本文的目的是介绍css–primefaces中的FullHeightgmap的详细情况,特别关注cssheightvh的相关信息。我们将通过专业的研究、有关数据的分析等多种方式,为您呈现一个全面的了解
本文的目的是介绍css – primefaces中的Full Height gmap的详细情况,特别关注css height vh的相关信息。我们将通过专业的研究、有关数据的分析等多种方式,为您呈现一个全面的了解css – primefaces中的Full Height gmap的机会,同时也不会遗漏关于$(document).height()、$("body").height()、$(window).height()区别和联系、clientHeight scrollHeight offsetHeight、clientHeight,offsetHeight,scrollHeight迷一样的三个值、clientHeight、offsetHeight 和 scrollHeight的知识。
本文目录一览:- css – primefaces中的Full Height gmap(css height vh)
- $(document).height()、$("body").height()、$(window).height()区别和联系
- clientHeight scrollHeight offsetHeight
- clientHeight,offsetHeight,scrollHeight迷一样的三个值
- clientHeight、offsetHeight 和 scrollHeight

css – primefaces中的Full Height gmap(css height vh)
例如,如果我将地图的高度css属性设置为100%,它不会显示,如果我用高度为100%的div容器包装gmap,它仍然不起作用.如何制作全屏响应式gmap?
解决方法
让我们假设p:gmap是这样定义的(不需要样式属性)
<p:gmap id="gmap" center="41.381542,2.122893" zoom="13" type="hybrid" />
在您的页面上放置以下JavaScript即可
<script>
function resizeElement(elementId,width,height){
console.log("Resizing element " + elementId + " W/H="+ width + "/" + height);
var element = document.getElementById(elementId);
element.style.width=width+"px";
element.style.height=height+"px"
}
function resizePfGmapFullScreen() {
var width = window.innerWidth - 20;
var height = window.innerHeight - 20;
resizeElement("gmap",height);
}
window.onload = function() {
window.dispatchEvent(new Event('resize'));
};
window.onresize = function(event) {
console.log("Screen is resized");
resizePfGmapFullScreen();
};
</script>
此解决方案的优点是,在调整屏幕大小时,p:map将自动调整大小,包括移动设备上的屏幕方向更改.
它在最新的Primefaces 6.1版本上运行测试.

$(document).height()、$("body").height()、$(window).height()区别和联系
前言:在此以高度为示例,宽度问题可类推。在移动端开发中,经常遇到需要把一块内容定位于底部的情况,当页面内容不满一屏时,需要设为fixed,而超过 一屏时,需要设为static随页面顶到底部,此时就需要通过判断$(document).height()和$(window).height()的大 小来区分内容是否超屏。
$(document):整个文档
$("body"):body
$(window):视口(有设doctype的前提下)
1)、页面内容大于视口(浏览器窗口)时:$(document).height() = $("body").height() > $(window).height();
2)、页面内容小于视口时:$(document).height() = $(window).height() > $("body").height();
另:$(window).height()还受页头DOCTYPE的影响,在此默认为有DOCTYPE的前提。

