本文将带您了解关于AndroidStudio通过ListView学习ArrayAdapte的新内容,同时我们还将为您解释androidstudio中listview用法的相关知识,另外,我们还将为您提
本文将带您了解关于Android Studio 通过 ListView 学习 ArrayAdapte的新内容,同时我们还将为您解释android studio中listview用法的相关知识,另外,我们还将为您提供关于13.Android-ListView使用、BaseAdapter/ArrayAdapter/SimpleAdapter适配器使用、Android ArrayList ListView / Textview-您必须为textview提供资源ID、Android ListView 类 + ArrayAdapter 类简单演示、Android ListView,如果arrayAdapter的arrayList为空,则显示一条消息的实用信息。
本文目录一览:- Android Studio 通过 ListView 学习 ArrayAdapte(android studio中listview用法)
- 13.Android-ListView使用、BaseAdapter/ArrayAdapter/SimpleAdapter适配器使用
- Android ArrayList ListView / Textview-您必须为textview提供资源ID
- Android ListView 类 + ArrayAdapter 类简单演示
- Android ListView,如果arrayAdapter的arrayList为空,则显示一条消息

Android Studio 通过 ListView 学习 ArrayAdapte(android studio中listview用法)
ListView
•前言
ListView 绝对可以称得上是 Android 中最常用的控件之一,几乎所有的应用程序都会用到它。
由于手机屏幕空间有限,能够一次性在屏幕上显示的内容并不多,当我们的程序中有大量的数据需要展示的时候,就可以借助 ListView 来实现。
ListView 允许用户通过手指上下滑动的方式将屏幕外的数据滚动到屏幕内,同时屏幕上原有的数据则会滚动出屏幕。
其实你每天都在使用这个控件,比如查看 QQ聊天记录,翻阅微博消息,等等。
•ListView简介
ListView 的直接父类是 View.Group,也就是说,他自己定义了子排列 View 的规则。
ListView 和所要展示的内容(数据源)之间需要 Adapter(适配器) 来实现。
Adapter 是一个桥梁,对 ListView 的数据进行管理。
数据来源不同,所使用的 Adapter 也不同,数据源(Data source)、Adapter和列表(ListView)之间的关系如下图所示:
•ListView相关属性
- android:dividerHeight="2dp" : 设置分割线高度
- android:divider="@color/red" : 设置分割条,可以用颜色分割,也可以用 drawable 资源分割
- android:entries="@array/myarray" : 设置 ListView 显示的内容
•ListView的简单用法
在 res/values 下创建一个 arrays.xml 文件,添加代码如下:
<?xml version="1.0" encoding="utf-8"?> <resources> <string-array name="myarray"> <item>关羽</item> <item>孙尚香</item> <item>娜可露露</item> </string-array> </resources>新建一个 Activity,添加代码如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="10dp"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Test Array Adapter" android:textSize="20sp" /> <!-- 为 ListView 设置红色的分割线 并将分割线宽度设置为 2dp --> <ListView android:id="@+id/lv_array_adapter" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:divider="@color/red" android:dividerHeight="2dp" android:entries="@array/myarray" /> </LinearLayout>
•运行效果
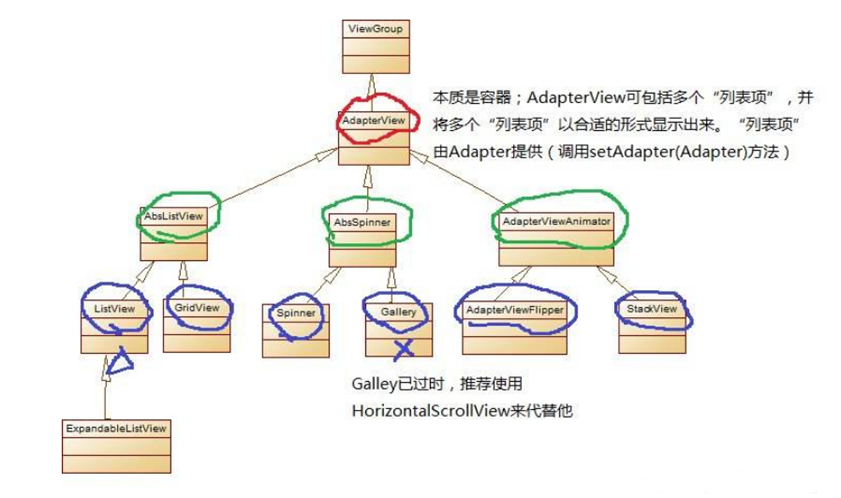
•Adapter简介
Adapter 的继承关系如下图所示:
Adapter 是一个接口,listadapter 继承了 Adapter,也是一个接口,并需要子类实现。
BaseAdapter 实现了 listadapter,他是一个抽象类。
SimpleAdapter 继承自 BaseAdapter,他是 Adapter 的一个实例对象。
另外,还有 ArrayAdapter 和 SimpleCursorAdapter 也是 Adapter 的实例对象。
- ArrayAdapter:支持泛型操作,最简单的一个Adapter,只能展现一行文字
- SimpleAdapter:同样具有良好扩展性的一个Adapter,可以自定义多种效果
- BaseAdapter:抽象类,实际开发中我们会继承这个类并且重写相关方法,用得最多的一个Adapter
- SimpleCursorAdapter:用于显示简单文本类型的listView,一般在数据库那里会用到,不过有点过时, 不推荐使用
ArrayAdapter
•示例一
在 res/layout 新建 activity_array_adapter.xml 文件,添加代码如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="10dp"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Test Array Adapter" android:textSize="20sp" /> <!-- 为 ListView 设置红色的分割线 并将分割线宽度设置为 2dp --> <ListView android:id="@+id/lv_array_adapter" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:divider="@color/red" android:dividerHeight="2dp" /> </LinearLayout>新建 ArrayAdapteractivity.java 文件,添加代码如下:
public class ArrayAdapteractivity extends AppCompatActivity { private ListView listview; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_array_adapter); String[] s = new String[]{"关羽", "孙尚香", "娜可露露"}; ArrayAdapter<String> adapter = new ArrayAdapter<>(this, R.layout.array_adapter_item, s); listview = findViewById(R.id.lv_array_adapter); listview.setAdapter(adapter); } }在这段代码中,定义了一个字符串数组 s ,不过数组 s 中的数据是无法直接传递给 ListView 的;
我们还需要借助适配器来完成(这里我们借助 ArrayAdapter 这个适配器);
ArrayAdapter 可以通过泛型来指定要适配的数据类型,然后再构造函数中把要适配的数据传入;
ArrayAdapter 有多个构造函数的重载,我们应该根据实际情况选择最合适的一种;
这里由于我们提供的数据都是字符串,因此将 ArrayAdapter 的泛型指定为 String;
然后在 ArrayAdapter 的构造函数中依次传入:
- 当前上下文(this)
- ListView子项布局的 id(R.layout.array_adapter_item)
- 适配的数据(s)
R.layout.array_adapter_item 布局代码如下:
<?xml version="1.0" encoding="utf-8"?> <TextView xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/textView" android:textSize="20sp" android:textColor="@color/black"> </TextView>此布局用来设置显示的字体(关羽、孙尚香、娜可露露)风格。
•运行效果
•示例二
只能显示一段文本的 ListView 实在是太单调了,我们现在就来对 ListView 的界面进行定制,让它可以显示更加丰富的内容。
首先需要准备一组图片,分别对应上面提供的英雄:
$guan\_yu.jpg$ $sun\_shang\_xiang.jpg$ $na\_ke\_lu\_lu.jpg$
接着定义一个实体类,作为 ListView 适配器的适配类型。
新建类 Person,代码如下:
public class Person { private String name;//英雄名称 private int imgId;//对应图片id public Person(String name,int imgId){ this.name = name; this.imgId = imgId; } public String getName() { return name; } public int getImgId() { return imgId; } }Person 类中只有两个字段,name 表示英雄名称,imgId 表示英雄对应图片的资源 id。
然后需要为 ListView 的子项指定一个我们自定义的布局;
在 layout 目录下新建 person_item,添加代码如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" android:padding="10dp" android:layout_marginTop="20dp"> <ImageView android:id="@+id/person_img" android:layout_width="100dp" android:layout_height="150dp" android:scaleType="centerCrop"/> <TextView android:id="@+id/person_name" android:layout_width="match_parent" android:layout_height="150dp" android:layout_marginLeft="10dp" android:gravity="center" android:textSize="20sp" android:textColor="@color/red" /> </LinearLayout>在这个布局中,我们定义了一个 ImageView 用来显示图片,有定义了一个 TextView 用来显示名称。
接下来需要创建一个自定义的适配器,这个适配器继承自 ArrayAdapter,并将泛型指定为 Person 类。
新建 PersonAdapter 类,添加代码如下:
public class PersonAdapter extends ArrayAdapter<Person> { private Context context; private int resource; public PersonAdapter(@NonNull Context context, int resource, @NonNull List<Person> objects) { super(context, resource, objects); this.context = context; this.resource = resource; } @NonNull @Override public View getView(int position, @Nullable View convertView, @NonNull ViewGroup parent) { Person person = getItem(position);//获取当前项的 Person 实例 View view = LayoutInflater.from(context).inflate(resource, parent, false); ImageView img = view.findViewById(R.id.person_img); TextView name = view.findViewById(R.id.person_name); img.setimageResource(person.getImgId()); name.setText(person.getName()); return view; } }PersonAdapter 重写了父类的一组构造函数,用于将上下文、ListView 子项布局 id 和数据都传递进来。
另外又重写了 getView() 方法,这个方法在每个子项被滚动到屏幕内的时候被调用。
在 getView() 方法中,首先通过 getItem() 方法得到当前项的 Person 实例,然后使用 LayoutInflater 来为这个子项加载我们传入的布局。
通过 LayoutInflater 的 from() 方法可以构建出一个 LayoutInflater 对象,然后调用 inflate() 方法动态加载一个布局文件。
inflate() 方法接收三个参数:
- 第一个参数是要加载的布局文件的 id(resource)
- 第二个参数是给加载好的布局再添加一个父布局(parent)
- 第三个参数指定成 false
接下来调用 view 的 findViewByid() 方法分别获取到 ImageView 和 TextView 的实例。
并分别调用他们的 setimageResource() 和 setText() 方法来设置现实的图片和文字。
最后将布局返回,这样我们的适配器就完成了。
最后修改 ArrayAdapteractivity.java 中的代码,如下所示:
public class ArrayAdapteractivity extends AppCompatActivity { private ListView listview; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_array_adapter); PersonAdapter adapter = new PersonAdapter(ArrayAdapteractivity.this, R.layout.person_item, getData()); listview = findViewById(R.id.lv_array_adapter); listview.setAdapter(adapter); } private List<Person> getData() { List<Person> list = new ArrayList<>(); Person guanYu = new Person("关羽", R.drawable.guan_yu); list.add(guanYu); Person sunShangXiang = new Person("孙尚香", R.drawable.sun_shang_xiang); list.add(sunShangXiang); Person naKeLL = new Person("娜可露露", R.drawable.na_ke_lu_lu); list.add(naKeLL); return list; } }可以看到,这里添加了一个 getData() 方法,用于获取数据。
接着在 onCreate() 方法中创建了 PersonAdapter 对象,并将 PersonAdapter 作为适配器传递个 ListView。
这样定值 ListView 界面的任务就完成了。
•运行效果
•提升ListView 的运行效率
之所以说 ListView 这个控件很难用,是因为它有很多细节可以优化,其中运行效率就是很重要的一点;
目前我们的 ListView 运行效率是很低的,因为在 PersonAdapter 的 getView() 方法中,每次都将布局重新加载了一遍;
当 ListView 快速滚动的时候,这就会成为性能的瓶颈;
仔细观察你会发现,getView() 方法中有一个 convertView 参数;
这个参数用于将之前加载好的布局进行缓存,以便之后可以重用。
修改 PersonAdapter 中的 getView() 代码,如下所示:
public class PersonAdapter extends ArrayAdapter<Person> { ...... @NonNull @Override public View getView(int position, @Nullable View convertView, @NonNull ViewGroup parent) { Person person = getItem(position);//获取当前项的 Person 实例 View view; if (convertView == null) { view = LayoutInflater.from(context).inflate(resource, parent, false); } else { view = convertView; } ImageView img = view.findViewById(R.id.person_img); TextView name = view.findViewById(R.id.person_name); img.setimageResource(person.getImgId()); name.setText(person.getName()); return view; } }可以看到,现在我们在 getView() 方法中进行了判断,如果 convertView 为 null,则使用 LayoutInflater 去加载布局;
如果不为空,这直接对 convertView 进行重用;
这样就大大提高了 ListView 的运行效率,在快速滚动的时候也可以表现出更好的性能。
不过,目前我们的这份代码还是可以继续优化的;
虽然现在已经不会再重复去加载布局,但是每次在 getView() 方法中还是会调用 View 的 findViewById() 方法来获取一次控件的实例;
我们可以借助 ViewHolder 来对这部分性能进行优化;
修改 PersonAdapter 中的 getView() 代码,如下所示:
public class PersonAdapter extends ArrayAdapter<Person> { private Context context; private int resource; public PersonAdapter(@NonNull Context context, int resource, @NonNull List<Person> objects) { super(context, resource, objects); this.context = context; this.resource = resource; } static class ViewHolder { ImageView img; TextView name; } @NonNull @Override public View getView(int position, @Nullable View convertView, @NonNull ViewGroup parent) { Person person = getItem(position);//获取当前项的 Person 实例 View view; ViewHolder viewHolder; if (convertView == null) { view = LayoutInflater.from(context).inflate(resource, parent, false); viewHolder = new ViewHolder(); viewHolder.img = view.findViewById(R.id.person_img); viewHolder.name = view.findViewById(R.id.person_name); view.setTag(viewHolder);//将 viewHolder 存储在 View 中 } else { view = convertView; viewHolder = (ViewHolder) view.getTag(); } viewHolder.img.setimageResource(person.getImgId()); viewHolder.name.setText(person.getName()); return view; } }我们新增了一个静态内部类 ViewHolder,用于对控件的实例进行缓存。
当 convertView 为 null 的时候,创建一个 ViewHolder 对象,并将控件的实例都存放在 viewHolder 里;
然后调用 view 的 setTag() 方法,将 viewHolder 对象存储在 view 中;
当 convertView 不为 null 时,则调用 view.getTag() 方法,把 viewHolder 重新取出;
这样所有的控件的实例都缓存在了 viewHolder 里,就没有必要每次都通过 findViewById() 方法来获取控件实例了。
另外这个修饰 ViewHolder 的 static,关于是否定义成静态,跟里面的对象数目是没有关系的;
加静态是为了在多个地方使用这个 viewHolder 的时候,类只需加载一次,如果只是使用了一次,加不加也无所谓!
——Berial(B神)原话~
•为 ListView 设置点击事件
修改 ArrayAdapteractivity.java 中的代码,如下所示:
public class ArrayAdapteractivity extends AppCompatActivity { private List<Person> personList; private ListView listview; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_array_adapter); personList = getData(); PersonAdapter adapter = new PersonAdapter(ArrayAdapteractivity.this, R.layout.person_item, personList); listview = findViewById(R.id.lv_array_adapter); listview.setAdapter(adapter); listview.setonItemClickListener(new AdapterView.OnItemClickListener() { @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { Person person = personList.get(position); Toast.makeText(ArrayAdapteractivity.this,person.getName()+"被点击了!",Toast.LENGTH_SHORT).show(); } }); } private List<Person> getData() { List<Person> list = new ArrayList<>(); Person guanYu = new Person("关羽", R.drawable.guan_yu); list.add(guanYu); Person sunShangXiang = new Person("孙尚香", R.drawable.sun_shang_xiang); list.add(sunShangXiang); Person naKeLL = new Person("娜可露露", R.drawable.na_ke_lu_lu); list.add(naKeLL); return list; } }可以看到,我们使用 setonItemClickListener() 方法为 ListView 注册了一个监听器;
当用户点击了 ListView 中的任何一个子项时,就会调用 onItemClick() 方法;
在这个方法中可以通过 position 参数判断出用户点击的是哪一个子项,然后获取到相应的 Person 实例;
最后通过 Toast 将其显示出来;
•运行效果

13.Android-ListView使用、BaseAdapter/ArrayAdapter/SimpleAdapter适配器使用
https://www.cnblogs.com/lifexy/archive/2020/02/04/12261805.html
1.ListView
ListView 是 Android 系统为我们提供的一种列表显示的一种控件,使用它可以用来显示我们常见的列表形式。继承自抽象类 AdapterView。继承图如下所示:

以微信好友列表为例:

里面的每个好友就是由一个个 item 组成的,而每个item都存在Adapter适配器类中(负责数据处理),然后通过ListView显示出来.
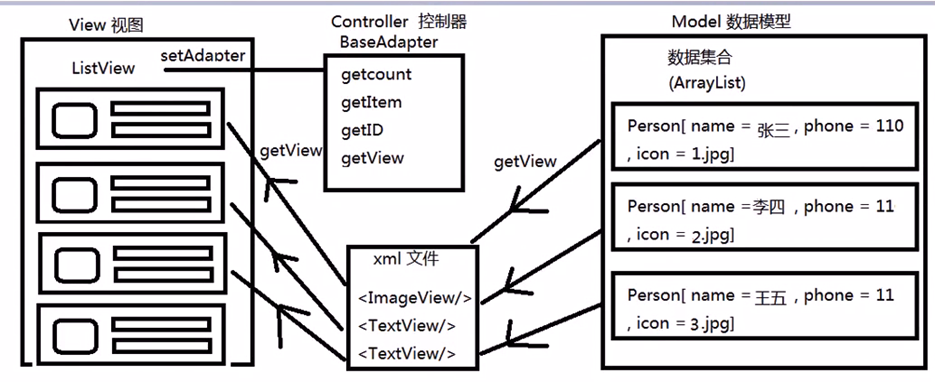
2.ListView显示原理
ListView显示数据原理实际就是MVC设计模式,如下图所示:

- Model(模型) – 数据集合,用来存储数据组织
- View(视图) – ListView,负责数据显示
- Controller(控制器) - 负责管理Model,并设置要显示的哪个具体数据.
3.使用BaseAdapter适配器
BaseAdapter比较简单,主要是通过继承此类来实现BaseAdapter的四个方法:
public int getCount();
//设置适配器中数据集的数据个数(ListView要显示的所有数据行);
public Object getItem(int position):
//获取数据集中与索引对应的数据项;
public long getItemId(int position);
//获取指定行对应的ID,一般都是直接返回position
public View getView(int position,View convertView,ViewGroup parent);
//获取每一行Item的显示内容。
// position:表示当前获取的Item是哪一行,开头从0开始
// convertView:旧视图复用,如果convertView不为空则表示可以用来复用.无需再次new一个view来使用.
// ViewGroup:只有LinearLayout或者RelativeLayout,如果viewGroup传入一个具体的对象,那么这个方法创建出来的view对象将作为这个viewGroup的childView来显示.示例效果如下所示:

3.1写activity_main.xml
只是添加了一个ListView:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<ListView
android:id="@+id/lv_list"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true" >
</ListView>
</RelativeLayout>
4.2 写item.xml
用来显示每一项item的view视图
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="5dp" >
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher" />
<TextView
android:id="@+id/tv_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/imageView1"
android:textSize="20sp"
android:textColor="#000000"
android:text="name" />
<TextView
android:id="@+id/tv_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/imageView1"
android:layout_alignLeft="@+id/tv_name"
android:text="content"
android:textColor="#88000000"
android:textSize="18sp" />
</RelativeLayout>
4.3 写MainActivity.java
package com.example.baseadaptertest;
import java.util.ArrayList;
import android.os.Bundle;
import android.app.Activity;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ListView;
import android.widget.TextView;
class Person {
String name;
String content;
public Person(String name,String content){
this.name = name;
this.content = content;
}
public String getName() {
return name;
}
public String getContent() {
return content;
}
}
public class MainActivity extends Activity {
ArrayList<Person> list;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//1.添加要显示的数据
list = new ArrayList<Person>();
list.add(new Person("张三","18岁 电话:158888666"));
list.add(new Person("李四","21岁 电话:158888777"));
list.add(new Person("王二","23岁 电话:158888877"));
list.add(new Person("孙武","25岁 电话:158888997"));
//2.设置Adapter
ListView lv_list = (ListView)findViewById(R.id.lv_list);
lv_list.setAdapter(new MyAdapter());
}
class MyAdapter extends BaseAdapter{
@Override
public int getCount() {
return list.size();
}
@Override
public Object getItem(int position) {
return list.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View view = null;
//如果convertView为空则需要重新创建资源视图,如果不为空则表示可以用来复用.无需再次new一个view来使用.
if(convertView==null){
//通过R.layout.item 来创建一个item视图资源
view = LayoutInflater.from(getApplicationContext()).inflate(R.layout.item, null);
}else{
view = convertView;
}
//设置要显示的内容
TextView tv_name = (TextView)view.findViewById(R.id.tv_name);
TextView tv_content = (TextView)view.findViewById(R.id.tv_content);
tv_name.setText(list.get(position).getName());
tv_content.setText(list.get(position).getContent());
return view;
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
5.使用ArrayAdapter适配器
ArrayAdapter数组适配器用于绑定格式单一的数据,每个item只有一个数据需要被修改,数据源可以是集合或者数组
并且ArrayAdapter可以直接用来使用,无需再继承此类来实现.
ArrayAdapter的构造方法常用的有两种:
public ArrayAdapter(Context context, int resource, T[] objects);
//第一个参数 上下文
//第二个参数 包含且只有一个textview的布局文件id
//第三个参数 要展示的数据数组
public ArrayAdapter(Context context, int resource, int textViewResourceId, T[] objects);
//第一个参数 上下文
//第二个参数 可以包含很多内容(ImageView、textview等)的布局文件id
//第三个参数 指向resource中要显示数据的一个textView控件id
//第三个参数 要展示的数据数组接下来,我们使用第二种构造方法来演示.
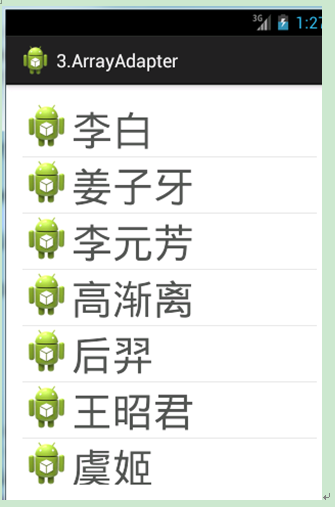
效果如下:

5.1 写activity_main.xml
只是添加了一个ListView,内容和BaseAdapter的activity_main.xml一致
5.2 写item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher" />
<TextView
android:id="@+id/tv_content"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="name"
android:textColor="#AA000000"
android:textSize="40sp" />
</LinearLayout>
5.3 写MainActivity.java
package com.example.arrayadapter;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.widget.ArrayAdapter;
import android.widget.ListView;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//定义一个String数组
String[] objects = {"李白","姜子牙","李元芳","高渐离","后羿","王昭君","虞姬"};
//初始化ArrayAdapter
ArrayAdapter<String> adapter = new ArrayAdapter<String>(getApplicationContext(), R.layout.item, R.id.tv_content, objects);
//设置ArrayAdapter
ListView lv_list = (ListView)findViewById(R.id.lv_list);
lv_list.setAdapter(adapter);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
6.使用SimpleAdapter适配器
SimpleAdapter适配器适用于拥有多数据的item. 每个item通过Map集合来实现.而Map里则可以包含多个数据.
SimpleAdapter的构造方法如下所示:
public SimpleAdapter(Context context, List<? extends Map<String, ?>> data,
int resource, String[] from, int[] to);
//context: 上下文,填入getApplicationContext()即可
//data:包含了Map(String ,Object)的List数组,每个Map表示每个item数据。
//resource:要加载item的xml布局文件Id
//from:string数组, 用来标识一个item需要设置哪些key.而key对应的value则是要显示的数据
//to:int数组,填入item xml布局文件里的要更改的控件内容ID号 ,用来对应from中的key值,表示设置的key值最终是更改哪些控件内容效果如下:

6.1 写activity_main.xml
只是添加了一个ListView,内容和BaseAdapter的activity_main.xml一致
6.2 写item.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="5dp" >
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="60dp"
android:src="@drawable/ic_launcher" />
<TextView
android:id="@+id/tv_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/imageView1"
android:textSize="17sp"
android:textColor="#000000"
android:text="name" />
<TextView
android:id="@+id/tv_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/imageView1"
android:layout_alignLeft="@+id/tv_title"
android:layout_alignParentRight="true"
android:layout_below="@+id/tv_title"
android:text="content"
android:textColor="#88000000"
android:textSize="15sp" />
</RelativeLayout>
6.3 写MainActivity.java
package com.example.simpleadapter;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.widget.ListView;
import android.widget.SimpleAdapter;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
List<Map<String, String>> data = new ArrayList<Map<String,String>>();
String[] from = {"title","content"};//用来标识一个item需要设置哪些key.而key对应的value则是要显示的数据,这里设置了2个key
int[] to={R.id.tv_title,R.id.tv_content}; //填入要更改的控件内容ID号 ,用来对应from中的两个key值,
//添加内容
Map<String, String> map1 = new HashMap<String, String>();
map1.put("title", "成都5.1级地震");
map1.put("content", "成都市青白江区5.1级地震尚无人员伤亡报告");
data.add(map1);
Map<String, String> map2 = new HashMap<String, String>();
map2.put("title", "英雄联盟手游即将上线");
map2.put("content", "期待已久的英雄联盟即将上线...");
data.add(map2);
Map<String, String> map3 = new HashMap<String, String>();
map3.put("title", "英语专四考试延期");
map3.put("content", "2020年英语专四专八考试延期...");
data.add(map3);
Map<String, String> map4 = new HashMap<String, String>();
map4.put("title", "上海出台减负政策");
map4.put("content", "上海发布抗疫企业减负政策 中小微企业:希望继续加大...");
data.add(map4);
Map<String, String> map5 = new HashMap<String, String>();
map5.put("title", "最硬核科蜜");
map5.put("content", "史上最硬核科蜜!穿着24号肩扛RPG伫立战火中...");
data.add(map5);
//初始化SimpleAdapter
SimpleAdapter adapter = new SimpleAdapter(getApplicationContext(), data, R.layout.item, from, to);
//设置SimpleAdapter
ListView lv_list = (ListView)findViewById(R.id.lv_list);
lv_list.setAdapter(adapter);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
Ps:如果要设置Item点击事件,则通过下面方法设置即可
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
//写要实现的事
}
});

Android ArrayList ListView / Textview-您必须为textview提供资源ID
我曾经在某一时刻进行过这项工作,所以我认为我所引用的东西有误。_regionListView似乎返回确定。我认为ArrayList中的数组是问题,因为它包含额外的空索引,但我认为我没有正确连接到ListView和TextView。
任何帮助,将不胜感激。
Main.java
String _region = inRegion;
ParserRegion _parserRegion = new ParserRegion();
InputStream _inputStream = getResources().openRawResource(R.raw.regions);
// Parse the Input Stream
_parserRegion.Parse(_inputStream,_region);
// Get Regions
List<PropertiesRegion> _regionList = _parserRegion.GetList();
// Create the ArrayAdapter
ArrayAdapterRegion _arrayAdapter = new ArrayAdapterRegion(getApplicationContext(),R.layout.search_list,_regionList);
// Get reference to ListView holder
ListView _regionListView = (ListView) this.findViewById(R.id.regionListView);
// Set the ListView adapter
_regionListView.setAdapter(_arrayAdapter);
Search.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:adjustViewBounds="true"
android:background="@drawable/search_background"
android:gravity="center"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:scaleType="centerCrop" >
<TextView
android:id="@+id/selectRegionTextView"
android:cacheColorHint="#00000000"
android:layout_width="wrap_content"
android:layout_height="30dp"
android:layout_marginLeft="10dip"
android:layout_marginRight="10dip"
android:layout_marginTop="150dip"
android:gravity="top"
android:textColor="#000000"
android:textSize="20dip"
android:textandroid:typeface="sans" />
<ListView
android:id="@+android:id/regionListView"
android:cacheColorHint="#00000000"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_marginBottom="5dip"
android:layout_marginLeft="10dip"
android:layout_marginRight="10dip"
android:padding="10dp" />
<Button
android:id="@+id/mainMenuButton"
android:background="@drawable/button_black"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_marginBottom="70dip"
android:layout_marginLeft="20dip"
android:layout_marginRight="20dip"
android:typeface="sans"
android:textSize="18dip"
android:textandroid:textColor="@android:color/white"/>
</LinearLayout>
Search_list.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/regionTextView"
android:cacheColorHint="#00000000"
android:gravity="center"
android:layout_gravity="left"
android:layout_width="wrap_content"
android:layout_height="60dp"
android:paddingLeft="10dip"
android:textColor="#000000"
android:typeface="sans"
android:textSize="20dip"
android:text/>
</LinearLayout>

Android ListView 类 + ArrayAdapter 类简单演示
其他的不说了,直接上代码:
MainActivity.java 文件:
package com.example.yaowen.testapp;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.ListView;
public class MainActivity extends AppCompatActivity {
private ListView listView;
private String[] lists;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listView= (ListView) findViewById(R.id.lv);
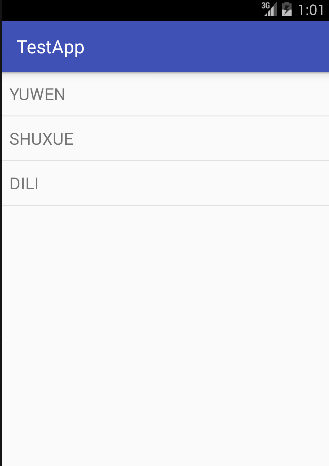
lists= new String[]{
"YUWEN","SHUXUE","DILI"
};
ArrayAdapter adapter=new ArrayAdapter(this,android.R.layout.simple_list_item_1,lists);
listView.setAdapter(adapter);
}
}main.xml 文件:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.yaowen.testapp.MainActivity">
<ListView
android:id="@+id/lv"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</RelativeLayout>效果图:

代码很短,初学者很容易就看懂了,所以代码里就不加入注释了,我也不解说代码的作用了。

Android ListView,如果arrayAdapter的arrayList为空,则显示一条消息
我需要帮助.
我有一个Listview.setlistadapter(arrayAdapter)和一个数组适配器有一个arrayList.
如果我的arrayList为空它显示加载图像,这是正常的,但如果我的arrayList为空,我怎么能显示一条消息?
提前致谢.
然后设置将空视图设置为listview:
ListView lv = (ListView)findViewById(android.R.id.list);
TextView emptyText = (TextView)findViewById(android.R.id.empty);
lv.setEmptyView(emptyText);
这应该在列表中显示项目,并在不显示时显示文本视图.
关于Android Studio 通过 ListView 学习 ArrayAdapte和android studio中listview用法的介绍现已完结,谢谢您的耐心阅读,如果想了解更多关于13.Android-ListView使用、BaseAdapter/ArrayAdapter/SimpleAdapter适配器使用、Android ArrayList ListView / Textview-您必须为textview提供资源ID、Android ListView 类 + ArrayAdapter 类简单演示、Android ListView,如果arrayAdapter的arrayList为空,则显示一条消息的相关知识,请在本站寻找。
本文标签:














