这篇文章主要围绕centos6python3django-uwsgi-nginx环境搭建04-之组合配置和pythonnginx部署展开,旨在为您提供一份详细的参考资料。我们将全面介绍centos6p
这篇文章主要围绕centos6 python3 django-uwsgi-nginx 环境搭建04-之组合配置和python nginx部署展开,旨在为您提供一份详细的参考资料。我们将全面介绍centos6 python3 django-uwsgi-nginx 环境搭建04-之组合配置的优缺点,解答python nginx部署的相关问题,同时也会为您带来CentOS + Python3.6+ Django2.0 + uwsgi + nginx + mysql web发布环境搭建、centos 下 django + uwsgi + nginx 快速搭建、centos 部署nginx + python3 +uwsgi、centos 配置python django Nginx+uwsgi以及web项目启动脚本编写方法的实用方法。
本文目录一览:- centos6 python3 django-uwsgi-nginx 环境搭建04-之组合配置(python nginx部署)
- CentOS + Python3.6+ Django2.0 + uwsgi + nginx + mysql web发布环境搭建
- centos 下 django + uwsgi + nginx 快速搭建
- centos 部署nginx + python3 +uwsgi
- centos 配置python django Nginx+uwsgi以及web项目启动脚本编写方法

centos6 python3 django-uwsgi-nginx 环境搭建04-之组合配置(python nginx部署)
1.修改myblog_ngnix.conf 文件中的 upstream django{}里面的内容:
#myblog_Nginx.conf
# the upstream component Nginx needs to connect tou
upstream django {
server unix:///home/aslan/myblog/myblog.sock; # for a file socket
#server 127.0.0.1:8080; # for a web port socket (we'll use this first)
}
# configuration of the server
server {
# the port your site will be served on
listen 8000;
# the domain name it will serve for
server_name www.maiba360.cn 123.206.254.39; # substitute your machine's IP address or FQDN
#server_name 10.141.11.215; # substitute your machine's IP address or FQDN
charset utf-8;
# max upload size
client_max_body_size 75M; # adjust to taste
# Django media
location /media {
#index /home/aslan/myblog/media; # your Django project's media files - amend as required
#rewrite /media /usr/share/Nginx/html/index.html; # your Django project's media files - amend as required
alias /home/aslan/myblog/media; # your Django project's static files - amend as required
}
location /static {
alias /home/aslan/myblog/static; # your Django project's static files - amend as required
}
# Finally,send all non-media requests to the Django server.
location / {
uwsgi_pass django;
include /home/aslan/myblog/uwsgi_params; # the uwsgi_params file you installed
}
}
2.重启ngnix
3.在manage.py同一级目录创建myblog_uwsgi.ini
#myblog_uwsgi.ini file [uwsgi] # Django-related settings # process-related settings # ... with appropriate permissions - may be needed # chmod-socket = 664 #stats = 127.0.0.1:9001 # the base directory (full path) chdir = /home/aslan/myblog/ # the virtualenv (full path) #home = /path/to/virtualenv # Django's wsgi file wsgi-file = myblog/wsgi.py # master master = true # maximum number of worker processes processes = 10 # the socket (use the full path to be safe socket = /home/aslan/myblog/myblog.sock # clear environment on exit vacuum = true
4.执行(3)中的ini脚本
uwsgi --ini myblog_uwsgi.ini
5.访问服务器的8000端口,显示django的主页:
6.服务器ps -aux 看后台进程:
可以看到ngnix的进程和uwsgi的进程
至此,Nginx + uwsgi + django + python 的部署就成功了。
备注:
python版本 3.5
django版本 1.10
Nginx版本:Nginx/1.10.2 (命令直接安装的这个版本)
uwsgi版本:2.0.14
参考教程:
http://www.jianshu.com/p/e6ff4a28ab5a

CentOS + Python3.6+ Django2.0 + uwsgi + nginx + mysql web发布环境搭建
目录:
CentOS上升级Python
安装easy_install和pip
uwsgi安装及测试
Django安装及测试
连接uwsgi与Django
Nginx安装及测试
连接uwsgi与Nginx
连接uwsgi与Django与Nginx
uwsgi ini
MysqL安装设置
python3 Django MysqL连接及测试
快速搭建blog测试
Pycharm开发
如果只是想学习django开发直接用django本身自带的开发用服务器即可。
1. CentOS上升级Python
用的系统是CentOS 6.4,其上python版本是2.6,而Django支持的版本是2.7+,又考虑到网页语言用UTF-8,而python3+默认字符已变为Unicode,所以选择python3版本,小菜理解,不知对错。
前后安装python一共4遍,每次到后面就会遇到因为编译时缺少某某模块的问题,不得不又安装了模块重新编译,这几个模块是,
yuminstallzlibzlib-devel yuminstallbzip2bzip2-devel yuminstallopensslopenssl-devel yuminstallsqlite-devel
安装完之后再tar it,这里要说的是,因为有自带的pyhton了,所以我们安装到新的目录,不要覆盖。
./configure--prefix=/usr/local/python3.6&&make&&makeinstall
在/usr/bin下我们可以看到有python,python2,python2.6,其实都是一个文件,我们把自己的ln过去,
ln-s/usr/local/python3.6/bin/python3.6/usr/bin/python
python -V
可以看到版本改变了。但是这时用了yum发现报错了,唉,
vim/usr/bin/yum #!/usr/bin/python改为#!/usr/bin/python2.6
如此即可,CentOS下python安装告一段落。
(注:如果接下来不想频繁做ln -s链接,就把/usr/local/python3.3/bin设置为环境变量吧,自行网补。)
2. 安装easy_install和pip
可能对各位很简单,但是对我来说太难了,
wgethttps://bootstrap.pypa.io/ez_setup.py pythonez_setup.py ln-s/usr/local/python3.6/bin/easy_install/usr/bin/easy_install wgethttps://raw.github.com/pypa/pip/master/contrib/get-pip.py
pythonget-pip.py
像教程上说的那样,这样安装完成后应该可以直接执行pip -V了,结果我就是找不到命令,还是pip本来就不给自动设置成为命令,去python目录下看看也找不到pip文件,该ln哪个文件,于是半天未果后,就采取了这样的办法,
(注:想要yum安装pip还要先安装EPEL,详见http://xmodulo.com/how-to-set-up-epel-repository-on-centos.html,选择相应版本,相应解决方案。有时侯windows下配置简单,有时候又必须选择linux。)
yuminstallpython-pip pip-V
然后报错了,人总是让现实搞的追求越来越低,能报错太高兴了,说明已经有这个命令了。查看错误是版本冲突,因为我们上面安装过1.5.6(目前最新),yum安装的1.3几吧,于是我查看下pip文件,出于本能
把1.3.几全改成了1.5.6,
vim/usr/bin/pip
修改后:
#!/usr/bin/python
#EASY-INSTALL-ENTRY-SCRIPT:'pip==1.5.6','console_scripts','pip'
__requires__='pip==1.5.6'
importsys
frompkg_resourcesimportload_entry_point
if__name__=='__main__':
sys.exit(
load_entry_point('pip==1.5.6','pip')()
)
机智的我备份了下,然后yum remove python-pip,果然pip没了,我把备份还原过来,pip终于正常使用了。真难!
3. uwsgi安装及测试
搞了许久后终于来到正题,为什么选择uwsgi呢,是因为apache的mod_wsgi配置太难了,网上找到的资料,各人有各人的步骤,各人有各人的路径,这我学这个不像,学那个不像,只学一个人的行吗,遇到问题还是要去的别人的,毕竟每个人遇到的问题不同。在这长达一天的start:邂逅问题,查找问题,解决问题,goto start中发现了uwsgi,号称专治mod_wsgi各种顽疾,又是搭配Nginx,于是就来搭建这个吧。
pipinstalluwgsi ln-s/usr/local/python3.6/bin/uwsgi/usr/bin/uwsgi
现在来测试一下,
vimtest.py
#test.py
defapplication(env,start_response):
start_response('200OK',[('Content-Type','text/html')])
return[b"HelloWorld"]#python3
#return["HelloWorld"]#python2
uwsgi--http:8001--wsgi-filetest.py
此时访问http://localhost:8001可见Hello World,成功。
(补:成功不易啊。为什么到处的教程都是写的return “xxxxx”,结果网页无输出,我跋山涉水找到官网才发现要加b,原因当然是版本不同,其中的[]加不加无所谓,但是在python3中,因为字符默认是unicode了,所以必须进行编码。其中的b”xxx”也可以换为”xxx”.encode(‘utf-8′),但是在文前加上#-*- coding: UTF-8 -*-却不行呢。
在python3中文本总是Unicode,由str类型表示,二进制数据则由bytes类型表示。
uwsgi -s :8001 �Cwsgi-file test.py,访问时会出现invalid request block size: 21573 (max 4096)…skip,因为usgi参数-s表示以socket方式提供通信端口,默认的协议是tcp。当通过Nginx访问uwsgi,就无所谓了。)
4. Django安装及测试
此处测试用到sqlite模块。
pipinstalldjango cd/usr/local/python3.6/bin/ pythondjango-admin.pystartprojectmyproject cdmyproject pythonmanage.pyrunserver0.0.0.0:8002
打开浏览器访问http://localhost:8002显示It worked!..,成功。现在学聪明了,多看几个教程,联系着来,不容易出错。
5. 连接uwsgi与Django
不要看到一些教程上有就也跟着建立个django_wsgi,现在版本不需要了,直接myproject.wsgi即可。
uwsgi--http:8004--chdir/home/wwwroot/default/myproject--modulemyproject.wsgi
成功可见It worked!。
6. Nginx安装及测试
yuminstallNginx serviceNginxstart
浏览器访问localhost,可见Welcome to Nginx on EPEL!,成功。但是不要用这种方式,它自动安装的相关配置我们不清楚,所以一定要选择源码安装。因为我之前的贪简单,后面遇到很多permission问题,最后又重装了下,但是下面的很多章节都是在上面的配置方式下进行的,懒得修改了。
在这之前,有相当多的环境要安装,尤其是Pcre。
yuminstallpatchmakecmakegccgcc-c++gcc-g77flexbisonfilelibtoollibtool-libsautoconfkernel-devellibjpeglibjpeg-devellibpnglibpng-devellibpng10libpng10-develgdgd-develfreetypefreetype-devellibxml2libxml2-develzlibzlib-develglib2glib2-develbzip2bzip2-devellibeventlibevent-develncursesncurses-develcurlcurl-devele2fsprogse2fsprogs-develkrb5krb5-devellibidnlibidn-developensslopenssl-develvim-minimalnanofonts-chinesegettextgettext-develncurses-develgmp-develpspell-develunziplibcapdiffutils wgethttp://soft.vpser.net/web/pcre/pcre-8.30.tar.gz taritconfiguremakemakeinstall groupaddwww useradd-s/sbin/nologin-gwwwwww wgethttp://soft.vpser.net/web/Nginx/Nginx-1.6.2.tar.gz tarit ./configure--user=www--group=www--prefix=/usr/local/Nginx--with-http_stub_status_module--with-http_ssl_module--with-http_gzip_static_module--with-ipv6 make&&makeinstall
安装完成后,启动方法有2个:
/usr/local/Nginx/sbin/Nginx-c/usr/local/Nginx/conf/Nginx.conf /usr/local/Nginx/sbin/Nginx
我懂得不深,所以用第一个,因为每次都会重读配置文件。这时又提示找不到libpcre.so.1,于是我们可以
find/-name"libpcre.so.*"
你会发现/lib64下有libpcre.so.0.0.1,32位就是/lib下面,我们做一下ln,
ln-s/lib64/libpcre.so.0.0.1/lib64/libpcre.so.1
这时再次启动Nginx,没有错误,打开浏览器访问http://localhost,可见Welcome to Nginx on EPEL!,成功。
7. 连接uwsgi与Nginx
Nginx用户权限很愁人啊,但是网上很少有人遇到我的问题,一开始想变更日志路径,Nginx.conf中可见user是Nginx,我甚至把一个文件夹权限改成a+rwx,属主改为Nginx仍然permission denied。而且每次启动总找不到/var/run/Nginx.pid,所以service Nginx start各种不能用。最后无奈启动方法变为/usr/sbin/Nginx -c /etc/Nginx/Nginx.conf即可。
一开始选择在conf.d目录下写myproject.conf的做法,但是为了避免到处permission denied,本着最小改动的原则,仅修改Nginx.conf如下:
vim/etc/Nginx/Nginx.conf
在http{}中添加如下:
upstreamdjango{
server127.0.0.1:8001;#forawebportsocket
}
server{
listen8000;
server_namexqlm.com;#substituteyourmachine'sIPaddressorFQDN
charsetutf-8;
client_max_body_size75M;#adjusttotaste
#location/media{
#alias/path/to/your/mysite/media;#yourDjangoproject'smediafiles-amendasrequired
#}
#location/static{
#alias/path/to/your/mysite/static;#yourDjangoproject'sstaticfiles-amendasrequired
#}
#Finally,sendallnon-mediarequeststotheDjangoserver.
location/{
root/你的工程目录/myproject;
uwsgi_passdjango;
includeuwsgi_params;#theuwsgi_paramsfileyouinstalled
}
}
upstream django {
server 127.0.0.1:8001; # for a web port socket
}
location / {
root /你的工程目录/myproject;
uwsgi_pass django;
include uwsgi_params; # the uwsgi_params file you installed
}
(重要)
修改完成后,
uwsgi--socket:8001--wsgi-filetest.py
浏览器访问http://localhost:8000,出现Hello world!,表示成功。这里有必要说明这几个端口的关系,用户的访问是8000,对应着Nginx.conf中的sever listen,然后Nginx会把这些信息转达给Nginx.conf中的django 8001,也就是uwsgi命令启动时监听的端口。那么直接转发给uwsgi不就可以吗,为什么中间还要插个Nginx?我只好用网上的回答搪塞下“单单只有uWsgi是不够的,在实际的部署环境中,Nginx是必不可少的工具。Nginx具备优秀的静态内容处理能力,然后将动态内容转发给uWsgi服务器,这样可以达到很好的客户端响应。”。上面的server中你会发现注释掉的location /static和/media,分别是表示静态内容和动态内容,但是现在我们是个空项目,用不到,后面用到再说。
8. 连接uwsgi与Django与Nginx
uwsgi--socket:8001--modulemyproject.wsgi
(如果出现permisson问题酌情添加 --chmod-socket=664 或 666,一般是因为用mysite.sock才会引起,指定端口不会。)
前面每步都测试,每步都正确,到现在应该没有问题了,直接浏览器访问http://localhost:8000,现在是It worked!了。
9. uwsgi ini
有没有觉得每次uwsgi跟一长串路径不方便,那就写成一个ini文件吧,xml也可以,这里只给出ini版本的,
vimmyproject_uwsgi.ini #mysite_uwsgi.inifile [uwsgi] #Django-relatedsettings #thebasedirectory(fullpath) chdir=/home/wwwroot/default/myproject #Django'swsgifile module=myproject.wsgi #thevirtualenv(fullpath) #home=/path/to/virtualenv #process-relatedsettings #master master=true #maximumnumberofworkerprocesses processes=10 #thesocket(usethefullpathtobesafe) #socket=/path/to/your/project/mysite.sock socket=:8001 #...withappropriatepermissions-maybeneeded #chmod-socket=664 #clearenvironmentonexit vacuum=true

上面就是来自官网常用的而且非常全的配置,根据需要自行调节即可。现在启动只需如下,
uwsgi--inimyproject_uwsgi.ini
浏览器访问8000,It worked!。
10. MysqL安装设置
MysqL的安装不多说,
yuminstallMysqLMysqL-develMysqL-server
/etc/rc.d/init.d/MysqLdstart
/usr/bin/MysqLadmin-urootpasswordyourpassword
这里我们新建一个用户给django使用。
MysqL-uroot-p
MysqL>createdatabasemyprojectdb;
MysqL>useMysqL;
MysqL>insertintouser(Host,User,Password)values('localhost','niger',password('niger'));
MysqL>flushprivileges;
MysqL>grantallprivilegesonmyprojectdb.*to'niger'@'localhost'identifiedby'niger';
11. python3 Django MysqL连接及测试
首先安装python和MysqL的连接模块,目前就python3,我选择了mysql-connector-python,接下来到myproject目录下设置django的settings.py文件,百度上面真的找不到想找的,谷歌一下问题迎刃而解。
pipinstall--allow-all-externalmysql-connector-python
vimmyproject/settings.py
DATABASES={
'default':{
'ENGINE':'MysqL.connector.django','NAME':'myprojectdb','USER':'niger','PASSWORD':'niger',}
}
其中database如上设置即可,engine是我们安装的MysqL.connector下的django模块,其它看名字就知道意思了。现在来测试下是否成功,
pythonmanage.pymigrate Operationstoperform: Applyallmigrations:contenttypes,admin,auth,sessions Runningmigrations: Applyingcontenttypes.0001_initial...OK Applyingauth.0001_initial...OK Applyingadmin.0001_initial...OK Applyingsessions.0001_initial...OK
如上所示说明正常运行(第一次运行会创建一个管理用户,记住),查看数据库如下,
MysqL>usemyprojectdb; MysqL>showtables; +----------------------------+ |Tables_in_myprojectdb| +----------------------------+ |auth_group| |auth_group_permissions| |auth_permission| |auth_user| |auth_user_groups| |auth_user_user_permissions| |django_admin_log| |django_content_type| |django_migrations| |django_session| +----------------------------+ 10rowsinset(0.00sec)
12. 快速搭建blog
我们利用django自带的admin后台来快速搭建一个blog,至于每句代码的意思,写得多了慢慢就知道了,
python manage.py startapp blog
我们发现myproject目录下有了blog文件夹,进入,修改其中的models.py,
vimmodels.py fromdjango.dbimportmodels #Createyourmodelshere. classBlogsPost(models.Model): title=models.CharField(max_length=150) body=models.TextField() tiemstamp=models.DateTimeField()
创建BlogsPost类,继承django.db.models.Model父类,定义三个变量,title (博客标题),body(博客正文),tiemstamp(博客创建时间)(注意我这里time写成tiem了,后面会一直错下去。)
我们要记清楚django这个目录结构,现在回到myproject/myproject/settings.py,加上我们的app:blog,
vimsettings.py #ApplicationdeFinition INSTALLED_APPS=( 'django.contrib.admin','django.contrib.auth','django.contrib.contenttypes','django.contrib.sessions','django.contrib.messages','django.contrib.staticfiles','blog',)
再看myproject/myproject/urls.py,如下,admin这一项要存在,
urlpatterns=patterns('',#Examples:
#url(r'^$','mysite.views.home',name='home'),#url(r'^blog/',include('blog.urls')),url(r'^admin/',include(admin.site.urls)),)
再回到blog/models.py,这时将数据添加到admin后台,相应变更
vimmodels.py fromdjango.dbimportmodels fromdjango.contribimportadmin #Createyourmodelshere. classBlogsPost(models.Model): title=models.CharField(max_length=150) body=models.TextField() timestamp=models.DateTimeField() admin.site.register(BlogsPost)
还记得我们初始过数据库,在相应改变之后要再初始一下,
pythonmanage.pymakemigrations pythonmanage.pymigrate
现在就成功变更数据库了。
接下来,启动网站(uwsgi �Cint myproject_uwsgi.ini,后面就不再附此命令了,当然要保证Nginx在运行。)访问http://localhost:8000/admin/,可见登录窗口Django administration,username,password,log in这些,怎么登录,还记得我们创建的用户吗,登录即可。
有样式的话,跳过,没有的话,解决:
右键审查元素或者firebug,调到控制台窗口,刷新页面,发现css错误,点开可见找不到路径,所以导致没有样式加载。我们查看错误,是访问localhost:8000/static/admin/css下的样式,各种查资料,现在用到了我们的static了。在myproject下新建static,然后Nginx进行设置,将css代码(请教别人得知在django目录下)转移过来,
mkdirstatic
vim/etc/Nginx/Nginx.conf
释放static的注释,并修改
location/static{
alias/你的项目路径/myproject/static;#yourDjangoproject'sstaticfiles-amendasrequired
}
find/-namedjango
/usr/share/doc/python-mako-0.3.4/examples/bench/django
/usr/lib/python2.6/site-packages/MysqL/connector/django
/usr/local/python3.3/lib/python3.3/site-packages/MysqL/connector/django
/usr/local/python3.3/lib/python3.3/site-packages/django
/root/download/mysql-connector-python-2.0.2/lib/MysqL/connector/django
/root/download/mysql-connector-python-2.0.2/build/lib/MysqL/connector/django
从结果中找符合的,答案很明显,我们去复制下django目录下的文件到我们工程下,你会发现是完全对应的,
[root@localhostmyproject]#cp-rf/usr/local/python3.3/lib/python3.3/site-packages/django/contrib/admin/static/admin/static/
相关目录结构多看看了解下。这时我们重启Nginx,启动网站,
/etc/rc.d/init.d/Nginxstop /usr/sbin/Nginx-c/etc/Nginx/Nginx.conf
为什么我要这样停止又那样启动,因为我即使把Nginx.conf中user改为root,仍然是各种permission denied,唯独这样不报错。这时访问网站可见样式正常加载了。)
登录之后我们写一篇blog,
发现什么,title,body,tiemstamp(哈哈,故意写错才能说明这是程序中我写的呀),这3个变量是我们在class BlogsPost中定义的不是吗。写完后点击save,会提示The blogs post “BlogsPost object” was added successfully.,怎样,是不是找到一点对应关系了
但是你这个样子,每次都是显示BlogsPost object,不好吧,怎么知道是哪篇文章,于是再来
models.py,fromdjango.dbimportmodels
fromdjango.contribimportadmin
#Createyourmodelshere.
classBlogsPost(models.Model):
title=models.CharField(max_length=150)
body=models.TextField()
tiemstamp=models.DateTimeField()
classBlogPostAdmin(admin.ModelAdmin):
list_display=('title','tiemstamp')
admin.site.register(BlogsPost,BlogPostAdmin)
注意每次代码发生的变化,重启网站后,我们再来到网站同一位置,
so,写错的tiemstamp说明了一切。简单的后端我们处理完了,现在该去看看我们前端如何了。
从Django的角度看,一个页面具有三个典型的组件:
一个模板(template):模板负责把传递进来的信息显示出来。
一个视图(view):视图负责从数据库获取需要显示的信息。
一个URL模式:它负责把收到的请求和你的视图函数匹配,有时候也会向视图传递一些参数。
创建模板
在blog项目下创建templates目录,在目录下创建模板文件archive.html,内容如下:
{%forpostinposts%}
<h2>{{post.title}}</h2>
<p>{{post.tiemstamp}}</p>
<p>{{post.body}}</p>
{%endfor%}
设置模板路径,打开myproject/myproject/settings.py文件,在文件底部添加模板路径:
#template
TEMPLATE_Dirs=(
'/你的工程路径/myproject/blog/templates',)
创建视图函数
打开myproject/blog/views.py文件:
fromdjango.shortcutsimportrender
fromdjango.templateimportloader,Context
fromdjango.httpimportHttpResponse
fromblog.modelsimportBlogsPost
#Createyourviewshere.
defarchive(request):
posts=BlogsPost.objects.all()
t=loader.get_template("archive.html")
c=Context({'posts':posts})
returnHttpResponse(t.render(c))
posts=BlogPost.objects.all():获取数据库里面所拥有BlogPost对象
t=loader.get_template(“archive.html”):加载模板
c=Context({‘posts’:posts}):模板的渲染的数据是有一个字典类的对象Context提供,这里的是一对键值对。
创建blog的URL模式
在myproject/urls.py文件里添加blog的url:
urlpatterns=patterns('',url(r'^blog/',)
在myproject/blog/目录下创建urls.py文件:
fromdjango.conf.urlsimport*
fromblog.viewsimportarchive
urlpatterns=patterns('',url(r'^$',archive),)
之所以在blog应用下面又创建urls.py文件,是为了降低耦合度。这样myproject/urls.py文件针对的是每个项目的url。重启网站,访问http://localhost:8000/blog/,现在可见最简单的页面了。
是不是觉得页面有点单调,怎么调呢?这就要添加样式了。
(css文件统一放在static/admin/css/下,这里内嵌就好了。)
添加样式
在myproject/blog/templates目录里创建base.html的模板:
<html>
<styletype="text/css">
body{color:#efd;background:#453;padding:05em;margin:0}
h1{padding:2em1em;background:#675}
h2{color:#bf8;border-top:1pxdotted#fff;margin-top:2em}
p{margin:1em0}
</style>
<body>
<h1>Nigerblog</h1>
<h3>FromTeamFith4_D3vil</h3>
{%blockcontent%}
{%endblock%}
</body>
</html>
修改archive.html模板,让它引用base.html模板和它的“content”块。
{%extends"base.html"%}
{%blockcontent%}
{%forpostinposts%}
<h2>{{post.title}}</h2>
<p>{{post.tiemstamp|date:"1,FjS"}}</p>
<p>{{post.body}}</p>
{%endfor%}
{%endblock%}
再次刷新页面,将看到不一样的风格。
13.pycharm开发
为什么上面要搭建那么复杂的环境,那是因为它是网站发布环境,对于django开发人员来说,上面所做的一切是万万不需要的。只需要一个pycharm,现在pycharm 4.0集成django开发,不管windows下还是linux下,只需要安装python,安装django(甚至不需要,pycharm会自动帮你安装),打开pycharm,默认页面是新建工程,选择django,输入工程名,app名即可。整个django框架自动建成,可直接运行。非常方便。

centos 下 django + uwsgi + nginx 快速搭建
1. 首先安装 pip,pip 安装其他的软件很方便, 已经有了 pip 就跳过这步。
wget https://pypi.python.org/packages/source/p/pip/pip-1.3.1.tar.gz --no-check-certificate
tar zxvf pip-1.3.1.tar.gz
cd pip-1.3.1
ln /usr/local/python2.6/bin/pip /usr/bin/pip2. 安装 uwsgi
pip install uwsgi测试 uwsgi,/home/mm/www 目录下建立 test.py,代码如下:
# test.py
def application(env, start_response):
start_response(''200 OK'', [(''Content-Type'',''text/html'')])
return "Test uwsgi success!"启动 uwsgi,
uwsgi --http :8002 --wsgi-file /home/mm/www/test.py本人服务器的 ip 是 192.168.8.99, 在浏览器充访问 http://192.168.8.99:8002/,显示 "Test uwsgi success!", 说明 uwsgi 安装成功。
3. 安装 django
pip install django
ln /usr/local/python2.6/bin/django-admin.py /usr/bin/django-admin.py测试 django, 首先创建 django 应用 mysite
[root@localhost www]# cd /home/mm/www/
[root@localhost www]# django-admin.py startproject mysit看看 mysite 这个应用
[root@localhost www]# cd mysite
[root@localhost mysite]# ls
manage.py mysite启动 django 应用
manage.py runserver 0.0.0.0:8002好了,django 应用的服务器启动了,在浏览器中访问 http://192.168.8.99:8002/,显示下图则表明 django 安装成功了!

4. 连接 django 和 uwsgi
在 /home/mm/www/mysite 目录下创建 django_wsgi.py,django_wsgi.py 和 manage.py 位于同一个目录,django_wsgi.py 的内容如下:
#!/usr/bin/env python
# coding: utf-8
import os
import sys
reload(sys)
sys.setdefaultencoding(''utf8'')
os.environ.setdefault("DJANGO_SETTINGS_MODULE", "mysite.settings")
from django.core.handlers.wsgi import WSGIHandler
application = WSGIHandler()然后启动 uwsgi,
uwsgi --http :8002 --chdir /home/mm/www/mysite/ --module django_wsgi在浏览器中访问 http://192.168.8.99:8002/,同样能显示下图,表示成功,此次请求是经 uwsgi 传给 django 程序的。

5.nginx 配置
nginx 的安装和配置就不多说了。
在 nginx.conf 文件中加入下面内容
############################## django uwsgi#####################
server {
listen 8000;
server_name 192.168.8.99;
access_log /home/mm/www/logs/access.log;
error_log /home/mm/www/logs/error.log;
root /root/mm/www;
location / {
uwsgi_pass 127.0.0.1:8077;
include /usr/local/nginx/conf/uwsgi_params;
}
access_log off;
}这样 nginx 配置就完成了,然后重启 nginx。
6.uwsgi 使用 ini 配置
以上一直是用命令启动 uwsgi,实际部署中使用配置文件方式启动。在 /home/mm/www/mysite 目录下创建文件 uwsgi.ini, 内容如下:
[uwsgi]
vhost = false
plugins = python
socket = 127.0.0.1:8077
master = true
enable-threads = true
workers = 1
wsgi-file = /home/mm/www/mysite/mysite/wsgi.py
chdir = /home/mm/www/mysite以上设置中,Nginx 采用 8077 端口与 uWSGI 通讯。
下面启动 uwsgi,
uwsgi --ini /home/mm/www/mysite/uwsgi.ini&查看 uwsgi 进程,
[root@localhost mysite]# netstat -ntlp | grep uwsgi
tcp 0 0 127.0.0.1:8077 0.0.0.0:* LISTEN 19773/uwsgiuwsgi 启动成功了。
在浏览器中访问 http://192.168.8.99:8000/,下图表明成了。此次请求由 nginx 传给 uwsgi,再传给 django 应用。

至此,django + uwsgi + nginx 的环境完成,吖吖,很快捷呀。
关闭 uwsgi 的方法:
killall -9 uwsgi
centos 部署nginx + python3 +uwsgi

centos 配置python django Nginx+uwsgi以及web项目启动脚本编写方法
python环境安装、wsgi安装以及安装常见的错误在我前面的随笔中都可以找到,这篇文章主要讲nginx安装以及配置nginx.conf文件及怎么编写一个简单的shell脚本可以一键式启动我们的web项目。
这篇文章比较适合刚刚写完自己的django项目,准备把自己的项目移植到linux服务器上(本文用到是centos版本、其它版本可能会在命令上有一点点区别):
安装一些依赖包:
yum groupinstall "Development tools"
yum install zlib-devel bzip2-devel pcre-devel openssl-devel ncurses-devel sqlite-devel readline-devel tk-devel
nginx安装:
下载:wget http://nginx.org/download/nginx-1.9.8.tar.gz
解压: tar -zxvf nginx-1.9.8.tar.gz
安装:cd nginx-1.9.8/
./configure --prefix=/usr/local/nginx-1.9.8 \
--with-http_stub_status_module \
--with-http_gzip_static_module
make && make install

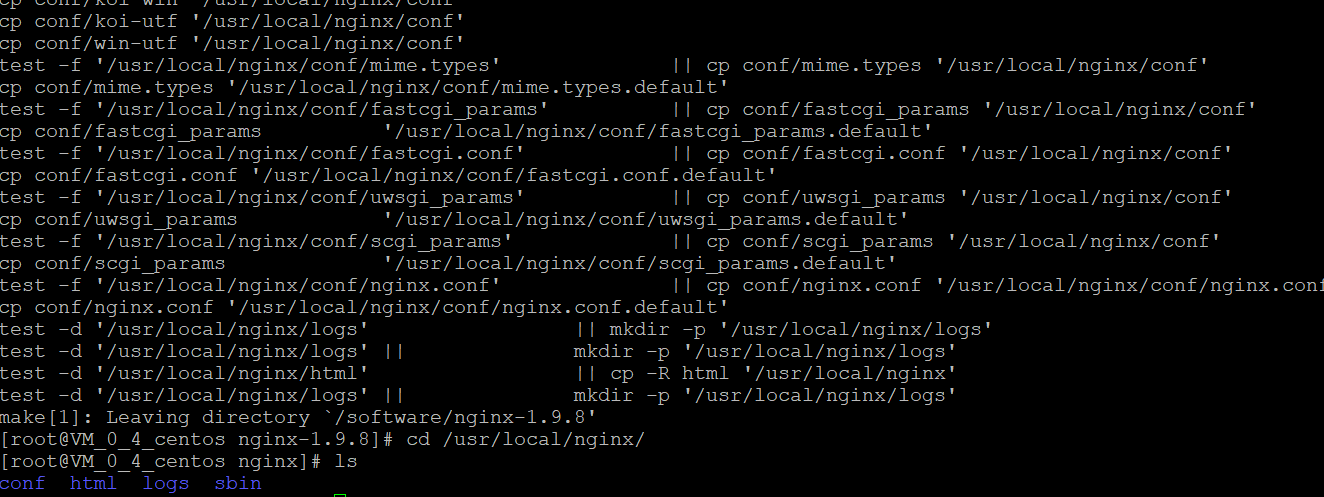
安装成功后:cd /usr/local/nginx-1.9.8/
之后就是nginx的配置:vim conf/nginx.conf

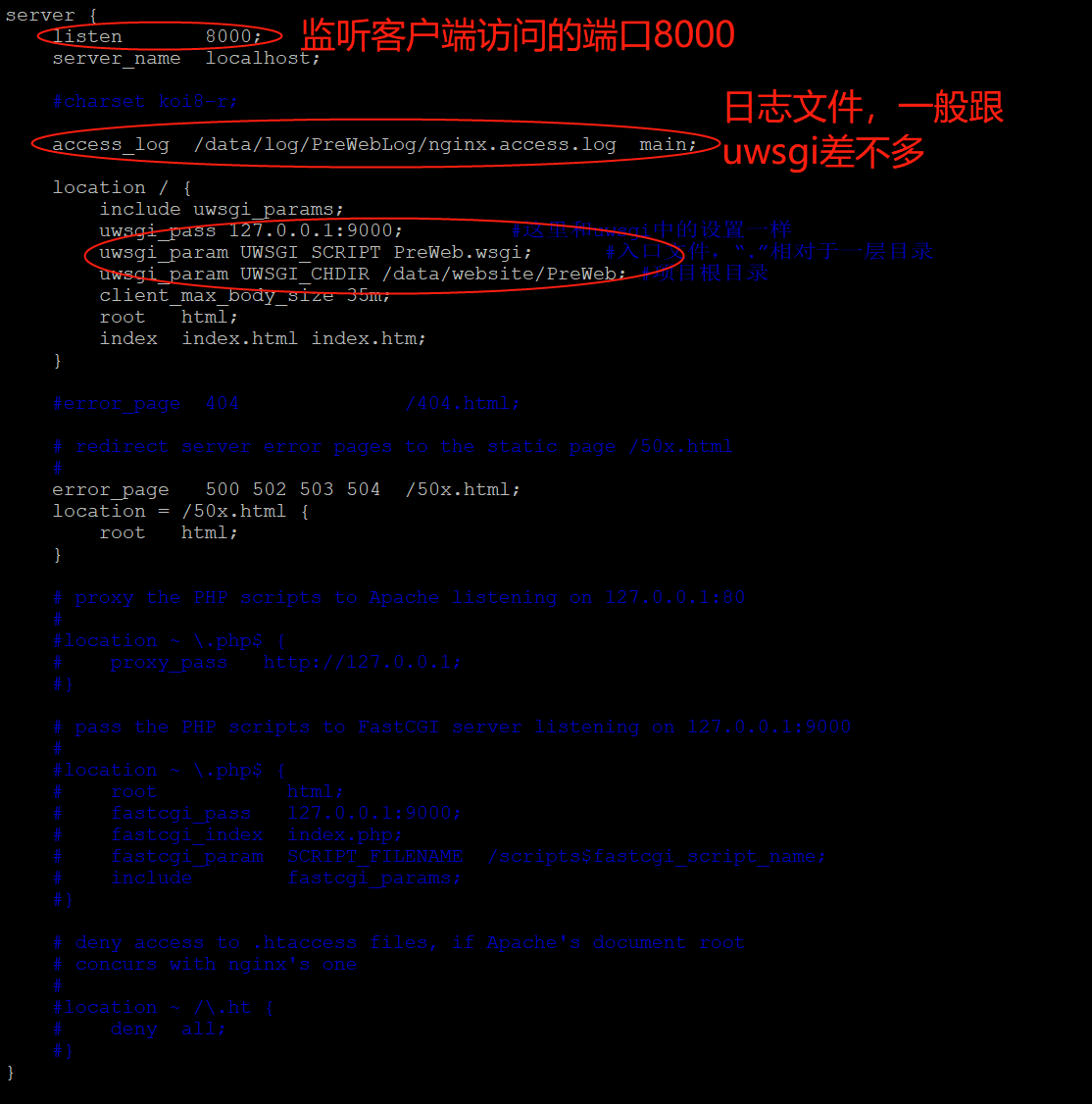
新手只需要修改红色这一块配置nginx监听端口、项目目录、入口文件,其它地方最好别去动。
这里我们就已经配置完成nginx的web部分内,我们直接输入 /usr/local/nginx-1.9.8/conf/nginx 就能启动nginx
django 一键启动uwsgi和nginx脚本的编写:
终端运行:uwsgi --ini preweb_uwsgi.ini & (preweb_uwsgi.ini是我的项目的配置文件)
/usr/local/nginx-1.9.8/sbin/nginx
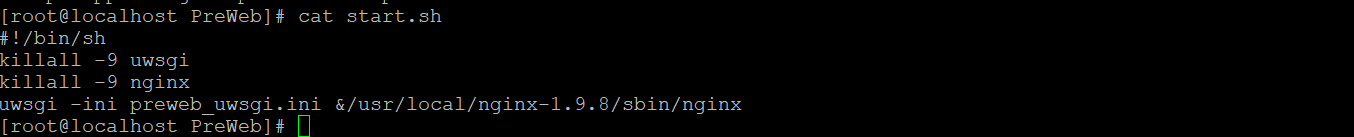
编写项目启动脚本,start.sh:

这里有部分人会报错,如果你是在windows下编写的start.sh,然后上传到linux,会报找不到/usr/local/nginx-1.9.8/sbin/nginx这个文件,
我们可以通过vi编辑器来查看文件的format格式。步骤如下:
1.首先用vi命令打开文件
vi start.sh Esc+i键,调出命令模式
2.在vi命令模式中使用 :set ff 命令
可以看到文件的格式为
fileformat=dos
3.修改文件format为unix
使用vi/vim修改文件format
:set fileformat=unix
之后每次我们只需要运行./start.sh就可以运行我们的nginx+uwsgi项目
今天关于centos6 python3 django-uwsgi-nginx 环境搭建04-之组合配置和python nginx部署的分享就到这里,希望大家有所收获,若想了解更多关于CentOS + Python3.6+ Django2.0 + uwsgi + nginx + mysql web发布环境搭建、centos 下 django + uwsgi + nginx 快速搭建、centos 部署nginx + python3 +uwsgi、centos 配置python django Nginx+uwsgi以及web项目启动脚本编写方法等相关知识,可以在本站进行查询。
本文标签:





