本文将介绍一步一步学习iOS6编程的详细情况,特别是关于第四版正式发布的相关信息。我们将通过案例分析、数据研究等多种方式,帮助您更全面地了解这个主题,同时也将涉及一些关于CSS权威指南CSS实战手册第
本文将介绍一步一步学习 iOS 6 编程的详细情况,特别是关于第四版正式发布的相关信息。我们将通过案例分析、数据研究等多种方式,帮助您更全面地了解这个主题,同时也将涉及一些关于CSS 权威指南 CSS实战手册 第四版(阅读笔记)、C程序设计(第四版)课后习题完整版 谭浩强编著、ios 编程(第四版)第一章写完出现了一个 error,请问该怎么处理?、java 编程思想(第四版)第三章练习题 - 10的知识。
本文目录一览:- 一步一步学习 iOS 6 编程(第四版)正式发布(ios编程第六版)
- CSS 权威指南 CSS实战手册 第四版(阅读笔记)
- C程序设计(第四版)课后习题完整版 谭浩强编著
- ios 编程(第四版)第一章写完出现了一个 error,请问该怎么处理?
- java 编程思想(第四版)第三章练习题 - 10

一步一步学习 iOS 6 编程(第四版)正式发布(ios编程第六版)
所有范例程序及其截图都采用Xcode 4.4 和Xcode 4.5 最新版开发工具,本书包含了最新的iOS 6 开发技术,如自动布局(Auto Layout)、集合视图(Collection View)等等。
新增内容包括:分割视图控制器(UISplitViewController)、UIScrollView滚动视图、手势识别器、Core Data持久化数据、SQLite、App调试技巧、自动布局(Auto Layout)、集合视图(UICollectionView)、音乐、视频多媒体应用等等。
一步一步学习 iOS 6 编程(第四版)-PDF 电子书(中文版)合计680 多页。




第四版包含如下内容(合计有670多页),增加比较多深入开发的内容:
第一部分:Hello World!创建你的第一个iPhone App
第二部分:iOS编程基础:Hello World应用程序如何工作的?
第三部分:iOS 编程向导:创建一个简单的表视图(Table View)应用程序
第四部分:定制UITableView表视图单元格
第五部分:如何处理UITableView中的行选择
第六部分:应用Property List强化你的Simple Table应用程序
第七部分:如何在Xcode 4.* 添加定制字体到iOS 应用程序中?
第八部分:如何在iOS App中添加启动画面?
第九部分:从UITableView中删除一行和Model-View-Controller
第十部分:使用Storyboards创建导航控制器和表视图
第十一部分:Storyboard 联线教程-在视图控制器间传递数据
第十二部分:Storyboard教程-创建Tab Bar控制器和Web视图
第十三部分:在表视图中添加搜索栏
第十四部分:如何在导航界面隐藏Tab Bar
第十五部分:Objective-C基础知识-介绍面向对象的编程
第十六部分:如何在你的iPhone App中发送邮件
第十七部分:持续改善Recipe App的详细视图控制器
第十八部分:在iOS 5中使用JSON编程
第十九部分:在.NET Framework 4.0中创建和调用RESTFul WCF 服务
第二十部分:iPhone App和RESTFul WCF 服务以及SQL Server数据库的交互
第二十一部分:改善HelloKittyStore应用程序UI和增强功能
第二十二部分:UIAlertView提醒视图和UIActionSheet操作表
第二十三部分:读写应用程序的设置数据
第二十四部分:开发定位服务的App
第二十五部分:分割视图控制器(UISplitViewController)和Master-Detail Application模板
第二十六部分:应用UIScrollView滚动视图和手势识别器
第二十七部分:Core Data持久化数据存储
第二十八部分: 使用SQLite数据库存储数据
第二十九部分:通用应用程序、图标文件和App调试
第三十部分:自动布局(Auto Layout)
第三十一部分:应用集合视图(UICollectionView)
第三十二部分:音乐、视频多媒体应用
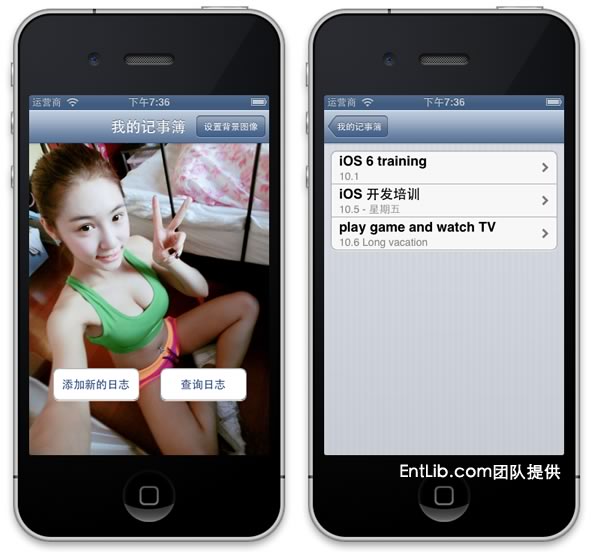
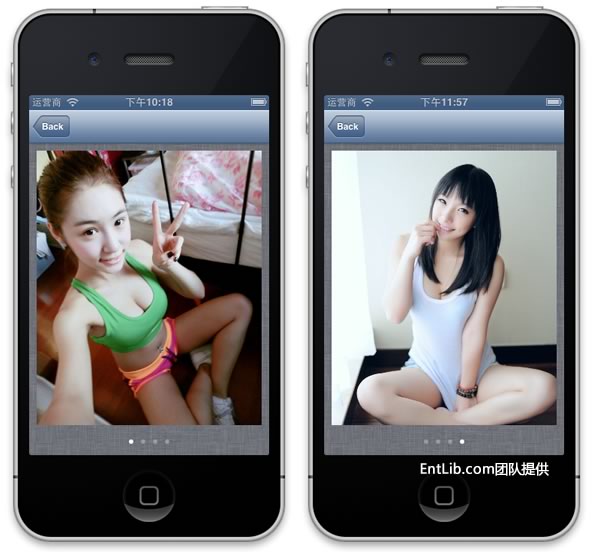
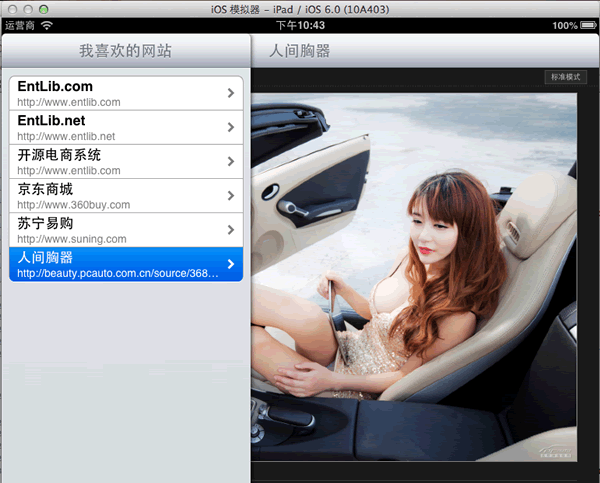
部分示例 iPhone 、iPad 应用程序的截图:






CSS 权威指南 CSS实战手册 第四版(阅读笔记)
前言:
对于程序员,学习是无止境的,知识淘换非常快,能够快速稳固掌握一门新技术,是一个程序员应该具备的素质.这里将分析本人一点点不成熟的心得.
了解一门语言,了解它的概念非常重要,但是一些优秀的设计思想需要细心和大量实践才能慢慢参悟,在这之前需要做的是能够运用它来开发,那么了解一些基础特性非常有必要,通常这些特性是需要经验积累,从各种坑中累计出来,但是还有一种看似很笨却很有效的学习方法.那就是将别人的经验记录下来,有事没事都拿出来看看,集合开发中的经验,这会非常有效.
font-family: Arial, Helvetica, sans-serif Web浏览器首先会检查电脑有没有安装Arial字体,如果没有坚持Helvetica以此类推
衬线字体适合显式大段文本,大多数人觉得衬线(字形笔画末端的装饰细节)能有效的把一个字母引向后一个字母,利于阅读
常见的:Times、Times New Roman、Georgia
无衬线字体通常显式标题与中文,外观简洁明了
常见的:Arial、Helvetica、Verdana
@font-face指令,告诉浏览器字体的名称和下载地址
@font-face{
font-family:"League Gothic";
src:url(''fonts/League)Gothic-web font.woff'');
}
font-family属性,指定Web字体的方式与指定电脑中已安装字体的方式一样
常用字号单位px、关键字、em、rem、%
使用像素 px
这种值与浏览器设置完全无关,在不同电脑与浏览器显式的文字大小一致,最为常用
使用关键字、百分比、em
这三种设定字号的方式,其工作原理是在浏览器预设字号的基础上增大或减少,也就是说,如果样式表中没有设定字号,Web浏览器会使用预设的字号,大多数浏览器非标题里的文本字号是16像素,这是基准字号
关键字 CSS提供了七个字号关键字,这些关键字在基准字号的基础上调整字号大小
xx-small、x-small、small、medium、large、x-large、xx-large
百分比 百分数与关键字一样,根据浏览器基准字号调整文本大小,不过精确度更高,如果基号是16px那么100%就是16px
em 与百分比原理相同,em一词源于纸张印刷业 1em等价于100% 0.5em 等于 50%
rem root em简称,字号的大小基于根元素而定(html)大多数情况基于基准字号而定
六
字符间距和单词间距
letter-spacing、word-specing 调整字符和单词之间的距离。增加间距让标题看起来更稳重庄严。如果想减少字符间距,要使用负值。
为文本添加阴影
text-shadow 属性需要四个信息:更想偏移值(阴影距离文本左边或右边多远),纵向偏移值(阴影距离文本上边或下边多远),阴影的模糊成都和投影的颜色
添加多个投影在一个投影后加上逗号
IE9及之前版本不支持投影
-moz-opacity:0.5;
-khtml-opacity: 0.5;
- 内容区类似于一个块级元素的内容框
- 行内元素的背景应用于内容区及所有内边距
- 行内元素的边框要包围内容区及所有内边距和边框
- 非替换元素的内边距、边框和外边距对行内元素或其生成的框没有垂直效果,也就是说,它们不会影响元素行内框的高度(也不会影响包含该元素的行框的高度)
- 替换元素的外边距和边框确实会影响该元素行内框的高度,相应的,也可能影响包含该元素的行框的高度
- top将元素行内框的顶端与包含该元素的行框的顶端对齐
- bottom将元素行内框的底端与包含该元素的行框的底端对齐
- text-top将元素行内框的顶端与父元素内容区的顶端对齐
- text-bottom将元素行内框的底端与父元素内容区的底端对齐
- middle将元素行内框的垂直中心与父元素基线上0.5ex处的一点对齐
- super将元素的内容区和行内框上移。上移的距离未指定,可能因用户代理的不同而不同
- sub与super相同,只不过元素会下移而不是上移
- 是一个混合产物,块级元素和行内元素的混合
- 行内块元素作为一个行内框与其他元素和内容相关
- 它就像图像一样放在一个问本行中
- 行内块元素会作为替换元素放在行中
- 行内块元素的底端默认地位于文本行的基线上,而且内部没有行分隔符
- 行内块元素内部会像块级元素一样设置内容的格式
- 如果增加height属性,比周围内容高,这些属性会使行高增加
- 应用于块级元素和替换元素
- 无继承性
- 百分数相对于包含块的 height 计算
- 应用于所有元素
- 无继承性
- 百分数相对于包含块的 width 计算
- 无继承性
- 应用于所有元素
- 会以某种方式将浮动元素从文档的正常流中删除,不过它还是会影响布局
- 一个元素浮动时,其他内容会“环绕”该元素
- 浮动元素周围的外边距不会合并,如果其它元素与此图像相邻(这表示水平相邻和垂直相邻),而且这些元素也有外边距,那么这些外边距不会与浮动图像的外边距合并
- 元素比作有塑料边的纸片,图像周围的塑料边(外边距)绝对不会与其他浮动元素周围的塑料边重叠
- 浮动一个非替换元素(包括块级元素),则必须为该元素声明一个width,否则浏览器可能使用最小值(也许CSS新规范有新的规定)
- 要得到正常的非浮动行为,必须有 none 虽然默认值就是不浮动
- 浮动元素会生成一个块级框,不论这个元素本身是什么(也许是行内元素)
- 浮动元素的左(或右)外边界不能超出其包含块的左(或右)内边界
- 两个或者多个浮动元素向一个方向浮动时,并不会覆盖,依次摆放
- 左浮动元素的右边界不会在其右边右浮动元素的左外边界的右边
- 一个浮动元素的顶端不能比其父元素的内顶端更高
- 浮动元素的顶端也不可能比之前出现的浮动元素的顶端更高
- 如果浮动元素周围有其它元素,那个元素的背景色和边框会延伸到浮动元素的后面
- relative 元素框偏移某个距离,元素仍保持其未定位前的形状,他原本所占的空间仍保留
- absolute 元素框从文档流完全删除,并相对于其包含块定位,元素原先正常文档流所占空间会关闭,元素定位后生成一个块级框
- static 元素框正常生成,块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中
- fixed 元素框的表现类将position设置为absolute,不过包含块是视窗本身
- “根元素”的包含块由用户代理建立,根元素就是html有些浏览器会使用body作根元素,多数浏览器初始包含块是一个视窗大小矩形
- 非根元素,如果其position是relative或static,包含块则由最近的块级框、表单元格或行内块祖先框的内容边界构成
- position值是absolute,包含块设置为最近的position值不是static的祖先元素(可以是任何类型)
-
- 如果这个祖先是块级元素,包含块则设置为该元素的内边距边界,就是由边框界定的区域
- 如果这个祖先是行内元素,包含块则设置为该祖先元素的内容边界
- 如果没有祖先,元素的包含块定义为初始包含块
- 元素可以定位到其包含块的外面,也就是说明“包含块”一词实际上应该是“定位上下文”
- top 描述了定位元素上外边距边界离其包含块的顶端多远。如果 top 为正值,会把定位元素的上外边距边界下移,若为负值,则会把定位元素的上外边距移到其包含块的顶端之上
- 偏移定位元素的外边距边界时,带来的影响是元素的所有一切(包括外边距、边框、内边距和内容)都会在定位的过程中移动
- 可以为定位元素设置外边距、边框、内边距和内容,兵包含在偏移属性定义的区域内
- 偏移属性定义了距离包含块相应边的偏移
- 如果使用top、right、bottom、left来描述元素4个边的放置位置,那么元素的高度和宽度将由这些偏移隐含确定
- 如果使用top、right、bottom、left来描述元素4个边的放置位置,那么元素的高度和宽度对布局没有任何作用,除非向元素增加了外边距、边框、内边距
- 定位元素的 width 和 height 的默认值是 auto
- 浮动三栏布局,设置其宽度为百分数
- 设置max-width控制最大宽度
- CSS样式命名以及属性以用途为主,比如相同样式的多组标签可以用群组选择器,同意控制方便管理
- 相关书籍 responsive web design
- 移动浏览器不会显示100%大的页面。如果这么做,大多数高于屏幕的像素将放不下,一次只能看到页面的一部分。其实手机浏览器会缩小网页,以便在屏幕中能放得下,但是响应式网页就是为了改善网页在手机中的外观,所以不希望被缩小,导致文本太小而难以阅读
- 简单方法就能覆盖浏览器的这种行为 <meta name="viewport" content=" width=device-width" > viewport指代浏览器的显示区域,device把浏览器设为手机宽度
- 图片响应布局 img { max-width:100% } 这个样式把图像的最大宽度设为容器宽度的100%(这里max-width与width有何区别?)解释:max-width权重大于width 当遇到width干扰时不会受影响
- 去掉浮动导航栏转化行内块级元素是居中显示这些按钮的唯一方式
- Skeleton提供基础的栅格样式外还有额外的CSS,用于装饰按钮、表单和表格
- 未完待续...

C程序设计(第四版)课后习题完整版 谭浩强编著
//复习过程中,纯手打,持续更新,觉得好就点个赞吧。
第一章:程序设计和C语言
习题
1、什么是程序?什么是程序设计?
答:程序就是一组计算机能识别和执行的指令。
程序设计是指从确定任务到得到结果,写出文档的全过程。(一般经历6个阶段:①问题分析;②设计算法;③编写程序;④对源程序进行编辑,编译和连接;⑤运行程序,分析结果;⑥编写程序文档;)
2、为什么需要计算机语言?高级语言的特点?
答:如同和人类交流一样,和哪个国家的人交流就需要哪个国家的语言来作为桥梁,想要和计算机进行交流沟通也就需要计算机语言,沟通以后就能用计算机做很多事情,更好的控制计算机 更好的用计算机完成我们的目的。高级语言同自然语言相近,便于人类理解和记忆,从人类的逻辑思维角度出发的计算机语言,抽象程度大大提高,需要经过编译成特定机器上的目标代码才能执行,一条高级语言的语句往往需要若干条机器指令来完成。
3、正确理解以下名词及其含义
(1)源程序 目标程序 可执行程序
答:用高级语言编写的代码程序即为源程序。
(2)程序编辑 程序编译 程序连接
答:
(3)程序 程序模块 程序文件
答:程序就是一组计算机能识别和执行的指令。
(4)函数 主函数 被调用函数 库函数
答:
(5)程序调试 程序测试
答:
4、 自学本书复录A,熟悉上级运行C程序的方法,上级运行本章3个例题。
5、请参照本章列题,编写一个C程序,输出以下信息:
*******************************
Very good !
*******************************
1 #include<stdio.h>
2 int main()
3 {
4 for(int i=1;i<8;i++)
5 {
6 printf("**");
7 }
8 printf("\n");
9 printf("Very Good ! \n");
10
11 for(int i=1;i<8;i++)
12 {
13 printf("**");
14 }
15
16 return 0;
17
18 }6、编写一个C程序,输入a,b,c三个值,输出其中最大者。
1 #include <stdio.h>
2
3 int main () {
4 int max(int a,int b,int c);
5 int x=92,y=100,z=70;
6 int c=max(x,y,z);
7 printf("%d\n",c);
8 return 0;
9 }
10
11 int max(int a,int b ,int c)
12 {
13 if(a>b)
14 {
15 if(a>c)
16 return a;
17 else
18 return c;
19 }
20 else if(b>c)
21 {
22 return b;
23 }else
24 return c;
25
26 }第二章:算法-----程序的灵魂
读书笔记:
1、一个程序主要包括数据结构和算法。在程序中指定用到哪些数据以及这些数据的类型和数据的组织形式就是数据结构。对操作的描述即为算法。
2、算法的特性:有穷性;确定性;有零个或多个输入、输出;有效性。
3、表示算法的方法:自然语言表示;程序流程图表示;N-S流程图表示;伪代码表示;计算机语言表示。
4、程序流程图的基本结构:顺序结构;选择结构;循环结构(当型循环、直到型循环)。
习题:
1、什么是算法?试从日常生活中找三个列子,描述他们的算法。
答:算法是对一个程序涉及到的操作的描述。eg1:机场过安检:安检口验证登机人信息是否一致,验证通过将自己的行李放到行李安检区,此时安检人员检查登机者,都通过允许进入候机厅。
2、什么叫结构化的算法?为什么要提倡结构化的算法?
答:由顺序结构,选择结构,循环结构构成的算法即为结构化的算法。结构化的算法不存在无规律的转向,只在本基本结构内才允许存在分支和向前或向后的跳转。不会出现死循环,使算法的质量得到保证和提高,所以,要提倡结构化的算法。
3、试述3种基本结构的特点,请另外设计一种基本结构。
答:顺序结构可以保证代码从上到下一个总的编写逻辑结构。选择结构能够灵活的进行分支判断,增强代码的健壮性。循环结构有效提高简单重复率高程序的运行效率。 do{语句} while(条件);
4、
5、
6、
7、
8、用自顶向下,逐步细化的方法进行以下算法的设计:
(1)输出1900~2000年中是闰年的年份,符合下面两个条件之一的年份是闰年:①能被4整除但不能被100整除 ②能被100整除且能被400整除
1 #include <stdio.h>
2
3 int checkYear(int year){
4 if(year%100==0 && year%400==0)
5 return year;
6 else if(year%4==0 && year%100!=0)
7 return year;
8 return 0;
9 }
10
11 int main () {
12 //printf("%d",checkYear(2000));
13 int i,result;
14 for(i=1900 ;i<2001 ;i++){
15 result=checkYear(i);
16 if(result==0)
17 continue;
18 else
19 printf("%d\n",result);
20 }
21 }(2)求ax2+bx+c=0的根,分别考虑d=b2-4ac大于0、等于0和小于0这三种情况。
(3)输入10个数,输出其中最大的一个数。
第三章 最简单的C程序设计-----顺序程序设计
读书笔记:
1、常量的分类:
- 整形常量:即常见的整数
- 实型常量:十进制小数形式和指数形式。指数的表达形式举例:12.34*103 -->12.34e3 0.14E-25---->0.14*10-25
- 字符常量:普通字符范围在Ascii表中、转义字符即有特殊含义的字符:常以\作为开始符号
- 字符串常量:用双引号括起来的字符串,严格区分单引号,单引号只能表示单字符
- 符号常量:宏定义、#define 系列
2、变量必须先定义再使用
3、常变量用const''进行命名 eg:const float a=3.14 与符号常量#define a 3.14 的区别是:符号常量是预编译指令,在预编译时进行字符替换,预编译完成后,符号常量就不存在了。常变量是占用存储单元,有值的,只是不可变更。
4、标识符的命名标准:只能由字母数字下划线三种组成。数字不能作为变量名的开始。
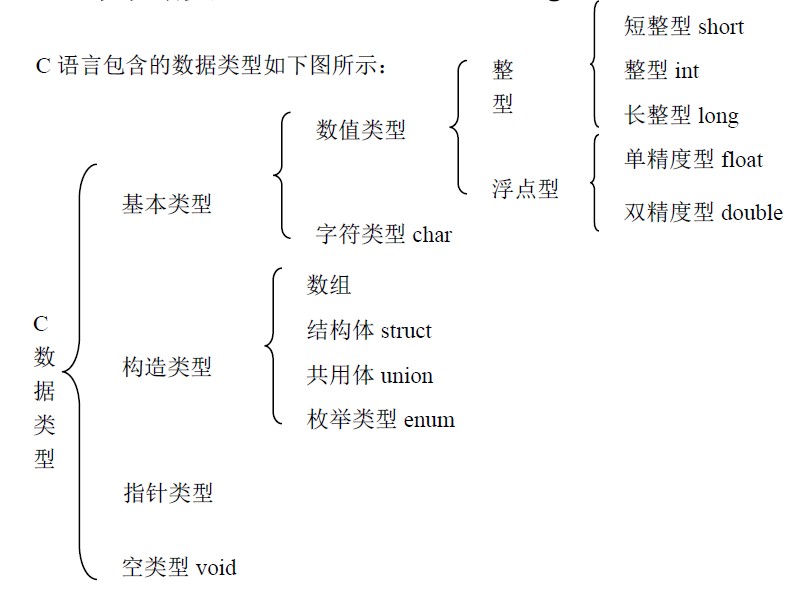
5、数据类型:vc6.0下的变量

不同类型的数据在内存中占用的存储单元长度是不同的。使用sizeoif()函数测量类型或者变量的长度的运算符。
常见数据类型长度:short 2个字节16位。long 4个字节32位 。int 4个字节32位 。一个指针 4位。
6、字符变量的输出:当输出值大于128时,减去128输出对应的ASCII码的字符。
习题:
第四章选择结构程序设计:
读书笔记:
习题:
1、什么是算数运算?什么是关系运算?什么是逻辑运算?
答:算数运算就是数字与数字之间的加减乘除等基本算数运算。关系运算为 > 、< 、>= 、<= 、==之间的关系运算。逻辑运算为以与或非进行排列组后以后的逻辑运算。
2、C语言中如何表示“真”和“假”?系统如何判断一个量的“真”和“假”?
答:C语言中用非零表示真,用0表示假;也可用bool类型的true和false 进行真假的表示,依赖于c的编译器是否支持bool类型数据。在判断一个量是否为“真”时,以0代表“假”,以非0代表“真”
3、写出下面各逻辑表达式的值。设a=3,b=4,c=5: 1. a+b>c && b==c 2. a || b+c && b-c 3. !(a>b)&&!c || 1 4. !(x=a)&&(y=b)&&0 5. !(a+b)+c-1&&b+c/2
答:如下:
- 0因为a+b=7是大于c的,这个式子得1,b==c是不成立的,得0.1&&0得0。
- 因为&&的优先级高于||所以,a的得值为1,||后面的那个式子不管是多少都不会影响整个式子的结果了,所以结果为1;
- 结果为1.原因跟上面一样。
- x=a的值为1,只有当a=0时,赋值表达式的结果才为0.其他状态都为1.所以!(a>b)为0.整个式子是由&&组成的,结果就为0了。
- !(a+b)+c-1=0+5-1=4!=0,所以结果为1.b+c/2 =4+5/2=6!=0,根据整数整除是向下取整的原则,所以式子结果也为1。1&&1的结果为1.
4、有三个整数a,b,c由键盘输入,输出其中最大的数:
1 #include<stdio.h>
2 //查找输入值的最大值
3 int findMax(int a,int b,int c){
4 if(a>b){
5 if(a>c){
6 return a;
7 }else
8 return c;
9 }else if(b>c)
10 return b;
11 else
12 return c;
13 }
14
15 void main(){
16
17 int a,b,c;//定义三个变量 a,b,c
18 printf("请输入三个整数,并以逗号隔开!!!\n");
19 scanf("%d,%d,%d",&a,&b,&c);
20 int result=findMax(a,b,c);
21 printf("最大的数为:%d\n",result);
22 }5、从键盘输入一个小于1000的正数,输出它的平方根(如平方根不是整数,则输出其整数部分)。要求在输入数据后检查是否为小于1000的正数,若不是则要求重新输入。
1 #include<stdio.h>
2 #include<math.h>//平方根调用math类库中的sqrt方法
3
4 void main(){
5
6 int a;
7 printf("请输一个小于1000的正数!!!\n");
8 scanf("%d",&a);
9 if(a<1000 && a>0){
10 int result=sqrt(a);
11 printf("该数的平方根为%d\n",result);
12 }else
13 {
14 printf("输入错误,请重新输一个小于1000的正数!!!\n");
15 main();//输出错误,继续输入。
16 }
17
18
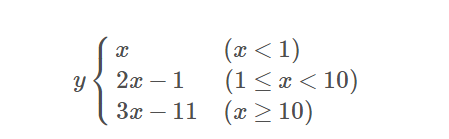
19 }6、有一个函数:

写程序,输入x的值,输出y相应的值。
1 #include <stdio.h>
2 #include <math.h>
3 int main()
4 {
5 int x, y;
6 printf("Please enter x: ");
7 scanf("%d", &x);
8 if (x < 1)
9 y = x;
10 else if (x >= 1 && x <10)
11 y = 2 * x - 1;
12 else
13 y = 3 * x - 11;
14 printf("y = %d\n", y);
15 return 0;
16 }8、习题 4.8 给出一百分制成绩,要求输出成绩等级‘A’、‘B’、‘C’、‘D’、‘E’。90分以上为‘A’,80~89分为‘B’,70~79分为‘C’,60~69分为‘D’,60分以下为’E‘。
1 #include <stdio.h>
2
3 int main()
4 {
5 int score, g;
6 scanf("%d", &score);
7 while (score < 0 || score > 100){
8 printf("Error! Retry!\n");
9 scanf("%d", &score);
10 }
11 g = score / 10; //成绩除以10的商进行判断
12 if (g >= 9)
13 printf("Grade is A!\n");
14 switch(g){
15 case 0:
16 case 1:
17 case 2:
18 case 3:
19 case 4:
20 case 5: printf("Grade is E!\n"); break;//成绩为60以下都会执行到这里
21 case 6: printf("Grade is D!\n"); break;
22 case 7: printf("Grade is C!\n"); break;
23 case 8: printf("Grade is B!\n"); break;
24 }
25 return 0;
26 }9、给一个不多于5位的正整数,要求:1. 求出它是几位数;2. 分别输出每一位数字;3. 按逆序输出各位数字,例如原数为321,应输出123。
1 #include <stdio.h>
2
3 //计算数字的位数
4 int calcSize(int x){
5 int count=1;//cout定义为数字的位数,初始值为0
6 while(x>10){
7 x=x/10;
8 count++;
9 }
10 return count;
11 }
12
13 //判断数字是否合法
14 bool isLeagl(int x){
15 bool flag=false;
16 if(x<0)
17 return flag;
18 if(calcSize(x)>5)
19 return flag;
20 flag=true;
21 return flag;
22 }
23
24
25 //按位输出每一位数字(从个位开始输出)
26 void printNumOneByOne(int x){
27 int temp;
28 int xx;
29 printf("按位输出每一位数字(从个位开始输出):");
30 while(x>0){
31 temp=x;
32 temp=temp%10;
33 printf("%d,",temp);
34 x=x/10;
35 }
36 printf("\n");
37 }
38
39
40 //逆序输出该数字
41 void reverseNum(int x){
42 int y;
43 for(y=0;x!=0;x=x/10 ){
44 y=y*10+x%10;
45 }
46 printf("%d\n",y);
47
48 }
49 int main()
50 {
51 int x;
52 puts("请输入一位不多于5位的正整数!!!");
53 scanf("%d",&x);
54 if(isLeagl(x)==false){
55 puts("输入错误,请重新输入一位不多于5位的正整数!!!");
56 return 0;
57 }
58 int s=calcSize(x);
59 printf("该数位数为:%d\n",s);
60 printNumOneByOne(x);
61 printf("逆序后的该数字:");
62 reverseNum(x);
63 }
原文出处:https://www.cnblogs.com/gede/p/11156334.html

ios 编程(第四版)第一章写完出现了一个 error,请问该怎么处理?
照着书上把代码打了一遍,出现了一个 error。
Linker command failed with exit code 1(use -v to see invoction)
这个好像是使用了第三方库,但是我不知道是啥。也不知道怎么改。。
appdelegate.m 的代码:
#import "AppDelegate.h"viewcontraller.m 的代码:
#import "ViewController.h"
@interface AppDelegate ()
@end
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{ // Override point for customization after application launch.
self.window =[[UIWindow alloc]initWithFrame: [[UIScreen mainScreen] bounds]]; UIViewController *quizVC=[[UIViewController alloc] init]; self.window.rootViewController=quizVC;
return YES;
}
@end
不知道错误在哪,所以把两段代码都发上来了。#import "ViewController.h"
@interface ViewController ()
@property (nonatomic) int currentQuestionIndex;
@property (nonatomic) NSArray *questions;
@property (nonatomic) NSArray *answers;
@property (nonatomic,weak) IBOutlet UILabel *questionLabel;
@property (nonatomic,weak) IBOutlet UILabel *answerLabel;
@end
@implementation ViewController
- (instancetype)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil
{
self=[super initWithNibName:nibNameOrNil bundle:nibBundleOrNil];
if(self){
self.questions=@[@"From what is cognac made?",
@"What is 7+7",
@"What is the capital of Vermont"];
self.answers=@[@"Graes",
@"14",
@"Montpelier"];
}
return self;
}
-(IBAction)showQuestion:(id)sender
{
self.currentQuestionIndex++;
if(self.currentQuestionIndex==[self.questions count]){
self.currentQuestionIndex=0;
}
NSString *question =self.questions[self.currentQuestionIndex];
self.questionLabel.text=question;
self.answerLabel.text=@"???";
}
-(IBAction)showAnswer:(id)sender
{
NSString *answer=self.answers[self.currentQuestionIndex];
self.answerLabel.text=answer;
}
@end

java 编程思想(第四版)第三章练习题 - 10
// 编写一个具有两个常量值的程序,一个具有交替的二进制位 1 和 0,其中最低有效位为 0, 另一个也具有交替的二进制位 1 和 0,但是其最低有效位为 1(提示:使用十六进制常量来表示是最简单的方法)。取这两个值,用按位操作符以所有可能的方式结合运算它们,然后用 Interger.toBinaryString () 显示。
public class BinaryTest {
static int a = 0x1;
static int b = 0x0;
static int c = 0xFFFF;
public static void main(String []args){
System.out.println("a = " + Integer.toBinaryString(a));
System.out.println("b = " + Integer.toBinaryString(b));
System.out.println("c = " + Integer.toBinaryString(c));
System.out.println("a&b = " + Integer.toBinaryString(a&b));
System.out.println("a|b = " + Integer.toBinaryString(a|b));
System.out.println("~a = " + Integer.toBinaryString(~a));
System.out.println("~b = " + Integer.toBinaryString(~b));
}
}运行结果:
a = 1
b = 0
c = 1111111111111111
a&b = 0
a|b = 1
~a = 11111111111111111111111111111110
~b = 11111111111111111111111111111111
关于一步一步学习 iOS 6 编程和第四版正式发布的问题我们已经讲解完毕,感谢您的阅读,如果还想了解更多关于CSS 权威指南 CSS实战手册 第四版(阅读笔记)、C程序设计(第四版)课后习题完整版 谭浩强编著、ios 编程(第四版)第一章写完出现了一个 error,请问该怎么处理?、java 编程思想(第四版)第三章练习题 - 10等相关内容,可以在本站寻找。
本文标签:





