针对iOS判断iphoneipad系统版本和怎么知道ipad系统版本这两个问题,本篇文章进行了详细的解答,同时本文还将给你拓展30个真棒的(免费iPhone,iPadIOS)的GUI界面设计元素模板做
针对iOS 判断iphone ipad 系统版本和怎么知道ipad系统版本这两个问题,本篇文章进行了详细的解答,同时本文还将给你拓展30个真棒的(免费iPhone,iPad IOS)的GUI 界面设计元素模板 做iphone开发的福音、App Icons on iPad and iPhone(iPad和iPhone应用程序图标)、IOS - IPhone或IPAD,如何恢复出厂操作系统?、ios is IPhone or IPad等相关知识,希望可以帮助到你。
本文目录一览:- iOS 判断iphone ipad 系统版本(怎么知道ipad系统版本)
- 30个真棒的(免费iPhone,iPad IOS)的GUI 界面设计元素模板 做iphone开发的福音
- App Icons on iPad and iPhone(iPad和iPhone应用程序图标)
- IOS - IPhone或IPAD,如何恢复出厂操作系统?
- ios is IPhone or IPad

iOS 判断iphone ipad 系统版本(怎么知道ipad系统版本)

30个真棒的(免费iPhone,iPad IOS)的GUI 界面设计元素模板 做iphone开发的福音
创造力是指任何一种演示设计i的能力。无论是一个标志,旗帜,广告或一个完整的设计,能够注入的创造力不仅看出设计者表达的信息,也对观众留下坚实的印象。良好的设计是不容易的事情,创造,它往往是一个非常具有挑战性的工作,发现创意设计。不过,也有一些方法,通过它可以提高你的设计技能。其中之一是分析其他设计的每一个细节背后的灵感。,今天就给大家推荐这些具有创意的免费设计模板PSD的模板,载体,模具或图标,可以为您提供帮助。在这里,有免费的iPhone,iPad IOS,和Mac像iDevices GUI元素。
iPhone 4GUI PSD

iPhone的PSD的媒介套件

iPhone GUI PSD

iPhone的GUI元素

苹果iPhone 4S。PSD

iPhone的3G 3GS的PSD

iPhone的图形用户界面

FreshBooks iPhone应用程序界面

MobileMe的全部iPhone界面

MobileMe的全图形界面Beta10

iPhone用户界面工具包

iPhone的UI V1.1

iPhone用户界面矢量元素

新鲜的iPhone用户界面包

iPad的GUI PSD(视网膜显示)

iPad的图形用户界面工具包中的PSD

iPad的矢量图形用户界面元素

苹果iPad:完全可编辑的PSD的

iPad和iPhone的设计模板

iPhone 3G模板的

iPhone用户界面元素模板

终极iPhone模板

iPad的模板

矢量手机

素描iPhone,iPad及Android的模具

的iOS 5 GUI PSD(iPhone 4S)

Mac OS X的界面模板

UI套件

iPhone的工具栏图标

iPhone的工具栏图标

移动应用程序的图标

iPhone及iPad应用程序图标

触摸屏手手势


App Icons on iPad and iPhone(iPad和iPhone应用程序图标)
Technical Q&A QA1686
App Icons on iPad and iPhone
Q: How are the icon files in my application bundle used on iPad and iPhone?
A: Below are guidelines for handling icon files for iPhone-only apps,iPad-only apps,and universal apps.
Important: Icons marked with "required" must be supplied in your application bundle.
Note: iTunesArtwork icon file should be in png format,but name it without the .png extension.
iPhone-only Apps
Include the following in your application's Resources group in the Xcode project:
Image Size (px)
File Name
Used For
required Status
512x512
iTunesArtwork
Ad Hoc iTunes
Optional but recommended
57x57
Icon.png
App Store and Home screen on iPhone/iPod touch
required
114x114
Icon@2x.png
Home screen for iPhone 4 High Resolution
Optional but recommended
72x72
Icon-72.png
Home screen for iPad compatibility
Optional but recommended
29x29
Icon-Small.png
Spotlight and Settings
Optional but recommended
50x50
Icon-Small-50.png
Spotlight for iPad compatibility
Recommended if you have a Settings bundle,otherwise optional but recommended
58x58
Icon-Small@2x.png
Spotlight and Settings for iPhone 4 High Resolution
Recommended if you have a Settings bundle,otherwise optional but recommended
Your Resources group should look similar to figure 1:
figure 1 Add files to Resources group
Icon files entry in the Info.plist. Follow the steps in "Add Icon files in Info.plist" section below. Seefigure 4.
iPad-only Apps
Include the following in your application's Resources group in the Xcode project:
Image Size (px)
File Name
Used For
required Status
512x512
iTunesArtwork
Ad Hoc iTunes
Optional but recommended
72x72
Icon-72.png
App Store and Home screen on iPad
required
50x50
Icon-Small-50.png
Spotlight on iPad
Optional but recommended
29x29
Icon-Small.png
Settings on iPad
Recommended if you have a Settings bundle,otherwise optional but recommended
Except for iTunesArtWork icon,list the names of each of these files in theIcon files entry in the Info.plist. Follow the steps in "Add Icon files in Info.plist" section below. Seefigure 5.
Universal Apps
Include the following in your application's Resources group in the Xcode project:
Image Size (px)
File Name
Used For
required Status
512x512
iTunesArtwork
Ad Hoc iTunes
Optional but recommended
57x57
Icon.png
App Store and the Home screen on iPhone/iPod touch
required
114x114
Icon@2x.png
Home screen for iPhone 4 High Resolution
Optional but recommended
72x72
Icon-72.png
App Store and Home screen on iPad
required
50x50
Icon-Small-50.png
Spotlight on iPad
Optional but recommended
29x29
Icon-Small.png
Settings on iPad and iPhone,and Spotlight on iPhone
Recommended if you have a Settings bundle,list the names of each of these files in theIcon files entry in the Info.plist. Follow the steps in "Add Icon files in Info.plist" section below. Seefigure 4.
Add Icon files in Info.plist
To add the Icon files entry you will need to manually edit your Info.plist.
Open your Info.plist in Xcode,and locate the "Icon file" entry. Click on the plus (+) button at the end of the entry to make a new key entry. as shown infigure 2.

Icon files" in the key column (notice the "s" added),or choose "Icon files" from the drop down list,as shown infigure 3.
figure 3 Add "Icon files" key in Info.plist

Icon files" and add the entries for the icons for your application,as shown infigure 4 and figure 5:
figure 4 Add icon file entries for iPhone-only or Universal apps.

Note: If you don't provide one of the listed optional icons,the system will automatically scale one of your existing icons to an appropriate size. However,it is strongly recommended that your application supply all the icons listed with specific sizes needed.
For additional information,see the Build-Time Configuration Details section in the iOS Application Programming Guide.
For details on using the CFBundleIconFiles key,see Information Property List Key Reference. For information on creating your applications icons,see the Application Icons section of theiOS Human Interface Guidelines.
Document Revision History
After iOS 4.3,order doesn't matter in the icon arrangement. Added links to related references.
Fixed outdated "Add Icon files in Info.plist" section.
Updated for iOS 4 requirements.
New document that explains how the icon files in an application bundle are used on iPad and iPhone.
https://developer.apple.com/library/ios/#qa/qa1686/_index.html
总结
以上是小编为你收集整理的App Icons on iPad and iPhone(iPad和iPhone应用程序图标)全部内容。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给好友。
iOS相关文章
- • 借助辅助工具appuploader iOS应用上架流
- • Flutter中实现整个App变为灰色
- • 【Cocos creator】Cocos creator介绍和
- • Vue3使用axios的配置教程详解
- • flutter升级/版本切换
- • 【C++入门】文件流(fstream)介绍和使
- • iOS App页面置灰
- • iOS黑(灰)白化实现方案---记录
- • 让学前端不再害怕英语单词(二)
- • 电视剧里的代码真能运行吗?

IOS - IPhone或IPAD,如何恢复出厂操作系统?
IPhone或IPAD的操作系统都是IOS,如果IPhone或IPAD越狱,或其它原因导致不能正常使用了,恢复出厂设置能够得到一个可以正常工作的设备。恢复的方法也比较简单,就是用iTunes,一般情况下,可以直接用iTunes恢复回来!
恢复方法一:
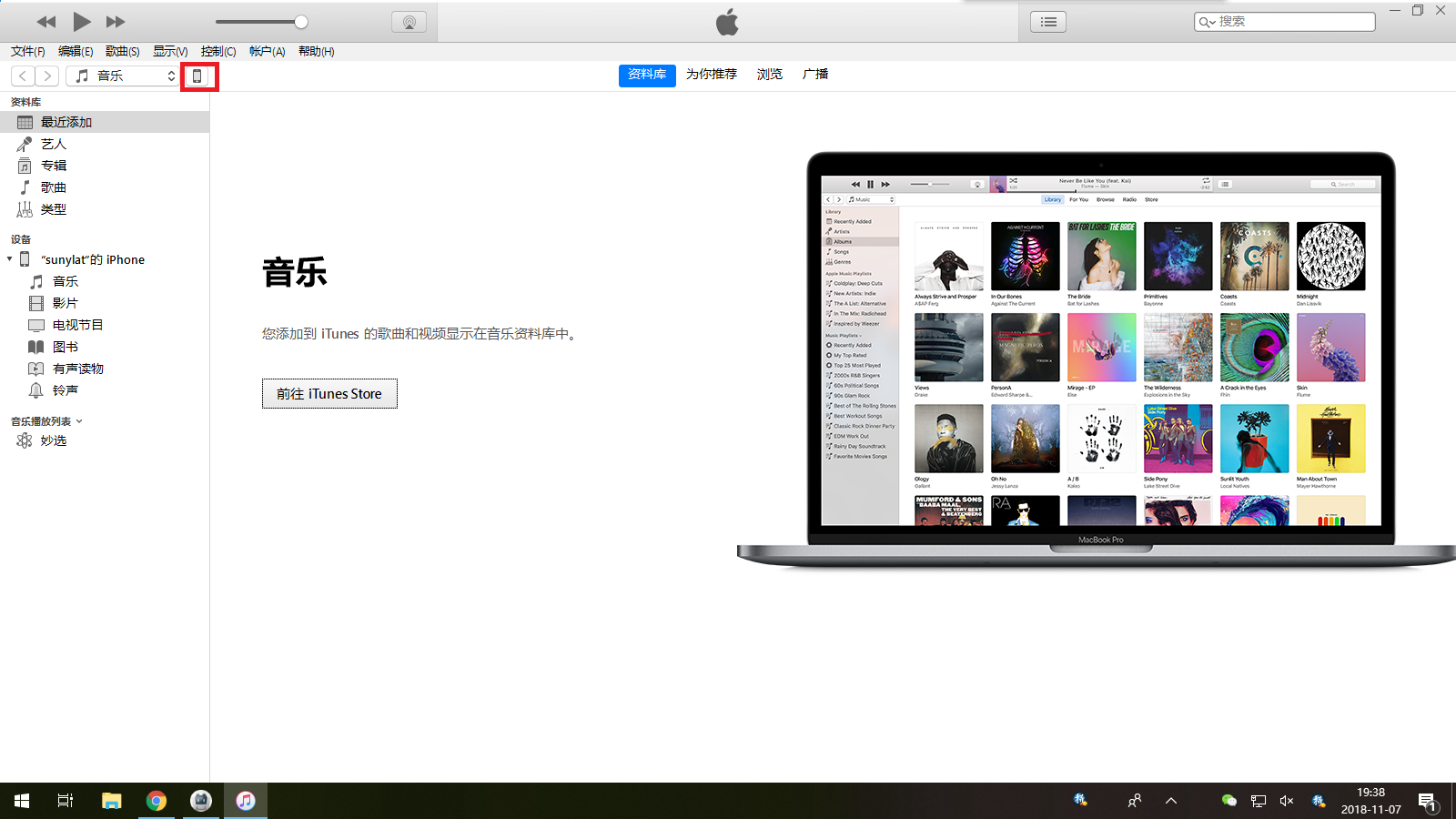
1,点击途中红色区域内的手机图标,那是已经连接好的IPhone或IPAD。
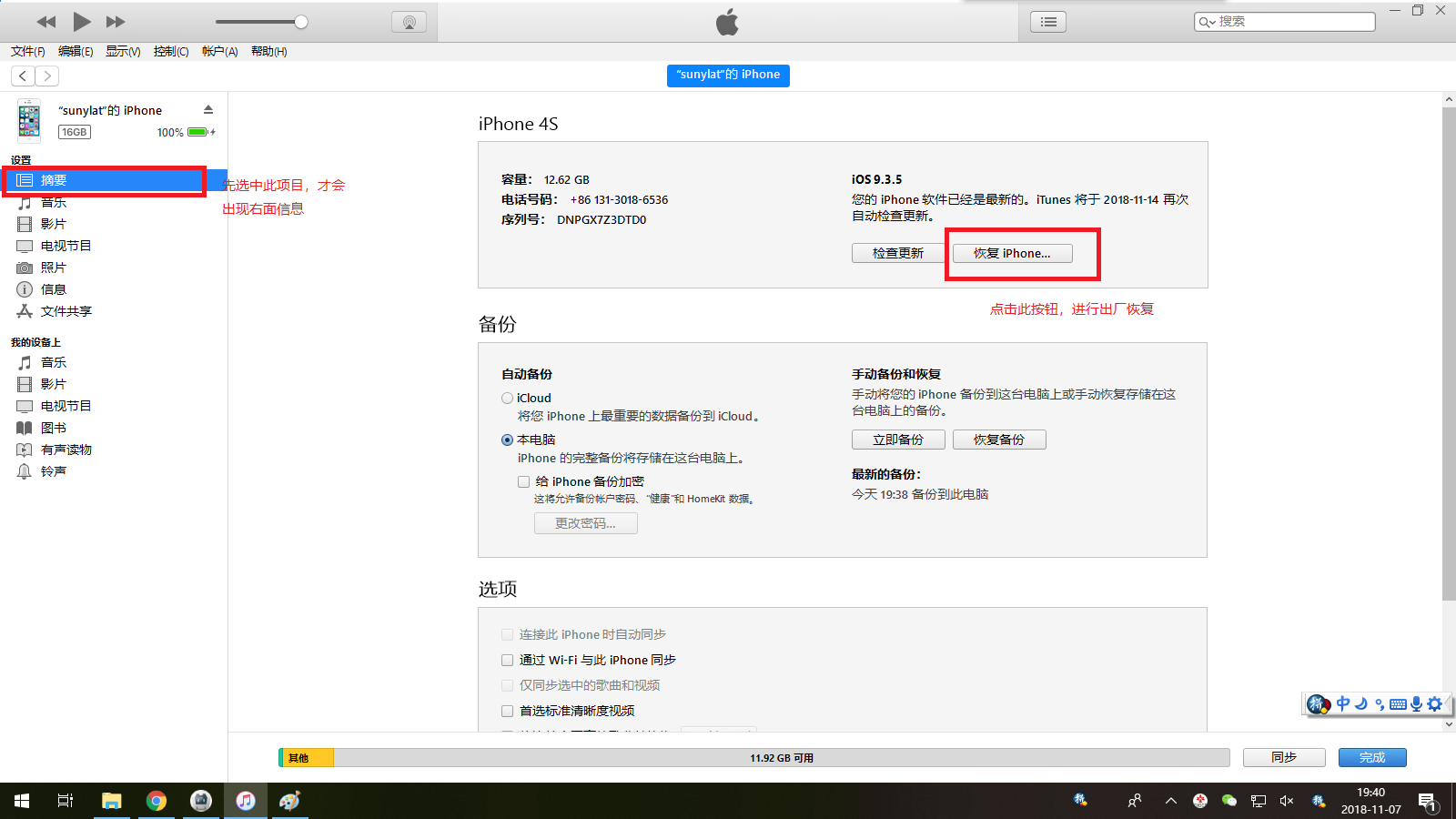
2,选中左侧“摘要”菜单,随后点击右侧“恢复IPhone”按钮,随后一步步进行出厂恢复。

如果上面恢复,最终失败了,那么不用担心,你依然会有另外一种选择恢复出厂的方式,就是自己下载固件,也是在这个页面,操作见下面!
恢复方法二:自己选择恢复的固件。
1,下载设备对应的固件
固件下载网站:http://jailbreak.25pp.com/gujian/
上面网站是盘古越狱提供的固件,在这里选择自己对应的固件,下载到本地备用,随后用下面方法就可以恢复出厂了!
2,选择下载固件,恢复出厂设置
同样是在已经识别出IPhone的iTunes程序界面中,执行下面的操作:
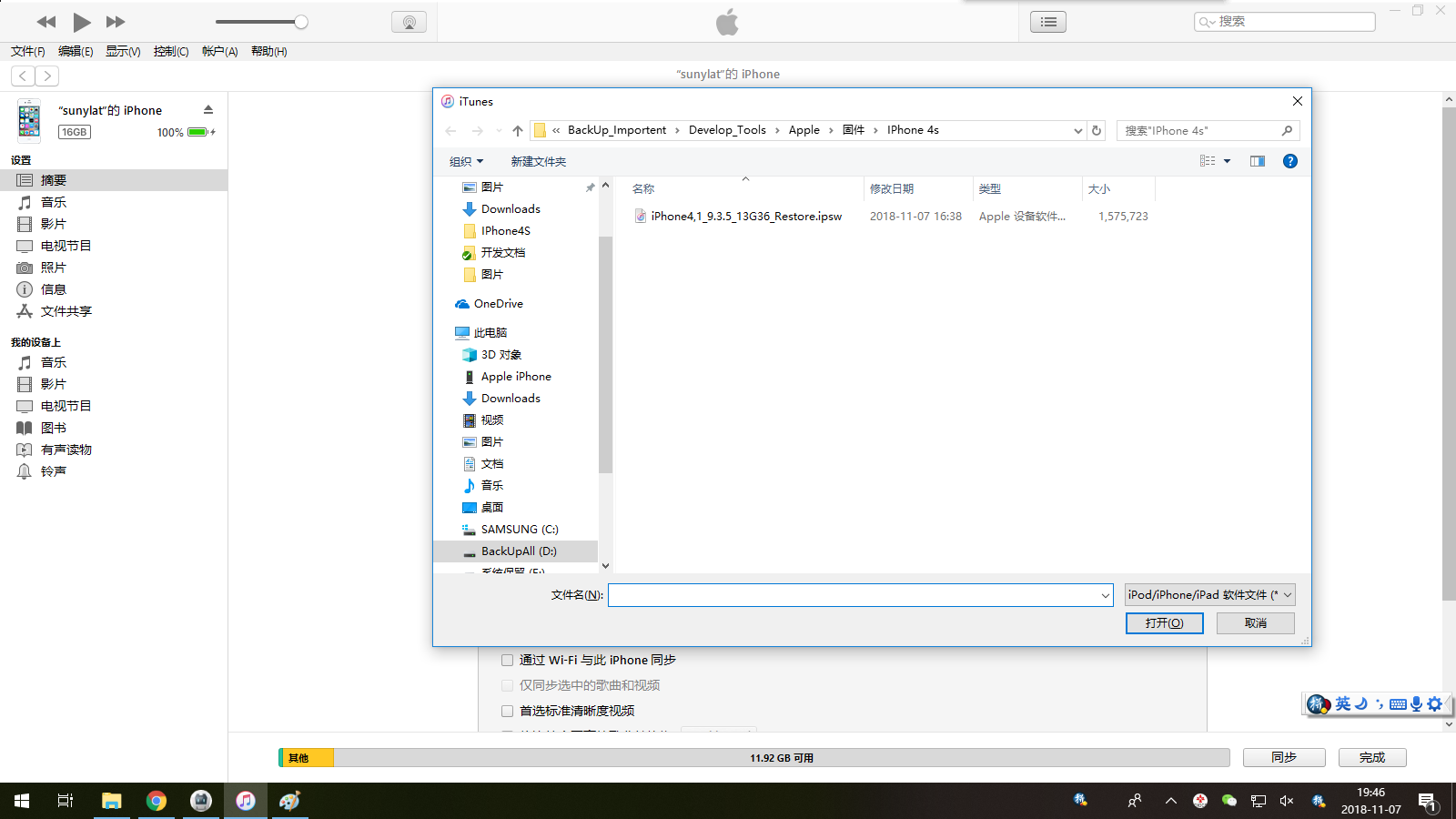
在按住“shift”键的同时,点击“恢复IPhone”按钮
只有这样操作,才会弹出选择固件对话框,随后选择要恢复的固件,如果没有问题,会恢复到出厂状态,可以继续使用了。


ios is IPhone or IPad
The style of interface to use on the current device. (read-only)
@property(nonatomic,readonly) UIUserInterfaceIdiom userInterfaceIdiom
discussion
For universal applications,you can use this property to tailor the behavior of your application for a specific type of device. For example,iPhone and iPad devices have different screen sizes,so you might want to create different views and controls based on the type of the current device.
Availability
Available in iOS 3.2 and later.
Declared In
UIDevice.h
BOOL iPad = [[UIDevice currentDevice] userInterfaceIdiom] == UIUserInterfaceIdiomPad;
今天关于iOS 判断iphone ipad 系统版本和怎么知道ipad系统版本的介绍到此结束,谢谢您的阅读,有关30个真棒的(免费iPhone,iPad IOS)的GUI 界面设计元素模板 做iphone开发的福音、App Icons on iPad and iPhone(iPad和iPhone应用程序图标)、IOS - IPhone或IPAD,如何恢复出厂操作系统?、ios is IPhone or IPad等更多相关知识的信息可以在本站进行查询。
本文标签:





