了material.min.js并检查了文件,它确实包含了MaterialSnackbar.我该怎么调试呢?
解决方法
constructor(private el:ElementRef){}
ngAfterViewInit(){
window.componentHandler.upgradeAllRegistered();
var snackbarContainer = this.el.nativeElement.querySelector("#toast_error")
var data = {
message: 'Button color changed.',actionText: 'Undo'
};
snackbarContainer.MaterialSnackbar.showSnackbar(data);
}

Angular ng-container元素的学习笔记
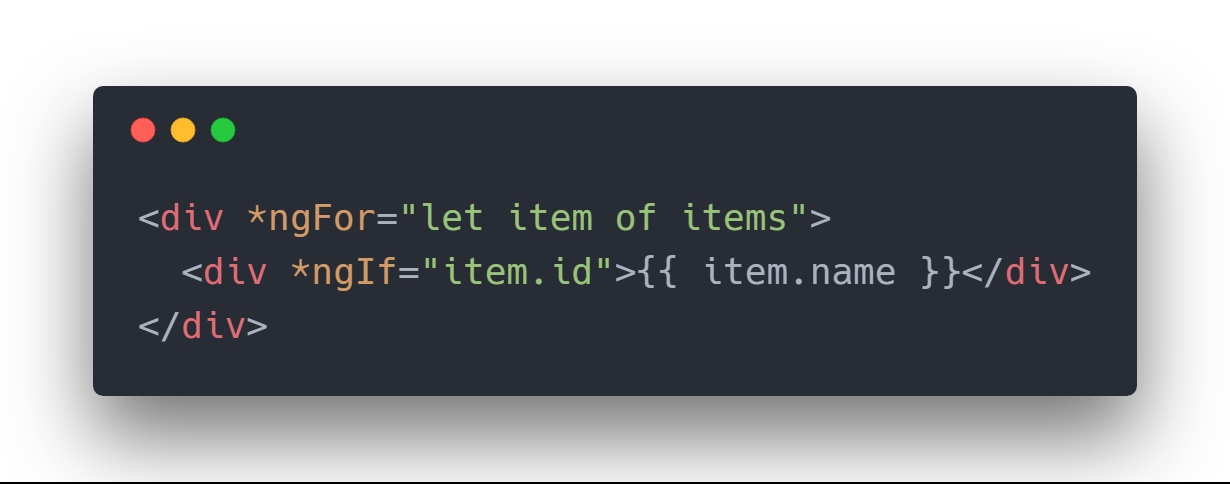
下面这段代码,迭代items集合元素中每一个item,当且仅当item.id不为false时,才在页面显示item.name的属性值。

如果item.id为空,最后渲染的页面里会出现空的div, 这是该解决方案的一个小缺陷。

在一个复杂的Angular应用里,div嵌套层数如果增多,会给css样式的应用带来额外的工作量。
这时我们可以选择使用ng-container而不是div,因为前者和div同样具有HTML元素容器的作用,但优于div的一点是,ng-container不会影响到styles或者页面布局(layout), 因为它根本不会出现在最终的html原生代码中。
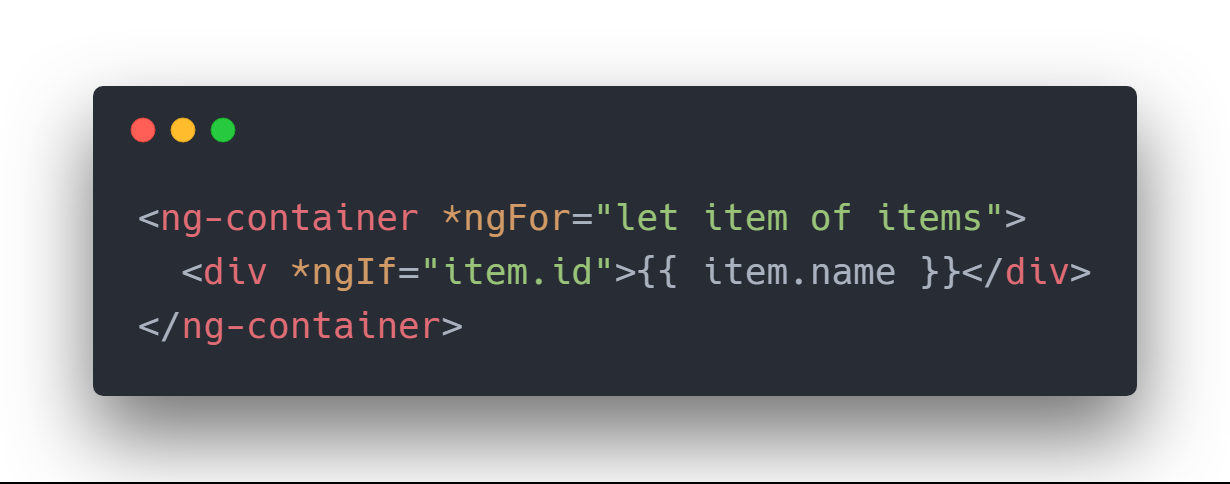
用ng-container重写我们的代码:

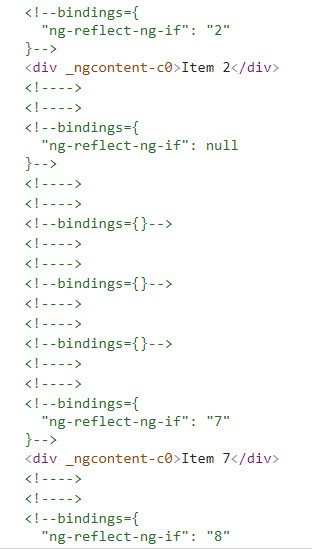
最后生成的HTML代码里,不再有多余的empty div了:

什么时候用ng-container?
We should use when we just want to apply multiple structural directives without introducing any extra element in our DOM.
当需要使用多个structual指令而又不想使用额外的div元素时,可以考虑ng-container.
更多Jerry的原创文章,尽在:“汪子熙”:

本文同步分享在 博客“汪子熙”(CSDN)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。

angularjs - php如何获取angular中用$http提交的post请求的内容
开发中想用angular中的http服务,数据提交没有问题,可是后台php如何得到前台的内容,并存入数据库中,还有就是如何把从数据库提取出的数据用ng-repeat显示到页面
回复内容:
开发中想用angular中的http服务,数据提交没有问题,可是后台php如何得到前台的内容,并存入数据库中,还有就是如何把从数据库提取出的数据用ng-repeat显示到页面
angularjs的http默认格式不是标准的post数据,要接受到的话使用php://input 或者在$http发起请求的时候 把提交的数据格式化成标准的post格式数据 a=1&b=2 这样

AngularJS HTML编译器介绍_AngularJS
概览
AngularJS的HTML编译器能让浏览器识别新的HTML语法。它能让你将行为关联到HTML元素或者属性上,甚至能让你创造具有自定义行为的新元素。AngularJS称这种行为扩展为“指令”
HTML在编写静态页面时,有很多声明式的结构来控制格式。比如你要把某个内容居中,你不必告诉浏览器“去找到窗口的中点位置,然后跟内容的中间结合”。你只需要添加一个 align="center" 的属性给需要内容居中的元素就行了。这就是声明式语言的强大之处。
但是声明式语言也有力所不能及的地方,原因之一在于你不能用它来让浏览器识别新的语法。比如说,你不要内容居中,而是居左到1/3,这时它就做不到了。所以我们需要一个办法让浏览器能学会新的HTML语法。
AngularJS生来自带一些对创建APP非常有用的指令。我们也希望你能自己创造一些对你自己的应用有用的指令。这些扩展的指令就是你创建APP的 “特定领域语言(Domain Specific Language)”。
立即学习“前端免费学习笔记(深入)”;
编译的过程都会在浏览器端发生;服务器端不会参与到其中的任何步骤,也不会做预编译。
编译器(complier)
编译器是AngularJS提供的一项服务,它通过遍历DOM来查找和它相关的属性。整个编译的过程分为两个阶段。
1.编译: 遍历DOM并且收集所有的相关指令,生成一个链接函数。
2.链接: 给指令绑定一个作用域,生成一个动态的视图。作用域模型的任何改变都会反映到视图上,并且视图上的任何用户操作也都会反映到作用域模型。这使得作用域模型成为你的业务逻辑里唯一要关心的东西。
有一些指令,比如ng-repeat会为数据集合里的每一项DOM元素都克隆一次。将整个编译过程分为编译和链接两个阶段的作法改善了整体的性能,因为克隆出来的模板总共只需要被编译一次,然后链接到各自的模型实例上就行了。
指令
指令指示的是“当关联的HTML结构进入编译阶段时应该执行的操作”。指令可以写在元素的名称里,属性里,css类名里,注释里。下面有几个功能相同的使用ng-bind指令的例子。
指令本质上只是一个当编译器编译到相关DOM时需要执行的函数。你可以在指令API文档中找到更详尽的关于指令的资料。
下面是一条能让元素变得可拖拽的指令。注意元素里的那个draggable属性。
index.html:
Drag ME