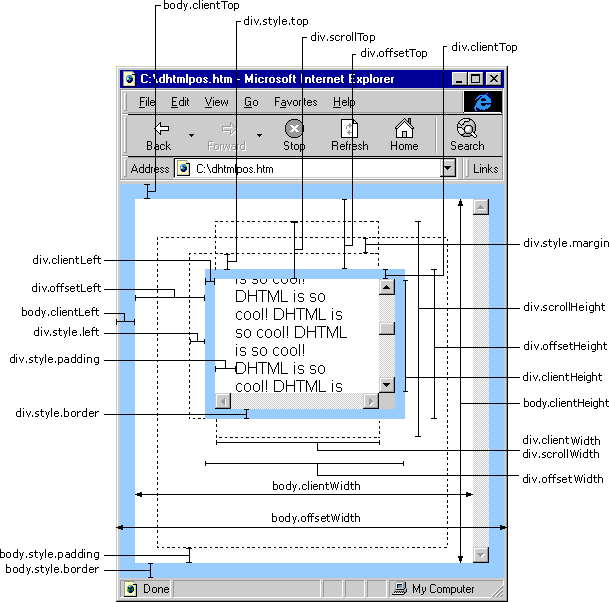
clientHeight scrollHeight offsetHeight
<div ></div>
对于上面的div,它的border的height有多高?答案是200+10*2+1*2=222。
直接上结论:
在style或css样式中的 height:200px 指的是内容可视区的高度,不含内边距,不含border,不含外边距,而不是div的高度。
以下结论在 firefox、chrome、IE10+、QQ浏览器中都测试过,都是一致的:
clientHeight: 可理解为内部可视区高度,样式的height+上下padding(本例即220)。
scrollHeight: 内容的实际高度+上下padding(如果没有限制div的height,即height是自适应的,一般是scrollHeight==clientHeight)
offsetHeight:可理解为div的可视高度,样式的height+上下padding+上下border-width。(本例是222)
height 这个变量在几个浏览器中都是undefined
style.height这个变量在本例中是''200px'',不过遗憾的是只有将高度定义在元素的style属性中这个变量才有效,如果是抽取到了样式表中是无法取到的。
clientTop: 容器内部相对于容器本身的top偏移,实际就是 上border-width (本例是1)
scrollTop: Y轴的滚动条没有,或滚到最上时,是0;y轴的滚动条滚到最下时是 scrollHeight-clientHeight(很好理解)
offsetTop: 可以理解为容器相对于document的top的绝对偏移。等于top+margin-top
滚动时通常我们只能scrollTop,当scrollTop为 0 到 scrollHeight-clientHeight 是正常的滚动距离,否则就是滚动过头了(手机上的上下拉取)!

clientHeight,offsetHeight,scrollHeight迷一样的三个值
https://blog.csdn.net/qq_39083004/article/details/78498178
https://www.imooc.com/article/17571 推荐

offsetLeft
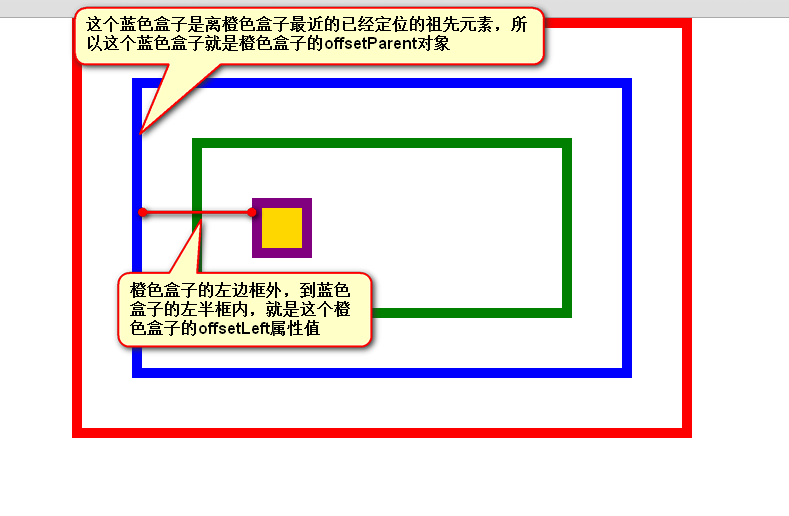
一个元素的offsetLeft值,就是这个元素左边框外,到自己的offsetParent对象的左边框内的距离

什么是offsetParent对象?
每一个元素,天生都有一个属性,叫做offsetParent,表示自己的“偏移参考盒子”,我们不称呼中文,就叫offsetParent。这个offsetParent是谁呢?
就是自己祖先元素中,离自己最近的已经定位的元素,如果自己的祖先元素中,没有任何盒子进行了定位,那么offsetParent对象就是body。
op.offsetParent
无论这个盒子自己是否定位,自己的offsetParent就是按照上述方法寻找。
总结:
如果自己没有定位,那么就是自己父亲中有width或者有height或者有定位的元素。
如果自己有定位,那么就是和高级浏览器一致。
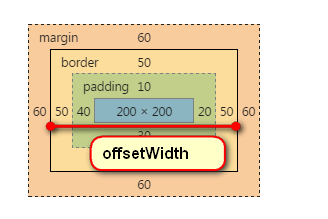
offsetWidth和offsetHeight
全线兼容,是自己的属性,和别的盒子无关。
一个盒子的offsetWidth值就是自己的 width+左右padding+左右border的宽度

如果盒子没有宽度,那么所有浏览器都将把px值当做offsetWidth,而不是100%;
如果盒子没有高度,用文字撑的,所有浏览器都将把px值当做offsetHeight
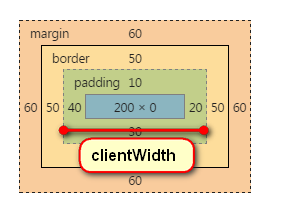
clientWidth和clientHeight
全线兼容,就一丢丢IE6的问题

client表示“客户端”这里就是一个名字而已,不用在意这个名字。
clientWidth就是自己的width+padding的值。 也就是说,比offsetWidth少了border。
如果盒子没有宽度,那么那么所有浏览器都将把px值当做clientWidth,而不是100%
如果盒子没有高度,用文字撑的,IE6 clientHeight是0,其他浏览器都是数值。
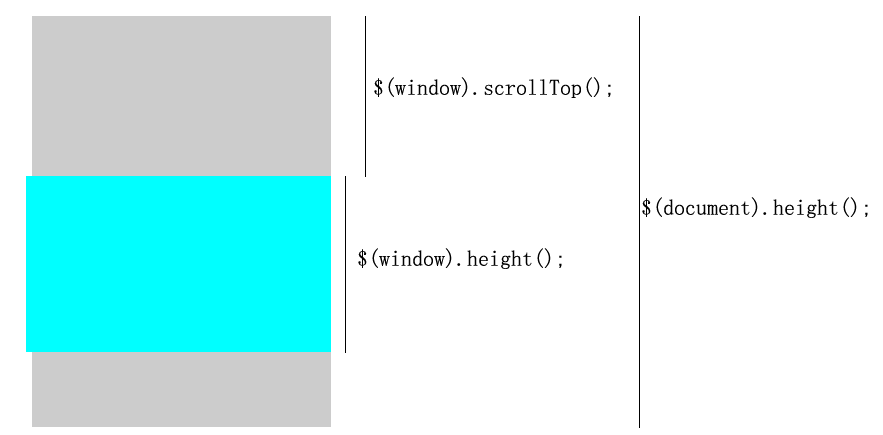
卷动值scrollTop
页面的卷动值$(window).scrollTop();
窗口的高度$(window).height();
页面的总高度$(document).height();
页面的卷动值有一个范围:[0 , $(document).height() - $(window).height()];
也就是说,$(window).scrollTop() / ($(document).height() - $(window).height())一定是[0,1]。


clientHeight、offsetHeight 和 scrollHeight
window.screen.availWidth 返回当前屏幕宽度(空白空间)
window.screen.availHeight 返回当前屏幕高度(空白空间)
window.screen.width 返回当前屏幕宽度(分辨率值)
window.screen.height 返回当前屏幕高度(分辨率值)
window.document.body.offsetHeight; 返回当前网页高度
window.document.body.offsetWidth; 返回当前网页宽度
clientHeight与offsetHeight的区别
许多文章已经介绍了clientHeight和offsetHeight的区别,就是clientHeight的值不包括scrollbar的高度,而offsetHeight的值包括了scrollbar的高度。然而,clientHeight和offsetHeight的值到底由什么组成的呢?如何计算这两个数的值?
1. clientHeight和offsetHeight的值由什么决定?
假如我们有以下的DIV,主要显示的文字为"This is the main body of DIV"。
如上图所示,clientHeight的值由DIV内容的实际高度和CSS中的padding值决定,而offsetHeight的值由DIV内容的实际高度,CSS中的padding值,scrollbar的高度和DIV的border值决定;至于CSS中的margin值,则不会影响 clientHeight和offsetHeight的值。
2. CSS中的Height值对clientHeight和offsetHeight有什么影响?
首先,我们看一下CSS中Height定义的是什么的高度。如在本文最后部分“APPENDIX示例代码”(注:以下称为“示例代码”)中,innerDIVClass的Height值设定为50px,在IE下计算出来的值如下所示。也就是说,在IE里面,CSS中的Height值定义了 DIV包括padding在内的高度(即offsetHeight的值);在Firefox里面,CSS中的Height值只定义的DIV实际内容的高度,padding并没有包括在这个值里面(70 = 50 + 10 * 2)。
in IE:
innerDiv.clientHeight: 46
innerDiv.offsetHeight: 50
outerDiv.clientHeight: 0
outerDiv.offsetHeight: 264
in Firfox:
innerDiv.clientHeight: 70
innerDiv.offsetHeight: 74
outerDiv.clientHeight: 348
outerDiv.offsetHeight: 362
在上面的示例中,也许你会很奇怪,为什么在IE里面outerDiv.clientHeight的值为0。那是因为示例代码中,没有定义 outerDIVClass的Height值,这时,在IE里面,则clientHeight的值是无法计算的。同样,在示例代码中,如果将 innerDIVClass中的Height值去年,则innerDIV.clientHeight的值也为0。(注:在Firefox下不存在这种情况)。
如果CSS中Height值小于DIV要显示内容的高度的时候呢(当CSS中没有定义overflow的行为时)?在IE里面,整个 clientHeight(或者offsetHeight)的值并没有影响,DIV会自动被撑大;而在Firefox里面,DIV是不会被撑开的。如在示例代码中,将innerDivClass的Height值设为0,则计算结果如下所示。IE里面的DIV被撑开,其clientHeight值等于内容的高度与padding*2的和;而Firefox里面,文字将溢出DIV的边界,其clientHeight值正好是padding值的两倍。
前两天修改代码时接触到网页高度和可视区域高度的概念,发现clientHeight、offsetHeight、scrollHeight在不同的浏览器里会有不同的结果,于是做了一下测试。
HTML 4.01下的测试
测试代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>clientHeight、offsetHeight和scrollHeight 测试</title>
</head>
<body>
<div id="info"></div>
<script type="text/javascript">
<!--
var info = document.getElementByIdx_x_x("info");
var infoStr = "<!DOCTYPE HTML PUBLIC \"-//W3C//DTD HTML 4.01 Transitional//EN\"><br /><html><br /><br />";
function SetInfoStr()
{
infoStr += "info.style.width = " + info.style.width + "<br />" +
"info.style.height = " + info.style.height + "<br />" +
"document.body.clientHeight = " + document.body.clientHeight + "<br />" +
"document.body.offsetHeight = " + document.body.offsetHeight + "<br />" +
"document.body.scrollHeight = " + document.body.scrollHeight + "<br />" +
"document.documentElement.clientHeight = " + document.documentElement.clientHeight + "<br /><br />";
}
info.style.width = "0px";
info.style.height = "0px";
SetInfoStr();
info.style.width = "2000px";
info.style.height = "0px";
SetInfoStr();
info.style.width = "0px";
info.style.height = "2000px";
SetInfoStr();
info.style.width = "2000px";
info.style.height = "2000px";
SetInfoStr();
infoStr += "<br /><a href=\"http://witmax.cn\">晴枫</a> 制作";
info.innerHTML = infoStr;
-->
</script>
</body>
</html>
测试使用现在主流的四个浏览器:IE、Firefox、Opera、Chrome。数据太多,测试结果不予列出。
HTML 4.01下的测试结果分析:
document.body.clientHeight
在各个浏览器中都是等于内容可视区域的高度。内容可视区域是指浏览器最后一个工具条以下到状态栏以上的区域,与页面内容无关,如有滚动条的话则排除滚动条所占的区域。因为各浏览器对宽度超过屏幕宽度、高度为0的div是否会使屏幕出现滚动条理解不一,因此测试结果会略有不同。测试结果显示Firefox不显示滚动条,IE、Opera、Chrome都会显示滚动条。
document.body.offsetHeight
IE和Opera下该值一直等于document.body.clientHeight+滚动条高度+窗口边框(IE为4,Opera为0),即浏览器最后一个工具条以下到状态栏以上的区域的高度。
Firefox下该值等于网页内容实际高度,即body上下border外延之间的距离(包括body的border和padding、不包括body的margin,通过对body标签增加样式对比结果可知),可小于document.body.clientHeight。
注:body的border和padding默认值为0px,margin-top和margin-bottom默认值IE为15px、其他为8px。
Chrome下该值等于网页内容实际高度(定义同上);但当网页内容实际高度于document.body.clientHeight时,该值等于document.body.clientHeight-body的margin宽度。
document.body.scrollHeight
IE下该值等于网页内容实际高度(定义同上)+body的上下magin宽度,可小于document.body.clientHeight。
Firefox、Opera、Chrome下该值等于网页内容实际高度(定义同上)+body的上下magin宽度;但当等于网页内容实际高度(定义同上)+body的上下magin宽度小于document.body.clientHeight时,该值等于document.body.clientHeight。
document.documentElement.clientHeight
IE下该值一直为0。
Firefox和Opera下该值等于网页内容实际高度(定义同上)+body的上下magin宽度,可小于document.body.clientHeight。
Chrome下该值等于document.body.scrollHeight。
同理,clientWidth、offsetWidth 和 scrollWidth 的解释与上面相同,只是把高度换成宽度即可。
出于浏览器兼容的考虑,要获取页面的实际高度就需要区别获取。显得麻烦。
注:不指定doctype,结果与上述测试相同,即HTML 4.01是浏览器的默认渲染模式。
XHTML 1.1下的测试
下面修改HTML文档的doctype,只修改了前两行代码,将测试代码改为如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>clientHeight、offsetHeight和scrollHeight 测试</title>
</head>
<body>
<div id="info"></div>
<script type="text/javascript">
<!--
var info = document.getElementByIdx_x_x("info");
var infoStr = "<!DOCTYPE html PUBLIC \"-//W3C//DTD XHTML 1.1//EN\" \"http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd\"><br /><html xmlns=\"http://www.w3.org/1999/xhtml\" ><br /><br />";
function SetInfoStr()
{
infoStr += "info.style.width = " + info.style.width + "<br />" +
"info.style.height = " + info.style.height + "<br />" +
"document.body.clientHeight = " + document.body.clientHeight + "<br />" +
"document.body.offsetHeight = " + document.body.offsetHeight + "<br />" +
"document.body.scrollHeight = " + document.body.scrollHeight + "<br />" +
"document.documentElement.clientHeight = " + document.documentElement.clientHeight + "<br /><br />";
}
info.style.width = "0px";
info.style.height = "0px";
SetInfoStr();
info.style.width = "2000px";
info.style.height = "0px";
SetInfoStr();
info.style.width = "0px";
info.style.height = "2000px";
SetInfoStr();
info.style.width = "2000px";
info.style.height = "2000px";
SetInfoStr();
infoStr += "<br /><a href=\"http://witmax.cn\">晴枫</a> 制作";
info.innerHTML = infoStr;
-->
</script>
</body>
</html>
依然使用上述四个浏览器——IE、Firefox、Opera、Chrome进行测试。数据太多,测试结果不予列出。
XHTML 1.1下的测试结果分析:
document.body.clientHeight / document.body.offsetHeight
都相等,且各浏览器表现一致,都等于页面内容实际高度(定义同上),最小可为0。
document.body.scrollHeight
IE、Firefox、Opera表现相同,都等于document.body.clientHeight和document.body.offsetHeight,最小可为0。
Chrome下该值等于HTML 4.01下的document.body.scrollHeight。
document.documentElement.clientHeight
各浏览器表现一致,都等于内容可视区域的高度(定义同上),等于HTML 4.01下的document.body.clientHeight值。
注:指定doctype为<!DOCTYPE HTML>,结果与上述测试相同,即HTML 5延续了XHTML 1.1的一些规范。
总 结
要保证浏览器兼容,建议是采用XHTML 1.1,这样便可以使用document.body.clientHeight或document.body.offsetHeight获得页面的实际高度,使用document.documentElement.clientHeight获得内容可视区域的高度。因为HTML 5标准并没有被所有主流浏览器全部支持,所以暂不推荐使用,当然这将是未来的发展趋势。最后,关于doctype的知识建议学习下《用doctype激活浏览器模式》。今天关于css – primefaces中的Full Height gmap和css height vh的讲解已经结束,谢谢您的阅读,如果想了解更多关于$(document).height()、$("body").height()、$(window).height()区别和联系、clientHeight scrollHeight offsetHeight、clientHeight,offsetHeight,scrollHeight迷一样的三个值、clientHeight、offsetHeight 和 scrollHeight的相关知识,请在本站搜索。
本文标签:





