本文将带您了解关于cocoscreator第一个星星游戏的新内容,另外,我们还将为您提供关于3D游戏引擎开发(CocosCreator)v2.4.0官方版、cocoscreate系列【一】初识coco
本文将带您了解关于cocos creator第一个星星游戏的新内容,另外,我们还将为您提供关于3D游戏引擎开发(Cocos Creator)v2.4.0官方版、cocos create 系列 【一】 初识cocos creator、cocos creator 3D | 蚂蚁庄园运动会星星球、Cocos Creator 入门篇-拖拽小游戏(一)的实用信息。
本文目录一览:- cocos creator第一个星星游戏
- 3D游戏引擎开发(Cocos Creator)v2.4.0官方版
- cocos create 系列 【一】 初识cocos creator
- cocos creator 3D | 蚂蚁庄园运动会星星球
- Cocos Creator 入门篇-拖拽小游戏(一)

cocos creator第一个星星游戏
本人也是第一次接触cocos creator,现在也正处于学习阶段,按照官网的教程一点一点来练习。下面是练习官网的第一个实例:
《Star.js》
cc.Class({
extends: cc.Component,
properties: {
pickRadius: 0
},
// use this for initialization
onLoad: function () {
},
getPlayerdistance: function(){
//getPosition()和position是一个意思,一个是函数,一个是属性
var playerPos = this.mainlogic.player.getPosition();//mainlogic表示的就是脚本Game中的实例
var dist = cc.pdistance(this.node.position,playerPos);//cc.pdistance(v1,v2)返回指定两个向量之间的距离
return dist;
},
onPicked: function(){
this.mainlogic.spawnNewStar();//创建一个星星
this.mainlogic.gainscore();
this.node.destroy();//释放该对象,并释放所有它对其他对象的引用
},
// called every frame,uncomment this function to activate update callback
update: function (dt) {
if(this.getPlayerdistance() < this.pickRadius){
this.onPicked();
return ;
}
var opacityRatio = 1 - this.mainlogic.timer/this.mainlogic.starDuration;
var minopacity = 50;
//Math.floor()用作向下取整
//Math.ceil()用作向上取整
//Math.round()四舍五入取整
this.node.opacity = minopacity + Math.floor(opacityRatio * (255 - minopacity));
},
});
《Game.js》
cc.Class({
extends: cc.Component,
properties: {
starPrefab: {
default: null,
type: cc.Prefab
},
maxStarDuration: 0,
minStarDuration: 0,
ground: {
default: null,
type: cc.Node
},
player: {
default: null,
scoredisplay: {
default: null,
type: cc.Label
},
scoreAudio: {
default: null,
url: cc.AudioClip
}
},
// use this for initialization
onLoad: function () {
//获取地平面的y轴坐标,node属性里有x(x轴坐标),y(y轴坐标),width(宽度),height(高度)
this.groundY = this.ground.y + this.ground.height/2;
//初始化定时器
this.timer = 0;
this.starDuration = 0;
//生成一个新的星星
this.spawnNewStar();
this.score = 0;
},
spawnNewStar: function(){
//使用给定的模板在场景中生成一个新节点
var newStar = cc.instantiate(this.starPrefab); //iinstantiate是复制给定的对象
//将新增的节点添加到Canvas节点下面
this.node.addChild(newStar);
//为星星设置一个随机位置
newStar.setPosition(this.getNewStarPosition());
//将Game组件的实例传入星星组件
newStar.getComponent("Star").mainlogic = this; //mainlogic是脚本Star中的一个变量
//重置定时器
this.starDuration = this.minStarDuration + cc.random0To1() * (this.maxStarDuration - this.minStarDuration);
this.timer = 0;
},
getNewStarPosition: function(){
var randX = 0;
//根据地平面位置和主角跳跃高度,随机得到一个星星的y坐标
//cc.random0To1()是返回一个0到1之间的随机数
//getComponent获取节点上指定类型的组件,如果节点有附加指定类型的组件,则返回,如果没有则为空,传入的参数也可以是脚本的额名字
var randY = this.groundY + cc.random0To1() * this.player.getComponent("Player").jumpHeight + 50;
//根据屏幕宽度,随机得到一个星星x坐标,randomMinus1To1()是返回一个-1到1之间的随机数
var maxX = this.node.width/2;
randX = cc.randomMinus1To1() * maxX;
//返回星星的坐标
return cc.p(randX,randY);
},uncomment this function to activate update callback
update: function (dt) {
//每帧更新定时器,超过限度还没有生成新的星星,则判定游戏失败
if(this.timer > this.starDuration){
this.gameOver();
return ;
}
this.timer += dt;
},
gameOver: function(){
this.player.stopAllActions();//停止player节点的跳跃动作
cc.director.loadScene("game");//通过场景名进行加载,"game"就是场景的名字,也在资源管理器中进行查看
},
gainscore: function(){
this.score += 1;
//string是Label的一个属性(显示文本内容),toString()是将数字转为字符串
this.scoredisplay.string = "score: " + this.score.toString();
//播放得分音效
cc.audioEngine.playEffect(this.scoreAudio,false);
}
});
《Player.js》
cc.Class({ extends: cc.Component,properties: { //主角跳跃高度 jumpHeight: 0,//主角跳跃持续时间 jumpDuration: 0,//最大移动距离 maxMoveSpeed: 0,//加速度 accel: 0,//跳跃音效 jumpAudio: { default: null,url: cc.AudioClip } },setJumpAction: function(){ var jumpup = cc.moveBy(this.jumpDuration,cc.p(0,this.jumpHeight)).easing(cc.easeCubicActionOut()); var jumpDown = cc.moveBy(this.jumpDuration,-this.jumpHeight)).easing(cc.easeCubicActionIn()); var callback = cc.callFunc(this.playJumpSound,this); return cc.repeatForever(cc.sequence(jumpup,jumpDown,callback)); },playJumpSound: function(){ cc.audioEngine.playEffect(this.jumpAudio,false); },setInputControl: function(){ var self = this; cc.eventManager.addListener({ event: cc.EventListener.KEYBOARD,onKeypressed: function(keyCode,event){ switch(keyCode){ case cc.KEY.a: self.accleft = true; self.accRight = false; break; case cc.KEY.d: self.accleft = false; self.accRight = true; break; } },onkeyreleased: function(keyCode,event){ switch(keyCode){ case cc.KEY.a: self.accleft = false; break; case cc.KEY.d: self.accRight = false; break; } } },self.node); },// use this for initialization onLoad: function () { this.jumpAction = this.setJumpAction(); this.node.runAction(this.jumpAction); this.accleft = false; this.accRight = false; this.xSpeed = 0; this.setInputControl(); },// called every frame,uncomment this function to activate update callback update: function (dt) { if(this.accleft){ this.xSpeed -= this.accel * dt; } else if(this.accRight){ this.xSpeed += this.accel * dt; } if(Math.abs(this.xSpeed) > this.maxMoveSpeed){ this.xSpeed = this.maxMoveSpeed * this.xSpeed / Math.abs(this.xSpeed); } this.node.x += this.xSpeed * dt; },});

3D游戏引擎开发(Cocos Creator)v2.4.0官方版
软件介绍
Cocos Creator 是以内容创作为核心,实现了脚本化、组件化和数据驱动的游戏开发工具。 具备了易于上手的内容生产工作流,以及功能强大的开发者工具套件,可用于实现游戏逻辑和高性能游戏效果。
关于公司:
雅基软件 —— Cocos 引擎官方团队,致力于为移动游戏行业提供先进的技术和服务, 让游戏开发者可以更加专注的进行游戏内容创作,并携手行业伙伴深度合作, 共建一个开放、务实的移动游戏生态。 雅基软件,于 2011 年 12 月 30 日在中国厦门注册成立, 凭借深厚的技术底蕴和多年游戏行业的经验积累,自主研发了“Cocos 引擎”系列产品, 包括第二代游戏编辑器 Cocos Creator、全球流行的开源引擎框架 Cocos2d-x 等产品。 Cocos 目前在全球拥有 140 万的注册开发者,30 万的月活跃开发者,遍布全球超过 203 个国家和地区, 覆盖超过11亿玩家设备,采用 Cocos 引擎开发的游戏覆盖市面全品类,在移动游戏中国市场份额占比 45%, 全球市场份额占比 30%,是一款优秀的开源移动游戏引擎。
官方简介:
工欲善其事,必先利其器!在长达两个月的测试后,2.4.0 版本终于来了!在此感谢给予我们宝贵意见和建议的各位小伙伴们!这个版本中包含了许多新的功能与更新,如资源管理系统重构,Asset Bundle。并优化了原生上 Label 渲染的性能,优化 Graphic 渲染效果等等。相信全新的 2.4 版本将会让大家的工作效率更加高效,游戏内容更加丰富,游戏体验进一步提升,建议所有开发者升级哦!
软件优势:
一体化编辑器: 包含了一体化、可扩展的编辑器,简化了资源管理、游戏调试和预览、多平台发布等工作。允许设计师深入参与游戏开发流程,在游戏开发周期中进行快速编辑和迭代。支持 Windows 和 Mac 系统。
2D 和 3D: 同时支持 2D 和 3D 游戏开发,具有可满足您各种游戏类型特定需求的功能。并且深度优化了纯 2D 游戏的编辑器使用体验和引擎性能,内建了 Spine、DragonBones、TiledMap、Box2D、Texture Packer 等 2D 开发中间件的支持。
开源引擎:Cocos Creator 的引擎完全开源,并且保留了 Cocos2d-x 高性能、可定制、容易调试、易学习、包体小的优点。
跨平台: Cocos Creator 深度支持各大主流平台,游戏可以快速发布到 Web、iOS、Android、Windows、Mac,以及各个小游戏平台。在 Web 和小游戏平台上提供了纯 JavaScript 开发的引擎运行时,以获得更好的性能和更小的包体。在其它原生平台上则使用 C++ 实现底层框架,提供更高的运行效率。
JavaScript:您可以完全使用 JavaScript 来开发游戏,在真机上进行快速预览、调试,对已发布的游戏进行热更新。同时支持 TypeScript。
高效的工作流程:Cocos Creator 预制件是预配置的游戏对象,可提供高效而灵活的工作流程,让设计师自信地进行创作工作,而无需为犯下耗时的错误担忧。
UI:内置的 UI 系统能够让您快速、直观地创建用户界面。
自定义工具:您可以借助各种您所需工具扩展编辑器功能以匹配团队工作流程。创建或添加自定义的插件或在插件商店中找到所需资源,插件商店中有上百种能够帮助您加快项目进程的范例、工具和插件。
新版功能:
支持 Asset Bundle 功能
Asset Bundle 可将工程中的资源按照开发者的意愿进行模块划分,将不同场景不同需求的资源划分在多个包中,从而可以减少首次下载和加载游戏时所需要的时间,也可以跨项目复用,用于加载子项目中的 Asset Bundle。

Asset Bundle 还提供了优先级,压缩类型等相关设置用于对 Asset Bundle 的包体和加载进行优化。

新增 cc.AssetManager 模块用于资源管理
Asset Manager 是 Creator 在 v2.4 新推出的资源管理器,其具备加载资源,查找资源,销毁资源,缓存资源,Asset Bundle 等功能。Asset Manager 拥有更好的性能,更易用的 API,更强的扩展性。其主要提供了以下几点新特性:
支持所有资源的加载与预加载,预加载能以更轻量的方式静默运行,不影响运行效率
支持 Asset Bundle
支持更安全的自动释放机制,释放资源时无需考虑其引用情况,避免错误释放资源
支持下载失败重试,下载优先级,下载并发数等设置,可根据各种情况进行调整
支持更方便地定制加载流程,实现特殊效果
增加 Label 的混合选项
支持设置 Lable 的混合选项,可在不同的使用场景下使用不同的设置以最大化文本渲染性能。详细请参考 系统文本的混合模式说明 。

原生平台上使用 FreeType 渲染 Label
提升 Label 初始化速度,Android 提升 5 倍左右,iOS 提升 3 倍
在使用 TTF 字体和 Char 模式时支持 Bold,Outline,Shadow 等效果

支持 Graphic 的抗锯齿效果
使用 SDF 技术优化 Graphic 的锯齿问题


支持其他小游戏平台的压缩纹理
编辑器进一步支持更多小游戏平台的压缩纹理限制,只需在 Mini Game 项添加压缩纹理格式,即可设置包括微信小游戏,OPPO 小游戏,vivo 小游戏等多个平台的压缩纹理格式。

完善原生热更新支持 #2312
2.4 进一步完善原生热更新能力,优化了以下内容:
添加获取更新包大小接口
对链接添加 MD5 参数,对 CDN 更加友好
解决更新过程中断导致的资源丢失和错乱的问题
新增 SafeArea UI 组件
该组件会将所在节点的布局适配到异形屏手机的安全区域内,可适配 Android 和 iOS 设备

其它新增特性
增加压缩纹理缓存功能,构建之后将压缩纹理进行缓存,重复构建时将尽量复用缓存内容,加快构建速度
在 Web 平台使用 ImageBitmap 加载图片,提升预览和 Web 平台图片解析速度,减少加载时的卡顿
编辑器属性面板支持拖拽数组赋值
升级 TypeScript 的版本到 3.9.2
升级原生平台的 V8 版本到 8.0.426.16
支持导入 GLTF 资源
在所有小游戏平台支持首场景分包功能
支持预览时进行模块剔除,提升预览速度,还能更早暴露错误的模块剔除设置
Improvements
优化 2D 粒子系统 free 和 relative 模式的性能 #6236
优化 ToggleContainer 获取 toggleItems 的效率 #6569
提升原生平台 WebSocket 带宽 #2353
SpriteFrame 资源增加 None Trim 类型,可快速设置为无裁剪
完善 jsb 的代码提示
支持设置预览端口
原生桌面平台构建时可设置窗口大小
Engine
[CORE]修复 cc.easeBackOut 在 time 为 0 时返回值不正确的问题,#6728,感谢 chen-gaoyuan
[CORE]修复 Node.walk 遍历错误的问题 #6710
[CORE]修复调用 cc.dynamicAtlasManager.showDebug 报错的问题 #6697
[CORE]修复 onLoad 中设置节点的 size 无效的问题 #6688
[CORE]修复按钮禁用状态下的材质将背景材质重置回默认材质的问题 #6562
[CORE]修复 BMFont 配置数据不存在时的报错 #6472
[CORE]修复开启预乘后,透明度无效的问题 #6451
[CORE]修复 Camera.render() 渲染两次的问题,#6355,感谢 大城小胖
[CORE]修复调用 Texture2D.setPremultiplyAlpha 之后图片翻转的问题 #6602
[PARTICLE]修复 2d 粒子系统 relative 模式,节点旋转时,粒子跟随的问题 #6236
[3D]修复 3D Label 在 char 模式下不显示的问题#6882
[3D]修复勾选 Enable Auto Batch 选项并切换 Mesh 资源导致渲染错误的问题 #6901
[3D]修复渲染单个 Camera 阴影错位的问题 #6477
[3D]修复 effect 中 cc_matProj 错误的问题 #6653
[EDITBox]修复 number 模式下,EditBox.maxLength 属性不生效的问题 #6725
[EDITBox]修复 EditBox 在 ScrollView 里滚动时,无法更新位置的问题 #6634
[TILEDMAP]修复 Tiled Map 渲染顺序可能错误的问题 #6284
[TILEDMAP]修复 Tiled Map 隐藏的图像还是会渲染的问题 #6309
[SPINE]修复 Spine 纹理使用压缩纹理后渲染错误的问题 #6483
[SPINE]修复 Spine 贴图可能渲染错误的问题 #6584
[SPINE]修复贴图设置为预乘后,DragonBone 与 Spine 渲染错误的问题 #6696,感谢 大城小胖
[DRAGONBONE]修复 DragonBone 在销毁场景时一直报错的问题 #6553
Native
修复屏幕翻转后,节点缩放不正确的问题 #6689
修复安卓原生 JniHelper 不是线程安全的问题 #2457
修复 unzip 不是线程安全的问题 #2131,感谢 benloong
修复安卓 EditBox 的完成按钮被虚拟导航栏遮挡的问题 #2426
修复 Spine 节点在 iOS 上无法获取节点大小的问题 #273
修复原生 Effect 中 cc_time 错误的问题 #6586
修复 iOS 音频播放可能崩溃的问题 #2358
修复节点旋转计算错误的问题 #2361
修复设置 Label.string 时编码错误导致崩溃的问题 #2395
修复游戏退出时出现报错 #2406
修复屏幕旋转后,输入框会将视图上推的问题 #2415
修复 Spine 3.6.53 版本导出的 JSON 文件里的路径动画解析失败的问题 #2413,感谢 laomoi
修复 Android 上重力感应错误的问题 #2231
修复 Tiled Map 当节点挪动到没有地块信息的位置时,不会被渲染的问题 #2283
修复原生 WebSocket 接口与 Web 不一致的问题 #2297
修复调用 Camera 的 render 方法,会导致 Spine 加速播放的问题 #258
修复安卓平台,剔除 AudioSource 模块导致 audioEngine 无法使用的问题
修复 Android 9,Android 10 版本号检测失败的问题 #6466
Web
修复 iOS Web-Mobile 摘下耳机后音频无法播放的问题 #6730
修复 WebView 透明度在 iOS 上错误的问题 #6717
修复 iOS 浏览器上,输入中文后,无法再输入英文的问题 #6631
Mini Game
修复微信小游戏 WebSocket 发送 Uint8Array 数据报错的问题 #115
修复音频意外中断时无法自动恢复播放的问题 #118
修复 PC 微信数据开放域无法运行的问题
Editor
修复 Sprite Editor 保存和还原状态不对的问题
修复在动画编辑状态下,无法重命名不在编辑的动画剪辑的问题
修复增加 Spine 资源后,编辑器无法识别出来的问题
修复用户插件重启后,编辑器可能无法打开的问题
修复多次调用 getNativeAssetPaths 返回值错误的问题
修复脚本重命名后加载脚本失败的问题
修复点击图集会出现 width 和 height 报错的问题
修复使用自动图集图片可能失真的问题
修复导入某些图片导致资源面板错误的问题
修复 Prefab 编辑模式无法通过 delete 键删除节点的问题
修复勾选 Filter Unused Resources 在图集没有被导出时无效的问题
修复 effect 中定义宏的取值范围无效的问题 #6616
修复动画编辑器设置 CircleCollider.offset 属性异常的问题 #6600
修复还原上次保存无效的问题
修复设置预览浏览器无效的问题
修复导入 Cocos Studio 工程没有字体资源的话,会出现报错的问题
修复多开可能造成编辑器错误的问题
KNown Issues
使用远程 Asset Bundle 并勾选 延迟加载 时,音频可能无法播放,请使用 cc.assetManager.postLoadNative 加载后播放。
升级提示
Cocos Creator 对项目的升级操作是不可逆的,请在升级前提交或备份旧版项目。绝大多数项目通常都能自动升级,但因为项目难免存在特殊性,开发者应该根据项目自身需求,提前对新版本引擎进行试用和评估。此外,出于稳定性考虑,建议即将上线或已上线的项目谨慎升级。以下是升级说明,如果开发者们在升级中遇到困难,欢迎向我们反馈,我们会尽力协助。
从 < 2.4.0 版本升级
cc.loader 已经不建议使用,请使用最新的 cc.assetManager 来代替
子包功能已升级为 Asset Bundle
调整了项目构建后的目录结构,调整了 buildresults 的 API,如果你使用了编辑器插件获取编辑器构建结果
从 1.10 开始废弃的 cc.RawAsset 已被正式移除,请使用 cc.Asset 代替。由于 2.4 不再兼容原有 1.x 项目中对 RawAsset 类型的历史遗留用法,建议所有要升级到 2.4 的项目特别是从 1.9 版本一路升级上来的项目,先在任意的 1.10 ~ 2.3 版本中对编辑器编译代码时输出的所有警告或报错都正确处理完毕,再升级到 2.4。
cc.Color.fromHex 已被废弃,请使用 cc.Color.fromHEX 接口
从 < 2.3.3 版本升级
Effect 中的 CCTexture2D,CCTexture2DRGB 方法已被废弃,请改用 CCTexture,CCTextureRGB
Vec3.FRONT 已被废弃,请改用 Vec3.FORWARD
从 < 2.3.0 版本升级
从 2.3.0 开始,定制安卓原生工程时,需注意 Android 与 Android Instant 使用了同一个构建模板
如果是 Android 平台单独使用的代码请放入 app/src 目录, 单独使用的第三方库请放入 app/libs 目录。
如果是 Android Instant 单独使用的代码和第三方库请分别放入 game/src, game/libs 目录。
如果是 Android 和 Android Instant 共用的代码和第三方库,请分别放入 proj.android-studio 根目录底下的 src 目录和 libs 目录。
proj.android-studio 根目录底下 jni/CocosAndroid.mk , jni/ CocosApplication.mk,主要用于配置引擎相关的配置,开发者的配置,建议 Android 放到 app/jni/Android.mk 和 app/jni/Application.mk中,Android Instant 请放入 game/jni/Android.mk 和 game/jni/Application.mk 中。
此外,在 Cocos Creator 编译 Android 时会默认执行 assembleRelease/Debug,编译 Android Instant 时会执行 instant:assembleRelease/Debug。
如自定义了音频前后台切换时的暂停逻辑,升级到 2.3.0 后请移除目前 Creator 游戏在所有平台上前后台互相切换时,都会在内部自动暂停和恢复音频。 如果开发者之前有对这一块进行过定制,监听并执行了 cc.audioEngine.pause()/resume() 之类的音频操作,可能会和引擎默认行为冲突。如果有遇到相关的音频问题,只需移除相应的定制代码即可。
从 2.0 - 2.3.0 版本升级
从 2.3.0 开始,Canvas 组件不再负责将 Canvas 节点尺寸设为屏幕大小,此行为将结合 Widget 组件实现。为保证兼容性,2.0 项目升级后,Canvas 所在节点会自动添加 Widget 组件。(从 1.x 项目升级无此问题)
从 < 2.2.0 版本升级
从 2.2.0 开始,我们强化了内存管理机制,现在要求用户通过代码动态创建且独立于场景节点树的 cc.Node 必须通过 destroy() 释放,否则引擎无法知道何时回收这类节点的内存,会导致内存泄露。
如原先手动从场景中移除的节点,在不需要用到的时候也需要统一 destroy():
// 假设 testNode 是场景中的某个节点,若之前被手动移出场景了,如testNode.parent = null;// 或者testNode.removeFromParent(true);// 或者parentNode.removeChild(testNode);// 若往后 testNode 还会再次用到,则无需手动 destroy 该节点// 否则应该手动调用testNode.destroy();
如原先通过 cc.removeSelf 这个 action 销毁节点,请改为使用 cc.destroySelf。
如原先通过 cc.NodePool 管理节点,则不受影响。
从 2.2.0 开始,我们不再建议你使用节点的 Skew 功能。Skew 通常用作在 2D 引擎中模拟 3D 效果,随着 Cocos Creator 对 3D 节点的深入支持,Skew 效果已经完全可以由 3D 节点来实现。所以为了统一使用体验,进一步优化引擎底层实现,我们废弃了 Skew 属性。不过我们依旧会保留一段时间内的向下兼容,开发者可在旧项目中延续原有做法。后续我们将进一步完善兼容方式和升级案例,择机正式移除 Skew 功能。

cocos create 系列 【一】 初识cocos creator
cocos2dx 是款很优秀的轻量级引擎,受游戏行业7成同行的拥护。而且完全开源,我是其中的受益者,我感恩
简单聊聊 cocos2dx 的几个版本,最开始的c++版本,之后的脚本版本 lua js html5 ,版本很多,所以引擎维护成本高,难度大,从而造吐槽的 就像家常便饭。但是,大陆的手游行业没它还不行。
cocos studio(ccs) 主要是打算将之前几种合成一种引擎,但是似乎项目搁浅了
这里简单说说cocos creat(cc)
为什么有这个设计,主要是处于触控的商业计划,去年(2015)中旬,cocos play 发布,今年的CC ,体现出了触控要向手机页游进军,而且是不遗余力,对于占有70%的份额的游戏市场,自然也会被带向手机页游。2016是手机页游的兴起年,2017是手机页游的鼎盛之年,你准备好了吗,这是谢男君的预测,就算测不准,同学们也不要打脸。
大家都可以去看看这个视频,http://v.qq.com/page/c/6/6/c0181szoh66.html
王哲,我很崇拜他,拍马屁就此打住。
CC 出现解决了触控关于cocos2dx 包括studio所有棘手的问题,用户作为改变的只是从c++ 、lua 转向js
我有时候担心js的性能,但是在网页上,才是js的天下。
用过unity3d,都觉得组件化用起来bili bili的,从而吐槽cocos的涉及就是渣渣,现在CC也组件化了,相信用户份额会有所提高
其余的我就不累赘了 ,大家可以看看这个帖子
http://ol.tgbus.com/news/cyxw/201601/13772206.shtml
以下是其内容,主要是方便比较懒的同学看的
1月19日,由Cocos创始人王哲亲手撰写的一篇Cocos Creator新品发布稿件在朋友圈被行业人士疯狂转载,短短数小时阅读量突破五位数。Cocos Creator被誉为“注定将揭开Cocos开发世界中全新的一页”,究竟它有什么魅力?下面让我们来细细阅读这篇文章。
Cocos Creator下载地址:cocos.com/creator/
以下为全文:
上周我在厦门的「哎哟,2016」酒会上,宣布了今年会发布一款新的编辑器。是的,今天我来了:

Cocos Creator在经历了一年多的低调研发之后,今天终于发布了第一个正式对外的公测版,大家可以从 cocos.com/creator 下载。
那么相比Cocos家族之前的编辑器产品,Creator有哪些不同呢?咱们先看一段视频,引擎开发团队全体出镜哦:
http://v.qq.com/page/c/6/6/c0181szoh66.html
产品定位
如果今天让我重新设计一次游戏引擎,只考虑用户体验和开发效率,那么我希望这个引擎能:
· 脚本化,我希望GC自动回收和手动回收都要有,这样易用性、性能保证两手抓两手都要硬。我再也不想看到恶心的retain / release了。C++是门好语言,但是考虑到开发效率,我更倾向于纯脚本;
· 组件化,而不是面向对象继承的扩展方式。各位读者谁曾经直接在Node,甚至Object里面增加函数的请举手?不敢举手是吧,一定怕被你们CTO拍死?这就对了。以后请严格用组件化思路来扩展引擎,习惯后你就会觉得浑身每个毛孔都很爽,因为告别了恶心的hack代码;
· 高效工作流,策划和美术能够通过引擎编辑器独立生产和调试,让程序员减轻资源管理更新上的负担,专注于功能开发,而不是参与「无尽」的调数值、调UI;
· 高度可扩展,引擎框架和编辑器都需要灵活扩展,并且希望能通过统一的编辑环境整合各种自定义工作流和扩展工具。其实组件化和数据驱动都是为高度可扩展服务的;
· 纯粹,专注,我希望仅用一门编程语言就可以完成所有工作。我说的「所有工作」包括游戏逻辑编码、引擎扩展、编辑器扩展。我讨厌的现状是:需要用C++扩展引擎框架、用Lua编写游戏逻辑、用C#扩展编辑器,很多端游时代过来的公司都是这么干的,但是成本太高了。我们需要仅一门编程语言就可以完成所有工作!
· 广义多平台,不仅仅是原生的多平台。我希望可以一次开发后,将游戏一键发布到iOS,Android,Windows,HTML5以及Cocos Play平台,也就是兼容Native,HTML5,Runtime三种技术形态,哪里有用户,我就可以把游戏发布到哪里,最大化流量获取。
Cocos Creator就是这样的一个产品,实现了我的所有希望与抱负。在Cocos Creator里,我们结合了以数据驱动和组件化为核心的游戏开发方式,并在此基础上无缝融合了Cocos引擎成熟的JavaScript API体系,一方面能够适应Cocos系列引擎开发者用户习惯,另一方面也为美术和策划人员提供前所未有的内容创作生产和即时预览测试环境。
如果让我用一句话描述:
Cocos Creator是以内容创作为核心的游戏开发工具,在Cocos2d-x的基础上实现了彻底脚本化、组件化和数据驱动等特点。
嗯,上面这句话你在未来的几个月会听到耳朵长茧,因为这就是我和引擎团队对Cocos Creator产品的定位描述。
来张靓照吧:

所以,如果您正在考虑这些问题:
· 希望能用更低成本、更高效率地开发出来一个基于cocos2d-x的游戏。特别是有cocos2d-js的使用经验;
· 希望一次开发,可以把游戏同时发布到iOS和Android,以及新兴HTML5手机页游平台;
· 希望程序和策划、美术的工作进行解耦,让策划和美术可以独立生产和调试;
· 希望自己很容易对引擎的框架和编辑器进行定制、扩展;
那么Cocos Creator是一个非常合适的选择。
核心理念
高效工作流
引擎和编辑器的结合,带来的是数据驱动和组件化的功能开发方式,以及设计和程序两类人员的完美分工合作:
· 设计师在场景编辑器中搭建场景的图像表现
· 程序员开发可以挂载到场景任意物体上的功能组件
· 设计师负责为需要展现特定行为的物体挂载组件,并通过调试改善各项参数
· 程序员开发游戏所需要的数据结构和资源
· 设计师通过图形化的界面配置好各项数据和资源
就这样从简单到复杂,各种你能想像到的工作流程都可以实现。
以工作流为核心的开发理念,让策划、美术、程序都能在工具里快速找到最大化自己战斗力的切入点,并能够默契流畅地和团队其他成员配合。
所以,神马调UI调数值,策划美术可以自己妥妥搞定,老子准时下班泡妞去了。(各位程序员朋友,此处应有掌声)
数据驱动
这其中最实用的功能是,脚本中可以轻松声明可以在编辑器中随时调整的数据属性,对参数的调整可以由设计人员独立完成。也就是说你代码按照指定的格式声明变量,然后这个变量就可以在Cocos Creator编辑器里面暴露出来,让策划人员直接在编辑器里调整数值,直接看运行效果了。
一体化,包含代码编辑器
Cocos Creator包含游戏引擎、资源管理、场景编辑、游戏预览和发布等游戏开发所需的全套功能,并且将所有的功能和工具链都整合在了一个统一的应用程序里。它以数据驱动和组件化作为核心的游戏开发方式,并且在此基础上无缝融合了Cocos引擎成熟的JavaScript API 体系,能够一方面适应Cocos系列引擎开发者用户习惯,另一方面为美术和策划人员提供前所未有的内容创作生产和即时预览测试环境。 编辑器在提供强大完整工具链的同时,提供了开放式的插件架构,开发者能够用HTML + JavaScript等前端通用技术轻松扩展编辑器功能,定制个性化的工作流程。
对于无数用户反复追问的Cocos IDE到哪里去了?我第一次开诚布公地说,很抱歉,不用等了,Code IDE项目已经终结了,不会再有更新。因为不论是Eclipse方案,还是IntelliJ IDEA方案,都无法彻底和Studio或Creator融合。但是作为一个未竟的夙愿,我和引擎团队在Cocos Creator补偿了这一点:Cocos Creator带有一个JavaScript的代码编辑器,编辑器不仅带有大家迫切需要的函数提示、自动补完等功能,而且和Cocos Creator的场景编辑器无缝衔接——这点是Code IDE做不到的。最后是依托于Chrome浏览器强大的JavaScript调试功能,我们可以在启动调试之后,很方便又流畅地调试脚本代码啦!
要调试JavaScript脚本?从Cocos Creator里面一键启动Chrome立刻开始调试:

附带一个好消息是,微软的VS Code开源项目,和Cocos Creator用的是同样的底层框架Electron,所以我们正在评估考虑如何复用VS Code这个大轮子,以快速提升Creator里的编码体验哦!
大幅改进的UI 系统
各位可能在上面的视频里面看到了新UI系统如何动态适配不同分辨率的情况。是的,我们改进了整个UI系统,也许改到你已经不太认识了,但事情的关键是:我们解决了多年以来积累的许多问题和需求。Creator里面的UI系统,支持智能画布适配和免编程元素对齐的UI,使之可以完美适配任意分辨率的设备屏幕。这点对于HTML5游戏特别重要,而原生游戏也能从中收益颇多。
在Cocos Creator里面,UI编辑、动画编辑都整合在这样一个界面里:

广义的多平台发布
目前Cocos Creator支持发布游戏到传统的iOS,Android平台,以及新兴的HTML5手机页游平台上,特别是支持Cocos Play的runtime加速器。所以这里的多平台已经比之前cocos2d-x的多平台更广义了:横跨Native和HTML5。当然我们也不需要再和各平台的工程文件、晦涩的makefile打交道了,在纯脚本的世界里一切都变得简单,配置开发环境的要求已经被完全移除,在运行之后就可以立刻开始游戏内容创作或功能开发,是不是很简单?这就是我下很大决心做「彻底脚本化」的明显收益之一。

完善的配套文档和社区支持
文档,首先当然是文档。你可以从cocos.com/docs/creator获取产品的用户手册,而更简单的方式是直接从Creator的菜单里面点「文档」打开用户手册的离线版,离线版,离线版哦!

在示例游戏方面,我们这次版本发布就带了4个游戏示例。其中一个21点扑克牌游戏还是和腾讯游戏合作开发的,美术资源全部由腾讯游戏授权。反正引擎团队这帮技术宅是画不出这种品质的游戏美术。再次特别感谢腾讯游戏对Cocos Creator的帮助与加持!
除了文档和示例游戏之外,我们还录制了Cocos Creator的教学视频,你可以在离线文档里很容易找到。我们会陆续更新更多的教学视频放到文档里面。
回答Cocos2d-x老用户关心的问题
Cocos Creator和Cocos Studio的定位区别?

我这人很诚恳,既然说到「产品定位」,那么我一定不会只说Cocos Creator的好处,这里我也要说说Creator不合适以下情况:
· C++和Lua的死忠粉,希望学一门语言吃一辈子的程序员 —— 不适合。为了Cocos Creator的纯粹,我选择了JavaScript作为引擎、编辑器、游戏逻辑的核心语言。虽然从技术角度讲Creator也可以支持Lua和C++游戏,但是今天我仍然希望保持这个产品的「纯粹、专一」。所以不论你们怎么喷,在编程语言方面,我今天不打算妥协。别TMD和我吵,难道您不知道“PHP是全世界最好的语言”么?嘿嘿。至于为什么在Cocos Creator里面选择JavaScript,下文我会详细解释原因,请耐心往下看;
· 对包体积「极端」敏感人群。以Android版的引擎runtime.so文件为例,v3.x版本的引擎上,Lua空包体积3.6M,JavaScript空包体积5.2M,所以JavaScript会比Lua大出1.6M,主要是因为JavaScript VM的体积要大一些。我们正在做各种包体压缩的工作,未来空包体积会进一步降低,但Lua始终会有1M左右的优势;
· 希望用Cocos 3D的编辑器功能。目前Creator的研发进度还无法支撑3D编辑需求,支持3D和VR的时间点待定,不会很快,有这方面需求请选择Studio。
所以,对于有上述需求的用户,可以继续使用Cocos Studio编辑器。Studio和Creator是两条平行的产品线,我打算平行地维持很长一段时间。
为什么不Cocos Studio上实现这些功能?
多种编程语言门槛使得Cocos Studio难以扩展。虽然我们在Studio里推出了自定义控件的扩展功能,但实际上由于引擎修改用C++,游戏逻辑编码用C++ / Lua / JavaScript三选一,编辑器扩展用C#或Lua,一般团队需要掌握三门编程语言才能完成Studio的扩展插件。所以实际使用中极少团队可以能够轻松 Studio做扩展插件。
在Cocos Creator里面,「仅需要」一门JavaScript语言,就可以覆盖游戏逻辑编写、引擎框架扩展、编辑器扩展三个工作量最大的区域。如果配合node.js做服务端框架,那么只要掌握JavaScript就可以全盘通吃了。如果再从npm上捞一点方便使用的package,这日子可就滋润多了。
为什么抛弃C++做彻底脚本化
框架层面:我们尝试过在C++上实现组件式结构,结果引擎组的高手写出来的C++代码像极了STL库的风格,我觉得至少有1/3的Coocs引擎团队人员无法一眼看懂这些C++代码,更不用说各位用户了。如果我们硬要走C++这条路,最后会导致引擎框架代码难以理解和进行调试。如果我们非要发展现代游戏引擎的组件式结构,那么只能选择脚本化了。另外,脚本化的附带好处就是不需要处理各平台的工程文件和makefile。
在编辑器层面,如果C++一条路走到黑的话,必然要选择用Qt来开发编辑器。但是C++在编辑器的缺点很明显,就是一定要通过编译才能够使用。这导致了两个结果:
(1) 编辑器插件的分享者提供全部源码,让策划和美术人员自己编译去用;
(2) 编辑器插件的分享者提供windows 32bit,windwos 64bit,mac 64bit,linux 32bit,linux 64bit,ios 64bit,android 32bit,android 64bit给策划和美术人员自行选择下载;
上述两种情况,都不是策划和美术人员可以承受的。换成脚本就简单了:上传脚本(可开源、可混淆加密) -> 下载脚本 -> 解释运行。直接跳开了编译过程。
但是脚本化并不是意味着整个引擎都用脚本来写。Cocos Creator的框架核心仍然是大家熟悉的整个Cocos 2d-x C++引擎,引擎的主循环和绝大多数计算工作都在C++层面完成。只是利用JavaScript bindings绑定出Cocos Creator的JavaScript API。所以大家无需担心性能问题。
为什么在脚本里面选择JavaScript而不是Lua
哈哈,这是个好问题,good question,pretty good!我知道一定会被国内无数的Lua程序员的口水淹死。首先声明,Cocos Creator的架构,完全可以支持在上面用Lua把所有工作全部重新实现一遍。仅仅是翻译和资源投入的问题。
但是,我不打算这么做。
我更希望「纯粹、专注」地先做好JavaScript,不承诺对Lua和C++的支持时间点。未来也许有1%的概率会改主意,但是今天我很坚决。有几个主要原因:
1. 无数的大公司,包括Microsoft,Google,Apple,Facebook,Intel等都在大力投入JavaScript的研发上面,但Lua则没有这个生态。JavaScript领域,有node.js,有npm,这些Lua都没有;有Intel的nw.js(node-webkit),有Facebook的React,有Apple和Google鼎力支持的HTML5和WebGL,有Mozilla的asm.js,在桌面跨平台领域有Github的Electron和Atom,有Adobe的Brackets,而我们没有见到上述哪家大公司投入资源大把资源在Lua上,这-是-事-实。请各位老板深思为什么巨头们都做出这样的选择,或者你们觉得自己比这些大公司的决策者更聪明也无妨。
2. JavaScript可以让游戏跨Native,Runtime,纯HTML5三种模式,也就是我上文所说的「广义跨平台」,而Lua只能发布前两种。今天腾讯QQ浏览器、QQ空间、QQ游戏大厅已经都开放手机页游接入了,腾讯工作室的《欢乐斗地主》已经发布了基于Cocos Play加速器的手机页游版本。如果哪一天微信或手机QQ开放了 HTML5游戏领域,那时候再来Lua转JavaScript就已经来不及了,各位老板只能面壁哭去了。
3. Cocos Creator底层选择了Github公司开发的开源项目Electron。而Eletron是Github官方的代码编辑器Atom,以及微软开源项目VS Code所用的底层基础。其实我们很有幸和国际巨头公司做出了同样的架构选择。如我前文所说,当然也不排除未来和VS Code合作、快速提高Creator开发体验的各种可能。
引用我一个好友对Cocos Creator的评论:「有了这玩意儿我还管什么Lua啊,游戏公司要的就是降低开发成本,管它是什么编程语言」。恩,此人是Lua死忠粉,并且出过cocos2d-lua教程书籍。
已有的cocos2d-html5,cocos2d-js项目可以平滑升级到Cocos Creator吗?
抱歉不能。毕竟继承式和组件式是完全不同的两种设计思路,区别类似于蒸汽动力和电力时代一样巨大。Cocos Creator里面的框架API,和cocos2d-js API大概有80%是一致的,但是改动了其中的20%。如果您熟悉cocos2d-js api,那么您只需要几天的重新学习和适应,然后会发现开发速度越来越快。所以,无法「无缝」移植,您需要一些移植工作量。
Cocos Creator开源吗?
鉴于游戏引擎领域已经有诸多竞争对手,恕我无法将整个团队一年多心血的Cocos Creator100%开源。但是我始终不忘cocos2d-x开源社区的初衷,所以在Cocos Creator里面,得益于高度可扩展的架构设计,对于不涉及核心技术门槛的编辑器组件,我们全部开源奉献给行业。完全开源的部分包括:
· 代码编辑器
· Spine导入插件
· Tilemap插件
· 引擎框架部分,就是加入了entity-component结构的定制版cocos2d-x
以上部分100%开源,这个列表后续还会持续增加。今天发布的是Cocos Creator v0.7,我们计划在春节后的2月份之内发布v1.0,然后在v1.0之后新开发的插件,都讲按照Cocos Creator标准插件扩展的开发方式进行,并开源。大家可以参照这些开源的编辑器扩展的标准和范例,开发出自己的扩展插件出来用。
来自精英团队的有力支持
如Cocos Creator设计师、项目负责人王楠在视频中所说,Cocos Creator团队实际上是由两批精英游戏和工具开发者汇合而成,一方面保持了跨平台原生开发领域的多年研发经验积累,另一方面又加入了熟悉游戏开发各个流程和图形界面工具开发技术的新鲜血液,算得上是目前国内游戏工具研发领域的全明星团队。Oh yeah,我最喜欢这样B格满满的全明星团队了。我长期的梦想就是汇聚国内的技术精英,打造出一款对世界产生影响的软件产品来。Cocos2d-x已经实现了第一步,今天我希望用Cocos Creator更近一步。
同时,我们幸运地获得了腾讯游戏的认可与加持:

在Cocos Creator发布之际,我们和腾讯游戏一起,为开发者们准备了一个小惊喜:《21点游戏》全部源码与资源,100%开源供大家学习。《21点游戏》是Cocos Creator的示例项目之一,由腾讯游戏和Cocos引擎团队联合开发。开发者们可以借此快速学习使用Cocos Creator开发游戏界面和玩法等。
《21点游戏》示例包括:
· 完整的菜单、排行榜和游戏循环
· 大量需要通过数据动态读取修改的图片和字体资源
· 高质量的帧动画特效
· 多分辨率自适应的 UI 布局
· 外部导入的状态机代码库
· 使用曲线动画和脚本混合呈现的动效细节
《21点游戏》示例体验地址:
http://www.cocos.com/creator/blackjack/
《21点游戏》示例源码下载:
https://github.com/cocos-creator/tutorial-blackjack
特别感谢腾讯游戏的授权与支持!
这款工具能够真正改善Cocos游戏开发的工作流,全面提高游戏的开发效率,进一步降低游戏开发门槛,手游市场还在飞速增长,竞争、挑战、需求也越来越多样化,Cocos团队正在以更高效率为目的为越来越庞大的开发者大军提供更直接有力的帮助和支持,让更多的开发者能从容应对瞬息万变的市场。
Cocos Creator下载地址:cocos.com/creator/
我是王哲,欢迎您试用Cocos Creator之后给我们引擎团队开喷或者点赞。我决定这几天亲自回复这篇文章下面的所有留言,所以不论你对Cocos系列产品是爱是恨,是捧是喷,尽管留言,所有意见都是欢迎的!

cocos creator 3D | 蚂蚁庄园运动会星星球
上一篇文章写了一个简易版的蚂蚁庄园登山赛,有小伙伴留言说想要看星星球的,那么就写起来吧!

效果预览

配置环境 cocos creator 3d 1.0.0
小球点击
3d 里节点无法用 cc.Node.EventType.TOUCH_START 监听。最终在论坛上找到一个 raycast 解决方法。参考代码如下。
start() {
systemEvent.on(SystemEventType.TOUCH_START, this.onClickBall, this);
}
private _ray = new geometry.ray();
private onClickBall(touch: Touch, event: EventTouch) {
const pos = touch.getLocation();
this.camera.screenPointToRay(pos.x, pos.y, this._ray);
const result: { node: Node }[] = this.node_ball_click.scene.renderScene[''raycast''](this._ray);
if (result.some((i) => {
if (i.node === this.node_ball_click) {
return true;
}
})) {
//点击到小球处理逻辑
}
}
其中 result 返回的是一个包含 node 节点的结果数组。获取后需要判断一下是否为小球节点。
据说这个方案消耗性能比较大,后续应该会有更好的解决方案。

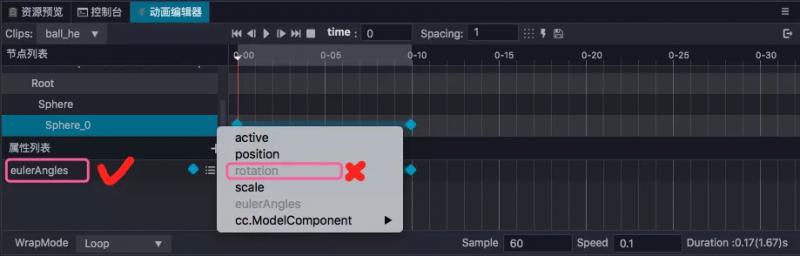
动画系统
采用了编辑器的动画编辑器,对需要部分增加动画效果。由于我的资源是网上找的,那只鸡有些身体部分切割的不好,所以小鸡的动画比较差一些。
需要注意的是动画编辑器里的 rotation 属性,与节点里的属性面板的 rotation 对应不上,而应该采用 eulerAngles 的属性。

据说后续版本会处理?

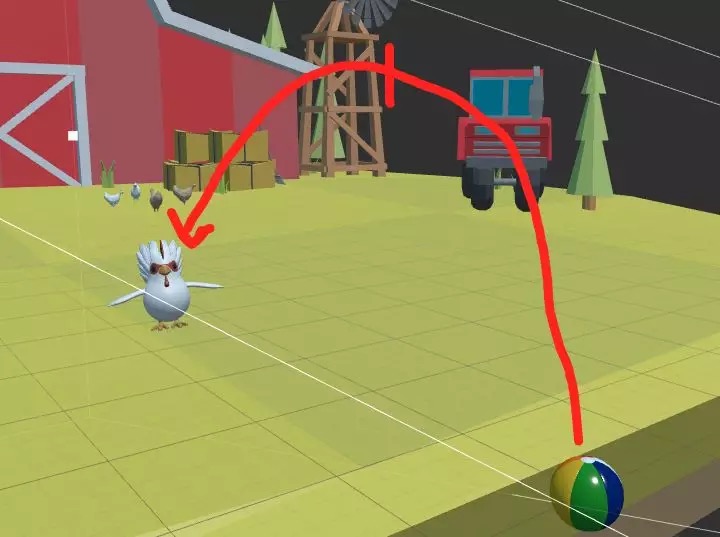
小球轨迹
采用 tween 控制小球坐标数值,先移动到最高点,然后再移动到最低点。

在运动轨迹中加入一些随机值,就可以达到不同位置的效果啦。
tweenUtil(this._node_balll_pos)
.stop()
.to(time, new math.Vec3((this.node_ball.position.x + BALL_INIT_X) / 2, BALL_MAX_Y * (0.8 + 0.2 * Math.random()), targetZ / 2))
.to(time, new math.Vec3(BALL_GAMEOVER_X, BALL_MIN_Y, targetZ))
.start();
小结
完成这个小功能主要遇到的问题是 3d 节点点击事件,和动画系统的 rotation 的问题。不过这些都在论坛里找到了相应的解决方法。
以上就是我最新的学习成果!如有问题或新的想法欢迎留言!我有了好想法会第一时间分享给大家的!

在线试玩
源码获取
原文出处:https://www.cnblogs.com/lamyoung/p/11882161.html

Cocos Creator 入门篇-拖拽小游戏(一)
前言
Cocos Creator的官方文档还是非常友好的,有中英文两个版本。
【强烈建议】 初学者先把官方文档看一遍。里面还包含了很多demo。
官方文档地址 :http://docs.cocos.com/creator/manual/zh/。
今天主要先带大家简单熟悉一下Cocos Creator的开发流程。
~~~接下来我们来完成简单的拖拽小游戏吧
完整代码
https://github.com/taoxhsmile/Cocos-Creator-demo1
开发工具
- Cocos Creator
- Visual Studio Code
Visual Studio Code配置文档地址http://docs.cocos.com/creator/manual/zh/getting-started/coding-setup.html
正文
1、使用Cocos Creator创建一个新项目

2、在assets中创建一个场景,取名“Drag”

3、双击我们的场景。
4、准备一张图片素材,并放到assets中。
 5、把素材拖动到层级管理器中,并放到Canvas节点下
5、把素材拖动到层级管理器中,并放到Canvas节点下

6、创建一个js文件

7、把js添加到场景下

8、用Visual Studio Code打开我们的项目

9、编写脚本,在properties增加一个属性carNode
***
properties: {
carNode: {
type: cc.Node,
default: null
}
},
***
10、回到Cocos Creator,发现刚添加的属性已经出现在了编辑器中。

11、将小车节点拖动到该属性值的位置

12、回到Visual Studio Code,为小车节点添加拖动事件
***
onLoad () {
//获取小车节点
let { carNode } = this;
//添加变量判断用户当前鼠标是不是处于按下状态
let mouseDown = false;
//当用户点击的时候记录鼠标点击状态
carNode.on(cc.Node.EventType.MOUSE_DOWN, (event)=>{
mouseDown = true;
});
//只有当用户鼠标按下才能拖拽
carNode.on(cc.Node.EventType.MOUSE_MOVE, (event)=>{
if(!mouseDown) return;
//获取鼠标距离上一次点的信息
let delta = event.getDelta();
//移动小车节点
carNode.x = carNode.x + delta.x;
carNode.y = carNode.y + delta.y;
});
//当鼠标抬起的时候恢复状态
carNode.on(cc.Node.EventType.MOUSE_UP, (event)=>{
mouseDown = false;
});
},
***
13、切回到Cocos Creator,点击“运行”按钮,Cocos Creator会帮你打开浏览器并且加载当前游戏

14、试着拖动一下小车试试小车是不是已经可以动起来了
15、有同学可能已经发现小车现在会被拖动到屏幕外边,我们可以试着加一个限定条件限定小车只能在屏幕内拖动试试,以下是实现代码:
***
onLoad () {
//获取小车节点
let { carNode } = this;
//添加变量判断用户当前鼠标是不是处于按下状态
let mouseDown = false;
//当用户点击的时候记录鼠标点击状态
carNode.on(cc.Node.EventType.MOUSE_DOWN, (event)=>{
mouseDown = true;
});
//只有当用户鼠标按下才能拖拽
carNode.on(cc.Node.EventType.MOUSE_MOVE, (event)=>{
if(!mouseDown) return;
//获取鼠标距离上一次点的信息
let delta = event.getDelta();
//增加限定条件
let minX = -carNode.parent.width / 2 + carNode.width / 2;
let maxX = carNode.parent.width / 2 - carNode.width / 2;
let minY = -carNode.parent.height / 2 + carNode.height / 2;
let maxY = carNode.parent.height / 2 - carNode.height / 2;
let moveX = carNode.x + delta.x;
let moveY = carNode.y + delta.y;
//控制移动范围
if(moveX < minX){
moveX = minX;
}else if(moveX > maxX){
moveX = maxX;
}
if(moveY < minY){
moveY = minY;
}else if(moveY > maxY){
moveY = maxY;
}
//移动小车节点
carNode.x = moveX;
carNode.y = moveY;
});
//当鼠标抬起的时候恢复状态
carNode.on(cc.Node.EventType.MOUSE_UP, (event)=>{
mouseDown = false;
});
},
***
16、回到Cocos Creator点击“刷新”按钮,然后再试试看现在小车是不是只能再屏幕内拖动了
注意点
- 如果想在手机上看到效果图,需要把对应的鼠标事件改成touch事件
by:Tao
今天关于cocos creator第一个星星游戏的讲解已经结束,谢谢您的阅读,如果想了解更多关于3D游戏引擎开发(Cocos Creator)v2.4.0官方版、cocos create 系列 【一】 初识cocos creator、cocos creator 3D | 蚂蚁庄园运动会星星球、Cocos Creator 入门篇-拖拽小游戏(一)的相关知识,请在本站搜索。
本文标签:





