在本文中,您将会了解到关于最简单的基于Flash的流媒体示例:网页播放器的新资讯,同时我们还将为您解释HTTP,RTMP,HLS的相关在本文中,我们将带你探索最简单的基于Flash的流媒体示例:网页播
在本文中,您将会了解到关于最简单的基于Flash的流媒体示例:网页播放器的新资讯,同时我们还将为您解释HTTP,RTMP,HLS的相关在本文中,我们将带你探索最简单的基于Flash的流媒体示例:网页播放器的奥秘,分析HTTP,RTMP,HLS的特点,并给出一些关于100行代码实现最简单的基于FFMPEG+SDL的视频播放器、Android 面试必备 - 计算机网络基本知识(TCP,UDP,Http,https)、EasyDSS RTMP流媒体服务器videojs flash播放RTMP/HLS提示错误的解决方案、EasyDSS高性能RTMP、HLS(m3u8)、HTTP-FLV、RTSP流媒体服务器与EasyDSS流媒体解决方案的不同的实用技巧。
本文目录一览:- 最简单的基于Flash的流媒体示例:网页播放器(HTTP,RTMP,HLS)(网页播放器flash插件)
- 100行代码实现最简单的基于FFMPEG+SDL的视频播放器
- Android 面试必备 - 计算机网络基本知识(TCP,UDP,Http,https)
- EasyDSS RTMP流媒体服务器videojs flash播放RTMP/HLS提示错误的解决方案
- EasyDSS高性能RTMP、HLS(m3u8)、HTTP-FLV、RTSP流媒体服务器与EasyDSS流媒体解决方案的不同

最简单的基于Flash的流媒体示例:网页播放器(HTTP,RTMP,HLS)(网页播放器flash插件)

本文记录以下几种常用的网页播放器:
- rtmp_sample_player_adobe: 从Adobe Flash Media Sever提取出来的测试播放器
- rtmp_sample_player_wowza: 从Wowza服务器中提取出来的测试播放器
- rtmp_sample_player_flowplayer: 基于FlowPlayer的RTMP/HTTP播放器(添加RTMP plugin)
- rtmp_sample_player_videojs: 基于VideoJS的RTMP/HTTP播放器
- rtmp_sample_player_jwplayer: 基于JWplayer的RTMP/HTTP播放器
- hls_sample_player_flowplayer: 基于FlowPlayer的HLS播放器(添加HLS plugin)
- hls_video_player_html5: 基于HTML5的HLS/HTTP播放器
- activex_vlc_player: 基于VLC的ActiveX控件的播放器
RTMP Sample Player Adobe

RTMP Sample Player Adobe的截图如下所示。

RTMP Sample Player Wowza

RTMP Sample Player Wowza是从Wowza Streaming Engine中提取出来的测试播放器,平时测试使用也比较方便,将RTMP地址贴到对应的输入框中,单击“start”就可以播放流媒体了。
RTMP Sample Player Wowza的截图如下所示。

RTMP Sample Player Flowplayer

注:FlowPlayer有两个版本:HTML5版本和Flash版本,本文中使用的是Flash版本。
RTMP Sample Player Flowplayer是基于FlowPlayer的网页播放器。其中包含两个播放器:
Sample Player Flowplayer是支持HTTP点播的网页播放器,代码如下所示。
![]()
![]()
- <html>
- head>
- script type="text/javascript" src="flowplayer-3.2.8.min.js"></scripttitle>Sample Player FlowPlayer
- body>
- h1 p>Lei Xiaohuabr/>
- a href="http://blog.csdn.net/leixiaohua1020">http://blog.csdn.net/leixiaohua1020a/>
- leixiaohua1020@126.com
- <!-- this A tag is where your Flowplayer will be placed. it can be anywhere -->
- a
- href="http://video-js.zencoder.com/oceans-clip.mp4"
- style="display:block;width:520px;height:330px"
- id="player">
- >
- <!-- this will install flowplayer inside prevIoUs A- tag. -->
- flowplayer("player", "flowplayer-3.2.8.swf");
- >
播放器的效果如下图所示,图中正在播放的视频文件的URL为http://video-js.zencoder.com/oceans-clip.mp4


100行代码实现最简单的基于FFMPEG+SDL的视频播放器
简介
FFMPEG工程浩大,可以参考的书籍又不是很多,因此很多刚学习FFMPEG的人常常感觉到无从下手。我刚接触FFMPEG的时候也感觉不知从何学起。
因此我把自己做项目过程中实现的一个非常简单的视频播放器(大约100行代码)源代码传上来,以作备忘,同时方便新手学习FFMPEG。
该播放器虽然简单,但是几乎包含了使用FFMPEG播放一个视频所有必备的API,并且使用SDL显示解码出来的视频。
并且支持流媒体等多种视频输入,处于简单考虑,没有音频部分,同时视频播放采用直接延时40ms的方式
平台使用VC2010
使用了新版的FFMPEG类库
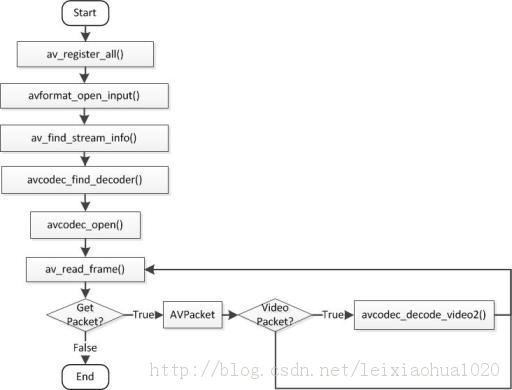
流程图
没想到这篇文章中介绍的播放器挺受FFMPEG初学者的欢迎,因此再次更新两张流程图,方便大家学习。此外在源代码上添加了注释,方便理解。
该播放器解码的流程用图的方式可以表示称如下形式:

SDL显示YUV图像的流程图:

代码
int _tmain(int argc, _TCHAR* argv[])
{
AVFormatContext *pFormatCtx;
int i, videoindex;
AVCodecContext *pCodecCtx;
AVCodec *pCodec;
char filepath[]="nwn.mp4";
av_register_all();//注册组件
avformat_network_init();//支持网络流
pFormatCtx = avformat_alloc_context();//初始化AVFormatContext
if(avformat_open_input(&pFormatCtx,filepath,NULL,NULL)!=0){//打开文件
printf("无法打开文件\n");
return -1;
}
if(av_find_stream_info(pFormatCtx)<0)//查找流信息
{
printf("Couldn''t find stream information.\n");
return -1;
}
videoindex=-1;
for(i=0; i<pFormatCtx->nb_streams; i++) //获取视频流ID
if(pFormatCtx->streams[i]->codec->codec_type==AVMEDIA_TYPE_VIDEO)
{
videoindex=i;
break;
}
if(videoindex==-1)
{
printf("Didn''t find a video stream.\n");
return -1;
}
pCodecCtx=pFormatCtx->streams[videoindex]->codec;
pCodec=avcodec_find_decoder(pCodecCtx->codec_id);//查找解码器
if(pCodec==NULL)
{
printf("Codec not found.\n");
return -1;
}
if(avcodec_open(pCodecCtx, pCodec)<0)//打开解码器
{
printf("Could not open codec.\n");
return -1;
}
AVFrame *pFrame,*pFrameYUV;
pFrame=avcodec_alloc_frame();//存储解码后AVFrame
pFrameYUV=avcodec_alloc_frame();//存储转换后AVFrame(为什么要转换?后文解释)
uint8_t *out_buffer;
out_buffer=new uint8_t[avpicture_get_size(PIX_FMT_YUV420P, pCodecCtx->width, pCodecCtx->height)];//分配AVFrame所需内存
avpicture_fill((AVPicture *)pFrameYUV, out_buffer, PIX_FMT_YUV420P, pCodecCtx->width, pCodecCtx->height);//填充AVFrame
//------------SDL初始化--------
if(SDL_Init(SDL_INIT_VIDEO | SDL_INIT_AUDIO | SDL_INIT_TIMER)) {
printf( "Could not initialize SDL - %s\n", SDL_GetError());
return -1;
}
SDL_Surface *screen;
screen = SDL_SetVideoMode(pCodecCtx->width, pCodecCtx->height, 0, 0);
if(!screen) {
printf("SDL: could not set video mode - exiting\n");
return -1;
}
SDL_Overlay *bmp;
bmp = SDL_CreateYUVOverlay(pCodecCtx->width, pCodecCtx->height,SDL_YV12_OVERLAY, screen);
SDL_Rect rect;
//-----------------------------
int ret, got_picture;
static struct SwsContext *img_convert_ctx;
int y_size = pCodecCtx->width * pCodecCtx->height;
AVPacket *packet=(AVPacket *)malloc(sizeof(AVPacket));//存储解码前数据包AVPacket
av_new_packet(packet, y_size);
//输出一下信息-----------------------------
printf("文件信息-----------------------------------------\n");
av_dump_format(pFormatCtx,0,filepath,0);
printf("-------------------------------------------------\n");
//------------------------------
while(av_read_frame(pFormatCtx, packet)>=0)//循环获取压缩数据包AVPacket
{
if(packet->stream_index==videoindex)
{
ret = avcodec_decode_video2(pCodecCtx, pFrame, &got_picture, packet);//解码。输入为AVPacket,输出为AVFrame
if(ret < 0)
{
printf("解码错误\n");
return -1;
}
if(got_picture)
{
//像素格式转换。pFrame转换为pFrameYUV。
img_convert_ctx = sws_getContext(pCodecCtx->width, pCodecCtx->height, pCodecCtx->pix_fmt, pCodecCtx->width, pCodecCtx->height, PIX_FMT_YUV420P, SWS_BICUBIC, NULL, NULL, NULL);
sws_scale(img_convert_ctx, (const uint8_t* const*)pFrame->data, pFrame->linesize, 0, pCodecCtx->height, pFrameYUV->data, pFrameYUV->linesize);
sws_freeContext(img_convert_ctx);
//------------SDL显示--------
SDL_LockYUVOverlay(bmp);
bmp->pixels[0]=pFrameYUV->data[0];
bmp->pixels[2]=pFrameYUV->data[1];
bmp->pixels[1]=pFrameYUV->data[2];
bmp->pitches[0]=pFrameYUV->linesize[0];
bmp->pitches[2]=pFrameYUV->linesize[1];
bmp->pitches[1]=pFrameYUV->linesize[2];
SDL_UnlockYUVOverlay(bmp);
rect.x = 0;
rect.y = 0;
rect.w = pCodecCtx->width;
rect.h = pCodecCtx->height;
SDL_DisplayYUVOverlay(bmp, &rect);
//延时40ms
SDL_Delay(40);
//------------SDL-----------
}
}
av_free_packet(packet);
}
delete[] out_buffer;
av_free(pFrameYUV);
avcodec_close(pCodecCtx);
avformat_close_input(&pFormatCtx);
return 0;
}
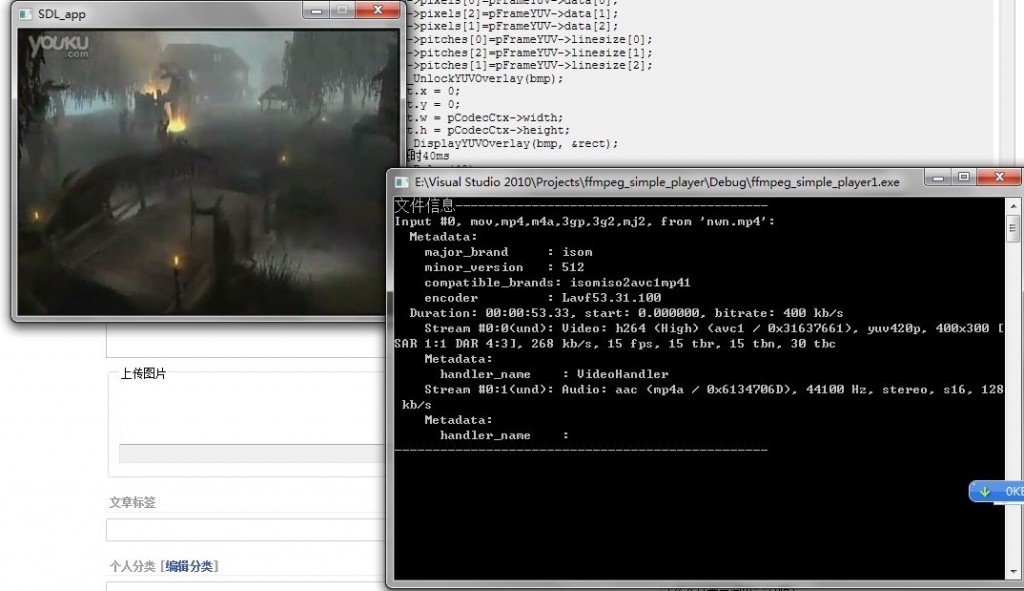
结果
软件运行截图:

完整工程下载地址:
http://download.csdn.net/detail/leixiaohua1020/5122959
完整工程(更新版)下载地址:
http://download.csdn.net/detail/leixiaohua1020/7319153
注1:类库版本2014.5.6,已经支持HEVC以及VP9的解码,附带了这两种视频编码的码流文件。此外修改了个别变更的API函数,并且提高了一些程序的效率。
注2:新版FFmpeg类库Release下出现错误的解决方法如下:
(注:此方法适用于所有近期发布的FFmpeg类库)
VC工程属性里,linker->Optimization->References 选项,改成No(/OPT:NOREF)即可。
Linux下代码下载地址:
http://download.csdn.net/detail/leixiaohua1020/7696879
这个是Linux下的代码,在Ubuntu下测试可以运行,前提是安装了FFmpeg和SDL(版本1.2)。
编译命令:
gcc simplest_ffmpeg_player.c -g -o smp.out -lSDLmain -lSDL -lavformat -lavcodec -lavutil -lswscale使用方法:
下列命令即可播放同一目录下的test.flv文件。
./smp.out test.flvFFMPEG相关学习资料
SDL GUIDE 中文译本
http://download.csdn.net/detail/leixiaohua1020/6389841
ffdoc (FFMPEG的最完整教程)
http://download.csdn.net/detail/leixiaohua1020/6377803
如何用FFmpeg编写一个简单播放器
http://download.csdn.net/detail/leixiaohua1020/6373783
补充问题
补充1:旧版程序有一个小BUG,就是sws_getContext()之后,需要调用sws_freeContext()。否则长时间运行的话,会出现内存泄露的状况。更新版已经修复。
此外该工程已经传到SourceForge上了:
https://sourceforge.net/projects/simplestffmpegplayer/
补充2:有人会疑惑,为什么解码后的pFrame不直接用于显示,而是调用swscale()转换之后进行显示?
如果不进行转换,而是直接调用SDL进行显示的话,会发现显示出来的图像是混乱的。关键问题在于解码后的pFrame的linesize里存储的不是图像的宽度,而是比宽度大一些的一个值。其原因目前还没有仔细调查。例如分辨率为480x272的图像,解码后的视频的linesize[0]为512,而不是480。以第1行亮度像素(pFrame->data[0])为例,从0-480存储的是亮度数据,而从480-512则存储的是无效的数据。因此需要使用swscale()进行转换。转换后去除了无效数据,linesize[0]变为480。就可以正常显示了。


Android 面试必备 - 计算机网络基本知识(TCP,UDP,Http,https)
简介
HTTP协议(超文本传输协议)和 UDP(用户数据包协议),TCP 协议(传输控制协议)
TCP/IP是个协议组,可分为四个层次:网络接口层、网络层、传输层和应用层。
在网络层有IP协议、ICMP协议、ARP协议、RARP协议和BOOTP协议。
在传输层中有TCP协议与UDP协议,arq协议。
在应用层有FTP、HTTP、TELNET、SMTP、DNS等协议。
TCP 与 UDP
TCP与UDP基本区别
UDP与TCP的区别与联系
一:UDP是面向无连接的协议,TCP 是面向连接的协议
UDP发出请求后,即发送数据之前不需要先连接,TCP 发送数据之前需要先连接
二:UDP 相对TCP来说是不可靠的
因为 UDP 在发送数据以后,没有采用超时重发,停止等待机制,拥塞控制
三:TCP 面向流,UDP 面向报文
TCP优缺点:
优点:可靠,稳定
TCP的可靠体现在TCP在传递数据之前,会有三次握手来建立连接,而且在数据传递时,有确认、窗口、重传、拥塞控制机制,在数据传完后,还会断开连接用来节约系统资源。
缺点:
- 慢,效率低,占用系统资源高,易被攻击
TCP在传递数据之前,要先建连接,这会消耗时间,而且在数据传递时,确认机制、重传机制、拥塞控制机制等都会消耗大量的时间,而且要在每台设备上维护所有的传输连接,事实上,每个连接都会占用系统的CPU、内存等硬件资源。
- 而且,因为TCP有确认机制、三次握手机制,这些也导致TCP容易被人利用,实现DOS、DDOS、CC等攻击。
UDP优缺点:
优点:
- 快,比TCP稍安全
- UDP没有TCP的握手、确认、窗口、重传、拥塞控制等机制,UDP是一个无状态的传输协议,所以它在传递数据时非常快。没有TCP的这些机制,UDP较TCP被攻击者利用的漏洞就要少一些。但UDP也是无法避免攻击的,比如:UDP Flood攻击……
缺点:
- 不可靠,不稳定 。因为UDP没有TCP那些可靠的机制,在数据传递时,如果网络质量不好,就会很容易丢包。
### 三次握手与四次挥手
三次握手
第一次握手:第一次连接时,客户端向服务器端发送SYN(syn=j),等待服务器端的确认,此时客户端进入SYN_SEND状态,SYN:同步序列号
第二次握手:服务器端收到客户端发来的SYN,必须向客户端发送ACK包(ack=j+1=k),同时自己必须发送一个SYN包,即syn+ack,此时进入SYN_REC状态
第三次握手:客户端收到服务器端发来的syn+ack包,向服务器发送ack包(ack=k+1),发送完毕,此时进入ESTABLISH状态,连接成功,完成第三次连接。
发送 确认
第一次:SYN=1 SEQ=X ACK=0(客)
第二次:SYN=1 SEQ=Y ACK=X+1(服)
第三次: SEQ=X+1 ACK=Y+1(客)4次挥手
- 当主机A完成数据传输后,将控制位FIN置1,提出停止TCP连接的请求
A进入终止等待1(FIN-WAIT-1)状态
- 主机B收到FIN后对其作出响应,确认这一方向上的TCP连接将关闭,将ACK置1
tcp处于半关闭状态(half-close)
a收到b端的确认后,就进入终止等待2状态
- 由B 端再提出反方向的关闭请求,将FIN置1
进入last-wait状态
- 主机A对主机B的请求进行确认,将ACK置1,双方向的关闭结束.
进入时间等待状态(time-wait)
时间等待计数器设置的时间过了2msl以后,进入closed状态
三次握手的原因
如果只有两次握手的话,比如说失效的报文段,突然发送到服务端,服务端收到失效报文段的请求后,会发送确认报文,新的连接就建立起来了。但现在由于客户端并没有发出请求,所以并不会理睬服务端的确认,也不会像服务端发送数据。而服务端以为已经连接起来了,一直在等待,浪费资源。
四次挥手的原因
TCP建立连接要进行3次握手,而断开连接要进行4次,这是由于TCP的半关闭造成的,因为TCP连接是全双工的(
即数据可在两个方向上同时传递)所以进行关闭时每个方向上都要单独进行关闭,这个单方向的关闭就叫半关闭.
关闭的方法是一方完成它的数据传输后,就发送一个FIN来向另一方通告将要终止这个方向的连接.当一端收到一个FIN,它必须
通知应用层TCP连接已终止了这个方向的数据传送,发送FIN通常是应用层进行关闭的结果.
名词解释
ACK TCP报头的控制位之一,对数据进行确认.确认由目的端发出,用它来告诉发送端这个序列号之前的数据段
都收到了.比如,确认号为X,则表示前X-1个数据段都收到了,只有当ACK=1时,确认号才有效,当ACK=0时,确认号无效,这时会要求重传数据,保证数据的完整性.
SYN 同步序列号,TCP建立连接时将这个位置1
FIN 发送端完成发送任务位,当TCP完成数据传输需要断开时,提出断开连接的一方将这位置1
Http 与 https
Http 是在应用层上的传输协议,底层是 TCP 协议实现的,
它一种面向无状态的连接,短连接,
之所以说他无状态,是因为在每一次请求完成之后,都会把连接关了,不会记住是哪一个客户端连接。
四种请求方式
get,post,pull,delete
请求信息有请求行,请求头,请求正文
请求行:请求方式,请求地址,请求协议
请求头:头名称,头值
请求正文:(只有post请求才会有)
响应信息有相应行,响应头,响应正文
响应行:响应协议,状态码,状态信息
响应 头:头名称和头值
响应正文
Http1.0与Http1.1,Http2.0的区别
http 2.0采用二进制的格式传送数据,不再使用文本格式传送数据
http2.0对消息头采用hpack压缩算法,http1.x的版本消息头带有大量的冗余消息
http2.0 采用多路复用,即用一个tcp连接处理所有的请求,真正意义上做到了并发请求,流还支持优先级和流量控制
http2.0支持server push,服务端可以主动把css,jsp文件主动推送到客户端,不需要客户端解析HTML,再发送请求,当客户端需要的时候,它已经在客户端了。
- Http1.0一次只能处理一个请求和响应,Http1.1一次能处理多个请求和响应
- 多个请求和响应过程可以重叠
- 增加了更多的请求头和响应头,比如Host、If-Unmodified-Since请求头等
http和https的区别
https相当于http加上安全套接字,采用ssl加密技术
主要的区别
- 在osi模型中,http工作于应用层,https工作与传输层
- http传输的时候采用明文传输,https采用加密传输
- http不需要证书,https需要响应额证书
- http以http开头,默认端口是80,https 以https开头,默认的端口是243
上传视频的时候为什么不用 Http 协议?
因为上传视频的时候文件一般比较长,如果我们采用 post 请求的话,写到输出流中,它并不会直接写到服务器中,而是会缓存在内存中,会影响我们的执行效率
扩展补充
停止等待机制:是指每发送完一个分组,就会停止发送,必须受到对这个分组的确认才会继续发送下一个分组
超时重传:是指每发送一个分组,就会为这个分组启动一个超时计数器,在规定的时间内没有受到确认,就会再次发送这个分组。
在连续ARQ协议中,为提高信道利用率,通常采取的做法是发送方维持一个发送窗口,凡是位于该窗口内的分组都可以发送出去,无需等待确认,在接收方是采用累积确认,即对按需到达的分组后一个分组发送确认,表明在这个分组以前的所有分组都已正确接收到
拥塞控制与流量控制
流量控制是一个端到端的过程,是值接收方限制发送方的速率不要太快,使接收方来得及接收;拥塞控制是一个全局的过程,是只不要向网络注入太多的数据,导致链路或者路由器损坏;
拥塞控制采用四种算法:慢开始和拥塞控制,快重传和快恢复
慢开始是cwnd(拥塞窗口)每次回从1开始,每经过一个往返时间,cwnd的值就会加倍;
拥塞避免是指每经过一个往返时间,cwnd的值会加一,是一个线性的过程。
慢开始和拥塞避免:会设置一个慢开始门限,当cwnd《sshreh的时候,会采用满开始算法,当超过这个值的时候,会采用拥塞避免的算法,当出现拥塞的时候,会把sshreh的值取为发送方窗口值当前的一半,再把cwnd取为1,从1开始使用满开始算法。
快重传和快恢复收到三个重复确认的时候,会把sshreh的值置为当前值的一半,与慢开始不同的是,它会把拥塞窗口的值取为当前慢开始门限的一半,执行拥塞避免算法
快重传要求接收方没收到一段失序的报文段,就要向发送方发送一个确认
洪水攻击
向服务器端发送大量的伪TCP连接请求,这时候服务器端会进入syn_receive半连接状态,服务器端会尝试发送多次包来确认,因为这些连接时假冒的,所以并不会完成第三次握手,导致服务器端保持大量的半连接状态,耗费资源,是TCP连接队列被塞满。
解决方法:
- 做一些应急处理,对这些IP地址的特征来禁止响应的IP地址字段的访问。
- 应急处理毕竟太被动,因为本机房的F5比较空闲,运维利用F5来挡攻击,采用方式:让客户端先和F5三次握手,连接建立之后F5才转发到后端业务服务器。
扫一扫,欢迎关注我的公众号 stormjun94。如果你有好的文章,也欢迎你的投稿。

EasyDSS RTMP流媒体服务器videojs flash播放RTMP/HLS提示错误的解决方案
本文转自EasyDSS团队成员StarIT的博客:http://blog.csdn.net/staritstarit/article/details/73692715
问题
在博客《EasyDSS流媒体服务器出现no compatible source was found for this media问题的解决》中我们提到,EasyDSS流媒体服务器在做RTMP、HLS flash播放时候,经常会遇到网站flash被禁用的情况,每一次都会有用户跑来咨询是什么原因,我们就不厌其烦地告诉他原因,然后转发博客中的解决方法,对于这种重复而无意义的工作,我们要说No!

解决方案
于是我们就考虑,为啥我们用腾讯看直播的时候,没遇到过这种情况?我们的前端开发调研了一下腾讯视频的播放提示,我们发现,腾讯做到了专门对这种flash被异常禁用的情况的提示:

从上面可以看到,优秀的前端做了几部分的工作:
1. 提示flash无法被启用;
2. 点击flash会提示插件弹出被禁止;
基于以上参考,我们在EasyDSS的videojs调用flash过程加了代码,当flash被禁用的时候,提示flash未安装或者被禁用:

参考代码:
<!-- 实际上,只要将提示信息外包一个链接到 http://www.adobe.com/go/getflashplayer 浏览器就会在地址栏右侧提示开启Flash插件 --> <a href=''http://www.adobe.com/go/getflashplayer'' target=''_blank''> 你的浏览器没有安装或开启Flash </a>
EasyDSS流媒体服务器
EasyDSS采用业界优秀的流媒体框架模式设计,服务运行轻量、高效、稳定、可靠、易维护,支持RTMP直播、RTMP推送、HTTP点播、HLS直播,并支持关键帧缓冲,画面秒开等多种特性,能够接入WEB、Android、iOS、微信等全平台客户端,是移动互联网时代贴近企业点播/直播需求的一款接地气的流媒体服务器,配套OBS、EasyRTMP等直播推流工具以及EasyPlayer等网络播放器,可以形成一套完整的视频直播、录播解决方案,满足用户在各种行业场景的流媒体业务需求。
1、转码管理服务:上传、转码一体化,多点同步转码,满足高强度、大数据量、多格式的视频转码工作,同时,转码管理服务器能够提供强大的分享和集成功能;
2、流媒体服务:高性能、大并发的流媒体服务器系统,该系统完全由C语言 编码实现,能够最大限度的挖掘硬件和网络的潜能,实现在一台普通服务器上支持超过3000个并发播出。系统支持HTTP、HLS、RTMP等播出协议,面向Windows、Android、iOS 、Mac等终端提供稳定流畅的直播、点播、时移、回看服务,广泛应用到互联网教学、互联网电视、IPTV、VOD、视频聊天和各种互联网直播点播应用中;
3、配套组件服务:EasyDSS配套的推流及播放组件,充分完整地使整个EasyDSS流媒体服务器解决方案形成了一个闭环,从直播流的生产,到分发,到播放,都得到了解决;
详情可以参看EasyDSS流媒体服务器官方网站:www.easydss.com

获取更多信息
邮件:support@easydarwin.org
WEB:www.EasyDarwin.org
QQ交流群:587254841
copyright © EasyDarwin.org 2012-2017


EasyDSS高性能RTMP、HLS(m3u8)、HTTP-FLV、RTSP流媒体服务器与EasyDSS流媒体解决方案的不同
背景分析
众所周知,立足于视频软件的开发,我们的产品很多。经常有客户问到我们产品的差别以及某个产品在某个系统架构中的具体定位,因此我想通过一系列的博客说明一下,不同产品之间的区别,以及在具体架构中自身所起的作用。接触过视频软件开发应该了解到,我们主要立足于流媒体开发。就当前一个产品:EasyDSS流媒体服务器和EasyDSS流媒体解决方案,他们的区别到底是什么呢?作为用户,我们应该如何选择适合自身的产品呢?
今天,这篇博文就为您做详细的解答。
相同点:
- 首先:不管是EasyDSS流媒体服务器还是EasyDSS流媒体解决方案,他们的开发者都是EasyDarwin团队。因此在专业性及品质上,是相同的,都是充满诚意的;
- 其次:两者的核心都是以EasyDSS流媒体服务器为主,都是rtmp流媒体服务器;
- 再次:都是经得住实战考验的,已有上千家用户根据自身需求选择以上两个产品,大到上市股份公司,小到私人个体都是受众的范围;
不同点:
- 既然是两款产品,差别才是他俩的主打特色;
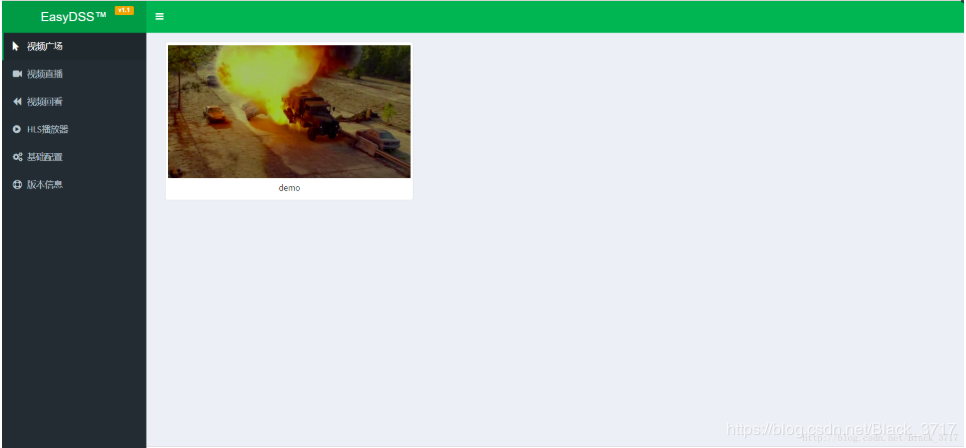
- 光说没用,直接上图感受吧
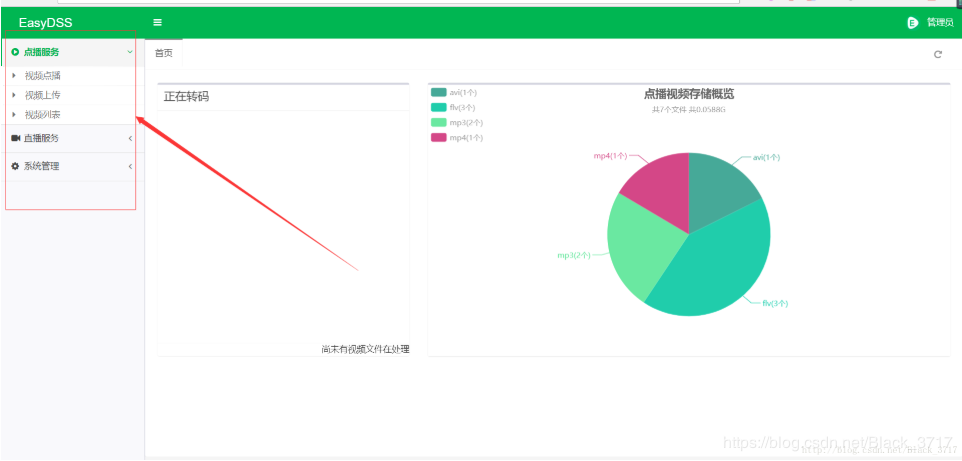
1、EasyDSS流媒体服务器:

2、EasyDSS流媒体解决方案:

为什么会在流媒体解决方案中的功能选项卡做标注:因为这才是对于用户来说最核心的差别。
核心区别
1、EasyDSS流媒体服务器主要的核心功能在于可以自主的推RTMP流至流媒体服务器上。流媒体会进行流转发和根据推流的区别来做选择性的存储。
2、EasyDSS流媒体解决方案很是巧合,EasyDSS流媒体解决方案也具有EasyDSS流媒体服务器的这些功能,并且解决方案自身还具有上传视频、点播、虚拟直播、用户管理等等,流媒体服务器则不具有这些功能。
看到这您可能认为这个解决方案可以取代流媒体服务器的地位。其实不然,虽然流媒体解决方案是根据流媒体服务器包装升级而来。但是,他们两个所面对的受众缺不一样。说白了之所以会有两个产品是为了满足更多用户的需求。

为什么说有功能重叠确实满足了更多人的需求?
- 首先,我们的大多数产品都是立足于视频的能力层的。是为了满足用户的二次开发,通过使用我们优秀的流媒体功能来完成自己的项目需求。
- 对于EasyDSS流媒体服务器,就是立足于能力层的一个典型。对于有二次开发需求的用户,将服务器加起来,通过接口的调用获取到对应的功能,开发出适合自身项目的样式来集成到自身的项目系统中,这是流媒体服务的独特魅力所在。换句话说,我们提供了砖瓦水泥,用户根据自身的喜好来建设属于自己的家园。
- 从这个角度来说,EasyDSS解决方案更像是个建设完成的房子,只要拎包入住就可以了。解决方案自身就是为了满足用户的业务需求而开发的业务层产品,因此,它拥有更为完善的用户登陆管理功能和视频上传点播功能。我们拿到这个解决方案就可以直接使用他的功能,不需要再做二次开发。
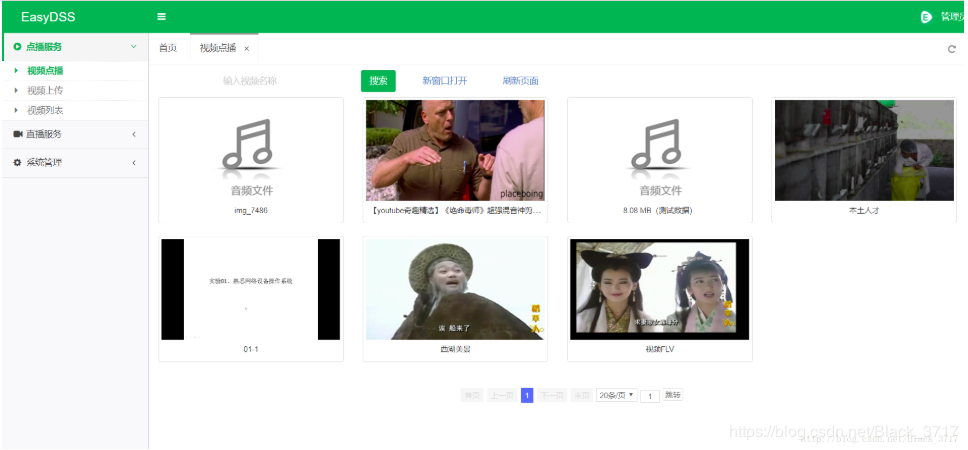
1、视频点播

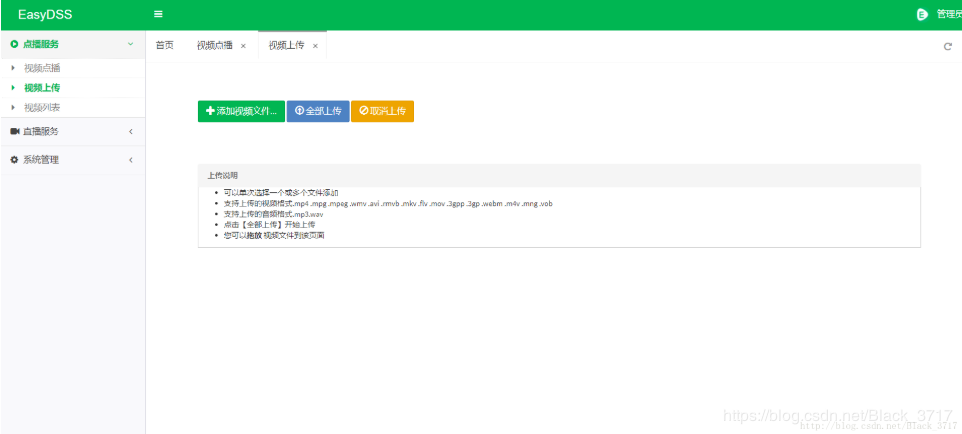
2、视频上传

我们在选择这两款产品的时候可以根据自身的需求、开发水平来进行选择。不管是二次开发出属于自身私有的流媒体业务系统还是直接使用炫酷的流媒体解决方案,都会是最适合你的。
关于EasyDSS流媒体服务器
EasyDSShttp://www.easydss.com/商用流媒体服务器解决方案是一套集流媒体点播、转码与管理、直播、录像、检索、时移回看于一体的一套完整的商用流媒体服务器解决方案,EasyDSS高性能RTMP流媒体服务器支持RTMP推流,同步输出HTTP、RTMP、HLS、HTTP-FLV,支持推流分发/拉流分发,支持秒开、GOP缓冲、录像、检索、回放、录像下载、网页管理等多种功能,是目前市面上最合理的一款商用流媒体服务器!

今天关于最简单的基于Flash的流媒体示例:网页播放器和HTTP,RTMP,HLS的分享就到这里,希望大家有所收获,若想了解更多关于100行代码实现最简单的基于FFMPEG+SDL的视频播放器、Android 面试必备 - 计算机网络基本知识(TCP,UDP,Http,https)、EasyDSS RTMP流媒体服务器videojs flash播放RTMP/HLS提示错误的解决方案、EasyDSS高性能RTMP、HLS(m3u8)、HTTP-FLV、RTSP流媒体服务器与EasyDSS流媒体解决方案的不同等相关知识,可以在本站进行查询。
本文标签:





