本文将介绍FlaskRESTfulAngular跨域问题:PUT,OPTIONS方法的详细情况,特别是关于flask解决跨域的相关信息。我们将通过案例分析、数据研究等多种方式,帮助您更全面地了解这个主
本文将介绍Flask RESTful Angular跨域问题:PUT,OPTIONS方法的详细情况,特别是关于flask解决跨域的相关信息。我们将通过案例分析、数据研究等多种方式,帮助您更全面地了解这个主题,同时也将涉及一些关于'python run.py'在终端机(mac)中不起作用 flask_restful已安装给出错误:'ModuleNotFoundError:没有名为'flask_restful'的模块''、angular restful post请求、angular 获取 restful 数据跨域问题、Angular2 OPTIONS方法发送时要求http.GET的知识。
本文目录一览:- Flask RESTful Angular跨域问题:PUT,OPTIONS方法(flask解决跨域)
- 'python run.py'在终端机(mac)中不起作用 flask_restful已安装给出错误:'ModuleNotFoundError:没有名为'flask_restful'的模块''
- angular restful post请求
- angular 获取 restful 数据跨域问题
- Angular2 OPTIONS方法发送时要求http.GET

Flask RESTful Angular跨域问题:PUT,OPTIONS方法(flask解决跨域)
我用Flask Restful开发了一个小型的只写REST
api,该API接受来自少数可能具有更改IP地址的客户端的PUT请求。我的客户是运行AngularJS前端的嵌入式Chromium客户。他们使用一个简单的魔术密钥通过我的API进行身份验证-
这对于我非常有限的规模就足够了。
我正在测试部署我的API的过程,并且我注意到Angular客户端正在尝试向我的Flask服务发送OPTIONS
http方法。同时,我的API使用404进行答复(因为我还没有编写OPTIONS处理程序,所以只编写了PUT处理程序)。似乎在发送非POST或GET的跨域请求时,Angular会在服务器上发送预检OPTIONS方法,以确保在发送实际请求之前跨域请求已被接受。那正确吗?
无论如何,如何允许所有跨域PUT请求到Flask Restful
API?之前,我曾将跨空间装饰器与(非静态的)Flask实例一起使用,但是我是否还需要在我的API中编写一个OPTIONS处理程序?
答案1
小编典典我通过重写Flask后端以在我的PUT响应中使用Access-Control-Allow-
Origin标头进行回答来解决了该问题。此外,我在Flask应用程序中创建了一个OPTIONS处理程序,通过遵循我在http
RFC中阅读的内容来回答options方法。
PUT方法的返回看起来像这样:
return restful.request.form, 201, {''Access-Control-Allow-Origin'': ''*''}我的OPTIONS方法处理程序如下所示:
def options (self): return {''Allow'' : ''PUT'' }, 200, \ { ''Access-Control-Allow-Origin'': ''*'', \ ''Access-Control-Allow-Methods'' : ''PUT,GET'' }@tbicr是正确的:Flask会自动为您回答OPTIONS方法。但是,在我的情况下,它没有传输带有该答案的Access-Control-Allow-
Origin标头,因此我的浏览器从api得到了答复,这似乎暗示着不允许跨域请求。在我的情况下,我超载了选项请求,并添加了ACAO标头,浏览器似乎对此感到满意,并在OPTIONS中使用了一个PUT,该方法也有效。

'python run.py'在终端机(mac)中不起作用 flask_restful已安装给出错误:'ModuleNotFoundError:没有名为'flask_restful'的模块''
如何解决''python run.py''在终端机(mac)中不起作用 flask_restful已安装给出错误:''ModuleNotFoundError:没有名为''flask_restful''的模块''''?
我尝试通过pip安装flask_restful,它表明已经满足了所有要求。但是,当我尝试在Mac终端上运行以下命令(python run.py)时,出现此错误:
kubectl describe pods <podid>解决方法
您能在虚拟环境中尝试一下吗?
-
首先安装 pipenv 库
pip install pipenv -
转到项目目录。
-
接下来,激活虚拟环境
pipenv shell -
安装所有必需的python库。
pipenv install <library_name>例如:
pipenv install flaskpipenv install flask-restful
如果requirements.txt文件可用,则pipenv install -r requirements.txt -
运行您的代码。
python run.py

angular restful post请求
目前 我前端angular rest到后台的接口 /api/project,后台用php,apache,默认对index.php 重写可以略去~现在就是get ,put ,delete都能访问到后台 ,唯独post无法访问到,直接301 跳转,但是post后面url加上index.php 则可以访问到。望大神解惑啊~
回复内容:
目前 我前端angular rest到后台的接口 /api/project,后台用php,apache,默认对index.php 重写可以略去~现在就是get ,put ,delete都能访问到后台 ,唯独post无法访问到,直接301 跳转,但是post后面url加上index.php 则可以访问到。望大神解惑啊~
试试参数别写在url里面

angular 获取 restful 数据跨域问题
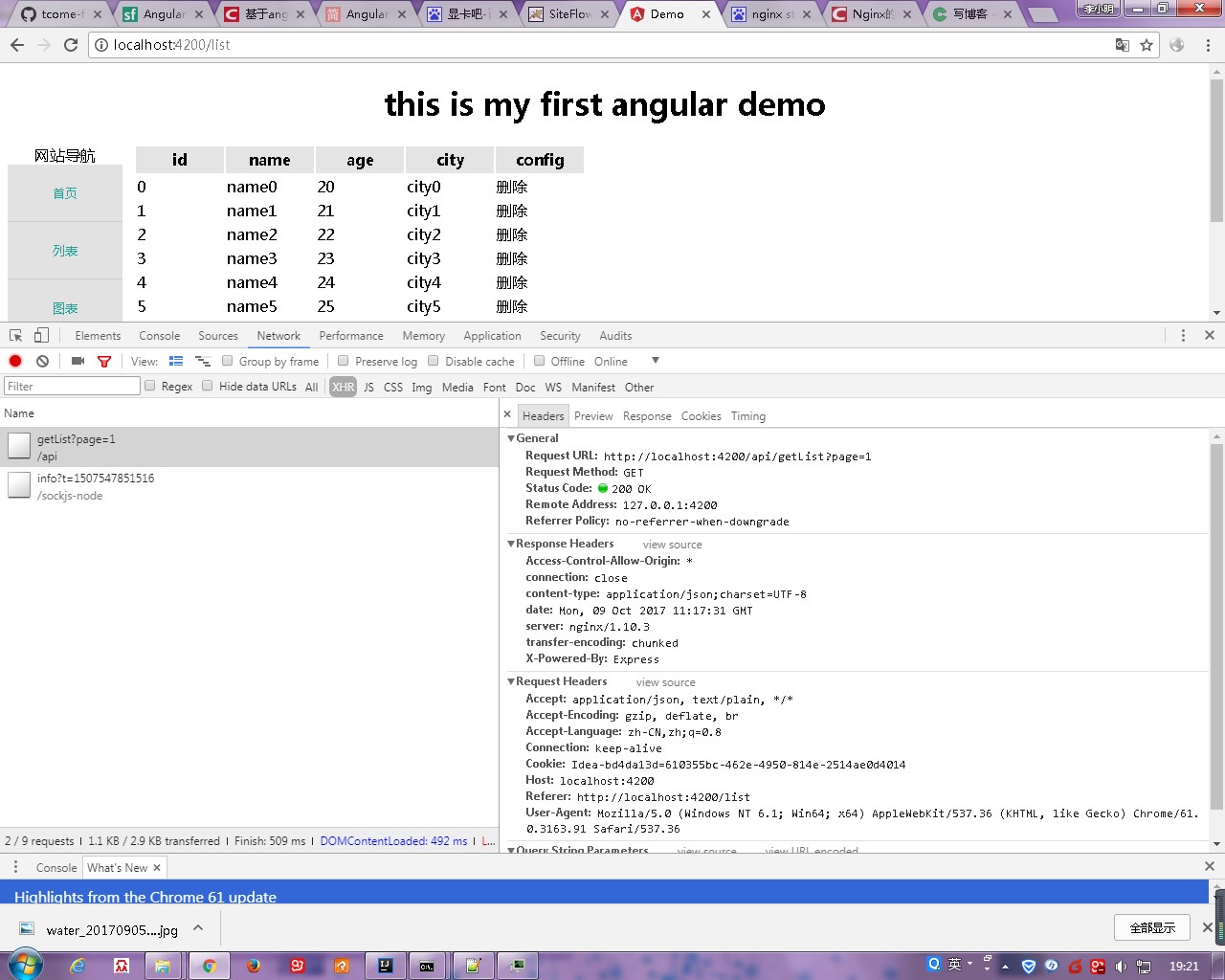
本地搭建 demo 的时候,angular 项目默认部署在 4200 端口,而后台服务器部署在 8080 端口; 当用 angular 发送请求到服务器的时候会报跨域问题
解决方案是在中间加一层 nginx
配置如下 nginx:
location /api {
proxy_pass http://localhost:8080/angular/demo;
}
angular 增加配置文件 proxy.conf.json
{
"/api": {
"target": "http://localhost",
"secure": false
}
}
启动 angular 项目的时候 使用 ng serve --proxy-config proxy.conf.json
这样 angular 请求 http://localhost:4200/api/getList 会被解析为 http://localhost/api/getList
nginx 接收到请求,转发到 http://localhost:8080/angular/demo/getList


Angular2 OPTIONS方法发送时要求http.GET
我试图添加 basic authentification到我的angular2应用程序.
public login() {
// Set basic auth headers
this.defaultHeaders.set('Authorization','Basic ' + btoa(this.username + ':' + this.password));
console.log('username',this.username)
console.log('password',this.password)
console.log(this.defaultHeaders)
// rest is copy paste from monbanquetapiservice
const path = this.basePath + '/api/v1/development/order';
let req = this.http.get(path,{ headers: this.defaultHeaders });
req.subscribe(
_ => { },err => this.onError(err)
);
}
我期望看到的是一个GET请求与我授权代理人.
但是我看到的是第一个这个标题的选项:
OPTIONS /api/v1/development/order HTTP/1.1 Host: localhost:8080 Connection: keep-alive Access-Control-Request-Method: GET Origin: http://localhost:3000 User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_11_3) AppleWebKit/537.36 (KHTML,like Gecko) Chrome/49.0.2623.110 Safari/537.36 Access-Control-Request-Headers: authorization,content-type Accept: */* Referer: http://localhost:3000/ Accept-Encoding: gzip,deflate,sdch Accept-Language: en-GB,en-US;q=0.8,en;q=0.6,fr;q=0.4
由于我的服务器不允许在这个URL上的OPTIONS,我收到一个错误.
我知道像PUT或POST这样的一些方法首先发送一个OPTIONS方法来预先请求请求,但是GET不会.
为什么angular2的http首先发送选项?
谢谢.
CORS规范区分了两个不同的用例:
>简单请求如果我们使用HTTP GET,HEAD和POST方法,则适用此用例.在POST方法的情况下,仅支持具有以下值的内容类型:text / plain,application / x-www-form-urlencoded和multipart / form-data.
>预检索请求当“简单请求”用例不适用时,将使用第一个请求(使用HTTP OPTIONS方法)来检查在跨域请求的上下文中可以执行的操作.
它不是Angular2发送OPTIONS请求,而是浏览器本身.这与Angular并不相关.
有关详细信息,请参阅本文:
> http://restlet.com/blog/2015/12/15/understanding-and-using-cors/
关于Flask RESTful Angular跨域问题:PUT,OPTIONS方法和flask解决跨域的问题我们已经讲解完毕,感谢您的阅读,如果还想了解更多关于'python run.py'在终端机(mac)中不起作用 flask_restful已安装给出错误:'ModuleNotFoundError:没有名为'flask_restful'的模块''、angular restful post请求、angular 获取 restful 数据跨域问题、Angular2 OPTIONS方法发送时要求http.GET等相关内容,可以在本站寻找。
本文标签:





