对于Ionic2:创建App启动页滑动欢迎界面感兴趣的读者,本文将提供您所需要的所有信息,我们将详细讲解iapp滑动窗体加列表教程,并且为您提供关于23创建ArcMap启动日志、androidstud
对于Ionic2:创建App启动页滑动欢迎界面感兴趣的读者,本文将提供您所需要的所有信息,我们将详细讲解iapp滑动窗体加列表教程,并且为您提供关于23 创建ArcMap启动日志、android studio3.1 添加闪屏页面(启动欢迎界面)(例子简单无 BUG)、android ViewPager滑动欢迎界面、Android-「轻启动」自动跳过启动页广告,提升APP启动速度的宝贵知识。
本文目录一览:- Ionic2:创建App启动页滑动欢迎界面(iapp滑动窗体加列表教程)
- 23 创建ArcMap启动日志
- android studio3.1 添加闪屏页面(启动欢迎界面)(例子简单无 BUG)
- android ViewPager滑动欢迎界面
- Android-「轻启动」自动跳过启动页广告,提升APP启动速度

Ionic2:创建App启动页滑动欢迎界面(iapp滑动窗体加列表教程)
效果如下,图片来自网络
本文例子和上图稍有不同,主要功能如下:
- 每滑动一下展示一张全屏图片;
- 滑动到最后一页才出现启动按钮;
- 欢迎界面只在第一次安装启动时出现。
下面就让我们一步一步实现这个功能:
1.创建应用:
使用Ionic2创建应用非常简单,只需在V1的命令后跟上--v2即可,如下:
ionic start ionic2-welcome --v2
2.创建Component
使用命令行创建页面或者自行在创建文件
ionic g page welcome
然后打开应用跟组件app.component.ts,导入组件,app.module.ts也一样并配置
import { WelcomePage } from '../pages/welcome/welcome';
3.创建模板文件welcome.html
<ion-slides pager>
<ion-slide>
<img src="images/slide1.png" />
</ion-slide>
<ion-slide>
<img src="images/slide2.png" />
</ion-slide>
<ion-slide>
<img src="images/slide3.png" />
</ion-slide>
<ion-slide>
<ion-row>
<ion-col>
<img src="images/slide4.png" />
</ion-col>
</ion-row>
<ion-row>
<ion-col>
<button light (click)="goToHome()">立即启动</button>
</ion-col>
</ion-row>
</ion-slide>
</ion-slides>
通过ionic自带的ion-slides可以很方便的创建一个欢迎页面
4.创建welcome.scss
ion-slide {
background-color: #eeeeee;
}
ion-slide img {
height: 70vh !important;
width: auto !important;
}
5.创建welcome.ts
import { Component } from '@angular/core';
import {NavController} from 'ionic-angular';
import {HomePage} from '../home/home';
@Component({
templateUrl: 'welcome.html'
})
export class WelcomePage {
constructor(public navCtr: NavController){
}
goToHome(){
this.navCtr.setRoot(HomePage);
}
}
6.在根组件导入welcome组件,编辑app.moudle.ts
import { Component } from '@angular/core';
import { Platform } from 'ionic-angular';
import { StatusBar } from 'ionic-native';
import { HomePage } from '../pages/home/home';
import { WelcomePage } from '../pages/welcome/welcome';
import { Storage } from '@ionic/storage';
@Component({
template: `<ion-nav [root]="rootPage"></ion-nav>`,})
export class MyApp {
rootPage: any;
constructor(platform: Platform,public storage: Storage) {
this.storage.get('firstIn').then((result) => {
if(result){
this.rootPage = HomePage;
}
else{
this.storage.set('firstIn',true);
this.rootPage = WelcomePage;
}
}
);
platform.ready().then(() => {
// Okay,so the platform is ready and our plugins are available.
// Here you can do any higher level native things you might need.
StatusBar.styleDefault();
});
}
}
这里判断是否是第一次开启app采用的是native的storage组件,第一次启动会写入storage一个变量firstIn,下次启动时如果读取到这个变量则直接跳过欢迎页,注意ionic2开始storage默认使用的是IndexedDB,而不是LocalStorage

23 创建ArcMap启动日志
在ArcMap的启动过程中,我们可以看到软件的界面上分别会显示【初始化许可……】、【初始化应用……】、【加载文档……】字样,当ArcMap打开出现问题时,我们可以根据以上文字来判断出现错误的情况,还有一种辅助手段,就是创建ArcMap启动日志,用来辅助判断,步骤如下
1、win+R,输入cmd,打开如下界面

2、确认ArcMap安装路径,如不知道安装位置,可以在ArcMap图标上【右键】--【属性】--【快捷方式】那栏下面,【目标】栏中的路径,就是安装路径
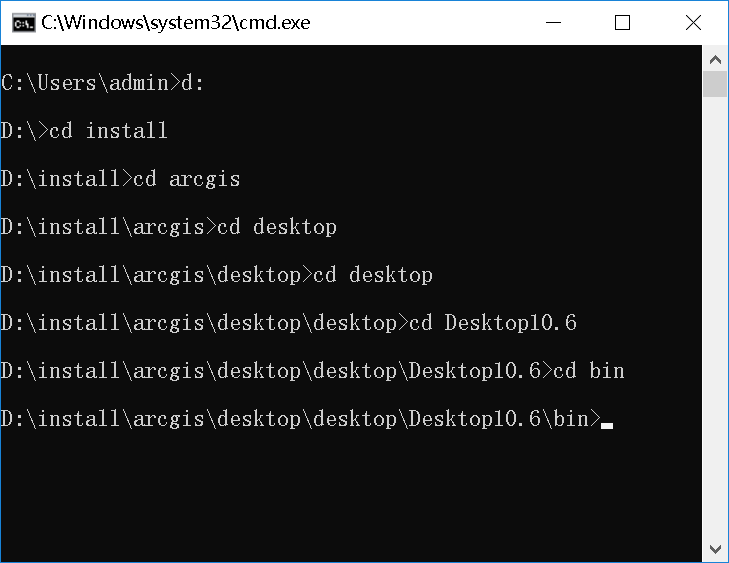
3、在黑窗体中,进入ArcMap的安装路径,如我的安装路径为D:\install\arcgis\desktop\desktop\Desktop10.6\bin,进入的步骤为

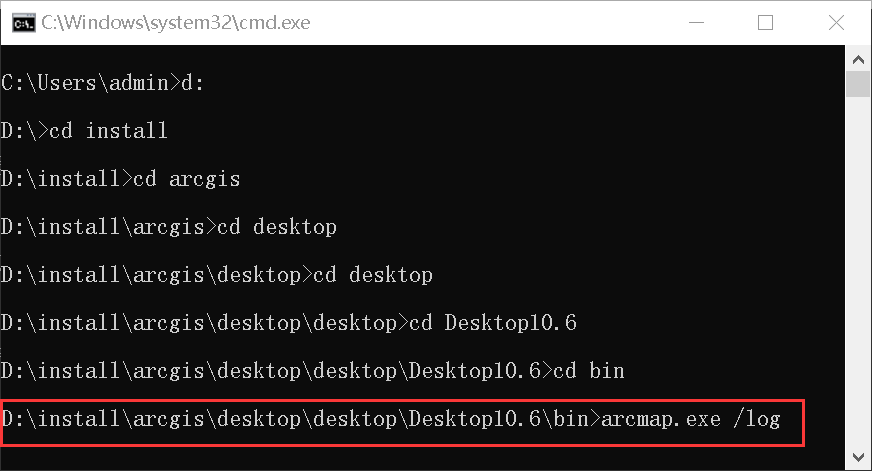
4、启动ArcMap,并创建日志,日志默认存放在与启动程序相同的路径下,输入下图红框中的语句,并回车执行

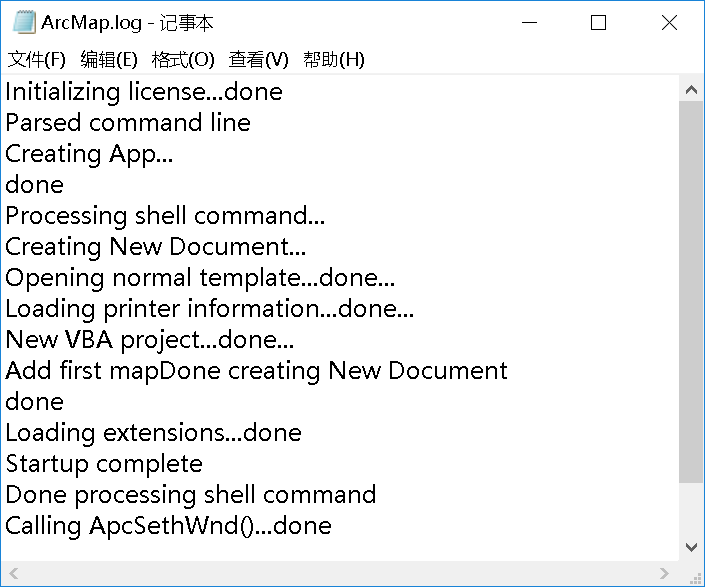
5、稍等片刻,日志创建成功,双击打开即可

6、日志内容类似于,可以根据日志内容辅助判断ArcMap出问题的情况


android studio3.1 添加闪屏页面(启动欢迎界面)(例子简单无 BUG)
截图

启动页的
activity_splash.xml
我用了一张图片自己添加吧
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/activity_splash"
tools:context=".SplashActivity"
android:theme="@android:style/Theme.NoTitleBar.Fullscreen"
android:background="@mipmap/diyi">
</RelativeLayout>manifest 定义<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.stdu">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".SplashActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".MainActivity" />
</application>
</manifest>SplashActivity.javpackage com.stdu;

import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Window;
import android.view.WindowManager;
import android.view.animation.AlphaAnimation;
import android.view.animation.Animation;
import android.widget.RelativeLayout;
public class SplashActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
getSupportActionBar().hide();
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN);//AS下全屏隐藏标题栏代码
setContentView(R.layout.activity_splash);
RelativeLayout laoutsplsh=findViewById(R.id.activity_splash);
AlphaAnimation alphaAnimation =new AlphaAnimation(0.1f,1.0f);
alphaAnimation.setDuration(2200);
laoutsplsh.startAnimation(alphaAnimation);
alphaAnimation.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
Intent intent=new Intent(SplashActivity.this,MainActivity.class);
//intent.setClass(getApplicationContext(),MainActivity.class).setFlags(Intent.FLAG_ACTIVITY_CLEAR_TASK | Intent.FLAG_ACTIVITY_NEW_TASK);
//把那个MainActivity设置为栈底 意思就是防止你按返回键的时候返回到哪个启动欢迎界面
startActivity(intent);//载入主窗口
finish();
}
@Override
public void onAnimationRepeat(Animation animation) {
}
});
}
}
mainactivity.java
package com.stdu;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Window;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
this.requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
}
}安卓 studio 遇到的问题 ,eclipse 下取消标题栏的问题再安卓 studio 下无法取消 ,以及点击返回按钮 会返回到启动页面的问题 例子中都已经解决

android ViewPager滑动欢迎界面
我们看到很多应用安装后第一次打开时会出现一页一页滑动的欢迎界面,如下所示,下面就来看看实现过程
1、布局
看到这样的应用我们很容易想到它的所用组件和布局方式,就来看布局方式
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/white" >
</android.support.v4.view.ViewPager>
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<LinearLayout
android:id="@+id/viewGroup"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_marginBottom="50.0dp"
android:gravity="center"
android:orientation="horizontal" >
</LinearLayout>
</RelativeLayout>
</FrameLayout>2、组件
这里主要是ViewPager组件和一些事件,关于组件ViewPager已经在我博客的前面文章已经说过 http://my.oschina.net/helu/blog/141719,下面主要来看OnPageChangeListener事件
看名字可以知道“页面改变事件”,则肯定是类似ViewPager等组件的事件,它有三个必须实现的方法
class ViewPagerPageChangeListener implements OnPageChangeListener {
/*
* state:网上通常说法:1的时候表示正在滑动,2的时候表示滑动完毕了,0的时候表示什么都没做,就是停在那;
* 我的认为:1是按下时,0是松开,2则是新的标签页的是否滑动了
* (例如:当前页是第一页,如果你向右滑不会打印出2,如果向左滑直到看到了第二页,那么就会打印出2了);
* 个人认为一般情况下是不会重写这个方法的
*/
@Override
public void onPageScrollStateChanged(int state) {
}
/*
* page:看名称就看得出,当前页; positionOffset:位置偏移量,范围[0,1];
* positionoffsetPixels:位置像素,范围[0,屏幕宽度); 个人认为一般情况下是不会重写这个方法的
*/
@Override
public void onPageScrolled(int page, float positionOffset,
int positionOffsetPixels) {
}
@Override
public void onPageSelected(int page) {
//更新图标
for (int i = 0; i < list.size(); i++) {
if (page == i) {
img[i].setBackgroundResource(R.drawable.page_indicator_focused);
} else {
img[i].setBackgroundResource(R.drawable.page_indicator);
}
}
}
}3、主界面代码
public class MainActivity extends Activity {
private static final String TAG = "test";
private ViewPager viewpager = null;
private List<View> list = null;
private ImageView[] img = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
viewpager = (ViewPager) findViewById(R.id.viewpager);
list = new ArrayList<View>();
list.add(getLayoutInflater().inflate(R.layout.tab1, null));
list.add(getLayoutInflater().inflate(R.layout.tab2, null));
list.add(getLayoutInflater().inflate(R.layout.tab3, null));
img = new ImageView[list.size()];
LinearLayout layout = (LinearLayout) findViewById(R.id.viewGroup);
for (int i = 0; i < list.size(); i++) {
img[i] = new ImageView(MainActivity.this);
if (0 == i) {
img[i].setBackgroundResource(R.drawable.page_indicator_focused);
} else {
img[i].setBackgroundResource(R.drawable.page_indicator);
}
img[i].setPadding(0, 0, 20, 0);
layout.addView(img[i]);
}
viewpager.setAdapter(new ViewPagerAdapter(list));
viewpager.setOnPageChangeListener(new ViewPagerPageChangeListener());
}
class ViewPagerAdapter extends PagerAdapter {
private List<View> list = null;
public ViewPagerAdapter(List<View> list) {
this.list = list;
}
@Override
public int getCount() {
return list.size();
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(list.get(position));
return list.get(position);
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(list.get(position));
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == arg1;
}
}
}我的博客其它文章列表
http://my.oschina.net/helu

Android-「轻启动」自动跳过启动页广告,提升APP启动速度
「轻启动」自动跳过启动页广告,大幅提升APP启动速度,节省电量。
开屏广告 是应用启动时显示的广告,一般右上角(或右下角)有倒计时跳过,不主动点击就会 等待3到5秒 后再进入App。如果我们对广告不感兴趣,就会白白浪费了这3秒的时间,极客表示很心疼。
很多APP在启动时都会出现广告。这些广告会拖慢APP启动速度、增加耗电量,如果一不小心点错了,还会唤起广告页或其他APP,令人反感。而现在,我们只需使用「轻启动」,就能跳过无聊的广告,大幅提升APP启动速度。

「轻启动」采用独家技术方案,无需Root手机,且耗电量极低,赶紧来试试吧~
一图胜千文,来我们 以京东金融 为例,(实际使用效果更佳),App 甚至能做到 秒 跳过

安装
关注公众号 [极客收藏夹] 回复关键字 03 ,获取 下载地址 下载安装
或 通过各应用市场安装
使用
打开 配置必要权限,然后就好好享受流畅的App启动体验了。

软件会统计各APP的跳过次数,完整版还具备有更多的 自定义规则(免费版支持配置2个)

增值服务
开发不易,笔者也希望有经济能力的小伙伴能够支持软件的开发者,购买完整版,获得更强大的付费功能。
- 完整版将获得更流畅的体验。
- 完整版不限制自定义规则的数量,免费版只能创建2个规则
- 完整版支持微信、QQ自动登录
- 完整版支持MU增强模式,可去掉更多广告(仅支持Miui系统)
- 完整版可以关闭"自动跳过”提示。
- 解锁完整版后,您可以永久使用本软件的全部功能,卸载重
装后可验证手机邮箱免费解锁。

更多
更多优秀内容,可以通过 关注微信公众号【极客收藏夹】 获取哦!

关于Ionic2:创建App启动页滑动欢迎界面和iapp滑动窗体加列表教程的介绍现已完结,谢谢您的耐心阅读,如果想了解更多关于23 创建ArcMap启动日志、android studio3.1 添加闪屏页面(启动欢迎界面)(例子简单无 BUG)、android ViewPager滑动欢迎界面、Android-「轻启动」自动跳过启动页广告,提升APP启动速度的相关知识,请在本站寻找。
本文标签:





