如果您对ajax、axios、fetch之间的详细区别以及优缺点和ajax和fetch感兴趣,那么这篇文章一定是您不可错过的。我们将详细讲解ajax、axios、fetch之间的详细区别以及优缺点的各
如果您对ajax、axios、fetch之间的详细区别以及优缺点和ajax和fetch感兴趣,那么这篇文章一定是您不可错过的。我们将详细讲解ajax、axios、fetch之间的详细区别以及优缺点的各种细节,并对ajax和fetch进行深入的分析,此外还有关于$.ajax vs axios vs fetch、$.ajax 、axios和fetch的简单介绍(附代码)、$.ajax,axios,fetch 三种 ajax 请求的区别、$.ajax、 axios 、fetch是什么?详解fetch的使用方法的实用技巧。
本文目录一览:- ajax、axios、fetch之间的详细区别以及优缺点(ajax和fetch)
- $.ajax vs axios vs fetch
- $.ajax 、axios和fetch的简单介绍(附代码)
- $.ajax,axios,fetch 三种 ajax 请求的区别
- $.ajax、 axios 、fetch是什么?详解fetch的使用方法

ajax、axios、fetch之间的详细区别以及优缺点(ajax和fetch)
将jQuery的ajax、axios和fetch做个简单的比较,所谓仁者见仁智者见智,最终使用哪个还是自行斟酌
为什么要用axios?

$.ajax vs axios vs fetch
-
Ajax是什么?
答:Ajax是一种可以在浏览器和服务器之间使用异步数据传输(HTTP请求)的技术。使用它可以让页面请求少量的数据,而不用刷新整个页面。而传统的页面(不使用Ajax)要刷新部分内容,必须重载整个网页页面。
-
Ajax基于什么?
答:它基于的是XMLHttpRequest(XHR)。这是一个比较粗糙的API,不符合关注分离的设计原则(Separation of Concerns),配置和使用都不是那么友好。
-
$.ajax的产生背景?
答:基于上面的原因,各种ajax库引用而生,然而最有名的就是jQuery的API中的 $.ajax() 。 $.ajax() 它的一个优势异步操作,但jQuery的异步操作是基于事件的异步模型,没有promise那么友好。
-
fetch产生的背景?
答:综合上面所讲的各种因素,fetch这个api应运而生。但好用归好用,它存在着一些问题(这个问题下面详讲,并讲解相对应的解决方案),再加上兼容性问题(ie压根不支持),所以很多开发者使用了axios这个第三方库。
- 支持promise的库(axios)?
答:axios 这个库现在是一个比较通用的行业解决方案,axios 流行开来的一个原因是promise,另一个原因是基于数据操作的库的流行(vue.js, angular.js, react.js等),而传统的jQuery是基于dom操作的库。但它也存在着缺陷,就是我们使用前,要保证这个库已经被引入。
其实,就我个人而言,我还是比较喜欢使用 fetch 的。在开发中遇到兼容性的问题,只需要同构fetch即可,而不需要额外的引入一个库。下面就重点说一下fetch。
fetch 的使用
fetch(url, options)
.then(response => console.log(responese))
.catch(err => console.log(err))url:访问地址
options:常用配置参数
response: 请求返回对象
请求参数配置 options 详情可参考MDN fetch
fetch存在的问题及解决方案
- 得到数据你需要两个步骤
fetch(''https://api.github.com/users/lvzhenbang/repos'')
.then(res => {
console.log(res)
return res.text()
}).then(data => {
console.log(data)
})通过上面的代码,可以发现直接打印返回的 Response 对象中压根就没有数据,要想获取到所需的数据,必须经一个中间的方法 response.text() (fetch提供了5中方法)
而反观 axios 使用起来就要方便的多,它返回的 Response 对象中却有数据,在 data 属性内。参考代码如下:
axios.get(''https://api.github.com/users/lvzhenbang/repos'')
.then(res => console.log(res));
当然,这也不算是一个大问题,就是使用略显麻烦了点。
- fetch的请求默认是不带
cookie
解决这个问题,需要在 options 中配置 {credentials: ''include''}
- 并非所有的请求错误都会
reject
也就是说 catch 方法并不能捕获所有的错误,当错误可以用一个状态码(如:404,500等)的形式表示时,fetch 返回的 Promise 不会拥有reject,只有当网络故障或请求被阻止时 catch 才有效。
解决这个问题,我们可判断 Response 对象中的 ok 是否为true,如果不是,用 Promise 手动添加一个 reject 即可。参考代码如下:
fetch(''https://api.github.com/usrs/lvzhenbang/repos'')
.then(res => {
if (res.ok) {
return res.text()
} else {
return Promise.reject(''请求失败'')
}
}).then(data => {
console.log(data)
}).catch(err => {
console.log(err)
})如果不手动添加 reject 将打印出 undefined,而这并不是我们想要的,当然使用 axios 则不需要考虑这个问题,代码如下:
axios.get(''https://api.github.com/usrs/lvzhenbang/repos'')
.then(res => console.log(res))
.catch(err => console.log(err));fetch 的优化
由于 res.text() 方法返回的就是一个 promise ,所以可以直接调用 .then ;此外为了保证所有的错误都返回一个统一的格式(都返回一个 Promise),上面的代码可以优化如下:
fetch(''https://api.github.com/usrs/lvzhenbang/repos'')
.then(res => {
return res.text()
.then(data => {
if (res.ok) {
return data
} elese {
return Promise.reject(json)
}
})
}).then(data => {
console.log(data)
}).catch(err => {
console.log(err)
})玩过express/koa的同学,或者对后端有一定了解的同学都知道,服务器在某些情况下也会返回一些提示信息,那么应该如何处理呢?常见的错误提示包括一个状态码(status)和提示信息(msg),代码修改如下:
server:
res.status(404).send({
err: ''not found''
})client:
fetch(''https://api.github.com/usrs/lvzhenbang/repos'')
.then(handleResponse).then(data => {
console.log(data)
}).catch(err => {
console.log(err)
})
function handleResponse (res) {
return Promise.reject(Object.assign({}, res.text(), {
status: res.status,
msg: res.statusText
}))
}兼容解决方案
以上问题解决并优化fetch的使用后,发现fetch还是一个不错的选择。针对不同使用情况可以作如下处理:
首先,要引入 es5-shim 解决fetch这个新特性的同构;
其次,要引入 es6-promise 解决promise的兼容问题;
然后,引入 fetch-ie8 解决fech的同构问题;
最后,引入 fetch-jsonp 解决跨域问题。
当然,你也不需要针对性的解决这些问题,GitHub团队提供了一个polyfill解决方案,你不需要一步步的是实现。只需要两步:
- 安装
fetchpackagenpm install whatwg-fetch --save
- 在使用的模块引入
fetch
import ''whatwg-fetch''
window.fetch(url, options)其他的使用和 fetch 则这个原生的API雷同。
哪些情况可以放弃使用fetch
- 获取Promsie的状态,如:isRejected, isResolved
- 如果使用习惯了jquery的progress方法的,或者使用deffered的一些方法
具体 fetch 实现了哪些与jquery类似的方法可参考whatwg-ftch 或者 fetch-issue
推荐:相关系列文章可关注我的github article

$.ajax 、axios和fetch的简单介绍(附代码)
本篇文章给大家带来的内容是关于$.ajax 、axios和fetch的简单介绍(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
Ajax 是什么?
答:Ajax是一种可以在浏览器和服务器之间使用异步数据传输(HTTP请求)的技术。使用它可以让页面请求少量的数据,而不用刷新整个页面。而传统的页面(不使用Ajax)要刷新部分内容,必须重载整个网页页面。
Ajax 基于什么?
答:它基于的是XMLHttpRequest(XHR)。这是一个比较粗糙的API,不符合关注分离的设计原则(Separation of Concerns),配置和使用都不是那么友好。
$.ajax 的产生背景?
答:基于上面的原因,各种ajax库引用而生,然而最有名的就是jQuery的API中的 $.ajax() 。 $.ajax() 它的一个优势异步操作,但jQuery的异步操作是基于事件的异步模型,没有promise那么友好。
fetch 产生的背景?
答:综合上面所讲的各种因素,fetch这个api应运而生。但好用归好用,它存在着一些问题(这个问题下面详讲,并讲解相对应的解决方案),再加上兼容性问题(ie压根不支持),所以很多开发者使用了axios这个第三方库。
支持promise的库(axios)?
答:axios 这个库现在是一个比较通用的行业解决方案,axios 流行开来的一个原因是promise,另一个原因是基于数据操作的库的流行(vue.js, angular.js, react.js等),而传统的jQuery是基于dom操作的库。但它也存在着缺陷,就是我们使用前,要保证这个库已经被引入。
其实,就我个人而言,我还是比较喜欢使用 fetch 的。在开发中遇到兼容性的问题,只需要同构fetch即可,而不需要额外的引入一个库。下面就重点说一下fetch。
fetch 的使用
fetch(url, options) .then(response => console.log(responese)) .catch(err => console.log(err))
url:访问地址
options:常用配置参数
response: 请求返回对象
请求参数配置 options 详情可参考MDN fetch
fetch存在的问题及解决方案
得到数据你需要两个步骤
fetch(''https://api.github.com/users/lvzhenbang/repos'')
.then(res => {
console.log(res)
return res.text()
}).then(data => {
console.log(data)
})通过上面的代码,可以发现直接打印返回的 Response 对象中压根就没有数据,要想获取到所需的数据,必须经一个中间的方法 response.text() (fetch提供了5中方法)
而反观 axios 使用起来就要方便的多,它返回的 Response 对象中却有数据,在 data 属性内。参考代码如下:
axios.get(''https://api.github.com/users/lvzhenbang/repos'')
.then(res => console.log(res));当然,这也不算是一个大问题,就是使用略显麻烦了点。
1、fetch的请求默认是不带 cookie
解决这个问题,需要在 options 中配置 {credentials: ''include''}
1、并非所有的请求错误都会 reject
也就是说 catch 方法并不能捕获所有的错误,当错误可以用一个状态码(如:404,500等)的形式表示时,fetch 返回的 Promise 不会拥有reject,只有当网络故障或请求被阻止时 catch 才有效。
解决这个问题,我们可判断 Response 对象中的 ok 是否为true,如果不是,用 Promise 手动添加一个 reject 即可。参考代码如下:
fetch(''https://api.github.com/usrs/lvzhenbang/repos'')
.then(res => {
if (res.ok) {
return res.text()
} else {
return Promise.reject(''请求失败'')
}
}).then(data => {
console.log(data)
}).catch(err => {
console.log(err)
})如果不手动添加 reject 将打印出 undefined,而这并不是我们想要的,当然使用 axios 则不需要考虑这个问题,代码如下:
axios.get(''https://api.github.com/usrs/lvzhenbang/repos'')
.then(res => console.log(res))
.catch(err => console.log(err));fetch 的优化
由于 res.text() 方法返回的就是一个 promise ,所以可以直接调用 .then ;此外为了保证所有的错误都返回一个统一的格式(都返回一个 Promise),上面的代码可以优化如下:
fetch(''https://api.github.com/usrs/lvzhenbang/repos'')
.then(res => {
return res.text()
.then(data => {
if (res.ok) {
return data
} elese {
return Promise.reject(json)
}
})
}).then(data => {
console.log(data)
}).catch(err => {
console.log(err)
})玩过express/koa的同学,或者对后端有一定了解的同学都知道,服务器在某些情况下也会返回一些提示信息,那么应该如何处理呢?常见的错误提示包括一个状态码(status)和提示信息(msg),代码修改如下:
server:
res.status(404).send({
err: ''not found''
})client:
fetch(''https://api.github.com/usrs/lvzhenbang/repos'')
.then(handleResponse).then(data => {
console.log(data)
}).catch(err => {
console.log(err)
})
function handleResponse (res) {
return Promise.reject(Object.assign({}, res.text(), {
status: res.status,
msg: res.statusText
}))
}兼容解决方案
以上问题解决并优化fetch的使用后,发现fetch还是一个不错的选择。针对不同使用情况可以作如下处理:
首先,要引入 es5-shim 解决fetch这个新特性的同构;
其次,要引入 es6-promise 解决promise的兼容问题;
然后,引入 fetch-ie8 解决fech的同构问题;
最后,引入 fetch-jsonp 解决跨域问题。
当然,你也不需要针对性的解决这些问题,GitHub团队提供了一个polyfill解决方案,你不需要一步步的是实现。只需要两步:
-
安装 fetch package
npm install whatwg-fetch --save
在使用的模块引入 fetch
import ''whatwg-fetch'' window.fetch(url, options)
其他的使用和 fetch 则这个原生的API雷同。
哪些情况可以放弃使用fetch
获取Promsie的状态,如:isRejected, isResolved
如果使用习惯了jquery的progress方法的,或者使用deffered的一些方法
具体 fetch 实现了哪些与jquery类似的方法可参考whatwg-ftch 或者 fetch-issue
以上就是$.ajax 、axios和fetch的简单介绍(附代码)的详细内容,更多请关注php中文网其它相关文章!

$.ajax,axios,fetch 三种 ajax 请求的区别
Ajax 是常用的一门与 Web 服务器通信的技术,目前发送 Ajax 请求的主要有 4 种方式:
- 原生 XHR
- jquery 中的 $.ajax ()
- axios
- fetch
至于原生的 XHR 目前工作中已经很少去手写它了,前些年我们比较常用的是 jquery 的 ajax 请求,但是近些年前端发展很快,jquery 包装的 ajax 已经失去了往日的光辉,取而代之的是新出现的 axios 和 fetch,两者都开始抢占 “请求” 这个前端重要领域。本文结合自己的使用经历总结一下它们之间的一些区别,并给出一些自己的理解。
1.Jquery ajax
代码示例:
$.ajax({
type:"GET",
url:url,
data:data,
dataType:dataType
success:function(){},
error:function(){}
})以上代码很简单,我就不多解释了,这就是 jquery 对原生 XHR 的封装,另外还增加了 jsonp 的支持,让 ajax 请求可以支持跨域请求,但是要注意的是:jsonp 请求本质不是 XHR 异步请求,就是请求了一个 js 文件,因此在浏览器的 network 面板中的 xhr 标签下看不到 jsonp 的跨域请求,但是在 js 标签下能看见。
jsonp 请求示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用jQuery-AJAX--读取获得跨域JSONP数据</title>
<script src="./jquery-1.7.2.js" type="text/javascript"></script>
<style type="text/css">
body,html{font-family: "Microsoft Yahei";}
a{text-decoration: none;}
</style>
</head>
<body>
<h2><a href="javascript:void(0)" class="btnAJAX">点击AJAX获取数据JSONP跨域....</a></h2>
<script src="jquery.min.js"></script>
<script type="text/javascript">
$(function() {
$(".btnAJAX").click(function(){
$.ajax({
type : "get",
async:false,
url : "http://weather.123.duba.net/static/weather_info/101121301.html",
dataType : "jsonp",
jsonp: "", //服务端用于接收callback调用的function名的参数
jsonpCallback:"weather_callback", //callback的function名称
success : function(json){
console.log(json); //浏览器调试的时候用
},
error:function(){
alert(''fail'');
}
});
});
});
</script>
</body>
</html>效果如下:

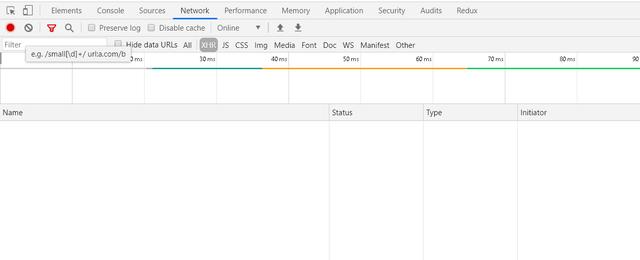
当点击以上文字时,查看 xhr 请求,发现并没有发出 xhr 请求

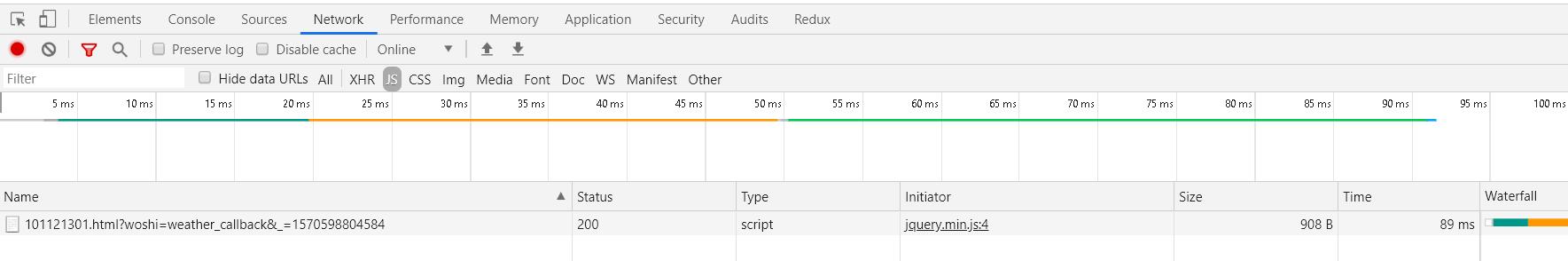
再查看 js 请求,发现 js 发出了一个请求,因此 jsonp 本质是 js 请求而并非 xhr 请求,只是 $.ajax 把 jsonp 请求封装到了 ajax 里面而已。

其实 jquery ajax 使用起来已经是很方便了,那为什么现在还会被慢慢抛弃呢?个人认为主要原因有以下几点:
- 要使用 jquery ajax 必须引入 jquery 整个大文件,不是很划算
- jquery ajax 本身是针对 MVC 设计模式的编程,与当前流行的基于 MVVM 模式的 vue、react 等框架不符合
- jquery ajax 本质是基于 XHR 的封装,而 XHR 本身架构不是很清晰,目前已采用 fetch 代替方案
总结
随着前端基于 MVVM 模式的 Vue 和 React 新一代框架的兴起,以及 ES6 等新规范的制定,像 Jquery 这种大而全的 JS 库注定是要走向低潮的。
2.Axios
代码示例:
axios({
method: ''post'',
url: ''/login'',
data: {
username:''martin'',
password:''a1234567''
}
})
.then(function (res) {
console.log(res);
})
.catch(function (err) {
console.log(err);
});这种 ajax 请求方式是 Vue 框架的作者尤雨溪开始推荐使用的。其实 Axios 的本质也是基于原生 XHR 的封装,只不过它是基于 ES6 的新语法 Promise 的实现版本。并且具有以下几条特性:
- 从浏览器中创建 XHR
- 从 node.js 中创建 http 请求
- 支持 promise API
- 提供了并发请求的接口(重要,方便操作)
- 支持拦截请求和响应
- 支持取消请求
- 客户端支持防御 CSRF 攻击
总结
Axios 除了和 jquery ajax 一样封装了原生的 XHR,还提供了很多比如:并发请求、拦截等多种接口,同时它的体积还比较小,也没有下文 fetch 的各种问题,可以说是目前最佳的 ajax 请求方式了。
3.Fetch
代码示例:
try{
var response=await fetch(url);
var data=response.json();
console.log(data);
}catch(e){
console.log(''error is''+e);
}上面说的 $.ajax 和 Axios 说到底本质都是对原生 XHR 的封装,但是 Fetch 可以说是新时代 XHR 的替代品。它的特性如下:
- 更加底层,提供更丰富的 API
- 不基于 XHR,是 ES 新规范的实现方式
但是目前 Fetch 还存在很多问题
1)fetch 只对网络请求报错,对 400,500 都当做成功的请求
2)fetch 默认不会带 cookie,需要添加配置项
3)fetch 没有办法原生监测请求的进度,而 XHR 可以
Fetch 在使用上说实话目前还没有 axios 和 jquery ajax 方便,因此我个人在工作中也是使用 axios 的比较多。说到这里,你可能觉得 Fetch 就是强行用 ES 新规范做出来的代替 XHR 的半成品,事实上我就是这么认为的。但是有一点 Fetch 做的性能要远比 XHR 要好,那就是 “跨域的处理”。
因为同源策略的约束,浏览器发送的请求是不能随便跨域的,一定要借助 JSONP 或者跨域头来协助跨域,而 Fetch 可以直接设置 mode 为 “no-cors” 来实现跨域访问,如下所示
fetch(''/login.json'', {
method: ''post'',
mode: ''cors'',
data: {name:martin''''}
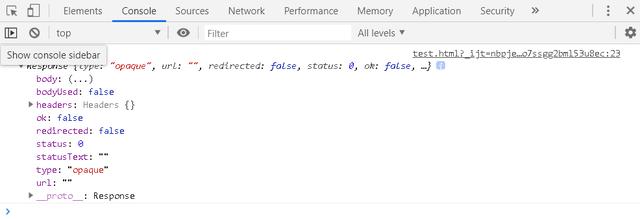
}).then(function() { /* handle response */ });我们会得到一个 type 为 “opaque”(透明)的 response。这个请求是真正抵达过后台的,但是浏览器不可以访问返回的内容,这也就是为什么 response 中的 type 为 “opaque”(透明)的原因。

总结
Fetch 还是一个新时代的半成品,很多地方并不完善,但是也有它的优势所在,总的来说,就是 Fetch 技术还需要时间的沉淀,目前还没有达到 axios 的性能。
4. 大总结
如果你是直接拉到底部的,就只要记住这个结论就可以啦,目前只需要熟练使用 Axios 就可以啦,Jquery 的 ajax 会逐渐被时代淘汰,Fetch 虽然符合前端潮流,但是目前还尚不成熟,没有 Axios 使用起来便利。
原文出处:https://www.cnblogs.com/dqq313/p/11654271.html

$.ajax、 axios 、fetch是什么?详解fetch的使用方法
本篇文章就给大家介绍$.ajax、 axios 、fetch分别是什么,是大家可以详细了解fetch的使用方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
Ajax 是什么?
答:Ajax是一种可以在浏览器和服务器之间使用异步数据传输(HTTP请求)的技术。使用它可以让页面请求少量的数据,而不用刷新整个页面。而传统的页面(不使用Ajax)要刷新部分内容,必须重载整个网页页面。
Ajax 基于什么?
答:它基于的是XMLHttpRequest(XHR)。这是一个比较粗糙的API,不符合关注分离的设计原则(Separation of Concerns),配置和使用都不是那么友好。
$.ajax 的产生背景?
答:基于上面的原因,各种ajax库引用而生,然而最有名的就是jQuery的API中的 $.ajax() 。 $.ajax() 它的一个优势异步操作,但jQuery的异步操作是基于事件的异步模型,没有promise那么友好。
fetch 产生的背景?
答:综合上面所讲的各种因素,fetch这个api应运而生。但好用归好用,它存在着一些问题(这个问题下面详讲,并讲解相对应的解决方案),再加上兼容性问题(ie压根不支持),所以很多开发者使用了axios这个第三方库。
支持promise的库(axios)?
答:axios 这个库现在是一个比较通用的行业解决方案,axios 流行开来的一个原因是promise,另一个原因是基于数据操作的库的流行(vue.js, angular.js, react.js等),而传统的jQuery是基于dom操作的库。但它也存在着缺陷,就是我们使用前,要保证这个库已经被引入。
其实,就我个人而言,我还是比较喜欢使用 fetch 的。在开发中遇到兼容性的问题,只需要同构fetch即可,而不需要额外的引入一个库。下面就重点说一下fetch。
fetch 的使用
fetch(url, options) .then(response => console.log(responese)) .catch(err => console.log(err))
url:访问地址
options:常用配置参数
response: 请求返回对象
请求参数配置 options 详情可参考MDN fetch
fetch存在的问题及解决方案
得到数据你需要两个步骤
fetch(''https://api.github.com/users/lvzhenbang/repos'')
.then(res => {
console.log(res)
return res.text()
}).then(data => {
console.log(data)
})通过上面的代码,可以发现直接打印返回的 Response 对象中压根就没有数据,要想获取到所需的数据,必须经一个中间的方法 response.text() (fetch提供了5中方法)
而反观 axios 使用起来就要方便的多,它返回的 Response 对象中却有数据,在 data 属性内。参考代码如下:
axios.get(''https://api.github.com/users/lvzhenbang/repos'')
.then(res => console.log(res));当然,这也不算是一个大问题,就是使用略显麻烦了点。
fetch的请求默认是不带 cookie
解决这个问题,需要在 options 中配置 {credentials: ''include''}
并非所有的请求错误都会 reject
也就是说 catch 方法并不能捕获所有的错误,当错误可以用一个状态码(如:404,500等)的形式表示时,fetch 返回的 Promise 不会拥有reject,只有当网络故障或请求被阻止时 catch 才有效。
解决这个问题,我们可判断 Response 对象中的 ok 是否为true,如果不是,用 Promise 手动添加一个 reject 即可。参考代码如下:
fetch(''https://api.github.com/usrs/lvzhenbang/repos'')
.then(res => {
if (res.ok) {
return res.text()
} else {
return Promise.reject(''请求失败'')
}
}).then(data => {
console.log(data)
}).catch(err => {
console.log(err)
})如果不手动添加 reject 将打印出 undefined,而这并不是我们想要的,当然使用 axios 则不需要考虑这个问题,代码如下:
axios.get(''https://api.github.com/usrs/lvzhenbang/repos'')
.then(res => console.log(res))
.catch(err => console.log(err));fetch 的优化
由于 res.text() 方法返回的就是一个 promise ,所以可以直接调用 .then ;此外为了保证所有的错误都返回一个统一的格式(都返回一个 Promise),上面的代码可以优化如下:
fetch(''https://api.github.com/usrs/lvzhenbang/repos'')
.then(res => {
return res.text()
.then(data => {
if (res.ok) {
return data
} elese {
return Promise.reject(json)
}
})
}).then(data => {
console.log(data)
}).catch(err => {
console.log(err)
})玩过express/koa的同学,或者对后端有一定了解的同学都知道,服务器在某些情况下也会返回一些提示信息,那么应该如何处理呢?常见的错误提示包括一个状态码(status)和提示信息(msg),代码修改如下:
server:
res.status(404).send({
err: ''not found''
})client:
fetch(''https://api.github.com/usrs/lvzhenbang/repos'')
.then(handleResponse).then(data => {
console.log(data)
}).catch(err => {
console.log(err)
})
function handleResponse (res) {
return Promise.reject(Object.assign({}, res.text(), {
status: res.status,
msg: res.statusText
}))
}兼容解决方案
以上问题解决并优化fetch的使用后,发现fetch还是一个不错的选择。针对不同使用情况可以作如下处理:
首先,要引入 es5-shim 解决fetch这个新特性的同构;
其次,要引入 es6-promise 解决promise的兼容问题;
然后,引入 fetch-ie8 解决fech的同构问题;
最后,引入 fetch-jsonp 解决跨域问题。
当然,你也不需要针对性的解决这些问题,GitHub团队提供了一个polyfill解决方案,你不需要一步步的是实现。只需要两步:
-
安装 fetch package
npm install whatwg-fetch --save
在使用的模块引入 fetch
import ''whatwg-fetch'' window.fetch(url, options)
其他的使用和 fetch 则这个原生的API雷同。
哪些情况可以放弃使用fetch
获取Promsie的状态,如:isRejected, isResolved
如果使用习惯了jquery的progress方法的,或者使用deffered的一些方法
具体 fetch 实现了哪些与jquery类似的方法可参考whatwg-ftch 或者 fetch-issue
以上就是$.ajax、 axios 、fetch是什么?详解fetch的使用方法的详细内容,更多请关注php中文网其它相关文章!
关于ajax、axios、fetch之间的详细区别以及优缺点和ajax和fetch的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于$.ajax vs axios vs fetch、$.ajax 、axios和fetch的简单介绍(附代码)、$.ajax,axios,fetch 三种 ajax 请求的区别、$.ajax、 axios 、fetch是什么?详解fetch的使用方法等相关知识的信息别忘了在本站进行查找喔。
本文标签:





