本文的目的是介绍几个有用的iOS开源代码的详细情况,特别关注几个有用的ios开源代码是什么的相关信息。我们将通过专业的研究、有关数据的分析等多种方式,为您呈现一个全面的了解几个有用的iOS开源代码的机
本文的目的是介绍几个有用的 iOS 开源代码的详细情况,特别关注几个有用的 ios 开源代码是什么的相关信息。我们将通过专业的研究、有关数据的分析等多种方式,为您呈现一个全面的了解几个有用的 iOS 开源代码的机会,同时也不会遗漏关于(suohun.com) 莎魂开源频道 -- 最有影响力的开源社区 | 开源软件 | 开源项目 | 开源代码 | 开源网站 | 项目外包、2024好用的在线客服系统PHP源码(开源代码+安装教程+终身使用)、Asp.Net Core中配置使用Kindeditor富文本编辑器实现图片上传和截图上传及文件管理和上传(开源代码.net core3.0)、Asp.net SignalR 应用并实现群聊功能 开源代码的知识。
本文目录一览:- 几个有用的 iOS 开源代码(几个有用的 ios 开源代码是什么)
- (suohun.com) 莎魂开源频道 -- 最有影响力的开源社区 | 开源软件 | 开源项目 | 开源代码 | 开源网站 | 项目外包
- 2024好用的在线客服系统PHP源码(开源代码+安装教程+终身使用)
- Asp.Net Core中配置使用Kindeditor富文本编辑器实现图片上传和截图上传及文件管理和上传(开源代码.net core3.0)
- Asp.net SignalR 应用并实现群聊功能 开源代码

几个有用的 iOS 开源代码(几个有用的 ios 开源代码是什么)
本文中将简单介绍几个笔者认为在开发中很有用的 iOS 开源类库及其简单使用方法
1: SBJson
SBJson, 又名 Json Framework, 是一个非常流行的,开源的 JSON 解析类库。SBJSon 的使用非常简单,为在网络中传输与解析格式化的数据提供了极大的便利。
SBJson 的使用也很简单,在项目中将类库文件添加到项目中,然后加入几个依赖的 FrameWork,目前比价稳定的有 ARC3.1 版本的和非 ARC 版本的 3.0,大家可以根据自身需要进行下载。
下面就 SBJson 的使用进行简单介绍:
[cpp] view plaincopy
#import "SBJSon.h"
// 写 json
SBJsonWriter* jsonWriter = [[[SBJsonWriter alloc] init] autorelease];
NSMutableArray* tempArray = [NSMutableArray array];
NSDictionary* tempDicA = [NSMutableDictionary dictionary];
[tempDicA addObject @"valueA" forKey @"keyA"];
[tempArray addObject: tempDicA];
NSDictionary* tempDicB = [NSMutableDictionary dictionary];
[tempDicB addObject @"valueB" forKey @"keyB"];
[tempArray addObject: tempDicB];
NSMutableDictionary* jsonDic = [NSMutableDictionary dictionary];
[jsonDic setObject: tempArray forKey: @"array"];
NSString* jsonString = [jsonWriter stringWithObject: jsonDic];
// 解析 json
NSDictionary* resultDic = [jsonString JSONValue];
NSArray* resultArray = [resultDic objectForKey @"array"];
NSDictionary* dicA = [resultArray objectAtIndex: 0];
NSDictionary* dicB = [resultArray objectAtIndex: 1];
NSLog(@"%@, %@" [dicA objectForKey @"keyA", [dicB objectForKey: @"keyB"]);
2: ASIHTTPRequest
ASIHTTPRequest 是一个非常流行的 iOS 平台网络通信类库,使用 ASIHTTPRequest 之后,大大简化了 iOS 平台的网络编程。其以方便的接口对同步、异步的网络传输进行了传输,将 ASIHTTPRequest 添加到自己的项目也非常方便,将类库中所有文件拷贝到一个文件夹中,然后将此文件夹添加到项目中,同时要添加如下图 CFNetWork 之下所示的类库,就可以使用 ASIHTTPRequest 了:

使用 ASIHTTPRequest 步骤非常简答,在一般应用开发中,网络连接基本上使用的都是异步方式,下面简单演示一下最简单的异步通讯方法
[cpp] view plaincopy
#import "ASIHTTPRequest.h"
- (void) requestDataFromServer
{
NSAutoreleasePool * pool = [[NSAutoreleasePool alloc] init];
NSURL* url = [NSURL URLWithString: @"www.fakeurl.com"];
ASIHTTPRequest* request = [ASIHTTPRequest requestWithURL: url];
[request setTag: 1024];
[request setTimeOutSeconds: 3];
[request setAllowCompressedResponse:YES];
[request setDelegate:self];
[request startAsynchronous];
[pool drain];
}
- (void)requestFinished:(ASIHTTPRequest *)request
{
NSString* rawString = [request responseString];
if (request.tag == 1024) {
// 处理网络返回结果
}
}
- (void)requestFailed:(ASIHTTPRequest *)request
{
if (request.tag == 1024) {
// 处理网络错误
}
}
注意上面的两个函数中,后面连个为 ASIHTTPRequest 的 delegate 函数,其声明类型不能改变,只要在生成 ASIHTTPRequest 时的 deleage 设成了 self,那么最后返回结果,不管是成功调用还是网络失败,都会调用这两个函数中的对应的一个。
3: FMDataBase
FMDataBase 是 iOS 平台中一个非常强大的数据库类库,其将 sqlite 面向过程的接口以面向对象的方法展现出来,提供了极高的可用性。
其使用很简单,将 sqlite 库添加到项目中,然后将 FMDataBase 类库文件添加到项目中,下面是对笔者对 FMDataBase 进行的一个二次封装,处理的数据库很简单,只有一张表,两个列,存储的都是一些 key-value 对,读者可以根据自身需要对此类进行修改。
[cpp] view plaincopy
#import <Foundation/Foundation.h>
#import "FMDatabase.h"
[cpp] view plaincopy
@interface DBController : NSObject {
}
@property (nonatomic, assign) FMDatabase *dataBase;
+(BOOL)databaseExit;
-(BOOL)initDatabase;
-(void)closeDatabase;
-(BOOL)deleteTable;
-(BOOL)InsertTable:(NSString *)key_type value:(NSString *)key_value;
-(BOOL)UpdataTable:(NSString *) valueStr key:(NSString *)keyStr;
-(NSMutableDictionary *)querryTable;
+(BOOL) deleteDataBase;
@end
@synthesize dataBase = _dataBase;
- (id)init{
if(self = [super init]){
_dataBase = [FMDatabase databaseWithPath: [DBController getPath]];
if (![_dataBase open]) {
NSLog(@"Create/Open dataBase %@ Failed!", [DBController getPath]);
}
}
return self;
}
// 数据库是否存在
+(BOOL)databaseExit
{
return [[NSFileManager defaultManager] fileExistsAtPath: [self getPath]];
}
// 初始化数据库
-(BOOL)initDatabase{
if ([DBController databaseExit]) {
return [self createTable];
}
return NO;
}
// 创建数据库
-(BOOL)createTable
{
return [self.dataBase executeUpdate: @"create table if not exists personTable(id integer primary key autoincrement, key text,value text);"];
}
// 删除数据表
-(BOOL)deleteTable{
if ([DBController databaseExit]) {
return [self.dataBase executeUpdate: [NSString stringWithFormat:@"drop table %@;",_PERSONINFO]];
}
return NO;
}
// 关闭数据库
- (void) closeDatabase
{
[self.dataBase close];
}
// 插入数据
-(BOOL)InsertTable:(NSString *)key value:(NSString *)value
{
if ([DBController databaseExit]) {
BOOL result = NO;
[self.dataBase beginTransaction];
result = [self.dataBase executeUpdate:@"INSERT INTO personTable (key,value) VALUES (?,?)", key, value];
[self.dataBase commit];
return result;
}
return NO;
}
// 更新数据
-(BOOL)UpdataTable:(NSString *) valueStr key:(NSString *)keyStr
{
if ([DBController databaseExit]) {
BOOL result = NO;
[self.dataBase beginTransaction];
result = [self.dataBase executeUpdate:@"UPDATE personTable SET value=? WHERE key=?", valueStr, keyStr];
[self.dataBase commit];
return result;
}
return NO;
}
// 查询整个表
-(NSMutableDictionary *)querryTable
{
NSMutableDictionary* resultDic = [[NSMutableDictionary alloc] init];
FMResultSet *rs = [self.dataBase executeQuery:@"select * from personTable"];
while ([rs next]) {
[resultDic setObject: [rs stringForColumn: @"value"] forKey: [rs stringForColumn: @"key"]];
}
return [resultDic autorelease];
}
+(BOOL) deleteDataBase
{
NSArray *paths = NSSearchPathForDirectoriesInDomains(NSDocumentDirectory, NSUserDomainMask, YES);
NSString *documentsDirectory = [paths objectAtIndex:0];
NSString *path = [documentsDirectory stringByAppendingPathComponent:_DBNAME];// 设置数据库得路径
NSFileManager *fileManager = [NSFileManager defaultManager];
BOOL find = [fileManager fileExistsAtPath:path];
if (find) {
[fileManager removeItemAtPath: path error: nil];
}
return find;
}
- (void)dealloc {
[_dataBase close];
_dataBase = nil;
[super dealloc];
}
+ (NSString*) getPath {
// 打开的数据库
NSArray *paths = NSSearchPathForDirectoriesInDomains(NSDocumentDirectory, NSUserDomainMask, YES);
NSString *documentsDirectory = [paths objectAtIndex:0];
return [documentsDirectory stringByAppendingPathComponent:_DBNAME];// 设置数据库得路径
}
@end
[cpp] view plaincopy
4: MPProgressHUD
MPProgressHUD 是一个非常好用的进度指示器类库,其提供了苹果官方 sdk 没有提供的 progress indicator 接口,且提供多种样式,使用方法简便。
首先将类库文件添加到项目中。
使用实例代码如下:
[cpp] view plaincopy
#import <UIKit/UIKit.h>
#import "MBProgressHUD.h"
[cpp] view plaincopy
#import <libkern/OSAtomic.h>
@interface SampleViewController : UITableViewController <MBProgressHUDDelegate>
@property (nonatomic, retain) NSCondition* condition;
@property (nonatomic, retain) MBProgressHUD* hud;
@end
static volatile NSInteger WAITING_RESPONSE_FOR_SERVERRESPONSE = 0;
- (void) popOutMBProgressHUD;
- (void) selectorForMPProgressHUD;
- (void) notifyMPProgressHUDToDisappear;
@implementation SampleViewController
@synthesize hud = _hud;
@synthesize condition = _condition;
- (id) initWithCoder:(NSCoder *)aDecoder
{
self = [super initWithCoder: aDecoder];
if (self != nil) {
_hud = nil;
_condition = [[NSCondition alloc] init];
}
return self;
}
- (void) dealloc
{
[_hud release];
[_condition release];
}
- (void) popOutMBProgressHUD
{
MBProgressHUD* tempHud = [[MBProgressHUD alloc] initWithView:self.navigationController.view];
self.hud = tempHud;
[self.navigationController.view addSubview: tempHud];
self.hud.dimBackground = YES;
self.hud.delegate = self;
self.hud.labelText = @"正在处理";
[self.hud showWhileExecuting:@selector(selectorForMPProgressHUD) onTarget:self withObject: nil animated:YES];
[tempHud release];
}
- (void) selectorForMPProgressHUD
{
OSAtomicCompareAndSwapInt(0,
1,
&WAITING_RESPONSE_FOR_SERVERRESPONSE);
[self performSelectorInBackground: @selector(tempSelector) withObject: nil];
[self.condition lock];
while (OSAtomicCompareAndSwapInt(1,
1,
&WAITING_RESPONSE_FOR_SERVERRESPONSE)) {
NSDate* timeOutDate = [NSDate dateWithTimeIntervalSinceNow: 5.0f];
[self.condition waitUntilDate: timeOutDate];
}
[self.condition unlock];
}
- (void) notifyMPProgressHUDToDisappear
{
// 通知进度显示 hud 消失
[self.condition lock];
OSAtomicCompareAndSwapInt(1,
0,
&WAITING_RESPONSE_FOR_SERVERRESPONSE);
[self.condition signal];
[self.condition unlock];
}
[cpp] view plaincopy
- (void)hudWasHidden:(MBProgressHUD *)hud
{
// Remove HUD from screen when the HUD was hidded
[self.hud removeFromSuperview];
self.hud = nil;
}
- (void) tempSelector
{
sleep(3.0f);// 模拟真实的耗时操作
[self notifyMPProgressHUDToDisappear];
}
@end

(suohun.com) 莎魂开源频道 -- 最有影响力的开源社区 | 开源软件 | 开源项目 | 开源代码 | 开源网站 | 项目外包
(suohun.com) 莎魂开源频道 -- 最有影响力的开源社区 | 开源软件 | 开源项目 | 开源代码 | 开源网站 | 项目外包
www.suohun.com
么时候;
三年前一老前辈,在做 Phpwind 改版 MOP 风格任务时,碰巧遇见 PHPWind 与 Discuz! 两大帮派争夺英雄令的场景。打斗精彩刺激,情节扣人心弦.。。。。。。。。
时日,么时候在天意中得到传说中那前辈的 Phpwind 改版的 MOP 风格,么时候又经过耐心打造后,那模版改了又改,修了又修;消耗了好一会时间,终于开始望胜利这边走过来。只见么时候提起右手,就待要把模版丢出去。忽然,耳中传来一阵细微的响动。么时候顺着声音的来源望了过去,却发现有一队十几个人沿着那条修改路往颠峰上进发。
么时候本不想理会那些人,要继续想办法引那模版抛出来的。不过这一瞥眼之间,竟然发现这群人弹跳纵跃,身法灵动,似乎个个都不弱!么时候好奇之下,不免又多看了几眼。
这一看,竟然在那群人中。。。。。。。。。

2024好用的在线客服系统PHP源码(开源代码+安装教程+终身使用)
源码介绍
自动回复和机器人知识库:通过后台设置机器人知识库,系统可以根据关键词自动回复用户,提高响应速度和服务效率。
内容过滤:支持设置违禁词,避免接收包含不良信息的用户消息,维护平台健康。
常见问题设置和问候语:通过预设常见问题和问候语,提升客户服务的专业性和友好度。
聊天记录查看和智能匹配客服:支持查看聊天记录,方便追溯和解决问题。同时,支持智能匹配客服或指定客服,确保用户问题得到及时解决。
访客信息管理:系统能够显示访客的详细信息,如地区、语言、状态等,帮助客服更好地了解用户需求。
客户信息管理和黑名单设置:支持备注客户信息,方便后续跟踪服务。同时,可以设置黑名单,屏蔽恶意用户。
个性化设置:支持单独为客服设置问候语,以及发送表情、图片和文件等功能,丰富沟通方式。
转接其他客服:在必要时,可以将用户转接给其他客服,确保问题得到妥善解决。
自定义和实时提醒:支持自定义窗口颜色、设置评价内容,以及对话实时声音提醒,提升用户体验和服务质量。
运行环境
服务器宝塔面板
PHP 8.0以上
Mysql 5.7
安装教程
下载源码zip,宝塔添加一个站点作为客服系统的默认站点
源码上传到宝塔新建网站的根目录后解压缩
禁用所有PHP8.0函数,上传数据库
执行websocket启动命令
源码下载
https://gitee.com/source-code-home/php-customer-service-syste...
效果展示
特别声明
此代码不能用于任何商业线上环境,仅供个人学习研究使用。
如果您有客服系统需求,可以来QQ交流qun:621151094,测试我完整独立开发的客服系统,基于php语言,是一款高性能高可用功能全面的在线客服系统。

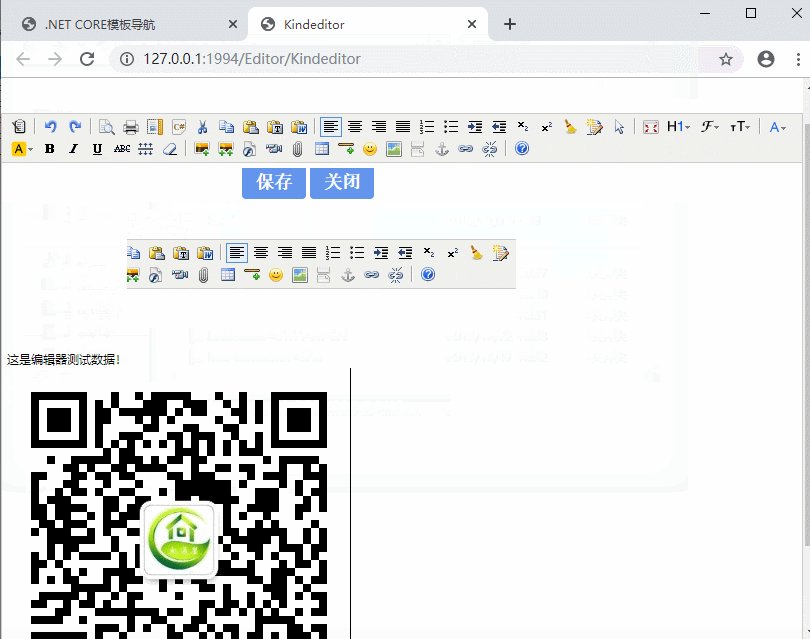
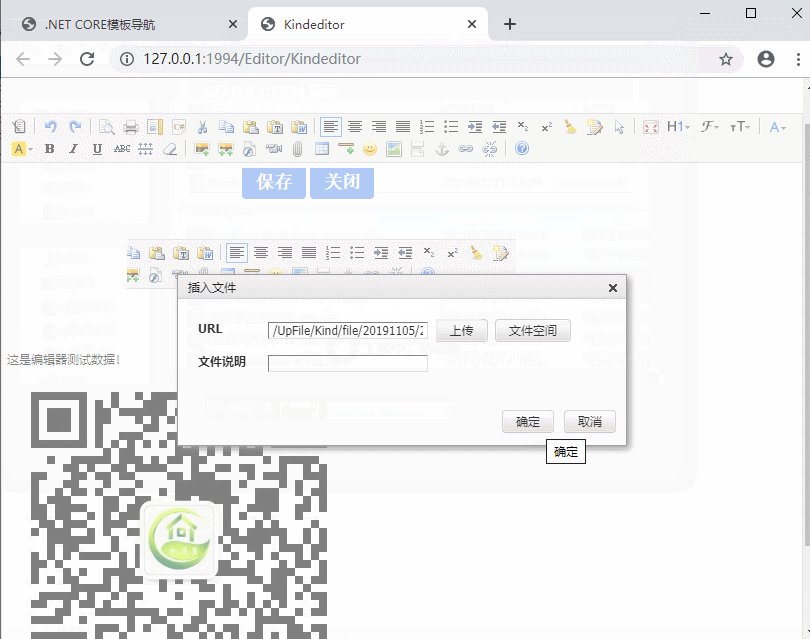
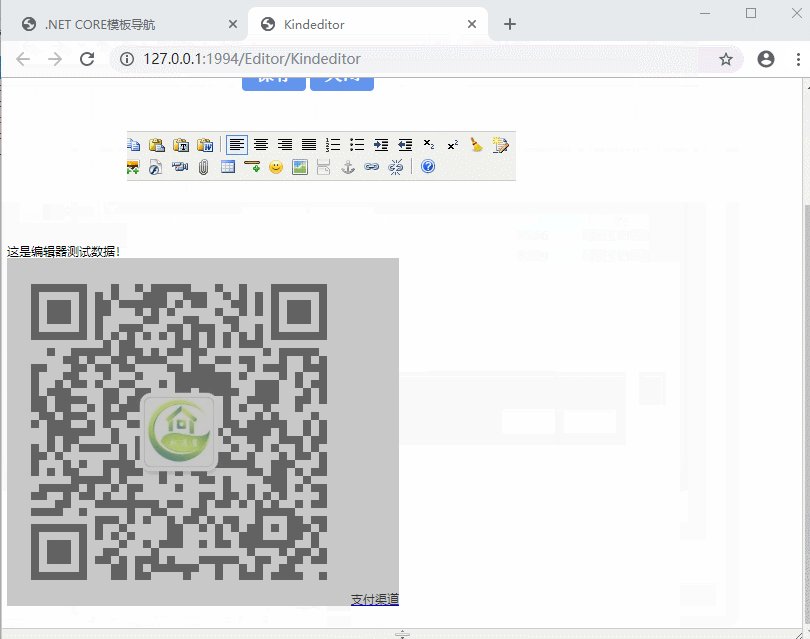
Asp.Net Core中配置使用Kindeditor富文本编辑器实现图片上传和截图上传及文件管理和上传(开源代码.net core3.0)
KindEditor使用JavaScript编写,可以无缝的于Java、.NET、PHP、ASP等程序接合。 KindEditor非常适合在CMS、商城、论坛、博客、Wiki、电子邮件等互联网应用上使用,2006年7月首次发布2.0以来,KindEditor依靠出色的用户体验和领先的技术不断扩大编辑器市场占有率,目前在国内已经成为最受欢迎的编辑器之一。
然而很多人缺为在Asp.Net Core中的使用在发愁,于是这个开源Demo就这样产生了,那么我现在给各位介绍下它的快速使用吧!
一、前端配置
1.首先引用相关文件
<link rel="stylesheet" href="~/Lib/Kindeditor/themes/default/default.css" />
<link rel="stylesheet" href="~/Lib/Kindeditor/plugins/code/prettify.css" />
<script charset="utf-8" src="~/Lib/Kindeditor/kindeditor-all.js"></script>
<script charset="utf-8" src="~/Lib/Kindeditor/lang/zh-CN.js"></script>
<script charset="utf-8" src="~/Lib/Kindeditor/plugins/code/prettify.js"></script>2.建立编辑器标签(已有的数据直接渲染在标签内即可加载至编辑器)
<textarea name="content" style="width:100%;height:450px;" id="MyEidtor">@Html.Raw(Model.Context)</textarea>3.初始化编辑器,并配置图片及文件管理、上传
KindEditor.ready(function (K) {
window.editor = K.create(''#MyEidtor'', {
uploadJson: ''../../Editor/KindSaveFiles?Title=@Html.Raw(Model.Title)&ContextId=@Model.Id'',
fileManagerJson: ''@Url.Action("KindFileManager", "Editor")'',
allowFileManager: true,
autoHeightMode : true,
afterCreate: function () {
var editerDoc = this.edit.doc;//得到编辑器的文档对象
//监听粘贴事件, 包括右键粘贴和ctrl+v
$(editerDoc).bind(''paste'', null, function (e) {
var ele = e.originalEvent.clipboardData.items;
for (var i = 0; i < ele.length; ++i) {
//判断文件类型
if (ele[i].kind == ''file'' && ele[i].type.indexOf(''image/'') !== -1) {
var file = ele[i].getAsFile();//得到二进制数据
//创建表单对象,建立name=value的表单数据。
var formData = new FormData();
formData.append("imgFile", file);//name,value
//用jquery Ajax 上传二进制数据
$.ajax({
url: ''../../Editor/KindSaveFiles?dir=image&Title=@Html.Raw(Model.Title)&ContextId=@Model.Id'',
type: ''POST'',
data: formData,
// 告诉jQuery不要去处理发送的数据
processData: false,
// 告诉jQuery不要去设置Content-Type请求头
contentType: false,
dataType: "json",
beforeSend: function () {
//console.log("正在进行,请稍候");
},
success: function (responseStr) {
//上传完之后,生成图片标签回显图片,假定服务器返回url。
var src = responseStr.url;
var imgTag = "<img src=''" + src + "'' border=''0''/>";
//console.info(imgTag);
//kindeditor提供了一个在焦点位置插入HTML的函数,调用此函数即可。
editor.insertHtml(imgTag);
},
error: function (responseStr) {
console.log("error");
}
});
}
}
}
)
}
});
});4.获取数据保存
function btnSave() {
alert(window.editor.html());//获取了数据,保存就没问题了吧!
}
二、后台配置接收文件处理并返回预定格式的json数据
#region Kindeditor
private string KindStr = "Kind";//前缀文件名,可自行修改
public IActionResult Kindeditor()
{
Article article = new Article();
article.Context = "这是编辑器测试数据!";
article.Id = 1;
article.Title = "测试";
return View(article);
}
public async Task<IActionResult> KindSaveFiles(string dir, string Title, long ContextId = 0, long ArticleTypeId = 0)
{
if (Request.Form.Files.Count() == 0)
{
return showError("请选择上传的文件");
}
var file = Request.Form.Files[0];//kindeditor的上传文件控件,一次只传一个文件
//定义允许上传的文件扩展名
Hashtable extTable = new Hashtable();
extTable.Add("image", "gif,jpg,jpeg,png,bmp");
extTable.Add("flash", "swf,flv");
extTable.Add("media", "swf,flv,mp3,wav,wma,wmv,mid,avi,mpg,asf,rm,rmvb,mp4");
extTable.Add("file", "doc,docx,xls,xlsx,ppt,htm,html,txt,zip,rar,gz,bz2");
if (String.IsNullOrEmpty(dir))
{
dir = "image";
}
string fName = "";
string fileName = "";
string md5 = CommonHelper.CalcMD5(file.OpenReadStream());
String fileExt = Path.GetExtension(file.FileName).ToLower();
if (String.IsNullOrEmpty(fileExt) || Array.IndexOf(((String)extTable[dir]).Split('',''), fileExt.Substring(1).ToLower()) == -1)
{
return showError("上传文件扩展名是不允许的扩展名。\n只允许" + ((String)extTable[dir]) + "格式。");
}
//创建文件夹
string dirPath = ConfigHelper.GetSectionValue("FileMap:FilePath") + "\\"+ KindStr + "\\" + dir + "\\";
string webPath = "/" + KindStr + "/" + dir + "/";
if (!Directory.Exists(dirPath))
{
Directory.CreateDirectory(dirPath);
}
String ymd = DateTime.Now.ToString("yyyyMMdd", DateTimeFormatInfo.InvariantInfo);
dirPath += ymd + "\\";
webPath += ymd + "/";
if (!Directory.Exists(dirPath))
{
Directory.CreateDirectory(dirPath);
}
string suijishu = Math.Abs(Guid.NewGuid().GetHashCode()).ToString();
String newFileName = DateTime.Now.ToString("yyyyMMddHHmmss_" + suijishu, DateTimeFormatInfo.InvariantInfo) + fileExt;
fileName = dirPath + $@"{newFileName}";
using (FileStream fs = System.IO.File.Create(fileName))
{
await file.CopyToAsync(fs);
fs.Flush();
}
fName = ConfigHelper.GetSectionValue("FileMap:FileWeb") + webPath + newFileName;
Hashtable hash = new Hashtable();
hash["error"] = 0;
hash["url"] = fName;
return Json(hash);
}
[NonAction]
private IActionResult showError(string message)
{
Hashtable hash = new Hashtable();
hash["error"] = 1;
hash["message"] = message;
return Json(hash);
}
public IActionResult KindFileManager()
{
String rootUrl = "/"+ KindStr + "/";
//图片扩展名
String fileTypes = "gif,jpg,jpeg,png,bmp";
String currentPath = "";
String currentUrl = "";
String currentDirPath = "";
String moveupDirPath = "";
String dirPath = ConfigHelper.GetSectionValue("FileMap:FilePath") + "\\Kind" + "\\";
String dirName = Request.Query["dir"];
if (!String.IsNullOrEmpty(dirName))
{
if (Array.IndexOf("image,flash,media,file".Split('',''), dirName) == -1)
{
return showError("目录错误");
}
dirPath += dirName + "/";
rootUrl += dirName + "/";
if (!Directory.Exists(dirPath))
{
Directory.CreateDirectory(dirPath);
}
}
//根据path参数,设置各路径和URL
String path = Request.Query["path"];
path = String.IsNullOrEmpty(path) ? "" : path;
if (path == "")
{
currentPath = dirPath;
currentUrl = rootUrl;
currentDirPath = "";
moveupDirPath = "";
}
else
{
currentPath = dirPath + path;
currentUrl = rootUrl + path;
currentDirPath = path;
moveupDirPath = Regex.Replace(currentDirPath, @"(.*?)[^\/]+\/$", "$1");
}
//排序形式,name or size or type
String order = Request.Query["order"];
order = String.IsNullOrEmpty(order) ? "" : order.ToLower();
//不允许使用..移动到上一级目录
if (Regex.IsMatch(path, @"\.\."))
{
return showError("Access is not allowed.");
}
//最后一个字符不是/
if (path != "" && !path.EndsWith("/"))
{
return showError("Parameter is not valid.");
}
//目录不存在或不是目录
if (!Directory.Exists(currentPath))
{
return showError("Directory does not exist.");
}
//遍历目录取得文件信息
string[] dirList = Directory.GetDirectories(currentPath);
string[] fileList = Directory.GetFiles(currentPath);
switch (order)
{
case "size":
Array.Sort(dirList, new NameSorter());
Array.Sort(fileList, new SizeSorter());
break;
case "type":
Array.Sort(dirList, new NameSorter());
Array.Sort(fileList, new TypeSorter());
break;
case "name":
default:
Array.Sort(dirList, new NameSorter());
Array.Sort(fileList, new NameSorter());
break;
}
Hashtable result = new Hashtable();
result["moveup_dir_path"] = moveupDirPath;
result["current_dir_path"] = currentDirPath;
result["current_url"] = currentUrl;
result["total_count"] = dirList.Length + fileList.Length;
List<Hashtable> dirFileList = new List<Hashtable>();
result["file_list"] = dirFileList;
for (int i = 0; i < dirList.Length; i++)
{
DirectoryInfo dir = new DirectoryInfo(dirList[i]);
Hashtable hash = new Hashtable();
hash["is_dir"] = true;
hash["has_file"] = (dir.GetFileSystemInfos().Length > 0);
hash["filesize"] = 0;
hash["is_photo"] = false;
hash["filetype"] = "";
hash["filename"] = dir.Name;
hash["datetime"] = dir.LastWriteTime.ToString("yyyy-MM-dd HH:mm:ss");
dirFileList.Add(hash);
}
for (int i = 0; i < fileList.Length; i++)
{
FileInfo file = new FileInfo(fileList[i]);
Hashtable hash = new Hashtable();
hash["is_dir"] = false;
hash["has_file"] = false;
hash["filesize"] = file.Length;
hash["is_photo"] = (Array.IndexOf(fileTypes.Split('',''), file.Extension.Substring(1).ToLower()) >= 0);
hash["filetype"] = file.Extension.Substring(1);
hash["filename"] = file.Name;
hash["datetime"] = file.LastWriteTime.ToString("yyyy-MM-dd HH:mm:ss");
dirFileList.Add(hash);
}
return Json(result);
}
public class NameSorter : IComparer
{
public int Compare(object x, object y)
{
if (x == null && y == null)
{
return 0;
}
if (x == null)
{
return -1;
}
if (y == null)
{
return 1;
}
FileInfo xInfo = new FileInfo(x.ToString());
FileInfo yInfo = new FileInfo(y.ToString());
return xInfo.FullName.CompareTo(yInfo.FullName);
}
}
public class SizeSorter : IComparer
{
public int Compare(object x, object y)
{
if (x == null && y == null)
{
return 0;
}
if (x == null)
{
return -1;
}
if (y == null)
{
return 1;
}
FileInfo xInfo = new FileInfo(x.ToString());
FileInfo yInfo = new FileInfo(y.ToString());
return xInfo.Length.CompareTo(yInfo.Length);
}
}
public class TypeSorter : IComparer
{
public int Compare(object x, object y)
{
if (x == null && y == null)
{
return 0;
}
if (x == null)
{
return -1;
}
if (y == null)
{
return 1;
}
FileInfo xInfo = new FileInfo(x.ToString());
FileInfo yInfo = new FileInfo(y.ToString());
return xInfo.Extension.CompareTo(yInfo.Extension);
}
}
#endregion其中文件读取不明白的可以参考我之前的博客
实现后效果如图:

开源地址 动动小手,点个推荐吧!
注意:我们机遇屋该项目将长期为大家提供asp.net core各种好用demo,旨在帮助.net开发者提升竞争力和开发速度,建议尽早收藏该模板集合项目。
原文出处:https://www.cnblogs.com/jiyuwu/p/11797389.html

Asp.net SignalR 应用并实现群聊功能 开源代码
ASP.NET SignalR 是为 ASP.NET 开发人员提供的一个库,可以简化开发人员将实时 Web 功能添加到应用程序的过程。实时 Web 功能是指这样一种功能:当所连接的客户端变得可用时服务器代码可以立即向其推送内容,而不是让服务器等待客户端请求新的数据。(来自官方介绍。)
-1、写这篇的原因
在上篇文章中,并没有详情介绍SignalR,所以另起一篇专门介绍SignalR,本文的侧重点是Hub功能。
0、先看最终实现效果
github:
在线演示:
1、准备工作
1.1、在NuGet上首先下载SignalR的包。

1.2、配置Owin与SignalR
1.2.1、新建Startup类,注册SignalR
然后在web.config配置Startup类,在configuration=>appSettings节点中添加
1.2.2、在页面引入SignalR的js
1、由于SignalR前端是基于jQuery的,所以页面需引入jQuery。
2、引入SignalR的js 。
3、引入最重要的hubs js,这个js其实并不存在,SignalR会反射获取所有供客户端调用的方法放入hubs js中。








![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

