在本文中,我们将带你了解iOSframework制作教程,这次不是静态包!!!在这篇文章中,我们将为您详细介绍iOSframework制作教程,这次不是静态包!!!的方方面面,并解答iosframew
在本文中,我们将带你了解iOS framework 制作教程,这次不是静态包!!!在这篇文章中,我们将为您详细介绍iOS framework 制作教程,这次不是静态包!!!的方方面面,并解答ios framework打包常见的疑惑,同时我们还将给您一些技巧,以帮助您实现更有效的Android Framework 如何学习,如何从应用深入到 Framework?、android – 制作教程(教练标记)叠加.需要帮助根据另一个人的位置移动视图、ASP.NET Web应用程序(.NET Framework)与ASP.NET核心Web应用程序(.NET Framework)、composer 需要 laravel/framework 5.5.32 -> 可满足 laravel/framework[v5.5.32]。
本文目录一览:- iOS framework 制作教程,这次不是静态包!!!(ios framework打包)
- Android Framework 如何学习,如何从应用深入到 Framework?
- android – 制作教程(教练标记)叠加.需要帮助根据另一个人的位置移动视图
- ASP.NET Web应用程序(.NET Framework)与ASP.NET核心Web应用程序(.NET Framework)
- composer 需要 laravel/framework 5.5.32 -> 可满足 laravel/framework[v5.5.32]

iOS framework 制作教程,这次不是静态包!!!(ios framework打包)
转自:http://www.cocoachina.com/bbs/read.PHP?tid-75680-keyword-framework.html
iOS framework 制作教程,这次不是静态包!!!
1.打开Xcode创建一个“ Cocoa Touch Static Library”工程,并删除现有的target.
2.右键project选择添加New Target,在弹出的窗口中找到Cocoa,在Cocoa右侧窗口中选择“Loadable Bundle”。
注意:到这步的时候不要选择 framework,应为 framework是MAC OS上的,iOS是不支持的,但是iOS 支持“Loadable Bundle(cfbundle)”
3.target 上右键get Info 在Build Settings下面设置下面的5项内容:
a.搜索Wrapper Extension,把默认的bundle改成 framework.
b.修改Mach-O Type 为Relocatable Object File.
c.关闭Dead Code Stripping,把勾去掉!
d.关闭Link With Standard Libraries.
e.移除所有关于“AppKit” 和 “Foundation”的参考,删除“Other Linker Flags”的所有值,并删除“GCC_PREFIX_HEADER“的值!
4.在frameworks Info.plist文件中将Bundle OS Type code的值BNDL改为:FMWK,并且在target的 get info窗口中的Properties标签栏下也将Type改为FMWK。
5.在工程中添加你的 代码。
例如:我们添加一个类
#import <Foundation/Foundation.h>
@interface Help : NSObject {
}
- (void)show;
@end
#import "Help.h"
@implementation Help
- (void)show
{
NSLog(@"framework!!!");
}
@end
6.在target上右键Add---New Build Phase---New copy Headers Build Phase,此时target下面会多出一个灰色的 文件夹—copy Headers。
7.然后将我们刚才添加的Help类的.h文件从上面拖到下面的copy Headers中,再在该文件夹上右键—Set Role---Public.
8.从上面将所有要打进 framework的.m文件拖到target下的Compile Sources文件夹里。
9.编译,如果出错,那就在 Build下面的 将“Other Linker Flags “设置为 –ObjC 、-all_load、-lxml2,不要写在一起,请一项项添加。
注意:如果编译出现大量的 错误,说明你没有删除“AppKit” 和 “Foundation”的参考,
编译后参考:

在build/Debug-iphonesimulator下面出现一个 framework文件夹:

使用我们刚才制作的framework
在新的工程中导入 framework

我们把刚才制作的kibernet.framework拷贝到新的工程的目录下,选择kibernet.framework文件夹
添加后的效果图

使用 framework中的类:
导入头文件

ViewDid Load中测试一下:

输出结果:


Android Framework 如何学习,如何从应用深入到 Framework?
大部分有 "如何学习Framework源码" 这个疑问的,应该大都是应用层开发。
应用层是被 Framework 层调用执行的,知道自己的代码是怎么被调用的,才能理解程序的本质,理解本质有助于解决遇到的新问题,同时才有更多方法去优化应用层逻辑。
目前大公司的App开发都要基于模块化、层次化、组件化、控件化的思路来设计架构,而这一切的基础都建立在 Android Framework 系统框架底层原理实现之上,所以与它相关的知识都尤为重要。
那我们如何学习 Framework 呢?
关于如何学习 Android Framework 开发知识,下面给大家分享两份 Android Framework 资料:《Android Framework 开发揭秘》、《Android Framework 精编内核解析》
其中的主要内容包括:通过启动程序了解 Android 框架的概要,移植 Android 以及如何开发适合各种机器的应用程序,分析 Android 框架所需的基础知识,JNI 与 Binder 基础知识,Zygote. Service Manager. Service Server 等 Android 核心组件,Android 服务框架的结构与理解。
Android Framework 开发揭秘
第一章 系统启动流程分析
第一节 Android启动概览 第二节 init.rc解析 第三节 Zygote 第四节 面试题

第二章 Binder 解析
第一节 宏观认识 Binder 第二节 binder 的 jni 方法注册 第三节 binder驱动 第四节 数据结构 第五节 启动 service_manager 第六节 获取 service_manager 第七节 addService 流程 第八节 Binder 面试题全解析

第三章 Handler解析
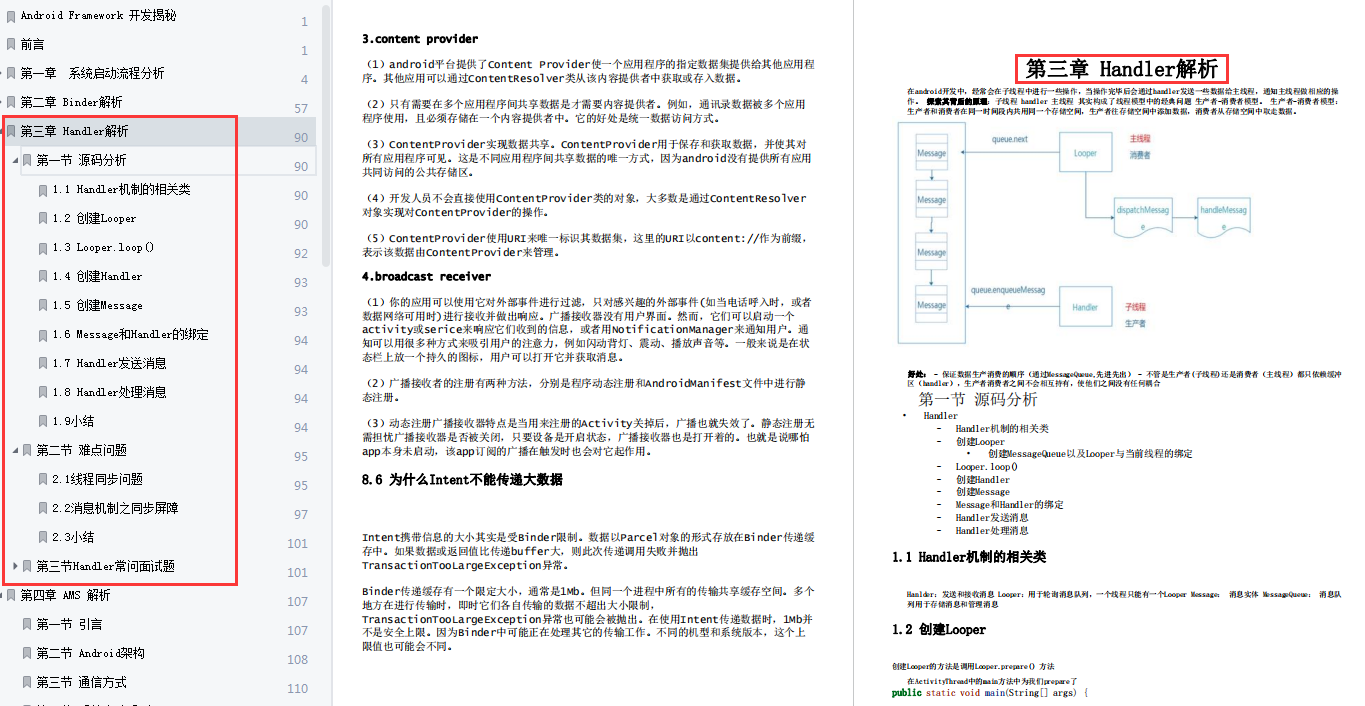
第一节 源码分析 第二节 难点问题 第三节 Handler 常问面试题

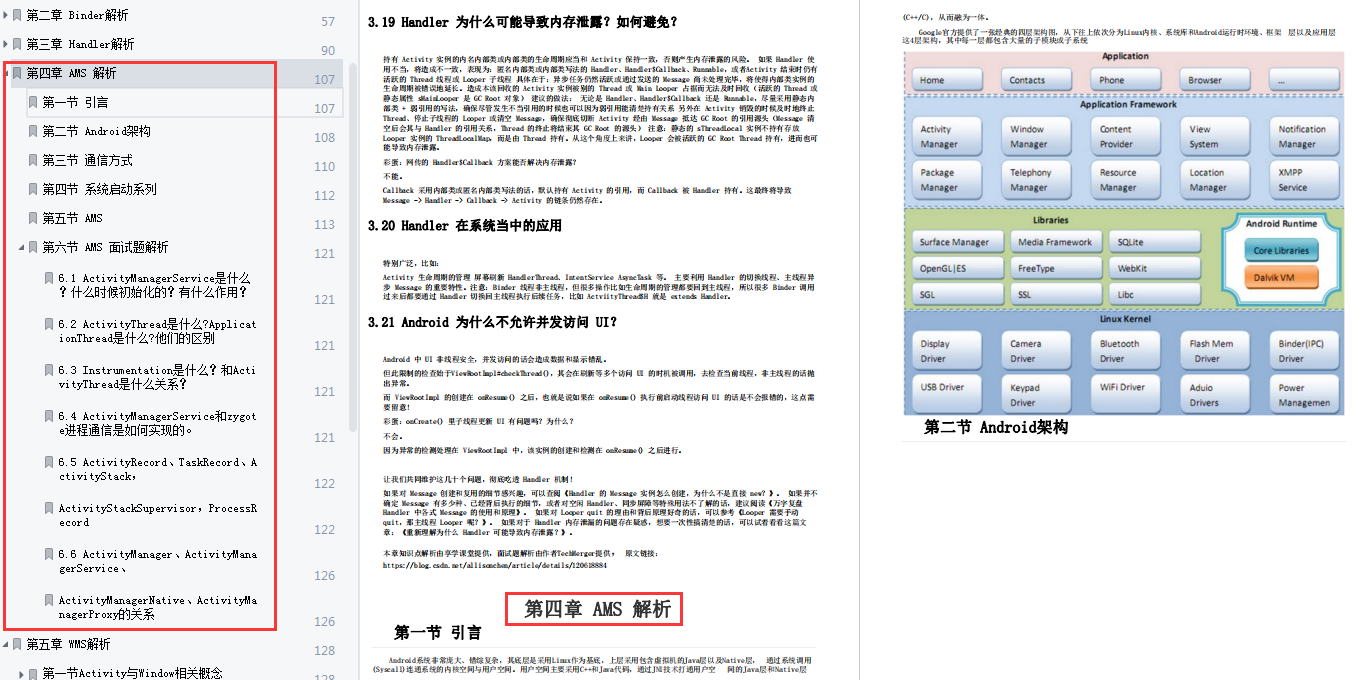
第四章 AMS 解析
第一节 引言 第二节 Android架构 第三节 通信方式 第四节 系统启动系列 第五节 AMS 第六节 AMS 面试题解析

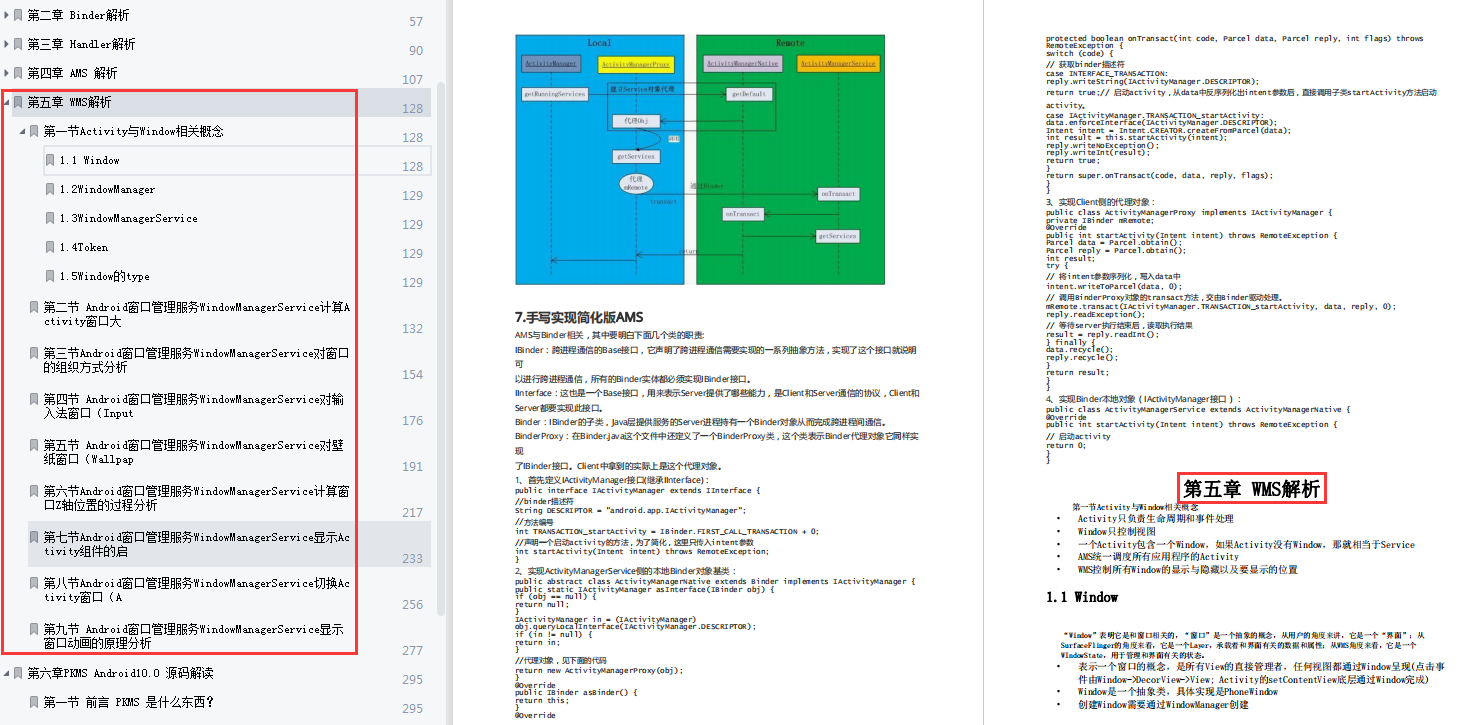
第五章 WMS解析
第一节 Activity 与 Window 相关概念 第二节 计算Activity窗口大小的过程分析 第三节 对窗口的组织方式分析 第四节 对输入法窗口的管理分析 第五节 对壁纸窗口的管理分析 第六节 计算窗口Z轴位置的过程分析 第七节 显示Activity组件的启动窗口的过程分析 第八节 切换Activity窗口的过程分析 第九节 显示窗口动画的原理分析

第六章 PKMS Android10.0 源码解读
第一节 前言 PKMS 是什么东西? 第二节 PKMS 概述信息 第三节 PKMS角色位置 第四节 PKMS 启动过程分析 第五节 APK的扫描 第七节 PMS之权限扫描 第八节 PackageManagerService大综合笔记

Android Framework 精编内核解析
第一章 深入解析Binder
- Binder系列—开篇
- Binder Driver初探
- Binder Driver再探
- Binder 启动 ServiceManager
- 获取 ServiceManager
- 注册服务 (addService)
- 获取服务 (getService)
- framework 层分析
- 如何使用 Binder
- 如何使用 AIDL
- Binder 总结
- Binder 面试题全解析

第二章 深入解析Handler消息机制
- 宏观理论分析与Message源码分析
- MessageQueue的源码分析
- Looper的源码分析
- handler的源码分析
- Handler机制实现原理总结
- Handler面试题全解析

第三章 Dalvik VM进程系统
- Android系统启动-综述
- Init篇
- zygote篇
- SystemServer上篇
- SystemServer下篇

第四章 深入解析WMS
- WMS概述
- WMS的诞生

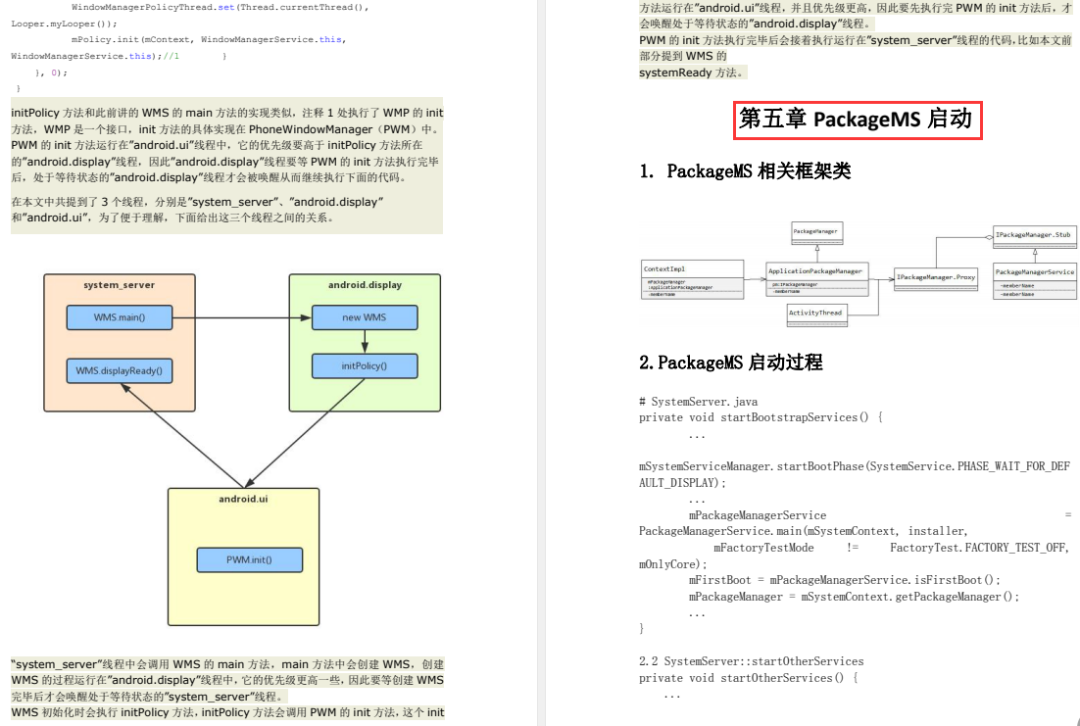
第五章 PackageMS启动
- PackageMS相关框架类
- PackageMS启动过程

篇幅有限,只展示了资料目录和部分内容截图,需要完整版《Android Framework 开发揭秘》、《Android Framework 精编内核解析》资料的朋友可以点击此处免费领取

android – 制作教程(教练标记)叠加.需要帮助根据另一个人的位置移动视图
你好,我正在尝试做一个教练标记过教程.
Main.java
public class Main extends Activity {
private Button button1;
private int x;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_help_overlay);
button1 = (Button)findViewById(R.id.button1);
x = button1.getTop();
showOverLay();
}
private void showOverLay(){
this.setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_PORTRAIT);
final Dialog dialog = new Dialog(this, 0);
dialog.getwindow().setBackgroundDrawable(new ColorDrawable(android.graphics.Color.TRANSPARENT));
dialog.getwindow().setLayout(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT);
dialog.requestwindowFeature(Window.FEATURE_NO_TITLE);
dialog.setContentView(R.layout.overlay_view);
RelativeLayout layout = (RelativeLayout) dialog.findViewById(R.id.overlayLayout);
layout.setonClickListener(new OnClickListener() {
@Override
public void onClick(View arg0)
{
Main.this.setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_SENSOR);
dialog.dismiss();
}
});
dialog.show();
}
}
所以基本上,当活动首次启动时会调用showOverlay方法.它显示一个占据整个屏幕的对话框,并且透明背景没有标题.下面看到的overlay.xml是此对话框的布局.
我想要做的是动态调整文本视图的位置,使其在按钮上方以补偿不同的设备屏幕(将来我将添加带有指向事物的箭头的图像视图,因此如果这些箭头没有指向它将会很奇怪在他们看来他们参考).
请注意.我不能使用showCaseView,因为我将针对api 8.
上图显示了我想要做的事情.将显示“HEEEEEELP”的文本视图移动到略高于按钮的位置.
main_activity.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="96dp"
android:onClick="idk"
android:text="This Button" />
</RelativeLayout>
overlay.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@null"
android:id="@+id/overlayLayout">
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:text="HEEEEEEELP"
android:textColor="#FFFFFF"
android:textAppearance="?android:attr/textAppearanceLarge" />
</RelativeLayout>
谢谢你的阅读.
更新2
我的OnCreate方法
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_help_overlay);
button1 = (Button)findViewById(R.id.button1);
button1.getViewTreeObserver().addOnPreDrawListener(new OnPreDrawListener() {
public boolean onPreDraw() {
top = button1.getTop();
bottom = button1.getBottom();
left = button1.getLeft();
right = button1.getRight();
showOverLay();
button1.getViewTreeObserver().removeOnPreDrawListener(this);
return true;
}
});
}
我现在可以访问button1的坐标.但是,我不确定如何将文本视图放在按钮上方,该按钮能够满足不同的设备尺寸.
我尝试使用setMargins方法的参数,但很难判断数量.
我做了一些研究,发现我可以使用布局参数的相对布局,并使用像ABOVE等字段.但是这似乎没有按预期工作.文本视图不会超出按钮.
我的代码.
RelativeLayout.LayoutParams lp = (RelativeLayout.LayoutParams)textView.getLayoutParams();
lp.addRule(RelativeLayout.CENTER_HORIZONTAL, R.id.button1);
lp.addRule(RelativeLayout.ABOVE, R.id.button1);
textView.setLayoutParams(lp);
请注意,我的overlay_view.xml已成为相对布局.
解决方法:
这是你应该做的:
button1.getViewTreeObserver().addOnPreDrawListener(new OnPreDrawListener() {
public boolean onPreDraw() {
button1.getViewTreeObserver().removeOnPreDrawListener(this);
x = button1.getTop();
showOverLay();
return true;
}
});
实际上当你调用x = button1.getTop();在onCreate()中,Button视图尚未绘制和测量,因此getTop的值为0.试试这个.

ASP.NET Web应用程序(.NET Framework)与ASP.NET核心Web应用程序(.NET Framework)
我在谈论下面的选项中的选项1和3,有什么区别?
我看到了以下问题,但我仍然不明白选项1和3之间有什么区别:
Visual Studio 2015 Web Application .NET Core vs .NET Framework
解决方法
>选项3 – ASP.NET核心Web应用程序
虽然两个项目模板都使用Full .Net Framework,但选项1是使用旧版ASP.NET MVC创建项目,我们可以使用Global.asax。
选项3是一个全新的概念,其中wwwroot文件夹,使用任务运行器和一切都是通过OWIN中间件。
许多组织和公司尚未准备好进入新的项目模板。我相信选项1是为了向后兼容。
![composer 需要 laravel/framework 5.5.32 -> 可满足 laravel/framework[v5.5.32] composer 需要 laravel/framework 5.5.32 -> 可满足 laravel/framework[v5.5.32]](http://www.gvkun.com/zb_users/upload/2025/04/29e25bbb-81b6-484e-865a-39609bf0e5911745465990057.jpg)
composer 需要 laravel/framework 5.5.32 -> 可满足 laravel/framework[v5.5.32]
如何解决composer 需要 laravel/framework 5.5.32 -> 可满足 laravel/framework[v5.5.32]
我正在尝试更新我服务器上的作曲家。 在本地,我设法毫无问题地更新了我的作曲家,但是当我运行我的更新命令时在我的服务器上
composer update
这给了我以下错误:
Problem 1
- Root composer.json requires laravel/framework 5.5.32 -> satisfiable by laravel/framework[v5.5.32].
- laracasts/generators dev-master requires illuminate/support ~6.0|~7.0|~8.0 -> satisfiable by illuminate/support[v6.0.0,...,v6.20.16,v7.0.0,v7.30.4,v8.0.0,v8.28.1].
- Only one of these can be installed: illuminate/support[v4.0.0,v4.2.17,v5.0.0,v5.8.36,v6.0.0,v8.28.1],laravel/framework[v5.5.32]. laravel/framework replaces illuminate/support and thus cannot coexist with it.
- Root composer.json requires laracasts/generators dev-master as 1.1.4 -> satisfiable by laracasts/generators[dev-master].
这是我的 composer.json :
{
"require": {
"PHP": ">=5.6.4","laravel/framework": "5.5.32",...
"spatie/laravel-newsletter": "^4.2.1","spatie/laravel-cookie-consent": "2.11.0"
},"require-dev": {
"fzaninotto/faker": "~1.4","mockery/mockery": "0.9.*","PHPunit/PHPunit": "~6.0","symfony/css-selector": "3.1.*","symfony/dom-crawler": "3.1.*","laracasts/generators": "dev-master as 1.1.4","backpack/generators": "^1.1","filp/whoops": "~2.0","barryvdh/laravel-debugbar": "^3.1"
},"autoload": {
"classmap": [
"database"
],"psr-4": {
"App\\\\": "app/"
},"files": [
"app/Http/helpers.PHP"
]
},"autoload-dev": {
"classmap": [
"tests/TestCase.PHP"
]
},"config": {
"preferred-install": "dist"
}
}
解决方法
您的包中有错误。一些包需要 Laravel 5.5
今天关于iOS framework 制作教程,这次不是静态包!!!和ios framework打包的分享就到这里,希望大家有所收获,若想了解更多关于Android Framework 如何学习,如何从应用深入到 Framework?、android – 制作教程(教练标记)叠加.需要帮助根据另一个人的位置移动视图、ASP.NET Web应用程序(.NET Framework)与ASP.NET核心Web应用程序(.NET Framework)、composer 需要 laravel/framework 5.5.32 -> 可满足 laravel/framework[v5.5.32]等相关知识,可以在本站进行查询。
本文标签:





