如果您对JerseyPOST方法正在接收空值作为参数感兴趣,那么本文将是一篇不错的选择,我们将为您详在本文中,您将会了解到关于JerseyPOST方法正在接收空值作为参数的详细内容,我们还将为您解答j
如果您对Jersey POST方法正在接收空值作为参数感兴趣,那么本文将是一篇不错的选择,我们将为您详在本文中,您将会了解到关于Jersey POST方法正在接收空值作为参数的详细内容,我们还将为您解答javascript接收post数据的相关问题,并且为您提供关于axios 使用post方式传递参数,后端接收不到、c# – PowerShell:将块作为参数传递给函数、c++ 用指针参数声明的交换函数可以用值作为参数而不是地址来调用?、function – Lua返回多个值作为参数的有价值信息。
本文目录一览:- Jersey POST方法正在接收空值作为参数(javascript接收post数据)
- axios 使用post方式传递参数,后端接收不到
- c# – PowerShell:将块作为参数传递给函数
- c++ 用指针参数声明的交换函数可以用值作为参数而不是地址来调用?
- function – Lua返回多个值作为参数

Jersey POST方法正在接收空值作为参数(javascript接收post数据)
我正在使用Jersey开发RESTful服务,并且与GET方法配合使用效果很好。但是我不能使其与POST方法和JSON或文本参数一起使用。这些是我所做的:
@Path("/method/")@POST@Consumes({MediaType.APPLICATION_JSON, MediaType.TEXT_PLAIN})@Produces({MediaType.APPLICATION_JSON})public ResponseObject method(@Context Request request, @PathParam("ob1") Object obj1, @PathParam("obj2") String obj2) {...}我只为所有参数获取空值。我试图只使用一个字符串作为参数,但是它也不起作用……我试图从IOS访问这些方法,也许这就是问题之一。但是我一直在嗅探我的局域网,并且可以在数据包主体中看到正确的参数……这正确吗?
我已经从XCode发送了如下不同的正文内容:
obj1={"id1": "value1", "id2" : "value2"}&obj2=xxxx和:
{"id1": "value1", "id2" : "value2"},xxxx当我一直在使用@QueryParam和@PathParam却没有结果时…总是null …
谢谢你的帮助!
答案1
小编典典路径参数是请求URL中与特定模式匹配的一部分。因此,对于可以指定为路径参数的字符有限制-特别是任何特殊字符都需要进行URL编码。这适用于任何类型的请求(
GET , POST , PUT , DELETE )。
通常,您应该将路径参数限制为简单的值,例如标识符或资源端点-
更复杂的数据应通过请求参数或请求主体本身传递给REST服务。这是一种混合方法,它将实体标识符作为路径参数以及请求主体中的实体数据传递:
@Path("/contacts/{id}")@PUT@Consumes(MediaType.APPLICATION_JSON)@Produces(MediaType.APPLICATION_JSON)public Response updateContact(@PathParam final String contactId, Contact contact) {}在上面的示例中,获取 contactId 作为路径参数,并且从请求正文中自动对联系人进行了序列化。
我上面描述的是 一般
规则。现在,关于您的案例的细节,我在您的代码中注意到的一件事是您实际上并未定义任何路径参数。请记住,必须@Path先将它们定义为注释的一部分,然后才能在REST方法中使用它们:
@Path("/method/{obj1}/{obj2}")public ResponseObject method(@Context Request request, @PathParam("obj1") Object obj1, @PathParam("obj2") String obj2) {}通过上述更改,假设您已经在客户端正确编码了URL,则您的参数将不再显示为空。
编辑
根据您的评论,我认为您需要更加熟悉JAX-RS规范和各种参数类型。我建议您仔细阅读RESTEasy JAX-
RS文档。它具有一些特定于供应商的实现细节,但总而言之,它是JAX-
RS的出色指南。
@PathParam
目的 :用于将请求URL的一部分注入变量。请注意,URL参数 不 被视为URL的一部分。
示例 :给定URL
http://services.example.com/contacts/20578
,我可以定义:
@Path("/contacts/{id}")从中我可以注入一个@PathParam("id")。
public Response getContact(@PathParam("id") final String identifier);这适用于 任何 类型的HTTP请求( GET , POST , PUT , DELETE )。
@QueryParam
目的 :用于将查询字符串的一部分注入或将编码数据形成变量。查询字符串是URL后面的那部分?。表单编码的数据是当请求类型为
application / x-www-form-urlencoded
时在HTTP请求的主体中传递的URL编码的名称/值对数据。通常,对于GET请求,查询参数作为URL字符串的一部分传递,对于POST请求,则在请求正文中传递。
示例:给定URL
http://services.example.com/contacts?group=Business,我可以注入一个@QueryParam("group")
public Response getContactsInGroup(@QueryParam("group") final String groupName);在POST请求中通常使用查询参数,但是如果请求类型为 application / x-www-form-urlencoded ,则是可能的:
@POST@Path("/contacts")@Consumes(MediaType.APPLICATION_FORM_URLENCODED)public Response createContact(@QueryParam("contact") final Contact contactData, @QueryParam("metadata") final String metaData);这些只是高级示例,请通读我链接的文档,以获得有关每种参数类型如何工作以及何时使用哪种参数的更好示例。

axios 使用post方式传递参数,后端接收不到
最近做vue项目,做图片上传的功能,使用get给后台发送数据,后台能收到,使用post给后台发送图片信息的时候,
vue axios post请求发送图片base64编码给后台报错HTTP 错误 414
请求一直报错,显示 request URI too large
后
台显示一直没有收到数据 参数为null。网上查看了很多资料,才知道axios post传参的问题。
this.axios.post( this.url_s+''/recipeController/findRecipe'',{
params:{
page: this.nums,
openId: localStorage.getItem("openId"), //this.$route.query.openId
hospitalId:localStorage.getItem("hospitalId")
}
}).then(res=>{
Indicator.close()
//this.$layer.close();
if(res.data == ''no''){
this.nodata = true;
}else{
this.lists = res.data;
this.updatamore = true;
}
}).catch(err=>{
Toast(''加载失败'')
Indicator.close()
})用post存在这个问题

一开始我是这么写的 ,post里面的数据放在params里面,这样是有问题的,在使用axios时,要注意到配置选项中包含params和data两者,以为他们是相同的,实则不然。
因为params是添加到url的请求字符串中的,用于get请求。
而data是添加到请求体(body)中的, 用于post请求。
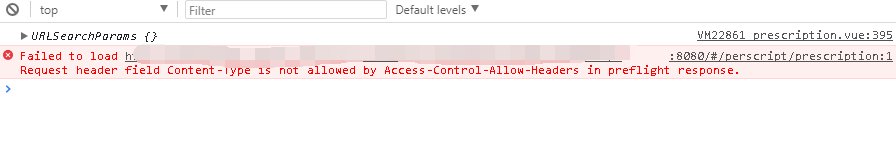
然后我把params改为了data,后台还是接收不到,查阅了很多资料,需要把Content-Type为application/x-www-form-urlencoded,
jquery在执行post请求时,会设置Content-Type为application/x-www-form-urlencoded,所以服务器能够正确解析,而使用原生ajax、axios请求时,如果不显示的设置Content-Type,那么默认是text/plain,这时服务器就不知道怎么解析数据了,所以才只能通过获取原始数据流的方式来进行解析请求数据。
解决办法:
一、URLSearchParams
1、在main.js里 设置配置,修改Content-Type
import axios from ''axios'';
axios.defaults.headers.post[''Content-Type''] = ''application/x-www-form-urlencoded''; Vue.prototype.$axios = axios;2、在组件vue里
const url =''http://****你的接口****'';
var params = new URLSearchParams(); params.append(''key1'', ''value1''); //你要传给后台的参数值 key/value params.append(''key2'', ''value2''); params.append(''key3'', ''value3''); this.$axios({ method: ''post'', url:url, data:params }).then((res)=>{ });这样后台就收到数据了 请求成功;不过这个方法兼容性非常不好,ie浏览器完全不兼容。
二、使用qs
安装qs,在 main.js里引入
import axios from ''axios'';
import qs from ''qs''; Vue.prototype.$qs = qs;在vue组件里面请求方法
let postData = this.$qs.stringify({
key1:value1,
key2:value2,
key3:value3,
});
this.$axios({
method: ''post'',
url:''url'',
data:postData
}).then((res)=>{
});这样就?了
以上这个方式是网上查询的,实际我解决的是直接写一个params对象,将要传的参数添加到里面
var params = new URLSearchParams();
params.append(''page'', this.nums); //你要传给后台的参数值 key/value
params.append(''openId'', localStorage.getItem("openId"));
params.append(''hospitalId'', localStorage.getItem("hospitalId"));
console.log(params)
this.axios.post(this.url_s+''/recipeController/findRecipe'',params).then(res=>{
Indicator.close()
//this.$layer.close();
if(res.data == ''no''){
this.nodata = true;
}else{
this.lists = res.data;
this.updatamore = true;
}
}).catch(err=>{
Toast(''加载失败'')
Indicator.close()
})

c# – PowerShell:将块作为参数传递给函数
void A(Action block)
{
B(() =>
{
Console.WriteLine(2);
block();
});
}
void B(Action block)
{
Console.WriteLine(1);
block();
}
void Main()
{
A(() =>
{
Console.WriteLine(3);
});
}
此代码的输出是:
1 2 3
现在,我想在PowerShell中编写这个代码:
function A($block) {
B {
2
. $block
}
}
function B($block) {
1
. $block
}
A {
3
}
但是,此代码会导致调用深度溢出:
The script Failed due to call depth
overflow. The call depth reached 1001
and the maximum is 1000.
我发现如果我更改函数B的参数的名称,它将工作.
这是一个功能还是一个错误(或两者兼有)?如何在PowerShell中进行这项工作,而不必在功能之间拥有独特的参数?
解决方法
如果您不想更改参数名称(不要怪你),可以强制PowerShell在A中创建一个新的闭包,以捕获函数A中$block的值,例如:
function A($block)
{
B {Write-Host 2; &$block}.GetNewClosure()
}
function B($block)
{
Write-Host 1
&$block
}
A {Write-Host 3}

c++ 用指针参数声明的交换函数可以用值作为参数而不是地址来调用?
如何解决c++ 用指针参数声明的交换函数可以用值作为参数而不是地址来调用??
我从 C++ 开始,我正在编写一个程序来对 int 数据类型的数组进行排序,交换函数如下:
void swap(int *a,int *b){
int m;
m = *a;
*a = *b;
*b = m;
}
我知道在调用 swap 函数时,我们必须将参数作为地址传递给它(例如:swap(&a[i],&a[j]) 但是如果我尝试将参数作为值传递(例如:swap(a[ i],a[j]),交换功能正常工作,我对此有点困惑,解释对我很有帮助,非常感谢
对不起,我编辑了,这是我的完整源代码
#define _CRT_SECURE_NO_WARNINGS
#include<iostream>
#include<conio.h>
using namespace std;
void swap(int *a,int *b){
int m;
m = *a;
*a = *b;
*b = m;
}
void bubblesort(int * a,int n){
for (int i = 0; i < n - 1; i++){
for (int j = i + 1; j < n; j++){
if (a[i] <= a[j]) swap(a[i],a[j]);
}
}
}
int main(){
int aray[6] = {2,4,6,1,9,7};
bubblesort(aray,6);
for (int i = 0; i < 6; i++)
{
cout << aray[i];
}
_getch();
return 0;
}
解决方法
暂无找到可以解决该程序问题的有效方法,小编努力寻找整理中!
如果你已经找到好的解决方法,欢迎将解决方案带上本链接一起发送给小编。
小编邮箱:dio#foxmail.com (将#修改为@)

function – Lua返回多个值作为参数
function f1()
...
return a,b
end
和另一个带有多个参数的函数(我无法改变):
function f2(x,y,z)
...
end
有办法吗?
f2(f1(),c)
并且x是a,y是b,z是c?
解决方法
我们今天的关于Jersey POST方法正在接收空值作为参数和javascript接收post数据的分享就到这里,谢谢您的阅读,如果想了解更多关于axios 使用post方式传递参数,后端接收不到、c# – PowerShell:将块作为参数传递给函数、c++ 用指针参数声明的交换函数可以用值作为参数而不是地址来调用?、function – Lua返回多个值作为参数的相关信息,可以在本站进行搜索。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

