本文将分享将静态资源推至OSS的详细内容,并且还将对静态资源导出进行详尽解释,此外,我们还将为大家带来关于express管理本地的静态资源、IDEA配置静态资源热加载操作(Springboot修改静态
本文将分享将静态资源推至 OSS的详细内容,并且还将对静态资源导出进行详尽解释,此外,我们还将为大家带来关于express 管理本地的静态资源、IDEA配置静态资源热加载操作(Springboot修改静态资源不重启)、IntelliJ IDEA+SpringBoot中静态资源访问路径陷阱:静态资源访问404、Java SSM框架如何配置静态资源加载的相关知识,希望对你有所帮助。
本文目录一览:- 将静态资源推至 OSS(静态资源导出)
- express 管理本地的静态资源
- IDEA配置静态资源热加载操作(Springboot修改静态资源不重启)
- IntelliJ IDEA+SpringBoot中静态资源访问路径陷阱:静态资源访问404
- Java SSM框架如何配置静态资源加载

将静态资源推至 OSS(静态资源导出)
PUBLIC_PATH 与 webpack 的处理
假设将带有 hash 值的静态资源推至 CDN 中,此时静态资源的地址为: https://cdn.shanyue.tech。而它即是我们将要在 webpack 中配置的 config.output.publicPath。
module.exports = {
output: {
publicPath: ''https://cdn.shanyue.tech''
}
}
复制代码在 create-react-app 中,对 webpack config 做了进一步封装,阅读其源码,了解其 webpack.config.js 配置。
const publicUrlOrPath = getPublicUrlOrPath(
process.env.NODE_ENV === ''development'',
require(resolveApp(''package.json'')).homepage,
process.env.PUBLIC_URL
)
const config = {
output: {
// webpack uses `publicPath` to determine where the app is being served from.
// It requires a trailing slash, or the file assets will get an incorrect path.
// We inferred the "public path" (such as / or /my-project) from homepage.
publicPath: paths.publicUrlOrPath,
},
}
复制代码可知在 cra 中通过设置环境变量 PUBLIC_URL 即可配置 CDN 地址。
export PUBLIC_URL=https://cdn.shanyue.tech
复制代码OSS 云服务之前的准备
AccessKey
- aliyun_access_key_id
- aliyun_access_key_secret
在将静态资源上传至云服务时,我们需要 AccessKey/AccessSecret 获得权限用以上传。可参考文档创建AccessKey
Bucket
Bucket 是 OSS 中的存储空间。对于生产环境,可对每一个项目创建单独的 Bucket,而在测试环境,多个项目可共用 Bucket。
在创建 Bucket 时,需要注意以下事项。
- 权限设置为公共读 (Public Read)
- 跨域配置 CORS (manifest.json 需要配置 cors)
- 记住 Endpoint,比如
oss-cn-beijing.aliyuncs.com。将会在配置 PUBLIC_URL 中使用到
对于 Endpoint 的选择,可参考 访问域名和数据中心
PUBLIC_URL
最终的 PUBLIC_URL 为 $Bucket.$Endpoint,比如本篇文章示例项目的 PUBLIC_URL 为 https://shanyue-cra.oss-cn-beijing.aliyuncs.com。
但是,你也可以配置 CNAME 记录并使用自己的域名。
在以下命令行及代码示例中,我们将 cra-deploy 项目的静态资源全部上传至 shanyue-cra 该 Bucket 中。
将资源推送到 OSS: ossutil
在 OSS 上创建一个 Bucket,通过官方工具 ossutil 将静态资源上传至 OSS。
- ossutil 安装
- ossutil 文档
在进行资源上传之前,需要通过 ossutil config 进行权限配置。
$ ossutil config -i $ACCESS_KEY_ID -k $ACCESS_KEY_SECRET -e $ENDPOINT
复制代码命令 ossutil cp 可将本地资源上传至 OSS。而缓存策略与前篇文章保持一致:
- 带有 hash 的资源一年长期缓存
- 非带 hash 的资源,需要配置 Cache-Control: no-cache,避免浏览器默认为强缓存
# 将资源上传到 OSS Bucket
# --meta: 配置响应头,也就是这里的缓存策略
# oss://shanyue-cra/: bucket 名字
$ ossutil cp -rf --meta Cache-Control:no-cache build oss://shanyue-cra/
# 将带有 hash 资源上传到 OSS Bucket,并且配置长期缓存
# 注意此时 build/static 上传了两遍 (可通过脚本进行优化)
$ ossutil cp -rf --meta Cache-Control:max-age=31536000 build/static oss://shanyue-cra/static
复制代码为求方便,可将两条命令维护到 npm scripts 中
{
scripts: {
''oss:cli'': ''ossutil cp -rf --meta Cache-Control:no-cache build oss://shanyue-cra/ && ossutil cp -rf --meta Cache-Control:max-age=31536000 build/static oss://shanyue-cra/static''
}
}
复制代码将资源推送到 OSS: npm scripts
另有一种方法,通过官方提供的 SDK: ali-oss 可对资源进行精准控制:
- 对每一条资源进行精准控制
- 仅仅上传变更的文件
- 使用 p-queue 控制 N 个资源同时上传
{
scripts: {
''oss:script'': ''node ./scripts/uploadOSS.js''
}
}
复制代码脚本略过不提。
PS: 上传 OSS 的配置文件位于 scripts/uploadOSS.js 中,可通过它使用脚本控制静态资源上传。
Dockerfile 与环境变量
PS: 该 Dockerfile 配置位于 cra-deploy/oss.Dockerfile
由于 Dockerfile 同代码一起进行管理,我们不能将敏感信息写入 Dockerfile。
故这里使用 ARG 作为变量传入。而 ARG 可通过 docker build --build-arg 抑或 docker-compose 进行传入。
FROM node:14-alpine as builder
ARG ACCESS_KEY_ID
ARG ACCESS_KEY_SECRET
ARG ENDPOINT
ENV PUBLIC_URL https://shanyue-cra.oss-cn-beijing.aliyuncs.com/
WORKDIR /code
# 为了更好的缓存,把它放在前边
RUN wget http://gosspublic.alicdn.com/ossutil/1.7.7/ossutil64 -O /usr/local/bin/ossutil \
&& chmod 755 /usr/local/bin/ossutil \
&& ossutil config -i $ACCESS_KEY_ID -k $ACCESS_KEY_SECRET -e $ENDPOINT
# 单独分离 package.json,是为了安装依赖可最大限度利用缓存
ADD package.json yarn.lock /code/
RUN yarn
ADD . /code
RUN npm run build && npm run oss:cli
# 选择更小体积的基础镜像
FROM nginx:alpine
ADD nginx.conf /etc/nginx/conf.d/default.conf
COPY --from=builder code/build /usr/share/nginx/html
复制代码docker-compose 配置
PS: 该 compose 配置位于 cra-deploy/docker-compose.yaml
在 docker-compose 配置文件中,通过 build.args 可对 Dockerfile 进行传参。
而 docker-compose.yaml 同样不允许出现敏感数据,此时通过环境变量进行传参,在 build.args 中,默认从宿主机的同名环境变量中取值。
PS: 在本地可通过宿主机环境变量传值,那在 CI 中呢,在生产环境中呢?待以后 CI 篇进行揭晓。
首先手动配置宿主机的环境变量,与 Dockerfile 中环境变量同名:
# 此两项数据需要在阿里云进行获取
export ACCESS_KEY_ID=LTshanyueoworlJEdoPhello
export ACCESS_KEY_SECRET=bhZHelloShanzOxsHelloshanIyueM
复制代码此时可通过 docker-compose 中的 build.args 将宿主机的环境变量传递给 Dockerfile:
version: "3"
services:
oss:
build:
context: .
dockerfile: oss.Dockerfile
args:
# 此处默认从宿主机(host)环境变量中传参,在宿主机中需要提前配置 ACCESS_KEY_ID/ACCESS_KEY_SECRET 环境变量
- ACCESS_KEY_ID
- ACCESS_KEY_SECRET
- ENDPOINT=oss-cn-beijing.aliyuncs.com
ports:
- 8000:80
复制代码RUN 起来,成功!
$ docker-compose up --build oss
复制代码免费的托管服务平台
经过几篇文章的持续优化,当我们使用对象存储服务之后,实际上在我们的镜像中仅仅只剩下几个文件。
index.htmlrobots.txtfavicon.ico- 等
那我们可以再进一步,将所有静态资源都置于公共服务中吗?
可以,实际上 OSS/COS (对象存储服务) 也可以如此配置,但是较为繁琐,如 Rewrite、Redirect 规则等配置。
如果,你既没有个人服务器,也没有属于个人的域名,可将自己所做的前端网站置于以下免费的托管服务平台。
- Vercel
- Github Pages
- Netlify
小结
通过本篇文章,我们已将静态资源部署至 CDN(近乎等同于 CDN),与大部分公司的生产环境一致。
但在测试环境中最好还是建议无需上传至 OSS,毕竟上传至 OSS 需要额外的时间,且对于测试环境无太大意义。
源码附件已经打包好上传到百度云了,大家自行下载即可~
链接: https://pan.baidu.com/s/14G-bpVthImHD4eosZUNSFA?pwd=yu27
提取码: yu27百度云链接不稳定,随时可能会失效,大家抓紧保存哈。
如果百度云链接失效了的话,请留言告诉我,我看到后会及时更新~
开源地址
码云地址:
http://github.crmeb.net/u/defu
Github 地址:
http://github.crmeb.net/u/defu
开源不易,Star 以表尊重,感兴趣的朋友欢迎 Star,提交 PR,一起维护开源项目,造福更多人!

express 管理本地的静态资源
express 管理静态资源
安装express,就不加以介绍了
在项目根目录下,新建一个启动文件server.js
var express = require(''express'');
var app = express();
var pathname = __dirname;
app.use(express.static(pathname));
console.log(pathname);
app.listen(3000);
console.log(''3000'');在项目根目录下index.html进行各个项目的转换(用PHP的环境习惯了)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<title></title>
</head>
<style type="text/css">
a{
display: block;
margin: 10px;
font-size: 20px;
}
</style>
<body>
<h1>git资源管理工具</h1>
<a href="angular-copy/index.html">angular</a>
<a href="us-action/index.html">bower-action</a>
<a href="hybridApp/index.html">hybridApp</a>
</body>
</body>
</html>
效果图

IDEA配置静态资源热加载操作(Springboot修改静态资源不重启)
这篇文章主要介绍了IDEA配置静态资源热加载操作(Springboot修改静态资源不重启),具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
第一步:
修改file->settings->compiler->build project automatically

第二步:
按ctrl+shift+a,搜索Registry双击进去,点击面板搜索running,勾选下面的值:

代码的热加载可以使用spring-boot-devtools,百度下就有很多,个人感觉不好用,修改代码需要重启项目,很烦,非常鸡肋,所以我不用,哈哈哈…
补充知识:idea实现修改html等springboot下static目录静态资源重新加载
对于前后端不分离项目来说,需要修改完js或者HTML代码后及时看到修改后的结果,但是基于idea的spingboot开发必须重启后才能看到js修改后的效果,这根本没法用
最后解决办法如下:
org.springframework.bootspring-boot-devtoolstrueorg.springframework.bootspring-boot-maven-plugin
然后再填加个配置,在运行main方法类上编辑下:

这样每次改完文件切换到浏览器js文件就自动被重新装载了,凑合着可用了。
以上这篇IDEA配置静态资源热加载操作(Springboot修改静态资源不重启)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持小编。

IntelliJ IDEA+SpringBoot中静态资源访问路径陷阱:静态资源访问404
今天在使用SpringBoot时遇到静态资源无法访问的问题,百思不得其解,最终解决,记录下来。
html页面中访问static文件夹下的index.css文件失败,浏览器调试模式下发现404。
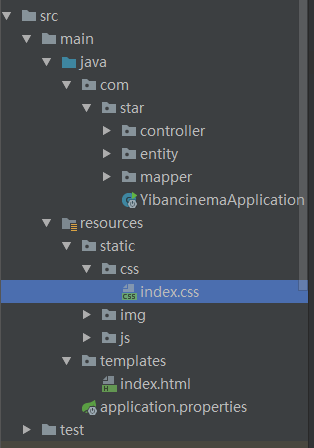
项目目录结构如下:

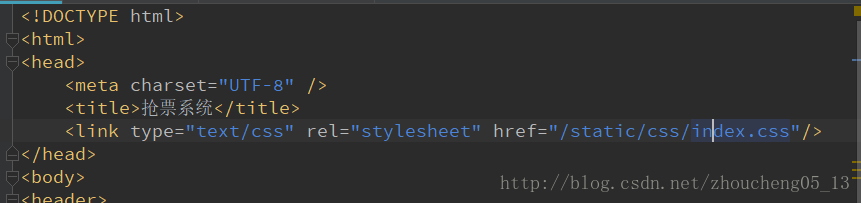
HTML代码截图

路径正常,可以通过ctrl+鼠标左键直接访问。
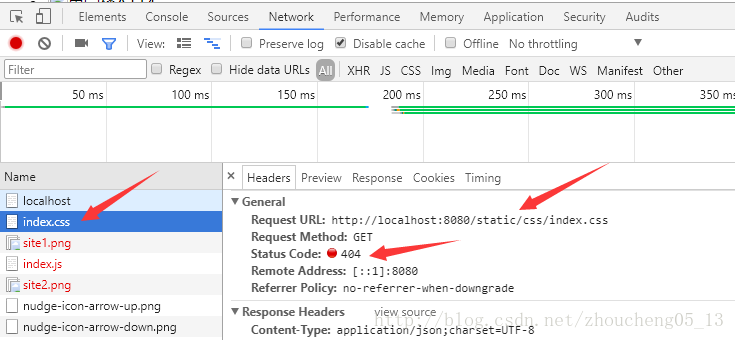
但是当运行应用后,浏览器访问时却发现无法获取文件,,F12打开开发者调试工具查看结果如下: 
百思不得其解。于是各种百度,最终在一篇讲解SpringBoot静态资源访问的博客中收到了启发,解决了问题。
那篇博客中写道:
在SpringBoot中,默认配置的/**映射到/static。
静态资源映射还有一个配置选项,为了简单这里用.properties方式书写:
这个配置会影响默认的/**,例如修改为/static/**后,只能映射如/static/js/sample.js这样的请求(修改前是/js/sample.js)。这个配置只能写一个值,不像大多数可以配置多个用逗号隔开的。
这句“(修改前是/js/sample.js)”给了我启发,于是我也将我的路径去掉前面的“/static”,测试,成功!
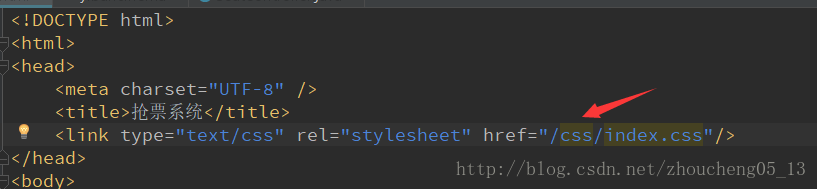
修改后HTML页面代码截图: 
注意!这时IDEA高亮显示,表示IDEA找不到该路径!
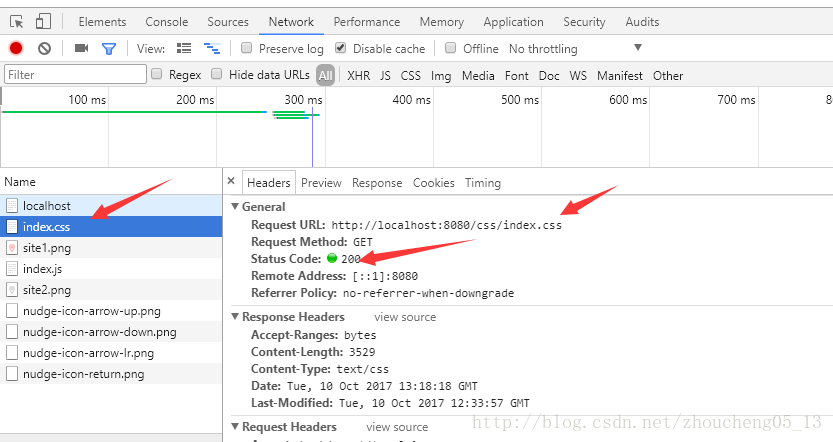
运行结果截图: 
此时获取index.css文件成功!并且路径是”/css/index.css”!
即,解决方案是:去掉路径前的“/static”!
这次出错的原因主要在于自己对SpringBoot的静态资源映射不够了解。不过,之所以记录下这个问题,并分享给大家,有两点原因:
- 是因为在这个错误中IntelliJ IDEA起了助纣为虐的作用,错误的路径它显示为正确,而正确的路径它却高亮显示找不到,这个坑可能会误导很多人。
- 是因为SpringMVC中正确的路径是要加上“/static”的,之前用SpringMVC写项目时一直这么用的,存在定势思维。

Java SSM框架如何配置静态资源加载
这篇文章主要介绍了Java SSM框架如何配置静态资源加载,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下
Java SSM框架即指Spring+SpringMVC+MyBatis的简称,框架集由Spring、MyBatis两个开源框架整合而成(SpringMVC是Spring中的部分内容),常作为数据源较简单的web项目的框架。
相比于之前的SSH(Spring+Struts+Hibernate),SSM更加轻量化和灵活,是目前业界主流的Java Web开发框架。
第一种:SSM框架中在springmvc-servlet.xml中配置加载静态资源
只需要在springmvc-servlet.xml配置
第二种:在web.xml中配置(没完全实践过,因为在web.xml中配置出了些许问题,所以改用了第一种方法,成功加载了所有需要的静态资源),使用
default*.css*.js*.gif*.png*.jpg
然后需要在springmvc-servlet.xml配置
关于将静态资源推至 OSS和静态资源导出的介绍已经告一段落,感谢您的耐心阅读,如果想了解更多关于express 管理本地的静态资源、IDEA配置静态资源热加载操作(Springboot修改静态资源不重启)、IntelliJ IDEA+SpringBoot中静态资源访问路径陷阱:静态资源访问404、Java SSM框架如何配置静态资源加载的相关信息,请在本站寻找。
本文标签:






