如果您想了解css–text-align:end和right之间的区别和cssalign-items和align-content的知识,那么本篇文章将是您的不二之选。我们将深入剖析css–text-a
如果您想了解css – text-align:end和right之间的区别和css align-items和align-content的知识,那么本篇文章将是您的不二之选。我们将深入剖析css – text-align:end和right之间的区别的各个方面,并为您解答css align-items和align-content的疑在这篇文章中,我们将为您介绍css – text-align:end和right之间的区别的相关知识,同时也会详细的解释css align-items和align-content的运用方法,并给出实际的案例分析,希望能帮助到您!
本文目录一览:- css – text-align:end和right之间的区别(css align-items和align-content)
- align-content和align-items的区别
- align-conten和align-items之间的区别
- align-conten和align-items的区别
- align-items和align-content的区别

css – text-align:end和right之间的区别(css align-items和align-content)
当我使用其中任何一个时,我得到相同的结果,但是有什么不同吗?
解决方法
end
The same asrightif direction is left-to-right andleftif direction is right-to-left.
right
The inline contents are aligned to the right edge of the line Box.
基本上你使用串联方向结束:[rtl | ltr]和end将相应地调整,而right将始终保持你的文本向右,无论你设置什么方向.
https://jsfiddle.net/ths4kdmx/
.end {
text-align: end;
}
.right {
text-align: right;
}
.dir-ltr {
direction: ltr;
}
.dir-rtl {
direction: rtl;
}
<div> End alignment in left-to-right direction </div> <div> End alignment in right-to-left direction </div> <div> Right alignment in left-to-right direction </div> <div> Right alignment in right-to-left direction </div>

align-content和align-items的区别
在之前使用弹性布局的时候,align-content与align-items的概念混淆不清,自己特意写了一下来区分.
以下是我的初始代码:
效果是这样子的:
测试一:
那么 在.bigbox中添加align-items:center以后,侧轴居中了,效果如下:
在.bigbox中添加align-content:center以后,没有发生改变:如下:
由此 我们可以看到align-content对单行是没有效果的.
测试二:
我们把这两个盒子变成两行(给.box1加一个margin-right:100px; 给.bigbox加一个 flex-wrap: wrap;属性让这两个小盒子两行显示)
如下图:
在.bigbox中添加align-items:center以后,侧轴居中了,效果如下:
在.bigbox中添加align-content:center以后,效果如下,
那么 通过对比可以发现align-content:center对单行是没有效果的,而align-items:center不管是对单行还是多行都有效果,而在我们日常开发中用的比较多的就是align-items.

align-conten和align-items之间的区别
align-content
作用:
会设置自由盒内部所有行作为一个整体在垂直方向排列方式。针对多行作为一个整体在纵轴上的排列方式,该属性对单行无效。
条件:
必须对父元素设置自由盒属性display:flex;,并且设置排列方式为横向排列flex-direction:row;并且设置换行,flex-wrap:wrap;这样这个属性的设置才会起作用。
设置对象:
这个属性是对她容器内部的项目起作用,对父元素进行设置。
该属性对单行弹性盒子模型无效。该属性定义了当有多根主轴时,即item不止一行时,多行(所有行作为一个整体)在交叉轴(即非主轴)轴上的对齐方式。
align-content可能值含义如下(假设主轴为水平方向):
flex-start:左对齐
flex-end:右对齐
center:居中对齐
space- between:两端对齐
space-around:沿轴线均匀分布
stretch: 默认值。各行将根据其flex-grow值伸展以充分占据剩余空间。会拉伸容器内每行占用的空间,填充方式为给每行下方增加空白
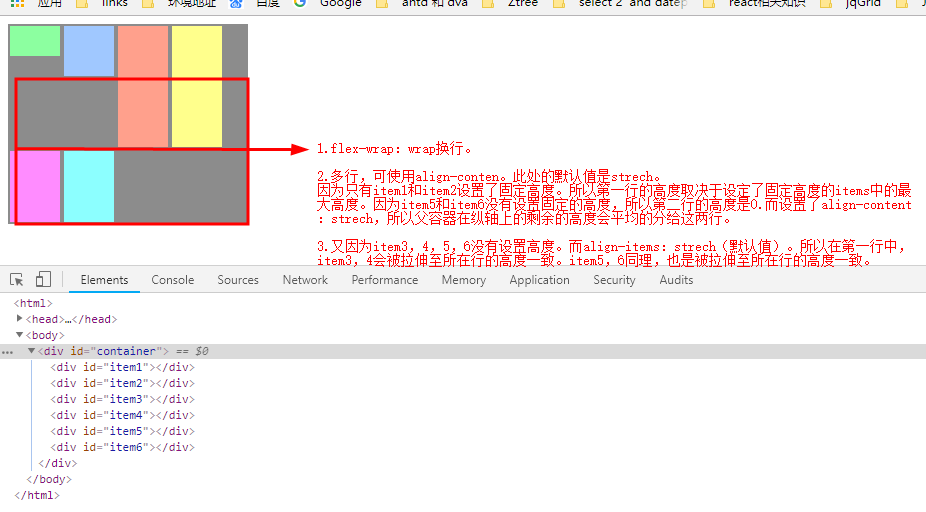
该属性对单行弹性盒子模型无效。拉伸所有行来填满剩余空间。剩余空间平均的再分配给每一行。
取值:
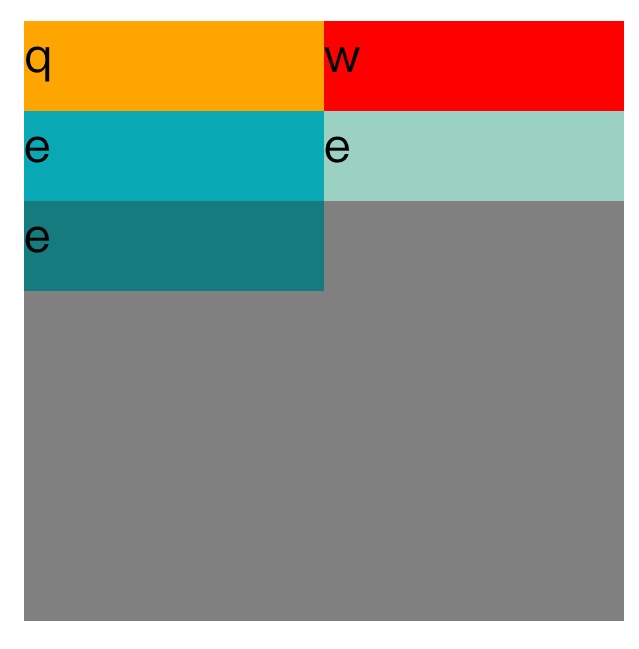
stretch:默认设置,会拉伸容器内每一行的占用的空间,填充方式为给每一行的下方增加空白。第一行默认从容器顶端开始排列。


<!DOCTYPE=html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>
Align-content
</title>
<style>
#father{
width:200px;
display:flex;
flex-direction:row;
flex-wrap:wrap;
align-content:strech;
height:200px;
background-color:grey;
}
.son1{
height:30px;
width:100px;
background-color:orange;
}
.son2{
height:30px;
width:100px;
background-color:red;
}
.son3{
height:30px;
width:100px;
background-color:#08a9b5;
}
</style>
</head>
<body>
<div id="father">
<div>
q
</div>
<div>
w
</div>
<div>
e
</div>
<div>
e
</div>
<div>
e
</div>
</div>
</body>
</html>
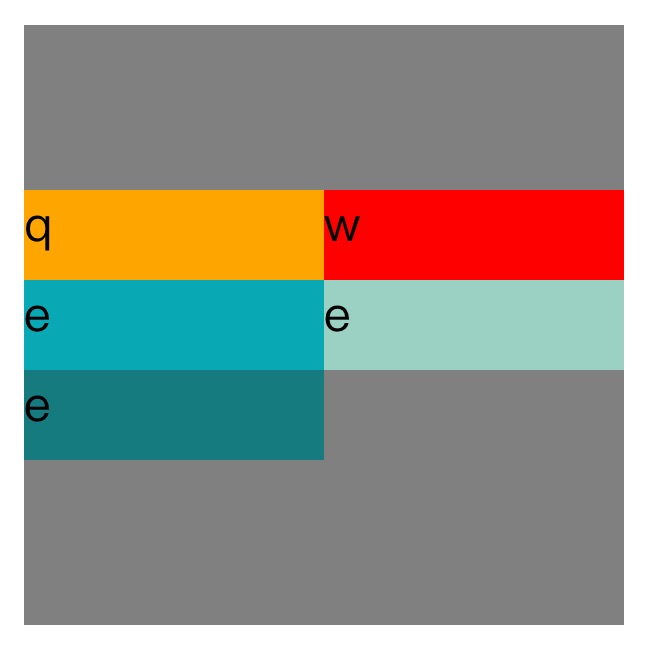
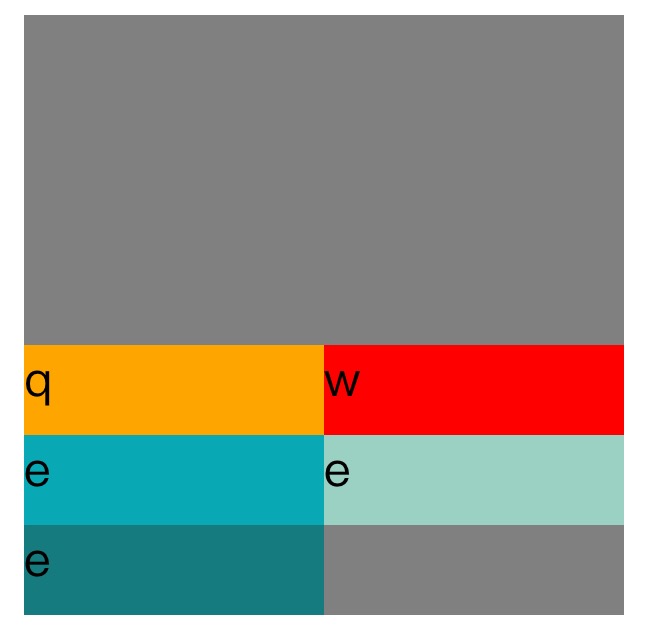
Center:这个会取消行与行之间的空白并把所有行作为一个整体在纵轴的方向上垂直居中。

<!DOCTYPE=html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>
关于文档元素测试
</title>
<style>
#father{
width:200px;
display:flex;
flex-direction:row;
flex-wrap:wrap;
align-content:center;
height:200px;
background-color:grey;
}
.son1{
height:30px;
width:100px;
background-color:orange;
}
.son2{
height:30px;
width:100px;
background-color:red;
}
.son3{
height:30px;
width:100px;
background-color:#08a9b5;
}
.son4{
height:30px;
width:100px;
background-color:#9ad1c3;
}
.son5{
height:30px;
width:100px;
background-color:rgb(21,123,126);
}
</style>
</head>
<body>
<div id="father">
<div>
q
</div>
<div>
w
</div>
<div>
e
</div>
<div>
e
</div>
<div>
e
</div>
</div>
</body>
</html>

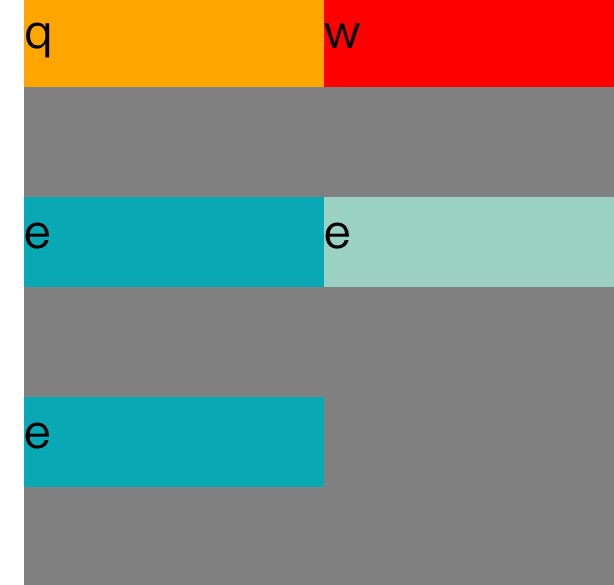
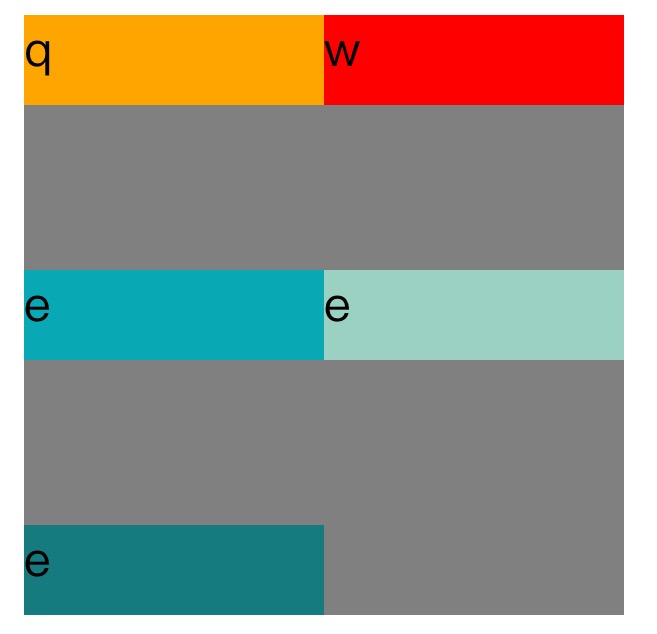
Flex-start:这个会取行之间的空白,并把所有行作为一个整体放在容器顶部。

<!DOCTYPE=html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>
关于文档元素测试
</title>
<style>
#father{
width:200px;
display:flex;
flex-direction:row;
flex-wrap:wrap;
align-content:flex-start;
height:200px;
background-color:grey;
}
.son1{
height:30px;
width:100px;
background-color:orange;
}
.son2{
height:30px;
width:100px;
background-color:red;
}
.son3{
height:30px;
width:100px;
background-color:#08a9b5;
}
.son4{
height:30px;
width:100px;
background-color:#9ad1c3;
}
.son5{
height:30px;
width:100px;
background-color:rgb(21,123,126);
}
</style>
</head>
<body>
<div id="father">
<div>
q
</div>
<div>
w
</div>
<div>
e
</div>
<div>
e
</div>
<div>
e
</div>
</div>
</body>
</html>

flex-end:这个会取消行之间的空白并把所有行作为一个整体在纵轴方向上,放在容器底部。
align-content:flex-end;

space-between这个会使行在垂直方向两端对齐。即上面的行对齐容器顶部,最下面行对齐容器底部。留相同间隔在每个行之间。
align-content:space-between;

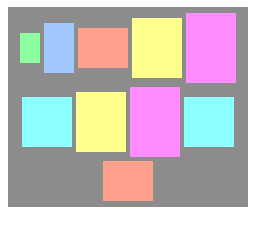
Space-around:这个会使每一行的上下位置保留相同长度空白,使得行之间的空白为两倍的单行空白。
align-content:space-around;

Inherit:使得元素的这个属性继承自它的父元素。
innitial:使元素这个属性为默认初始值。
指定了当前Flex容器的每一行中的items项目在此行上在交叉轴上的对齐方式
指定了每一行内items相对彼此自身的在交叉轴上的对齐方式。可能的值有flex-start|flex-end|center|baseline|stretch,当主轴水平时,其具体含义为
flex-start:当items设置了高度时的默认值。顶端对齐 。(针对设置了高度的items)
flex-end:底部对齐。(针对items设置了高度)
center:竖直方向上居中对齐 (同上)
baseline:item第一行文字的底部对齐 (同上)
stretch:默认值。(针对没有设置高度的items)当item都未设置高度,而且是单行时,item将和容器等高对齐。当item都设置了高度时,设置strentch与flex-start的效果
一样。当items有的设置了高度
有的没有设置高度,并且是单行。如下图:
因为单行设置align-content无效,所以如果items有设置高度,并且align-items设置为align-items:center的效果如下图

因为单行设置align-content无效,所以如果items有设置高度,并且align-items设置为align-items:flex-start的效果如下图.
在items设置了高度时,flex-start和stech的样式一样。

因为单行设置align-content无效,所以如果items有设置高度,并且align-items设置为align-items:flex-end的效果如下图

总结两者的区别:
首先:
#container {
display: flex;
height: 200px;
width: 240px;
flex-wrap: wrap;
align-content: center;
align-items: center;
background-color: #8c8c8c;
justify-content: center;
}效果图如下:

#container {
display: flex;
height: 200px;
width: 240px;
flex-wrap: wrap;
align-content: flex-start;
align-items: flex-start;
background-color: #8c8c8c;
justify-content: flex-start;
}
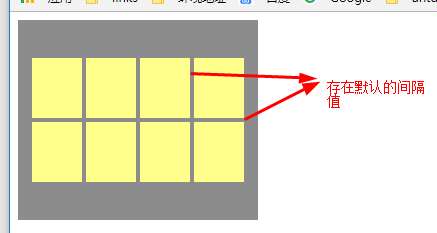
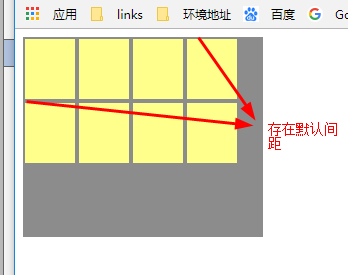
以上可知,在没有设置align-content为strech时,既没有把父容器的多余的空间分配每行时,在每个item之间和行与行之间存在默认的距离值。

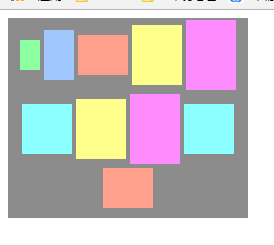
设置父容器

#container {
display: flex;
height:200px;
width: 240px;
flex-wrap: wrap;
align-content:center;
align-items: center;
background-color: #8c8c8c;
justify-content: center
}
效果如下

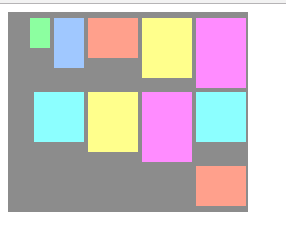
设置父容器:

#container {
display: flex;
height:200px;
width: 240px;
flex-wrap: wrap;
align-content: flex-start;
align-items: center;
background-color: #8c8c8c;
justify-content: center
}
效果如下:

设置父容器

#container {
display: flex;
height:200px;
width: 240px;
flex-wrap: wrap;
align-content:center;
align-items: flex-start;
background-color: #8c8c8c;
justify-content: flex-end
}


align-conten和align-items的区别
align-conten和align-items之间的区别
align-items:
align-items属性适用于所有的flex容器,它是用来设置每个flex元素在侧轴上的默认对齐方式。
align-items和align-content有相同的功能,不过不同点是它是用来让每一个单行的容器居中而不是让整个容器居中。
aligin-conten:
align-content属性只适用于多行的flex容器,并且当侧轴上有多余空间使flex容器内的flex线对齐。
作用:
会设置自由盒内部所有行作为一个整体在垂直方向排列方式。针对多行作为一个整体在纵轴上的排列方式,该属性对单行无效。
条件:
必须对父元素设置自由盒属性display:flex;,并且设置排列方式为横向排列flex-direction:row;并且设置换行,flex-wrap:wrap;这样这个属性的设置才会起作用。
align-content可能值含义如下: flex-start:左对齐 flex-end:右对齐 center:居中对齐 space- between:两端对齐 space-around:沿轴线均匀分布 stretch: 默认值。各行将根据其flex-grow值伸展以充分占据剩余空间。会拉伸容器内每行占用的空间,填充方式为给每行下方增加空白
比如:
如果child-1的width设置为100px,child-2的width设置为30px,这样child-2会排列在一行上

总结
以上是小编为你收集整理的align-conten和align-items的区别全部内容。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给好友。
原文地址:https://www.cnblogs.com/-ting/p/11783960.html

align-items和align-content的区别
最近在研究flex布局,容器中有两个属性,是用来定义crossAxis测轴排列方式的。一开始接触align-items还可以理解感觉不难,后来看到align-content就感觉有点混淆了,特开一篇博客记录一下我的学习过程。先来看看两个属性的基本用法和定义,这里摘抄于萤火虫塔莉上的回答。
align-items

The align-items property applies to all flex containers, and sets the default alignment of the flex items along the cross axis of each flex line.
align-items属性适用于所有的flex容器,它是用来设置每个flex元素在侧轴上的默认对齐方式。
align-items has the same functionality as align-content but the difference is that it works to center every single-line Container instead of
centering the whole container.
align-items和align-content有相同的功能,不过不同点是它是用来让每一个单行的容器居中而不是让整个容器居中。
align-content
The align-content property only applies to multi-line flex containers, and aligns the flex lines within the flex container when there is
extra space in the cross-axis.
align-content属性只适用于多行的flex容器,并且当侧轴上有多余空间使flex容器内的flex线对齐。看到这里大概已经明白了概念,align-content是针对flex容器里面多轴(多行)的情况,align-items是针对一行的情况进行排列。下面写个小demo。
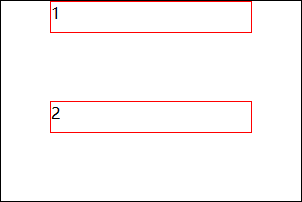
<div id="container">
<div id="One">1</div>
<div id="Two">2</div>
</div>
#container{
width:300px;
height:200px;
display: flex;
border:1px solid #000000;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-around;
/*align-items: flex-start;*/
align-content: space-between;
}
#One,#Two{
width:200px;
height:30px;
border:1px solid red;
}
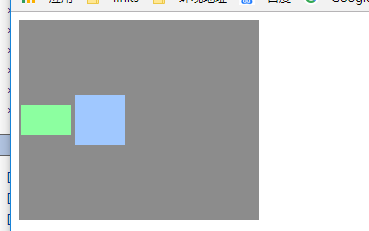
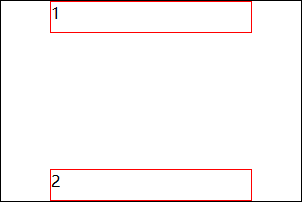
此时可以看到item的宽度相加大于container的宽度,容器中flex-wrap属性值是wrap即会造成换行,换行后就会有多个crossAxis轴,这个时候就需要用到align-content,先看看结果。

可以看到align-content值生效了,如果是这时候使用align-items会是怎样的效果呢?

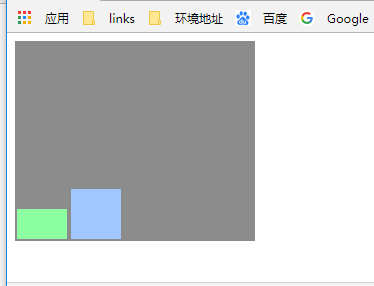
align-items是id="One"的DIV生效,而第二个轴上的div没有受到影响。
反之如果width相加小于container的宽度,那么就需要用align-items。align-content则不会生效。在不生效的情况下,两个属性都会去默认值stretch。
今天关于css – text-align:end和right之间的区别和css align-items和align-content的介绍到此结束,谢谢您的阅读,有关align-content和align-items的区别、align-conten和align-items之间的区别、align-conten和align-items的区别、align-items和align-content的区别等更多相关知识的信息可以在本站进行查询。
本文标签:







