对于cocoscreator事件集合感兴趣的读者,本文将会是一篇不错的选择,我们将详细介绍cocoscreatorschedule,并为您提供关于cocoscreate系列【一】初识cocoscrea
对于cocos creator 事件集合感兴趣的读者,本文将会是一篇不错的选择,我们将详细介绍cocos creator schedule,并为您提供关于cocos create 系列 【一】 初识cocos creator、Cocos Creator 3.1.0 发布、Cocos Creator cc.Node.点击事件、cocos creator Touch事件应用(触控选择多个子节点的实例)的有用信息。
本文目录一览:- cocos creator 事件集合(cocos creator schedule)
- cocos create 系列 【一】 初识cocos creator
- Cocos Creator 3.1.0 发布
- Cocos Creator cc.Node.点击事件
- cocos creator Touch事件应用(触控选择多个子节点的实例)

cocos creator 事件集合(cocos creator schedule)
/****************
// 添加鼠标事件监听器
var listener = {
event: cc.EventListener.MOUSE,onMouseDown: function (event) {
cc.log('Mouse Down: ' + event);
},onmouseup: function (event) {
cc.log('Mouse Up: ' + event);
},onMouseMove: function (event) {
cc.log('Mouse Move: ' + event);
},onMouseScroll: function (event) {
cc.log('Mouse Scroll: ' + event);
}
}
// 绑定鼠标事件
cc.eventManager.addListener(listener,this.node);***************/
/**********************
// 添加键盘事件监听器
var listener = {
event: cc.EventListener.KEYBOARD,onKeypressed: function (keyCode,event) {
cc.log('keyDown: ' + keyCode);
},onkeyreleased: function (keyCode,event) {
cc.log('keyUp: ' + keyCode);
}
}
// 绑定键盘事件
cc.eventManager.addListener(listener,this.node);**********************/
/*********************
// 添加单点触摸事件监听器
var listener = {
event: cc.EventListener.TOUCH_ONE_BY_ONE,onTouchBegan: function (touches,event) {
cc.log('Touch Began: ' + event);
return true; //这里必须要写 return true,//onTouchBegan 回调事件里要 return true,
//这样后续的 onTouchEnded 和 onTouchMoved 才会触发事件
},onTouchMoved: function (touches,event) {
cc.log('Touch Moved: ' + event);
},onTouchEnded: function (touches,event) {
cc.log('Touch Ended: ' + event);
},onTouchCancelled: function (touches,event) {
cc.log('Touch Cancelled: ' + event);
}
}
// 绑定单点触摸事件
cc.eventManager.addListener(listener,this.node);**********************/
/******************
// 添加多点触摸事件监听器
var listener = {
event: cc.EventListener.TOUCH_ALL_AT_ONCE,ontouchesBegan: function (touches,event) {
// touches 触摸点的列表
cc.log('Touch Began: ' + event);
return true; //这里必须要写 return true
},ontouchesMoved: function (touches,event) {
cc.log('Touch Moved: ' + event);
},ontouchesEnded: function (touches,event) {
cc.log('Touch Ended: ' + event);
},ontouchesCancelled: function (touches,event) {
cc.log('Touch Cancelled: ' + event);
}
}
// 绑定多点触摸事件
cc.eventManager.addListener(listener,this.node);*****************/
cocos create 系列 【一】 初识cocos creator
cocos2dx 是款很优秀的轻量级引擎,受游戏行业7成同行的拥护。而且完全开源,我是其中的受益者,我感恩
简单聊聊 cocos2dx 的几个版本,最开始的c++版本,之后的脚本版本 lua js html5 ,版本很多,所以引擎维护成本高,难度大,从而造吐槽的 就像家常便饭。但是,大陆的手游行业没它还不行。
cocos studio(ccs) 主要是打算将之前几种合成一种引擎,但是似乎项目搁浅了
这里简单说说cocos creat(cc)
为什么有这个设计,主要是处于触控的商业计划,去年(2015)中旬,cocos play 发布,今年的CC ,体现出了触控要向手机页游进军,而且是不遗余力,对于占有70%的份额的游戏市场,自然也会被带向手机页游。2016是手机页游的兴起年,2017是手机页游的鼎盛之年,你准备好了吗,这是谢男君的预测,就算测不准,同学们也不要打脸。
大家都可以去看看这个视频,http://v.qq.com/page/c/6/6/c0181szoh66.html
王哲,我很崇拜他,拍马屁就此打住。
CC 出现解决了触控关于cocos2dx 包括studio所有棘手的问题,用户作为改变的只是从c++ 、lua 转向js
我有时候担心js的性能,但是在网页上,才是js的天下。
用过unity3d,都觉得组件化用起来bili bili的,从而吐槽cocos的涉及就是渣渣,现在CC也组件化了,相信用户份额会有所提高
其余的我就不累赘了 ,大家可以看看这个帖子
http://ol.tgbus.com/news/cyxw/201601/13772206.shtml
以下是其内容,主要是方便比较懒的同学看的
1月19日,由Cocos创始人王哲亲手撰写的一篇Cocos Creator新品发布稿件在朋友圈被行业人士疯狂转载,短短数小时阅读量突破五位数。Cocos Creator被誉为“注定将揭开Cocos开发世界中全新的一页”,究竟它有什么魅力?下面让我们来细细阅读这篇文章。
Cocos Creator下载地址:cocos.com/creator/
以下为全文:
上周我在厦门的「哎哟,2016」酒会上,宣布了今年会发布一款新的编辑器。是的,今天我来了:

Cocos Creator在经历了一年多的低调研发之后,今天终于发布了第一个正式对外的公测版,大家可以从 cocos.com/creator 下载。
那么相比Cocos家族之前的编辑器产品,Creator有哪些不同呢?咱们先看一段视频,引擎开发团队全体出镜哦:
http://v.qq.com/page/c/6/6/c0181szoh66.html
产品定位
如果今天让我重新设计一次游戏引擎,只考虑用户体验和开发效率,那么我希望这个引擎能:
· 脚本化,我希望GC自动回收和手动回收都要有,这样易用性、性能保证两手抓两手都要硬。我再也不想看到恶心的retain / release了。C++是门好语言,但是考虑到开发效率,我更倾向于纯脚本;
· 组件化,而不是面向对象继承的扩展方式。各位读者谁曾经直接在Node,甚至Object里面增加函数的请举手?不敢举手是吧,一定怕被你们CTO拍死?这就对了。以后请严格用组件化思路来扩展引擎,习惯后你就会觉得浑身每个毛孔都很爽,因为告别了恶心的hack代码;
· 高效工作流,策划和美术能够通过引擎编辑器独立生产和调试,让程序员减轻资源管理更新上的负担,专注于功能开发,而不是参与「无尽」的调数值、调UI;
· 高度可扩展,引擎框架和编辑器都需要灵活扩展,并且希望能通过统一的编辑环境整合各种自定义工作流和扩展工具。其实组件化和数据驱动都是为高度可扩展服务的;
· 纯粹,专注,我希望仅用一门编程语言就可以完成所有工作。我说的「所有工作」包括游戏逻辑编码、引擎扩展、编辑器扩展。我讨厌的现状是:需要用C++扩展引擎框架、用Lua编写游戏逻辑、用C#扩展编辑器,很多端游时代过来的公司都是这么干的,但是成本太高了。我们需要仅一门编程语言就可以完成所有工作!
· 广义多平台,不仅仅是原生的多平台。我希望可以一次开发后,将游戏一键发布到iOS,Android,Windows,HTML5以及Cocos Play平台,也就是兼容Native,HTML5,Runtime三种技术形态,哪里有用户,我就可以把游戏发布到哪里,最大化流量获取。
Cocos Creator就是这样的一个产品,实现了我的所有希望与抱负。在Cocos Creator里,我们结合了以数据驱动和组件化为核心的游戏开发方式,并在此基础上无缝融合了Cocos引擎成熟的JavaScript API体系,一方面能够适应Cocos系列引擎开发者用户习惯,另一方面也为美术和策划人员提供前所未有的内容创作生产和即时预览测试环境。
如果让我用一句话描述:
Cocos Creator是以内容创作为核心的游戏开发工具,在Cocos2d-x的基础上实现了彻底脚本化、组件化和数据驱动等特点。
嗯,上面这句话你在未来的几个月会听到耳朵长茧,因为这就是我和引擎团队对Cocos Creator产品的定位描述。
来张靓照吧:

所以,如果您正在考虑这些问题:
· 希望能用更低成本、更高效率地开发出来一个基于cocos2d-x的游戏。特别是有cocos2d-js的使用经验;
· 希望一次开发,可以把游戏同时发布到iOS和Android,以及新兴HTML5手机页游平台;
· 希望程序和策划、美术的工作进行解耦,让策划和美术可以独立生产和调试;
· 希望自己很容易对引擎的框架和编辑器进行定制、扩展;
那么Cocos Creator是一个非常合适的选择。
核心理念
高效工作流
引擎和编辑器的结合,带来的是数据驱动和组件化的功能开发方式,以及设计和程序两类人员的完美分工合作:
· 设计师在场景编辑器中搭建场景的图像表现
· 程序员开发可以挂载到场景任意物体上的功能组件
· 设计师负责为需要展现特定行为的物体挂载组件,并通过调试改善各项参数
· 程序员开发游戏所需要的数据结构和资源
· 设计师通过图形化的界面配置好各项数据和资源
就这样从简单到复杂,各种你能想像到的工作流程都可以实现。
以工作流为核心的开发理念,让策划、美术、程序都能在工具里快速找到最大化自己战斗力的切入点,并能够默契流畅地和团队其他成员配合。
所以,神马调UI调数值,策划美术可以自己妥妥搞定,老子准时下班泡妞去了。(各位程序员朋友,此处应有掌声)
数据驱动
这其中最实用的功能是,脚本中可以轻松声明可以在编辑器中随时调整的数据属性,对参数的调整可以由设计人员独立完成。也就是说你代码按照指定的格式声明变量,然后这个变量就可以在Cocos Creator编辑器里面暴露出来,让策划人员直接在编辑器里调整数值,直接看运行效果了。
一体化,包含代码编辑器
Cocos Creator包含游戏引擎、资源管理、场景编辑、游戏预览和发布等游戏开发所需的全套功能,并且将所有的功能和工具链都整合在了一个统一的应用程序里。它以数据驱动和组件化作为核心的游戏开发方式,并且在此基础上无缝融合了Cocos引擎成熟的JavaScript API 体系,能够一方面适应Cocos系列引擎开发者用户习惯,另一方面为美术和策划人员提供前所未有的内容创作生产和即时预览测试环境。 编辑器在提供强大完整工具链的同时,提供了开放式的插件架构,开发者能够用HTML + JavaScript等前端通用技术轻松扩展编辑器功能,定制个性化的工作流程。
对于无数用户反复追问的Cocos IDE到哪里去了?我第一次开诚布公地说,很抱歉,不用等了,Code IDE项目已经终结了,不会再有更新。因为不论是Eclipse方案,还是IntelliJ IDEA方案,都无法彻底和Studio或Creator融合。但是作为一个未竟的夙愿,我和引擎团队在Cocos Creator补偿了这一点:Cocos Creator带有一个JavaScript的代码编辑器,编辑器不仅带有大家迫切需要的函数提示、自动补完等功能,而且和Cocos Creator的场景编辑器无缝衔接——这点是Code IDE做不到的。最后是依托于Chrome浏览器强大的JavaScript调试功能,我们可以在启动调试之后,很方便又流畅地调试脚本代码啦!
要调试JavaScript脚本?从Cocos Creator里面一键启动Chrome立刻开始调试:

附带一个好消息是,微软的VS Code开源项目,和Cocos Creator用的是同样的底层框架Electron,所以我们正在评估考虑如何复用VS Code这个大轮子,以快速提升Creator里的编码体验哦!
大幅改进的UI 系统
各位可能在上面的视频里面看到了新UI系统如何动态适配不同分辨率的情况。是的,我们改进了整个UI系统,也许改到你已经不太认识了,但事情的关键是:我们解决了多年以来积累的许多问题和需求。Creator里面的UI系统,支持智能画布适配和免编程元素对齐的UI,使之可以完美适配任意分辨率的设备屏幕。这点对于HTML5游戏特别重要,而原生游戏也能从中收益颇多。
在Cocos Creator里面,UI编辑、动画编辑都整合在这样一个界面里:

广义的多平台发布
目前Cocos Creator支持发布游戏到传统的iOS,Android平台,以及新兴的HTML5手机页游平台上,特别是支持Cocos Play的runtime加速器。所以这里的多平台已经比之前cocos2d-x的多平台更广义了:横跨Native和HTML5。当然我们也不需要再和各平台的工程文件、晦涩的makefile打交道了,在纯脚本的世界里一切都变得简单,配置开发环境的要求已经被完全移除,在运行之后就可以立刻开始游戏内容创作或功能开发,是不是很简单?这就是我下很大决心做「彻底脚本化」的明显收益之一。

完善的配套文档和社区支持
文档,首先当然是文档。你可以从cocos.com/docs/creator获取产品的用户手册,而更简单的方式是直接从Creator的菜单里面点「文档」打开用户手册的离线版,离线版,离线版哦!

在示例游戏方面,我们这次版本发布就带了4个游戏示例。其中一个21点扑克牌游戏还是和腾讯游戏合作开发的,美术资源全部由腾讯游戏授权。反正引擎团队这帮技术宅是画不出这种品质的游戏美术。再次特别感谢腾讯游戏对Cocos Creator的帮助与加持!
除了文档和示例游戏之外,我们还录制了Cocos Creator的教学视频,你可以在离线文档里很容易找到。我们会陆续更新更多的教学视频放到文档里面。
回答Cocos2d-x老用户关心的问题
Cocos Creator和Cocos Studio的定位区别?

我这人很诚恳,既然说到「产品定位」,那么我一定不会只说Cocos Creator的好处,这里我也要说说Creator不合适以下情况:
· C++和Lua的死忠粉,希望学一门语言吃一辈子的程序员 —— 不适合。为了Cocos Creator的纯粹,我选择了JavaScript作为引擎、编辑器、游戏逻辑的核心语言。虽然从技术角度讲Creator也可以支持Lua和C++游戏,但是今天我仍然希望保持这个产品的「纯粹、专一」。所以不论你们怎么喷,在编程语言方面,我今天不打算妥协。别TMD和我吵,难道您不知道“PHP是全世界最好的语言”么?嘿嘿。至于为什么在Cocos Creator里面选择JavaScript,下文我会详细解释原因,请耐心往下看;
· 对包体积「极端」敏感人群。以Android版的引擎runtime.so文件为例,v3.x版本的引擎上,Lua空包体积3.6M,JavaScript空包体积5.2M,所以JavaScript会比Lua大出1.6M,主要是因为JavaScript VM的体积要大一些。我们正在做各种包体压缩的工作,未来空包体积会进一步降低,但Lua始终会有1M左右的优势;
· 希望用Cocos 3D的编辑器功能。目前Creator的研发进度还无法支撑3D编辑需求,支持3D和VR的时间点待定,不会很快,有这方面需求请选择Studio。
所以,对于有上述需求的用户,可以继续使用Cocos Studio编辑器。Studio和Creator是两条平行的产品线,我打算平行地维持很长一段时间。
为什么不Cocos Studio上实现这些功能?
多种编程语言门槛使得Cocos Studio难以扩展。虽然我们在Studio里推出了自定义控件的扩展功能,但实际上由于引擎修改用C++,游戏逻辑编码用C++ / Lua / JavaScript三选一,编辑器扩展用C#或Lua,一般团队需要掌握三门编程语言才能完成Studio的扩展插件。所以实际使用中极少团队可以能够轻松 Studio做扩展插件。
在Cocos Creator里面,「仅需要」一门JavaScript语言,就可以覆盖游戏逻辑编写、引擎框架扩展、编辑器扩展三个工作量最大的区域。如果配合node.js做服务端框架,那么只要掌握JavaScript就可以全盘通吃了。如果再从npm上捞一点方便使用的package,这日子可就滋润多了。
为什么抛弃C++做彻底脚本化
框架层面:我们尝试过在C++上实现组件式结构,结果引擎组的高手写出来的C++代码像极了STL库的风格,我觉得至少有1/3的Coocs引擎团队人员无法一眼看懂这些C++代码,更不用说各位用户了。如果我们硬要走C++这条路,最后会导致引擎框架代码难以理解和进行调试。如果我们非要发展现代游戏引擎的组件式结构,那么只能选择脚本化了。另外,脚本化的附带好处就是不需要处理各平台的工程文件和makefile。
在编辑器层面,如果C++一条路走到黑的话,必然要选择用Qt来开发编辑器。但是C++在编辑器的缺点很明显,就是一定要通过编译才能够使用。这导致了两个结果:
(1) 编辑器插件的分享者提供全部源码,让策划和美术人员自己编译去用;
(2) 编辑器插件的分享者提供windows 32bit,windwos 64bit,mac 64bit,linux 32bit,linux 64bit,ios 64bit,android 32bit,android 64bit给策划和美术人员自行选择下载;
上述两种情况,都不是策划和美术人员可以承受的。换成脚本就简单了:上传脚本(可开源、可混淆加密) -> 下载脚本 -> 解释运行。直接跳开了编译过程。
但是脚本化并不是意味着整个引擎都用脚本来写。Cocos Creator的框架核心仍然是大家熟悉的整个Cocos 2d-x C++引擎,引擎的主循环和绝大多数计算工作都在C++层面完成。只是利用JavaScript bindings绑定出Cocos Creator的JavaScript API。所以大家无需担心性能问题。
为什么在脚本里面选择JavaScript而不是Lua
哈哈,这是个好问题,good question,pretty good!我知道一定会被国内无数的Lua程序员的口水淹死。首先声明,Cocos Creator的架构,完全可以支持在上面用Lua把所有工作全部重新实现一遍。仅仅是翻译和资源投入的问题。
但是,我不打算这么做。
我更希望「纯粹、专注」地先做好JavaScript,不承诺对Lua和C++的支持时间点。未来也许有1%的概率会改主意,但是今天我很坚决。有几个主要原因:
1. 无数的大公司,包括Microsoft,Google,Apple,Facebook,Intel等都在大力投入JavaScript的研发上面,但Lua则没有这个生态。JavaScript领域,有node.js,有npm,这些Lua都没有;有Intel的nw.js(node-webkit),有Facebook的React,有Apple和Google鼎力支持的HTML5和WebGL,有Mozilla的asm.js,在桌面跨平台领域有Github的Electron和Atom,有Adobe的Brackets,而我们没有见到上述哪家大公司投入资源大把资源在Lua上,这-是-事-实。请各位老板深思为什么巨头们都做出这样的选择,或者你们觉得自己比这些大公司的决策者更聪明也无妨。
2. JavaScript可以让游戏跨Native,Runtime,纯HTML5三种模式,也就是我上文所说的「广义跨平台」,而Lua只能发布前两种。今天腾讯QQ浏览器、QQ空间、QQ游戏大厅已经都开放手机页游接入了,腾讯工作室的《欢乐斗地主》已经发布了基于Cocos Play加速器的手机页游版本。如果哪一天微信或手机QQ开放了 HTML5游戏领域,那时候再来Lua转JavaScript就已经来不及了,各位老板只能面壁哭去了。
3. Cocos Creator底层选择了Github公司开发的开源项目Electron。而Eletron是Github官方的代码编辑器Atom,以及微软开源项目VS Code所用的底层基础。其实我们很有幸和国际巨头公司做出了同样的架构选择。如我前文所说,当然也不排除未来和VS Code合作、快速提高Creator开发体验的各种可能。
引用我一个好友对Cocos Creator的评论:「有了这玩意儿我还管什么Lua啊,游戏公司要的就是降低开发成本,管它是什么编程语言」。恩,此人是Lua死忠粉,并且出过cocos2d-lua教程书籍。
已有的cocos2d-html5,cocos2d-js项目可以平滑升级到Cocos Creator吗?
抱歉不能。毕竟继承式和组件式是完全不同的两种设计思路,区别类似于蒸汽动力和电力时代一样巨大。Cocos Creator里面的框架API,和cocos2d-js API大概有80%是一致的,但是改动了其中的20%。如果您熟悉cocos2d-js api,那么您只需要几天的重新学习和适应,然后会发现开发速度越来越快。所以,无法「无缝」移植,您需要一些移植工作量。
Cocos Creator开源吗?
鉴于游戏引擎领域已经有诸多竞争对手,恕我无法将整个团队一年多心血的Cocos Creator100%开源。但是我始终不忘cocos2d-x开源社区的初衷,所以在Cocos Creator里面,得益于高度可扩展的架构设计,对于不涉及核心技术门槛的编辑器组件,我们全部开源奉献给行业。完全开源的部分包括:
· 代码编辑器
· Spine导入插件
· Tilemap插件
· 引擎框架部分,就是加入了entity-component结构的定制版cocos2d-x
以上部分100%开源,这个列表后续还会持续增加。今天发布的是Cocos Creator v0.7,我们计划在春节后的2月份之内发布v1.0,然后在v1.0之后新开发的插件,都讲按照Cocos Creator标准插件扩展的开发方式进行,并开源。大家可以参照这些开源的编辑器扩展的标准和范例,开发出自己的扩展插件出来用。
来自精英团队的有力支持
如Cocos Creator设计师、项目负责人王楠在视频中所说,Cocos Creator团队实际上是由两批精英游戏和工具开发者汇合而成,一方面保持了跨平台原生开发领域的多年研发经验积累,另一方面又加入了熟悉游戏开发各个流程和图形界面工具开发技术的新鲜血液,算得上是目前国内游戏工具研发领域的全明星团队。Oh yeah,我最喜欢这样B格满满的全明星团队了。我长期的梦想就是汇聚国内的技术精英,打造出一款对世界产生影响的软件产品来。Cocos2d-x已经实现了第一步,今天我希望用Cocos Creator更近一步。
同时,我们幸运地获得了腾讯游戏的认可与加持:

在Cocos Creator发布之际,我们和腾讯游戏一起,为开发者们准备了一个小惊喜:《21点游戏》全部源码与资源,100%开源供大家学习。《21点游戏》是Cocos Creator的示例项目之一,由腾讯游戏和Cocos引擎团队联合开发。开发者们可以借此快速学习使用Cocos Creator开发游戏界面和玩法等。
《21点游戏》示例包括:
· 完整的菜单、排行榜和游戏循环
· 大量需要通过数据动态读取修改的图片和字体资源
· 高质量的帧动画特效
· 多分辨率自适应的 UI 布局
· 外部导入的状态机代码库
· 使用曲线动画和脚本混合呈现的动效细节
《21点游戏》示例体验地址:
http://www.cocos.com/creator/blackjack/
《21点游戏》示例源码下载:
https://github.com/cocos-creator/tutorial-blackjack
特别感谢腾讯游戏的授权与支持!
这款工具能够真正改善Cocos游戏开发的工作流,全面提高游戏的开发效率,进一步降低游戏开发门槛,手游市场还在飞速增长,竞争、挑战、需求也越来越多样化,Cocos团队正在以更高效率为目的为越来越庞大的开发者大军提供更直接有力的帮助和支持,让更多的开发者能从容应对瞬息万变的市场。
Cocos Creator下载地址:cocos.com/creator/
我是王哲,欢迎您试用Cocos Creator之后给我们引擎团队开喷或者点赞。我决定这几天亲自回复这篇文章下面的所有留言,所以不论你对Cocos系列产品是爱是恨,是捧是喷,尽管留言,所有意见都是欢迎的!

Cocos Creator 3.1.0 发布
Cocos Creator 3.1 现已发布。Creator 3.0 统一了 2D 与 3D 的开发工作流,兼顾了轻量与重度游戏的开发体验,融合了几乎所有 Creator 2.x 与 Creator 3D 1.x 版本的功能。而 3.1 与 3.0 版本相比,增加了许多新功能,各方面性能也得到了优化。
主要更新内容
- 添加了延迟渲染管道,用户可以在项目设置中选择延迟渲染管道:
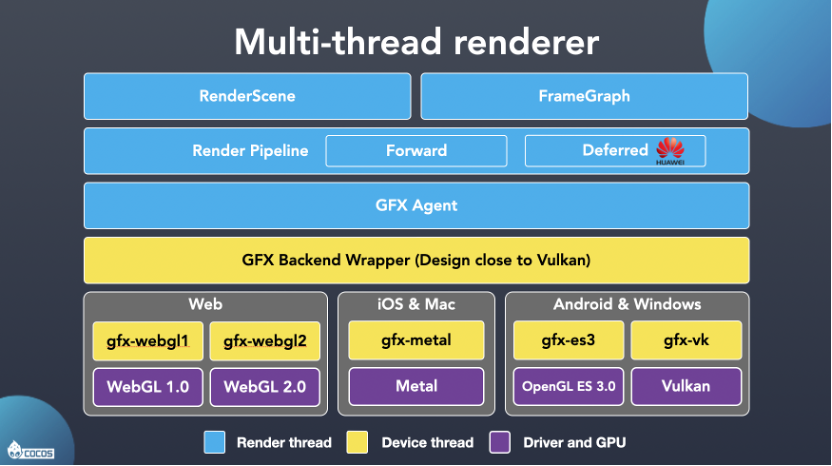
- 引入多线程渲染架构。Creator 在 v3.1中初步将传统的单线程架构拆分为两个主线程,一个是渲染线程,一个是设备线程。除了主线程的拆分,Creator 还将命令缓冲区的提交过程并行化,以加快渲染效率。多线程的渲染架构图如下:

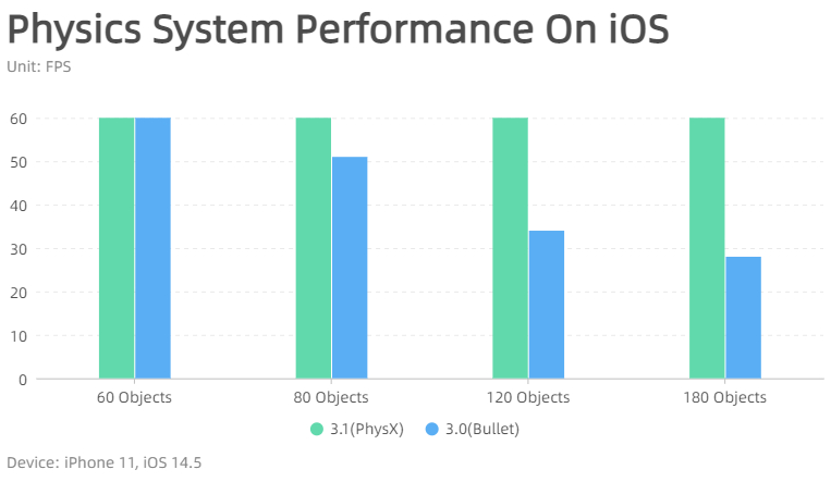
- 增加了 PhysX 物理支持,目前支持除 Android x86 以外的原生平台,在 iOS上 的性能提升超过100%(如果需要在网络平台上预览,可以参考 example-3d 中的 physics-3d 项目,主要内容在预览-模板文件夹中修改)。

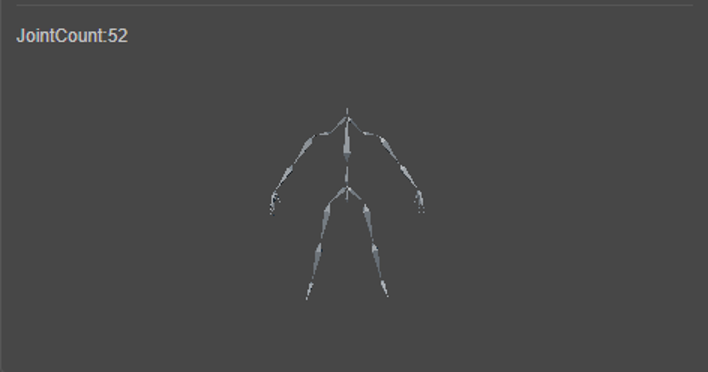
- 编辑器现在支持骨骼八面体显示,用户可以直观地看到模型骨骼的分布状态。

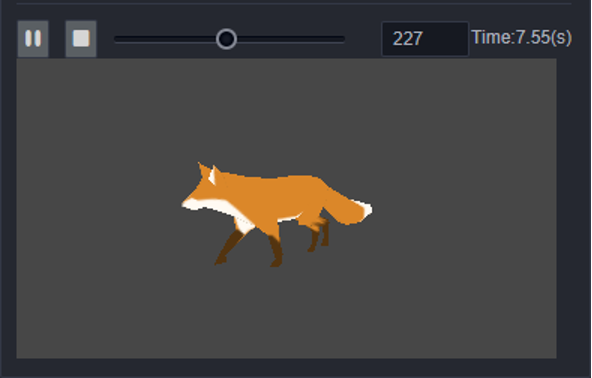
- 支持在 FBX/glTF 资源的检查器上预览动画。

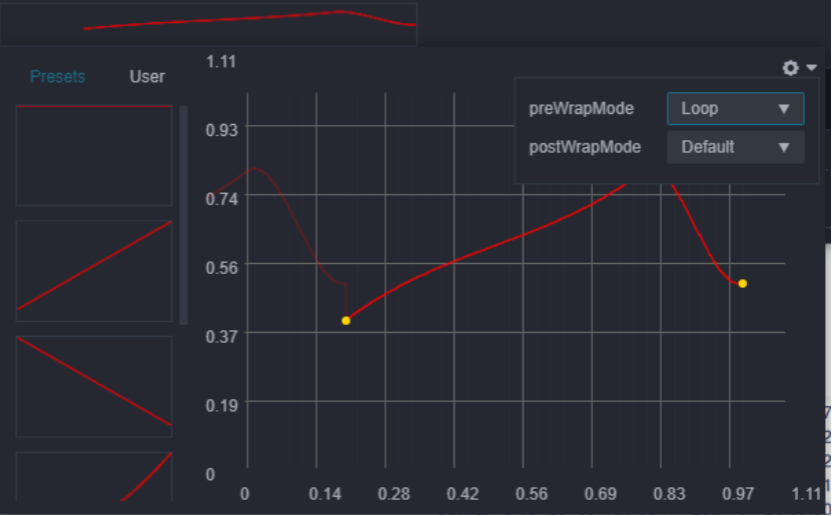
- 更新了曲线编辑器,支持分别编辑左、右斜率,并支持直接显示曲线的循环模式。

更多详细内容,请查看更新公告。

Cocos Creator cc.Node.点击事件
触摸事件
1.触摸事件的类型:START触摸启动,MOVED移动,ENDED弹起来,CANCEL取消;
ENDED和CANCEL区别是ENDED物体内弹起来,CANCEL是在物体外范围弹起。
2.监听触摸事件,node.on(类型,callback,target(回调函数的this),[useCapture])
3.触摸事件,node.on(类型,callback,target(回调函数的this),[useCapture])
//(1)监听触摸事件 向引擎底层注册回调函数
//当有触摸事件发生等时候,调这个方法
//cc.Node.EventType.TOUCH_START 触摸开始
//(2)回调函数等格式 function(t) t对象是tt.Touch的对象
//这个对象包含的信息有[触摸信息,事件信息];
//(3)target 目标谁来调等callback 哪个对象来调用等这个callback
//那就是哪个对象在callback来绑定实例,target就是里面this对象
//最后一个参数默认即可
onLoad: function() {
this.node.on(cc.Node.EventType.TOUCH_START,
function(t){console.log("cc.Node.EventType.TOUCH_START ")},this)
this.node.on(cc.Node.EventType.TOUCH_MOVE,
function(t){console.log("cc.Node.EventType.TOUCH_MOVE ")},this)
this.node.on(cc.Node.EventType.TOUCH_END,
function(t){console.log("cc.Node.EventType.TOUCH_END ")},this)
this.node.on(cc.Node.EventType.TOUCH_CANCEL,
function(t){console.log("cc.Node.EventType.TOUCH_CANCEL ")},this)
},
4.如果这时候 不想监听了 就可以通过off来关闭, 但是你的,
callback不要是匿名函数,要用一个函数对象来保存
on_touch_moved:function(t){
console.log("cc.Node.EventType.TOUCH_END ");
},
5.关闭注册
this.node.off(cc.Node.EventType.TOUCH_END,
this.on_touch_moved ,this)
6.移除目标上的所有事件
targetoff(target)
7.cc.Touch
getLocation 获取当前触点位置 做下角(0,0)为起始点
getDelta 获取触点距离上一次事件移动的距离对象,对象包含 x 和 y 属性
8.cc.Touch 同时包含 cc.Event事件
父节点移动那么所有的子节点都移动,那也就是("父节点是包含了
整个子节点的一个整体"),那这个整体其中一个成员收到来一个事件,
这时候这事件会向上传递,就是说你的一个子节点有一个事件发生后,
父节点是可以收到等,这个就叫做事件等向上传递,事件冒泡。
如果子节点觉得这是一个私有事件,不想向上传递,想挡住这个事件,
stopPropagationImmediate//立即停止事件传递
stopPropagation停止传递当前事件。
9.按键事件
按键分类:按下EventType.KEY_DOWN,弹起KEY_UP
注册键盘事件
注意systemEvent是小写开头,
大写是类,
小写是全局实例 他的说明是:系统事件单例,方便全局使用.
onLoad: function() {
//按键被按下
cc.systemEvent.on(cc.SystemEvent.EventType.KEY_DOWN,
this.on_key_down,this);
cc.systemEvent.on(cc.SystemEvent.EventType.KEY_UP,
this.on_key_up,this);
},
on_key_down: function(event){
//获取按键 每个按键对应一个按键码
//event对象带有keyCode 按键码
//按键码在cc.KEY里面定义的
console.log("按下");
switch(event.KeyCode){
case cc.KEY.space:
console.log("空格按下");
break;
}
},
on_key_up: function(event){
switch(event.KeyCode){
case cc.KEY.space:
console.log("空格弹起");
break;
}
},
10.自定义事件
自己定义的事件,比如我要向你发送一个通知.
监听:this.node.on("自定义事件名",function,target,useCapture);
触发(派发事件):emit("事件名",[detail]) 只有自己能收到
冒泡派送:dispatchEvent(new cc.Event.EventCustom("name",是否冒泡传递))
onLoad:function(){
//接收者
//事件类型是自定义字符串等 为事件名字
//回调函数 参数Event.EventCustom的实例
this.node.on("pkg_event",function(e){
console.log("pkg_event");
//输出自定义事件传过来等 自定义数据
console.log(e.detail.name);
},this);
//end
//发送者 直接触发事件
//这种方法不会对事件传播到任何其他对象
//也就是说这个事件只能传给自己
//detail Object 事件的详细数据
//可以传递自定义数据 比如说传一个表
this.node.emit("pkg_event",{name:"下面"});
//end
},
如果我们要把这个事件向上发送
//如果这个事件要向上传递,也就是不只是传给自己
////true向上传递 false不向上传递
var ea = new cc.Event.EventCustom("pkg_event",true);
//自定义数据
ea.detail = {name:"小王"};
//指定这个事件向上传递
this.node.dispatchEvent(ea);
//end父节点接收事件 脚本
onLoad :function() {
this.node.on("pkg_event",function(e){
console.log("父节点收到冒泡");
console.log(e.detail.name);
},this);
},

cocos creator Touch事件应用(触控选择多个子节点的实例)
最近参与了cocos creator的研究,开发小游戏,结果被一个事件坑得不行不行的。现在终于解决了,分享给大家。
原理
1.触控事件是针对节点的
2.触控事件的冒泡,是直接关系冒泡,父子可以,孙子不行,就是不能隔代冒泡
3.父节点不响应触控事件,肯定是被孩子节点遮挡了,只要孩子节点也监听一下事件,父节点就可以响应了
4.触控位置是绝对坐标,相对于整个canvas,节点位置相对于父节点,相对位置可以与绝对坐标相互转化
5.节点是否被触控到,touch start事件可以肯定被触摸到,但是一个节点触摸到必须等待其结束,另一个节点才能响应touch事件
6.判断是否框选中,根据坐标计算相互交叉即是选中。就是说我从触控起点->触控终点 构成的矩形区域,与节点的矩形存在重叠,就是被框选。本例中,采用比较粗略的算法实现,根据横坐标的范围是否包含子节点的横坐标判断是否选中。
7.计算某个数值是否在某一范围内,首先计算出范围的最大值、最小值,然后作比较即可。
//牌
this.cards = this.poker.children;
//牌初始位置
this.cardInitY = this.cards[0].y;
//触摸选择到的牌
this.touchedCards = [];
//选中的牌
this.selectedCards = [];
console.info(this.cards);
},start: function () {
// this.cards = this.poker.children;
// console.info(this.cards);
this.addTouchEvent();
},/**
- 添加事件
*/
addTouchEvent:function(){
//父节点监听touch事件(直接子节点必须注册同样的事件方能触发)
this.poker.on(cc.Node.EventType.TOUCH_START,function (event) {
console.log('poker TOUCH_START');
//牌
var card = event.target;
//起始触摸位置(和第一张card一样,相对于poker的位置)
this.touchStartLocation = this.cards[0].convertTouchToNodeSpace(event);
console.log('touch start Location:'+ JSON.stringify(this.touchStartLocation));
//计算牌位置
var index = 0;
for(var i=0;i<this.cards.length;i++){
var c = this.cards[i];
if(c.name == card.name){
index = i;
break;
}
}
//暂存第一次触摸到的牌
var touchedCard = {
index:index,card:card
};
this.f<a href="https://www.jb51.cc/tag/irs/" target="_blank">irs</a>tTouchedCard = touchedCard;
//暂存
this.pushTouchedCards(touchedCard.index,touchedCard.card);},this);
//父节点监听touch事件(直接子节点必须注册同样的事件方能触发)
this.poker.on(cc.Node.EventType.TOUCH_MOVE,function (event) {
console.log('poker TOUCH_MOVE');
//先清除原先触摸到的牌
this.clearTouchedCards();
//保存第一张牌
this.pushTouchedCards(this.firstTouchedCard.index,this.firstTouchedCard.card);
//触摸点转换为card节点坐标
var nodeLocation = this.cards[0].convertTouchToNodeSpace(event);
console.log('touch nodeLocation:'+ JSON.stringify(nodeLocation));
var x = nodeLocation.x;
var y = nodeLocation.y;
//找到当前选中的牌
var currentCard = null;
for(var i=0;i< this.cards.length;i++){
var card = this.cards[i];
var cardX = card.x;
var cardY = card.y;
console.log('card x='+cardX+',y='+cardY);
//某张牌范围<a href="https://www.jb51.cc/tag/baokuo/" target="_blank">包括</a>了鼠标位置,选中此牌与触摸开头的所有牌
var cardWidth = i==5 ? card.width:19;
var cardHeight = card.height;
if(cardX<=x && x <= cardX+cardWidth && cardY<=y && y<= cardY+cardHeight){
currentCard = card;
//暂存触摸到的牌
this.pushTouchedCards(i,card);
break;
}
}
//<a href="https://www.jb51.cc/tag/tianjia/" target="_blank">添加</a>开头与此牌直接的所有牌
var startTouchLocation = this.touchStartLocation;
for(var i=0;i< this.cards.length;i++){
var card = this.cards[i];
var cardX = card.x;
//框选的范围<a href="https://www.jb51.cc/tag/baokuo/" target="_blank">包括</a>了的牌
var min,max;
if(startTouchLocation.x < nodeLocation.x){
min = startTouchLocation.x;
max = nodeLocation.x;
}else{
min = nodeLocation.x;
max = startTouchLocation.x;
}
console.log('min='+min+',max='+max);
if(min <= cardX && cardX <= max){
//暂存触摸到的牌
this.pushTouchedCards(i,card);
}
}},this);
//父节点监听touch事件(直接子节点必须注册同样的事件方能触发)
this.poker.on(cc.Node.EventType.TOUCH_END,function (event) {
console.log('poker TOUCH_END');
this.doSelectCard();
},this);
//父节点监听touch事件(直接子节点必须注册同样的事件方能触发)
this.poker.on(cc.Node.EventType.TOUCH_CANCEL,function (event) {
console.log('poker TOUCH_CANCEL');
this.doSelectCard();
},this);
//给所有的牌注册事件,会自动冒泡到poker节点
for(var i=0;i< this.cards.length;i++){
var cards = this.cards;
//闭包传递i值
(function(i){
var card = cards[i];
card.on(cc.Node.EventType.TOUCH_START,function (event) {
console.log('card TOUCH_START');
},card);
card.on(cc.Node.EventType.TOUCH_MOVE,function (event) {
console.log('card TOUCH_MOVE');
},card);
card.on(cc.Node.EventType.TOUCH_END,function (event) {
console.log('card TOUCH_END');
},card);
card.on(cc.Node.EventType.TOUCH_CANCEL,function (event) {
console.log('card TOUCH_CANCEL');
},card);})(i)
}
},/**
- 暂存触摸到的牌
*/
pushTouchedCards:function(index,card){
//构造牌对象
var cardobj = {
index:index,name:card.name,isSelected:card.y==this.cardInitY?false:true //高度不一样,表示选中
};
//防止重复添加
var existCard = this.touchedCards.find(function(obj){
if(obj.name == card.name){
return obj;
}else{
return null;
}
});
if(!existCard){
//添加暂存
this.touchedCards.push(cardobj);
//包含提示
this.addCardMask(card);
}
},/**
- 清除原先暂存的触摸到的牌
*/
clearTouchedCards:function(){
for(var i=0;i<this.touchedCards.length;i++){
var cardindex = this.touchedCards[i].index;
var card = this.cards[cardindex];
card.removeChild(card.children[0]);
}
this.touchedCards = [];
},/** - 选择牌
*/
doSelectCard:function(){
this.selectedCards = [];
console.log(this.touchedCards);
//改变牌状态
for(var i = 0; i< this.touchedCards.length;i++){
var cardobj = this.touchedCards[i];
var card = this.cards[cardobj.index];
if(cardobj.isSelected){ //如果是选中改为不选中
card.y = card.y - 30;
}else{ //不选中改为选中状态
card.y = card.y + 30;
}
}
//重置
this.clearTouchedCards();
//显示选中的牌
this.showSelectedCards();
},/**
- 包含牌遮罩
*/
addCardMask:function(card){
var cardMask = cc.instantiate(this.cardMask);
cardMask.setPosition(cc.p(0,0));
card.addChild(cardMask);
},/** - 显示选中的牌
*/
showSelectedCards:function(){
this.selectedCards = [];
for(var i=0;i< this.cards.length;i++){
var card = this.cards[i];
var isSelected = card.y==this.cardInitY?false:true;
if(isSelected){
this.selectedCards.push(card.name);
}
}
//输出
console.info("selected cards is: "+ JSON.stringify(this.selectedCards));
},// called every frame,uncomment this function to activate update callback
// update: function (dt) {
// },});
效果

以上这篇cocos creator Touch事件应用(触控选择多个子节点的实例)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持小编。
今天的关于cocos creator 事件集合和cocos creator schedule的分享已经结束,谢谢您的关注,如果想了解更多关于cocos create 系列 【一】 初识cocos creator、Cocos Creator 3.1.0 发布、Cocos Creator cc.Node.点击事件、cocos creator Touch事件应用(触控选择多个子节点的实例)的相关知识,请在本站进行查询。
本文标签:





